أفضل 10 اتجاهات لتصميم مواقع الويب للاستفادة منها في 2018
نشرت: 2018-02-17يبدو أن هناك اتجاهات تهيمن على البلاد كل عام. سواء كان ذلك من خلال وسائل التواصل الاجتماعي أو الموضة أو الترفيه. يمكن قول الشيء نفسه بالنسبة لتصميمات الويب. عندما تجد شركة أو مؤسسة واحدة نموذجًا ناجحًا لموقع ما ككل أو مجموعة واحدة فقط من عناصر التصميم التي تجعل موقعها بارزًا حقًا ، يمكن أن تصبح بسرعة عناصر أساسية شائعة.

مع استمرار تطور التكنولوجيا ، يتشكل عام 2018 ليكون أحد أكثر الأعوام تقدمًا في مجال التكنولوجيا والتصميم على الإطلاق. تم تعيين التطورات في الواقع المعزز والافتراضي ليس فقط على تصميمات الويب ولكن أيضًا بدأت في إظهار مكانة بارزة في تفاعل الأجهزة المحمولة أيضًا. تساعد صور GIF والتصميمات المتحركة الأخرى على إضافة عنصر من المرح واللون لجعل مواقع الويب تبدو أكثر جاذبية.
في ديسمبر الماضي ، قام روس براون من DesignRush بتجميع قائمة تتنبأ بأفضل 10 اتجاهات لتصميم الويب والتي ستنفجر هذا العام - الاتجاهات في التصميمات سريعة الاستجابة ، والتصاميم المسطحة ، وتصميمات المواد ، وصولاً إلى التعليقات على الصور والرسومات المتطورة. الآن ، في الشهر الثاني من عام 2018 ، مع ظهور الاتجاهات ، إليك أفضل 10 أشياء لجعل موقعك على الويب بارزًا هذا العام.
1. الخطوط المتغيرة / الطباعة المبتكرة
جزء أساسي من أي تصميم ويب جيد ليس فقط كيف يبدو النوع ، ولكن أيضًا في مدى تطابقه مع محتوى موقع الويب. أنت لا تريد أن تكون الشخص المعروف بكتابة رسالة لاذعة إلى نجم كرة السلة الذي احتقرك ، في صورة كوميدية بلا. (ينظر إليك ، دان جيلبرت.)
كلما كان الخط أكثر إبداعًا وابتكارًا ، زاد تميزه وجذب انتباه القارئ. يعد أسلوب الطباعة أيضًا أحد الجوانب التي سيدمجها أي موقع ويب في نهاية المطاف بطريقة أو بأخرى ، واعتمادًا على كمية النسخ الموجودة في الموقع أو الصفحة ، سيكون عدد الخطوط المختلفة أو الطباعة المتاحة للاستخدام أسيًا.
أعاد جون بيترسون ، مصمم UX الرئيسي لشركة Artnet ، التأكيد على أهمية الطباعة على المواقع الناجحة:
"لا تلعب فقط دورًا كبيرًا في قابلية القراءة وسهولة الاستخدام من حيث التفكير في نسبة التباين بين نوعك وخلفيتك ، بل إنها من أول الأشياء التي يمكنني تحديدها والتي تميز المصمم الجيد عن المصمم السيئ" ، بيترسون قال. "الطباعة هي أحد أكثر جوانب القابض في التصميم وأحد أهمها ، وهي أيضًا واحدة من أصعب الجوانب في التعلم لأنها حقل قديم جدًا (و) هناك الكثير لاستيعابها هناك. أعتقد حقًا أن هذا أحد القطع الكبيرة.

2. الواقع الافتراضي / الواقع المعزز
ربما يكون أحد ، إن لم يكن الاتجاه التكنولوجي الأسرع نموًا ، هو "الحقائق" البديلة. هذه هي الطريقة الجديدة لإنشاء المحتوى واستيعابه. من رؤية ما سيكون عليه الطيران مع Blue Angels إلى استخدامات أكثر عملية مثل التدريبات العسكرية ، يزدهر الواقع الافتراضي.
يخدم الواقع المعزز الأحدث نسبيًا دورًا إبداعيًا وترفيهيًا ، ولكن مع المعدل السريع الذي يتطور به ويتكيف معه ، لا تتفاجأ برؤية المزيد من التطبيقات العملية للواقع المعزز. نظرًا لأن كل من VR و AR لا يزالان جديدًا نسبيًا ، فإن القدرة على استخدامه بفعالية يمكن أن يميزك عن العلامات التجارية الأخرى.
قال بيترسون إن هذا النمو يمكن أن يُعزى إلى قدرة التكنولوجيا أخيرًا على تحقيق ما أراد مصممو الويب إنشاؤه.
قال بيترسون: "أعتقد أنه بالتأكيد شيء سيبقى". "تستمر في أن تصبح تجربة أفضل وأفضل. أعتقد أنه من الواضح أنه يحتوي على فرص هائلة للألعاب وجوانب الترفيه الأخرى ".
ذكر بيترسون أيضًا التجربة التي تعرضها صحيفة نيويورك تايمز للقراء لمشاهدة الألعاب الأولمبية بطريقة جديدة تمامًا من خلال الواقع المعزز على الأجهزة المحمولة. نظرًا لأن العديد من طرق استخدام الحقائق البديلة قد تكون مسلية ، إلا أنه لا يزال يقول أن هناك استخدامات عملية للتكنولوجيا أيضًا.
"أنا متأكد من أننا سنرى استخدام الواقع الافتراضي في المزيد والمزيد من الأشياء مثل المحاكاة القتالية للقوات لمساعدتهم على الاستعداد بشكل أفضل لمواقف قتالية مختلفة. ربما سنرى ذلك في التدريب الطبي ، وهذا لن يفاجئني على الإطلاق. "
3. الذكاء الاصطناعي
على الرغم من أنها ليست حديثة مثل AR و VR ، إلا أن التطورات التي حدثت في الذكاء الاصطناعي كانت مذهلة للغاية. إن قدرة هاتفك أو جهاز الكمبيوتر الخاص بك على التعلم من أفعالك ، في حين أنها مخيفة للبعض ، تجعل أيضًا الطريقة التي تتفاعل بها مع التكنولوجيا على أساس يومي أسهل.
اثنان من أكثر المواقع شهرة ونجاحًا التي تستخدم الذكاء الاصطناعي هما المواقع التي يستخدمها معظم الناس يوميًا: Facebook و Google. بدءًا من حساب المنشورات التي تم الترويج لها أو المقترحة والتي ستستمتع برؤيتها أكثر ، إلى تقديم اقتراحات البحث - الغريبة أحيانًا ولكن المسلية دائمًا - ، يبدو أن المحترفين يفوقون سلبيات الذكاء الاصطناعي حتى هذه النقطة.
ربما كان أبرز مثال على الذكاء الاصطناعي في الأشهر الأخيرة فقط هو إنشاء صوفيا. أول روبوت يكون واعيًا بما يكفي للحصول على الجنسية. كان رد الفعل على ارتفاع شعبيتها مزيجًا متساويًا من الذهول والخوف. يعتقد الكثيرون أنه بينما تقول إنها تريد إقامة صداقة مع الجنس البشري ، يمكن أن يكون ذلك قريبًا جدًا من إنشاء "المرآة السوداء".
لحسن الحظ ، فإن العديد من استخدامات الذكاء الاصطناعي المتعلقة بتصميم الويب لا تخضع للتدقيق تقريبًا ، وتستحق تضمينها للمساعدة في تحسين تجربة المستخدم.
هل تريد المزيد من اتجاهات التصميم؟ سجل للحصول على اخر اخبارنا!

4. التصميم الشامل
في عالم دائم التغير - داخل وخارج التصميم - يعد التصميم الشامل شيئًا جديدًا نسبيًا. كوسيلة لتسهيل الفهم ، تم وضع سبعة مبادئ للتصميم الشامل. هم انهم:
- تقديم خبرة مماثلة
- ضع في اعتبارك الموقف
- كن متسقا
- امنح السيطرة
- عرض الاختيار
- إعطاء الأولوية للمحتوى
- إضافة قيمة
تعود كل هذه المبادئ إلى فكرة أن تصميمك يجب أن يكون متسقًا ، ومتاحًا للجميع ، ويتم تسليمه بنفس الطريقة لكل شخص بغض النظر عن الظروف ويمنح المستخدمين التحكم في كيفية وصولهم إلى المحتوى.

5. ألوان جريئة وأكثر مغامرة
هذا الموقع لا يحتاج إلى شرح ، ولكنه أيضًا شيء مهم جدًا في التميز بين مئات المواقع الأخرى. يمكن أن يكون اللون لهجة لطيفة على موقع الويب بقدر ما يمكن أن يكون أحد أول الأشياء التي يتم التفكير فيها عند ذكر علامة تجارية.
عندما تسمع كلمة "Twitter" ، ربما تفكر في الظل الفاتح للأزرق على الطائر. "Netflix؟" هذا الدخان الأحمر الداكن. حتى مع استخدام الألوان البسيطة وتعديلها بشكل فريد إلى النقطة التي يكون لديك فيها ألوانًا جريئة ومميزة ومشرقة ، كل شيء خاص بك ، على غرار ما فعله Design Studio في الدوري الإنجليزي الممتاز في تغيير علامته التجارية قبل بداية هذا الموسم الحالي. يسمح Khroma للمصممين الآخرين بالقيام بنفس أنواع الأشياء عندما يتعلق الأمر بتعديل الألوان.
أي شيء يرضي المستخدم من الناحية الجمالية ويمكن أن يلفت نظره على الفور هو نوع الشيء الذي تبحث عنه. يعد استخدام ألوان Pantone المختلفة لكل من المقدمة والخلفية واللهجات طريقة رائعة لمطابقة المظهر العام لموقع الويب الخاص بك. إذا كنت قادرًا على إثارة المشاعر التي تحاول عبورها مع المحتوى الخاص بك - من خلال لوحة ألوان مختارة استراتيجيًا في مقدمة موقعك - فقد قمت بعملك بشكل جيد.

6. سرد البيانات
القدرة على رواية قصة جيدة بشكل فعال هي مهارة تمتلكها قلة محظوظة. خارج الروائيين وبعض الموسيقيين والمراسلين والصحفيين - سواء المستقلين أو المحترفين - هم المستوى التالي من أولئك القادرين على نقل القصة التي يكتبون عنها بشكل فعال.
واحدة من أكبر الاتجاهات في الصحافة خلال العام الماضي هي القدرة على استخدام كميات وفيرة من البيانات لتعزيز تأثير قصتهم. كان التأثير الذي أحدثته ذا شقين: فهو يسمح للقراء بالتراجع والقول ، "واو! لم يكن لدي أي فكرة عن أن العديد من المستخدمين فعلوا ذلك ، "ويسمح ذلك للكاتب بعرض قصته وبياناته بطريقة مبتكرة وخلاقة.
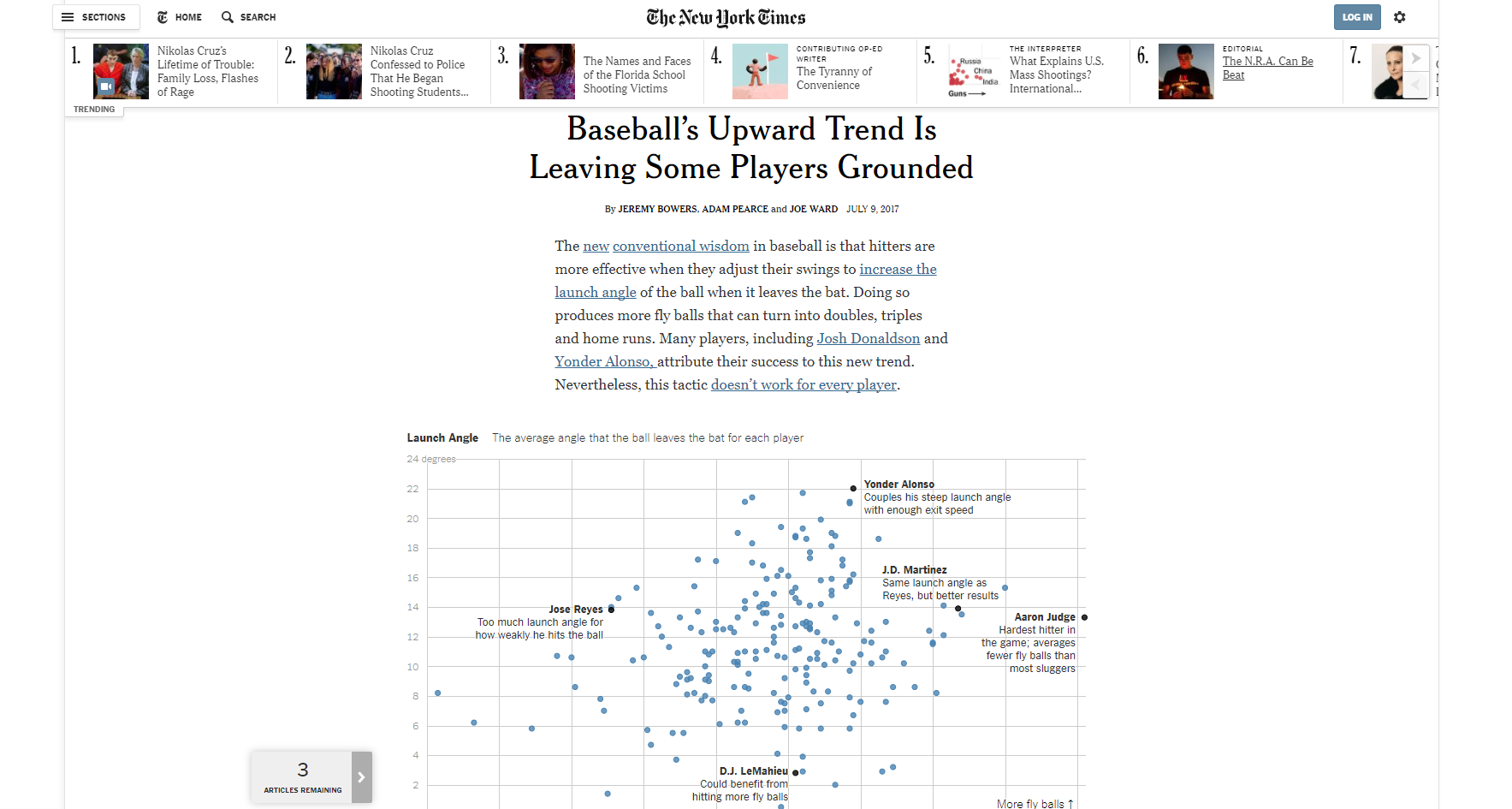
من وجهة نظر التصميم ، فإن الطريقة الأكثر شيوعًا للقيام بذلك هي من خلال الرسوم البيانية والمخططات الثابتة ، وغالبًا ما تكون متعددة الألوان ، وإذا كنت محظوظًا ، فستتمكن من فهم ما تحاول إظهاره لك. في كثير من الأحيان ، يتم النظر إليهم لبضع ثوان وتمريرهم إلى الأبد. تتضمن الأمثلة الرائعة حقًا لسرد البيانات البيانات التي يتم عرضها ليس فقط بطريقة جذابة بصريًا ولكن بطريقة يمكن للمستخدم التفاعل معها.
أحد الأمثلة الرائعة على ذلك ، من New York Times ، يسمح للمستخدمين ليس فقط بمشاهدة الرسوم البيانية المتعددة التي تدعم وتساعد في سرد قصتهم ، بل تتيح لهم تحريك الماوس فوق نقاط بيانات مختلفة للحصول على مزيد من المعلومات.
هذا مجرد مثال واحد من العديد من الأمثلة الناجحة لسرد البيانات ، وعلى الرغم من أن كل القصص لن تحتاج إلى عمود فقري للبيانات ، فإن القصص التي يتم القيام بها والتي يتم تنفيذها بشكل صحيح تبرز حقًا من بين الحشود.

7. رسوم الويب المتحركة
لا يبحث مستهلكو الوسائط الرقمية في العصر الحديث فقط عن موقع ويب جيد الإعداد يحتوي على المعلومات أو المحتوى الذي يبحثون عنه ، ولكنهم يريدون أيضًا موقعًا يسعدهم من الناحية الجمالية أن يشاهدهم ويشركهم أيضًا. تتمثل إحدى طرق جذب المشاهدين والنقرات في إضافة رسوم متحركة بطرق مختلفة وإلى أجزاء مختلفة من موقع الويب الخاص بك.
يتيح تطبيق Lottie ، وهو تطبيق من Airbnb ، لمستخدمي After Effects التقاط صور ثابتة وإضافة رسوم متحركة إليها لاستخدامها في مواقع الويب والتصميمات الأخرى. هناك طرق متعددة يمكن من خلالها عمل هذه الرسوم المتحركة أيضًا.
بالنسبة إلى الموقع الذي يعتمد على نوع سرد البيانات المذكور أعلاه ، فإن التفاعل والحركة التي تأتي مع النقر أو النظر إلى نقاط بيانات معينة تجعل المستخدم يشعر بالتفاعل مع المعلومات. يمكن استخدام الرسوم المتحركة كطريقة للإشارة إلى الإجراءات المختلفة التي قد يتخذها المستخدم على موقع ويب ، سواء كان ذلك عن طريق التحقق من الشراء وإنهائه أو جعل المستخدمين يشعرون بتحسن عند الوصول إلى خطأ 404. أعني ، من يمكنه البقاء مستاءً من الرسوم المتحركة الذكية التي تخبرهم أنه لا يمكن العثور على صفحتهم؟
من المهم أن نلاحظ أن الرسوم المتحركة لا يجب أن تكون محطمة للأرض أيضًا. ترحب الوكالة الإبداعية We Are Young Blood بالمستخدمين في صفحتهم الرئيسية باستخدام صورة متحركة بسيطة بتنسيق GIF تتميز بألوان زاهية ومقسمة معًا أمثلة لعملهم وإشراك الزائرين من البداية. إنه عمل بسيط ولكنه مؤثر للغاية ويسهل تكراره.

8. تصميم صديق للجوال
ليس هناك ما هو أكثر إحباطًا من فتح هاتفك للذهاب إلى موقع ويب وجعله يتعامل مثل شاحنة نصف على الجليد أو يشبه الملاكم بعد 12 جولة. حسنًا ... ربما يكون هناك الكثير من الأشياء المحبطة أكثر من ذلك ، لكنها بالتأكيد مصدر إزعاج للمستخدم ، وتعطي موقع الويب مندوبًا سيئًا وهو أمر يمكن تجنبه.
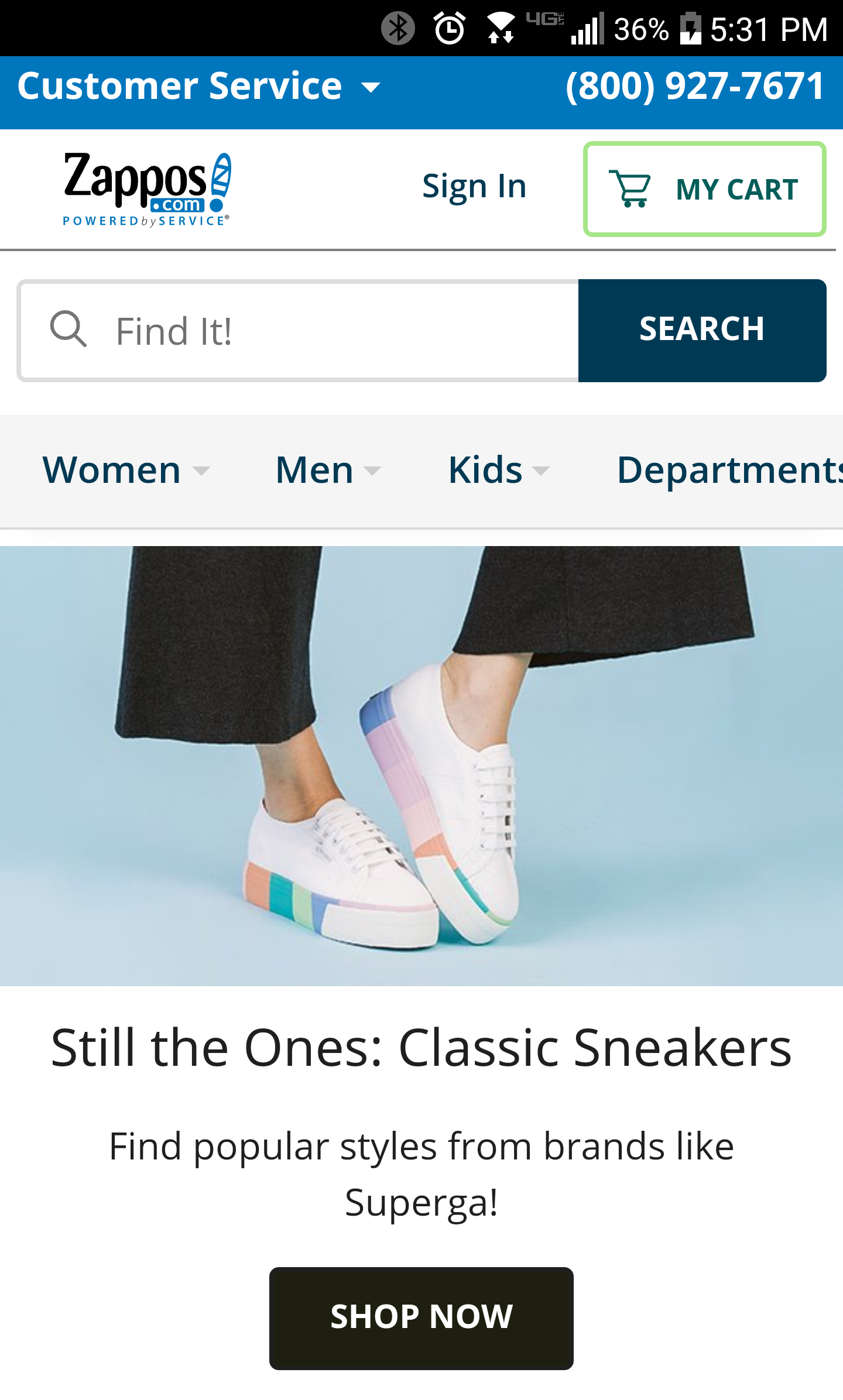
يعد Zappos أحد أفضل الأمثلة على مواقع الويب التي نجحت في تصميم موقعها لكل من سطح المكتب والجوال. يعتبر الاختلاف بين تصميم سطح المكتب المبسط وسهل التنقل وتصميم الهاتف المحمول الحديث والبديهي طفيفًا ، مما يضمن لعملائهم تجربة تسوق سلسة على أي جهاز وجميع الأجهزة.
قبل 10 إلى 15 عامًا ، لم يكن التوافق مع الأجهزة المحمولة قدر الإمكان قريبًا من مصدر قلق كبير كما هو الحال الآن. مع وجود الهواتف المتصلة باستمرار بمستخدميها ، لا يمكن لمصمم الويب أن يتأكد أبدًا من أن شخصًا ما يريد أو يحتاج إلى التحقق من موقعه. كلما كان الأمر أكثر سهولة / إمتاعًا للمستخدم ، كان مظهر موقع الويب أفضل ، وكانت فرصة عودة المستخدم أفضل مرة أخرى.

9. ألوان متدرجة
لا ينبغي فقط أن تكون ألوانك شيئًا يلتصق بالناس عندما يرونها ، بل يجب أيضًا استخدامها كوسيلة لإبراز ميزات معينة - لعدم وجود كلمة أفضل - ميزات "مقبولة" على الموقع. الصور والرسوم البيانية أو الرسوم البيانية ، والسيرة الذاتية ، وما إلى ذلك ، يعد استخدام التدرجات اللونية طريقة رائعة لإنجاز هذه المهمة.
من خلال جعل المنطقة المحركة إما أفتح أو أغمق من المنطقة المحيطة بها ، فإنها تتيح المزيد من "البوب". تعتبر التدرجات فعالة أيضًا فهي تعطي تأثيرًا دافئًا أو تبريدًا للصفحة أو المنطقة التي ينظر إليها المستخدم ، مما يؤدي بدوره إلى تغيير ديناميكية ما يشعر به عندما يكون على تلك الصفحة. كأداة انتقالية ، يمكن للتدرجات أن تعمل على الانتقال بين الأقسام ، والتحول بين تدرجات لون واحد إلى لون آخر بالكامل. على سبيل المثال ، تستخدم المغنية الأوروبية غريب الأطوار والمتحمسة للبجع Björk تدرجًا جريئًا كخلفية في تصميم موقعها على الويب لتحديد النغمة الفريدة لعلامتها التجارية.
10. التخطيطات الإبداعية
على غرار استخدام الألوان بشكل صحيح للتعبير عن المشاعر والحصول على رد فعل ، فإن اختيار التصميم الصحيح يمكن أن يذهل المستخدمين حقًا. يعد استخدام الصور والنسخ والتنظيم بشكل خلاق وفعال أمرًا حيويًا لتصميم الويب المذهل. يمكن لأي شخص القفز على Wix أو Squarespace وإنشاء موقع به صور جميلة مع بعض النصوص. بالتأكيد ، إنها طريقة سريعة لتنمية علامتك التجارية وإيصال المحتوى للجمهور ، ولكن لن تتمكن من تصميمها بالدقة التي تريدها إذا أخذت الوقت - وسيستغرق الأمر بعض الوقت الوقت - للقيام بذلك بنفسك وإضافة جميع الفروق الدقيقة التي ترى أن موقعك يحتاج إليها.
الآن ، من السهل الجلوس هنا والقول: "تحتاج إلى انتقالات وألوان لم يرها أحد من قبل!" لكن هذا ليس الهدف النهائي حقًا عند إنشاء موقع ويب جيد. ليس كل شيء يجب أن يكون شيئًا جديدًا تمامًا على العالم ، فأنت تريد فقط تجنب أن تكون لطيفًا ومملًا. يعد الابتعاد عن الخطوط والألوان والشبكات شائعة الاستخدام مكانًا جيدًا للبدء.
تريد أن يتوافق تصميم الويب الخاص بك مع ما تحاول القيام به. لذا ، إذا كنت تعتقد أنه يجب عليك استخدام ظل معين للون قد لا يفعله البعض الآخر ، أو لديك خط غامق جدًا أو خافت لكل شيء ، فابحث عنه! إذا كانت تتطابق مع الرؤية التي لديك لما تريد أن تكون عليه علامتك التجارية ، فهي فعالة.
تتطور اتجاهات تصميم الويب دائمًا ، ولكن من خلال الاستفادة من اتجاهات تصميم الويب هذه الآن ، ستجهز نفسك للنجاح في المستقبل. حتى إذا تغير المشهد ، فستكون بالفعل في صدارة اللعبة.
هل تريد البقاء على اطلاع بكل ما يتعلق بتصميم الويب؟ سجل للحصول على اخر اخبارنا!