أفضل 10 تصميمات مواقع ويب تفاعلية تجذب المستخدمين على الفور
نشرت: 2018-04-13إذا لم يلعب موقع الويب الخاص بك الدور ، فلن يتفاعل معه المستخدمون. سيغادر 40 بالمائة من المستخدمين ، في الواقع ، إذا وجدوا أن تخطيط موقع الويب الخاص بك غير منظم وفوضوي.
إن اتجاهات تصميم الويب في حالة تغير مستمر ، حيث أصبح دمج عناصر التصميم الجديدة أمرًا ضروريًا للحفاظ على تفاعل المستخدمين وإثارتهم. سواء كان الأمر يتعلق بتغيير نظام الألوان ، أو اللعب باستخدام التدرجات ، أو إضافة الرسوم المتحركة ، أو تقديم التصوير الفوتوغرافي ، أو زيادة تصميم UX ، فمن المهم أن تقوم العلامات التجارية بتقييم مشاريع تطوير الويب الخاصة بها باستمرار وتحسينها.
كان الاتجاه الشائع بشكل متزايد في عالم تصميم الويب هو إدخال عناصر موقع ويب تفاعلية وسريعة الاستجابة لمنح المستخدمين تجربة مستخدم أكثر إرضاءً وجاذبية طوال رحلتهم.
يتزايد تفاعل المستخدم في مجال التصميم والتطوير ، ومن المحتمل أن المزيد والمزيد من المؤسسات ستقفز في هذه العربة بتصميمات الويب الخاصة بها. ولسبب وجيه. يريد الناس تصميمًا يركز على المستخدم ، فلماذا لا تشارك المستخدم؟
يمكن أن تؤدي إضافة عناصر تفاعلية إلى صفحة الويب الخاصة بك إلى زيادة الوقت الذي يقضيه المستخدمون على صفحة الويب الخاصة بك ، وزيادة الوعي بالعلامة التجارية وإظهار موهبة التصميم والإبداع لعلامتك التجارية ككل.

يمكن للعلامات التجارية القيام بذلك عن طريق تقديم الرسوم المتحركة التي يتم تشغيلها بالتمرير أو التفاعلات الصغيرة على صفحات الويب الخاصة بهم - وهذا يجعل المستخدمين يشاركون من خلال السماح لهم بتقديم ملاحظات في الوقت الفعلي. كما أنه يوفر تجربة أكثر ديناميكية وإثارة ، حيث يلفت انتباه المستخدمين إلى المكان الذي تريده بالضبط.
مع بدء الشركات في دمج عناصر التصميم هذه في تصميماتها ، من المهم أن تبدأ في استعراض عضلات الإبداع تلك.
لا يريد الناس مجرد النظر بعد الآن ، بل يريدون اللمس أيضًا. يريدون أن يشعروا بأنهم جزء من التجربة ، وليسوا مجرد شاهد على كل شيء. تعتبر عناصر التصميم التفاعلية طريقة محفزة لجعل المستخدمين يشعرون بأنهم مهمون وأنهم يلعبون دورًا نشطًا.
وتضع هذه المواقع العشرة التفاعل أولاً.
القدرة على تحمل التكاليف لا تستبعد التفاعل - انظر بنفسك في مقالتنا حول أفضل شركات تصميم الويب في ميامي!
10 تصميمات مواقع ويب تفاعلية لإلهام مشروع الويب التالي الخاص بك

1. 50 عامًا من مخططات الموسيقى السويسرية
لطالما كانت الموسيقى تجربة تفاعلية ، ولكن مواقع 50 Years Of Swiss Much Charts تنقل هذه الفكرة إلى مستوى جديد تمامًا من خلال تصميم الويب الجذاب والرائع.
يتكون موقع الويب هذا من مجموعة من الأغاني - تقود المستخدمين من عام إلى آخر ببضع تمريرات ونقرات بالماوس. تجذبك الخلفية المتدرجة إلى الداخل بينما تأخذك حركة الماوس حرفياً في رحلة موسيقية.
بديهي وبسيط وحديث - تصميم موقع الويب هذا جذاب للغاية ويمنح المستخدمين تجربة لن ينسوها.
بعد عملية تحميل سريعة وسلسة ، ينبض الموقع بالحياة من خلال عناصر الحركة والتفاعلية. تم إنشاء موقع الويب هذا حرفيًا في صورة الكون ، ويحصل المستخدمون على عرض بزاوية 360 درجة لجميع الأغاني التي استحوذت على الجماهير على مدار الخمسين عامًا الماضية كما لو كانوا ينظرون إلى النجوم في سماء الليل.
ينقلك النقر على "نجمة" أو سنة إلى أغنية معينة ، حيث يتم الترحيب بالمستخدمين بمعلومات حول عنوانها وفنانها وسنة تسجيلها. من بعيد ، تتدلى أغانٍ أخرى مثل الأنظمة الشمسية البعيدة.
يسافر المستخدمون حرفيًا عبر الزمان والمكان في هذا التصميم بنقرة بالماوس وتمرير الصفحة. يمكنهم السفر إلى الماضي والعودة مرة أخرى ، وهذه الميزات التفاعلية تجعل حقًا تجربة يشعر المستخدمون بالفطرة بأنهم جزء منها.

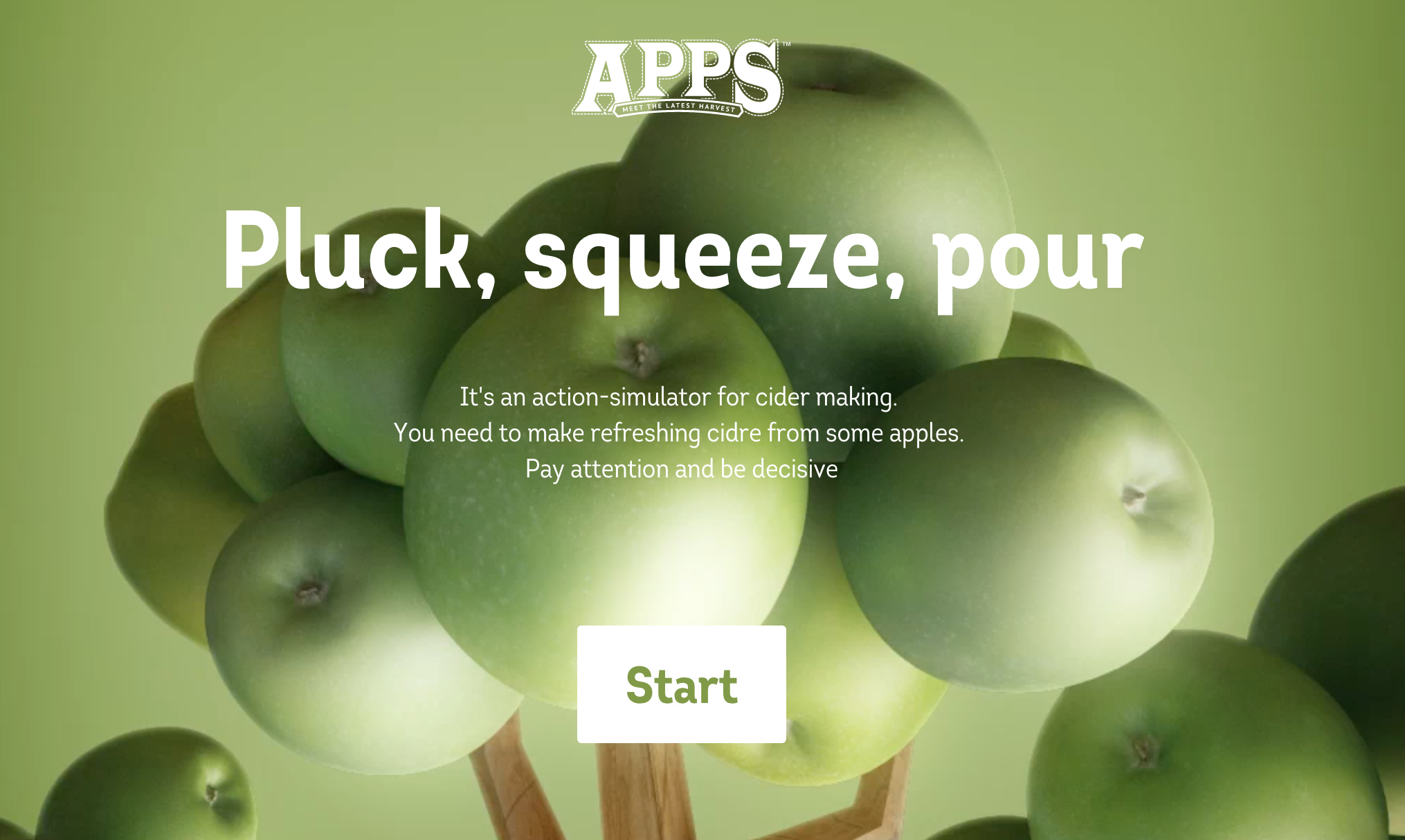
2. التطبيقات
Apps عبارة عن مصنع لتقطير عصير التفاح يقدم لشاربي عصير التفاح تجربة تفاعلية وغامرة وممتعة للغاية من خلال تصميم موقعه على الويب.
باستخدام الألوان الزاهية والتصوير الفوتوغرافي النابض بالحياة والعبارات المباشرة التي تحث المستخدم على اتخاذ إجراء ، تلتزم Apps تمامًا بإشراك المستخدمين في جميع أنحاء تجربة عصير التفاح.
عندما يصل المستخدمون إلى صفحة الويب ، يتم الترحيب بهم بصفحة تحميل خضراء للجدة قبل أن يصطدموا بشجرة تفاح كاملة وفيرة. ثم يُطلب من المستخدمين "بدء" رحلتهم بالنقر فوق "ابدأ".
من هنا ، يطالبهم الموقع باللعب جنبًا إلى جنب عن طريق الضغط على مفاتيح الأحرف على شاشتهم لمعرفة المزيد حول عملية صنع عصير التفاح وعصير التفاح الذي يصنعه هؤلاء المتحمسون للمشروبات الكحولية.
عندما تنقر على الحرف المقابل ، تسقط تفاحة ويتم إحضارك من خلال الرسوم المتحركة لتفاحة لتصبح زجاجة من عصير التفاح.
بعد تهجئة التطبيقات ، يتم نقلك إلى صفحة المنتج. تُستكمل هذه الرسوم المتحركة والصور المفعمة بالحيوية بطباعة بيضاء جريئة توضح الرسالة والرحلة.
يتم إحضارك بعد ذلك إلى شاشة حيث يحصل كل منتج على شريحته الخاصة. تتعرف على المنتجات ويمكنك التمرير عبر العروض. تنزلق كل نكهة عصير التفاح بمساعدة تدرجات الألوان الزاهية.
إنه مشرق. إنها جريئة. وهو ممتع للغاية. حرص المصممون الذين يقفون وراء هذا الموقع على التأكد من أن عليهم اللعب قليلاً - وتأكدوا من وصول الزوار أيضًا.

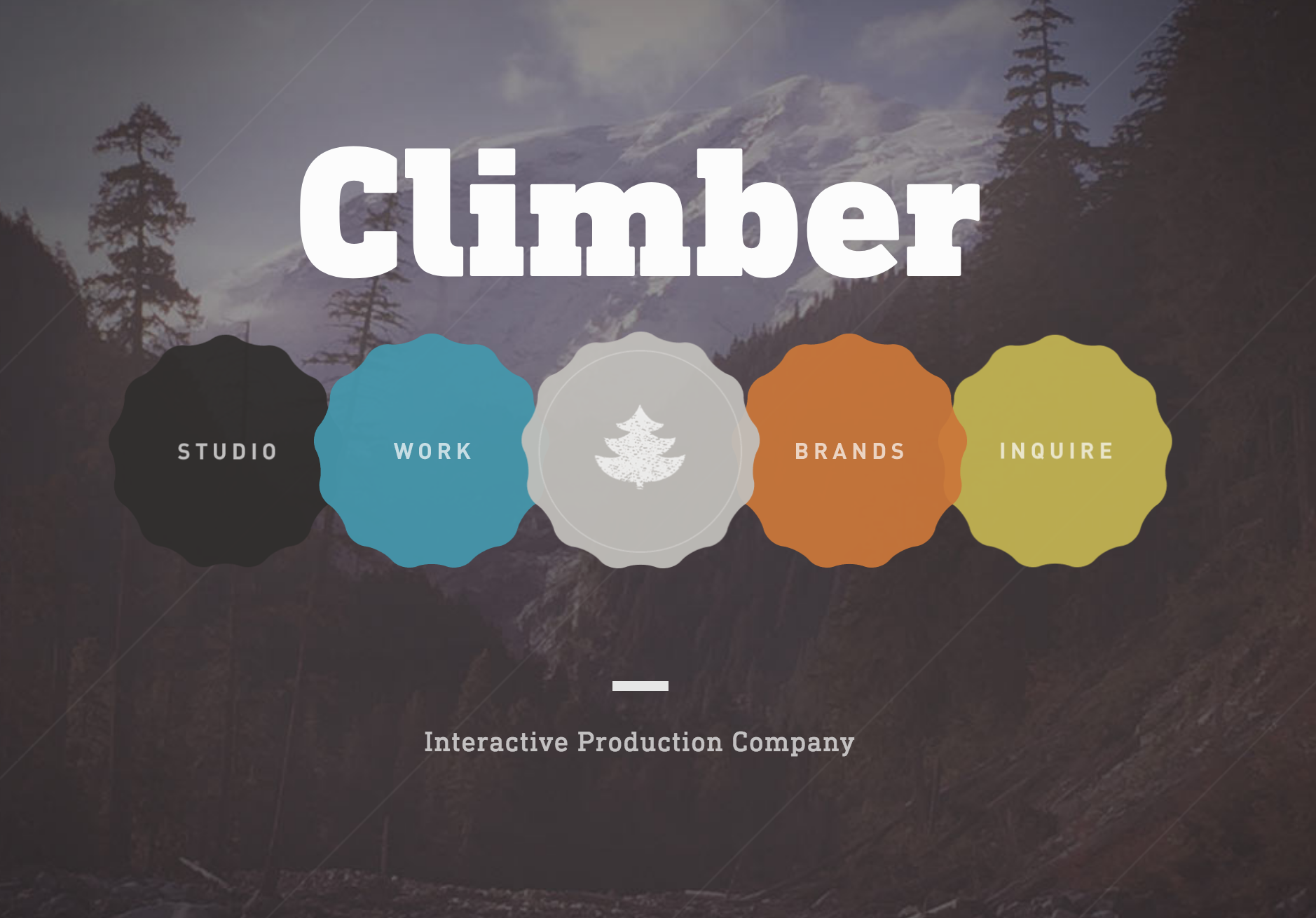
3. متسلق
Climber هي شركة إنتاج تفاعلي تركز على التصميم الجيد حقًا - وهذا واضح للغاية عندما تنظر إلى صفحة الويب الخاصة بها.
عند فتح الصفحة لأول مرة ، يتم الترحيب بك بحركة تشبه الموجة تعمل مثل شاشة التحميل. هذه الموجات من الألوان تغسل الشاشة وتكشف الصفحة المقصودة تحتها.
تحت فيلم التحميل الناعم وغير التقليدي ، يتم الترحيب بك بالتصوير الفوتوغرافي المذهل والرسوم التوضيحية اللطيفة والطباعة الجريئة بلا سيريف. هذا يجذب انتباهك على الفور ويجعلك في الداخل. الطريقة التي يتدفق بها هذا الموقع بأكمله معًا بشكل عضوي وسلس هي حقًا حلم أصبح حقيقة.
يتم تمثيل كل صفحة مقصودة في أعلى الصفحة بشارة عائمة. عندما تذهب لتحريك المؤشر فوق هذه الشارات ، فإنها ترتد وتتحرك مع حركة الماوس.
أراد المصممون وراء صفحة الويب هذه إنشاء تجربة سلسة وممتعة عندما يصل المستخدمون إلى صفحات الويب الخاصة بهم.
تعمل الشرائح بسلاسة ، وتحمل الصفحات بحركة رائعة وغير تقليدية ، وتندمج الألوان بسهولة. يتم إرشادك بطريقة نظيفة وهادئة خلال رحلتك - كل ذلك أثناء الحصول على لمحة عن القدرة الفنية الكامنة في داخلك.

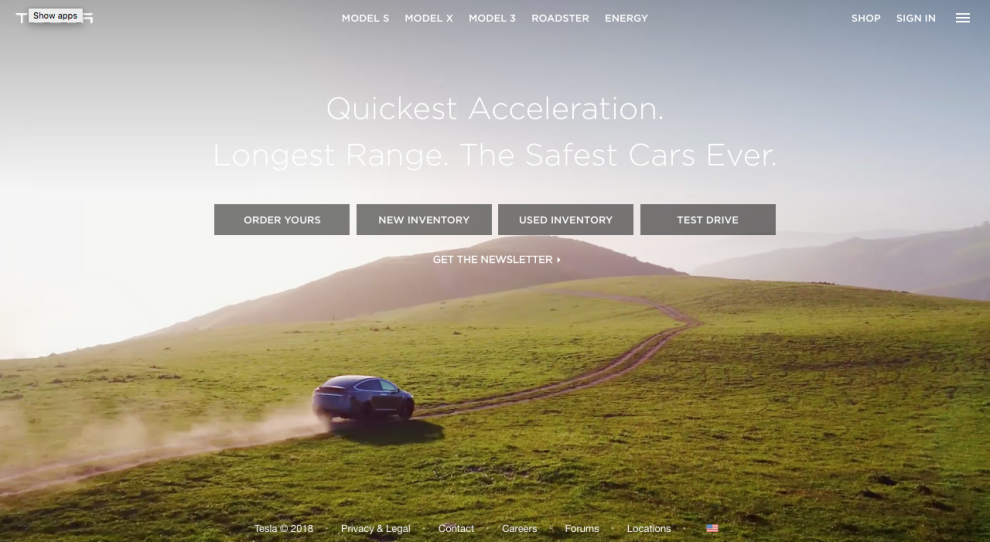
4. تسلا
يضع تصميم موقع Tesla على شبكة الإنترنت سياراتهم في المقدمة والوسط ، مما يتيح لجلالتهم القيام بكل العمل الشاق.
تصميم موقع الويب هذا غامر وسلس وسلس. يتم تشغيل مقاطع الفيديو تلقائيًا ، وتظهر الميزات على قيد الحياة ويأخذ المستخدمون نظرة عن قرب وشخصية جدًا على السيارات التي تقدمها Tesla.
أول ما يتم الترحيب بك عند وصولك إلى الصفحة الرئيسية هو مقطع فيديو يبدأ تلقائيًا في عرض سيارة تسير على طول طريق ترابي متعرج. إنها ملهمة وملفتة للنظر على الفور. هذا الفيديو الديناميكي واختيار التصميم يغرق المستخدم تمامًا في هذا العالم.
هذا الفيديو الأنيق والمذهل يرحب بالمستخدم ويقدم لهم ما يمكن أن تفعله تسلا منهم ، وكيف يمكن أن تكون حياتهم إذا اختاروا شراء إحدى هذه السيارات الأنيقة والحديثة.
من هنا ، يمكن للمستخدمين إلقاء نظرة على الطرز المختلفة وفهم ميزات الأمان والحصول على تجربة Tesla الكاملة.
المزيد من مقاطع الفيديو مباشرة على موقع الويب للتفاعل والإعلام ، وتسمح الصور المتحركة الديناميكية بزاوية 360 درجة للمستخدمين بالتنقل في سيارة Tesla الخاصة بهم للحصول على مظهر وفهم أفضل لما تقدمه هذه السيارات.
يزداد التفاعل أيضًا عندما تصل إلى صفحة "إنشاء Tesla الخاصة بك" ، حيث يمكنك حرفياً إنشاء طراز Tesla الخاص بك.
تصميم موقع الويب هذا انسيابي ولافت للنظر وأنيق. إنه يخبر المستهلكين بالضبط بما يريدون معرفته بطريقة جذابة وملهمة.

5. The Eames بواسطة Enso
يمنح هذا الموقع الإعلامي المستخدمين نظرة خاطفة على حياة مصممين أسطوريين كان لهما تأثير على عالم تصميم الويب. وهو يسحب كل المحطات لضمان حصول المستخدمين على تجربة غامرة وجذابة بالكامل من البداية إلى النهاية.
من خلال الرسوم المتحركة المرنة والحركة ، يتم الترحيب بالمستخدمين من خلال درس في التاريخ يكون مثيرًا بقدر ما هو إعلامي.
يستخدم موقع الويب هذا رسومات توقف الحركة لجذبك ، بالإضافة إلى لوحة ألوان عميقة ومظلمة لإثارة الغموض وإبقائك منشغلاً.
قم بالتمرير لأعلى ولأسفل باستخدام المؤشر ، لكن لا تتوقع حركة صعود وهبوط قديمة وغير أصلية. أوه لا ، بدلاً من ذلك شاهد الصور تنزلق إلى اليسار واليمين ، فتلفت انتباهك وتدلي ببيان. تأخذك هذه التقنية الجاهزة حقًا في رحلة عبر حياة هؤلاء المصممين بطريقة تفاعلية وغامرة للغاية.
لا توجد مقاطع فيديو ، ولا توجد رسومات متنافرة. إنه يتدفق بحرية ومنفتح وسلس.
يعد هذا الاستخدام للحركة السلسة طريقة دقيقة ومتطورة لعرض المحتوى الذي يجعل المستخدمين يرغبون في معرفة المزيد بدلاً من الشعور بالالتزام أو الإحباط من تجربة التعلم.
هل تريد البقاء على اطلاع دائم باتجاهات التصميم المتطورة؟ اشترك في النشرة الإخبارية لدينا!

6. التنشئة
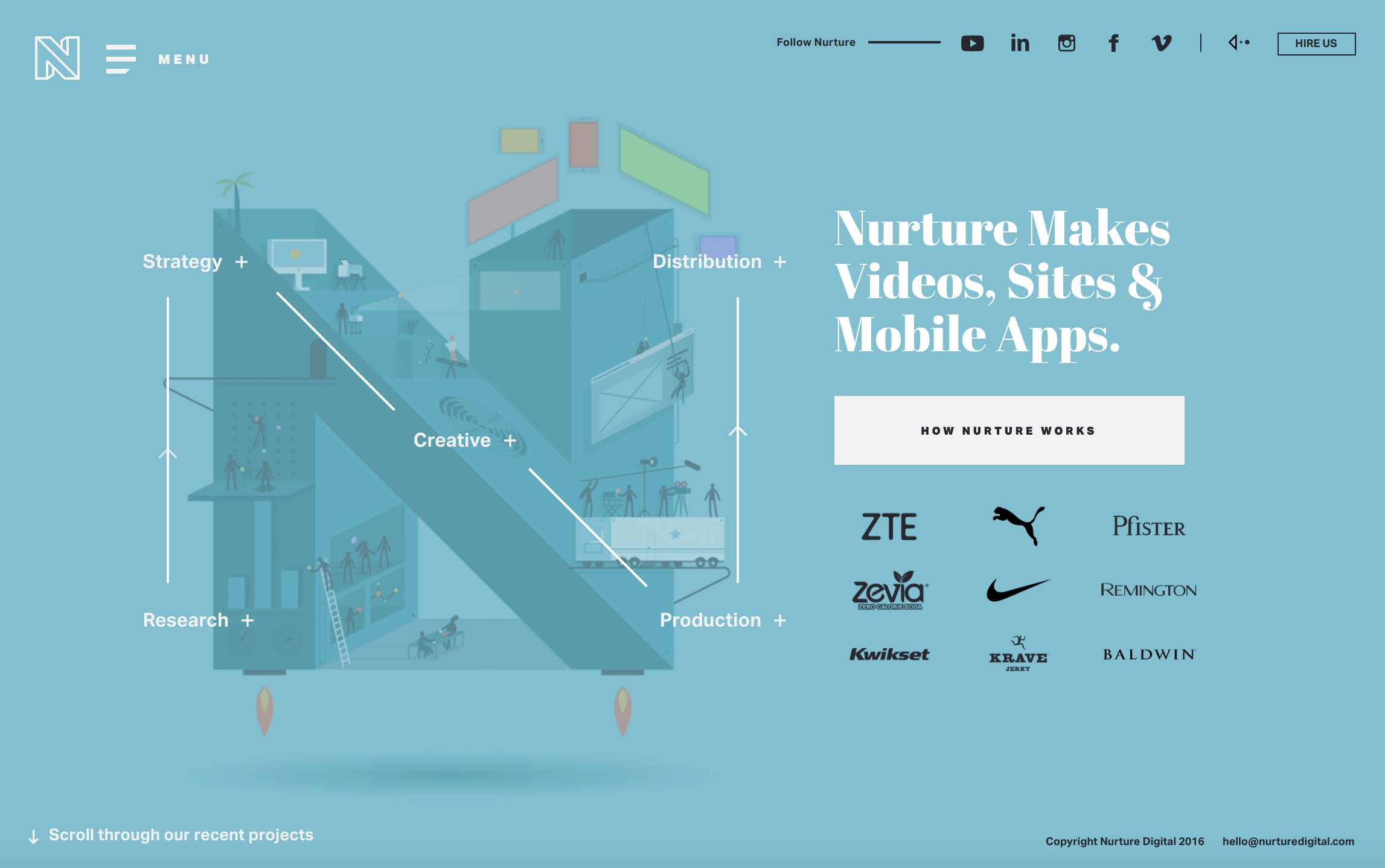
Nurture هي شركة تسويق رقمية تعرض مواهبها في التصميم وإبداعها في العرض الكامل مع تصميم الويب الخاص بها.

عند الهبوط على الصفحة الرئيسية ، ستجذبك الخلفية الزرقاء الصغيرة إلى الداخل على الفور ، ولكن هذا الرسم التوضيحي الأبيض المتحرك على الجانب الأيسر هو ما يعلق على وتر حساس بداخلك حقًا. أولاً ، إنه اللون - الذي يبعث على الهدوء والجاذبية. ثم الخط الأبيض السميك هو الذي يجذب عينيك.
ولكن بعد ذلك ، إنها الرسوم المتحركة المرتدة N المليئة بالرسوم المتحركة المتحركة والرسوم التوضيحية الذكية. ضمن هذا 3D N توجد الصفحات المقصودة المختلفة على موقع الويب - من الإستراتيجية إلى الإنتاج إلى التوزيع وكل شيء بينهما.
تعمل الأسهم على تحريك المستخدم طوال الرحلة ، مع توجيه عينيه من قسم إلى آخر. تتحرك هذه الأسهم وتوجهك طريقك. هناك أيضًا رسومات صغيرة داخل N تتحرك وتحكي قصة.
هذا التصميم تفاعلي للغاية ومتحرك. وتجبر المستخدم على المتابعة دون وعي ، مما يبقيهم على الصفحة لفترة أطول مما قد يكون موجودًا لولا ذلك.
بمجرد النقر فوق صفحة معينة للمتابعة ، تظهر شاشة منبثقة مع رسوم متحركة أكثر تفصيلاً تأخذ مركز الصدارة. يوجد أسفله قسم من نسخة بالأبيض والأسود يشرح الأفكار بشكل أكبر.
الرسوم المتحركة الدقيقة ونظام الألوان المهدئ والطباعة الواضحة لهذا التصميم تجعل من الصعب تجاهله.

7. سلبي أسود
يهدف Black Negative إلى "جعل الويب مكانًا أفضل" ، ومن المؤكد أن تصميم موقع الويب الخاص بهم يحقق ذلك.
تسحبك وكالة التصميم هذه على الفور تقريبًا بمجرد وصولك إلى الصفحة الرئيسية. أول ما يتم الترحيب بك هو صفحة مكونة بالكامل من مقطع فيديو - مقطع فيديو لرؤوس الأشجار في الغابة. الشمس تطل من خلال. إنها غامضة وجذابة وجميلة.
يوجد في طبقات الفيديو عنوان مكدس فوق الآخر: سرد قصص رائعة. تتحرك كل كلمة من هذه الكلمات وأنت تحوم فوقها ويمكن النقر فوقها. بمجرد النقر عليها ، فإنها تكشف عن سطر قصير من النص حول مهمتها كوكالة.
لمعرفة المزيد حول العمل الذي يقوم به هذا الفريق ، عليك التمرير من جانب إلى آخر وهي طريقة فريدة وتفاعلية للغاية لإشراك الأشخاص وجعل المستخدمين أكثر اهتمامًا بمعرفة المزيد حول ما يمكن أن تفعله هذه الوكالة لهم.
يتم تشغيل التصوير الفوتوغرافي المذهل ومقاطع الفيديو السلسة أثناء التمرير من جانب إلى آخر في هيكل يشبه الشبكة. توجد مربعات صغيرة من المساحات البيضاء على هذه الصفحات مع الحد الأدنى من النسخة لإعطائك فكرة عن خدماتهم.
وبالمثل ، كلما قمت بالتمرير أكثر ، تبدأ المزيد من المعلومات في الظهور بشكل حرفي في مجال رؤيتك. تم وضع هذه النسخة في طبقات على هذه العناصر المرئية بطريقة تلفت الانتباه. ليس هناك من تغمض عينيك عن جمال هذه الموهبة في التصوير الفوتوغرافي والفيديو والتصميم.
الصفات التفاعلية لهذا الموقع ، مقترنة بصور مذهلة ، تجعل من الصعب النظر بعيدًا. إذا كنت تبحث عن وكالة يمكنها أن تصدم بعملها الرقمي ، فهذه هي الوكالة المناسبة لك.

8. Cocainenomics بواسطة WSJ
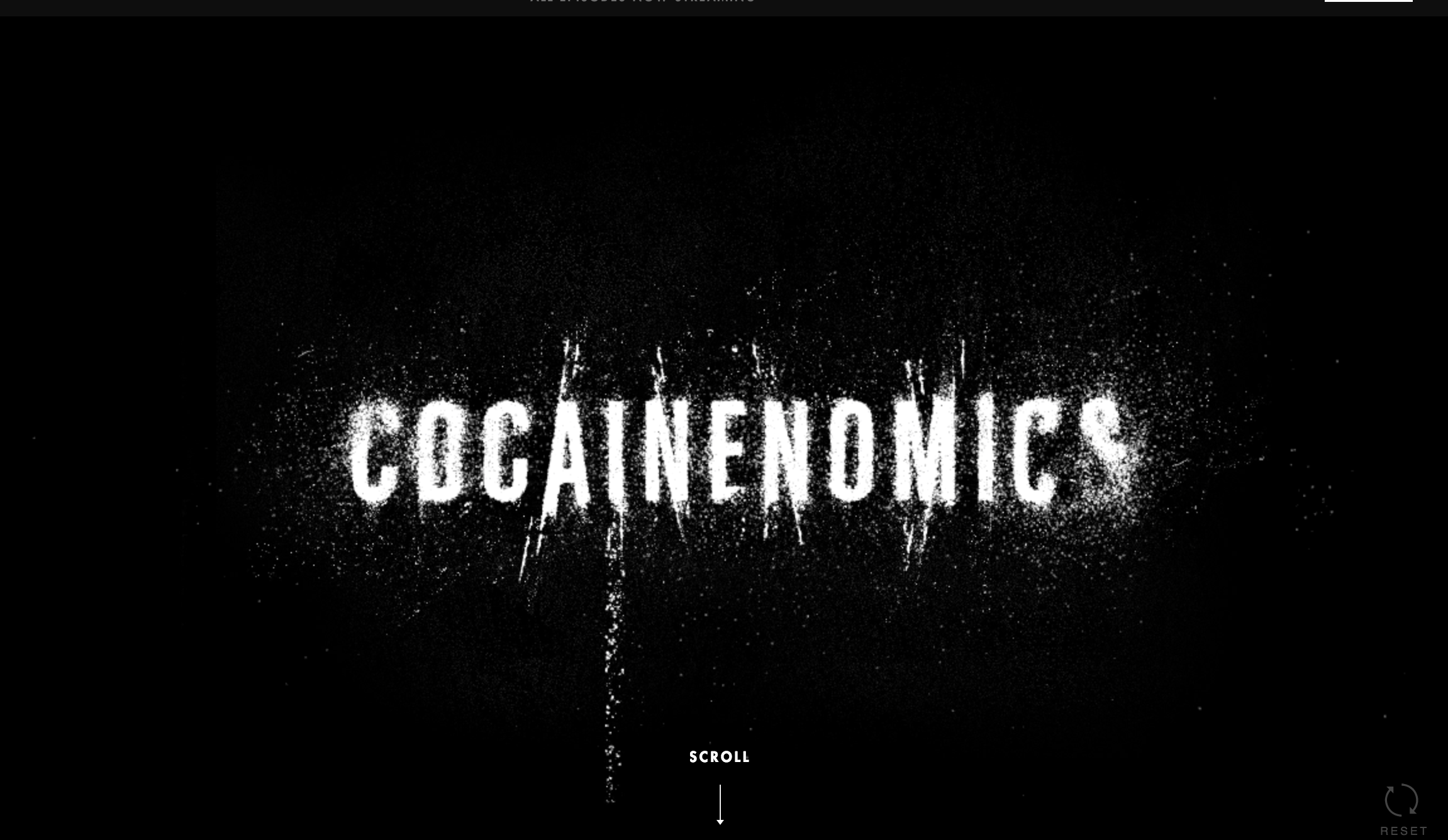
صفحة الويب هذه ، التي أنشأتها صحيفة وول ستريت جورنال ، تصور قصة كارتل ميديلين. إنه موقع ويب مدعوم تم إنشاؤه لعرض Netflix الشهير Narcos. ومنذ البداية ، تم تسليط الضوء على شجاعة هذه القصة.
خلفية سوداء مع بقع بيضاء تشبه الثلج تضيء الشاشة. ثم ، يطير الزغب الأبيض معًا لتوضيح الكلمة: Cocainenomics. من الواضح في هذه المرحلة أن اللون الأبيض من المفترض أن يبدو مثل الكوكايين.
لزيادة تفاعل هذا التصميم ، أتاح المبدعون إمكانية التلاعب بالرأس. إذا قمت بتشغيل المؤشر فوق الاسم ، فسيتم إزاحة الكوكايين ويطير حوله. إنه تأثير طفيف ، لكنه ملحوظ.
تتم مطالبتك بعد ذلك بالتمرير لأسفل ، وستظهر خريطة من نوع ما ، مع صور الأسهم ونسخة تأخذك في قصة عن بعض أباطرة المخدرات الأكثر شهرة في عالمنا على الإطلاق.
أثناء التمرير ، تواجه نسخة سوداء كبيرة وجريئة مخدوشة وشجاعة. صور زاهية ودفقة ألوان زاهية عبر الشاشة ، مما يجعلك تتصفح الصفحة وتصفح حياة هؤلاء المجرمين.
تستمر مقاطع الفيديو والرسوم المتحركة والرسوم التوضيحية الأخرى في الظهور بعيدًا في حفرة الأرانب التي تقوم بها. تضيف هذه الحركة والعمق حقًا مستوى من الأصالة إلى المحتوى الموجود على الصفحة مما يجعلك ترغب في معرفة المزيد.
تمهد حركة الماوس المرحلة للتجربة التي ستتمتع بها. عليك الاستمرار في التمرير والاستمرار في التعلم لرؤية الرسوم المتحركة والخرائط والتصميمات الجديدة التي تصل إلى الشاشة.
بالنظر إلى أن صفحة الويب هذه هي في الأساس درس في التاريخ ، فقد أدرك المصممون الذين يقفون وراءها أنه يتعين عليهم اللعب مع تفاعل المستخدم من أجل الحفاظ على تفاعل الأشخاص. حتى لو كنت تحب التاريخ ، فإن الاستمتاع بقليل من المرح لا يضر أيضًا.
وفي هذا التصميم ، تجعل التجربة مميزة.

9. 30 نوعا ، 30 قطعة
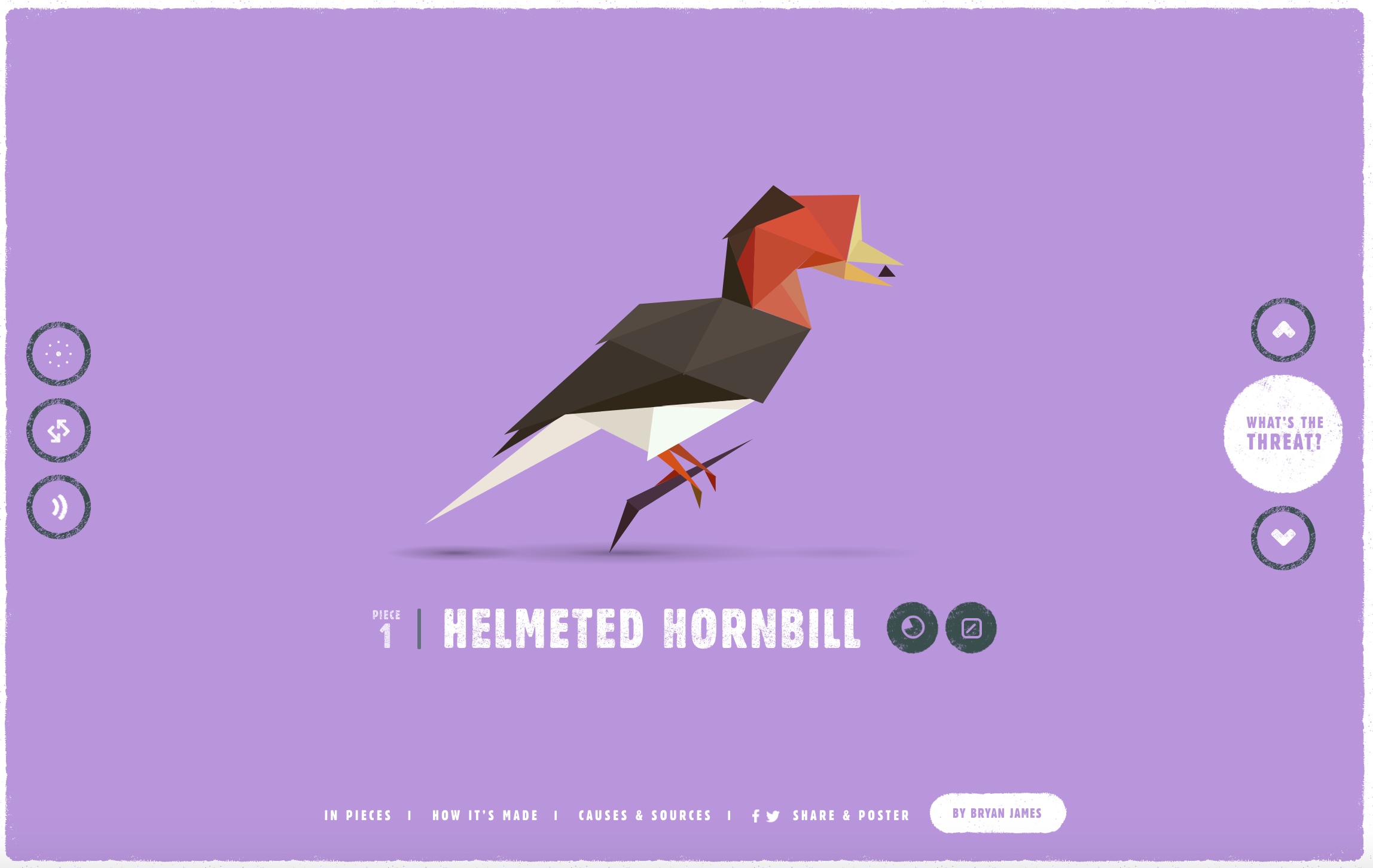
الحفاظ على الحيوانات والقسوة على الحيوانات من الموضوعات الساخنة التي تصدرت عناوين الصحف كل أسبوع تقريبًا في السنوات القليلة الماضية. سواء كان الأمر يتعلق بالمعاملة الفظيعة في المرافق أو بقتل الحيوانات المهددة بالانقراض ، من المهم للكثير من الناس إعلام وتثقيف الجماهير حول ما يمكنهم فعله لضمان بقاء كوكبنا وحيواناته في أمان ومحمية.
وهنا يأتي دور موقع الويب 30 نوعًا و 30 قطعة. يصور هذا المعرض التفاعلي عبر الإنترنت دورة الانقراض التي مرت بها الحيوانات نتيجة للتدخل البشري.
تتكون الصفحة الرئيسية من خلفية سوداء وتدرج لوني وردي محمر متحرك لعنوان موقع ويب. يُطلب منك بدء المعرض ، وبمجرد النقر فوق "استكشاف" ، تتولى التصميمات الرائعة
تبدأ القطع الهندسية الصغيرة في التحليق عبر الشاشة ، وتنتهي بتشكيل نفسها في حيوان أصبح من الأنواع المهددة بالانقراض.
تتحرك هذه التصميمات قليلاً أثناء جلوسك على الصفحة ، ومن ثم يمكنك اللعب لمعرفة المزيد عن الحيوان وتاريخه وما يمكنك فعله لمنع الانقراض.
يمكنك التنقل بين جميع الحيوانات ومشاهدة هذه الأشكال متعددة الألوان وهي تطير عبر الشاشة. يمكنك التوقف عند حيوان معين. يمكنك اختيار السماح للصوت بتوجيه رحلتك أيضًا.
الخيارات لا حصر لها في هذا التصميم ، ويبدو أن هناك فرصة غير محدودة للمستخدمين للتفاعل وجعل هذه التجربة خاصة بهم. يمكن للمستخدمين الحصول على التجربة التي يريدونها مع هذا الموقع ، وقد قام المصممون بعمل رائع في السماح للمستخدمين بتخصيص رحلتهم.
محاولة الإعلام والتثقيف يمكن أن تؤتي ثمارها في كثير من الأحيان. لكن هذا التصميم يفعل ذلك بطريقة جذابة ومثيرة ومثيرة للعاطفة.

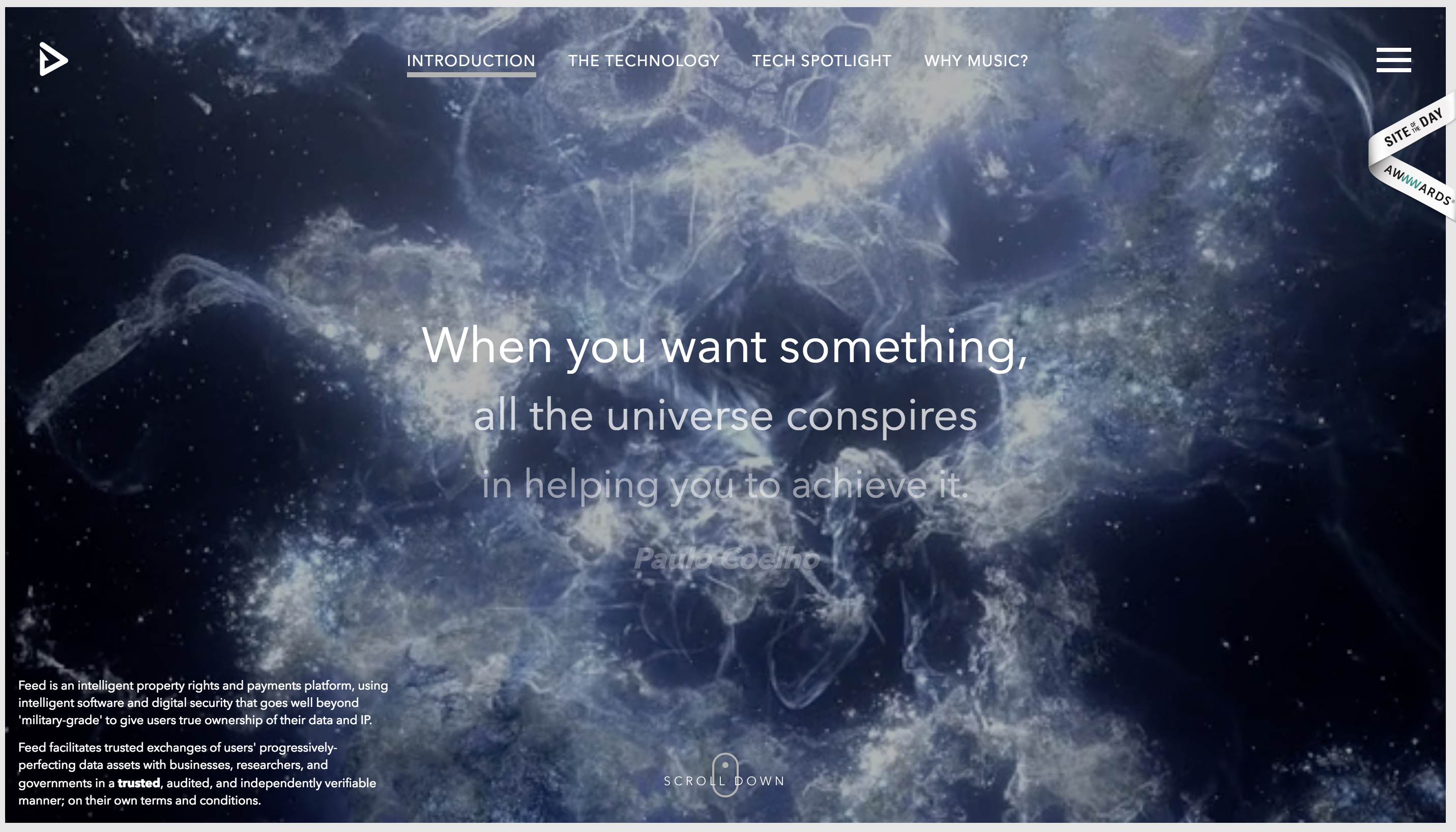
10. تغذية الموسيقى
تتمتع الموسيقى بالقدرة على التحول ، لكن هذا لم يمنع مصممي مواقع الويب الذين يقفون وراء موقع Feed Music الإلكتروني من الاستمتاع ببعض العناصر التفاعلية والملهمة الأخرى.
تفتح الصفحة الرئيسية بشاشة سوداء مع صورة تشبه الدخان مثبتة في الخلفية. توجد طبقات على هذه الصورة بيان مهمة الشركة التي تقوم بالتمرير مثل افتتاح Star Wars. بينما يتحرك الماوس يتحرك النص.
يدخل ويخرج من الشاشة ، ويتلاشى ويتلاشى بينما ينمو ويتقلص في نفس الوقت. يجب عليك التمرير لرؤية المزيد من النص ، لذلك تشعر أنك مضطر للقيام بذلك.
بمجرد الانتهاء من قراءة بيان المهمة الذي يستحوذ على الصفحة الرئيسية ، يتم نقلك من خلال انتقالات مذهلة إلى بقية موقع الويب حيث تتعلم المزيد عن Feed Music. أنت مرحب بك بهذه المعلومات مع المزيد من الرسوم المتحركة.
يعد التمرير أمرًا حيويًا لهذا التصميم ، حيث لا يمكنك معرفة المزيد إذا توقفت. التمرير هو ما دفع الرسوم المتحركة إلى التحرك وظهور النص. إذا توقفت عن التمرير ، فستتوقف حركة الموقع.
هذا يفرض على المستخدم المشاركة باستمرار. لا يمكنهم التوقف عن التفاعل وإلا توقفوا عن جمع المعلومات التي يبحثون عنها. هذه طريقة رائعة لجعل المستخدمين يتذكرون المحتوى الذي يشاهدونه بدلاً من مجرد التمرير بلا هدف. ومن المؤكد أنه تصميم يجب محاكاته.
لماذا تصميم موقع الويب التفاعلي مهم
يضيف التفاعل عنصرًا من المرح إلى التصميم - وعند إضافته إلى تصميم موقع الويب ، يمكن أن تكون النتائج مرضية للغاية.
يؤدي تفاعل المستخدم إلى مزيد من حركة المرور ، وأوقات أطول على الصفحة ، وزيادة الوعي بالعلامة التجارية ويسمح للعلامات التجارية بإظهار إبداعها. إنها طريقة جذابة وغامرة للعلامات التجارية لتوجيه المستخدمين إلى المعلومات التي يريدون منهم رؤيتها.
يعد إنشاء صفحات ويب ناجحة أكثر بكثير من مجرد تحسين لمحركات البحث وجودة المحتوى. يتعلق الأمر بالحزمة بأكملها. تحتاج العلامات التجارية إلى دمج تصميم سريع الاستجابة على تطبيقات سطح المكتب والأجهزة المحمولة من خلال استخدام الوسائط التفاعلية. هذا هو المكان الذي يأتي فيه التفاعل بين الإنسان والحاسوب للعب والذي يجعل الناس يشاركون على مستوى أعمق.
أضافت هذه العلامات التجارية العشر عناصر تفاعلية ملهمة وثاقبة وذات تأثير. إنها تقود المستخدمين إلى المعلومات الصحيحة بطريقة سلسة وسلسة. يخبرون المستخدمين بالمشكلات التي ربما كانوا قد تجاوزوها. يعرضون المحتوى بطريقة تجبر المستخدمين على التفاعل ومعرفة المزيد.
نظرًا لأن عالمنا أصبح أكثر استخدامًا للجوال أولاً ، وإجبار العلامات التجارية على بذل المزيد في مجال التصميم ، سيستمر التفاعل في النمو. هذا لأنه مؤثر وقوي وفريد. تميّز هذه العناصر العلامات التجارية عن البقية وتجعلها رائدة.
يجب أن تبدأ العلامات التجارية في دمج عناصر مواقع الويب التفاعلية والمتوافقة مع الأجهزة المحمولة في تصميماتها الخاصة من أجل التميز والإدلاء ببيان. لن يتسبب ذلك في رد فعل عاطفي داخلهم فحسب ، بل سيبقيك في أذهانهم للمضي قدمًا.
مع هذه المواقع العشرة كمصدر إلهام ، يجب أن تكون قادرًا على إضافة بعض المرح والذوق لتصميمات موقع الويب الخاص بك بسهولة.
هل تريد المزيد من الإلهام لتصميم الويب؟ سجل للحصول على اخر اخبارنا!
