5 تكتيكات تصميم نفسية تجعل العقول تنقر وينقر الزوار
نشرت: 2015-09-15الانطباعات الأولى يمكن أن تجعل عملك أو يكسر.
تصميم موقع الويب الخاص بك ، والألوان والتخطيط الذي تستخدمه ، والنسخ على أزرار الشراء - التصميم هو كل شيء عندما يتعلق الأمر بالانطباعات الأولى.
لهذا السبب من المهم الاستفادة مما يجعل العقول علامة ، ولماذا تقنع بعض جماليات التصميم الزائرين باتخاذ الإجراء المطلوب على موقع الويب الخاص بك.
دورة أكاديمية Shopify: كيفية تصميم متجرك عبر الإنترنت
يوضح المدير الإبداعي ستيفان بيرالتا كيفية تصميم علامة تجارية يحبها الناس ومتجرًا على الإنترنت حتى أكثر المتصفحات غير الرسمية التي ترغب في الشراء منها.
تسجيل مجانا 1. استخدام السلوك البشري كمحفز للتصميم

ربما يتم التغاضي عن فكرة التصميم للبشر أولاً عند إنشاء موقع الويب الخاص بك. الأهم من ذلك ، التصميم للسوق المستهدف أولاً. فقط لأن شيئًا ما يبدو منطقيًا بالنسبة لك ، لا يعني أنه منطقي بالنسبة للزائر - أو لشركتك.
ماذا يعني ذلك؟ حسنًا ، دعنا نلقي نظرة على أحد أشهر مواقع الويب على الإنترنت.
يتمتع Craigslist بتصميم مثير للاهتمام بشكل سيء السمعة يعتمد على معايير اليوم. في الواقع ، اتخذ عدد قليل من الناس شرخًا في إعادة تصميمه. لكن لماذا لم يغيروها؟
الغرض من Craigslist هو القيام بأمرين: نشر إعلان أو البحث عن إعلان. إنها شركة تعتمد على البيانات وتعتمد أعمالها على الألفة وسهولة الاستخدام. إنهم يعرفون ما هو السوق المستهدف ، والغرض الذي يحتاج موقع الويب الخاص بهم إلى خدمته.
وهم يفعلون ذلك على أكمل وجه.
إنها نفس الفرضية تقريبًا مع Reddit. نعم ، إنها مجردة تمامًا - لكن الزوار لا يحتاجون (وفي معظم الحالات ، لا يريدون) تجربة تصميم جميلة لما يفعلونه.
كيف يمكنك تطبيق هذه البساطة ، ومفهوم التصميم للبشر في موقع الويب الخاص بك بحيث يسهل على الزائرين استخدامه؟
ضع في اعتبارك ما يلي: ألق نظرة على "المستخدم هي أمي" للحصول على بعض الاختبارات الممتعة للمستخدم. تحقق مما إذا كان موقع الويب الخاص بك مصممًا مع وضع البشر في الاعتبار. لا تريد أن تدفع لشخص ما لاختبار موقع الويب الخاص بك؟ لماذا لا يكون لديك صديق أو قريب أو زميل أكبر سنًا يعطيه فرصة واحصل على تعليقاتهم!
2. يمكن أن يؤثر اللون على المتسوقين

تعتبر نظرية الألوان أحد موضوعاتي المفضلة عندما يتعلق الأمر بالتصميم والتسويق. حقيقة أن بعض الألوان يمكن أن تنقل الكثير من المشاعر والأفعال المختلفة أمر رائع.
كان هناك الكثير من النظريات الرقيقة حول اللون - ويرجع ذلك أساسًا إلى أن الكثير من الأشياء مثل التفضيل الشخصي والتاريخ وغير ذلك يمكن أن تؤثر على ما تعنيه ألوان معينة. ما يعنيه اللون الأحمر بالنسبة لي ، قد يعني شيئًا مختلفًا تمامًا بالنسبة لك.
ومع ذلك ، من المهم فهم أساسيات نظرية الألوان عندما يتعلق الأمر بالتسويق.
ألقِ نظرة على هذا المخطط الإعلامي من The Logo Company الذي يحلل الألوان المختلفة التي تستخدمها العلامات التجارية ، وما يعنيه كل لون.

عبر The Logo Company
في دراسة أجراها فريق KISSmetrics - وجدوا بعض المعلومات المثيرة للاهتمام فيما يتعلق بعلم نفس اللون.
الأحمر: يزيد من معدل ضربات القلب ، ويخلق إحساسًا بالإلحاح ، وغالبًا ما يرتبط بالمبيعات.
الأزرق: يخلق إحساسًا بالثقة والأمان ، وغالبًا ما يرتبط بالبنوك.
الأخضر: غالبًا ما يرتبط بالثروة ، وهو أسهل لون يمكن للعين معالجته.
هناك شيء آخر اعتقدت أنه يستحق الذكر ، وهو أنه في تلك الدراسة ، وجدت KISSmetrics أن 93٪ من المتسوقين يعتبرون المظهر المرئي أكثر أهمية من أي حواس أخرى عند النظر إلى المواد التسويقية.
علاوة على ذلك ، وجدوا أن الرجال يفضلون الألوان الزاهية ، بينما تفضل النساء الألوان الأكثر نعومة والتي تشبه الباستيل.

عبر KISSmetrics
هل هناك أي شيء هنا يمكنك تقديمه إلى موقع الويب الخاص بك؟
ضع في اعتبارك هذا: تأكد من إلقاء نظرة على Shopify Theme Store لتصميم جديد قد يثير اهتمام زوارك بناءً على إعداد مسبق للون.
3. يقول قانون هيك أن العديد من الخيارات يعني عدم وجود قرار

كم مرة وجدت نفسك في محل بقالة تحاول تحديد نوع رقائق البطاطس المراد شراؤها؟ أنت تحدق في جدار من الألوان وفكرة اختيار Miss Vickies over Lays تثير الذعر.

يحدث نفس الشيء للزائر عندما تمنحه الكثير من الخيارات على موقع الويب الخاص بك.
قد يكون عددًا كبيرًا جدًا من روابط التنقل أو المنتجات للاختيار من بينها أو الصور التي يجب النظر إليها أو حتى خيارات الشحن التي يجب مراعاتها أكثر من اللازم على الزائر للتعامل معها. سيشعرون بالارتباك وسيغادرون دون إتمام عملية شراء أو اتخاذ الإجراء المطلوب.
عندما يتعلق الأمر بتصميم الويب - فكر في بعض المواقع الأكثر شهرة وكيف يتم تصميمها. كم عدد الخيارات التي لديك عند زيارة Facebook أو Twitter أو حتى Shopify؟ من المحتمل أن يكون لديك عدد قليل جدًا من الأشياء للنقر عليها - وأبرز شيء في الصفحة هو الإجراء المطلوب. سواء كان ذلك عبارة عن نموذج اشتراك أو صورة أو زر شراء ، يتم كل ذلك بغرض تقليل الخيارات.
باستخدام Wayback Machine ، ستلاحظ أن هذه الشركات مرت بالعديد من التكرارات للصفحات المقصودة وأصبحت الآن نسخة مجردة جدًا مما كانت عليه من قبل.
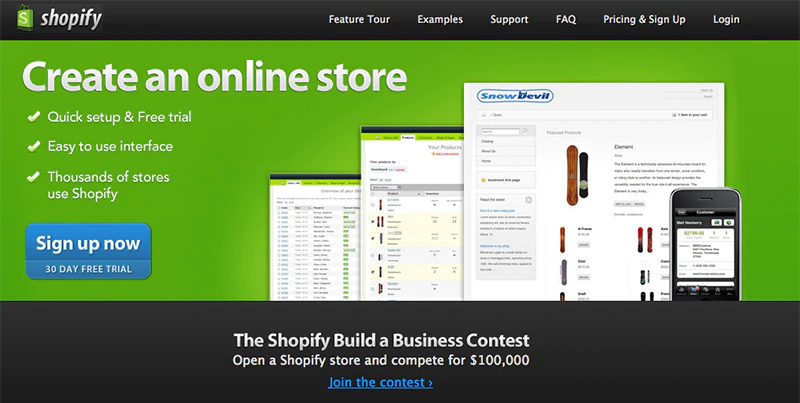
إليك مثال على Shopify في عام 2010:

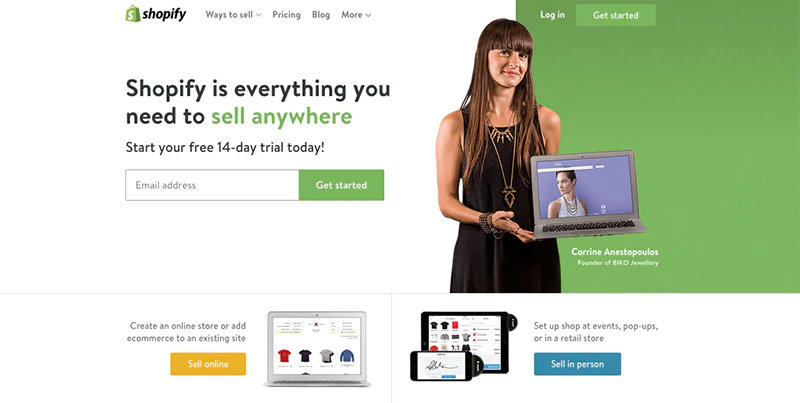
وإليك مثال على كيف تبدو اليوم:

هل لاحظت أن هناك فوضى أقل بكثير على الصفحة ، وأن التنقل فيها أسهل بكثير؟
ضع في اعتبارك هذا: إزالة الضوضاء من موقع الويب الخاص بك. عدد كبير جدًا من روابط التنقل أو الصور أو المجموعات؟ قم بإجراء تطهير سريع وقم بإزالة كل ما ليس ضروريًا تمامًا.
4. فكر في الجوّال وسهولة الاستخدام

حسنًا ، نحن نعلم الآن أن الهاتف المحمول يسيطر على العالم. من يدري كم من الوقت سيستمر حتى تصبح أجهزة الكمبيوتر المكتبية والمحمولة قديمة تمامًا.
قد يكون هذا بيانًا جريئًا - ولكن في عالم التصميم ، يعد التصميم من أجل الراحة وسهولة الاستخدام مع العلم أن الأشخاص يستخدمون إبهامهم وأصابعهم للتفاعل مع موقع الويب الخاص بك أمرًا ضروريًا.
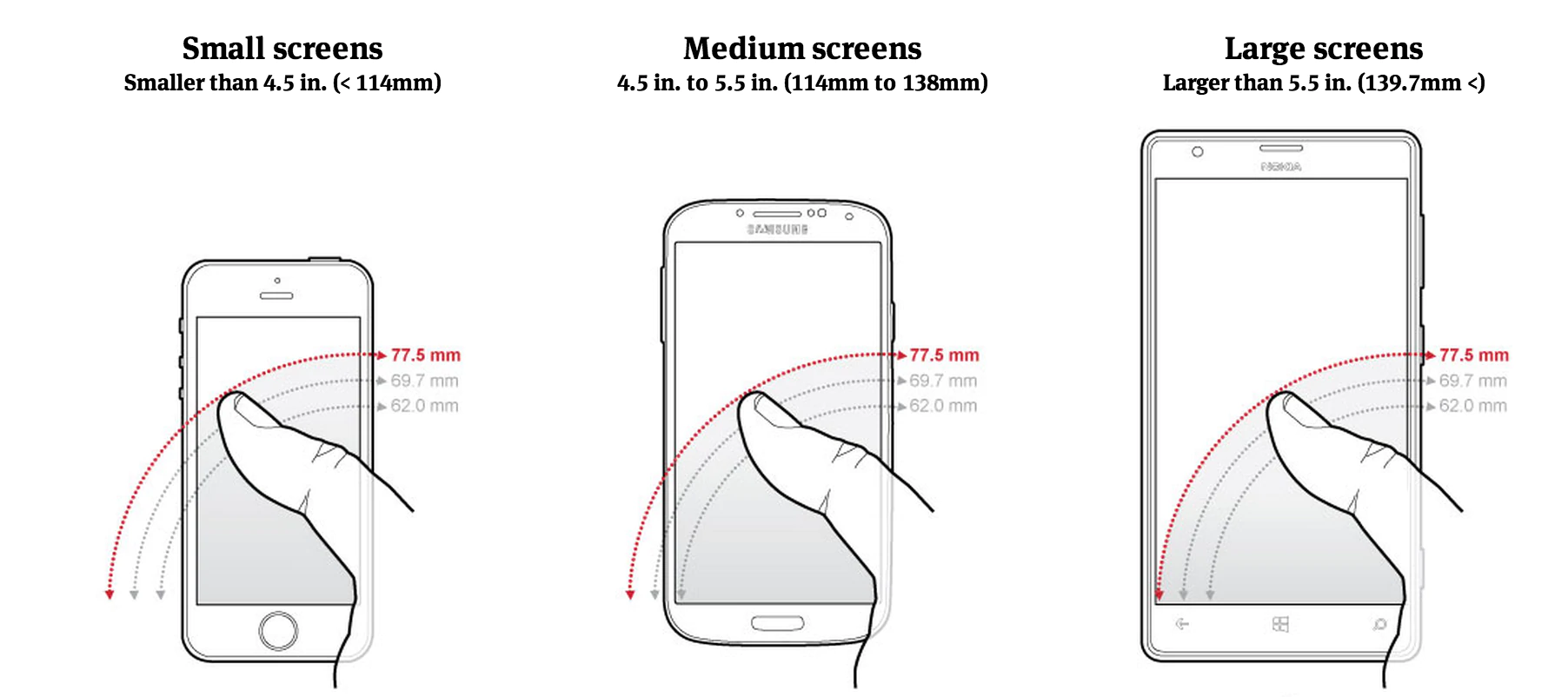
ألق نظرة على مخطط المعلومات الرسومي الرائع هذا من 9to5mac - فهو يساعد في شرح فكرة الراحة أثناء التنقل.

عبر 9to5mac
الهدف هنا؟ اجعل من السهل على أي شخص استخدام متجرك بإبهامهم. قم بعمل أزرار محددة للحث على اتخاذ إجراء أو انسخها ضمن " الوصول إلى الإبهام " اعتمادًا على ما إذا كان شخص ما يتصفح على جهاز محمول أو جهاز لوحي.
ضع في اعتبارك ما يلي: قم بالتجول في موقع الويب الخاص بك على أجهزة محمولة مختلفة ومعرفة ما إذا كانت هناك أي أزرار أو روابط مهمة ليست ضمن " الوصول إلى الإبهام ". قم بإجراء تعديلات عند الضرورة.
5. الوجوه أنسنة وصادقة

تحب أن ترى وجهًا مبتسمًا. من لا؟ من المحتمل أنها واحدة من أكثر الأشياء المألوفة والممتعة في العالم. إنه أحد الأشياء الوحيدة التي يفهمها الجميع - بغض النظر عن اللغة التي تتحدثها أو ما هي خلفيتك.
أظهرت دراسة من معهد كاليفورنيا للتكنولوجيا أن أدمغتنا بها خلايا تستجيب فقط للوجوه. يُطلق على هذا الجزء من الدماغ اسم التلفيف المغزلي - ولا يمكن لأي شيء أو شكل أو عنصر آخر أن يجعل هذا الجزء من الدماغ يشتعل. رائع ، أليس كذلك؟ الآن ، كيف يمكنك جعل هذا الجزء من دماغ الزائر يبدأ في إطلاق النار؟
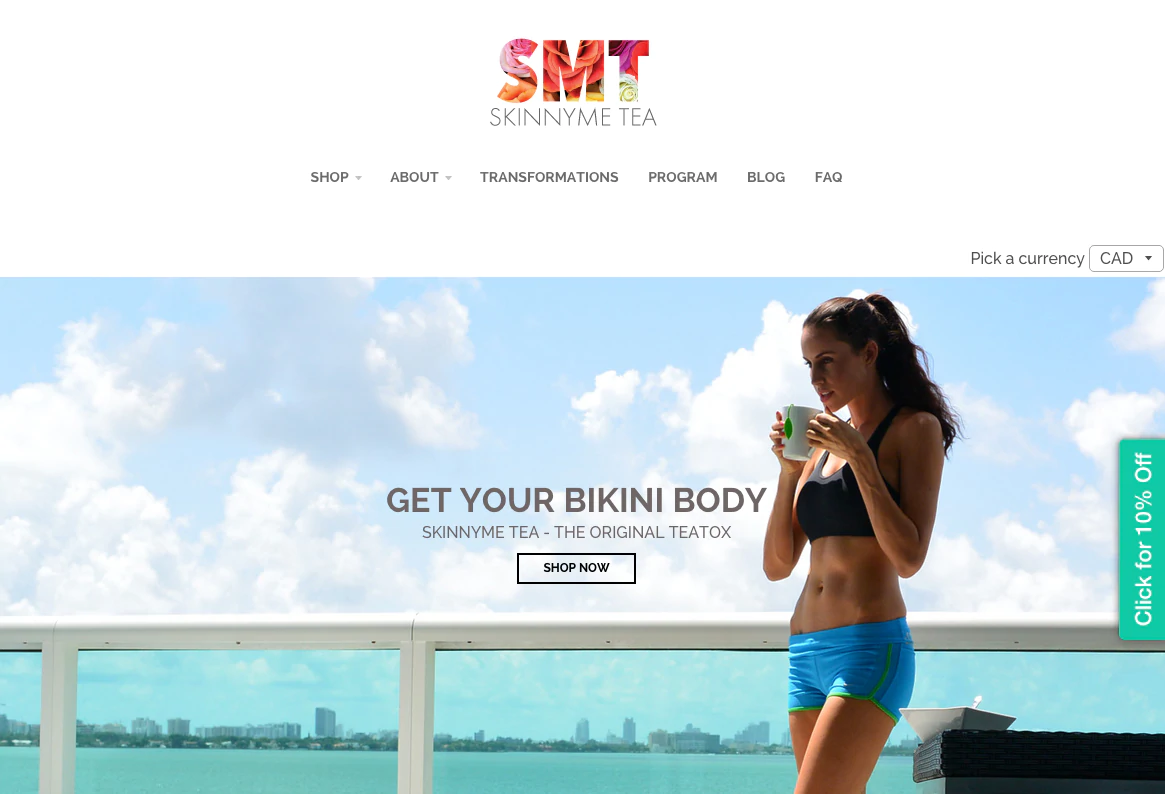
ألقِ نظرة على كيفية استخدام SkinnyMe Tea لهذا للتأكيد على دعوتهم إلى العمل في صورة البطل الرئيسية الخاصة بهم.

عبر شاي SkinnyMe
هناك العديد من الطرق الأخرى لاستخدام الوجوه في تصميم موقع الويب الخاص بك أيضًا. يمكنك تصور واستنباط المشاعر ، وبناء الثقة (باستخدام صور الموظفين) ، وإشراك الزائرين (مع شخص يحدق بهم) ، وأكثر من ذلك بكثير.
أفضل ممارسة هنا؟ احصل على صورة لشخص ينظر مباشرة إلى (أو يشير إلى) كل ما تريد أن ينتبه إليه الزائر.
ضع في اعتبارك هذا: حاول العثور على بعض الصور المجانية التي تتضمن وجوهًا فيها. تحقق مما إذا كان هناك أي مكان يمكنك تضمينها فيه على موقع الويب الخاص بك.
خاتمة
الآن وقد ألقينا نظرة على بعض أساليب التصميم التي يمكنك تنفيذها في موقع الويب الخاص بك ، فالأمر متروك لك لوضع هذه التكتيكات موضع التنفيذ.
أخبرنا في التعليقات أدناه إذا كانت هناك أي نصائح وحيل تصميم أخرى من شأنها إقناع الزائرين باتخاذ إجراء ، والنقر!

عن المؤلف
Tucker Schreiber هو رائد أعمال ومهتم بالمحتوى في Shopify. يكتب لإلهام القراء وتثقيفهم في كل ما يتعلق بالتجارة.
تابعواtuckerschreiber

