الدليل الكامل لاختبار A / B في WordPress
نشرت: 2021-06-07هل يجب أن تختار تصميمًا واحدًا لصفحتك المقصودة أم الآخر؟ أيهما أفضل؟ كيف تعرف؟
للإجابة على هذه الأسئلة وما شابهها ، يمكن لمنشئي الويب اللجوء إلى تنفيذ اختبار A / B لاختيار الخيار الأفضل.
يمنحك اختبار A / B طريقة لاتخاذ قرارات مدعومة بالبيانات وإدخال تحسينات على موقع الويب الخاص بك. بدلاً من محاولة تخمين أي إصدار من التصميم سيولد المزيد من التحويلات أو يخلق تجربة أكثر سهولة في الاستخدام ، يمكنك اللجوء إلى البيانات للحصول على إجابة حقيقية.
والأفضل من ذلك ، أن إجراء اختبارات A / B على WordPress ليس معقدًا ولا يكلف أي أموال. إذا كان بإمكانك وضع 30 دقيقة أو نحو ذلك في بعض الإعدادات الأساسية ، فيمكنك البدء في اختبار موقعك مجانًا باستخدام محرر مرئي بسيط.
في هذا المنشور ، سنوضح لك كيفية بدء اختبار A / B لاختبار محتوى WordPress و Elementor باستخدام خدمة Google Optimize المجانية.
علاوة على ذلك ، سنقوم أيضًا بمشاركة خيار مكون إضافي لبرنامج WordPress لمستخدمي Elementor والذي يتيح لك إعداد اختبارات مقسمة من داخل محرر Elementor.
هل أنت جاهز لبدء الاختبار؟ دعونا نحفر!
جدول المحتويات
- ما هو اختبار A / B؟
- لماذا يجب أن تفكر في اختبار A / B؟
- كيفية إجراء اختبار A / B على WordPress
- الجزء 1: إنشاء المتغير الأصلي الخاص بك (إذا لم تكن قد فعلت ذلك بالفعل)
- الجزء 2: إضافة Google Analytics و Google Optimize إلى موقع الويب الخاص بك
- الجزء 3: قم بإعداد اختبار A / B في Google Optimize
- خيار اختبار WordPress A / B الأصلي لمستخدمي Elementor
- 1. إنشاء اختبار جديد
- 2. إعداد اختبار في Elementor
- 3. عرض نتائج الاختبار
ما هو اختبار A / B؟
اختبار A / B هو عملية عرض نسختين مختلفتين من الصفحة لزوار مختلفين بحيث يمكنك معرفة أي إصدار من الصفحة يعمل بشكل أفضل.
على سبيل المثال ، لنفترض أن لديك زر عبارة تحث المستخدم على اتخاذ إجراء على صفحتك المقصودة وتريد أن ينقر عليه الأشخاص. هل يجب عليك كتابة نص الزر "إنشاء حساب" أو "بدء الإصدار التجريبي المجاني"؟ باستخدام اختبار A / B ، يمكنك تجربة كلا المتغيرين لمعرفة الإصدار الذي يجذب المزيد من النقرات.
اعتمادًا على ما تريد اختباره ومدى تعقيده ، يمكنك استخدام أنواع مختلفة من الاختبارات. فيما يلي بعض الأساليب الشائعة:
- اختبار A / B - الاختبار "القياسي". يمكنك مقارنة نسختين مختلفتين من الصفحة مقابل بعضهما البعض لمعرفة الإصدار الذي يعمل بشكل أفضل. يمكنك أيضًا المضي قدمًا وإنشاء اختبارات A / B / n لإضافة المزيد من الاختلافات إلى المزيج.
- اختبار متعدد المتغيرات - مشابه لاختبار A / B ، ولكنه أكثر تعقيدًا بعض الشيء. يمكنك اختبار التغييرات التي تم إجراؤها على أقسام متعددة من الصفحة ثم إنشاء أشكال مختلفة لجميع المجموعات الممكنة لتلك التغييرات العديدة. الفكرة هي أنك لا ترى فقط أي إصدار من الصفحة يعمل بشكل أفضل ، ولكن يمكنك في الواقع معرفة التغييرات المحددة التي أحدثت أكبر تأثير.
- اختبار عنوان URL المقسم - تقوم بتقسيم حركة المرور بين عنواني URL مختلفين تمامًا بدلاً من اختبار إصدارات مختلفة من نفس الصفحة مثل اختبار A / B أو اختبار متعدد المتغيرات. قد ترى هذا أيضًا يسمى "اختبار إعادة التوجيه".
- اختبار متعدد الصفحات - يتيح لك هذا اختبار التغييرات المتسقة على صفحات متعددة. على سبيل المثال ، إذا كان لديك مسار تحويل متعدد الصفحات للمبيعات ، يمكنك معرفة كيفية أداء التغييرات المختلفة عند إجرائها باستمرار عبر مسار التحويل بأكمله.
بالنسبة لمعظم الأشخاص ، سترغب في البدء في اختبار A / B التقليدي ، حيث يمكن أن تكون الأنواع الأخرى من الاختبارات أكثر تعقيدًا. يمكنك دائمًا التخرج إلى تلك الأنواع الأخرى من الاختبارات بمجرد أن يكون لديك فهم جيد للأساسيات.
لماذا يجب أن تفكر في اختبار A / B؟
على مستوى عالٍ ، يعد اختبار A / B طريقة لتحسين موقع الويب الخاص بك باستخدام البيانات. بدلاً من تخمين التغيير الذي سيعمل بشكل أفضل ، يمكنك إجراء اختبارك والحصول على إجابة حقيقية.
علاوة على ذلك ، يمكن أن يكون الهدف الذي تقوم بتحسينه مختلفًا ، مما يجعل اختبار A / B مرنًا للغاية.
اعتمادًا على كيفية إعداد اختبارات A / B ، يمكنك استخدام اختبار A / B لتحسين ...
- معدلات التحويل - تعرف على المتغيرات التي تؤدي إلى مزيد من التحويلات ، والتي يمكن أن تؤثر بشكل إيجابي على عملك. يمكنك اختبار توليد العملاء المحتملين من التحويلات وتحويلات التجارة الإلكترونية والمزيد.
- معدلات الارتداد - ابحث عن المتغيرات التي تبقي المزيد من الأشخاص على موقعك بدلاً من السماح لهم بالارتداد بعيدًا.
- نقاط ألم الزائر - ابحث عن طرق لجعل موقعك أكثر سهولة في الاستخدام عن طريق اختبار طرق مختلفة لحل نقاط الألم الشائعة لدى الزائر وإيجاد البديل الأكثر فاعلية.
- إعادة تصميم مواقع الويب - احصل على البيانات لدعم قرارات التصميم الخاصة بك حتى تتمكن من اتخاذ خيارات أكثر استنارة.
يمكنك أيضًا استخدام اختبارات A / B متعددة لتحسين هذه الأهداف المختلفة. على سبيل المثال ، يمكنك تحسين صفحاتك المقصودة للتحويلات بحيث يمكنك زيادة أرباحك وعائد الاستثمار (ROI) ، بينما يمكنك تحسين صفحات مدونتك للمشاركة للعثور على طريقة لتقليل معدلات الارتداد على صفحات المحتوى الخاصة بك.
بمجرد أن تتعلم كيفية بدء اختبار A / B لمحتوى WordPress ، ستتمكن من تجربة هذه الأهداف المختلفة بقدر الحاجة.
كيفية إجراء اختبار A / B على WordPress
الآن بعد أن عرفت لماذا يمكن أن يكون اختبار A / B مفيدًا جدًا ، دعنا ندخل في جزء "كيفية" الفعلي من اختبار A / B لمواقع WordPress.
في هذا البرنامج التعليمي الأول ، سنستخدم خدمة Google Optimize المجانية.
تعد Google Optimize خدمة مجانية من Google تتيح لك اختبار A / B لأي محتوى وتصميم على موقع الويب الخاص بك. إنه ليس خاصًا بـ WordPress ، ولكنه يعمل بشكل رائع مع مواقع WordPress ، بما في ذلك التصميمات التي تقوم بإنشائها باستخدام Elementor (وأي مكونات إضافية قد تستخدمها).
يمكن تقسيم عملية إعداد اختبار A / B باستخدام Google Optimize إلى ثلاثة أجزاء تقريبًا:
- قم بإنشاء متغير الاختبار الأصلي الخاص بك . إذا لم تكن قد أنشأت بالفعل الصفحة التي تريد اختبارها ، فستحتاج إلى تشغيلها قبل البدء.
- قم بإعداد Google Optimize على موقعك . يتضمن ذلك إضافة موقع الويب الخاص بك عبر واجهة Google Optimize وإدراج مقتطف الشفرة على موقعك. تحتاج أيضًا إلى استخدام Google Analytics لتمكين Google Optimize ، لذلك ستحتاج إلى إعداد ذلك إذا لم تكن تستخدم Google Analytics بالفعل.
- قم بإعداد اختبار A / B جديد في Google Optimize . يمكنك استخدام محرر مرئي لإعداد البديل الخاص بك ، بما في ذلك تغيير النص والتصميم.
سنقوم بتقسيم البرنامج التعليمي الخاص بنا إلى نفس الأجزاء الثلاثة. هيا بنا نبدأ!
الجزء 1: إنشاء المتغير الأصلي الخاص بك (إذا لم تكن قد فعلت ذلك بالفعل)
إذا قمت بالفعل بإنشاء الصفحة التي تريد اختبارها ، فيمكنك التخطي إلى الجزء التالي. ولكن إذا كنت تبدأ من الصفر ، فإن خطوتك الأولى هي إنشاء التصميم الذي تريد اختباره.
سيكون هذا هو الأساس في اختبارك وستتمكن من إضافة متغير واحد أو أكثر لاحقًا في هذا البرنامج التعليمي.
لإنشاء صفحتك الأصلية ، يمكنك فقط استخدام Elementor كما تفعل عادةً. يمكنك إما إنشاء صفحتك من لوحة قماشية فارغة أو البدء من أحد قوالب Elementor العديدة المضمنة.
إذا كنت بحاجة إلى بعض المساعدة ، يمكنك مراجعة دليلنا حول كيفية إنشاء صفحة مقصودة باستخدام Elementor.
بمجرد إنشاء صفحتك ، تأكد من نشرها بحيث يمكن الوصول إليها بشكل عام - سيكون هذا مهمًا عند إعداد Google Optimize.
الجزء 2: إضافة Google Analytics و Google Optimize إلى موقع الويب الخاص بك
قبل أن تتمكن من البدء في إنشاء اختبارات A / B باستخدام Google Optimize ، تحتاج أولاً إلى:
- أضف موقع الويب الخاص بك إلى Google Optimize.
- أضف مقتطف الشفرة الذي يقدمه لك Google Optimize إلى قسم <head> بموقعك على الويب.
لاستخدام Google Optimize ، ستحتاج أيضًا إلى استخدام Google Analytics. لذلك إذا لم تكن قد قمت بالفعل بإعداد موقع WordPress الخاص بك باستخدام Google Analytics ، فستحتاج أيضًا إلى القيام بذلك قبل أن تتمكن من الوصول إلى جزء Google Optimize.
هذه العملية مماثلة لبرنامج Google Analytics - تحتاج أولاً إلى إضافة موقعك عبر واجهة Google Analytics ثم تحتاج إلى إضافة مقتطف رمز إلى موقع WordPress الخاص بك.
هناك العديد من الطرق التي يمكنك من خلالها إضافة مقتطفات التعليمات البرمجية لكلا الموقعين. بالنسبة للمستخدمين المتقدمين ، يمكنك إضافة مقتطفات التعليمات البرمجية يدويًا. أو بالنسبة للأشخاص الذين لا يرغبون في استخدام التعليمات البرمجية ، يمكنك استخدام مكون إضافي.
هناك العديد من المكونات الإضافية التي تدعم كلاً من Google Analytics و Google Optimize. وهنا بعض من أفضل:
- تحليلات جوجل GA
- المكون الإضافي الرسمي لـ Google Site Kit
- MonsterInsights
بالنسبة لهذا الجزء ، سنستخدم المكون الإضافي المجاني GA Google Analytics لأنه خفيف الوزن ويجعل العملية بسيطة جدًا. ومع ذلك ، يمكنك اختيار مكون إضافي مختلف أو الطريقة اليدوية إذا كنت تشعر بالراحة عند القيام بذلك.
1. إعداد موقع Google Analytics Universal Analytics
إذا لم تكن قد أعددت موقعك بالفعل باستخدام Google Analytics ، فستحتاج إلى القيام بذلك قبل أن تتمكن من إضافة Google Optimize إلى هذا المزيج.
لدينا دليل كامل حول إضافة Google Analytics إلى WordPress ، ولكن إليك الإصدار السريع.
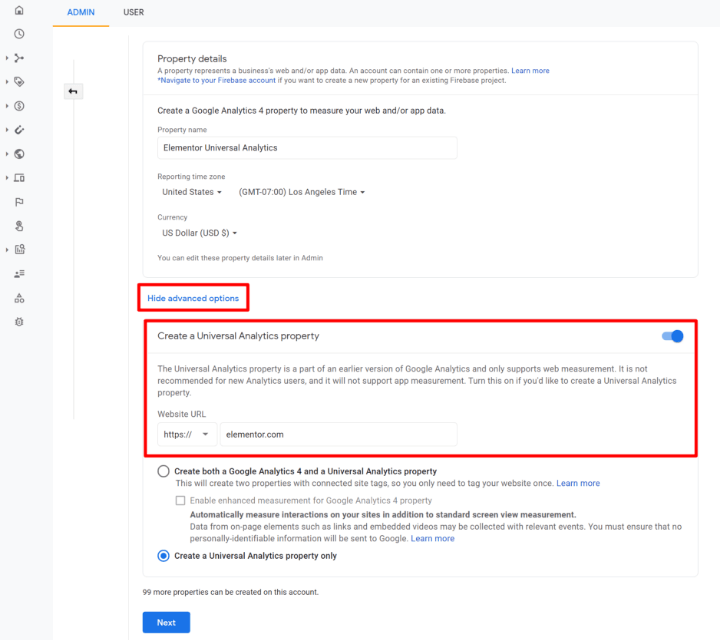
للبدء ، انتقل إلى Google Analytics وقم بتسجيل الدخول إلى حسابك. بعد ذلك ، اتبع التعليمات الواردة هنا لإنشاء خاصية Universal Analytics.
من المهم جدًا أن تستخدم إصدار Universal Analytics من Google Analytics حيث لا يمكنك حاليًا ربط Google Analytics 4 الجديد بـ Google Optimize (على الرغم من أن Google تقول أن هذا سيأتي لاحقًا هذا العام).
لإنشاء خاصية عامة ، تحتاج إلى إظهار الخيارات المتقدمة عند إعداد ملكيتك. يمكنك بعد ذلك استخدام مفتاح التبديل لتمكين الخيار العام:

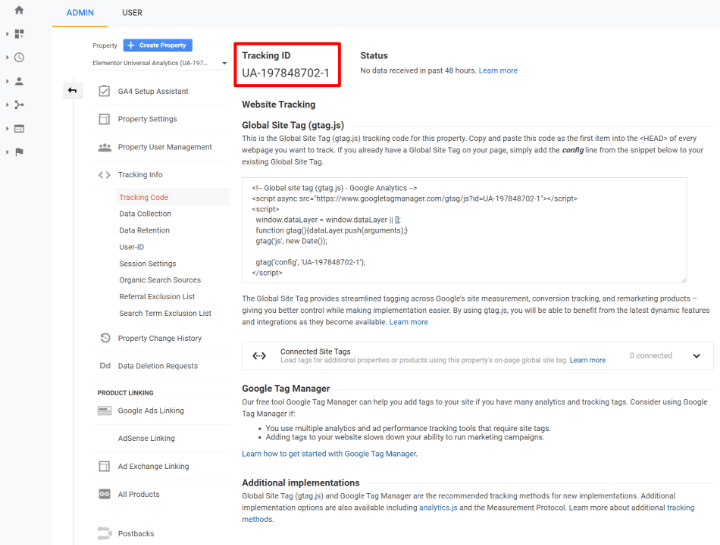
بمجرد إنشاء الموقع ، يجب أن يُظهر لك Google Analytics شاشة تتضمن معرف التتبع الخاص بك (أو يمكنك اتباع هذه التعليمات للعثور عليه). احتفظ بهذا في متناول اليد لأنك ستحتاج إليه لإعداد موقع WordPress الخاص بك:

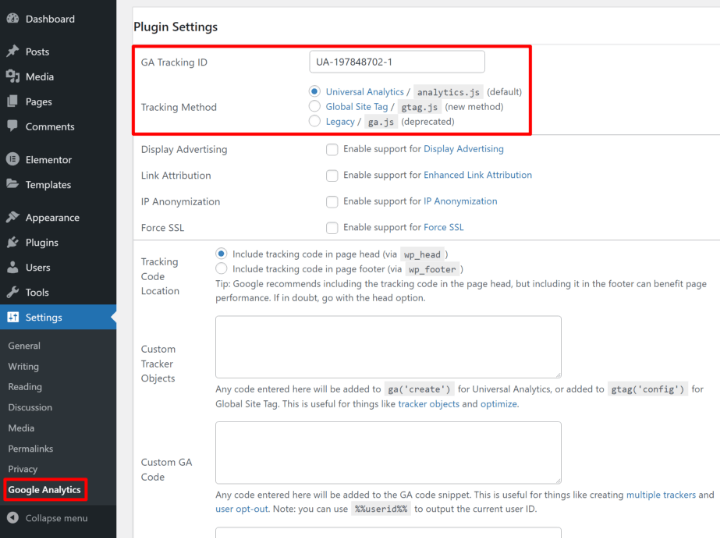
إذا كنت تستخدم المكوّن الإضافي GA Google Analytics (مرة أخرى - هذا ما نستخدمه في البرنامج التعليمي) ، فأنت تحتاج فقط إلى لصق معرّف تتبع GA في إعدادات المكون الإضافي ( الإعدادات ← Google Analytics ).
تأكد من اختيار طريقة التتبع المناسبة ، وهي Universal Analytics :

ملاحظة - إذا كنت قد أضفت Google Analytics بالفعل إلى موقعك في الماضي ، فمن المحتمل جدًا أنك تستخدم بالفعل خيار Universal Analytics ما لم تكن قد أنشأت موقعك للتو خلال الشهرين الماضيين.
2. قم بإنشاء حاوية Google Optimize وأضف مقتطف الشفرة
بعد ذلك ، تحتاج إلى إضافة موقعك إلى Google Optimize ثم إضافة مقتطف الشفرة الذي يمنحك إلى موقع WordPress الخاص بك.
انتقل إلى موقع Google Optimize وقم بتسجيل الدخول باستخدام حساب Google الخاص بك.
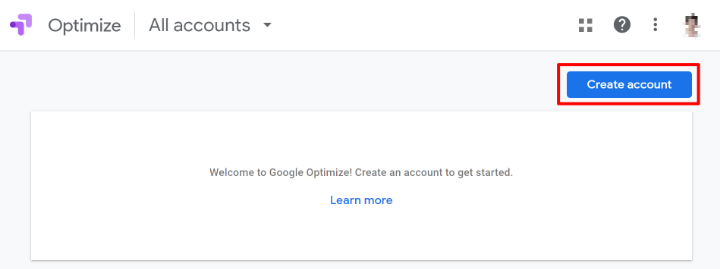
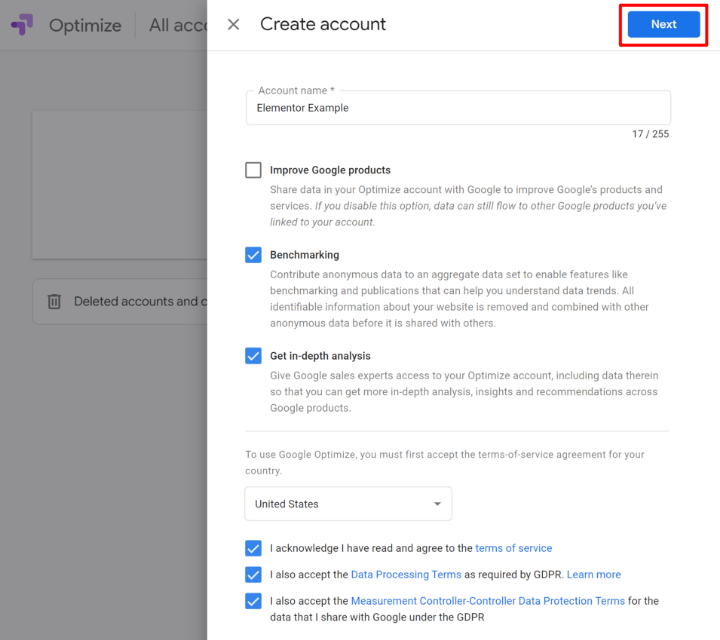
سترى بعد ذلك مطالبة بإنشاء حساب - انقر فوق الزر " إنشاء حساب" :

أعطه اسمًا - على سبيل المثال "مواقع الويب الشخصية" - واستخدم مربعات الاختيار. ثم انقر فوق التالي :

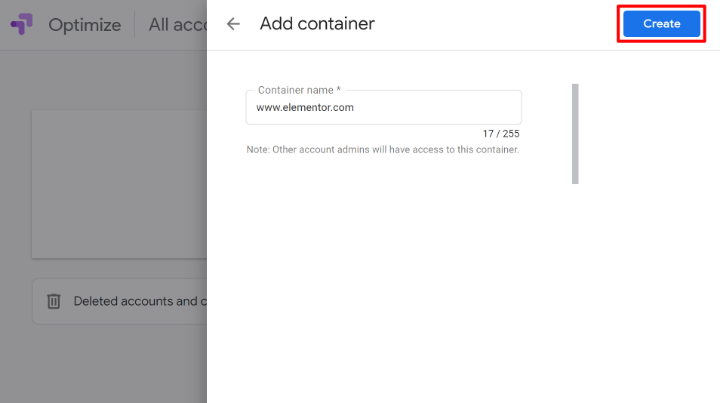
الآن ، سيُطلب منك إنشاء حاوية . أدخل اسم موقعك أو اسم المجال الخاص بك كاسم الحاوية ، ثم انقر فوق إنشاء :

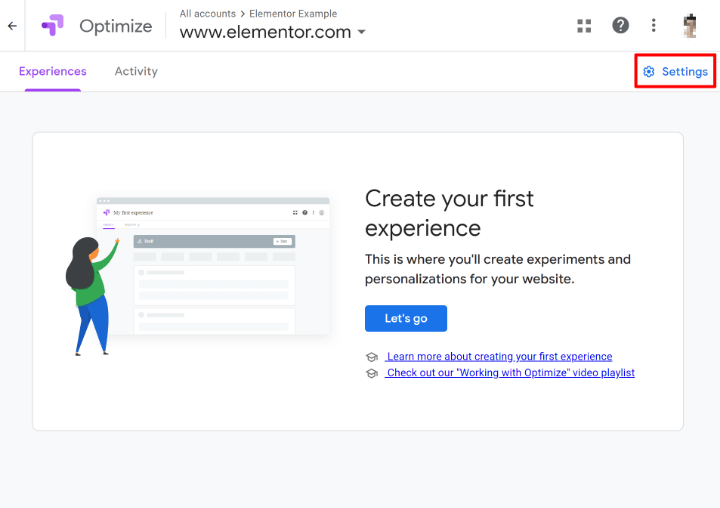
يجب أن تكون الآن في منطقة الإعدادات لحاويتك. انقر فوق خيار الإعدادات لتوسيع بعض الخيارات الجديدة في لوحة السحب للخارج:

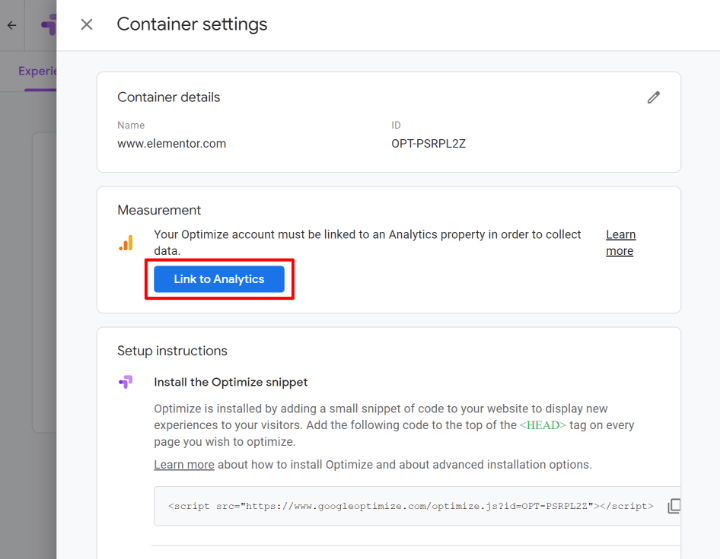
ستحتاج إلى القيام ببعض الأشياء هنا.
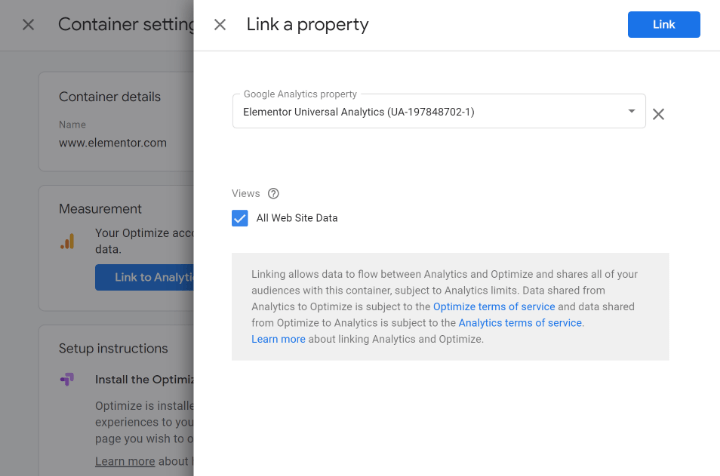
أولاً ، انقر فوق الزر Link to Analytics لربط حاوية Google Optimize بموقعك في Google Analytics. هذا ما يسمح لـ Google Optimize بجمع البيانات حول متغيرات الاختبار الخاصة بك:

في إعدادات ربط موقع ، اختر موقع الويب الخاص بموقعك في Google Analytics وانقر على رابط :


إذا لم يسمح لك Google Optimize بربط الموقع ، فربما تكون قد أنشأت عن طريق الخطأ موقع Google Analytics 4 بدلاً من استخدام طريقة التتبع العام. ارجع إلى الخطوة السابقة وتأكد من إعداد خاصية التتبع العام في Google Analytics.
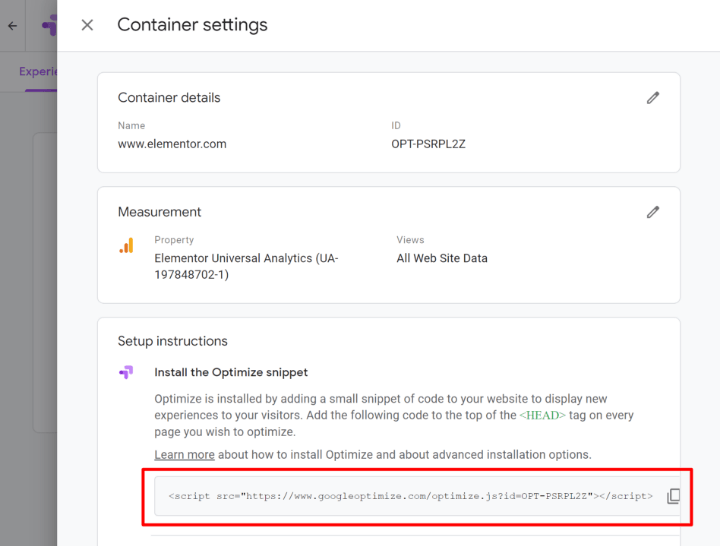
بعد ذلك ، ستحتاج إلى تثبيت مقتطف رمز Google Optimize ، والذي ستراه ضمن إرشادات الإعداد :

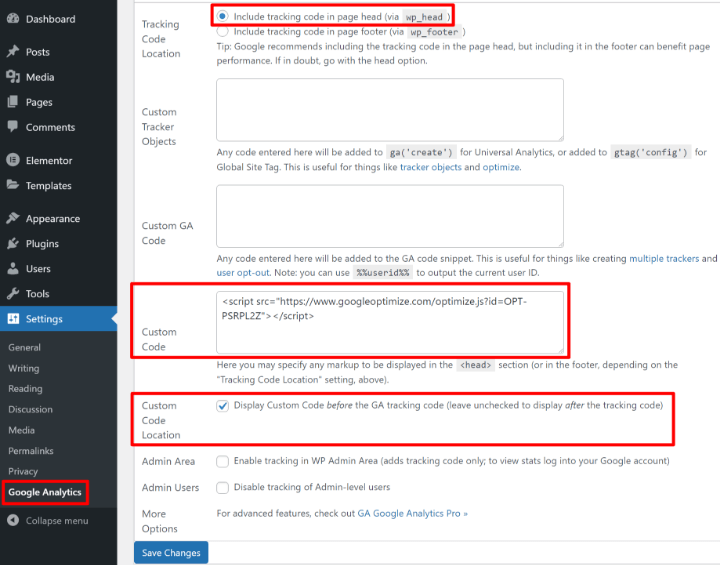
تحتاج إلى إضافة هذا المقتطف إلى قسم <head> بموقع WordPress الخاص بك. إذا كنت تستخدم المكوّن الإضافي GA Google Analytics ، فيمكنك القيام بذلك عن طريق الانتقال إلى الإعدادات → Google Analytics ولصق مقتطف Google Optimize في مربع الرمز المخصص .
تأكد من تعيين موقع رمز التتبع على رأس الصفحة (الافتراضي) وقم أيضًا بتحديد مربع موقع الرمز المخصص بحيث يقوم موقعك بتحميل النص البرمجي لـ Google Optimize أولاً:

في وقت لاحق ، سنقوم بمشاركة أداة التشخيص التي يقدمها Google Optimize للتأكد من أنك قمت بإعداد مقتطف الشفرة بشكل صحيح. لكن في الوقت الحالي ، يجب أن تكون جيدًا طالما اتبعت هذه التعليمات.
الجزء 3: قم بإعداد اختبار A / B في Google Optimize
الآن ، أنت جاهز لبدء إنشاء متغيرات الاختبار الخاصة بك. يدعو Google Optimize كل اختبار إلى "تجربة". بمجرد إنشاء تجربة ، ستتمكن من إعداد متغيرات الاختبار الخاصة بك.
قبل البدء ، تأكد من أنك تستخدم متصفح Chrome. ستحتاج أيضًا إلى تثبيت ملحق Google Optimize Chrome الرسمي ، وهو ما يتيح لك استخدام محرر Google Optimize المرئي لإعداد متغيرات الاختبار الخاصة بك.
1. خلق تجربة
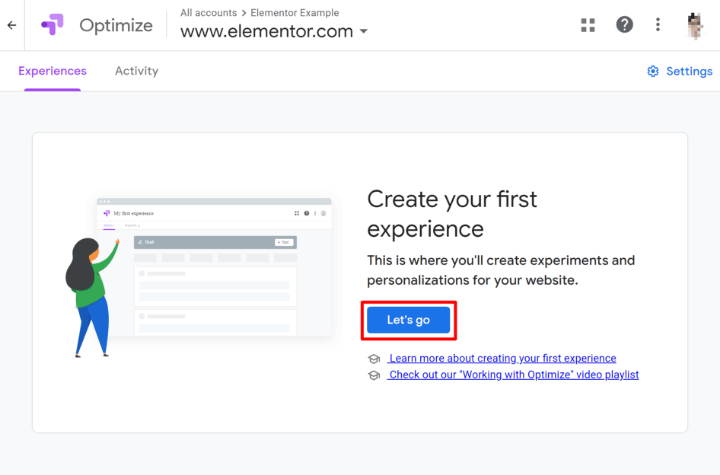
إذا فتحت موقعك في Google Optimize ، فسترى مطالبة لإنشاء تجربتك الأولى بالنقر فوق دعنا نذهب :

سيؤدي هذا إلى فتح شريحة للخارج:
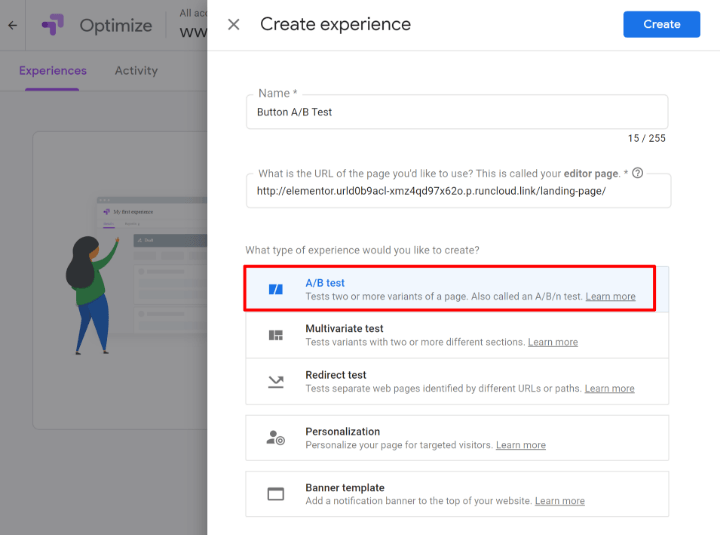
- امنح تجربتك اسمًا - على سبيل المثال "اختبار أزرار CTA المختلفة".
- أدخل عنوان URL للصفحة التي تريد اختبارها (هذا ما قمت بإنشائه في الجزء الأول).
- اختر اختبار أ / ب كنوع الخبرة. يمكنك تجربة أنواع اختبار مختلفة لاحقًا ، لكننا سنبقي الأمور بسيطة في الوقت الحالي.

بعد ذلك ، ستكون في لوحة القيادة لتجربتك.
2. إنشاء متغير
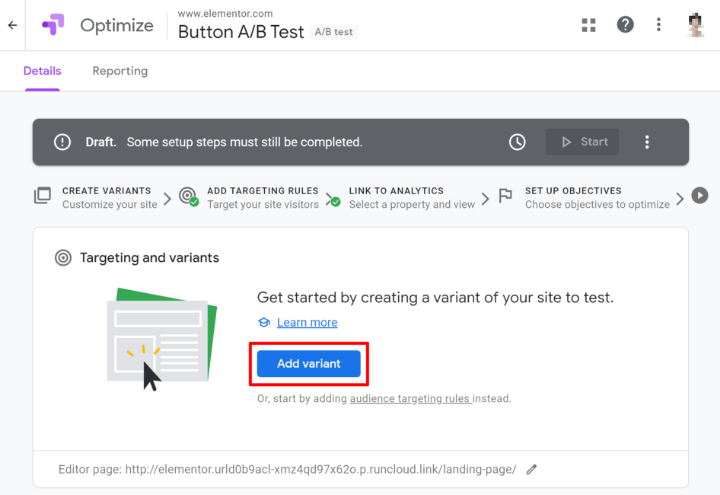
في لوحة معلومات التجربة ، يجب أن ترى مطالبة لإنشاء متغير جديد - إضافة متغير للبدء:

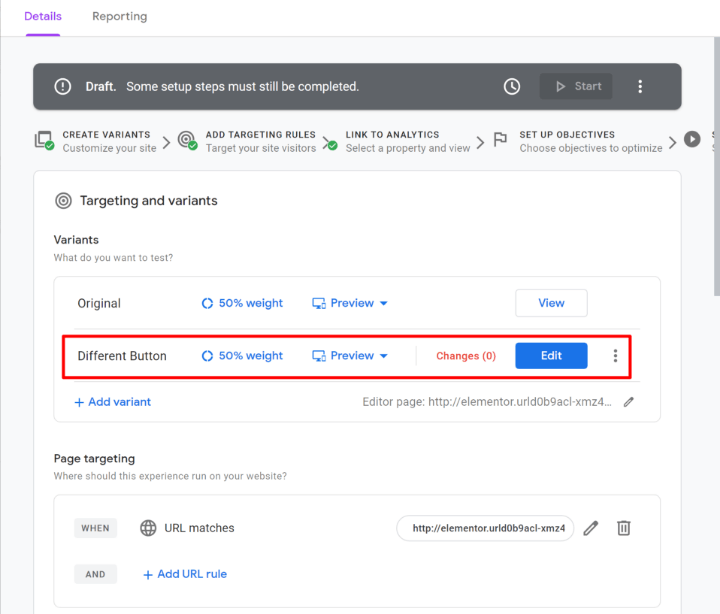
في الشريحة للخارج ، قم بتسميتها وانقر فوق تم .
يجب أن تراها تظهر بعد ذلك في قائمة المتغيرات. لإجراء تغييرات التصميم ، انقر فوق الزر " تعديل" (تأكد من أنك قمت بالفعل بتثبيت ملحق Google Optimize Chrome قبل القيام بذلك):

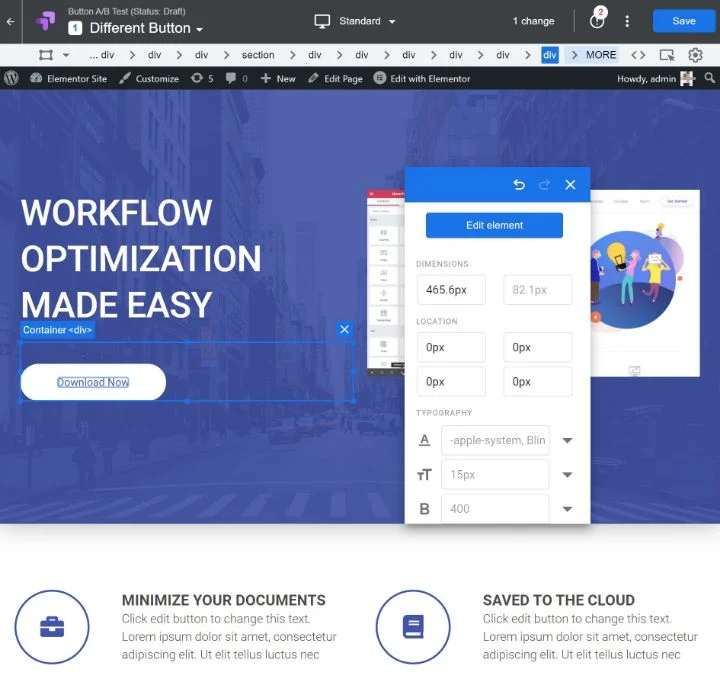
سيؤدي هذا إلى تشغيل المحرر المرئي ، والذي يعمل كثيرًا مثل Elementor. لتغيير محتوى عنصر أو تصميمه ، يمكنك النقر فوقه لفتح إعداداته.
على سبيل المثال ، لتغيير نص الزر من "البدء" إلى "التنزيل الآن" ، يمكنك النقر فوق الزر وتحديد تحرير العنصر لتتمكن من تحرير النص أو HTML:

بالنسبة لبعض العناصر ، قد يكون من الصعب تحرير النص مباشرةً ، لذلك قد تحتاج أحيانًا إلى تحرير عنصر بتنسيق HTML وتغيير المحتوى بهذه الطريقة.
يمكنك إجراء العديد من التغييرات كما تريد. ما عليك سوى النقر فوق الزر " حفظ" عند الانتهاء. ثم ، انقر فوق تم للرجوع إلى واجهة Google Optimize لإنهاء اختبار A / B الخاص بك.
3. تكوين إعدادات أخرى وتشغيل التشخيص
بمجرد الخروج من المحرر المرئي ، يجب أن تعود إلى واجهة Google Optimize. يمكنك التمرير لأسفل في هذه المنطقة لتهيئة الإعدادات الأخرى حسب الحاجة.
على سبيل المثال ، يمكنك إضافة المزيد من المتغيرات وتغيير وزن حركة المرور بين المتغيرات واستهداف أنواع معينة من المستخدمين فقط والمزيد.
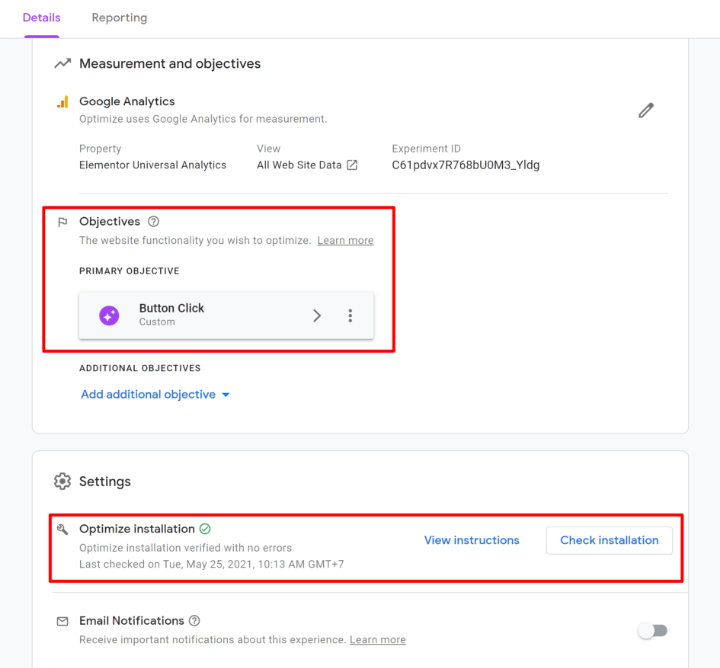
تأكد من اختيار هدف أساسي في إعدادات الأهداف ، لأن هذا هو ما سيقيسه Google Analytics بين المتغيرات. يمكنك إعداد أحداث مخصصة لتتبع نقرات الأزرار (البرنامج التعليمي هنا) أو يمكنك اختبار أشياء عامة مثل معدل الارتداد.
في منطقة الإعدادات في الجزء السفلي ، سترى أيضًا مطالبة بالتحقق من التثبيت ، والتي تتيح لك التحقق من تثبيت مقتطف رمز Google Optimize بشكل صحيح.
إذا كنت تستخدم مانع الإعلانات ، فتأكد من تعطيل مانع الإعلانات على موقع الويب حيث تجري الاختبارات قبل تشغيل التشخيص. سيفتح Google Optimize الموقع الفعلي في متصفحك لتشغيل التشخيص - لذلك إذا كان لديك مانع إعلانات ممكّنًا ، فقد يحظر مانع الإعلانات النص البرمجي لـ Google Optimize وسيفشل موقعك في التشخيص حتى إذا قمت بتثبيت البرنامج النصي بشكل صحيح.
لذا - وفر على نفسك بعض الإحباط وتأكد من تعطيل أداة منع الإعلانات قبل أن تبدأ في مطاردة جامحة تحاول اكتشاف الخطأ الذي يحدث.

4. ابدأ اختبارك
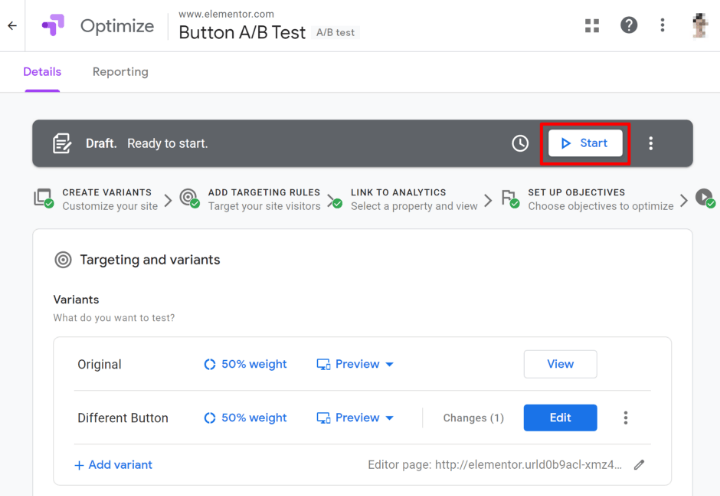
بمجرد مراجعة الإعدادات ، قم بالتمرير إلى أعلى الصفحة وانقر فوق الزر " ابدأ" لبدء اختبار A / B:

أو يمكنك النقر فوق رمز الساعة الموجود على اليسار لجدولة الاختبار ليتم تشغيله في وقت ما في المستقبل.
سترى بعد ذلك نافذة منبثقة للتأكيد - انقر فوق ابدأ مرة أخرى لجعل الاختبار مباشرًا.
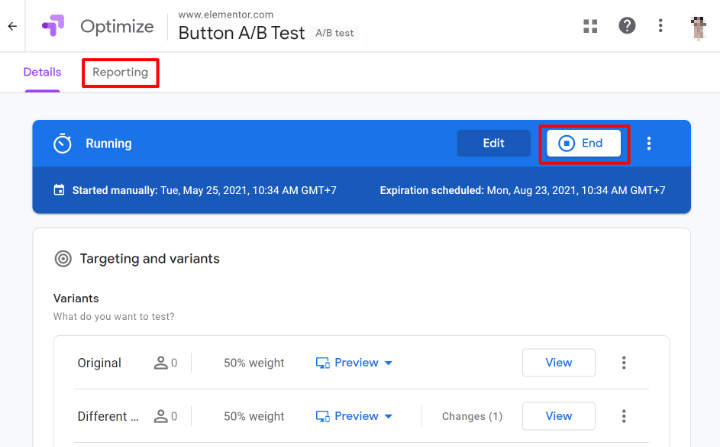
وهذا كل شيء! لقد بدأت للتو تجربة اختبار WordPress A / B الأولى لك. بشكل افتراضي ، ستضيف Google Optimize انتهاء صلاحية مدته أربعة أسابيع في المستقبل. يمكنك دائمًا إنهاء الاختبار يدويًا في وقت سابق عن طريق النقر فوق الزر " إنهاء" وستتمكن من عرض أداء التجربة من علامة التبويب "إعداد التقارير" :

خيار اختبار WordPress A / B الأصلي لمستخدمي Elementor
يعمل Google Optimize مع اختبار A / B لأي نوع من محتوى WordPress. يتضمن ذلك تصميمات Elementor الخاصة بك ، ولكنه يعمل أيضًا مع محتوى من محرر WordPress العادي وموضوعك وأي شيء آخر قد تستخدمه.
إذا كنت ترغب على وجه التحديد في اختبار محتوى Elementor من A / B ، فهناك أيضًا مكون إضافي مخصص يتيح لك القيام بذلك ولديه عملية إعداد أبسط بكثير - Split Test For Elementor.
يعد Split Test For Elementor مكونًا إضافيًا تابعًا لجهة خارجية من مطور مختلف ، لذلك لا يمتلك فريق Elementor تحكمًا مباشرًا فيه. لكنه مُصنَّف جيدًا ويعمل بشكل كامل في الوقت الذي نكتب فيه هذا الدليل.
هناك إصدار مجاني في WordPress.org ، على الرغم من أنك ستحتاج إلى الإصدار المتميز إذا كنت ترغب في تمكين التخزين المؤقت للصفحة للتصميمات التي تختبرها A / B (لأن الإصدار المتميز يتضمن ميزة "خرق ذاكرة التخزين المؤقت").
إليك كيفية استخدامه:
1. إنشاء اختبار جديد
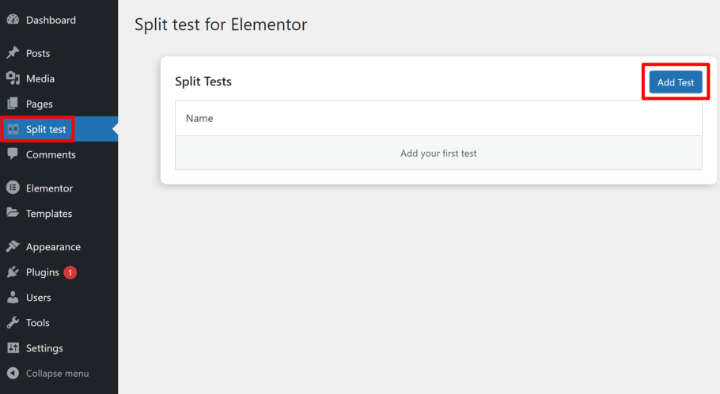
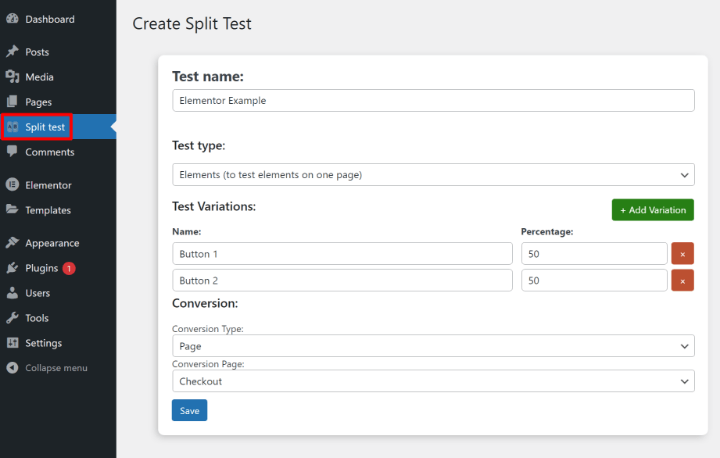
بمجرد تنشيط المكون الإضافي ، يمكنك الانتقال إلى Split test → Add Test لإنشاء اختبار جديد:

يمكنك الاختيار بين نوعين مختلفين من الاختبارات:
- العناصر - اختبر عناصر مختلفة في نفس الصفحة (أدوات ، أقسام ، إلخ).
- الصفحة - اختبر صفحات مختلفة تمامًا ضد بعضها البعض.
بمجرد تحديد نوع الاختبار الخاص بك ، ستحتاج إلى إدخال أسماء لنوعين أو أكثر ، بالإضافة إلى الطريقة التي تريد بها تقسيم حركة المرور.
أدناه ، يمكنك تعيين هدف التحويل ، وهو عبارة عن صفحة داخلية أو خارجية (المكون الإضافي ليس مرنًا مثل Google Optimize عند تعيين أهداف التحويل):

2. إعداد اختبار في Elementor
بمجرد إنشاء الاختبار الخاص بك ، افتح محرر Elementor للتصميم الذي تريد اختبار A / B.
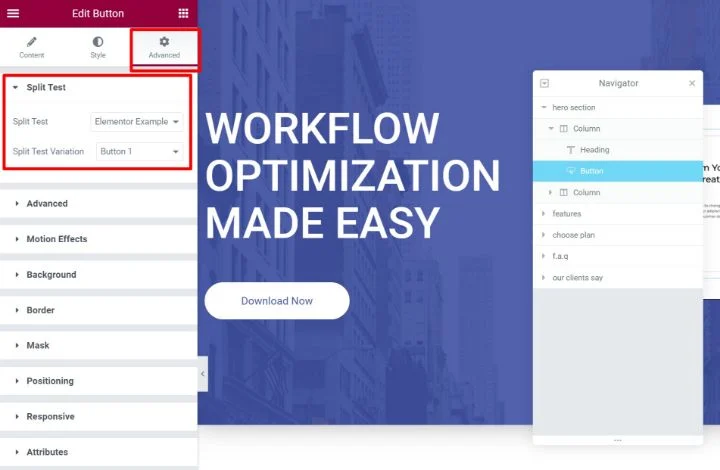
بعد ذلك ، افتح الإعدادات الخاصة بالمتغير الأصلي للعنصر الذي تريد اختباره - على سبيل المثال عنصر واجهة مستخدم. عندما تنتقل إلى علامة التبويب خيارات متقدمة ، سترى خيار Split Test الجديد.
اختر Split Test الذي قمت بإنشائه في الخطوة السابقة ثم قم بتعيين عنصر واجهة مستخدم / قسم Elementor إلى أحد متغيرات Split Test .
لن يتم عرض أي عنصر مخصص لهذا الاختلاف إلا في هذا الاختلاف المحدد:

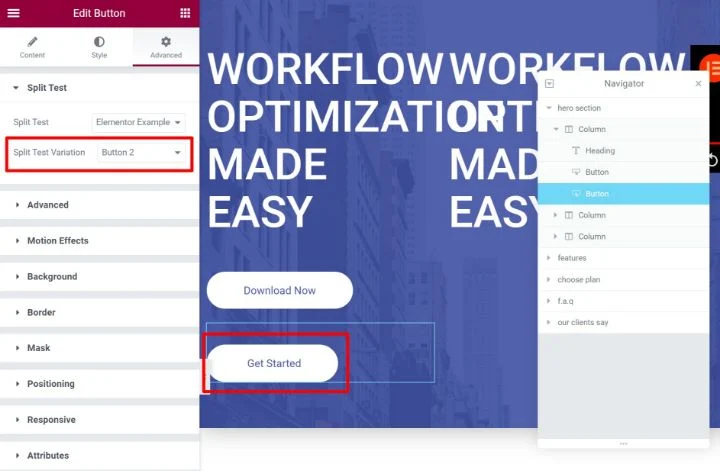
الآن ، قم بإنشاء العنصر (العناصر) الأخرى التي تريد استخدامها للمتغير (المتغيرات) الأخرى واتبع نفس الخطوات لتعيينها لمتغيرات مختلفة.
على سبيل المثال ، إذا كنت تختبر A / B لزرين مختلفين ، فسترى بالفعل زرين في محرر Elementor:

ومع ذلك ، نظرًا لأنك قمت بتعيين كل زر لمتغير مختلف ، فلن يرى زوار موقعك سوى زرًا واحدًا في كل مرة. يعتمد الزر الدقيق الذي يرونه على المتغير الذي يشاهدونه.
تأكد من حفظ التغييرات على تصميم Elementor الخاص بك عند الانتهاء.
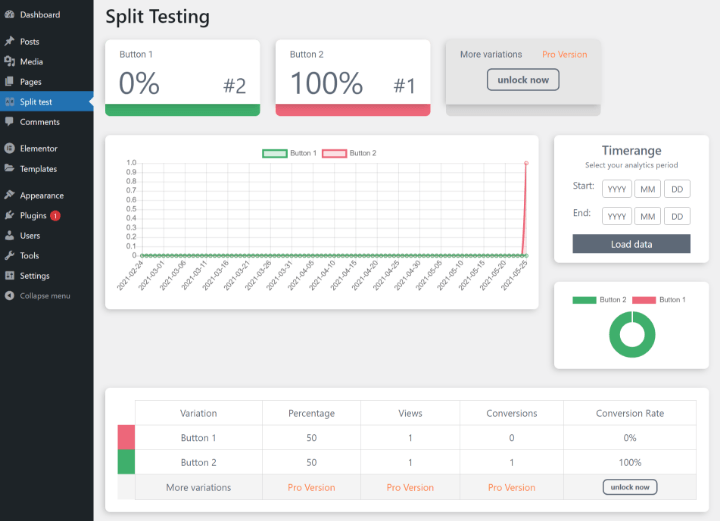
3. عرض نتائج الاختبار
الآن ، اختبارك مباشر. لمعرفة كيف تسير الأمور ، انتقل إلى منطقة اختبار الانقسام في لوحة المعلومات الخاصة بك وانقر فوق الزر الإحصائيات بجوار الاختبار الخاص بك.
سترى بعد ذلك بيانات معدل التحويل الأساسية لكل متغير:

نفِّذ اختبار A / B للعثور على التصميم الأكثر جاذبية للزائرين
بشكل عام ، يعد اختبار A / B لـ WordPress طريقة رائعة لتحسين موقع الويب الخاص بك باستخدام بيانات حقيقية.
حالة الاستخدام الأكثر شيوعًا هي استخدام اختبار A / B لتحسين معدلات التحويل لنماذج التقاط العملاء المحتملين أو الصفحات المقصودة ، ولكن يمكنك أيضًا استخدام اختبار A / B لتقليل معدلات الارتداد ، وحل نقاط معاناة المستخدم ، وبخلاف ذلك فقط إنشاء موقع أكثر فعالية.
إذا كنت تستخدم WordPress و Elementor ، فإن أحد أكثر حلول اختبار A / B مرونة هو استخدام خدمة Google Optimize المجانية. هناك القليل من منحنى التعلم لإعداد موقعك باستخدام Google Optimize. ولكن بمجرد تشغيله ، يمكنك بسهولة إنشاء متغيرات اختبار جديدة باستخدام المحرر المرئي لـ Google Optimize.
بالنسبة لخيار خاص بـ Elementor ، يمكنك أيضًا التفكير في Split Test لجهة خارجية للمكوِّن الإضافي Elementor. هذا المكون الإضافي ليس مرنًا تمامًا لأنه يتيح لك فقط اختبار أهداف تحويل محدودة ، ولكنه أسهل في الاستخدام ويمكنك إعداد المتغيرات الخاصة بك باستخدام محرر Elementor العادي.
هل لا يزال لديك أي أسئلة حول اختبار A / B لـ WordPress؟ اسألنا في قسم التعليقات وسنحاول مساعدتك!
