5 استراتيجيات لتصميم الويب تجعلك تبدو جيدًا
نشرت: 2020-04-20يعد تصميم موقع الويب أمرًا بالغ الأهمية في مجال الأعمال اليوم. تريد أن يعجب الزوار بموقعك ، ويبقوا هناك لأطول وقت ممكن ويفعلوا ما تريدهم أن يفعلوه - القراءة والمشاركة والشراء.
لا يرتبط تصميم صفحة الويب فقط بوضع الصور والخطوط والألوان. الشكل والمظهر مهمان ، ولكن هناك ما هو أكثر من ذلك للتصميم ، مثل قابلية الاستخدام والوظائف.
هناك مجموعة من منشئي مواقع الويب المختلفة وشركات تصميم الويب المستخدمة في تصميم المواقع وتطويرها. مع تطور التكنولوجيا والبرامج ، سيتعين عليك تعلم اتجاهات جديدة ، والتكيف مع المتطلبات المتنوعة وأيضًا تحقيق السلام مع ارتكاب الكثير من الأخطاء. من خلال التجربة ومن خلال التجربة والخطأ ، ستتعلم رؤى قيمة حول كيفية تصميم موقع ويب عالي الجودة بمظهر ومظهر فائقين.
أهم 5 مبادئ لتصميم الويب لمساعدتك في إنشاء أفضل مواقع الويب
1. Mobile-First
تبدو صفحة الويب على شاشة الألعاب الكبيرة مقاس 30 بوصة UHD 4K 160 هرتز. لكن العديد من الأشخاص سيصلون إليه من أجهزة لوحية مقاس 10 بوصات أو هواتف ذكية بشاشة مقاس 6 بوصات.
يفقد التنقل على سطح المكتب هيمنته وأصبح كل شيء موجهًا نحو الأجهزة المحمولة. هذا الأسلوب في التصميم لمختلف أحجام الشاشات والأجهزة المختلفة له اسم من كلمتين:التصميم سريع الاستجابة .
تفضل Google المواقع سريعة الاستجابة وتفضل الخوارزمية الخاصة بها تلك الأنواع من مواقع الويب. انتقلت Google مؤخرًا إلى فهرسة الجوال أولاً ، مما يعني أنه إذا قمت بإنشاء موقع ويب لم يتم تصميمه للاستجابة ، فمن غير المحتمل أن يتم العثور عليه بواسطة برامج الزحف من Google. ونتيجة لذلك ، لن يتم العثور على موقع الويب الخاص بك على الإنترنت حيث لن تكون هناك إمكانية بحث ورؤية صفرية.
أظهرت Statista أن الأجهزة المحمولة مسؤولة عن 51.65 بالمائة من مشاهدات صفحات الويب في جميع أنحاء العالم في عام 2019:
تبدو مواقع الويب التي تم إنشاؤها بتصميم سريع الاستجابة جيدة على أحجام الشاشات المتنوعة وتعمل الميزاتبشكلجيد عبر كل من إصدارات سطح المكتب والأجهزة المحمولة.
لذلك سيكون من الأفضل أن تضاعف الشيكات هنا. أولاً ، تحقق من الجانب في أحجام شاشات متعددة وثانيًا ، تحقق مما إذا كان كل شيء يعمل كما هو متوقع.
2. كن حذرا مع الوسائط المتعددة
تلعب مقاطع الفيديو والصور دورًا مهمًا في أداء صفحة الويب.
إذا كان لديك الكثير من الصور ومقاطع الفيديو عالية الدقة ،فقد يصبح موقع الويب الخاص بك بطيئًا. والبطء أمر مروع لعملك. ماذا فعلت آخر مرة قمت فيها بزيارة موقع ويب بطيء؟ أنا متأكد من أنك غادرت وبحثت عن واحدة أخرى.
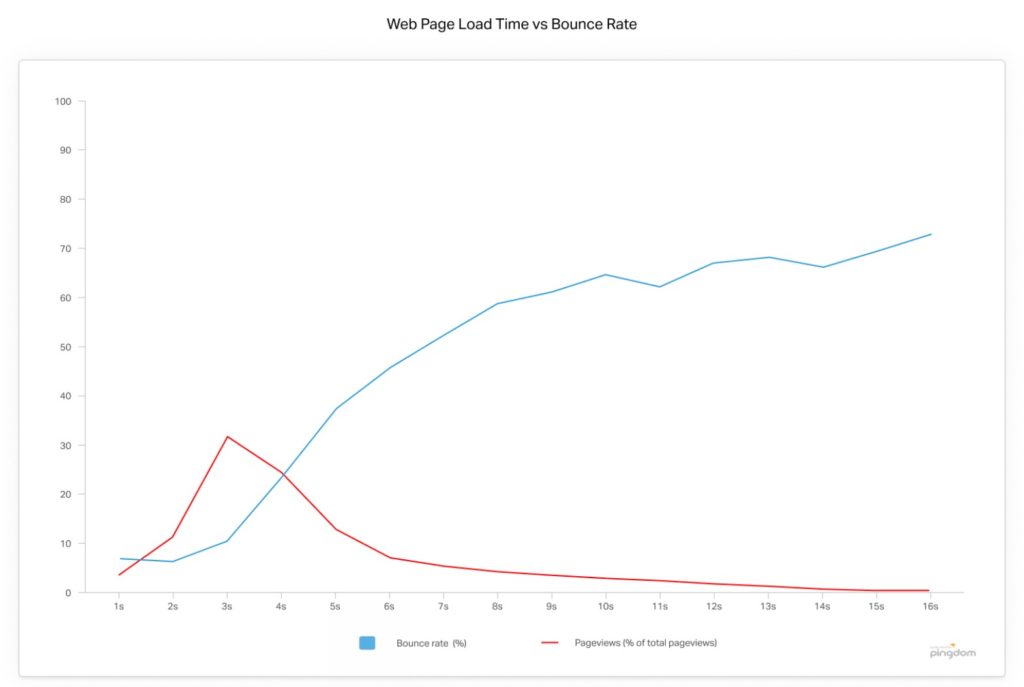
وفقًا لدراسة Pingdom ، تزداد نسبة الزوار الذين يغادرون بعد ثلاث ثوانٍ - تصل إلى 38 بالمائة إذا كانت سرعة التحميل 5 ثوانٍ.
يمكنك رؤية معدل الارتداد (باللون الأزرق) في الرسم البياني التالي. تنخفض أيضًا مشاهدات الصفحة (باللون الأحمر) عند زيادة سرعة التحميل:

يجب أن تكون متأكدًا من نوع المحتوى الضروري تمامًا لصفحتك وأن تبذل قصارى جهدك لتجنب الصور ومقاطع الفيديو عالية الدقة.
على سبيل المثال ، إذا كنت بحاجة إلى العديد من مقاطع الفيديو الخاصة بالمراجعة. سيكون من الأفضل إذا كنت تستخدم استضافة فيديو تابعة لجهة خارجية مثل YouTube ، حتى لا تتأثر تجربة المستخدم . أيضًا ، إذا كنت بحاجة إلى الحصول على صور عالية الدقة ، فيمكنك محاولة ضغطها وتحسينها. بهذه الطريقة ، يمكنك تجنب أحجام الملفات الكبيرة وتقليل استهلاك حركة المرور.
3. فوق الجزء المرئي من الصفحة أو أسفلها؟ هذا هو السؤال
تحتاج إلى تنظيم المعلومات على موقع الويب الخاص بك بطريقة تجعل زوارك يرغبون في البقاء. وهذا عندما يكون مفهوم الطية أمرًا بالغ الأهمية في تصميم صفحة الويب.
يشيرالجزء المرئي من الصفحةإلى المعلومات التي تظهر على الشاشة في المرة الأولى التي يتم فيها تحميل موقع الويب. أو ما يشار إليه أيضًا باسم قسم الصفحة الذي يمكن للمستخدم رؤيته دون التمرير .
كلما انخفض العنصر ، كان من الصعب على الزائر رؤيته. سيكون من الأفضل أن تقدم المعلومات الأكثر صلة وجاذبية في الجزء المرئي من الصفحة. بحيث يكون لدى المستخدمين أفضل انطباع أول ممكن. يجب أن تكون الأزرار عبارة عن عبارة تحث المستخدم على اتخاذ إجراء (CTA) مرئية من النظرة الأولى. على سبيل المثال ، يجب أن يكون الزر "إضافة إلى عربة التسوق" مرئيًا للعميل ، حتى لا يتمكن من تجاهله أو حتى يتمكن من العثور عليه بسهولة عندما يكون جاهزًا للشراء.
لذلك ، لقد وضعت كل معلوماتك الهامة في الأفق. الآن ، هل يجب عليكتجنب التمرير؟
بالطبع لا ، يعد التمرير ضروريًا لتصميم صفحة الويب لإظهار كل محتوى الصفحة.ما يمكنني إخبارك به هو أنك بحاجة إلى وضع المعلومات المهمة في الجزء المرئي من الصفحة (أزرار المعاملات ، وعبارات الحث على اتخاذ إجراء ، والنماذج ، وما إلى ذلك).
يوجد في الجزء السفلي غير المرئي من الصفحة المكان الذي يمكنك فيه التوسع في معلومات العمل الأخرى.
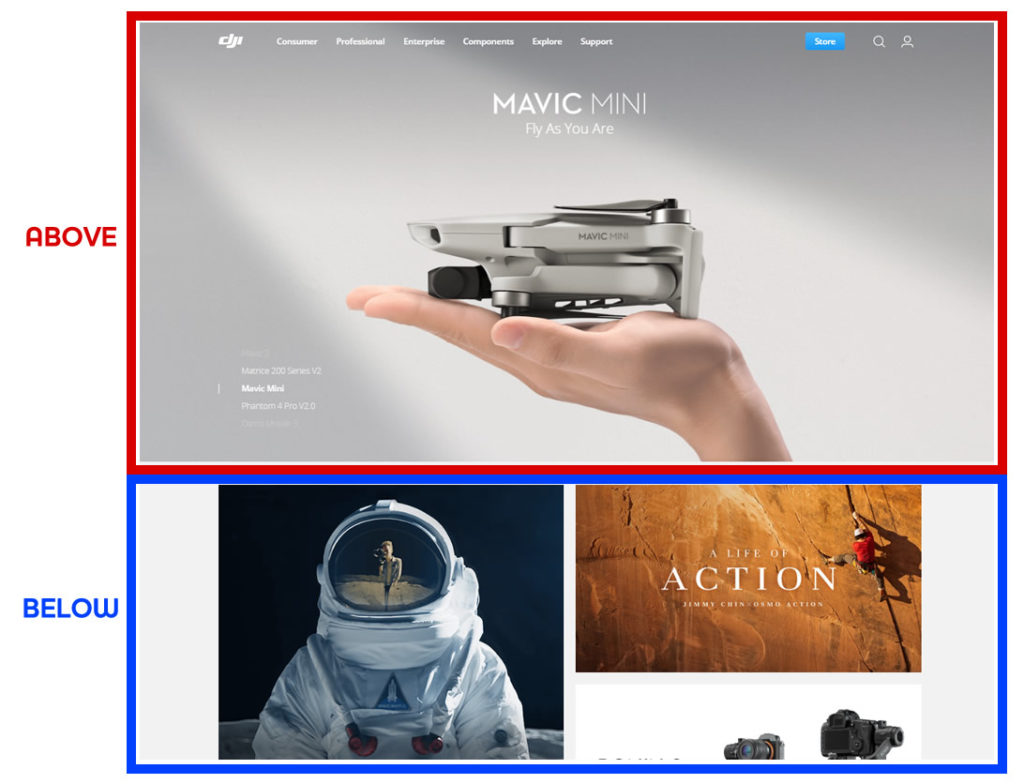
يمكنك مشاهدة مثال في صفحة ويب متجر DJI:

يعرض DJI شريط التنقل وشريط تمرير لمنتجاته الرئيسية في جميع أنحاء الصفحة الأولى. ولكن إذا كنت تريد معرفة المزيد ، فيمكنك الانزلاق أسفل الجزء المرئي من الصفحة للتحقق من أشياء أخرى (أقل أهمية).

لا توجد ممارسات قياسية للقيام بذلك. ومع ذلك ، يمكنك اختبار كيفية ظهور صفحتك على أحجام الشاشات المختلفة ثم تعديلها وفقًا لذلك. أيضًا ، يمكنك استخدام برامج مثل خرائط التمرير للتحقق من ذلك بسرعة أكبر.
4. تجنب الضوضاء البصرية
لا يحتاج موقع الويب الخاص بك إلى الحصول على جميع المعلومات والصور ومقاطع الفيديو على الصفحة الأولى. يؤدي وجود الكثير من المحتوى على الصفحة الرئيسية إلى حدوثتشويش بصري .
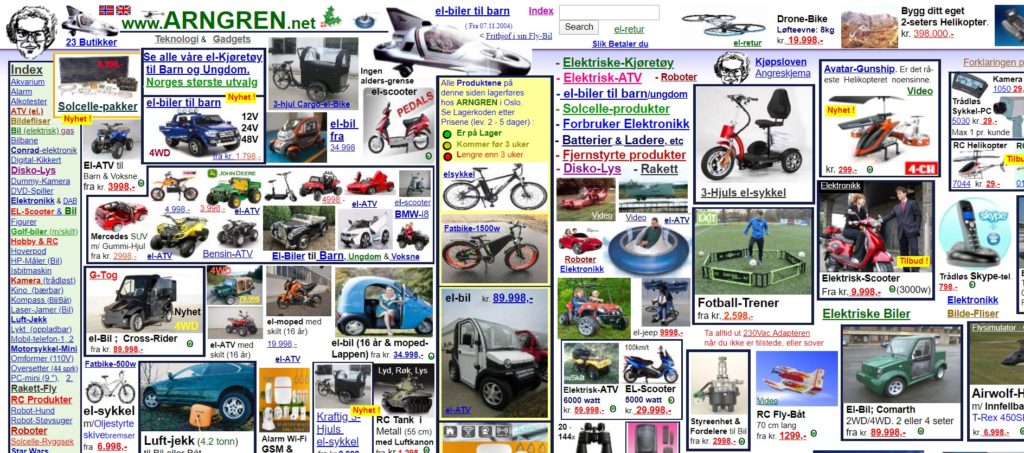
إذا حاولت وضع العديد من الصور على غلاف موقع الويب الخاص بك ، فقد تبدو صفحتك كما يلي:

يبدو وكأنه فوضى ، أليس كذلك؟ حسنا هي كذلك. كيف يمكن حلها؟ مع بعض الشعوربالتنظيم. قد يستغرق تنظيم المحتوى وقتًا لأنك تحتاج إلى إجراء اختبارات كبيرة. ولكنه مبدأ أساسي لتصميم الويب يجب أخذه في الاعتبار لتحقيق قابلية استخدام رائعة.
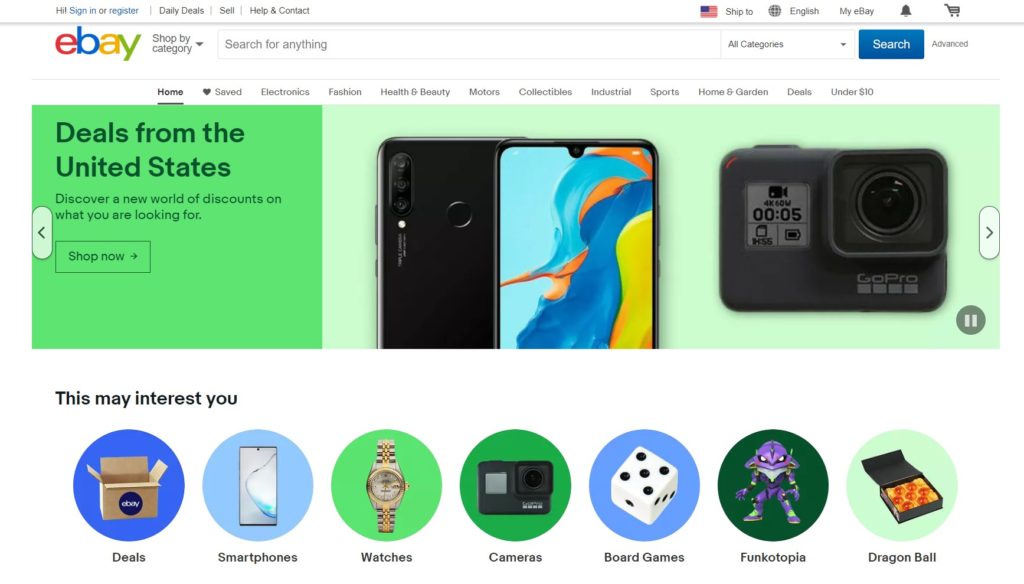
تحتاج إلى تجنب إثقال صفحتك بالأشياء التي تشتت انتباه الزائرين أو تربكهم. على سبيل المثال ، انظر إلى الصفحة الرئيسية لموقع eBay :

متوازنة تمامًا ، كما يجب أن تكون كل الأشياء. يمكنك أن ترى أنها تعرض عددًا قليلاً من المنتجات على الصفحة الرئيسية (الأكثر شيوعًا أو الأكثر مبيعًا) ، لذلك قاموا بتحسين مساحة كبيرة. إذا لم يتمكن الزوار من العثور على ما يبحثون عنه ، فإنهم يغادرون.
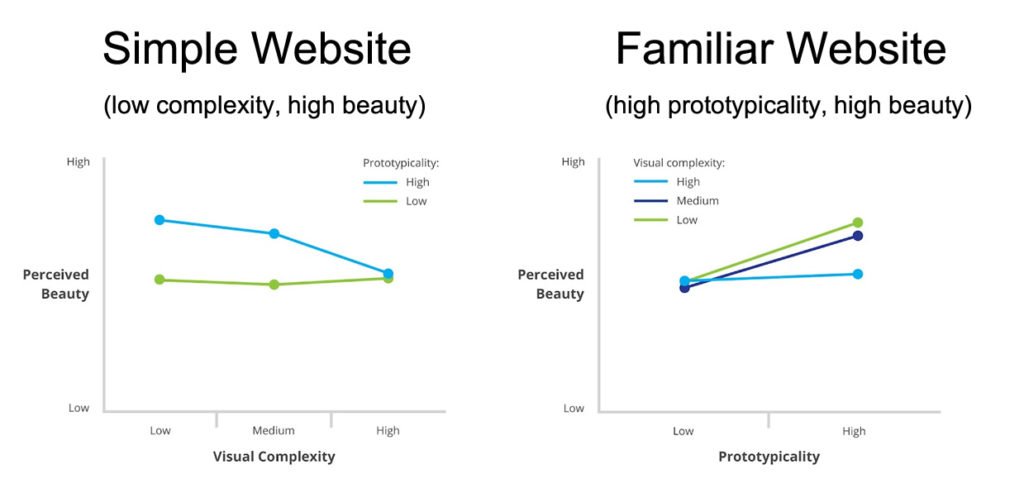
وفقًا لدراسة من Google ، فإن معظم المستخدمين يحكمون على مواقع الويبالمعقدة بصريًاعلى أنها غير جذابة ويتوقعون مواقع بسيطة. تأخذ هذه الدراسة أيضًا في الاعتبار النموذج الأولي - كيف يمثل كائنًا فئته.
على سبيل المثال ، تعتبر سيارة Ferrari F1 مثالاً ممتازًا على سيارات السباق - إذا ذكرت كلمةسيارة سباق، فمن المحتمل جدًا أن تربطها بتلك السيارة.
يمكنك أن ترى في الرسم البياني التالي كيف تتصرف هذه العلاقة بين التعقيد والجمال:

كما ترى ، يحب الأشخاصمواقع الويب البسيطةذات التعقيد المرئي المنخفض وأيضًا يلاحظون المزيد من الجمال إذاكانت المواقع على درايةبالنماذج الأولية العالية.
لذا كن ذكيا ، كن بسيطا.
إذا كنت بحاجة إلى يد المساعدة في مهام تنظيم موقع الويب الخاص بك ، فقد ترغب في طلب المساعدة من WP Reset.
5. تصميم مع وضع المحتوى في الاعتبار
قد تعتقد كمصمم أن محتوى النسخة ليس عملك. بعد كل شيء ، التصميم يتعلق بوضع العناصر والقوالب ، أليس كذلك؟ خطأ. يساعد التفكير في المحتوى عند تصميم موقع ويب على التأكد من أنه يبدو جيدًا بغض النظر عن أحجام النص والخطوط والأنماط. يمكن أن يؤدي النظر في المحتوى فقط بعد تصميم موقع الويب إلى موقع يبدو فوضوياً أو غير منظم أو حتى غير مكتمل.
أيضًا ، لا تحتاج مواقع الويب إلى أن تكون كتيبات رقمية. إن الانخراط مع جمهورك والتفاعل مع الزوار عبر المحتوى له العديد من الفوائد التي ستساعد عملك.
إليك ما يمكن توقعه إذا قمت بتضمين نسخة ويب تفاعلية:
- تحسين حركة المرور العضوية. الزوار الذين يأتون إلى موقع الويب الخاص بك دون إعلانات مدفوعة ينتمون إلى حركة المرور العضوية. سيؤدي المحتوى عالي الجودة على مدونتك إلى الحصول على مناصب عالية الجودة على Google لموقع شركتك على الويب.
- عزز الوعي بالعلامة التجارية. يحب الناس جودة المحتوى المرتبط بالأعمال. أشياء مثل الأخبار والتعليقات والمقارنة بين المنتجات مناسبة لمكانة العلامة التجارية. ستصبح العلامة التجارية مرجعية في هذا الشأن وستزيد الثقة والمصداقية.
- أنشئ مجتمعًا.إذا تفاعلت مع زوارك وعملائك المحتملين ، فسوف تبني مجتمعًا. سيبشر المتابعون المخلصون بإنجيل علامتك التجارية في كل مكان.
وتذكر أيضًا ربط مدونتك بوسائل التواصل الاجتماعي .بهذه الطريقة ، سيتم وضع عملك أمام المشترين وسوف تساعدك ملاحظاتهم على التحسن.
تغليف
قد يبدو تعلم كيفية تصميم موقع على شبكة الإنترنت أمرًا صعبًا. إذا اتبعت مبادئ تصميم الويب الموجزة هذه ، فسوف ينتهي بك الأمر مع موقع ويب حسن المظهر وعملي وناجح .
تذكر أن تصميمك يجب أن يعمل عبر جميع الأجهزة وأن Google تمارس فهرسة الجوال أولاً. تأكد من استخدام الكمية اللازمة من الصور ومقاطع الفيديو. اعرض معلوماتك الحاسمة أولاً. كن بسيطًا ومباشرًا.
وأخيرًا وليس آخرًا ، فكر في المحتوى وتأكد من أنه يبدو جيدًا على موقعك. ستساعد المدونة أيضًا في تقديم التعليقات والتفاعل مع جمهورك.
بعد القيام بذلك ، من المفترض أن ترى الأرقام تتزايد ، لكن تحلى بالصبر واستمر في البحث للحصول على نصائح حول أفضل الممارسات والتحسينات.
