5 أفكار تصميم منبثقة لن تزعج المستخدمين
نشرت: 2022-05-12عندما يتعلق الأمر بتصميم موقع الويب ، فإن الخيارات متنوعة للغاية. اعتمادًا على الوظيفة وأهداف توليد العملاء المحتملين التي ترغب الشركات في تحقيقها ، يجب عليهم اختيار التخطيطات التي ترضي المستخدم ، وتشجعهم على قضاء المزيد من الوقت على صفحاتهم ، والمشاركة.
ومع ذلك ، هذا ليس هو الحال دائما.
هل سبق لك أن تصفحت موقعًا على الويب ، وتستمتع بجزء من المحتوى ، عندما تظهر نافذة منبثقة فجأة وتمنعك من الاستمرار؟ محبط ، أليس كذلك؟
من المحتمل جدًا أن تجعلك هذه التجربة تغادر وتجد المعلومات التي تحتاجها في مكان آخر. ذلك لأن النوافذ المنبثقة يمكن أن تكون تطفلية وتشتت انتباه المستخدمين عن نواياهم.
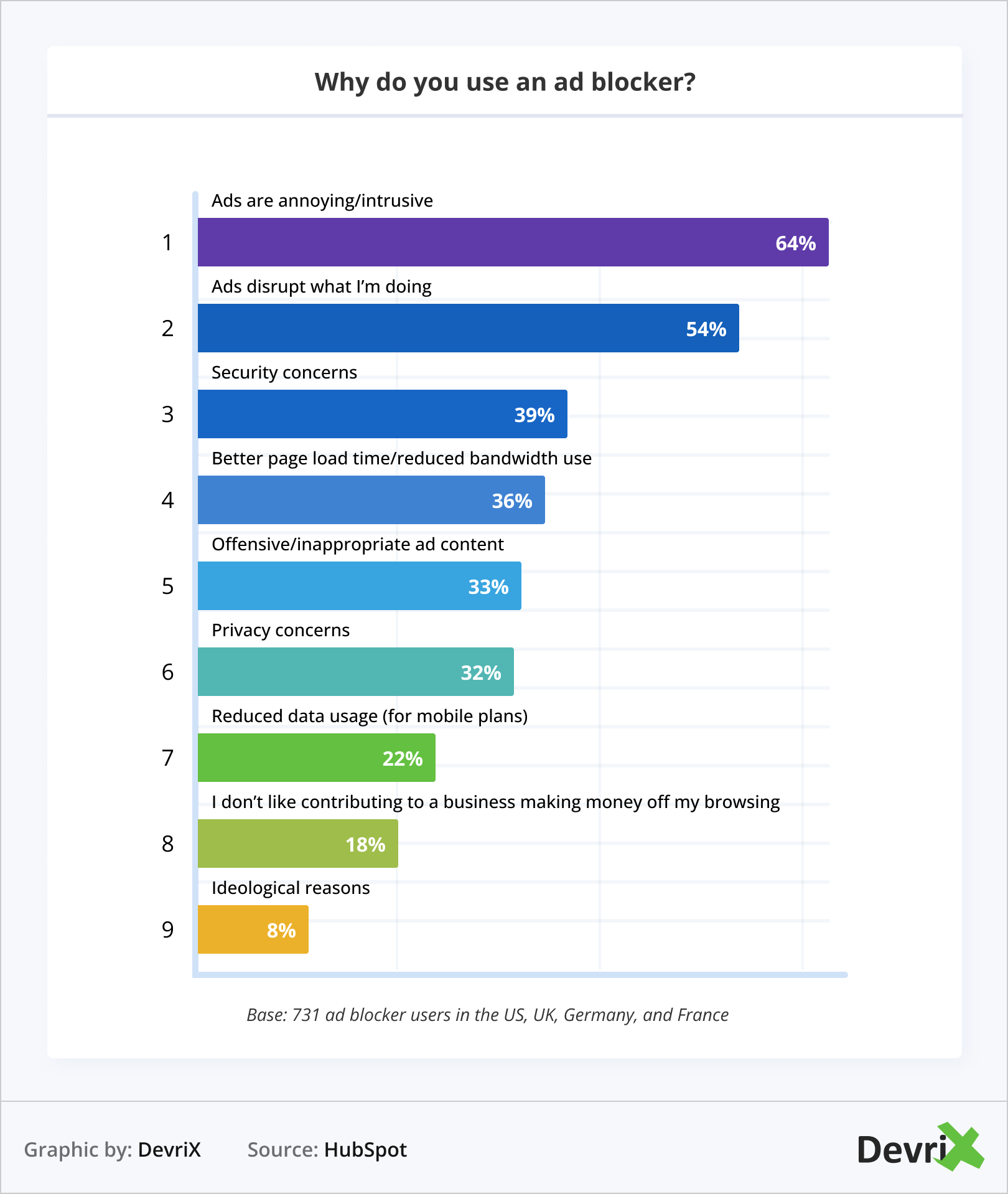
في الواقع ، وفقًا لاستطلاع HubSpot ، يكره 73٪ من الأشخاص النوافذ المنبثقة عبر الإنترنت أكثر من جميع أنواع الإعلانات. بالإضافة إلى ذلك ، يقوم 64٪ من مستخدمي AdBlock بتثبيت البرنامج لأنهم يعتبرون النوافذ المنبثقة مزعجة ويريدون التخلص منها على وجه الخصوص!

ومع ذلك ، على الرغم من أن النوافذ المنبثقة تسبب الانقسام ، وفي كثير من الأحيان تقاطع ما يفعله الأشخاص وتؤذي تجربة المستخدم ، فإن العديد من مالكي مواقع الويب يتمكنون من استخدامها بنجاح.
علاوة على ذلك ، إذا تم تصميمها وتحسينها لتحسين محركات البحث بشكل صحيح ، فيمكنها زيادة معدل التحويل بنسبة 3 ٪ ، إن لم يكن أكثر!
في هذه المقالة ، سنتحدث عن تصميمات النوافذ المنبثقة ، وشرح الإرشادات وأفضل ممارسات تجربة المستخدم ، ونقدم 5 أفكار تصميم منبثقة يمكنك الاستفادة منها.
ما هي النوافذ المنبثقة؟
باختصار ، النوافذ المنبثقة هي نوافذ المتصفح التي يتم عرضها فوق المحتوى الرئيسي للصفحة عندما يقوم المستخدم بإجراء معين أو يصل إلى حد محدد للعلاقات العامة. الهدف هو جذب انتباه المستخدم ، وإظهار عبارة تحث المستخدم على اتخاذ إجراء (CTA) ، وتشجيعه على المشاركة.
يمكن أن تحتوي النوافذ المنبثقة على رسائل مختلفة - الإعلان عن منتج أو خدمة لطرف أول أو طرف ثالث ، أو طلب التعليقات ، أو عرض مربع اشتراك ، أو اقتراح عرض ، أو الإعراب عن الامتنان ، وما إلى ذلك.
كانت التصميمات المنبثقة موجودة منذ 15 إلى 20 عامًا وهي بالتأكيد موجودة لتبقى. إنها تسمح لمالكي مواقع الويب باستهداف العملاء المحتملين وجذب انتباههم وزيادة فرصهم في تحويلهم إلى مشترين.

هناك طرق مختلفة لاستخدام النوافذ المنبثقة للاستفادة من أداء موقع الويب الخاص بك. ومع ذلك ، يجب أن تتصرف دائمًا مع مراعاة نوايا المستخدم وتفضيلاته ، والتأكد من أن النافذة المنبثقة ذات صلة.
عادةً ما تدفع النوافذ المنبثقة الزائرين بعيدًا عندما يأتون من طرف ثالث وليس لديهم اتصال مباشر بما يبحث عنه المستخدم. على سبيل المثال ، يقوم المستخدم بقراءة مقال حول كيفية العثور على محام جيد وفجأة ، يتم حظر المحتوى بواسطة نافذة منبثقة تدعوه إلى ندوة Amazon FBA.
من الممارسات السيئة أيضًا وضع إعلانات تفتح نافذة جديدة أو تنقل الزائر إلى موقع ويب مختلف تمامًا.
بصرف النظر عن الملاءمة ، فإن الشيء الآخر الذي يحدد نجاحك هو التصميم المنبثق. يجب أن يتطابق مع النمط العام وألوان موقع الويب ، وأن يكون ذكيًا وموجزًا ، وله CTA محدد بوضوح. يمكنك أيضًا التفكير في إضافة عنصر مرح ، واختيار الألوان المتناقضة النابضة بالحياة لجعل المعلومات مميزة حقًا ، أو أي شيء آخر تعتقد أنه قد يجذب انتباه المستخدم ويشجعه على المشاركة.
ومع ذلك ، ضع في اعتبارك أنه كلما كانت النافذة المنبثقة أكثر لمعانًا ، زادت شكوكها ، وزادت احتمالية أن يتضايق المستخدم وربما يغادر.
كيفية تعزيز أداء النوافذ المنبثقة

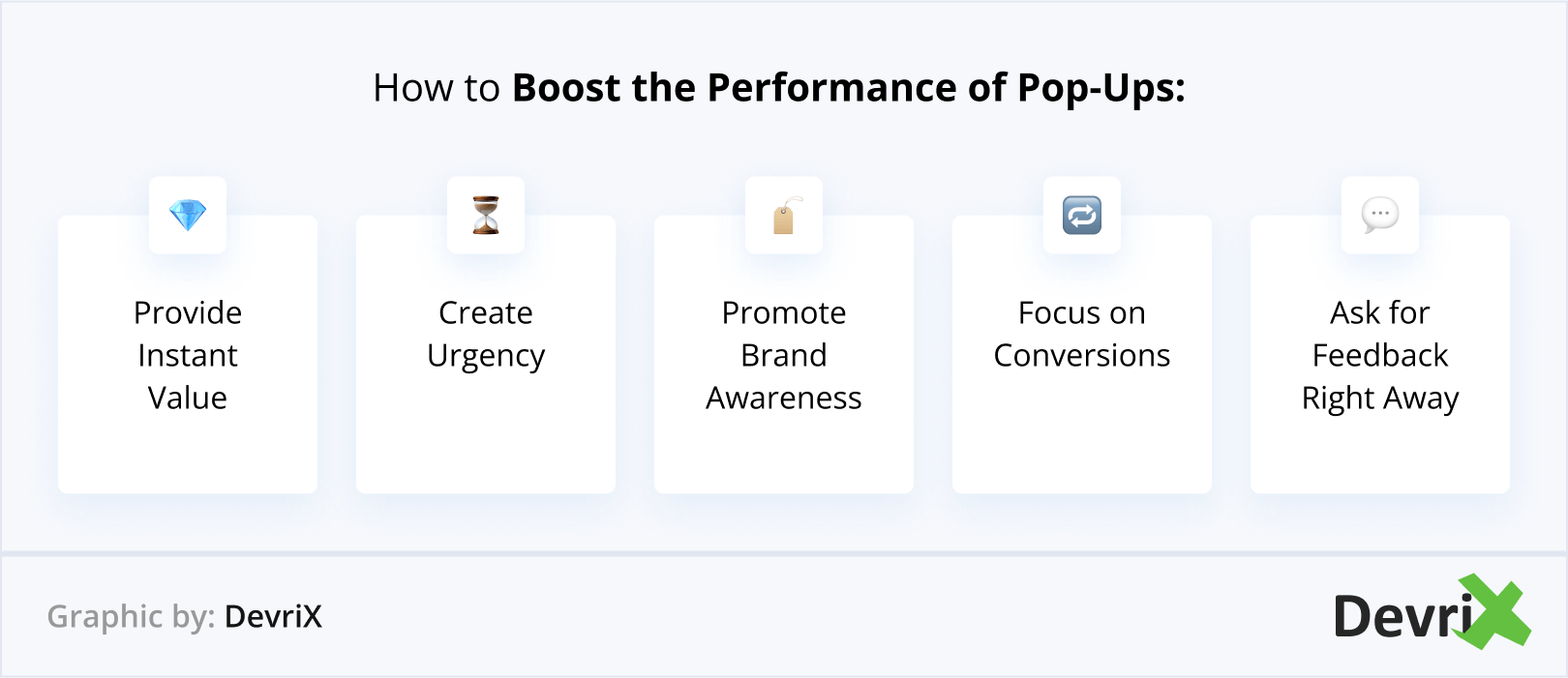
لضمان أداء النوافذ المنبثقة بشكل جيد وتعزيز التحويلات ، بدلاً من إبعاد العملاء ، تحتاج إلى تصميمها بشكل صحيح:
توفير قيمة فورية
ما يميز الإعلان الفعال عن الإعلان الفاشل هو القيمة.
تحتاج إلى فهم جمهورك ومعرفة ما يريدون من المنتج أو الخدمة التي تقدمها. بهذه الطريقة ، ستتمكن من تقديم الحل المناسب لهم على الفور!
أيضًا ، يتم تحويل النوافذ المنبثقة ذات المحتوى ذي الصلة بنسبة تزيد عن 40٪
خلق الاستعجال
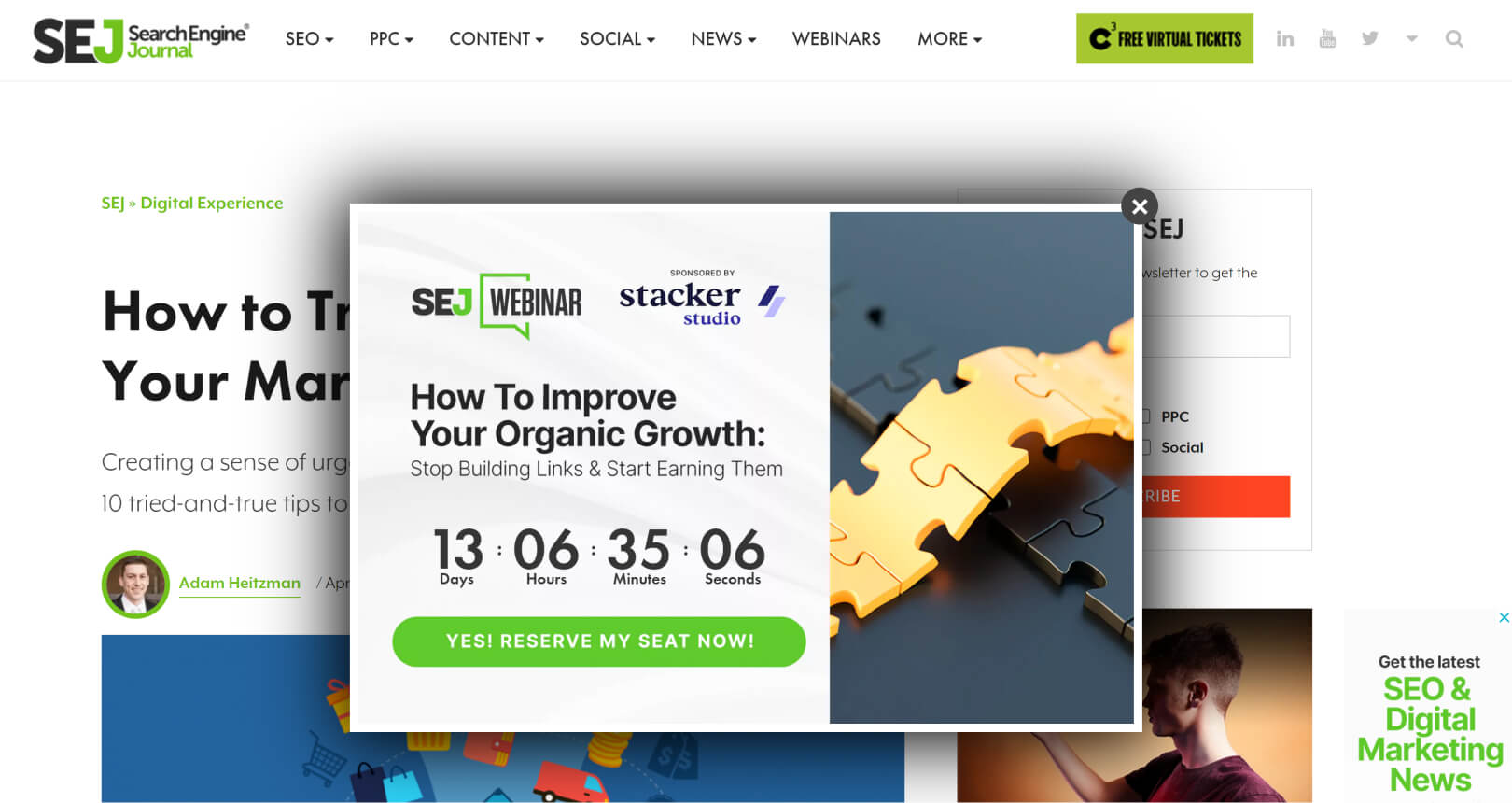
يعد إنشاء حالة الاستعجال هو المسار النهائي لزيادة المبيعات حيث أن المستخدم لديه وقت محدود لاتخاذ القرار. الحصول على العد التنازلي على إعلانك المنبثق لديه معدل تحويل ثمانية بالمائة أفضل من أولئك الذين ليس لديهم واحد.

مصدر
تعزيز الوعي بالعلامة التجارية
يصعب تجاهل الإعلانات المنبثقة مما يساعد في ظهور علامتك التجارية ومنتجاتك.
علاوة على ذلك ، فهي تكتيك رائع لتوليد العملاء المحتملين ، وإذا تم وضعها بشكل استراتيجي عبر موقع الويب الخاص بك ، فيمكنها مساعدتك في زيادة جمهورك وحركة المرور الخاصة بك.
على سبيل المثال ، يمكنك تقديم نافذة منبثقة قابلة للتمرير عندما ينتقل الزائرون إلى منتصف الطريق عبر المقالات. بهذه الطريقة ، يمكنك اقتراح إرسال محتوى مشابه لهم عبر البريد الإلكتروني ، وإنشاء قائمة بريد إلكتروني قوية.
ركز على التحويلات
كما هو مذكور أعلاه ، يمكن أن يحدث تصميم منبثق جيد التنفيذ وموجه حقًا فرقًا في معدلات التحويل الخاصة بك.
في نهاية اليوم ، هدفك النهائي هو زيادة المبيعات وجذب المزيد من الزوار إلى منتجاتك وخدماتك. لتحقيق هذه الغاية ، تأكد من وضع النوافذ المنبثقة في المكان والوقت المناسبين عبر رحلة المستخدم على موقع الويب الخاص بك.
أيضًا ، لا تنس تضمين CTA واضح ومباشر لتوجيه الأشخاص إلى الخطوة التالية.
اسأل عن التعليقات على الفور
تعد النوافذ المنبثقة طريقة رائعة للحصول على رد فعل فوري ودعوة عملائك للتعبير عن شعورهم تجاه منتجاتك.
اطلب منهم ترك تعليق وتقييم تجربتهم قبل أن يغادروا موقع الويب الخاص بك.
على سبيل المثال ، يمكنك استخدام نافذة منبثقة لمروّج الشبكة (NPS) متبوعة بمربع تعليق حيث يمكن للمستخدم توفير مدخلات إضافية.
تتيح لك هذه الأنواع من النوافذ المنبثقة التعرف على عملائك بشكل أفضل وتحسين خدماتك حتى تتمكن من تلبية احتياجاتهم بشكل أكثر فعالية. الشيء التالي الذي تعرفه ، أنت على الطريق السريع لتحقيق النجاح. انها في حقيبة!
تصميم النوافذ المنبثقة: المبادئ التوجيهية
عندما يتعلق الأمر بعقوبات Google ، يجب أن تكون دائمًا في حالة تأهب واتباع الإرشادات. إذا نقر المستخدم على نتيجة محرك بحث بعد كتابة استعلام ، وأدى ذلك إلى تشغيل صفحة بها نافذة منبثقة تحثه على النقر فوق مصدر غير ذي صلة ، فهذه علامة حمراء.
ومع ذلك ، يمكن أن تظل النوافذ المنبثقة فعالة للغاية. فقط تأكد من عدم وصول الزوار إلى صفحة بها نافذة منبثقة مباشرة بعد النقر على نتيجة SERP. حدد توقيت ظهور الإعلان بشكل صحيح للتأكد من أن لديهم فرصة كافية لتصفح المحتوى الخاص بك أولاً.
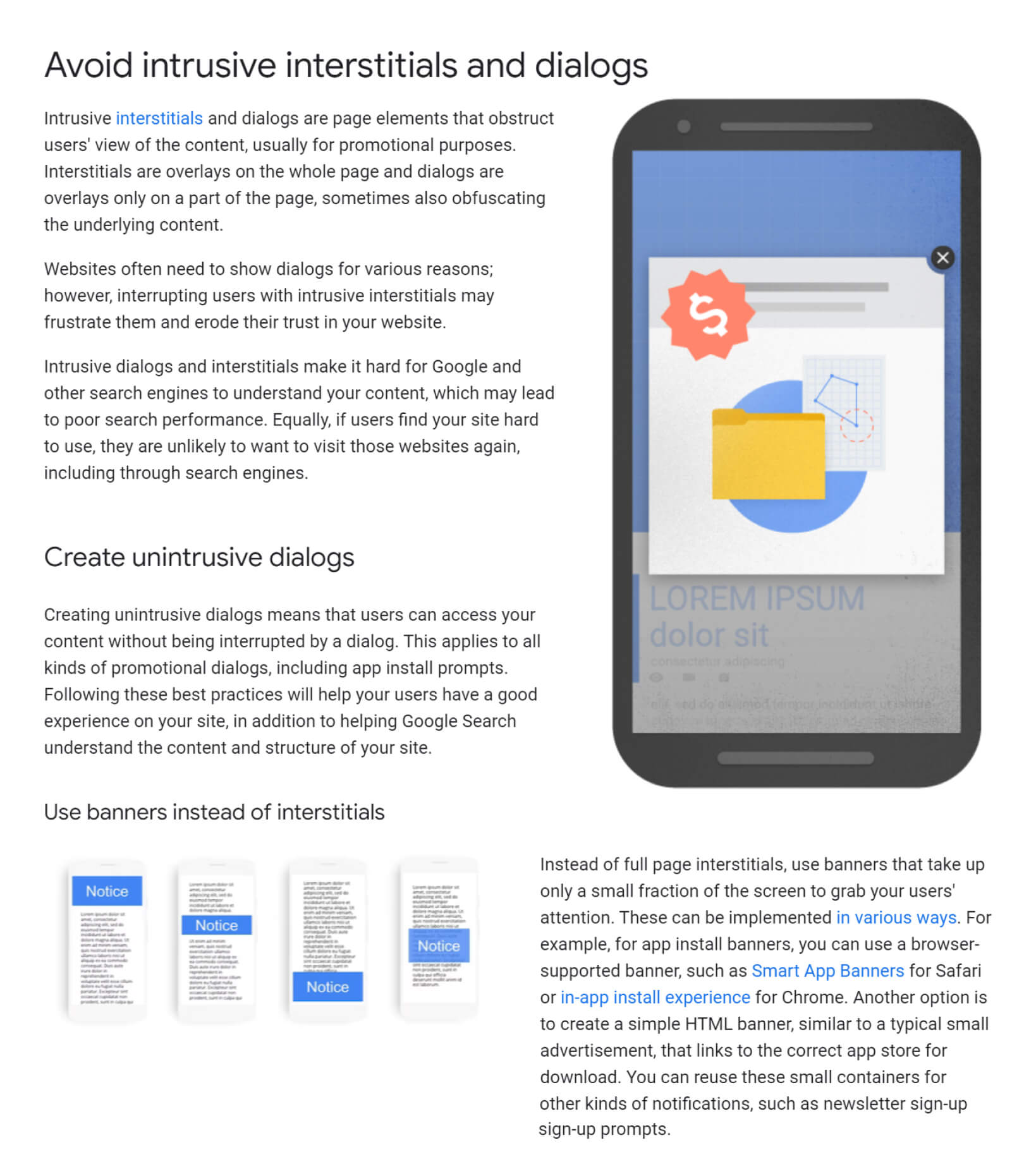
وفقًا لـ Google Search Central ، الإعلانات البينية الترويجية عبارة عن حوارات تدخلية وتمنع Google ومحركات البحث الأخرى من فهم المحتوى الخاص بك. من المهم أن تجعل النوافذ المنبثقة صغيرة بقدر الإمكان بحيث لا تغطي الشاشة بأكملها أو الأجزاء الرئيسية من الصفحة. الأبعاد المثلى لتصميم النوافذ المنبثقة تصل إلى 15٪ من حجم شاشة المستخدم.
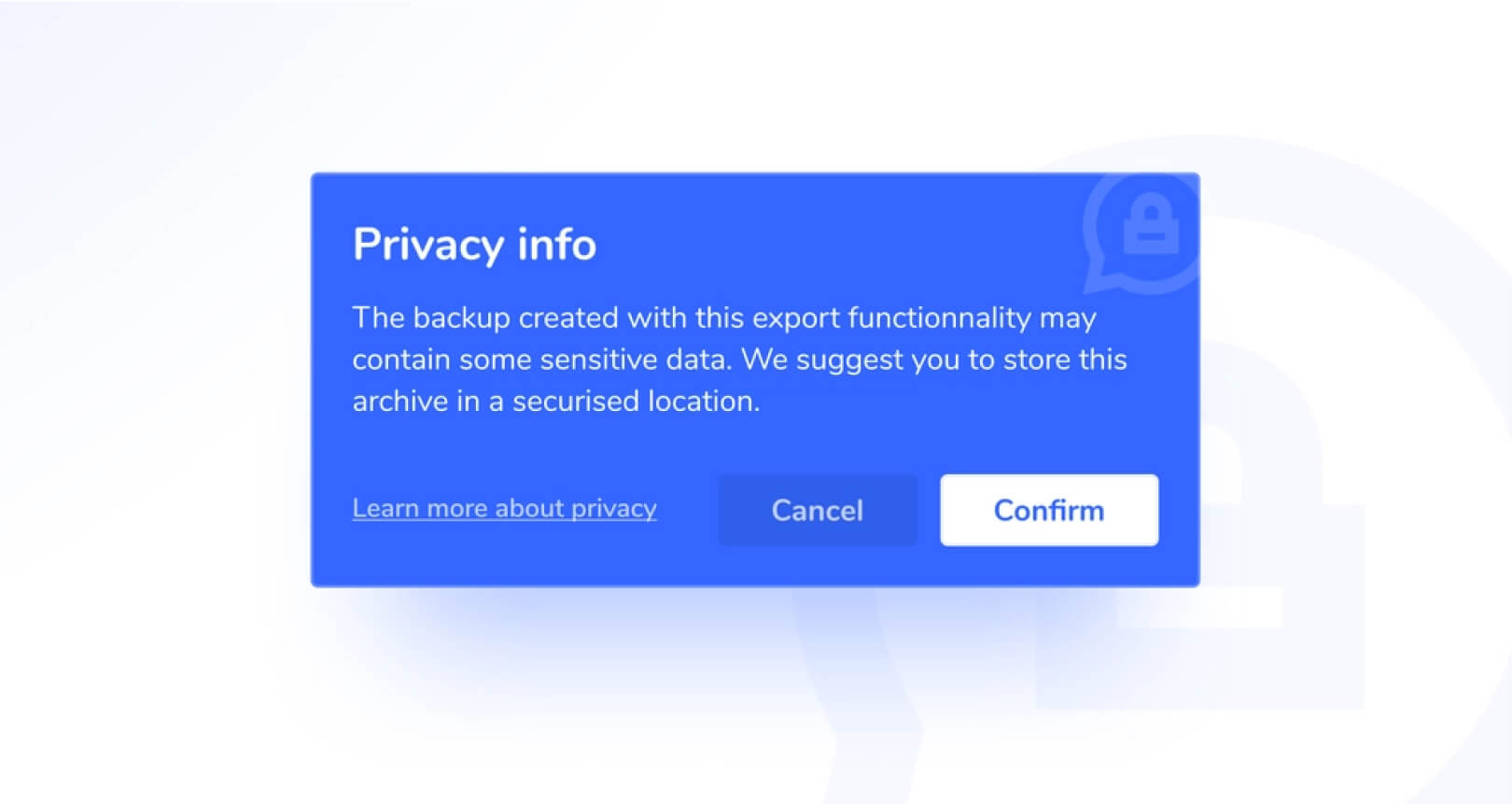
ومع ذلك ، تقر Google بأن بعض الإعلانات البينية إلزامية ، مثل قيود العمر وتنبيهات الخصوصية:

مصدر

للبقاء في الجانب الآمن ، تأكد من أن النوافذ المنبثقة لا تحجب محتوى الصفحة. هذا يجعل من السهل الزحف والفهرسة ، ويقل احتمالية الإضرار بتجربة المستخدم.
بالإضافة إلى ذلك ، تجنب إعادة توجيه طلبات HTTP الواردة إلى صفحة مختلفة عن تلك التي كان المستخدم فيها قبل الإعلان.
عندما يكون ذلك ممكنًا ، استخدم لافتات بدلاً من الإعلانات البينية واستخدم المكونات الإضافية لتصميمات النوافذ المنبثقة القياسية مثل الاشتراك في رسالة إخبارية أو مطالبة بالتعليقات.

مصدر
5 أفكار تصميم منبثقة سهلة الاستخدام
دعنا الآن نلقي نظرة على كيفية تصميم النوافذ المنبثقة بشكل صحيح ، بحيث يمكن أن تسبب إحباطًا أقل للمستخدم ، وتحقق أداءً أفضل:
اختر نمط التصميم الصحيح
قد يكون إنشاء تصميم منبثق فعال لتجربة المستخدم أمرًا صعبًا. أنت تريد أن تكون النافذة المنبثقة ملحوظة ، لكن لا تكون شديدة الاقتحام لدرجة أنها تبعد الناس عنك. في الوقت نفسه ، يجب أن يتماشى التصميم بشكل وثيق مع هوية علامتك التجارية. وأخيرًا ، من المهم الحفاظ على التصميم العام بسيطًا ، باستخدام بعض الألوان والخطوط والصور.
عند القيام بذلك بشكل صحيح ، يمكن أن تكون النافذة المنبثقة أداة لا تقدر بثمن لزيادة التحويلات وتوليد العملاء المتوقعين.
ومع ذلك ، إذا كان التصميم مشغولاً للغاية أو مرهقًا ، فسيحبط المستخدمين فقط ويدفعهم بعيدًا. لذا خذ الوقت الكافي لتصميم نافذة منبثقة تعكس علامتك التجارية بدقة وتوفر تجربة مستخدم إيجابية.
الموقف على الشاشة
شيء آخر يجب أخذه في الاعتبار هو أنه من السهل استبعاد النوافذ المنبثقة.
نظرًا لأنها تقاطع تجربة تصفح المستخدم ، يجب عمومًا حجز النوافذ المنبثقة الأمامية والوسطى للحصول على المعلومات المهمة التي تهم المستخدم.

مصدر
ومع ذلك ، نظرًا للمجموعة الواسعة من المواضع المحتملة للنافذة المنبثقة ، يتمتع المصممون بقدر كبير من المرونة في كيفية استخدامها.
على سبيل المثال ، قد تكون النافذة المنبثقة في زاوية الشاشة أقل تدخلاً من النافذة الأمامية والوسطى.
تتمثل إحدى الطرق الشائعة في جعل شريحة الإعلان المنبثقة من أعلى أو أسفل الشاشة. يسمح هذا للمستخدم بمواصلة التفاعل مع الموقع أثناء وجود النافذة المنبثقة. باستخدام هذه الطريقة ، يمكن للزائر اختيار متى (وإذا) يريد التفاعل مع النافذة المنبثقة. ومع ذلك ، ضع في اعتبارك أنه إذا غطت النافذة المنبثقة مساحة كبيرة جدًا من الشاشة وأصبحت مشتتة للانتباه ، فقد تستمر في إبعاد المستخدمين.
هناك طريقة أخرى سهلة الاستخدام تتمثل في جعل النافذة المنبثقة أقل تطفلاً من خلال تضمين زر إغلاق مرئي بوضوح أو يمكنك ببساطة جعل التصميم نفسه أصغر في الحجم. بهذه الطريقة ، لا يزال بإمكان الزائرين مشاهدة المحتوى على صفحتك ويزيد احتمال تفاعلهم مع النافذة المنبثقة.
استهداف كل زائر
جنبًا إلى جنب مع التصميم البسيط والنسخة المباشرة ، من المهم جدًا تخصيص التصميم المنبثق الخاص بك لكل زائر صفحة على حدة. حدد الصفحات الرئيسية حيث ستؤدي إلى تحويل.
يُعد إنشاء تجربة مخصصة للعملاء عملية موازنة دقيقة. من ناحية أخرى ، يمكن أن يمثل الفشل في التخصيص على الإطلاق فرصة ضائعة للعلامات التجارية. من ناحية أخرى ، وفقًا لشركة Gartner ، فإن الإفراط في التخصيص يجعل المستخدمين أكثر عرضة للتخلي عن العلامة التجارية بمقدار 3 أضعاف.
لذلك ، يمكن أن تكون نقاط البيانات الفردية مفيدة في إنشاء تجربة أكثر تخصيصًا ، ولكن من المهم استخدامها بحكمة. الكثير من التخصيص يمكن أن يكون غير محبط ، لذلك من المهم تحقيق توازن يقدره العميل.
توقيت
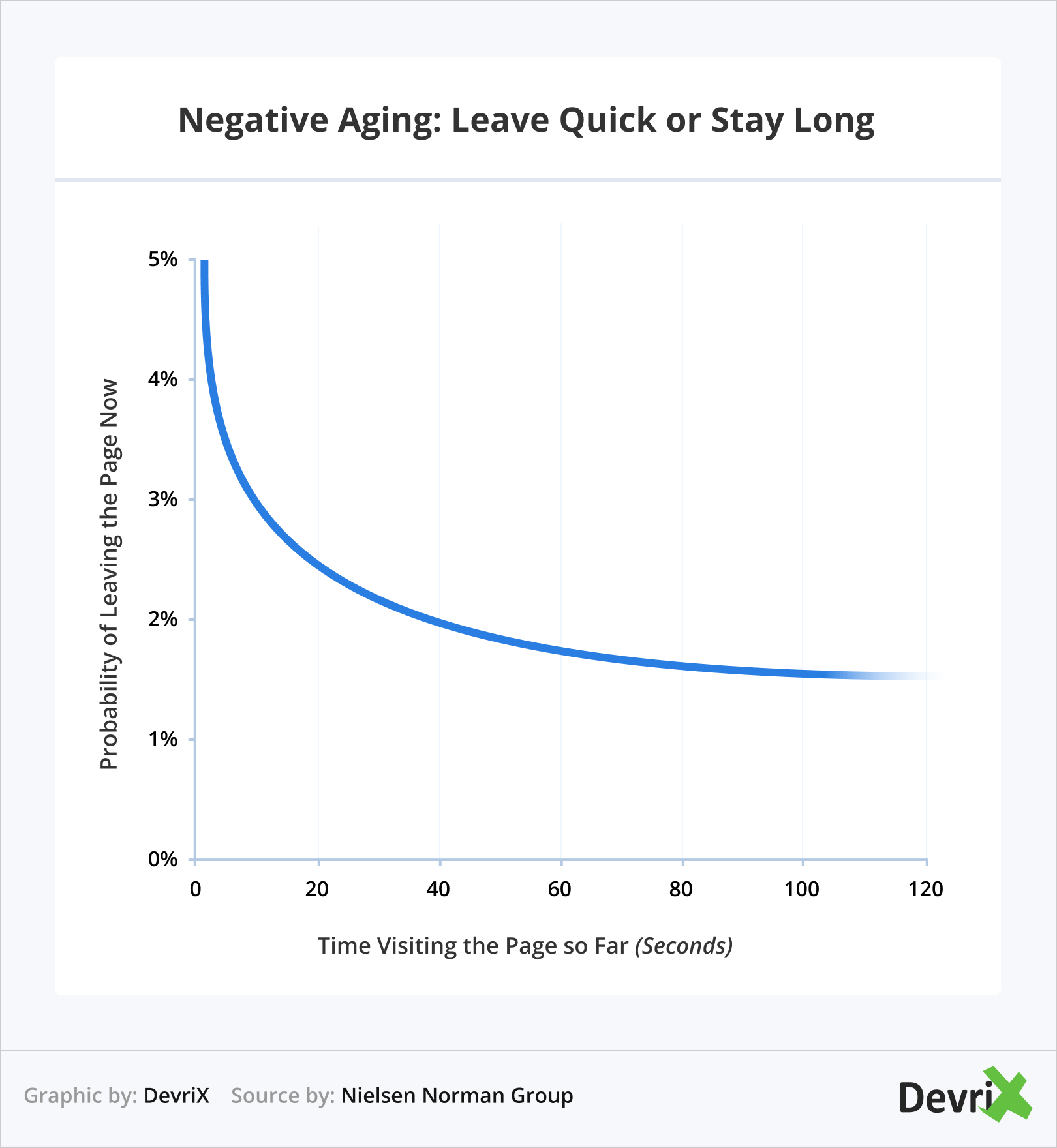
عندما يهبط المستخدم على موقع الويب الخاص بك ، من الناحية المثالية ، تريد أن يتفاعل أولاً مع المحتوى الخاص بك ويتصفح حوله. كلما طالت مدة إنفاق الزائر على الموقع ، قل احتمال مغادرته (والأكثر أمانًا هو تقديم إعلان منبثق له).

مصدر

مصدر
تأكد من تحليل الوقت الذي يقضيه المستخدمون على الصفحة ، أي متوسط الجلسة. استخدم Google Analytics لتتبع حركة المرور التي تتلقاها والعمل على أساسها.
ومع ذلك ، إذا كنت تخشى أن تفسد توقيت الظهور وتجذب المستخدمين بعيدًا ، فإليك بعض الاقتراحات:
دخول النوافذ المنبثقة
قد يؤدي وضع نافذة منبثقة بمجرد وصول المستخدم إلى الصفحة إلى حدوث عجائب عند اقتراح عروض أو حزم محدودة. ومع ذلك ، عادة لا توصي محركات البحث بذلك عندما يتعلق الأمر بمواقع التجارة الإلكترونية.
التمرير النوافذ المنبثقة
إذا كنت تريد التأكد من أن زوار موقعك قد أمضوا وقتًا لائقًا على الصفحة وأنهم على علم بما يكفي ، فإن نافذة التمرير المنبثقة هي بديل جيد. يمكنك ضبط النافذة المنبثقة لتظهر بعد أن تقوم بالتمرير خلال نسبة معينة من الصفحة عن طريق وضع حد أو عدد قليل من الحدود ذات الصلة.
خروج النوافذ المنبثقة
تُعرف النوافذ المنبثقة للخروج أيضًا بإعلانات المغادرة قريبًا جدًا. تظهر عندما يتحرك المؤشر نحو الزر "رجوع" ، أو عندما تكون على وشك إغلاق صفحة أو النقر فوق ارتباط للانتقال إلى آخر. يمكن استخدام تصميم النوافذ المنبثقة للخروج في الثواني القليلة الماضية التي يقضيها الزائر على الصفحة لاقتراح عرض اللحظة الأخيرة.
انقر فوق النوافذ المنبثقة
النوافذ المنبثقة للنقر هي مربعات حوار تظهر كنتيجة للنقر على زر أو رابط ذي صلة. من المحتمل أن تكون هذه هي النوافذ المنبثقة الأكثر أصالة والأقل إحباطًا لأنها تأتي بعد تفاعل المستخدم بالفعل مع محتوى الصفحة واتخاذ إجراء.
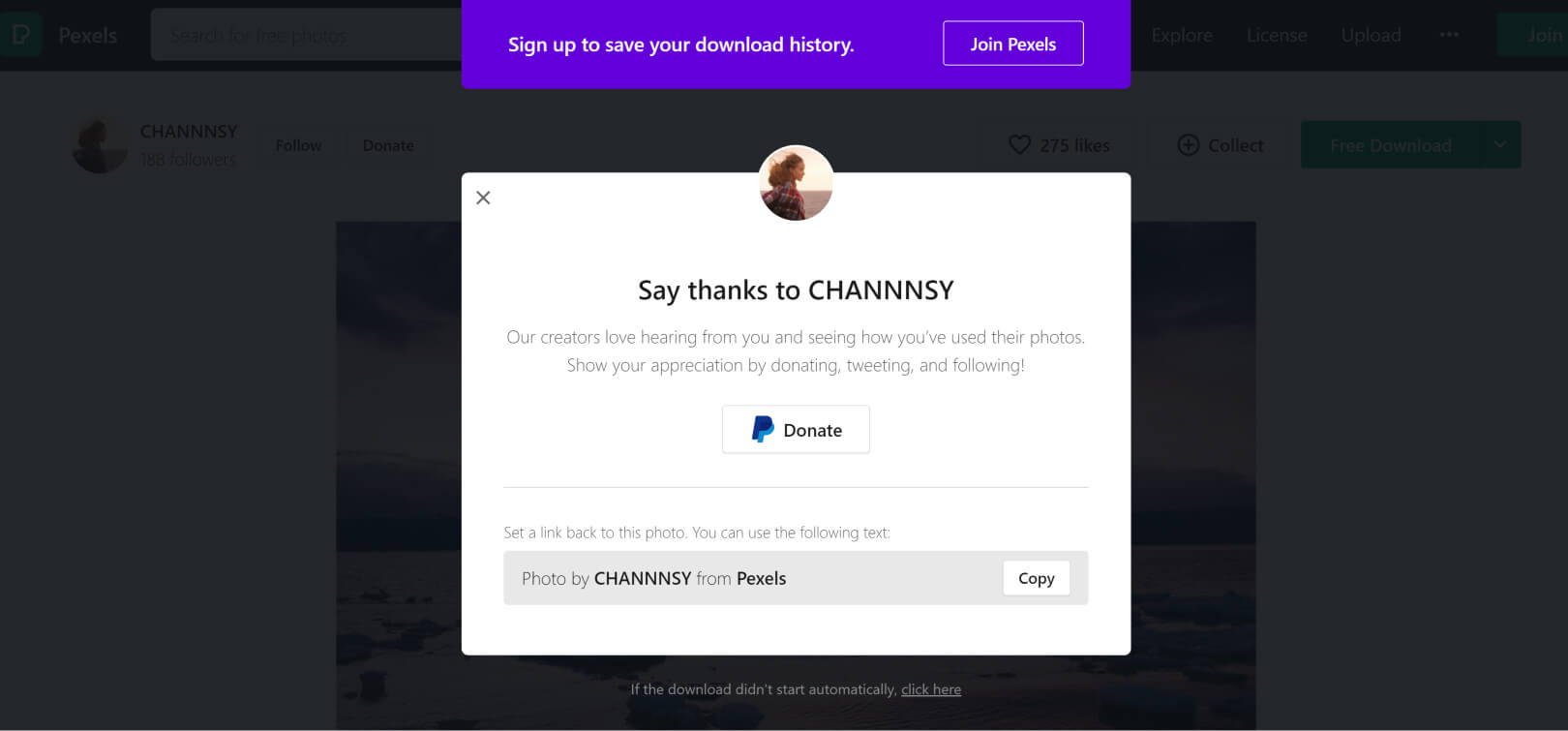
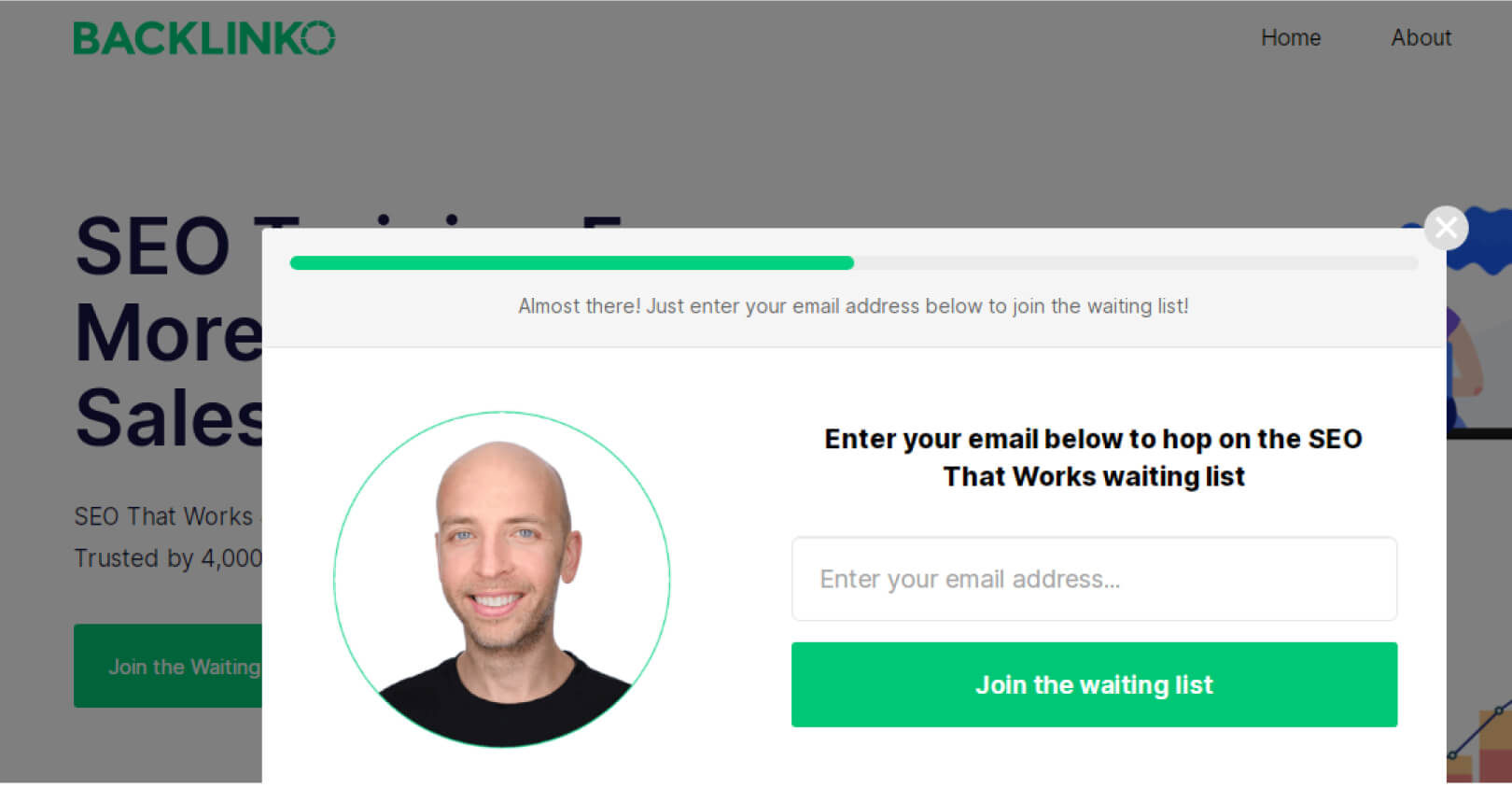
في المثال أدناه ، ظهرت نافذة منبثقة للاشتراك في البريد الإلكتروني بعد أن قمت بالنقر فوق الزر "الانضمام إلى قائمة الانتظار":

مصدر
تمتع بنبرة صوت ذكية / إبداعية / غير رسمية / ملتوية
إذا كنت ترغب في جذب المستخدمين وجعلهم يبقون لفترة أطول ، خفف قليلاً واجعل نسختك المنبثقة قابلة للتذكر ولا تنسى. لا يجب أن تكون عدوانيًا أو وقحًا ، ولا مبيعات 100٪.
فكر فقط في من هو جمهورك ، وتتبع سلوكهم وموقعهم وديموغرافياتهم وتفضيلاتهم ، حتى تتمكن من رسم صورة للمستخدم العادي. ثم صمم النافذة المنبثقة لعرض شيء قد يعجبهم.
خلاصة
حسنًا ، ها أنت ذا! لقد ألقينا نظرة على مجموعة متنوعة من النوافذ المنبثقة وأمثلة الإعلانات المنبثقة وناقشنا نصائح عملية حول كيفية جعلها أكثر فعالية. نأمل أن يكون هذا قد أعطاك بعض الأفكار لموقعك على الويب.
إذا كنت بحاجة إلى مساعدة في تصميم النوافذ المنبثقة أو تنفيذها على موقعك ، فلا تتردد في التواصل مع خبراء مصممي الويب هنا في DevriX. يمكننا مساعدتك في إنشاء تجربة جذابة وسهلة الاستخدام تؤدي إلى تحقيق النتائج.
