أفضل 6 ممارسات لتصميم Mobile UX
نشرت: 2021-10-05لا يتعلق الأمر بالأشياء الضخمة السخيفة التي نحتاج إلى القيام بها. يتعلق الأمر بالأشياء الصغيرة التي يمكن أن تحدث فرقًا كبيرًا.
بول بينيت ، TED-talk "التصميم يكمن في التفاصيل"
لا يتعلق الأمر فقط بالشيطان الذي يختبئ وراء التفاصيل - إنه يتعلق أيضًا بالتصميم نفسه. غالبًا ما نسمع أنه كلما كان التصميم أقل - كان ذلك أفضل ، وكان التصميم الذي يلبي توقعاتنا هو التصميم غير الملحوظ تمامًا للمستخدم الذي يتفاعل معه. ولكن ما هي أفضل الممارسات لتصميم ux هذه الأيام ، وهل يختلف عما اعتدنا "الإعجاب به" منذ عام أو نحو ذلك؟ لقد حاول المصممون لدينا تنفيذ أفضل ممارسات تصميم ux ، وتركوا خبرتهم في العمل مع شركات المحمول تتحدث عنهم.
1. علامة تبويب شريط التنقل مقابل قائمة همبرغر.
يُلاحظ الفرق بين هذين الأمرين لكل من سبق له العمل مع واجهات الهاتف المحمول والشركات الناشئة وأفضل ممارسات تجربة المستخدم. من حيث الجوهر ، فإن قائمة الهامبرغر (أو زر الهامبرغر) عبارة عن زر يوضع عادة في الزاوية العلوية لواجهة المستخدم الرسومية. يأخذ شكل أيقونة تتكون من ثلاثة خطوط أفقية متوازية (معروضة على شكل ☰ ) ، موحية لقائمة ، وسميت لتشابهها مع طبقات الهامبرغر ، أو الفطائر ، أو النقانق في كعكة.
[المصدر: ويكيبيديا]
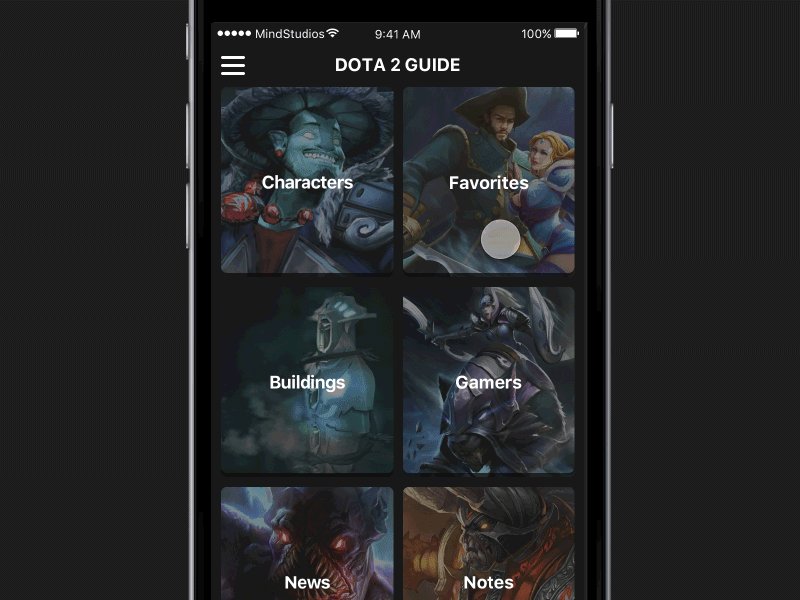
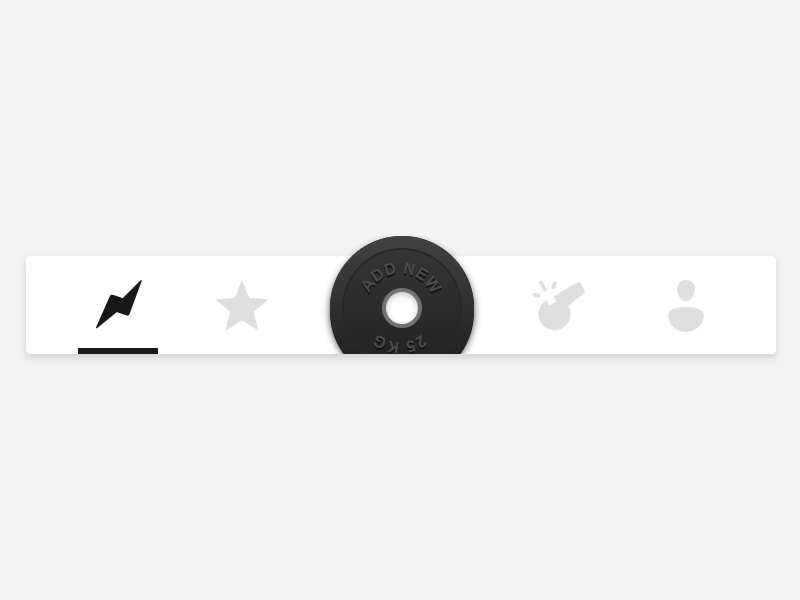
فيما يلي مثال على قائمة البرجر التي تم تنفيذها:
كانت هذه القوائم تظهر في كل مكان على الهاتف المحمول ، قبل ظهور خيار شريط علامات التبويب الثاني. توجد القائمة عادةً في الجزء السفلي من شاشة التطبيق والغرض الرئيسي منها هو السماح للمستخدم بتبسيط تجربة الهاتف المحمول الخاصة به داخل هذا التطبيق. غالبًا ما يتكون شريط علامات التبويب من 5 علامات تبويب مرئية ، على الرغم من عدم وجود حد - فقط حجم الجهاز واتجاهه. أثبت التنقل في شريط علامات التبويب أنه يزيد من قابلية استخدام المنتج إلى الحد الأقصى من نواح كثيرة لم يحدث ذلك بعد.

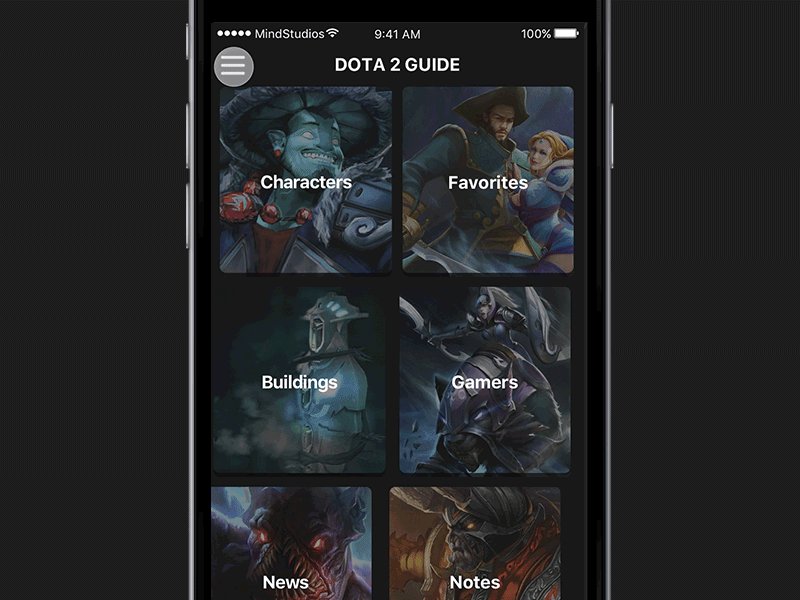
قبل عام واحد فقط أو نحو ذلك ، نشر موقع Awwards.com العديد من المواد المتعلقة باتجاهات التصميم بشكل رئيسي ؛ أشادوا في مشاركاتهم بتطبيق قائمة الهامبرغر أثناء التصميم للأجهزة المحمولة ، حيث كان هذا أحد الأنماط العصرية خلال سنوات 2015-2016. ومع ذلك ، كما ورد بالفعل في مقالة "اتجاهات تطبيقات الهاتف المحمول في عام 2017" ، فإن الشيء الوحيد الذي يمكنك التنبؤ به بشأن الاتجاهات هو أنها ستتغير. حدث الشيء نفسه لزر البرغر - فقد نجا من الوجود. يعد التنقل في شريط علامات التبويب أحد أكثر الممارسات شيوعًا هذه الأيام ، لأنه يجعل واجهة المستخدم تبدو أكثر سهولة ، كما أنه يحفظ محفوظات علامة التبويب له. على الرغم من أنه خيار سريع الاستجابة موجه للمستخدم ، إلا أنه ليس أفضل ممارسة لتصميم تجربة مستخدم مخصصة لكل تطبيق واحد - على سبيل المثال ، لا تتطلب Uber و Google Maps والعديد من الحالات الشائعة الأخرى علامات تبويب لإجراء التنقل داخل التطبيق سهل للمستخدم على الرغم من أن اتجاهات تصميم UX تشير إلى أن هذا الزر يختفي في المستقبل ، وأن الخيار الآمن لجميع أفضل ممارسات تجربة المستخدم سيكون بلا شك 5 علامات تبويب أو أقل على الشاشة.
2. طريقة الواجهة.
هل تتذكر شاشة التنبيه المزعجة التي توقظك كل صباح؟ حسنًا ، مصطلح التصميم لهذا النوع من التفاعل هو الطريقة. كجزء من إرشادات الواجهة البشرية لنظام iOS ، تلعب الطريقة دورًا أساسيًا في بناء حوار واجهة المستخدم. يعني مصطلح الطريقة في التصميم أساسًا أن رسالة أو مهمة مكتملة تتراكب على شاشة التطبيق ، ويحتاج المستخدم بدوره إلى اتخاذ قرار إما برفض ذلك أو قراءة / عرض رسالة. أيضًا ، بدلاً من السهم الخلفي المعروف ، يمكنك بشكل عام تحديد رمز x لغرض إلغاء العرض الشرطي. تعتبر أيقونة x ذات أهمية كبيرة هنا ، حيث يحتاج المستخدمون إلى اكتشاف طريقة آمنة وواضحة لرفض المهمة المشروطة. يمكن أيضًا تقديم الطريقة في 4 أجزاء:
- ملء الشاشة (يغطي الشاشة بأكملها)
- ورقة الصفحة (تغطي الشاشة جزئيًا)
- ورقة النموذج (متمركزة على الشاشة)
- السياق الحالي (يغطي العرض الأصل)
تكون الطريقة سهلة الاستخدام عندما تحتاج إلى جذب انتباه المستخدم إلى نقطة معينة ، ولكن Apple توصي بشدة بعدم تناول جرعة زائدة من العناصر المنبثقة المختلفة - فقط عندما يجب إكمال مهمة من أجل الاستمرار في استخدام التطبيق ، أو إذا كانت المعلومات الموجودة في القائمة المنبثقة سابقة حقًا لمواكبة عمل التطبيق.
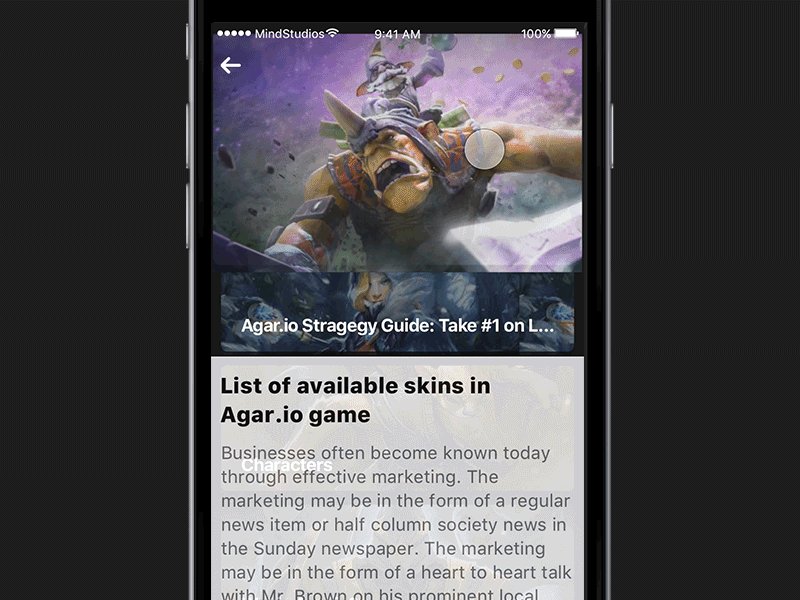
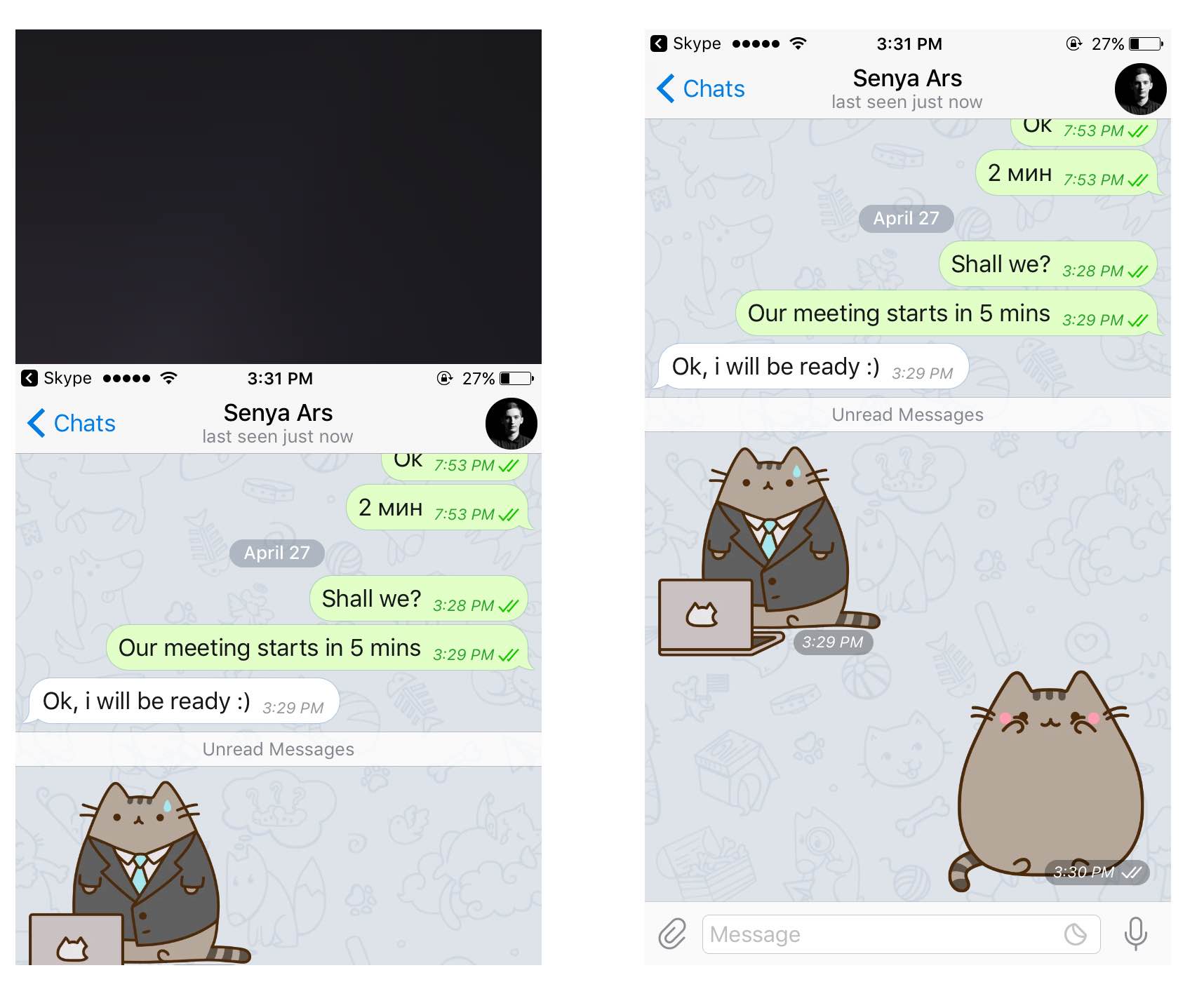
فيما يلي أحد الأمثلة على كيفية تنفيذ الشاشات النمطية في تصميم ux لتطبيقات الأجهزة المحمولة:

[مصدر الصورة - إرشادات الواجهة البشرية لنظام iOS]
هناك توصية أخرى في متناول اليد تتمثل في جعل طريقتك المنبثقة أقل حافزًا - لأن المستخدمين لا يزالون يتمتعون بالحق في إيقاف تشغيل الإشعارات الفورية لتطبيقك ، وقد تغريهم شاشة الحوافز للقيام بذلك.

3. تجزئة المحتوى.
إذا كنت تستخدم Instagram أو Facebook أو Twitter أو أي شبكة شائعة أخرى - ستلاحظ أن الخلاصة داخل التطبيق تتكون من محتوى من أنواع مختلفة من المحتوى ، وأفضل تصميم ممكن لتطبيق الهاتف المحمول هو عندما يكون المحتوى قابلاً للتمييز ؛ عندما لا يحتاج المستخدم إلى قراءة النصوص المرفقة لفهم ما إذا كان منشور فيديو أو صورة لأن الصور المصغرة تشرح نفسها بنفسها. هنا هو مفهوم تطبيق يعلن عن أنشطة الحياة الليلية المختلفة حيث تم تنفيذ تجزئة المحتوى.

4. التفاعلات الدقيقة.
تمت بالفعل كتابة عشرة سنتات وعشرات المواد حول أهمية التفاعلات الدقيقة داخل التطبيق. تنعكس الواجهة نفسها كل إجراء تقوم به ، وتكون نتيجة أفعالك على التوالي هي تلك التفاعلات.
تتضمن أفضل ممارسات تصميم UX للجوال التي نوصي بها دون تفكير ثانٍ ما يلي:
- العناصر النائبة المتحركة
- الإعجابات المتحركة (إذا لزم الأمر) - حيث يعمل هذان العنصران على تحسين مستوى فهم منتجاتك لدى المستخدمين ، وتحسين مستوى الفهم الذي تم إنشاؤه لهم ومعهم.
نقلاً عن رئيس قسم التصميم في Mind Studios Arsentiy Gorelik ، "يمكن وصف التصميم بأنه مثالي إذا لم يطرح أي أسئلة للمستخدم" .
Instagram هو مثال مثالي على أعمال التصميم سريعة الاستجابة ، مع تضمين جميع التفاعلات الدقيقة.
5. نهج تصميم 2-طائرات.
على الرغم من كل شيء وإرشادات تصميم UX لتطبيقات الأجهزة المحمولة المذكورة سابقًا ، غالبًا ما ينسى المصممون وجود طائرتين حيث يحدث التطوير بالفعل - x و y ، وهما أبعادان رأسية وأفقية على التوالي. يطلق عليهم أيضًا التفكير الخطي والجانبي (وفقًا لمؤسسة Interaction Design Foundation). تتمثل إحدى أفضل ممارسات تطبيق الجوال في حالة تنظيم التفاعل مع المحتوى داخل التطبيق أفقيًا ورأسيًا ؛ حيث يتم إنشاء كل نوع من أنواع المحتوى لنوع مختلف من تعاون المستخدم.
على سبيل المثال ، يؤدي النقر المزدوج من Apple على زر الصفحة الرئيسية إلى ظهور المحتوى في أسفل الشاشة
عندما يتعلق الأمر بالطائرة Y ، فإن الضربات الشديدة والإيماءات هي أمثلة على التفاعل الرأسي.
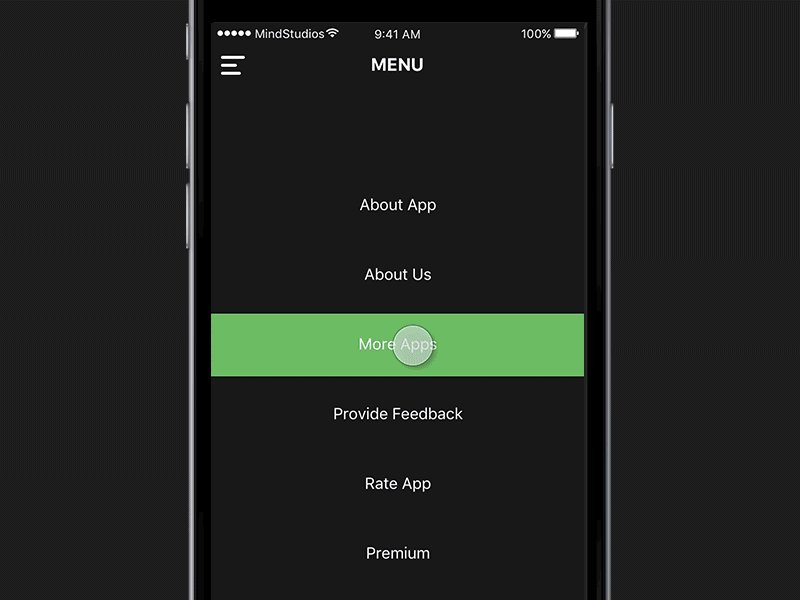
6. التفاعل مع القوائم على الجوال.

مع العلم جيدًا ، تحدث القائمة بشكل مختلف على كل نظام أساسي - في نظام iOS ، يمكن تبديل القائمة بتمرير سريع لليسار ، وفي نظام Android يمكن أن يكون نقرة طويلة على قائمة التعداد النقطي. تشير اتجاهات الهواتف الذكية اليوم إلى أننا ننتقل إلى أدوات أكبر وأكبر حجمًا ، لذلك يصبح التمرير لأسفل شاشة الجهاز بالكامل أكثر وأكثر تعقيدًا. إذن ، من أفضل ممارسات تصميم تجربة المستخدم للأجهزة المحمولة نقل جميع التفاعلات الضرورية إلى الجزء السفلي من الشاشة الرئيسية ، لتجنب إيماءات المستخدم غير المرغوب فيها.
واجهة المستقبل.

لقد قطعت ممارسة التصميم ، وبشكل أكثر تحديدًا ، ممارسة تصميم الواجهة شوطًا طويلاً قبل ظهورها بالطريقة التي نراها معروضة في الوقت الحاضر - ولكن هذه ليست ذروة تطور الواجهة بالكامل. كما يوحي تصميم تجربة مستخدم الهاتف المحمول بشجاعة ، ستشمل واجهة المستقبل جميع أفضل أنماط وفلسفات تصميم iOS و Android ، مع مزجها جميعًا في تجربة واحدة خالية من العيوب. بينما نسمع عن شعار المستقبل - "تطبيقات لجميع الشاشات" ، فهذا يعني أن التطبيقات المستقبلية ستصبح متشابهة ؛ لا بد أن تبدو متشابهة على جميع المنصات في جميع أنحاء العالم.
ها هم ، أفضل الممارسات الأكثر ولاءً في تصميم UX التي نشعر بالأمان للتوصية بها عند لمس موضوع تصميم الرسوم المتحركة. تغطي المعلومات الواردة أعلاه في الغالب رؤى مصمم UI / UX ؛ ومع ذلك ، مع إنشاء موقع ويب للجوّال ، قد يبدو أيضًا قليلًا ، مع بعض التشابه إلى حد كبير. العصر الذكي هنا ، في انتظارك أنت وتصميمك للانضمام إليه - فربما يكون هذا وقتًا رائعًا للتوقف عن حمل خيولك؟
لا تفوّت فرصة الاطلاع على مقالات دفق التصميم الخاصة بنا: 5 أشياء ستقتل في النهاية تصميمك القابل للاستخدام وأفضل 5 خطوط آمنة للمصمم.
بقلم أرسينتي غوريليك ويوليا جولوفكو وإلينا بيسارابوفا.
