7 أمثلة من أفضل صفحة عني (+ كيف تكتب بنفسك)
نشرت: 2023-03-09هل تبحث عن بعض أمثلة صفحة "نبذة عني" لاستخدامها كمصدر إلهام لعلامتك التجارية الشخصية وموقع الويب الخاص بالعمل؟
يضيف معظم المدونين والشركات صورة وبضع فقرات.
لكن يمكنك أن تفعل ما هو أفضل من تصميم بسيط مثل هذا.
في هذا المنشور ، ستجد أمثلة واقعية لصفحات "نبذة عني" الإبداعية. سنلقي نظرة على ما يصلح وما لا يصلح لكل منها.
ستجد أيضًا بعض النصائح الإضافية في نهاية هذا المنشور - استخدمها لإنشاء صفحة حول رائعة لمدونتك الخاصة.
دعنا ندخله.
أفضل أمثلة صفحة "نبذة عني"
فيما يلي ملخص سريع للصفحات التي سنلقي نظرة عليها:
- التصميم الراقي: الذكاء والبهجة
- بطاقة العمل: جيمي فيكيز
- دليل التعليمات: FoodieCrush
- ملخص العلامة التجارية: Clever Girl Finance
- منشور المدونة: Nerd Fitness
- التصميم الجذاب: WePC
- سجل القصاصات: الشقراء في الخارج
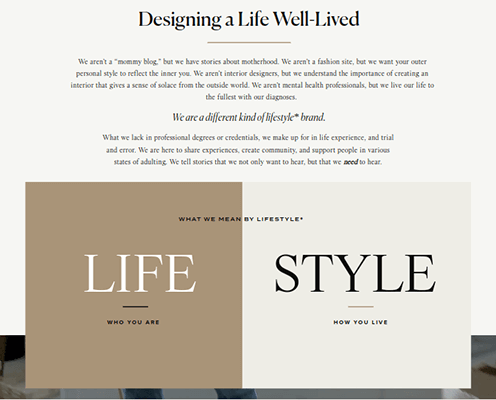
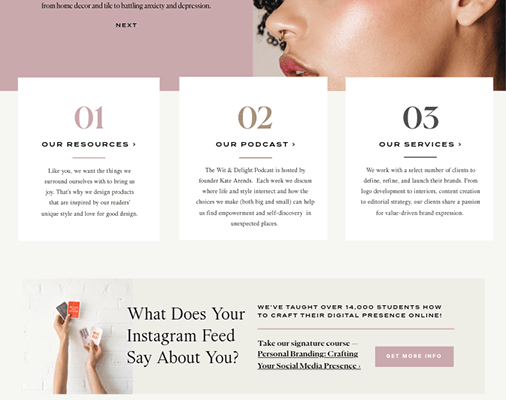
1. التصميم الراقي: خفة دم وبهجة

Wit & Delight هي مدونة أسلوب حياة بدأت مع امرأة واحدة ولكنها نمت الآن لتشمل فريقًا داخليًا وعشرات المساهمين.
لديهم مدونة وبودكاست وحتى يقدمون خدمات التسويق الرقمي للعلامات التجارية الأخرى المتعلقة بنمط الحياة.
ينعكس كل هذا على صفحة About Us الخاصة بهم ، والتي تتميز بتصميم مذهل.
يبدأ بمقدمة ذكية تحدد بالضبط نوع المحتوى الذي تقدمه Wit & Delight مع وصفات مثل "نحن لسنا" مدونة للأم "، ولكن لدينا قصص عن الأمومة. نحن لسنا موقع أزياء ، ولكننا نريد أن يعكس أسلوبك الشخصي الخارجي داخلك. "
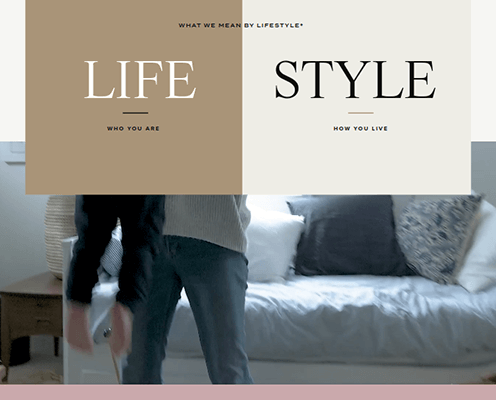
يحتوي الجزء الثاني على تصميم مكون من ثلاثة أقسام يحدد القيم الأساسية للعلامة التجارية ، مثل مربع الشاشة المقسومة الذي يلخص بإيجاز ما يعنيه مصطلح "نمط الحياة" في "مدونة نمط الحياة" بالنسبة لهم.
يوجد أيضًا مقطع فيديو لأم تلعب مع طفلها متبوعًا بشريط تمرير نصي مكون من ثلاثة أجزاء يلخص ماهية Wit & Delight.

يحتوي الجزء 3 على ثلاثة اقتراحات لنشر المدونة حول ما يجب قراءته أولاً.

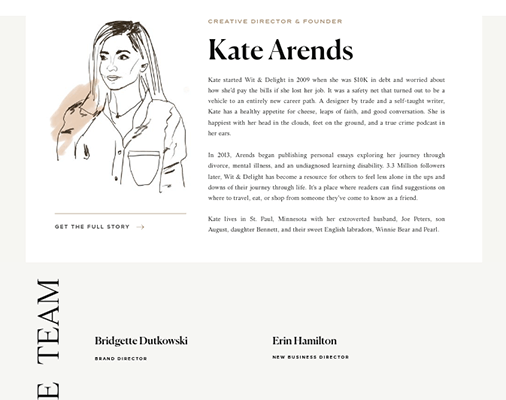
يعرض الجزء 4 فريق العلامة التجارية. يتضمن هذا قسمًا مخصصًا لمؤسس Wit & Delight Kate Arends.
يشتمل القسم المكون من صفين على رسم توضيحي لكيت من جانب وتفاصيل حول كيفية بدء المدونة من الجانب الآخر.
يسرد تخطيط الشبكة الأعضاء الآخرين في فريق Wit & Delight بعد ذلك.
يستخدم الجزء 5 تصميم منزلق تقسيم الشاشة مع نص على جانب وصورة على الجانب الآخر. لسوء الحظ ، فإن شريط التمرير هذا غير مجدي بعض الشيء لأنه ببساطة يكرر القيم الأساسية للعلامة التجارية.

الجزء 6 عبارة عن قسم بسيط يتكون من ثلاث بطاقات تعلن عن ثلاث وظائف أساسية لـ Wit & Delight: الموارد التي يقدمونها والبودكاست وخدمات التسويق الرقمي الخاصة بهم.
هناك أيضًا دعوة للعمل في مسارهم الدراسي حول العلامات التجارية الشخصية.
يسلط برنامج Wit & Delight الضوء على المساهمين الآخرين في المدونة وملفاتهم الشخصية على وسائل التواصل الاجتماعي بعد ذلك.
لماذا تعمل هذه الصفحة:
- يتطابق تصميم الويب المتطور الذي تستخدمه الصفحة مع المحتوى الممتاز للعلامة التجارية مع جذب انتباهك أيضًا.
- يحدد القيم الأساسية للعلامة التجارية.
- يشمل CTAs للمنتجات والخدمات.
كيف يمكن تحسين هذه الصفحة
- ازالة الاعلانات. قم بالترويج لمنتجاتك وخدماتك ومحتوياتك بدلاً من ذلك. حفظ الإعلانات لمنشورات المدونة.
- أضف الصور إلى قسم الفريق.
- استخدم شريط التمرير في الجزء 5 لشيء آخر ، مثل قصص القراء.
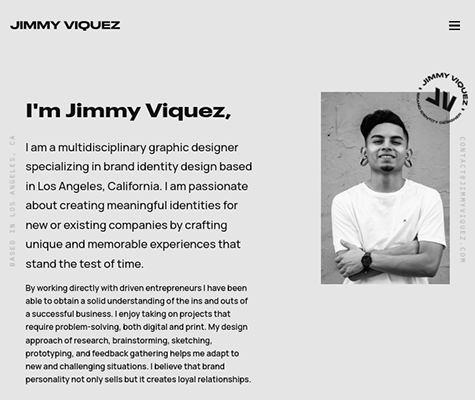
2. بطاقة العمل: جيمي فيكيز

جيمي فيكيز هو مصمم جرافيك مستقل مقيم في لوس أنجلوس ، كاليفورنيا.
موقعه على الويب عبارة عن معرض لمشاريع العملاء التي عمل عليها في الماضي بالإضافة إلى مركز للعملاء المحتملين لمعرفة المزيد عن خدماته.
في الواقع ، هذا هو بالضبط ما تفعله صفحة "حول" الخاصة به.
يحتوي فقط على أربعة أجزاء قصيرة ، لكنها كلها فعالة في شرح أنواع الخدمات التي يقدمها Jimmy بالإضافة إلى العملية التي يمر بها لإكمال المشاريع.
الجانب الأكثر إثارة للإعجاب في هذه الصفحة هو غياب الصور.
لديها واحدة فقط - صورة جيمي في الصورة أعلاه.
تعتمد بقية الصفحة على الطباعة في تصميمها ، لكن التصميم بسيط للغاية والطباعة جريئة جدًا ، يكاد لا يهم.
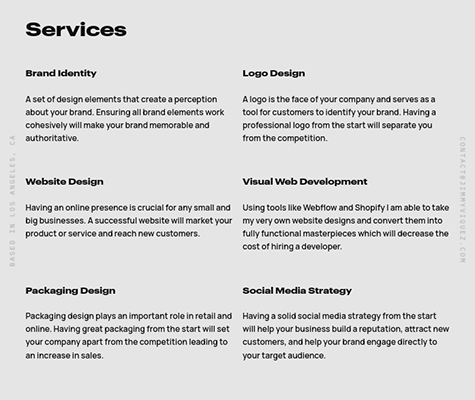
بعد فقرتين قصيرتين تلخصان عمل Jimmy كمصمم جرافيك وأنواع العملاء التي يعمل معهم عادةً ، تنتقل الصفحة إلى الجزء 2: خدمات Jimmy.

يسرد هذا القسم كل خدمة يقدمها Jimmy لعملائه ويتضمن دعاية قصيرة عن كل خدمة.
يمكنه حقًا تحسين هذا القسم بأمثلة صغيرة من الصور لكل خدمة ، لكنها إضافة ذكية حقًا إلى صفحة "نبذة عني" الخاصة به.

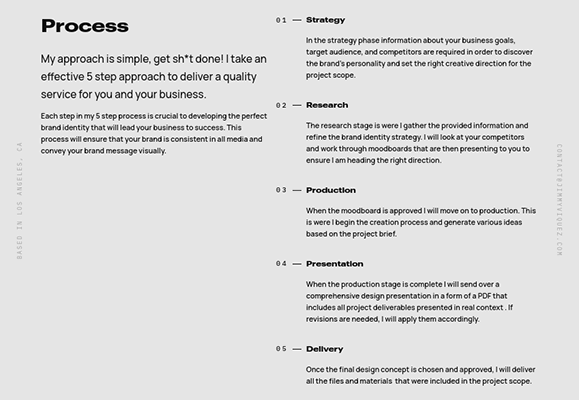
في الجزء 3 ، يسرد Jimmy العملية المكونة من خمس خطوات التي يمر بها لإكمال مشروعات العميل.
هذه إضافة ذكية أخرى إلى صفحته حول. يجيب على العديد من الأسئلة التي يحتمل أن يكون لدى العملاء أثناء المفاوضات الأولية.
يختتم Jimmy صفحة "حول" الخاصة به بعبارة بسيطة تحث العملاء على الاتصال بالمشروعات.
لماذا تعمل هذه الصفحة
- يقطع عن المطاردة من خلال تلخيص خدمات Jimmy والعملية كمصمم جرافيك مستقل.
- تصميم بسيط مع أنماط جريئة.
- يتضمن CTA لا يمكن تفويتها.
كيف يمكن تحسين هذه الصفحة
- قم بتضمين صور صغيرة تصور كل خدمة موصوفة في الجزء الثاني.
3. دليل التعليمات: FoodieCrush

FoodieCrush هي مدونة طعام شهيرة تقدم وصفات لجميع الدورات وجميع الفصول والعديد من المأكولات.
تم تأسيسها من قبل مدون يدعى هايدي ، والذي لا يزال يكتب غالبية محتوى المدونة حتى اليوم.
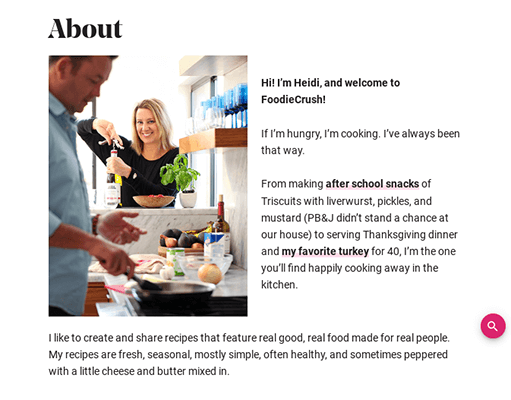
يحتوي الجزء الأول من صفحة "نبذة عني" في FoodieCrush على بضع فقرات توضح رحلة هايدي كطاهية وكيف تستخدم هذه المهارات لصياغة وصفات للمدونة.

القسم الثاني من هذه الصفحة هو ما يميزها عن صفحات "نبذة عني" في المدونات الأخرى ، وخاصة مدونات الطعام الأخرى.
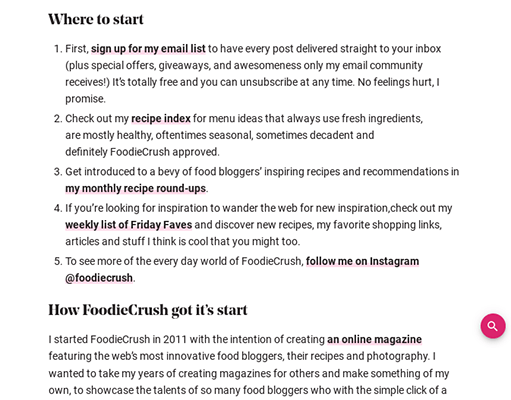
يستخدم العنوان "من أين تبدأ" ويحتوي على دليل موجز حول كيفية استخدام موقع FoodieCrush.
تتضمن التعليمات الاشتراك في قائمة البريد الإلكتروني للمدونة للبقاء على اطلاع بأحدث وصفات Heidi ، والتحقق من فهرس الوصفات ، وعرض تقرير عن الوصفات وقراءة قائمة موارد Heidi الأسبوعية.

يوضح القسم التالي تاريخ المدونة وكيف بدأ كل شيء. يستخدم فقط بضع فقرات لهذا الغرض.
المقطع التالي هو إضافة فريدة أخرى.
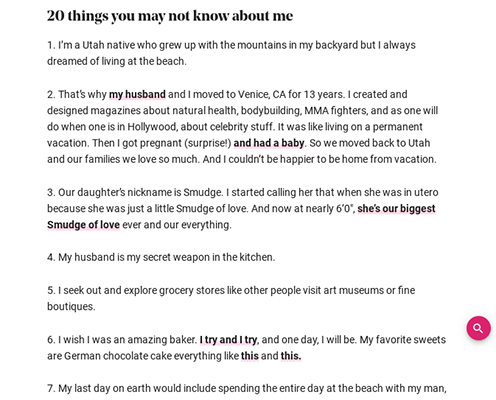
تسرد هايدي "20 شيئًا قد لا تعرفها" عنها في هذا القسم ، بعضها لا يتعلق بالطعام على الإطلاق.
إنها طريقة بسيطة لإضفاء السطوع على صفحة "نبذة عني" والابتعاد عن دور "الباعة" قليلاً.
تستخدم هايدي النقاط النقطية لعرض الأماكن الأخرى التي يمكنك العثور عليها فيها على الويب ، مثل ملفات تعريف الوسائط الاجتماعية الخاصة بها.
لماذا تعمل هذه الصفحة
- بسيط وسهل الهضم.
- يتضمن تعليمات حول كيفية استخدام الموقع والبحث عن الوصفات.
- يتضمن قائمة حقائق ممتعة عن مؤسس المدونة هايدي.
كيف يمكن تحسين هذه الصفحة
- قم بإزالة الشريط الجانبي بحيث يكون التركيز على المحتوى.
- أضف المزيد من الصور.
- اجعل العبارات التي تحث المستخدم على اتخاذ إجراء أكثر بروزًا.
4. ملخص العلامة التجارية: Clever Girl Finance

Clever Girl Finance هي عبارة عن منصة إعلامية مالية تنشر محتواها على مدونة وبودكاست.
كما أنها توفر دورات مجانية عبر الإنترنت وكتبًا وتدريبًا فرديًا.
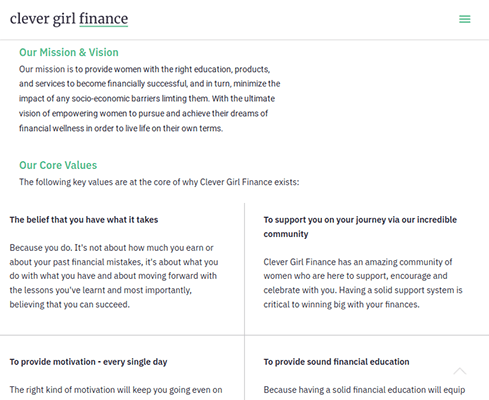
صفحة "من نحن" الخاصة بهم عبارة عن ملخص من خمسة أجزاء لمهمة علامتهم التجارية وما يعلمونه.
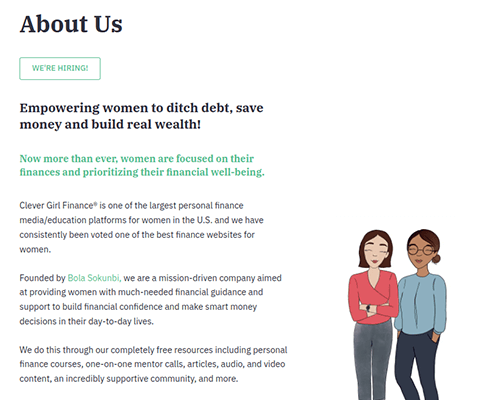
الجزء 1 ، في الصورة أعلاه ، يلخص القيم الأساسية والعروض المقدمة من Clever Girl Finance ككل.
يبدأ هذا الجزء بشعار مكتوب جيدًا يلخص تمامًا محتوى العلامة التجارية: "تمكين المرأة من التخلص من الديون وتوفير المال وبناء ثروة حقيقية!"
يقترن هذا الملخص برسم توضيحي لامرأتين تقفان جنبًا إلى جنب.
يوجد في الجزء السفلي من هذا الملخص دعوة إلى العمل لتنزيل أحدث تقرير للمدونة عن الشؤون المالية للمرأة.
لا تستخدم Clever Girl Finance هذه كفرصة لتشجيعك على الاشتراك في قائمة البريد الإلكتروني الخاصة بهم ، ولكن ستكون هذه طريقة مثالية للقيام بذلك إذا كنت تستخدم هذه الإستراتيجية في صفحة "نبذة عني" الخاصة بك.

يسرد الجزء 2 القيم الأساسية للعلامة التجارية بالتفصيل.
يستخدمون مخطط شبكة هنا مع تلقي كل قيمة مساحتها الخاصة.
يعد هذا تنسيقًا رائعًا للاستخدام ، والدليل الدعاية لكل قيمة قصير ولطيف. ومع ذلك ، فإن إعطاء كل واحد رسمًا توضيحيًا صغيرًا أو رمزًا أو صورة من نوع ما سيؤدي حقًا إلى تقريب هذا القسم.

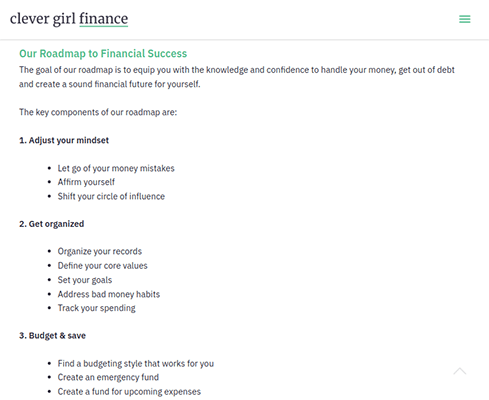
الجزء 3 فريد حقًا.
إنها خارطة طريق عبارة عن قائمة مفصلة إلى حد ما لكل شيء تساعد Clever Girl Finance قراءها على تحقيقه عندما يتعلق الأمر بأمورهم المالية الشخصية.
إنه أيضًا المكان الذي تستخدم فيه هذه المدونة عبارة تحث المستخدم على اتخاذ إجراء لقائمة البريد الإلكتروني الخاصة بهم. يوجد في الجزء السفلي من خريطة الطريق دعوة للعمل يمكن لزوار موقع الويب استخدامها لتنزيل نسخة موسعة من خارطة طريق العلامة التجارية.
يعرض الجزءان التاليان العلامات التجارية الأخرى لشركة Clever Girl Finance وحيث ظهرت في وسائل الإعلام.
بالإضافة إلى ذلك ، إذا لم تكن راضيًا عن مدى تركيز هذه الصفحة على العلامة التجارية ، إذا قمت بالمرور فوق عنصر حول في قائمة التنقل الخاصة بـ Clever Girl Finance ، فسترى خيارًا يسمى Founder Story.

يؤدي هذا إلى صفحة تخبر قصة المؤسس بولا سوكونبي عن مواردها المالية الشخصية ، ورحلتها في الصناعة المالية وكيف بدأت شركة Clever Girl Finance.
لماذا تعمل هذه الصفحة
- يلخص كل ما تدور حوله العلامة التجارية وكيف يمكنهم مساعدتك في إدارة أموالك.
- يتضمن عبارات تحث المستخدم على اتخاذ إجراء في الأقسام الرئيسية.
- يتبع نفس نظام الألوان وعناصر التصميم مثل باقي الموقع.
كيف يمكن تحسين هذه الصفحة
- المزيد من الصور أو الرسوم التوضيحية.
- قم بتضمين صور ودلالات حول المؤسس والمساهمين.
- أضف بعض شهادات القراء.
- قم بتحسين CTAs باستخدام صناديق CTA المخصصة.
5. بلوق وظيفة: الطالب الذي يذاكر كثيرا اللياقة البدنية

Nerd Fitness هي مدونة للياقة البدنية تستهدف جمهورًا محددًا للغاية: المهووسون!

إنهم يساعدون "الأشخاص العاديين على إنقاص الوزن وزيادة قوتهم".
يحتوي موقع الويب على مدونة نشطة ، لكن الشركة تقدم أيضًا برنامج عضوية وتدريبًا خاصًا ومعسكرًا للياقة البدنية.
يمكنك معرفة كل ما تقدمه مدونة اللياقة البدنية الفريدة هذه على صفحة "حول" الخاصة بهم.
إنهم يتعاملون معها على أنها مشاركة مدونة أخرى ، لذا فهي طويلة جدًا. لذلك ، لن نتطرق إليها قسماً تلو الآخر كما فعلنا مع صفحات "حول" الأخرى في هذه القائمة.
سنغطي العناوين المختلفة التي تستخدمها المدونة في هذه الصفحة بدلاً من ذلك.
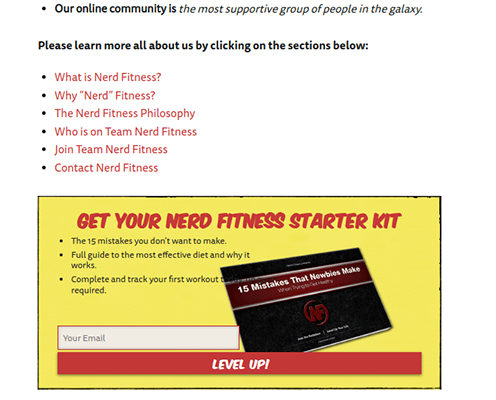
يبدأ بمقدمة من أربعة أجزاء. يتضمن هذا ملخصًا لبرنامج Nerd Fitness ، والبرامج التي يقدمونها ، والمعالم التي حققوها وعدد قليل من الروابط التي يمكنك النقر فوقها لمعرفة المزيد عن الشركة.
يتضمن أيضًا صندوق CTA للاشتراك في قائمة البريد الإلكتروني الخاصة بهم. يتضمن ذلك مجموعة أدوات اللياقة البدنية كحافز.

القسم التالي ، الذي يستخدم العنوان "ما هو Nerd Fitness؟" ، هو شرح طويل الأمد لكيفية تأسيس Steve Kamb للمدونة وكيف يمكن أن تساعدك Nerd Fitness على تحقيق أهداف اللياقة البدنية الخاصة بك.
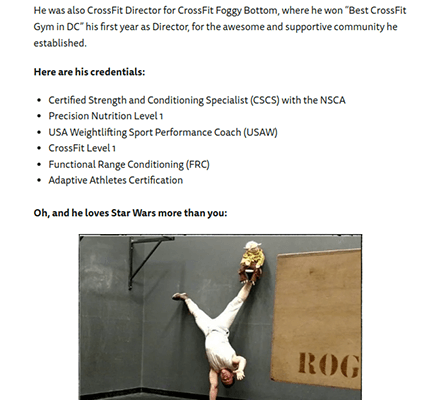
أهم ما يميز هذا القسم هو صورة تحول عضو Nerd Fitness.
لا يوجد عدد كافٍ من الشركات التي تعرض قصص العملاء على مواقعها على الويب ، ناهيك عن صفحات "حول" الخاصة بها.
يحتوي الجزء السفلي من هذا القسم على مربع CTA آخر يعلن عن مجموعة موارد مختلفة.
القسم التالي بعنوان "لماذا Nerd Fitness؟"

إنه قصير ويحتوي على نصوص في الغالب.
يكرر هذا القسم سبب بدء Steve لـ Nerd Fitness ، وكيف يمكن للمدونة مساعدتك في أن تصبح أكثر نشاطًا بدنيًا ولماذا يجب أن تثق بهم.
التالي هو قسم يسمى "فلسفة تدريب اللياقة البدنية الطالب الذي يذاكر كثيرا".
إنه يغطي ما يعتقد Nerd Fitness أن الجميع بحاجة إلى العمل عليه من أجل الوصول إلى أهداف اللياقة البدنية الخاصة بهم: اللياقة البدنية والنظام الغذائي والعقلية.
كل عمود له عنوان فرعي خاص به وشرح موجز عن سبب شعور المدونة بأهميتها.
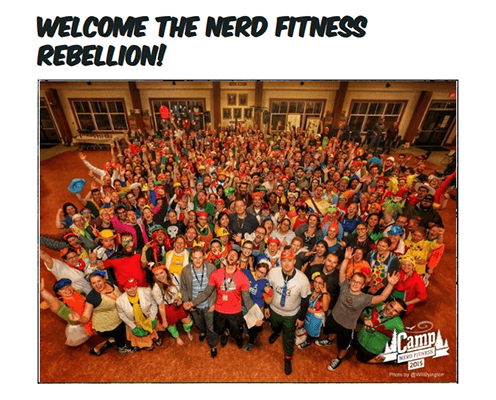
يقدم القسم التالي الفريق في Nerd Fitness خارج Steve Kamb.
يسلط الضوء على عدد قليل من أعضاء الفريق الأعلى ويختتم بصورة جماعية لمدربي اللياقة البدنية في الشركة.

تركز بقية الصفحة على طرق مختلفة يمكنك من خلالها التواصل مع الشركة ، بما في ذلك الوظائف التي يتم تعيينها من أجلها وما لا يجب الاتصال بهم بشأنه.
لماذا تعمل هذه الصفحة
- يركز أكثر على كيفية مساعدة Nerd Fitness للقراء وبدرجة أقل على التفاخر بعلامتها التجارية الخاصة.
- يستخدم العديد من عبارات الحث على اتخاذ إجراء لجذب العملاء المحتملين كعملاء محتملين.
- يشمل قصص القارئ.
- على الرغم من أن الصفحة تستخدم تصميم منشور مدونة ، إلا أنها تتميز بالعديد من عناصر تصميم الويب لجعلها أكثر قابلية للقراءة ، بما في ذلك النص الغامق والعناوين المتعددة لتقسيم النص والفقرات القصيرة والصور.
كيف يمكن تحسين هذه الصفحة
- أضف المزيد من عناصر التصميم إلى الصفحة لجعلها أكثر جاذبية.
6. التصميم الجذاب: WePC

WePC هي مدونة تقنية تركز بشدة على أجهزة الكمبيوتر والمكونات والأجهزة الطرفية المصممة للألعاب.
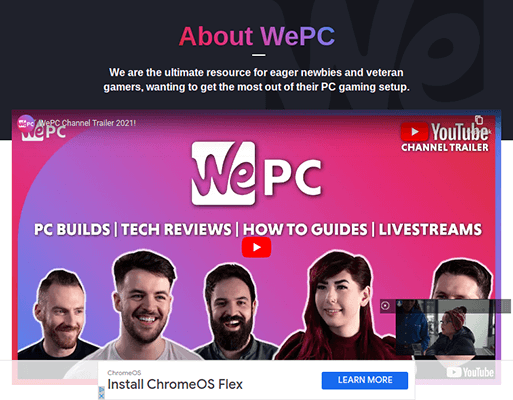
تم تجهيز صفحة "حول" الخاصة بهم بالكامل مع شرح للأنواع المختلفة للمحتوى الذي تنشره الشركة على مدونتهم بالإضافة إلى الفريق والعملية التي تنجز كل ذلك.
لدى WePC أيضًا قناة على YouTube ، لذا فإن أول شيء ستراه عند عرض صفحة "حول" الخاصة بهم هو مقطع فيديو مضمن لمقطع دعائي لقناتهم.
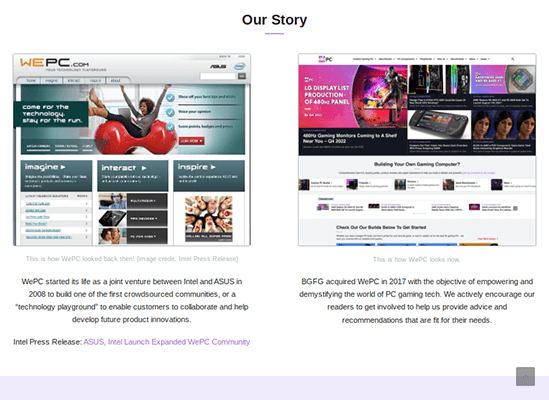
لا تضع WePC الكثير من الوقت في تاريخ الشركة ، لكنها تستخدم هذا القسم جيدًا رغم ذلك.

يتميز بتصميم من عمودين مع لقطة شاشة للطريقة التي بدت بها الصفحة الرئيسية للموقع عندما تم إطلاقها في عام 2008 على اليسار ولقطة شاشة أخرى على اليمين.
ترافق كل صورة دعاية قصيرة تصور تاريخ WePC بأسلوب الكتابة آنذاك والآن.

التالي هو قسم ذكي لإضافته إلى صفحة "حول" الخاصة بك.
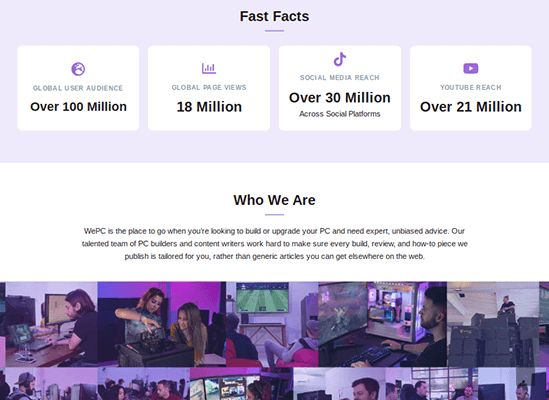
إنه يعرض "حقائق سريعة" حول WePC ، والتي هي في الحقيقة مجرد مجموعة من المقاييس لمشاهدات صفحة الشركة ، والوصول إلى وسائل التواصل الاجتماعي والمزيد.
يتبع ذلك ملخص قصير لمحتوى العلامة التجارية والجمهور المستهدف.
السبب في أن هذا القسم هو إضافة ذكية لصفحة "حول" أمر بسيط: ستتمكن العلامات التجارية التي تشاهد موقع الويب من معرفة مدى حجم جمهور الشركة حقًا وكذلك تحديد الأشخاص الموجودين في هذا الجمهور.
قد يؤدي توفر هذه المعلومات بسهولة إلى المزيد من صفقات الرعاية حيث ستعرف العلامات التجارية بالضبط عدد العيون التي يمكن لـ WePC وضع منتجاتها أمامها.
تعرض WePC أيضًا شعارات المواقع التي تم تمييزها عليها وتتضمن تمثيلًا رسوميًا لمنصات الوسائط الاجتماعية التي تنشط عليها.

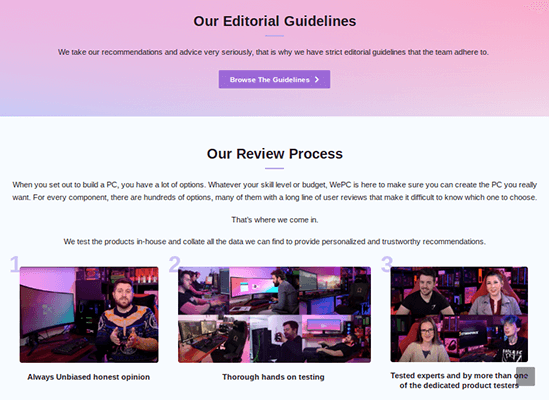
التالي هو شرح لإرشادات التحرير الخاصة بالشركة وعملية المراجعة.
إنه شرح متعدد الأجزاء يعطي نظرة من وراء الكواليس على الرعاية والعمل الجاد الذي تضعه المدونة في كل منتج يراجعونه.
هذا شيء عظيم للقراء والرعاة المحتملين على حد سواء.
إنه يعزز الثقة بين جمهورهم ويظهر للرعاة ما يمكن توقعه عند تسليم منتجهم إلى المدونة لمراجعته.
يخصص WePC باقي صفحتهم لقائمة واسعة من أعضاء الفريق بتصميم شبكي بسيط.
لماذا تعمل هذه الصفحة
- يجعل التصميم الجذاب فائض المعلومات الموجود في هذه الصفحة أسهل للفهم.
- يعد قسم "الحقائق السريعة" فرصة رائعة لجذب الرعاة المحتملين.
كيف يمكن تحسين هذه الصفحة
- قم بإزالة الإعلانات لتحسين تصميم وأداء الصفحات الأساسية مثل صفحة "حول".
7. سجل القصاصات: الشقراء في الخارج

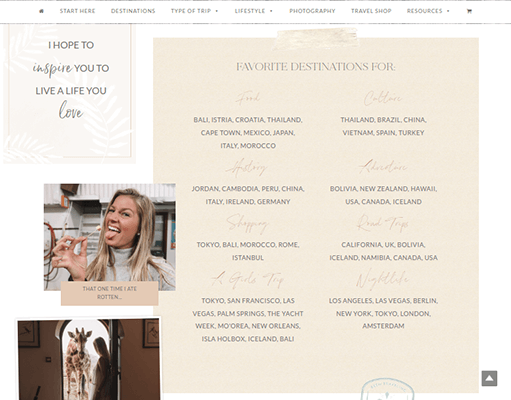
The Blonde Abroad هي مدونة سفر شخصية حيث تقوم امرأة ، شقراء على وجه الدقة ، تُدعى Kiki بتوثيق مغامراتها أثناء سفرها إلى أجزاء مختلفة من العالم.
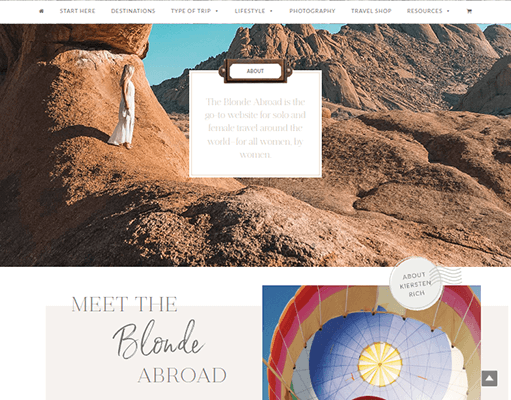
تحتوي صفحة "نبذة عني" على تصميم يشبه دفتر القصاصات يكمل محتواها جيدًا.
غالبًا ما تعرض صورًا لها في وجهات مختلفة. تأتي الصور بأحجام مختلفة ولها حدود ويتم تثبيتها في مواضع مختلفة.
يمنح هذا صفحة Kiki's About مظهرًا فريدًا حيث تعرض معظم مواقع الويب الصور بتنسيق 90 درجة.
من ناحية أخرى ، يتم عرض العديد من صور Kiki بزوايا مختلفة كما لو كانت جزءًا من سجل قصاصات أو لوحة رؤية.

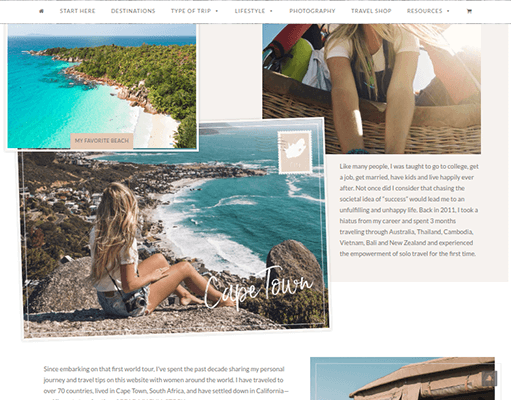
هناك فقرات قليلة هنا وهناك تلخص رحلة سفر كيكي وما تحب في السفر.
تتضمن أيضًا قائمة موارد من جزأين حيث تحدد وجهاتها المفضلة لأغراض محددة ، بما في ذلك الطعام والشواطئ والتصوير الفوتوغرافي والتزلج والتسوق والرحلات البرية والمزيد.

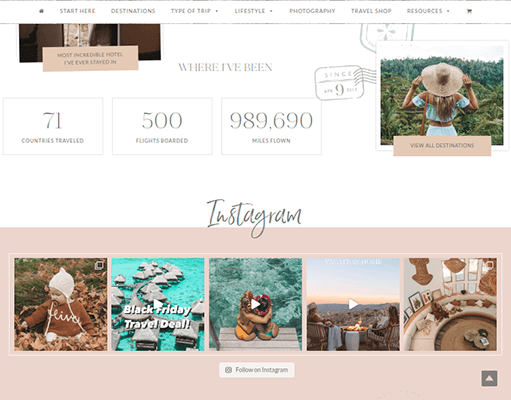
تختتم الصفحة بحقائق سريعة حول رحلة سفر كيكي ، بما في ذلك مقياس لعدد البلدان التي سافرت إليها.
يحتوي هذا القسم أيضًا على موجز من ملف تعريف Kiki على Instagram.

لماذا تعمل هذه الصفحة
- يعتمد بشكل كبير على الصور ، وهو اختيار تصميم مناسب لمدونة السفر.
- يتضمن قائمة موارد توضح تاريخ السفر الواسع لـ Kiki مع توفير إجابات سريعة للأسئلة المتكررة "أين يجب أن أسافر من أجل [فارغ]".
كيف يمكن تحسين هذه الصفحة
- طباعة أفضل. من الصعب قراءة بعض الخطوط وخيارات الألوان.
- قم بتضمين CTA واحد على الأقل لالتقاط العملاء المتوقعين.
الأفكار النهائية + كيفية إنشاء الصفحة الخاصة بك عن
نأمل أن تمنحك قائمة أمثلة صفحة "نبذة عني" هذه الكثير من الإلهام لتصميم ومحتوى صفحة "نبذة عني" الخاصة بك.
فيما يلي ملخص سريع لعناصر التصميم والمحتوى المضمّن في هذه الصفحات في حال احتجت إلى قائمة موارد مصغرة للإشارة إلى:
- قصة العلامة التجارية مع التركيز على قصة المؤسس. من الأفضل أن تكون مختصراً مع هذا.
- أعضاء الفريق وثقافة الشركة. قم بتضمين الصور والدلالات القصيرة والاقتباسات أو الحقائق الممتعة.
- بيان مهمة مدونتك. ما نوع المحتوى الذي تنشئه ، وكيف تساعد القراء وما هي قيمك الشخصية؟
- CTA واحد على الأقل. قدم مغناطيسًا رئيسيًا ، واكتسب عملاء محتملين لقائمة البريد الإلكتروني الخاصة بك.
- قصص القراء. تواصل مع قرائك واسألهم عما إذا كان بإمكانك عرض قصص نجاحهم وتحولاتهم على موقع الويب الخاص بك.
- مشاركة البصيرة في عملك. يمكن أن يشمل ذلك مشاركة التفاصيل حول عملية الكتابة ، ومساحة العمل الخاصة بك ، وما إلى ذلك.
- الكثير من الصور. ابتعد عن الصور المخزنة ، رغم ذلك. استخدم فقط صورك أو عملك أو فريقك ، أو استخدم رسومات مخصصة مصممة خصيصًا لعلامتك التجارية.
- عناصر التصميم التي تكمل المعلومات التي من المفترض أن تعرضها. على سبيل المثال ، استخدام أحرف كبيرة وجريئة للاقتباسات أو مربعات الميزات لأنواع مختلفة من المحتوى / الخدمات التي تقدمها.
- المقاييس الرئيسية حول علامتك التجارية. اعرض مشاهدات صفحتك ، وعدد متابعيك عبر جميع منصات وسائل التواصل الاجتماعي التي تنشط فيها ، ومعدلات مشاركتك ، وما إلى ذلك. ستشجع هذه المعلومات الرعاة المحتملين على التواصل معك.
- إرشادات "ابدأ هنا". يمنحك قسم صغير مثل هذا فرصة لتوجيه القراء الجدد في الاتجاه الصحيح فيما يتعلق بالمحتوى والخدمات الخاصة بك.
ضع في اعتبارك أيضًا وجهة النظر التي تعمل بشكل أفضل لصفحة "حول": الشخص الأول أو الشخص الثالث.
الأول رائع للمدونات ومواقع الأعمال التجارية التي تدور أساسًا حول فرد واحد. استخدم منظور الشخص الثالث للمواقع ذات الفرق الأكبر.
اهتم بشكل خاص بعنوان صفحتك ، لكن قم بإخفائه في الصفحة نفسها بحيث يظهر فقط في علامة تبويب المتصفح.
استخدم "نبذة عني" إذا كنت تستخدم منظور الشخص الأول. استخدم "نبذة عنا" لشخص ثالث. أيضًا ، قم بتضمين سطر شعار يلخص علامتك التجارية في بيان جريء.
من المفيد أن تضع أهدافًا في الاعتبار قبل أن تبدأ أيضًا.
تعد صفحة "حول" واحدة من أكثر الصفحات زيارة على موقع ويب تجاري أو شخصي ، لذا فهي فرصة مثالية لتحقيق بعض الأهداف المصغرة لمدونتك.
هل ترغب في جذب المزيد من العملاء المحتملين واستقبال عملاء جدد؟
هل تريد الحصول على المزيد من صفقات الرعاية؟
ما هي المنتجات التي تريد بيع المزيد منها؟ ما هي مشاركات المدونة التي تحتاج إلى المزيد من مشاهدات الصفحة أو التفاعلات؟
يجب أن يكون للإجابات على هذه الأسئلة تأثير عميق على نوع المحتوى الذي تضيفه إلى صفحة "حول" الخاصة بك وكذلك الطريقة التي تضيفها بها.
إذا كنت تستخدم WordPress ، فاستخدم أداة إنشاء الصفحات مثل Thrive Architect أو Elementor لإنجاز المهمة. يمكن أن يعمل Gutenberg بشكل جيد ولكن هذه المكونات الإضافية تفتح المزيد من خيارات التخصيص المتقدمة.
حظ سعيد!