دليل لتحجيم الصور واستخدامها في منشئ حملة ShortStack
نشرت: 2020-05-12تعد قوالب ShortStack دليلًا رائعًا لمساعدتك في إنشاء صفحات مقصودة ومسابقات وهدايا ذات مظهر احترافي ، ولكن عندما تبحث عن مظهر مخصص حقًا ، لا شيء يمكن أن ينافسه باستخدام الصور المخصصة لاستكمال مظهر علامتك التجارية.
عندما يتعلق الأمر باستخدام الرسومات والصور في صفحاتك المقصودة ، فإن معرفة بعض الحيل للتجارة ستأخذ حملتك إلى المستوى التالي. يعود تحديد حجم الصورة وموضعها في النهاية إليك ، ولكننا نرغب في مشاركة بعض أفضل الممارسات بشأن تحسين الصور لصفحاتك المقصودة. في هذه المقالة ، سنحدد كل ما تحتاج إلى معرفته عند تغيير حجم الصور واستخدامها في حملات ShortStack الخاصة بك.
صور رأس
تتحمل صور الرأس المسؤولية الجسيمة عن تقديم الانطباع الأول لحملتك. حتى عند اقترانها بعنوان رئيسي مقنع ، يمكن أن تلهم صورة العنوان الزائرين للبقاء والقراءة ، أو الارتداد. لذلك ، ليس من المبالغة أن صور العنوان يمكن أن تؤدي إلى فشل حملتك. أيضًا ، تأتي صور الرأس مع مجموعة "القواعد" الأكثر تعقيدًا. لهذه الأسباب ، سنتعامل مع ما يتطلبه الأمر لعرض صورة الرأس القوية بنجاح أولاً.
حجم الشاشة مهم
عندما تنظر إلى نفس الشاشة كل يوم ، فمن السهل أن تنسى أن هناك عالمًا من أحجام الشاشات المختلفة. يمكنك تصميم شيء ما يبدو رائعًا على شاشة MacBook مقاس 15 بوصة التي اعتدت مشاهدتها ، ولكن لمن يستخدمون Thunderbolts لامعة ، سيبدو تصميمك مقاس 15 بوصة مختلفًا كثيرًا.
تشكل الأجهزة المحمولة حوالي 40٪ من إجمالي حركة المرور على الإنترنت في الولايات المتحدة
عند اختيار صورة رأس ، تأكد من أنها كبيرة بما يكفي لتمتد عبر معظم الشاشات. لا يمكننا حساب هؤلاء المصممين الذين يستخدمون شاشات بحجم التلفزيون ، ولكن بالنسبة لغالبيتنا الذين يستخدمون شاشات بحجم 20 بوصة أو أصغر ، يمكننا الاستمتاع بمشاهدة الصفحات المقصودة على النحو المقصود. للقيام بذلك ، احتفظ بالعرض عند حوالي 2000 بكسل. الارتفاع متروك لك.
للقيام بالعناية الواجبة الكاملة ، يجب عليك أيضًا حساب أصغر الشاشات التي تعرض حملتك. هذه الخطوة مهمة للغاية لأن الأجهزة المحمولة تشكل حوالي 40٪ من إجمالي حركة المرور عبر الإنترنت في الولايات المتحدة. إذا كان رسم العنوان مهمًا لتصميم الحملة ، فتأكد من أنه لا يزال يتم عرضه كما هو متوقع عند تقليص شاشتك. يعتمد ما إذا كان الرسم يحتفظ بنسبة العرض إلى الارتفاع أم لا على كيفية عرضه ، وهو الجزء المثالي في الموضوع التالي ...
الخلفية مقابل المقدمة
يبدو فهم عرض البكسل للرسم الخاص بك أمرًا مباشرًا جدًا في إنشاء تصميم جيد الأداء. ومع ذلك ، قد تبدو معرفة وقت عرض الرسم كخلفية أو كصورة ثابتة في المقدمة أمرًا محيرًا إلى حد ما. سأقوم بتفصيل الاختلافات بين الاثنين حتى تعرف متى يكون تضمين صورتك كخلفية أفضل أو متى يتم عرضها باستخدام أداة صورة ShortStack.
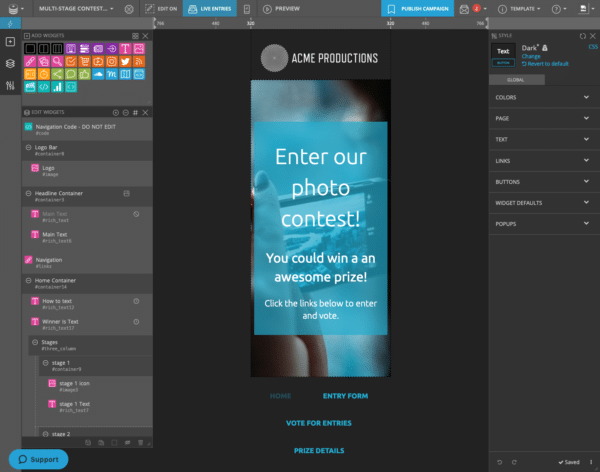
لفهم كيفية عمل صورة الخلفية ، فكر في المجموعة المستخدمة في مسرحية. يبقى على المسرح بينما يتحرك الممثلون أمامه. في ShortStack ، هذه هي الطريقة التي تعمل بها صور الخلفية أيضًا. عند إضافة صورة كخلفية ، سيتم وضع المحتوى الموجود في عناصر واجهة المستخدم أمامها وسيتم وضعه بناءً على عناصر واجهة المستخدم الأخرى الموجودة حولها.

تعرف على كيفية تأثير إضافة المزيد من النص على الحجم الكلي واقتصاص صورة الخلفية
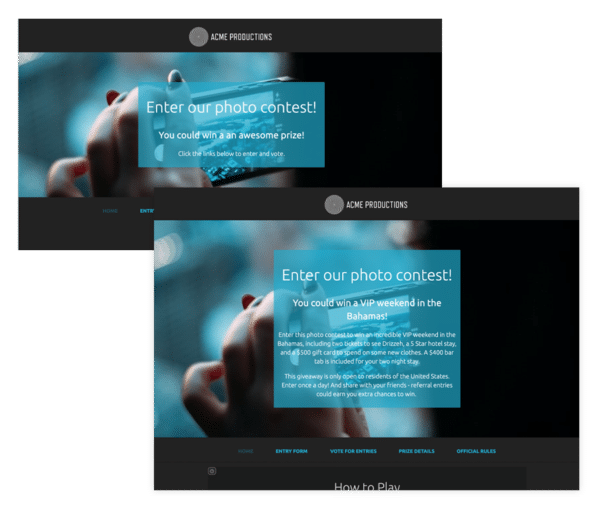
الأهم من ذلك ، عندما يتم عرض الخلفية على شاشة أصغر أو أكبر ، لن تظل نسبة العرض إلى الارتفاع ثابتة. هذا يعني أن النص ونماذج الإدخال وأي شيء آخر يتم وضعه أعلى الخلفية سيتحول ليناسب شاشة الجهاز ولكن الخلفية لن تتقلص أو تتوسع لتناسب.

تم اقتصاص معظم الصورة بعرض الهاتف المحمول
لذلك ، تكون صور الرأس هي الأفضل عندما تحتوي على صورة متكررة أو غير مادية. مثل الغابة أو المحيط أو مجموعة عشوائية من الأشياء. بعبارة أخرى ، اسأل نفسك هذا - إذا كان جزء صغير فقط من صورة العنوان مرئيًا ، فهل ستظل تبدو جيدة وذات معنى في حملتك؟ إذا كانت الإجابة بنعم ، فمن الآمن استخدامها كخلفية.

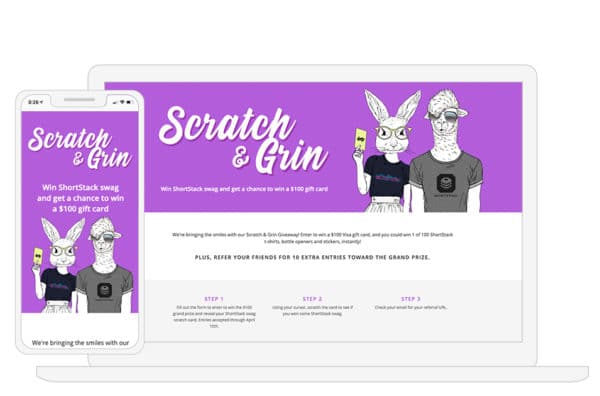
هذه الصورة تعمل بشكل جيد على جميع أحجام الشاشات

عندما تحتاج إلى عرض 100٪ من صورة العنوان ، استخدم Image Widget للحفاظ على نسبة العرض إلى الارتفاع. هذا يعني أنه عندما يصل حجمه إلى حجم الشاشة على جهاز محمول ، ستظل ترى كل ذلك.
على الرغم من أن الصورة سيتم تصغيرها ولن يتم اقتصاصها ، ستظل بحاجة إلى اختبار صورتك الثابتة على أحجام شاشة مختلفة. إذا كانت صغيرة جدًا ، فقد تتطلب القليل من إعادة التفكير. في هذا المثال ، أنشأ المصمم إصدارًا خاصًا للهاتف المحمول لصورة الرأس واستخدم إعدادات رؤية سطح المكتب والجوّال لعرض الصورة المعنية على الشاشة المقصودة.

قد ترغب في تخطيط أكثر عمودية للأجهزة المحمولة.
صور الجسم
الحفاظ على التوحيد
لا تنقل الصور الموجودة في نص صفحتك المقصودة بالضرورة أي انطباع أول أو كسر ، ولكنك سترغب في الحفاظ على استمرارية المظهر الاحترافي لحملتك من خلال الالتزام ببعض القوانين الفضفاضة.
على سبيل المثال ، قد ترغب في عرض الصور في عمود أو صف. من خلال الحفاظ على نسبة العرض إلى الارتفاع نفسها في جميع صورك ، سيكون المظهر موحدًا بشكل مرض.

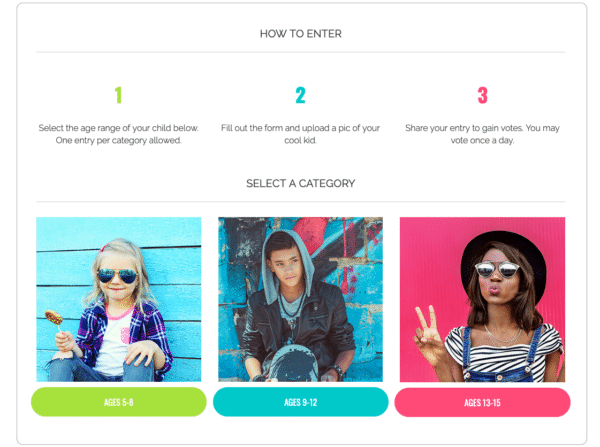
كل هذه الصور لها نسبة عرض إلى ارتفاع 1: 1
سأذكر هذا مرة أخرى لأنه لا يمكن أن يقال بما فيه الكفاية: تأكد من اختبار كيف تبدو الصور على أحجام الشاشات المختلفة. في ShortStack ، بفضل مسطرة المعاينة في Campaign Builder ، سيستغرق ذلك بضع ثوانٍ فقط.
الصور المرفوعة / القابلة للتصويت
عند استضافة مسابقة للصور ، قد تشعر أنه ليس لديك الكثير من التحكم في المحتوى الذي يتم إرساله وكيفية عرضه داخل حملتك ، ومع ذلك ، لديك خيارات يمكن أن تساعد في الحفاظ على مظهر المسابقة في المقدمة.
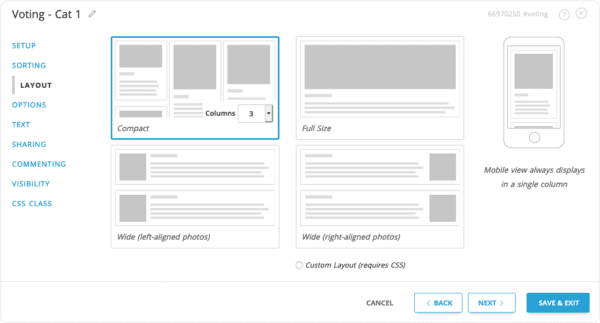
في ShortStack ، استخدم خيارات العرض في Voting Widget لتغيير مظهر كيفية عرض الإدخالات على الصفحة. ربما يستحق كل إدخال صفًا كاملاً ، أو من الأفضل عرض حجم الإدخالات كمعرض مقسم.

مثال على النص هنا.
إذا كنت ترغب في الحصول على تفاصيل إضافية ، فيمكنك دائمًا طلب استخدام نسبة عرض إلى ارتفاع معينة للإدخالات التي تم تحميلها ، واستخدام إمكانيات الإشراف في ShortStack لرفض تلك التي لا تلتزم بمتطلباتك. ومع ذلك ، قد يؤثر ذلك بشدة على معدل المشاركة في حملتك. هناك طريقة أخرى تتمثل في السماح بالإدخالات من Instagram فقط ، ولكن مرة أخرى ، على الرغم من أن إدخالاتك ستكون متشابهة في الحجم بشكل مرضٍ ، إلا أن هذا لا يعتبر أفضل ممارسة بسبب بعض القيود المفروضة على عمليات تحميل صور Instagram وبعض المتصفحات.
الملخص والموارد
فيما يلي بعض القواعد التي يجب اتباعها عند استخدام الصور في حملتك:
- استخدم عرضًا يبلغ 2000 بكسل لصورة العنوان أو لأي صورة ترغب في عرضها عبر معظم الشاشات.
- استخدم صورًا متكررة أو عشوائية كخلفيات. الخلفيات لا تحافظ على نسبة العرض إلى الارتفاع.
- سواء كنت تستخدم خلفية أو صورة ثابتة ، تحقق دائمًا دائمًا دائمًا من أحجام شاشات الهاتف المحمول وغيرها.
- استخدم نسب عرض إلى ارتفاع متسقة للصور في الصفوف أو الأعمدة.
- عند جمع الصور التي تم إنشاؤها بواسطة المستخدم ، اختر تنسيقًا يعمل بشكل أفضل داخل حملتك.
موارد
إذا كان فهمك لأحجام الصور واستخدامها في Campaign Builder لا يزال موحلًا بعض الشيء ، فإليك بعض الموارد للمساعدة في توضيح هذه المفاهيم.
- دليل التحجيم
- العمل مع الخلفيات
وإذا كان لا يزال لديك أسئلة ، فلا تخجل! فريق الدعم لدينا على أهبة الاستعداد. إرسال بريد إلكتروني إلى [email protected].
