6 مبادئ تصميم ويب يجب عليك تطبيقها على صفحاتك المقصودة
نشرت: 2019-08-29بغض النظر عن المنتج أو الخدمة التي تبيعها ، غالبًا ما يكون للصفحة المقصودة غرض واحد - لتشجيع المستخدمين على الاشتراك أو الشراء. هذا ، بالطبع ، يعني أن الصفحة المقصودة المحسّنة جيدًا يمكن أن تجلب لك تدفقًا ثابتًا من العملاء المحتملين والمبيعات.
ليس سرًا أن إنشاء صفحات مقصودة فعالة يمكن أن يكون أمرًا صعبًا. ومع ذلك ، من خلال تنفيذ أفضل ممارسات تصميم الويب في تصميمات صفحتك المقصودة ، يمكنك زيادة معدلات التحويل بشكل كبير.
في هذا الدليل ، سنناقش ستة مبادئ تصميم تُستخدم في الغالب في تصميم مواقع الويب ، ولا ينبغي إغفالها عند محاولة إنشاء صفحات مقصودة فعالة وعملية.
1. قوة الفضاء الأبيض
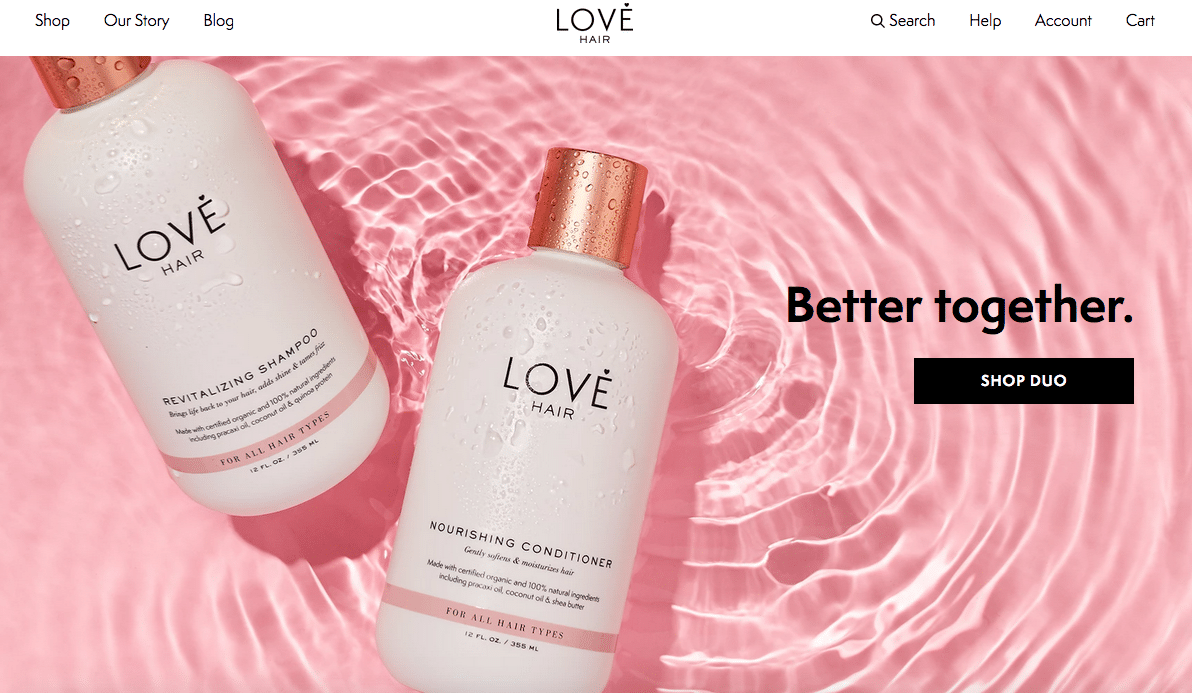
كلما كان ذلك ممكنًا ، من الجيد أن تحافظ على تصميم صفحتك المقصودة نظيفًا وبسيطًا حتى لا يشتت انتباه الأشخاص بسبب الكثير من العناصر المرئية. يسمح استخدام المساحة البيضاء للزائرين بالتركيز على منتجك والحث على اتخاذ إجراء.

استخدام جميل للمساحة البيضاء من Love Hair
يتعثر العديد من المسوقين في عقلية أنهم بحاجة إلى تضمين الكثير من الأدلة الاجتماعية والنصوص الأخرى التي تقنع الناس باتخاذ الإجراء المطلوب. ولكن عندما يرى الأشخاص صفحة مليئة بالنص ، فمن المرجح أن ينقروا بعيدًا.
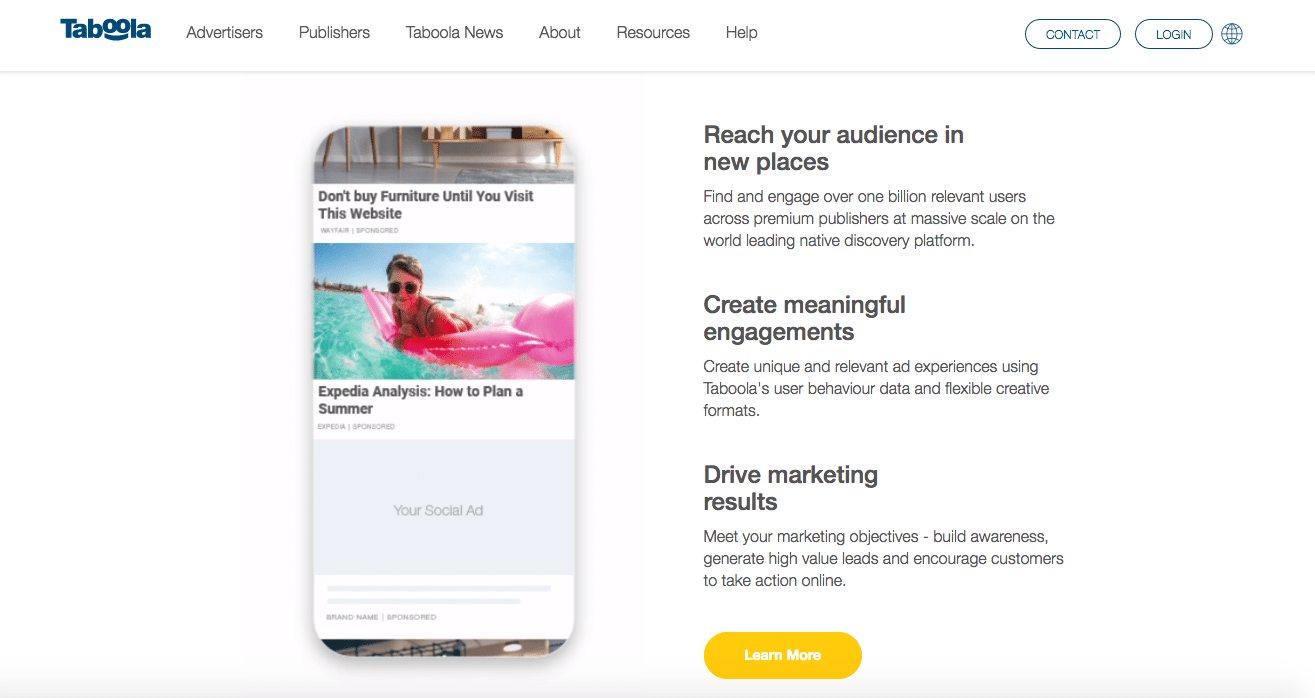
ضع في اعتبارك أن هذا لا يعني أنه لا يمكنك إضافة المزيد من النص أو استخدام شهادة أو اثنتين. فقط تأكد من أن العناوين الفرعية والنقاط والمحتويات المضافة الأخرى بها مساحة تنفس كافية. في بعض الأحيان ، يُفضل بالفعل إضافة أحد هذه العناصر. على سبيل المثال ، اكتشف Copyblogger أن العناوين الفرعية تشجع الأشخاص على قراءة المحتوى الخاص بك بدلاً من مسحه ضوئيًا بسرعة.

إشراك العناوين الفرعية على الصفحة المقصودة في Taboola
2. استخدم نمط F.
هل تعلم أن التخطيطات المختلفة يمكن أن تؤثر على سلوك المستخدم؟ التخطيط الخاص بك يمكن أن يجعل أو يكسر تجربة المستخدم. إحدى استراتيجيات التصميم الفعالة التي يجب وضعها في الاعتبار عند تصميم صفحاتك المقصودة هي التخطيط F.
أظهرت الأبحاث الكثيرة لتتبع العين أن المستخدمين يقومون بمسح صفحات الويب وشاشات الجوال بأشكال مختلفة ، وواحدة منها على شكل الحرف F. وهذا يعني أن الأشخاص ينظرون إلى أعلى الصفحة أولاً ، ثم أعلى الزاوية اليسرى ، و الجانب الأيسر من الشاشة (وفقط نظرة سريعة على الجانب الأيمن من الشاشة في بعض الأحيان).
عندما تعرف المناطق الأكثر مشاهدة على الشاشة ، يمكنك وضع عناصر مهمة مثل الشعار أو زر CTA أو العرض في الربع العلوي الأيسر من التصميم.
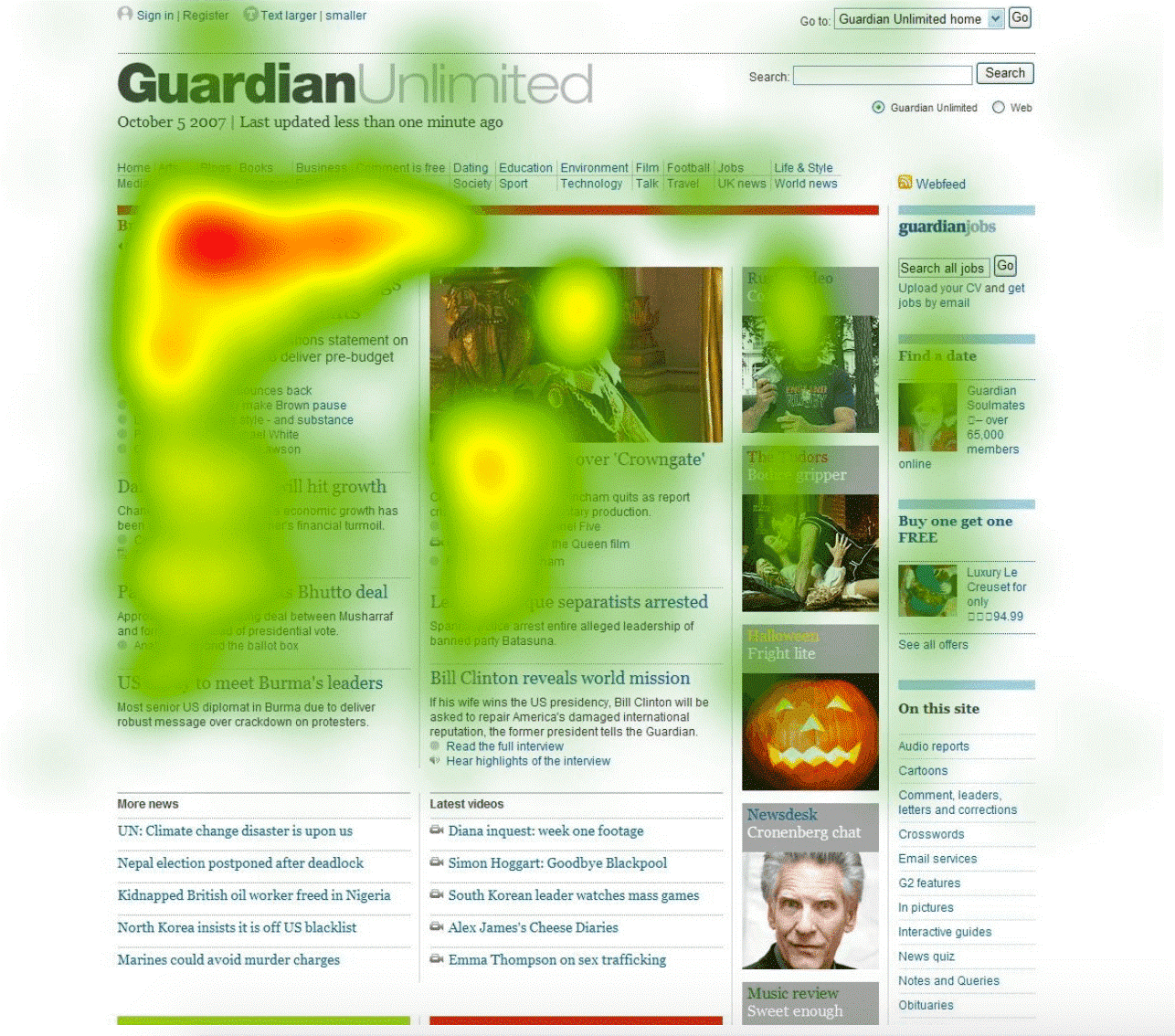
ألق نظرة على خريطة الحرارة هذه لـ Guardian Unlimited:

البحث في المجلة
تظهر النقاط الساخنة الحمراء والبرتقالية المكان الذي يظل فيه انتباه الناس أطول.
لاحظ أن تصفح صفحة الويب يتم بنفس الطريقة التي يقرأ بها الأشخاص الكتب - من اليسار إلى اليمين ومن أعلى إلى أسفل. عادة ما يتم ملاحظة الشريط الجانبي لفترة وجيزة. تجذب علامة العلامة التجارية والصور والعناوين الفرعية أكبر قدر من الاهتمام.
لذلك إذا كنت تريد التأكد من رؤية الجزء الأكثر أهمية من رسالة صفحتك المقصودة ، فحاول وضعها في أعلى الصفحة ، لأنه لن يقرأ جميع المستخدمين كل شيء في الصفحة سطرًا سطراً.
3. تطبيق التباين واللون
عندما يصل المستخدمون إلى صفحة الويب الخاصة بك ، فإنهم على بعد نقرة واحدة أو نقرتين من التحويل. أنت بالتأكيد لا تريد أن تتعثر هنا لمجرد أنك لم تفكر في التباين والألوان. يجب أن يشتمل تصميم موقع الويب الخاص بك على مخطط ألوان يكون منطقيًا لعلامتك التجارية ، ولا يشتت الانتباه بأي حال من الأحوال ، ولا يعيق أبدًا سهولة قراءة النص الموجود على صفحتك المقصودة.
كما يقول نيل باتيل ، "من الأهمية بمكان مراعاة أن يضع المستهلكون المظهر المرئي واللون فوق العوامل الأخرى عند التسوق".
كما يعرض عليك اختيار الألوان اعتمادًا على طبيعة صفحتك المقصودة: استهدف تحويلات الاندفاع باستخدام الأحمر والبرتقالي والأسود والأزرق الملكي
- الوصول إلى المتسوقين بميزانية محدودة باللون الأزرق الداكن
- تجذب النساء للملابس ذات الألوان الناعمة مثل الوردي والأزرق الفاتح
- استخدم اللون الأخضر لمساعدة المستخدمين على الاسترخاء
- استخدام الأسود لمواقع المنتجات الفاخرة

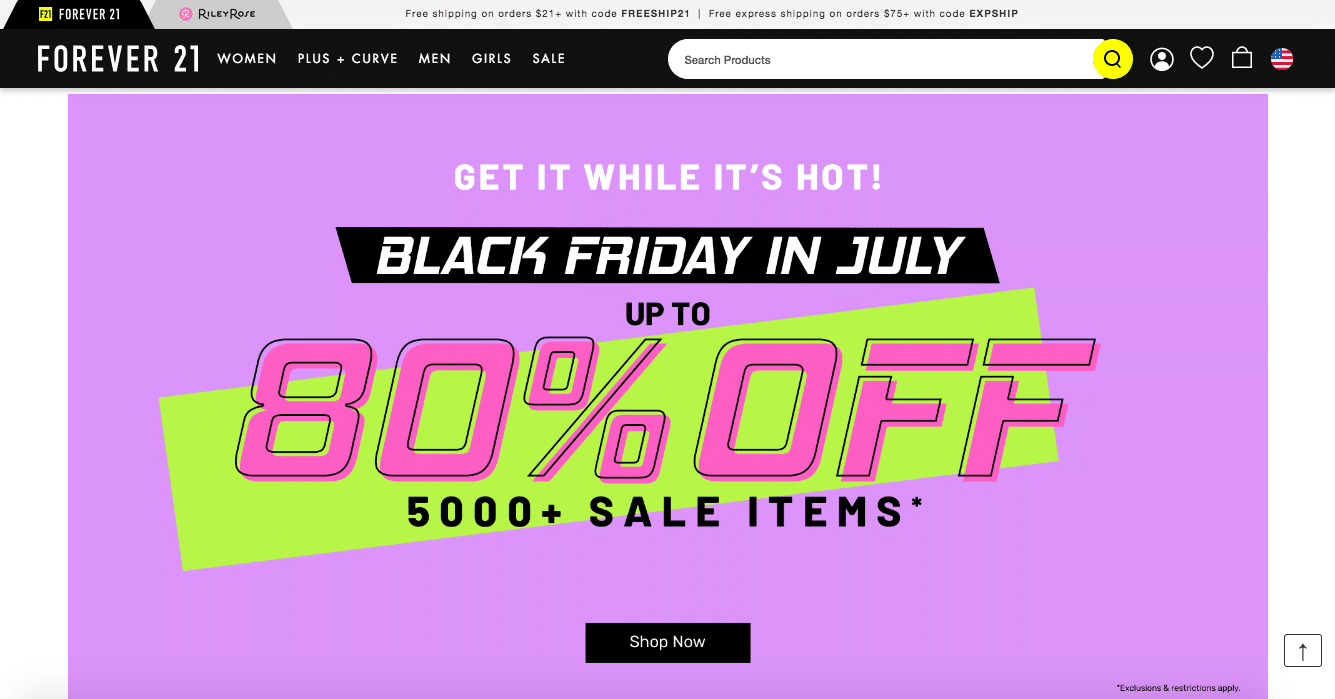
يستخدم Forever 21 الألوان الناعمة في نظام الألوان الخاص بهم
يبدو أن ماركة الملابس الأمريكية Forever 21 تعرف هذه القاعدة جيدًا - لقد استخدموا ألوانًا أرجوانية وردية ناعمة للنوافذ المنبثقة للمبيعات.
يمكن أيضًا استخدام اللون والتباين لإبراز أهم أجزاء صفحتك المقصودة ، مثل أزرار الحث على الشراء. أظهرت العديد من الدراسات أن الزر الأحمر يتحول بشكل أفضل من الزر الأزرق. لكن الأمر لا يتعلق فقط باللون الأحمر.
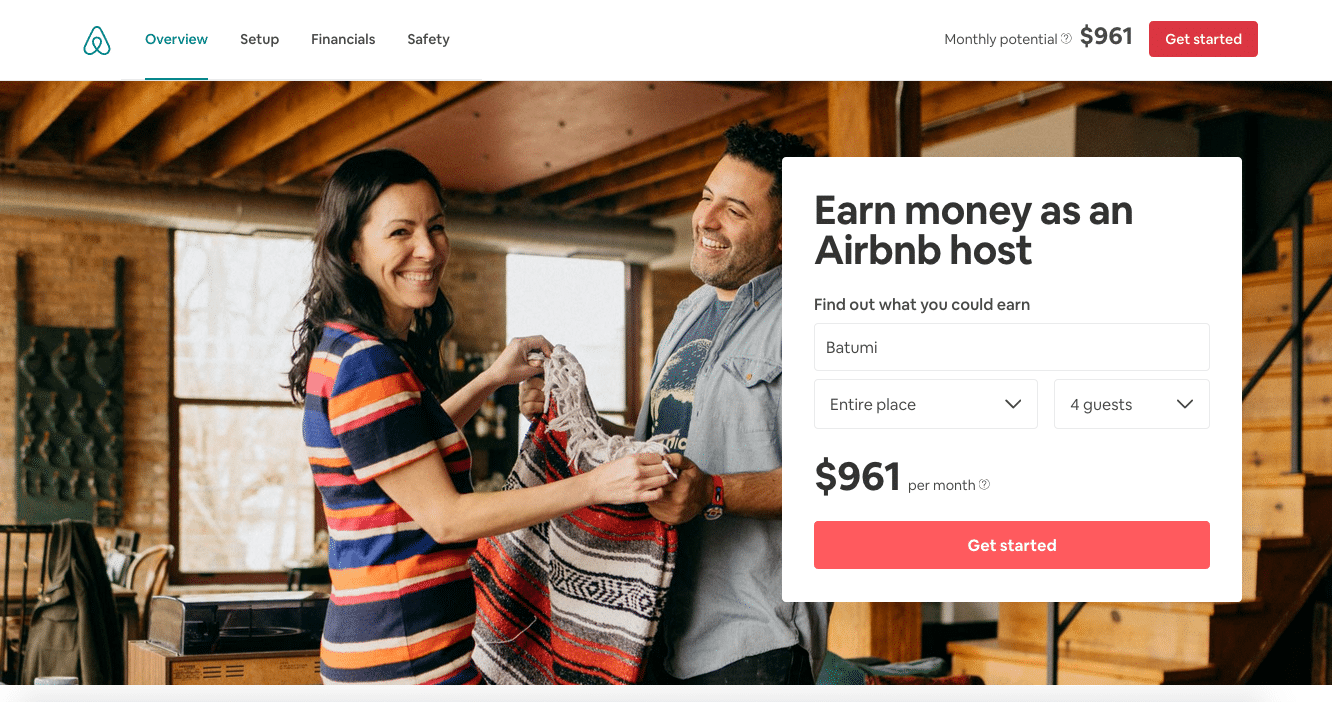
يمكنك ، على سبيل المثال ، استخدام لون منفصل لزر CTA لم يتم استخدامه في أي مكان على الصفحة من قبل كما يفعل Airbnb. ستجعلها تبرز وتجذب الانتباه.

يصعب تفويت زر CTA الأحمر في Airbnb
يجب أن يكون التباين بين النص والخلفية مرتفعًا جدًا أيضًا. يمكن أن تؤدي الخلفية التي تحتوي على صور أو رسومات أو رسوم توضيحية إلى صعوبة قراءة النص. تأكد من أن هذا ليس هو الحال مع صفحاتك المقصودة. بعد كل شيء ، عادةً ما تكون هذه الأسطر القليلة من النص هي الجزء الحاسم في الحصول على هذا التحويل. يوضح مثال Airbnb كيف لا تؤثر الخلفية المعقدة على قابلية قراءة عرض المغناطيس الرئيسي الخاص بك.
4. لا تنس تصميم الجوال أولاً
يستخدم الناس الأجهزة المحمولة أكثر فأكثر كل يوم. حتى الآن في عام 2019 ، تتم 62٪ من حركة المرور على الإنترنت باستخدام الهواتف المحمولة. ما لم تستخدم العروض الترويجية المدفوعة لاستهداف مستخدمي سطح المكتب على وجه التحديد ، سيكون جزء كبير من زوار موقعك من الأشخاص الذين يشاهدون صفحتك المقصودة بهواتفهم الذكية.
سبب ذكرنا ذلك هو أن العديد من منشئي الصفحات المقصودة ، خاصةً الأقل تكلفة ، لا يمكن الاعتماد عليهم كما يعتقد الناس. يقدمون لك جميعًا قوالب ويشجعونك على استخدام قوالب إنشاء معينة لتعديل تلك القوالب ، مما يضمن لك أن البرنامج سيعمل على تحسين العرض لجميع أحجام الشاشة. ومع ذلك ، في كثير من الحالات ، سيؤدي تغيير كبير في القالب المحدد إلى نقل بعض العناصر خارج المحاذاة لأحجام الشاشات الأخرى.
لذلك ، مهما كانت الأدوات التي تستخدمها ، تأكد من اختبار صفحتك المقصودة بدقة عندما يتم نشرها مباشرة باستخدام أجهزة متعددة ، حتى تضمن أن لديك صفحة مقصودة سريعة الاستجابة.

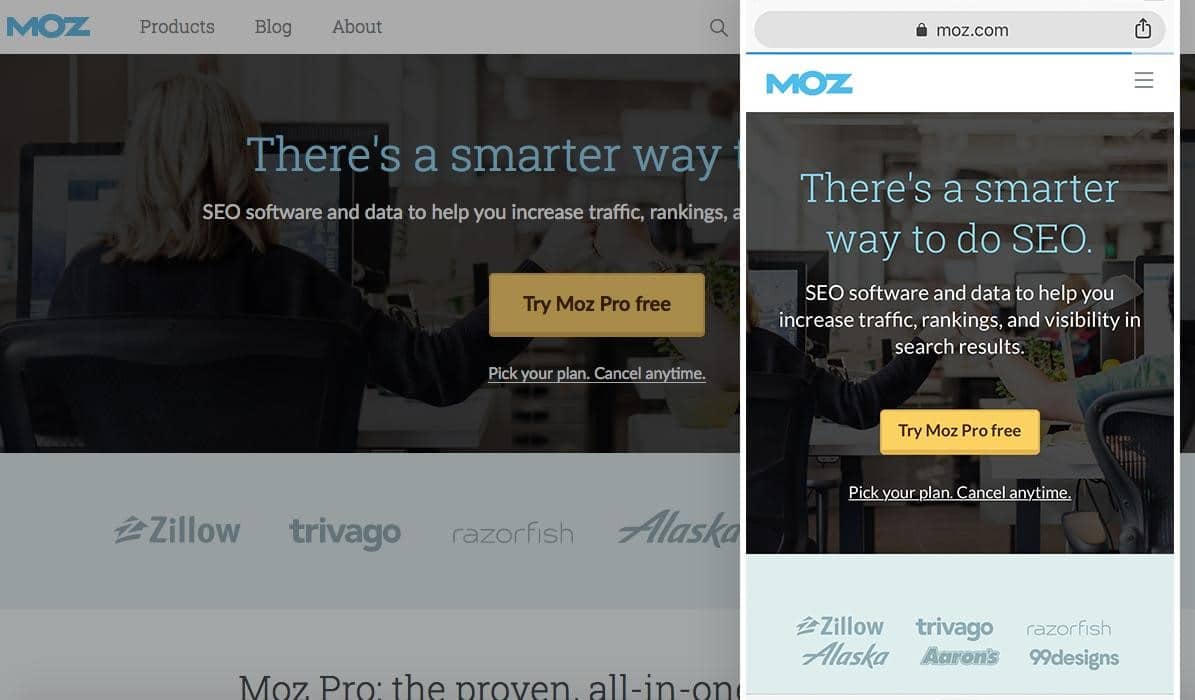
نسخة سطح المكتب والهاتف المحمول من Moz.com سريعة الاستجابة

إذا كانت لديك صفحة مقصودة أكثر تعقيدًا ، فيجب أن تفكر أيضًا في إنشاء إصدارات مختلفة لأجهزة مختلفة. لا توجد قاعدة مفادها أن جميع العناصر نفسها يجب أن تكون مرئية على كل جهاز!
5. استخدم الصور الشخصية لبناء الثقة
عندما يفكر الشخص في الشراء عبر الإنترنت ، فإن القضية الرئيسية هي الثقة. كيف يعرفون أن هذا الموقع جدير بالثقة؟ تظهر الدراسات الحديثة أن المستهلكين يربطون صور الأشخاص بالمنتج.
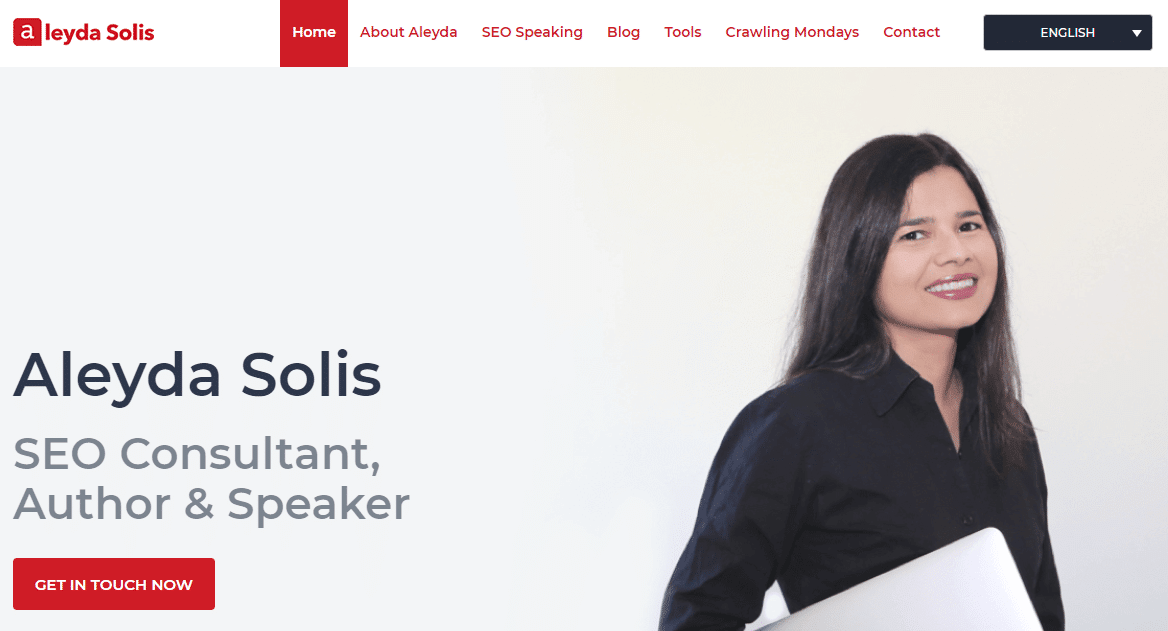
هذا هو أحد الأسباب الرئيسية التي تجعل العديد من المؤثرين في جميع الصناعات يستخدمون صورة لطيفة لصفحتهم الرئيسية.

أليدا سوليس (مؤثرة تسويق)
Medalia Art هو متجر فني عبر الإنترنت يعرض لوحات لفنانين مشهورين على صفحتهم الرئيسية. قرروا إجراء اختبار A / B لمعرفة ما سيحدث إذا تم استبدال اللوحات بصور الفنانين.


لقطة من صور الفنانين
وعلموا أن معدل التحويل للوحات كان 8.8٪ بينما تضاعف معدل التحويل بالصور الشخصية إلى 17.2٪.
أظهر بحث مماثل أجرته MarketingExperiments أن معدلات التحويل بدأت في النمو عندما استبدلت صورة مخزون عادية بصورة لمؤسسها. لقد لاحظوا زيادة في الاشتراكات بنسبة 35٪.

تصميم مع صورة الأسهم

تصميم مع شخص حقيقي
لذلك ، يمكن أن يكون لصور الأشخاص بالتأكيد تأثير إيجابي على تحويلاتك ومصداقية موقع الويب الخاص بك. حاول استخدام الصور الحقيقية بدلاً من الصور المخزنة. علاوة على ذلك ، فإن صور الأشخاص الذين يركزون على وجوههم سيكون لها اتصال عاطفي أقوى بكثير.
6. حافظ على البساطة
الآن ، يجب أن تدرك أن تصميم الصفحة المقصودة المثالي يتضمن تخطيطًا نظيفًا ومساحة بيضاء كبيرة.
سيشجعك تطبيق مبدأ KISS (اجعلها بسيطة ، غبية) على إبقاء صفحتك في أضيق الحدود. لا اريد؟
هذا يعني:
- اختر خطًا واحدًا ستستخدمه في الصفحة المقصودة وركز على الأشكال المختلفة لهذا الخط إذا كنت بحاجة إلى بعض التنوع
- اختر لونين أو ثلاثة ألوان ستستخدمها في عناصر التصميم الخاصة بك (مثل النماذج والنصوص و CTA) ؛ غالبًا ما تكون ألوان علامتك التجارية اختيارًا جيدًا
- استخدم الحد الأدنى من النص اللازم
- التزم بتنسيق واحد أو اثنين من أشكال التصميم (مثل المستطيلات والمربعات والدوائر والأشكال البيضاوية)
- استخدام CTA واحد
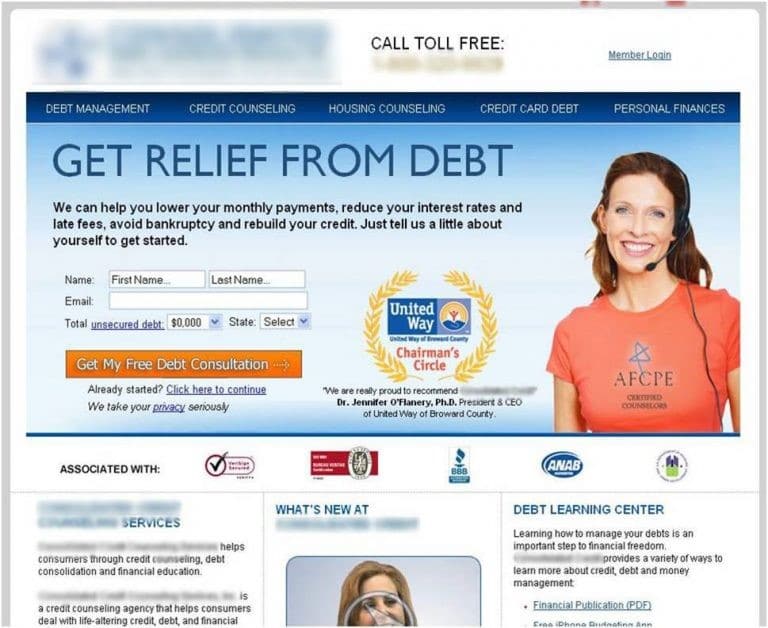
ما عليك سوى إلقاء نظرة على تصميم موقع الويب هذا الذي يخالف كل هذه القواعد:

مثال على تصميم موقع ويب سيئ
على الرغم من أن هذا مثال متطرف ، إلا أنه يمكنك فهم كيف يريد الزوار مغادرة الموقع على الفور. راجع هذا الدليل للتعرف على اتجاهات تصميم مواقع الويب المزعجة الأخرى التي يجب أن تظل واضحًا منها عند تصميم صفحتك المقصودة (أو أي صفحة أخرى على موقع الويب الخاص بك ، لهذا الأمر).
بالطريقة نفسها ، إليك مثال على صفحة تستخدم عبارات CTA متعددة تؤدي فقط إلى إرباك الزائر وتدمر بالتأكيد معدل التحويل الإجمالي.

من المهم تنظيف صفحاتك المقصودة
يجب أن ينصب تركيز صفحتك المقصودة على بيع شيء واحد - منتجك أو خدمتك - وهذا هو أيضًا السبب الذي يجعله يجب أن يظل بسيطًا.
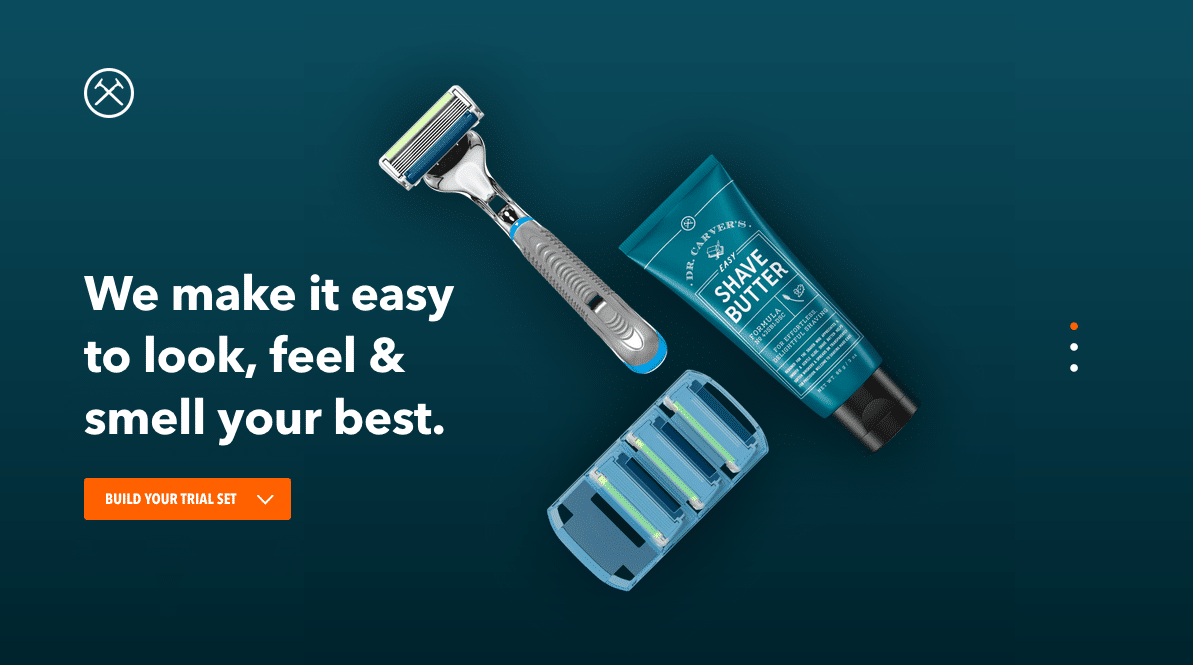
لإنهاء هذا ، إليك مثالاً ممتازًا لصفحة مقصودة ذات جماليات مبسطة ، وزر CTA متباين ، والكثير من المساحات البيضاء:

مثال بسيط وجميل للصفحة المقصودة من Dollar Shave Club
استنتاج
بدون شك ، من المهم أن تضع في اعتبارك المبادئ المذكورة أعلاه أثناء تصميم صفحتك المقصودة التالية. حافظ على التصميم نظيفًا وبسيطًا ، وكن ذكيًا بشأن الموضع ، وقم بإجراء بعض الأبحاث عند اختيار الألوان الخاصة بك ، واستخدم الصور الحقيقية بدلاً من الصور المخزنة حيثما أمكن ، واختبر موقعك عبر أجهزة متعددة.
أنشئ صفحتك المقصودة الأولى الآن
ابدأ اليومإنه مجاني ولا نحتاج إلى بطاقتك الائتمانية.
