9 المسابقة وتصميم الصفحة المقصودة نصائح لغير المصممين
نشرت: 2020-02-27هل تتذكر عندما قال لك والداك ومعلموك "يمكنك أن تكون أي شيء تريده"؟ بطريقة ما ، هذا صحيح بشكل خاص اليوم. في عصر المعلومات هذا ، يمكننا التعرف على أي شيء - يستغرق الأمر بعض الوقت لاستيعاب بعض مقالات "كيفية" ومقاطع فيديو YouTube. هذا لا يعني أنه يمكنك تعلم أن تكون جراحًا ، أو حتى تغيير مهنتك بناءً على القليل من البحث عبر الإنترنت ، ولكن يمكنك بالتأكيد تعلم بعض المهارات الجديدة. إذا كنت تريد أن تكون كاتبًا أفضل ، فتعلم التوفيق بين أرضية الحمام أو بلاطها ، يمكن أن تعلمك Google.
يعد تحسين قدرات التصميم الجرافيكي أحد تلك الأشياء التي يمكنك القيام بها باستخدام الموارد المتاحة لك عبر الإنترنت. على الرغم من أن مصمم الجرافيك المحترف يعد أمرًا حاسمًا في مراحل معينة من تطوير علامتك التجارية ، إلا أنك لا ترغب في تكديس الكثير من الساعات المدفوعة لجعلهم يقومون بالتصميم اليومي الدقيق. على سبيل المثال ، عند إنشاء مسابقة أو هدية أو صفحة مقصودة ، استخدم بعض مبادئ وأدوات التصميم البسيطة هذه في متناول يدك لمساعدتك في جعلها تبدو مذهلة مثل أي مصمم محترف. سيوفر لك تعلم بعض مهارات تصميم DIY المال والوقت والحفاظ على تركيز مصمم الجرافيك المحترف على المهام خارج نطاق مجموعة المهارات الخاصة بك.
فيما يلي تسع نصائح لمساعدتك في التصميم مثل المحترفين.
1. ابدأ بقالب
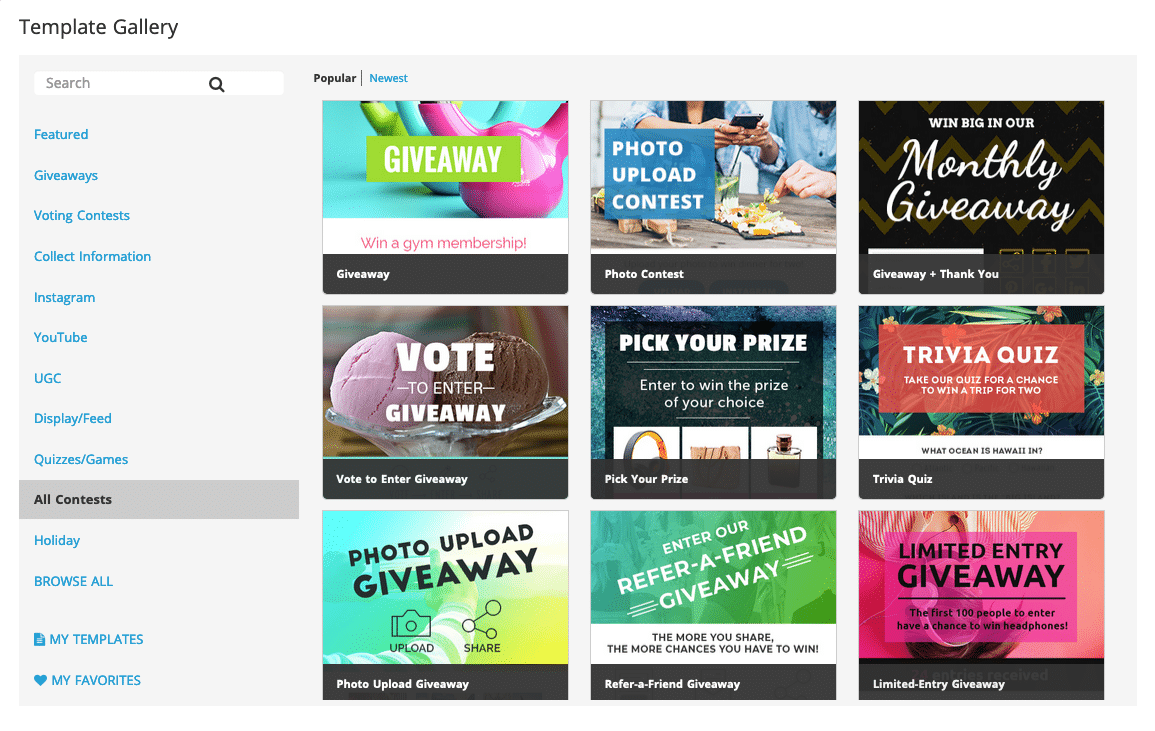
تم تصميم القوالب بواسطة محترفين ، لذا فإن استخدام أحدها سيساعد في جعل تصميمك يبدو كما لو أنه تم إنشاؤه بواسطة محترف. استخدم التخطيط في النموذج كدليل لبناء المسابقة أو الصفحة المقصودة. تأتي القوالب مع مزايا أخرى أيضًا - فهي تخفف أي قلق يأتي من البدء بـ "لوحة فارغة" لتوفير الوقت. على سبيل المكافأة ، يمكن أن يساعدك الاطلاع على معرض من القوالب على تبادل الأفكار الجديدة.

معرض قوالب ShortStack
إذا كنت تتطلع إلى إنشاء مسابقة أو صفحة مقصودة ، فإن منشئو المسابقة مثل ShortStack يقدمون العشرات من القوالب لمساعدتك على البدء في القدم الصحيحة. الأهم من ذلك ، أن استخدام أحد هذه القوالب لا يقيدك على معلمات القالب. قوالب ShortStack ، على سبيل المثال ، قابلة للتخصيص بنسبة 100٪.
2. استخدم أدوات بسيطة
بالنسبة للكثيرين ، يمكن أن يشعر التصميم بأنه مجموعة مهارات بعيدة المنال لأن المصممين يستخدمون عادةً برامج قوية مثل Illustrator أو Photoshop. عند إنشاء التصميم الخاص بك ، قد لا تكون جاهزًا ، أو لديك الوقت لتعلم نظام أساسي مثل هذا. لا تقلق! هناك أدوات أخرى بسيطة متاحة لغير المصممين مثلي ومثلك. يجعل Canva ، على سبيل المثال ، من السهل تراكب النص على الرسومات للحصول على عناوين رئيسية وصور ذات مظهر احترافي.
هناك عدد من الأدوات البسيطة سهلة الاستخدام المتاحة لغير المتخصصين. وفيما يلي بعض أكثر.
3. استخدم التسلسل الهرمي
في التصميم ، التسلسل الهرمي هو الترتيب الذي تقدم به معلوماتك وكذلك كيفية عرضها. يعد إنشاء تسلسل هرمي أمرًا مهمًا لأنه يساعد في توجيه المستخدم بصريًا من خلال النص في المسابقة أو على صفحتك المقصودة. على سبيل المثال ، يتضمن التدرج الهرمي النموذجي عنوانًا رئيسيًا أو صورة رئيسية أعلى الشاشة. هذا هو عنوان صفحتك وسيعلن عما يمكن توقعه. على سبيل المثال ، "2019 Vacation Giveaway" أو "Win a Trip to the Bahamas". استخدم هذا المقتطف من النص لجذب انتباه القارئ.
ثم يوجد أسفل العنوان العنوان الفرعي. نظرًا لأن العنوان يجب أن يكون قصيرًا ، يمكن أن يقدم العنوان الفرعي مزيدًا من التفاصيل قليلاً بالإشارة إلى العنوان الرئيسي. على سبيل المثال ، إذا كان عنوانك هو "اربح رحلة إلى جزر الباهاما" ، يمكن أن يوضح العنوان الفرعي شيئًا مثل "أدخل للفوز برحلة رومانسية لشخصين بالإضافة إلى جوائز رائعة أخرى".

استخدم التسلسل الهرمي في الطباعة الخاصة بك
4. لا تستخدم الكثير من النصوص
بالنسبة لغير المصممين ، هذا صعب. دافعنا الغريزي هو البيع والبيع والبيع. لذلك ، كلما زاد "البيع" الذي يمكننا القيام به في مساحة (بالكلمات) كان ذلك أفضل ، أليس كذلك؟ في الواقع ، يمكن أن يكون للكثير من النصوص تأثير معاكس لربط القارئ. بدلا من ذلك ، يمكن أن تطغى على الدماغ. هل سمعت من قبل بتعبير TL ؛ DR (طويل جدًا ، لم يقرأ)؟
اجعل CTA (العبارات التي تحث المستخدم على اتخاذ إجراء) قصيرة و / أو فقراتك صغيرة. يمكنك الذهاب إلى المكسرات عندما يتعلق الأمر بكتابة القواعد أو الشروط والأحكام لأنه يمكن إخفاءها بسهولة خلف رابط وعرضها في نافذة منبثقة منفصلة. ولكن عندما يتعلق الأمر بالعقارات الرئيسية على صفحتك المقصودة أو المسابقة ، فإن أفضل الممارسات هي جعلها قصيرة ولطيفة.
5. لا تفرط في استخدام الخطوط والألوان
أنا متحمس للنظر من خلال الخطوط. ربما قليلا متحمس جدا. لذا ، ما لم تكن محترفًا حقيقيًا وتعرف ما تفعله ، فتأكد من قصر خطوطك على خطين أو ثلاثة على الأكثر.

مثل الكثير من النصوص ، يمكن للكثير من الخطوط أن تربك الدماغ وتسبب الارتباك. ناهيك عن أنها يمكن أن تصطدم مثل الستائر الزهرية على ورق الحائط المنقوش. في الواقع ، قد يكون استخدام الخطوط أحد تلك الأشياء التي تتركها في أيدي التصميم الجرافيكي الاحترافي. بمعنى آخر ، التزم بالخطوط المستخدمة بالفعل في علامتك التجارية. هذا جزء رائع في النصيحة التالية ...
6. انعكاس علامتك التجارية
هناك سبب يجعلك تقضي الكثير من الوقت والعمل الجاد في بناء علامة تجارية حسنة السمعة. على الرغم من أن الصفحة المقصودة أو المسابقة قد لا تكون دعامة أساسية على موقع الويب الخاص بك ، فإن عكس عناصر تصميم علامتك التجارية (الشعار والخطوط ولوحات الألوان وكذلك الكلمات الرئيسية) سيساعدك في الحفاظ على مظهر الاحتراف ويساعد أيضًا على غرس الثقة.
هذا صحيح بشكل خاص عند مطالبة المشاركين والزائرين بإرسال معلوماتهم الشخصية في نموذج دخول - من خلال عكس العلامة التجارية لشركتك ، تصبح الصفحة المقصودة أو المسابقة جديرة بالثقة وتشجع المزيد من الإدخالات.
7. سهولة القراءة> جميلة
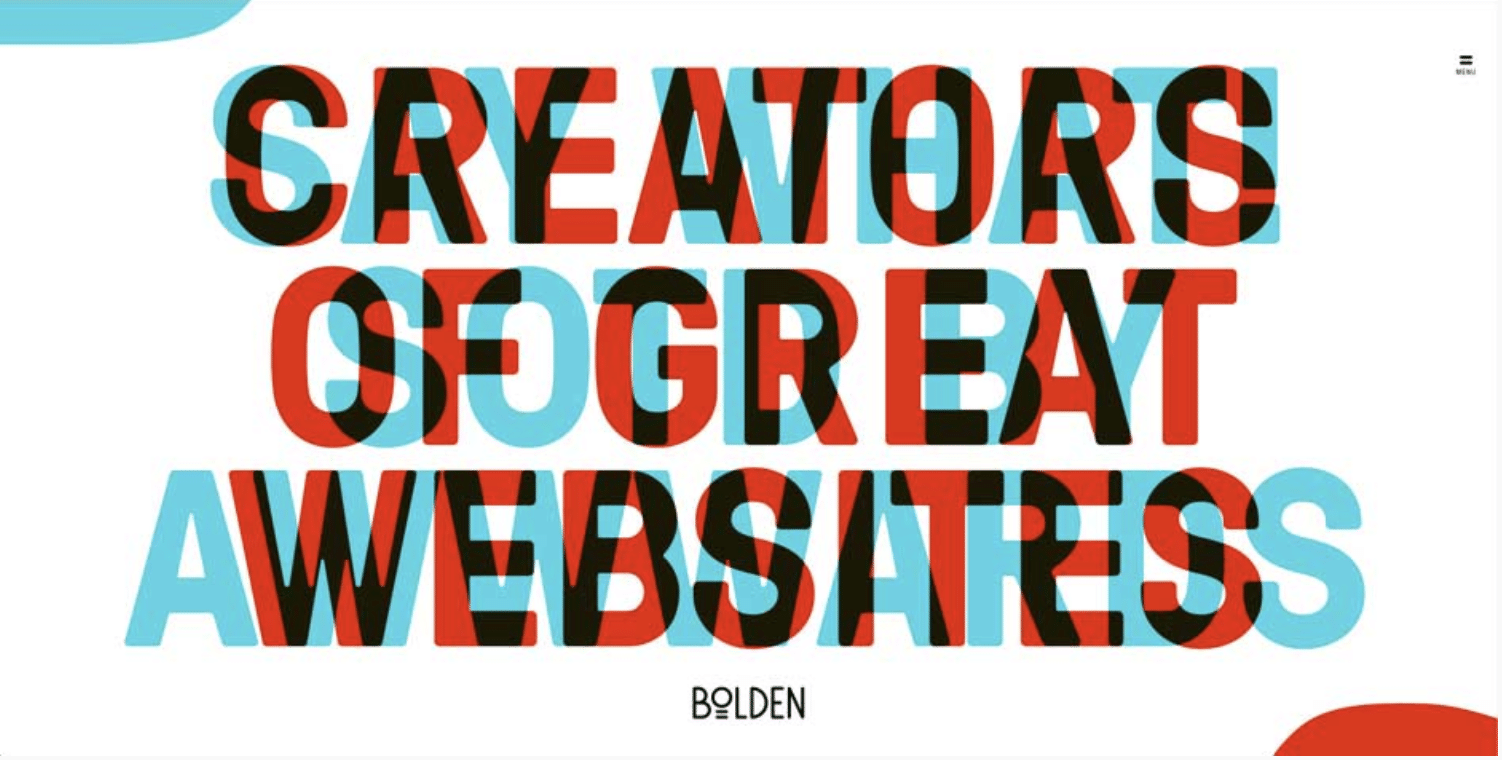
حتى المحترفين يمكن أن يكونوا مذنبين بهذا. في بعض الأحيان ، يبدو التصميم رائعًا حقًا ، ولكن على حساب أن يكون مقروءًا. هذا مثال:

لا تضحي بقابلية القراءة من أجل تصميم رائع
تأكد من تفضيل الوضوح على التصميم. يمكن أن يكون اهتمام الزائر بحملتك أمرًا هشًا ، لذا تأكد من أن الرسالة التي تنقلها واضحة قدر الإمكان دون جعل الزائرين يواجهون صعوبة في القراءة.
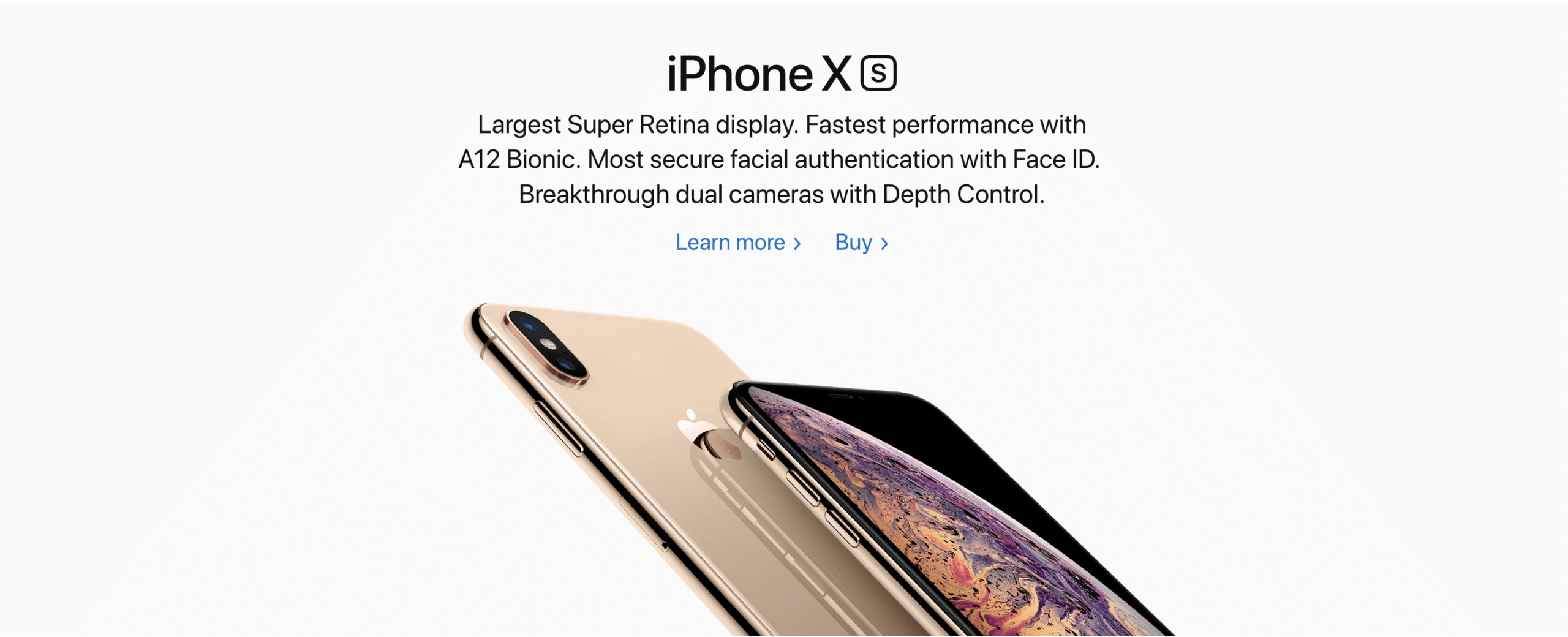
8. احتضان الفضاء السلبي
المساحة السلبية هي المساحة الصلبة أو "الفارغة" حول صورة أو نص. انتبه وستبدأ في ملاحظة المساحة السلبية المستخدمة في التصميم في كل مكان تنظر إليه. تتبنى العديد من العلامات التجارية الكبرى قوة مبدأ التصميم المهم للغاية هذا لأن عبقريته ذات شقين: المساحة السلبية تجذب العين إلى نقطة محورية ، مع التركيز على شيء يعتبر مهمًا ، وأيضًا تخلق تصميمًا نظيفًا ومهنيًا للغاية.

تساعد المساحة السلبية في التأكيد على رسالتك
9. الاختبار والاختبار والاختبار
غالبًا ما يكون اختبار ما تقوم ببنائه خطوة يتم التغاضي عنها ، ولكنها خطوة مهمة للغاية. هناك العديد من العوامل التي يجب مراعاتها والتي قد لا تكون واضحة لك عند إنشاء حملتك. أولاً وقبل كل شيء ، كيف تبدو مسابقتك أو صفحتك المقصودة على جهاز محمول؟ أم جهاز لوحي؟ من المهم اختبار المتصفحات والأجهزة والوظائف لضمان تجربة مستخدم سلسة بعد الإطلاق. للتأكد من قيامك بركل الإطارات بشكل كافٍ ، إليك بعض أفضل الممارسات لاختبار ما قمت ببنائه.
للمضي قدمًا إلى الأمام ، يمكنك حتى اختبار عناصر A / B داخل حملاتك لمساعدتك في تحديد المحتوى الأفضل أداءً لديك. ثم استخدمه عند إنشاء مسابقات مستقبلية وصفحات هبوط. يتم اختبار A / B عند إنشاء أكثر من نسخة من نفس الصفحة المقصودة. باستخدام منصات إنشاء المسابقات مثل ShortStack ، يمكنك إنشاء إصدارات متعددة من حملة مرتبطة بنفس نموذج المشاركة. هذا يعني أنه بغض النظر عن إصدار الحملة الذي يراه المستخدم ، سيتم جمع الإدخال في نفس القائمة ، مما يجعل من السهل اختيار فائز أو إنشاء قائمة بريد إلكتروني واحدة ، مع رؤية إصدار الحملة الأفضل أداءً في نفس الوقت.
هناك عنصر تصميم لا يمكن لأي مقال أو مقطع فيديو على YouTube أن يعلمك به. يأتي التصميم الجيد أيضًا من التجربة - كإنسان يعيش على كوكب الأرض ، فأنت منغمس في عالم من الأمثلة ، وتشهد تصميمًا رائعًا ومروعًا كل يوم. لذلك ، اتبع هذه المبادئ الأساسية ، ولكن أيضًا اتبع حدسك. حتى أفضل المصممين المحترفين سيصممون أحيانًا من خلال كتاب "لأنه يبدو رائعًا" ، لذا استمتع ببعض المرح واذهب مع ما يبدو جيدًا.
أنشئ مسابقتك الأولى الآن
ابدأ اليومإنه مجاني ولا نحتاج إلى بطاقتك الائتمانية.
