رسائل بريد إلكتروني مدتها 10 دقائق: كيف يمكنني توفير الوقت في التطوير
نشرت: 2021-02-03أتذكر أنني نظرت إلى أول بريد إلكتروني قيل لي أن أعدل الكود وأذهب ، "ماذا؟ لماذا لديهم كل هذه الطاولات !؟ " ثم "تم إصلاحه" بحيث نجح في تطبيق Apple Mail الخاص بي. بطريقة ما ، حصلني هذا البريد الإلكتروني على وظيفة في فريق تسويق يقوم ببناء رسائل بريد إلكتروني وصفحات مقصودة. قد يبدو هذا مألوفًا ؛ يبدو أن معظم الناس يتعثرون في التسويق عبر البريد الإلكتروني.
أحد الأشياء التي لا تدرك أنك تتعثر فيها أيضًا هو إنشاء الكثير من رسائل البريد الإلكتروني في فترة زمنية قصيرة. بصفتك مطورًا ، يمكن أن تكون هذه مهمة شاقة. يمكن أن يكون استخدام الأدوات الصحيحة هو الفرق بين البريد الإلكتروني الذي يستغرق إنشاءه طوال اليوم أو يستغرق 10 دقائق.
في منشور المدونة هذا ، سأشارك رحلتي الشخصية من عملية إنشاء بريد إلكتروني مطولة إلى عملية أقصر بكثير. آمل أن يلهمك!
غمس أصابع قدمي في أدوات توفير الوقت من صندوق أدوات المطور
في الآونة الأخيرة ، قمت بترميز رسائل البريد الإلكتروني الصيدلانية. هناك نوعان من الصناعات في التسويق عبر البريد الإلكتروني التي تتمتع بقدر كبير من الإشراف والعديد من المتطلبات ، مما يعني أنه يجب عليك الحصول على تشفير مبتكر للغاية لرسائل البريد الإلكتروني الخاصة بهم. فارما هي واحدة من هؤلاء. لا أعرف عدد الساعات التي أمضيتها في محاولة الحصول على حاشية سفلية للصف بالضبط ، أو للحصول على حجم الخط الصحيح تمامًا في Outlook.
لذلك كنت دائمًا أبحث عن المنتجات أو طرق تقليل وقت التطوير للسماح لي بقضاء المزيد من الوقت في المراوغات الصغيرة عبر البريد الإلكتروني بدلاً من ذلك.
أطر البريد الإلكتروني
من أول الأشياء التي وجدتها أطر عمل البريد الإلكتروني. إنها تسمح لك بكتابة كود أقل بشكل ملحوظ باستخدام لغة الترميز المتخصصة التي يتم تجميعها بعد ذلك وترجمتها مرة أخرى إلى HTML و CSS العادي لبريدك الإلكتروني. نعم ، هذا يعني أنه يجب عليك تعلم لغة برمجة جديدة. ولكن بمجرد القيام بذلك ، يمكنك الحصول على كتل كاملة من التعليمات البرمجية عن طريق كتابة بضعة أسطر فقط. وبالتالي. سهل. إذا لم يكن لديك الوقت لتعلم لغة جديدة ، فقد لا تكون هذه مناسبة لك.
بطانات CSS
هناك العديد من أدوات تضمين CSS التي يمكنك استخدامها بحيث يمكن كتابة أنماطك مرة واحدة في رأس HTML الخاص بك ثم تضمينها في جميع أنحاء الجسم لاحقًا. هذا مهم لأن بعض عملاء البريد الإلكتروني سوف يزيلون أنماط CSS في عنصر الرأس ، مما يفسد كيف يفترض أن يبدو بريدك الإلكتروني. لكن الانتقال سطراً بسطر لإدراج عناصر نمط لكل فقرة ورابط وما إلى ذلك كان بمثابة ألم. مضمنة تلقائية للفوز!
كانت إحدى أدواتي المفضلة هي سير عمل Gulp لبناء رسائل البريد الإلكتروني التي تجمع ملفات HTML و Sass إلى HTML جاهز للبريد الإلكتروني. ومع ذلك ، عندما انتقلت إلى الصيدلة ، أصبحت هذه الأدوات أقل ملاءمة. مع كل الفروق الدقيقة في التصميمات (على سبيل المثال ، قد تكون علامة <p> واحدة بلون واحد بينما يجب أن تكون علامة <p> أخرى بلون مختلف) ، لم أستطع الاعتماد على CSS في علامة <style> أو التضمين التلقائي بعد الآن. اضطررت إلى ترميز الأنماط يدويًا.
إذن ما العمل في مواجهة كل هذا؟ في نهاية اليوم ، قمت بتخزين مقتطفات التعليمات البرمجية (وحدات البريد الإلكتروني القابلة لإعادة الاستخدام) في محرر التعليمات البرمجية بينما تم وضع القوالب في مجلد على Dropbox. قطع هذا النظام وقت التطوير إلى النصف. وهو أمر رائع بالنسبة لفريق بريد إلكتروني مكون من شخص واحد ، ولكن عندما بدأنا في توسيع الفريق ، انهارت العملية.
 | تعرف على كيفية إنشاء رسائل بريد إلكتروني بشكل أسرع باستخدام القوالب المزيد والمزيد والمزيد من رسائل البريد الإلكتروني. لا يوجد وقت أو موارد كافية. من يستطيع أن يتصل؟ ابدأ سير عمل بريد إلكتروني أكثر إنتاجية وفعالية باستخدام قوالب بريد إلكتروني قابلة للتطوير وقابلة لإعادة الاستخدام وموثوقة. احصل على دليلك → |
الأفضل في كفاءة تطوير البريد الإلكتروني: Litmus Builder
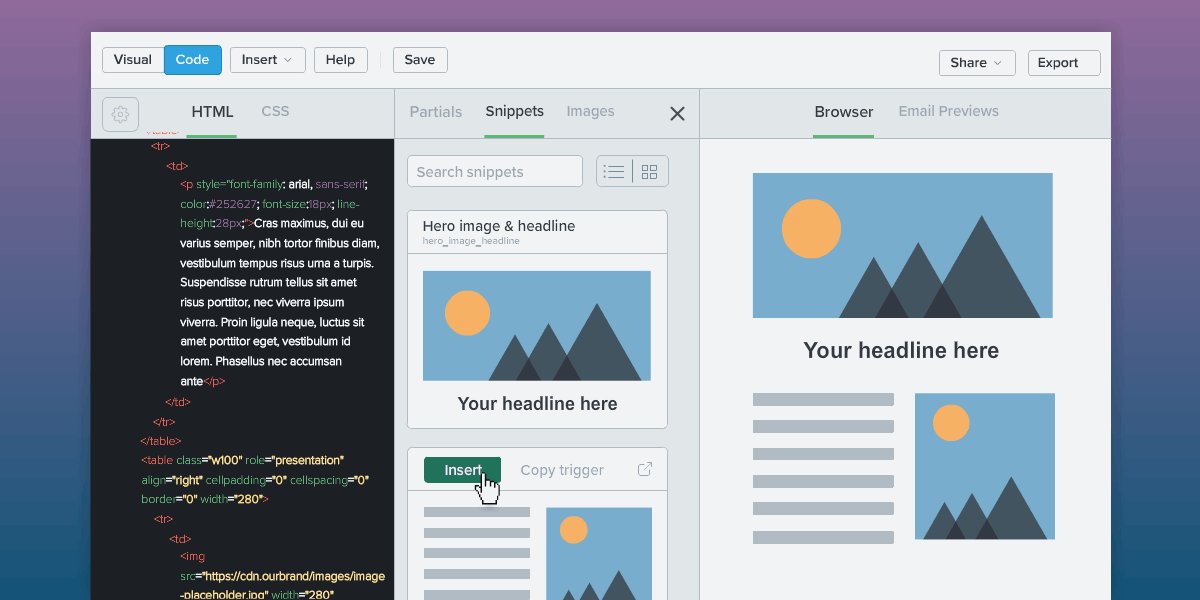
كنت سعيدًا جدًا عندما دخلت Litmus Builder في حياتي. تم إعداد Builder للتعامل مع إنشاء واستخدام وتخزين جميع المقتطفات والقوالب الخاصة بك لتسهيل توسيع نطاق الفرق. وتوجد مقتطفاتهم جميعًا في مكان واحد في مكتبة التصميم التي يمكن الوصول إليها بسهولة من Builder ليستخدمها فريقك بالكامل.
عند الدمج مع نظام تصميم البريد الإلكتروني الذي أنشأناه في Litmus ، يمكننا إنشاء معظم رسائل البريد الإلكتروني في حوالي 10 دقائق. وبالنسبة لرسائل البريد الإلكتروني الجديدة أو المخصصة ، يمكن تنفيذ إطار العمل الأساسي في نفس هذه الدقائق العشر ، مما يتيح مزيدًا من الوقت لترميز واختبار رسائل البريد الإلكتروني المخصصة والبقاء على اطلاع دائم بعملاء البريد الإلكتروني المتغيرين باستمرار.
لا تصدقني؟ لقد صنعت مقطع فيديو يوضح إنشاء رسالة بريد إلكتروني لتحديث منتجنا الأخير. استغرق البريد الإلكتروني بالكامل ما يزيد قليلاً عن 10 دقائق للإنشاء باستخدام المقتطفات والأجزاء والمحرر المرئي في Litmus Builder.
انظر إلى مدى السرعة التي استغرقتها بنفسك (واكتشف الأغنية التي جمعتني في هذه العملية):

كيف تعد نفسك لتوفير الوقت أيضًا
تقول: "كل هذا جيد وجيد ، ولكن ما الوقت الذي استغرقته لإعداد كل هذه المقتطفات والأجزاء والقوالب؟" يسعدني أن أخبرك ، لم يستغرق الأمر وقتًا طويلاً على الإطلاق! سأخبرك كيف.
الهيكل الرئيسي
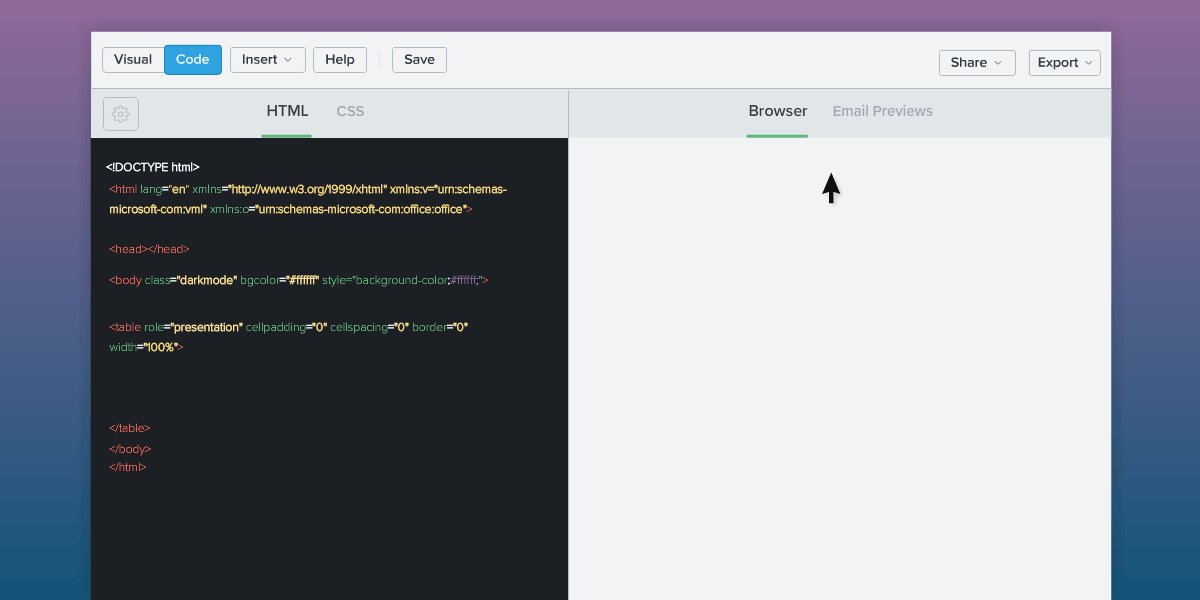
أولاً ، عليك بناء الهيكل الرئيسي الذي ستستخدمه لكل بريد إلكتروني. هذا هو CSS القياسي لشركتك والشفرة الهيكلية التي ستتم إضافة المقتطفات والأجزاء إليها. من المحتمل أن يكون لديك بالفعل نسخة من هذا في مكان ما.
بعد ذلك ، تحفظ ذلك كقالب بحيث يسهل الوصول إليه. يمثل هذا النموذج المعياري أو النموذج المبدئي نقطة البداية لأي بريد إلكتروني مخصص تقوم بإنشائه ولا يحتوي على قالب تم إعداده بالفعل.
الجزئيات مقابل المقتطفات
بعد ذلك ، حدد ما تريد إنشاؤه جزئيًا وما يجب إنشاؤه كمقتطف.
على المستوى الأساسي ، تعتبر الأجزاء والمقتطفات كتلتين من التعليمات البرمجية القابلة لإعادة الاستخدام التي ستقوم بإدراجها في النموذج المعياري أثناء إنشاء كل بريد إلكتروني. تم إدخالها في Litmus بنفس الطريقة بشكل أساسي ، على الرغم من أن المقتطفات ستحتاج إلى كلمة تشغيل بينما الأجزاء الجزئية لن تحتاج إليها.
الاختلاف الكبير هو أن الأجزاء لن تكون قابلة للتعديل في الكود. لذا اكتشف الكتل التي لن تتغير كثيرًا وقم بعمل تلك الجزئيات. هنا في Litmus ، هذه رؤوس وتذييلات. كل شيء آخر هو قصاصات.
إنشاء الكتل البرمجية
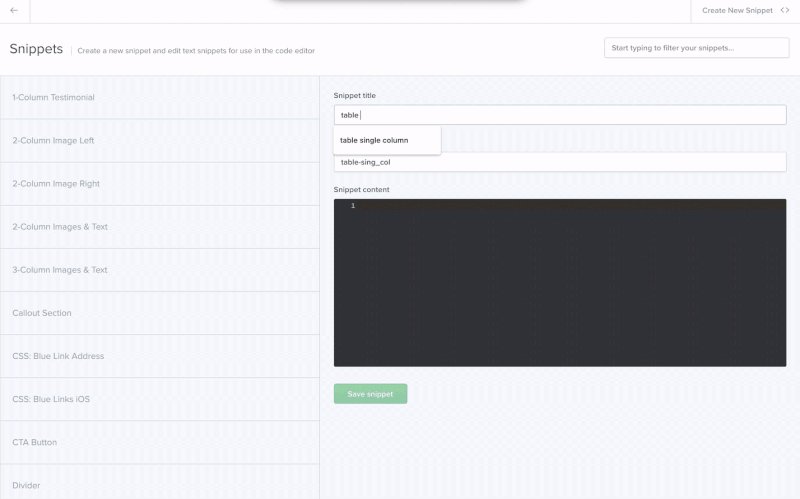
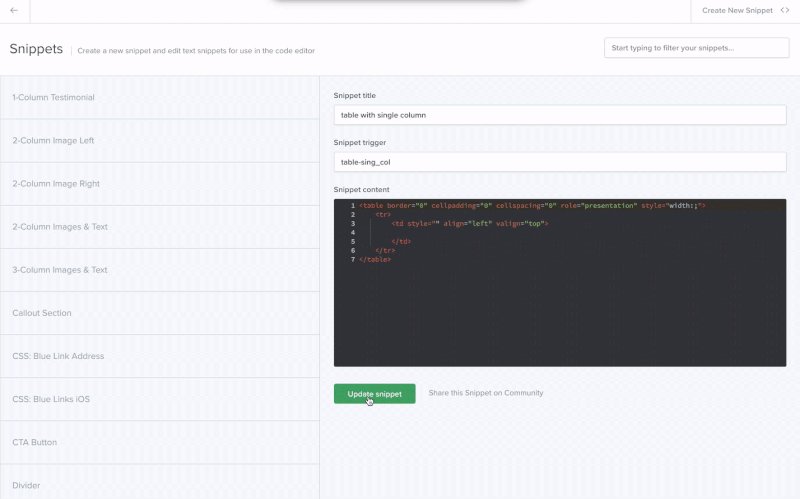
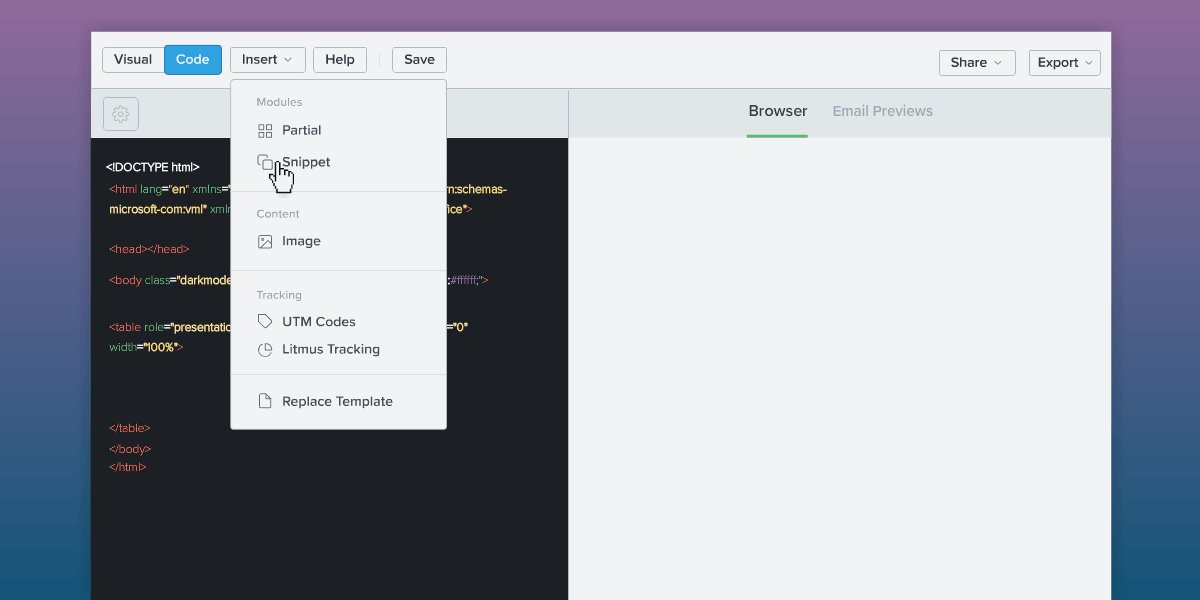
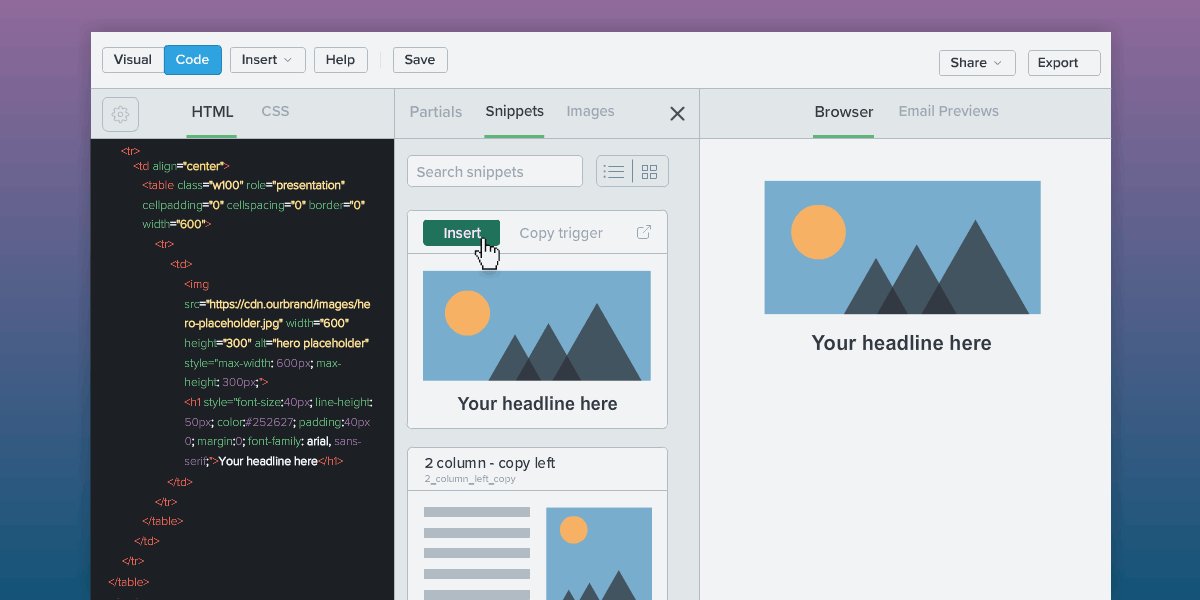
بمجرد أن تقرر كيفية تقسيم كتل التعليمات البرمجية الخاصة بك ، يمكنك إنشاؤها عن طريق اختيار إنشاء جزء أو قصاصة جديدة في Litmus. الأمر بسيط مثل لصق الكود الخاص بك ، وإعطائه اسمًا ، و- في حالة المقتطفات- كلمة تشغيل.
لإنشاء مقتطف:
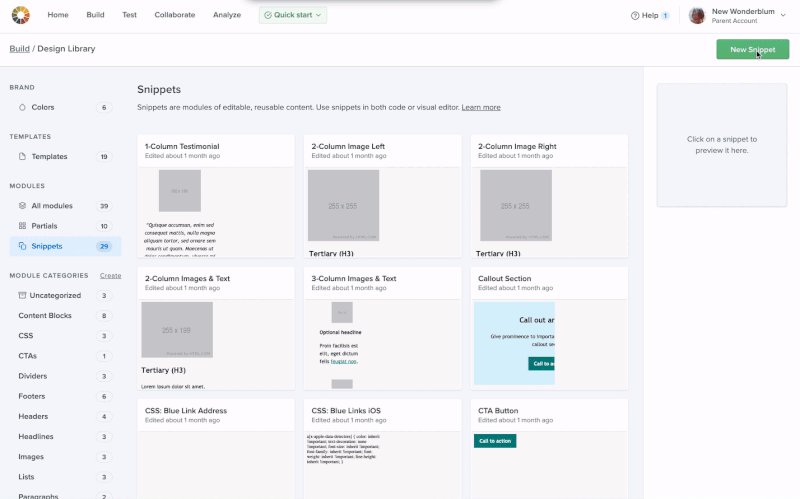
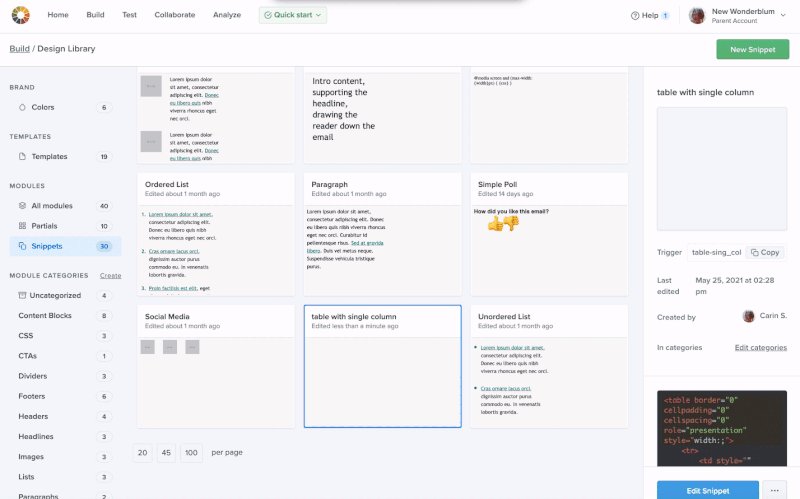
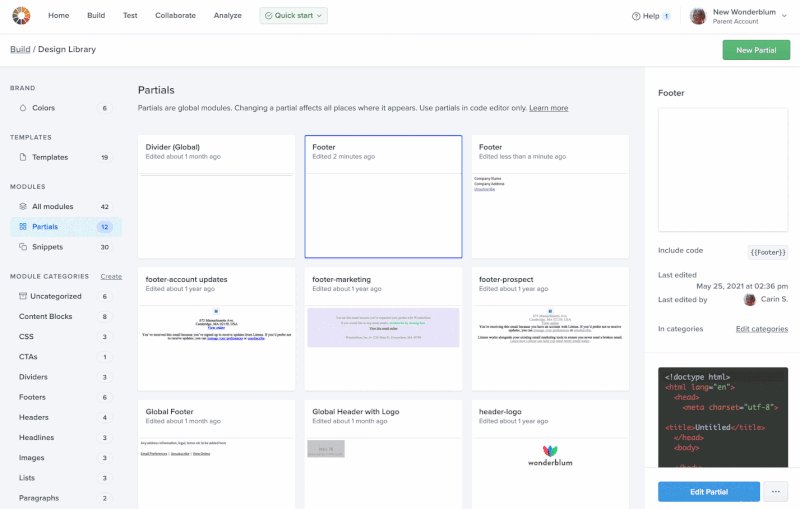
من مكتبة التصميم ، افتح مكتبة المقتطفات ، ثم انقر فوق الزر "مقتطف جديد" في الزاوية اليمنى العليا. في الشاشة التالية ، يمكنك تسمية المقتطف وتعيين كلمة تشغيل ولصق رمز المقتطف.

يمكنك إنشاء المزيد من المقتطفات باستخدام الزر "إنشاء مقتطف جديد" أعلى اليمين ، أو يمكنك الرجوع إلى مكتبة المقتطفات للعثور على المقتطف الجديد. إذا قمت بالنقر فوق المقتطف الخاص بك ، فسوف تظهر لك نافذة التفاصيل على اليمين حيث يمكنك رؤية جميع المعلومات وتحرير المقتطف مرة أخرى.
نصيحة للمحترفين: لا تتراجع عن استخدام مقتطفاتك. نعم ، يمكن أن تكون كتلًا من التعليمات البرمجية ، ولكن يمكن أيضًا أن تكون أصغر من ذلك. لدينا مقتطفات لقيم سداسية اللون للعلامة التجارية بالإضافة إلى مقتطفات للرموز التعبيرية ولقطات الرأس. يمكن أن تكون المقتطفات كبيرة أو صغيرة كما تريدها. يجب أن يكون أي شيء تجد نفسك تستخدمه غالبًا مقتطفًا.
لإنشاء جزء:
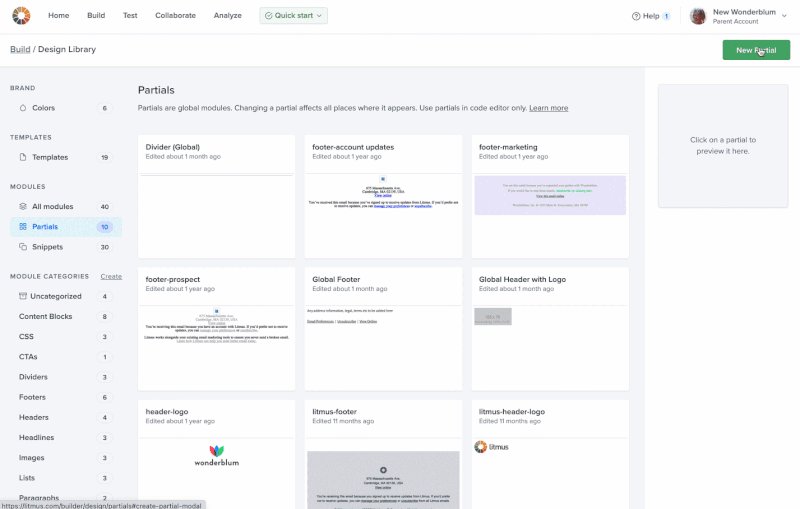
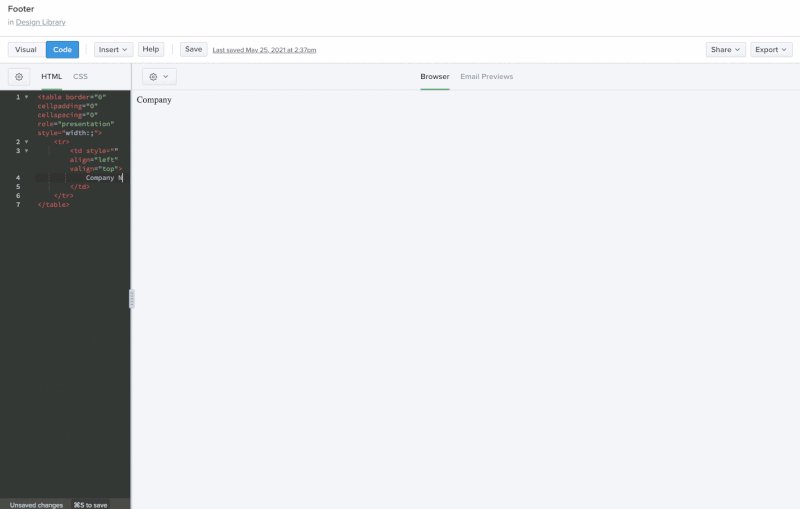
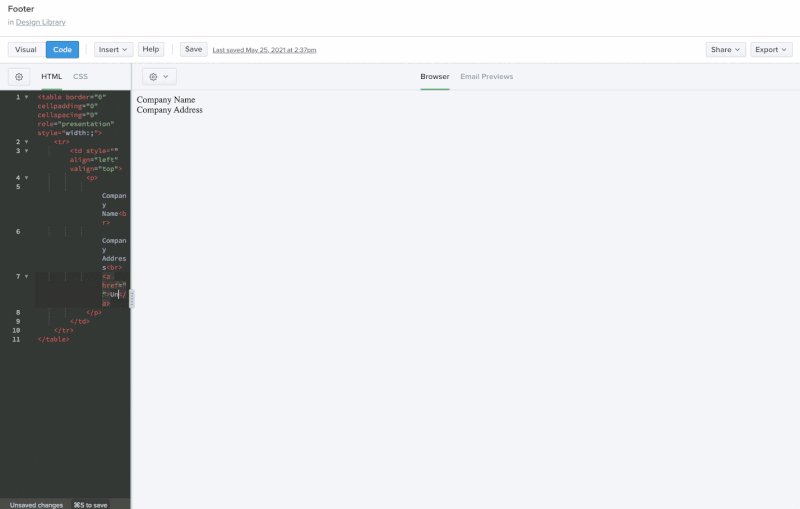
من مكتبة التصميم ، يمكنك فتح مكتبة الأجزاء ثم النقر فوق الزر "جزء جديد" في الزاوية اليمنى العليا. قم بتسمية الجزء الخاص بك ، وسيتم نقلك إلى شاشة تشبه Builder. قم بكتابة الجزء الذي تريده (إذا قمت بتشفير المقتطفات أولاً ، يمكنك استخدامها لإنشاء الأجزاء). انقر فوق "حفظ".

للرجوع إلى المكتبة الجزئية والعثور على الجزء الجديد الخاص بك ، انقر فوق ارتباط "Partials" في الجزء العلوي الأيسر أسفل اسم الجزء. إذا قمت بالنقر فوقه ، فسوف تظهر لك نافذة التفاصيل على اليمين حيث يمكنك رؤية جميع المعلومات وتعديل الجزء مرة أخرى إذا نسيت شيئًا ما.
من هنا ، يمكنك بسهولة سحب المقتطفات والأجزاء إلى بريدك الإلكتروني في Litmus Builder. وهذا كل شيء!

وتستمر الرحلة…
عندما أفكر في الكيفية التي اعتدت بها إنشاء رسائل البريد الإلكتروني ، لا أصدق تقريبًا إلى أي مدى وصلت. لم أكن أعتقد مطلقًا أنه يمكنني الانتقال من إنشاء بريد إلكتروني في غضون ساعات قليلة - حتى مع أفضل النصائح والحيل - للقيام بذلك في غضون 10 دقائق فقط!
Litmus Builder لديه القدرة على شحن سير عمل البريد الإلكتروني الخاص بي. لدينا أكثر من 170 مقتطفًا وجزءًا أنشأناه في Litmus في حوالي ثلاثة أيام. لكن عملي هنا لم ينته بعد. مع استمرار تطور نظام تصميم البريد الإلكتروني لدينا ، يمكننا تعديل المقتطفات والأجزاء أو إضافة المزيد حسب الضرورة. بمجرد إضافتها ، تصبح جاهزة للاستخدام على الفور.
ومع توفير وقتي ، يمكنني الآن التركيز على عمل رسوم متحركة ممتعة ، وتعلم لغة Vector Markup (VML) ، ومحاولة معرفة ما يحدث بالضبط في الوضع المظلم لـ Gmail.
فما تنتظرون؟ ابدأ في إنشاء رسائل البريد الإلكتروني بسرعة (مثلي!) باستخدام Litmus.
ابدأ تجربتك المجانية →
عميل Litmus؟ انتقل إلى اليمين في →
