14 طريقة لتقليل معدلات الارتداد لموقعك
نشرت: 2016-09-09غالبًا ما نظرت إلى معدلات الارتداد والمقاييس المرتبطة بها كطريقة لقياس مدى الالتصاق العام وجاذبية موقع الويب. في حالتي ، كان هذا عادةً مدونات ومواقع ناشرين ، لكن المبدأ ينطبق بشكل عام.
فيما يلي العديد من الاقتراحات حول طرق منع الزوار من مغادرة موقعك وحثهم على البقاء ومشاهدة المزيد من الصفحات.
ما هي معدلات الارتداد؟
تخبرك معدلات الارتداد بنسبة الأشخاص الذين غادروا صفحة معينة على موقع الويب الخاص بك دون مشاهدة أي صفحات أخرى. لا يجب الخلط بينه وبين معدلات الخروج ، التي تخبرك ببساطة بنسبة الزوار الذين غادروا الموقع من الصفحة (أي ربما شاهدوا صفحات أخرى أولاً).
من المهم أيضًا أن تدرك أن المستخدمين قد يقضون 10 دقائق على صفحتك قبل مغادرتهم الموقع.
في هذا السيناريو ، قد تكون الصفحة قد حققت الغرض منها (أو أن المستخدم قد نسي إغلاقها للتو).
ماذا تخبرك معدلات الارتداد؟
يتم استخدامه بشكل عام ، جنبًا إلى جنب مع المقاييس الأخرى ، كمقياس لـ "ثبات" الموقع.
على سبيل المثال ، في SEW ، أود أن يقوم الأشخاص بالنقر فوق ارتباط من البحث أو Twitter أو مصدر إحالة آخر ، والعثور على مقالة مفيدة ، ثم اتخاذ قرار بالتصفح أكثر وعرض جميع المحتويات الرائعة الأخرى لدينا.
إذا كانت معدلات الارتداد مرتفعة ، فقد يعني ذلك أن المحتوى الخاص بنا لا يؤدي وظيفته بشكل صحيح ، على الرغم من وجود الكثير من التفسيرات المحتملة الأخرى.
كقاعدة عامة ، كنت ألقي نظرة عامة على الاتجاهات بمرور الوقت ، واستخدم معدلات الارتداد كأحد المقاييس العديدة لقياس نجاح صفحة معينة.
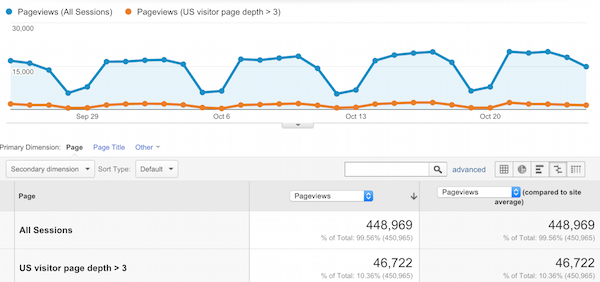
على سبيل المثال ، توفر شريحة Google Analytics المخصصة هذه التي تبحث في النسبة المئوية للزائرين الذين يشاهدون صفحات متعددة مقياسًا لقدرة الموقع على الاحتفاظ باهتمام المستخدمين خارج الصفحة التي يصلون إليها.

يمكن أن تساعد أيضًا المقاييس الأخرى ، مثل متوسط الوقت على الصفحة أو استخدام تتبع الأحداث لمعرفة عدد الأشخاص الذين يقرؤون أسفل مشاركاتك (كما هو موضح هنا بواسطة Justin Cutroni).
ومع ذلك ، فإن المبدأ مهم. إذا كنت من نوع الموقع الذي يريد أن يظل الناس فيه لفترة من الوقت ، فإن معدلات الارتداد توفر دليلًا عامًا جيدًا.
يعتمد معدل الارتداد الجيد بالضبط على نوع الموقع الذي تقوم بتشغيله.
من خلال عملي في النشر عبر الإنترنت ، فإن تجربتي هي أن معدلات الارتداد للمقالات يمكن أن تصل إلى 40٪ وتصل إلى 98٪ للمقالات الفردية. يتراوح المتوسط بين 70٪ و 85٪ ؛ من الواضح أنني أهدف إلى ما يقرب من 70٪.
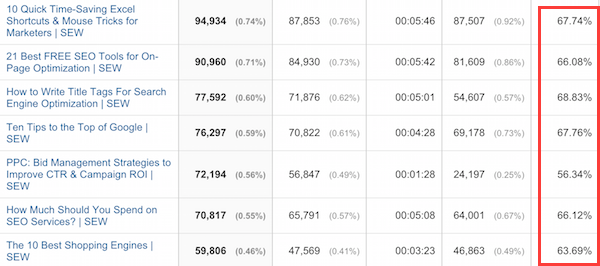
تُظهر لقطة شاشة Google Analytics أدناه بعض المقالات "الدائمة الخضرة" التي نشرناها. كما نرى ، فإن معدلات الارتداد لمثل هذه المقالات أقل من المتوسط الذي يقترب من 80٪.

هل معدل الارتداد المرتفع دائمًا أمر سيء؟
في كلمة لا. يمكن أن يعتمد إلى حد كبير على الغرض من الموقع.
على سبيل المثال ، قد يرغب الأشخاص في العثور بسرعة على رقم الاتصال أو التحقق من الحقائق. إذا كان الموقع يمكّنهم من العثور على هذه المعلومات بسهولة ، فسوف يغادرون بسرعة ، وبالتالي رفع معدلات الارتداد.
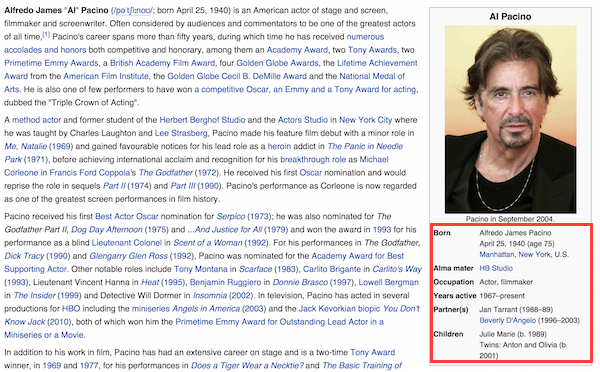
قد أحتاج إلى معرفة عمر آل باتشينو (كما تفعل أنت). يمكنني البحث عن اسمه في جوجل ، والنقر على ويكيبيديا ، والمعلومات متاحة على الفور على يمين الصفحة. ثم ضغطت على زر الرجوع.

بالطبع ، يمكنني البقاء لفترة أطول ، وقراءة المزيد والنقر فوق بعض الروابط ، ولكن إذا كان هذا كل ما أريد معرفته ، فأنا ألعب دورًا صغيرًا في زيادة معدلات الارتداد في الموقع.
بالنسبة للناشرين مثل Search Engine Watch ، نفضل إبقاء الأشخاص على الموقع لفترة أطول ، لذلك إذا نقر شخص ما على الصفحة وقرر أنه لا يفضل قراءة المقالة المعنية وغادرها ، فقد يعني ذلك أننا لم نقم بالتسليم توقعاتهم.
في الحالة الأخيرة ، تعد معدلات الارتداد المرتفعة أمرًا سيئًا.
العلاقة بين معدلات الارتداد وتحسين محركات البحث
بالطبع ، لا يعرف Google معدلات الارتداد الخاصة بك ، على الرغم من أنه نظريًا يمكنه العثور على هذه المعلومات من ملايين المواقع التي تستخدم Google Analytics.
من الناحية النظرية ، سيكون عامل ترتيب مفيدًا ، لأنه مؤشر على مدى صلة صفحتك المقصودة باستعلام بحث المستخدم ، على الرغم من أنه يجب تخصيص بدلات لنوع الموقع والاستعلام.
إذا أراد شخص ما دليلًا لتصميم الصفحة المقصودة وارتد في غضون ثوانٍ ، فيمكننا افتراض عدم ظهور الصفحة. ومع ذلك ، إذا أرادوا فقط التحقق بسرعة من حالة الطقس لهذا اليوم ، فربما يكون قد خدم الغرض منه.
يعتبر مفهوم وقت الإقامة ، أو "النقرة الطويلة" (كما أوضح هنا بيل سلاوسكي) أمرًا مهمًا. إنه مشابه - ولكن ليس نفس - معدلات الارتداد. إنه في الأساس مقياس للمدة التي يقضيها المستخدم في الصفحة قبل العودة إلى صفحة نتائج البحث.
سواء كان هذا عامل ترتيب أم لا ، فهو مفتوح للنقاش ، ولكنه بالتأكيد منطقي في ضوء بحث Google عن إشارات الجودة.
في جوهرها ، تعمل على النحو التالي:
- إذا نقر المستخدم من SERPs على موقع ويب ثم أمضى بعض الوقت هناك ، فهذا يشير إلى أن النتيجة كانت ذات صلة بالاستعلام وخدم الغرض منه . في هذه الحالة ، قامت Google بعملها بشكل جيد في تصنيف موقع الويب المذكور بدرجة عالية.
- إذا نقر المستخدم على صفحة نتائج البحث ثم عاد إليها بسرعة (أو حدد نتيجة أخرى) ، فهذا يشير إلى أن الموقع لم يكن مفيدًا للباحث . لذلك قد يغتصبها موقع آخر في الترتيب.
طبعا هذه نسخة مبسطة وهناك متغيرات. على سبيل المثال ، ماذا لو أجاب الموقع على الاستعلام فورًا (كما في مثال آل باتشينو)؟
أفترض أن Google ستكون قادرة على العثور على مقاييس مختلفة لأنواع مختلفة من استعلام البحث حتى تأخذ ذلك في الاعتبار.
كيفية تقليل معدلات الارتداد أو كيفية إبقاء الزوار على موقعك لفترة أطول
يجب أن تساعد العوامل التالية في تقليل معدلات الارتداد ، ولكن يجب أيضًا أن تعمل على إبقاء المستخدمين في الموقع لفترة أطول. أو على الأقل إزالة العوامل التي ستجعلهم يغادرون الموقع.
نحن هنا ، ليس في ترتيب معين ...
1. تأكد من سرعة تحميل صفحاتك
لا أحد يحب الصفحات التي يتم تحميلها ببطء ، لذا تأكد من تشغيل صفحاتك بأسرع ما يمكن ، على الهاتف المحمول وسطح المكتب.
كانت القاعدة الأساسية القديمة من Jakob Nielsen هي أن المستخدمين سينتظرون ثانيتين حتى يتم تحميل الصفحة قبل التخلي عن الفكرة. مهما كان الوقت المحدد ، إذا كان تحميل الموقع بطيئًا ، فسيفكر الناس في الارتداد.
يعد هذا أمرًا مهمًا من منظور تجربة المستخدم ، ولكنه يشكل أيضًا جزءًا من عوامل الترتيب في Google للجوال.
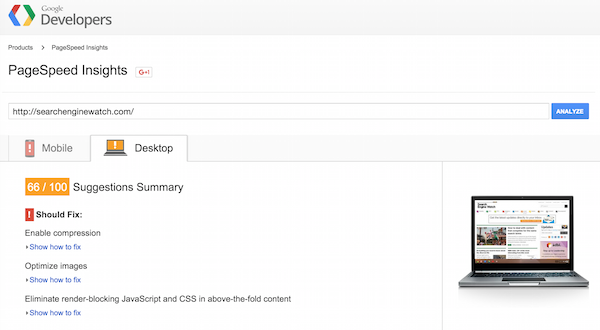
يبدو أن لدينا بعض الأعمال التي يتعين علينا القيام بها بشأن هذه النتيجة ...

2. امنح الزائرين جميع المعلومات التي قد يحتاجون إليها
هذه نقطة ربما تنطبق على التجارة الإلكترونية أكثر من المواقع الأخرى.
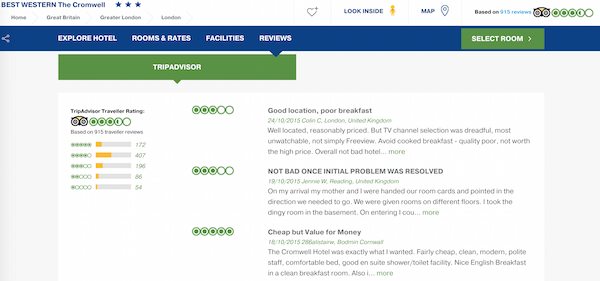
لنأخذ مثالاً من قطاع السفر. إذا كنت تبحث عن فنادق للإقامة فيها ، فإن الوجهة الواضحة للعديد من مستخدمي الويب هي موقع TripAdvisor.
هناك يمكنهم العثور (من الناحية النظرية) على آراء محايدة حول الفندق والتي تخترق ساحة المبيعات على موقع الفندق أو موقع وكيل السفر. ومع ذلك ، بمجرد دخولهم موقع TripAdvisor ، قد يتأثرون بفنادق أخرى.
إذا كانت لديك مراجعات على الموقع ، أو قمت بدمج تقييمات TripAdvisor على الصفحة ، فسيتم إزالة سبب واحد للتوجه إلى مكان آخر.
هنا ، تعرض فنادق Best Western تقييمات TripAdvisor (الجيدة والسيئة) على صفحات الفنادق:

3. تجنب clickbait
Clickbait شائع الآن. في الواقع ، من الصعب العثور على موقع ناشر أخبار بدون هذا النوع من المقالات المهملة.


إذا كنت غبيًا بما يكفي للنقر فوق أحد هذه الروابط ، فستجد نفسك في بعض من أسوأ المواقع على الويب ، مليئة بالنوافذ المنبثقة وتقسيم الصفحات والعديد من المحاولات لخداعك للنقر على الإعلانات. هناك أيضًا سؤال حول سبب رغبة الناشرين في إرسال جماهيرهم إلى هناك ، ولكن هذه مشكلة لمقال آخر.
بشكل أساسي ، من غير المحتمل أن تفي أي من هذه المنشورات بوعد العنوان الرئيسي. يجب أن يكون المحتوى وثيق الصلة بالعنوان الرئيسي ، وإلا سيرتد الأشخاص بسرعة.
أنا لست ضد القوائم أو استخدام العناوين الرئيسية لجذب النقرات ، ولهذا السبب تحتوي هذه المقالة على العنوان الرئيسي. كل ما في الأمر أن العناوين الرئيسية يجب أن تفي بوعودها.
4. تجنب النوافذ المنبثقة الضخمة والإعلانات المزعجة
تعد خدمة المستخدمين من خلال نافذة منبثقة ضخمة بمجرد دخولهم الموقع طريقة رائعة لجعلهم يضغطون على زر الرجوع.
وبالمثل ، فإن إعلانات التمديد المتطفلة وصوت التشغيل التلقائي هي التي تجعل مستخدمي الويب يتحولون إلى أدوات حظر الإعلانات. ستجعل العديد من الأشخاص الآخرين يرتدون بمجرد وصولهم إلى موقعك.
5. استخدم الربط الداخلي
لقد كتبت عن استخدام الارتباط الداخلي كتكتيك لتحسين محركات البحث ، لكنه يؤدي دورًا مهمًا في إبقاء الأشخاص في الموقع لفترة أطول.
إن تزويد المستخدمين بروابط لمقالات أخرى مثيرة للاهتمام وذات صلة بالمقالات التي يقرأها المستخدمون يزيد من احتمالية بقائهم لفترة أطول ويقلل من معدلات الارتداد هذه.
6. كن حذرا مع الروابط الخارجية
أنا جميعًا أعطي الفضل عندما يحين موعد استحقاقه عندما يتعلق الأمر بالروابط ، ولكن إذا أضفت روابط خارجية في وقت مبكر من منشور ولم تفتحها في نافذة جديدة ، فأنت تطلب من المستخدمين في الأساس زيارة موقعك وتضخيم ارتدادك معدلات.
7. لا تستخدم ترقيم الصفحات
يمكن أن يُفترض هذا في الواقع كطريقة لتقليل معدلات الارتداد ، لكنني أعتقد أن عيب المستخدمين المزعجين يفوق هذا الهدف بالذات.
يمكن للأشخاص التمرير ، لذلك ليست هناك حاجة إلى ترقيم الصفحات. السبب الوحيد الذي يمكنني التفكير فيه هو تضخيم مشاهدات الصفحة بشكل خاطئ.

8. تصميم الموقع
سيشكل المستخدمون رأيًا عن موقعك في اللحظة التي يهبطون فيها عليه ، ويعود جزء كبير من هذا إلى التصميم.
ربما تكون نتيجة البحث أو التغريدة قد أقنعتهم بالنقر ، لكن التصميم السيئ (أو على الأقل التصميم الذي لا يجذب الزائر) يمكن أن يقنعهم بالمغادرة.
على سبيل المثال ، يجب أن ينقل موقع التجارة الإلكترونية مستوى معينًا من الاحتراف إذا كنت تطلب من المستخدمين الوثوق بك في تفاصيل بطاقة الائتمان الخاصة بهم.
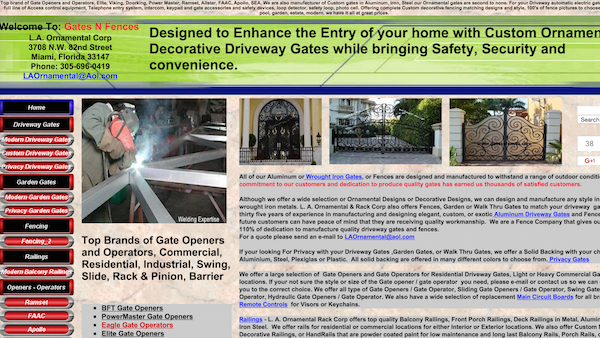
قد يبيع هذا الموقع أفضل البوابات والأسوار ، لكن التصميم لا ينقل الاحتراف تمامًا. كما أنه من الصعب جدًا قراءتها.

(نصيحة القبعة إلى Branded3 على سبيل المثال).
9. المادة تنسيق
هذا مهم جدا. مثلما يتخذ الأشخاص أحكامًا سريعة بناءً على تصميم الموقع ، فسوف ينظرون أيضًا إلى المقالة أو الصفحة التي نقروا عليها ويتساءلون عن مقدار العمل الذي يجب قراءته واستهلاكه.
جدار من النص يحتوي على فقرات قليلة ولا يوجد حافز بصري سوف يردع الكثير من الناس لمجرد أنه يبدو وكأنه عمل شاق للاستيعاب.

من ناحية أخرى ، إذا كان لديك عناوين فرعية ونقاط نقطية وصور ومخططات ونص غامق على الإحصائيات والنقاط الرئيسية ، فهذا يجعل المقالات الأطول تبدو أكثر جاذبية.
بالطبع ، يجب أن يقدم المحتوى ، لكن الانطباعات الأولى مهمة في هذا الصدد.
10. صفحات متوافقة مع الجوال
نقطة واضحة. إذا كنت تريد أن يظل مستخدمو الجوال لفترة من الوقت على موقعك ، فتأكد من أنه مُحسّن للجوّال.
11. البحث في الموقع والملاحة
يوفر البحث في الموقع خيار تنقل سهل للزوار.
في مواقع التجارة الإلكترونية ، غالبًا ما يقوم مستخدمو بحث الموقع بالتحويل بمعدل أعلى من المعدل المتوسط ، حيث يمكن أن يشير استخدامه إلى نية أكبر للشراء.
في المواقع الأخرى ، يوفر البحث للمستخدمين طريقة بديلة للتنقل عبر المواقع ، يفضلها بعض مستخدمي الويب.
امنح الأشخاص طرقًا سهلة وواضحة للتنقل حول موقعك. اجعل التنقل بديهيًا ومتسقًا.
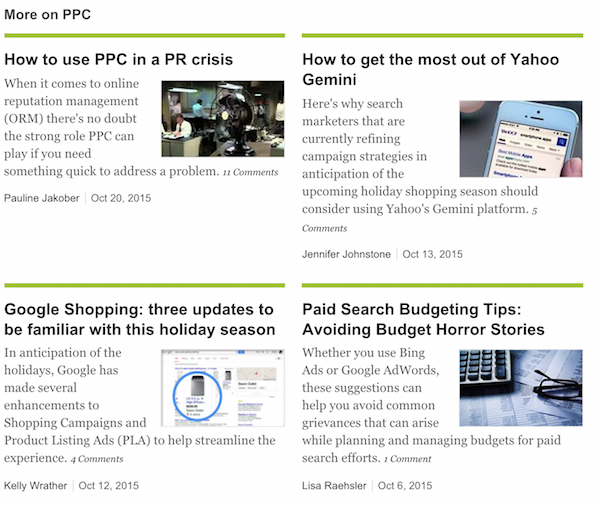
12. توصيات المحتوى ذات الصلة
يتعلق هذا بإعطاء الأشخاص أفكارًا عن محتوى أو صفحات أخرى بناءً على المقالة التي يقرؤونها.
نستخدمها هنا في الخياطة ، بناءً على الموضوع الرئيسي. سترى ذلك أسفل الصفحة ، بين السيرة الذاتية للمؤلف والتعليقات.
قد لا يكون هذا أفضل مثال على توصية المحتوى في العمل ، ولكن فكرة تقديم محتوى ذي صلة بالمقالة الحالية فكرة جيدة.

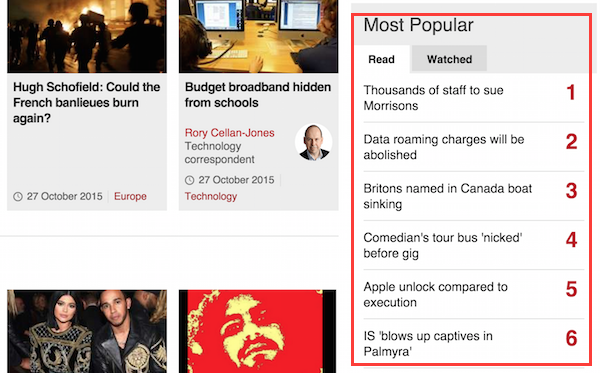
13. المربعات الأكثر قراءة / تعليقًا
هذا شكل آخر من أشكال توصية المحتوى ، بناءً على المقالات التي تتم قراءتها أو مشاركتها. هذا مثال من بي بي سي:

لدينا شيء مشابه هنا ، مربع المنشورات الشائعة. ربما تكون قد لاحظت ذلك أو لا تلاحظه ...
الهدف من ذلك هو أنها تمنح المستخدمين أفكارًا إضافية للقراءة ، سواء بالنظر إلى المنشورات التي تحتوي على أكبر عدد من التعليقات ، أو تلك التي تتمتع بأكبر عدد من المشاهدات.
14. اجعل العبارات التي تحث المستخدم على اتخاذ إجراء واضحة على الصفحات المقصودة
عليك أن توضح المكان الذي يحتاج العملاء للذهاب إليه بعد ذلك لشراء منتج أو استرداد عرض أسعار أو أي إجراء تريد منهم اتخاذه.
فيما يلي بعض المؤشرات العامة:
- الصياغة. يجب أن توضح الصياغة التي تستخدمها ما سيحدث إذا ضغط المستخدم على زر ، مثل "إضافة إلى عربة التسوق" أو "الخروج".
- الألوان. اختبر لمعرفة الألوان التي تعمل بشكل أفضل. التباين هو المفتاح. تميل العديد من المواقع إلى اللون الأصفر أو الأخضر ، ولكن ما يصلح لموقع ما لا يعمل بالضرورة مع موقع آخر.
- الحجم . اجعلها كبيرة بما يكفي بحيث يمكن رؤيتها بسهولة ، ولكن ليست كبيرة جدًا.
- تحديد مستوى. يجب وضع الأزرار حيث من المحتمل أن تكون عيون المستخدمين أثناء قيامهم بالمسح حول الصفحة.
- تتكيف مع الأجهزة المختلفة. يجب أن تعمل العبارات التي تحث المستخدم على اتخاذ إجراء عبر العديد من الأجهزة المحمولة بالإضافة إلى أجهزة سطح المكتب.
- اختبار. لا توجد إجابات صحيحة أو خاطئة هنا. يمكن اختبار الصياغة واللون والشكل والموضع وما إلى ذلك للعثور على أفضل النتائج.
في تلخيص
النصائح هنا عبارة عن مزيج من الأساليب لإقناع المستخدمين بالبقاء على موقعك لفترة أطول ، والاستكشاف بشكل أكبر.
هذا الأخير هو المفتاح لتقليل معدلات الارتداد ، حيث يحتاجون إلى التفاعل مع موقعك ، لكن الصفحة التي يهبطون عليها تخلق هذا الانطباع الأول المهم للغاية.
إذا لم تقم الصفحة الأولى بعملها من حيث تقديم الملاءمة للمستخدم وتجنب المضايقات الواضحة ، فحينئذٍ يكون هناك احتمال ضئيل أن يرغب المستخدمون في البقاء.
أيضا ، لتكرار النقطة السابقة. تعد معدلات الارتداد مفيدة ، ولكنها تستخدم فقط جنبًا إلى جنب مع مقاييس أخرى مثل الوقت المستغرق في الصفحة ومشاهدو صفحات متعددة.
