16 صفحة Creative About Us من الأمثلة التي نحبها
نشرت: 2020-05-13ما يبدو أنه مجرد صفحة أخرى في ملف Sitemap الخاص بك ، والذي يمكن الوصول إليه على الأرجح من خلال الرأس و / أو التذييل ، هو في الواقع أحد أكثر أجزاء المحتوى إقناعًا. أو على الأقل ينبغي أن يكون.
نعم ، نحن نتحدث عن صفحة "نبذة عنا" الخاصة بموقعك.
من بعض النواحي ، من الأنسب بالفعل الإشارة إلى هذا النوع من الصفحات باسم "قصة علامتنا التجارية" ، أو إذا كنت تريد بديلًا آخر ، "هويتنا". نحن نحب الأول بشكل أفضل ، لكن كلاهما دقيق جدًا.
هذا هو السبب في أن صفحة "من نحن" الخاصة بك هي واحدة من أهم الصفحات على موقعك. إنه ، بعد كل شيء ، تمثيل محض لهوية علامتك التجارية. بعد قراءة واستكشاف ما يخصك ، سيفهم كل زائر تمامًا قيم علامتك التجارية وبيان رسالتك والقيمة المضافة وما إلى ذلك.
يريد هذا الزائر التعرف عليك من خلال الاستماع إلى القصة التي يجب أن تحكيها.
الخطوة الأولى لإنشاء صفحة حقيقية وفعالة عنا تُظهر هويتك وما أنت بصدد إتقان كل تفاصيل التصميم. الانطباعات الأولى مهمة ويحتاج موقع الويب الخاص بك إلى ارتداء الملابس لإثارة إعجابك.
دعونا نلقي نظرة على 16 صفحة من صفحات "About Us" المفضلة لدينا ، والتي يستحق تصميمها واستراتيجيتها المحتوى الكتابة عنها في المنزل.
جدول المحتويات
- 16 من نحن أمثلة الصفحة
- 1. Stripe: الرسوم المتحركة من نحن
- 2. تويتر: هوية العلامة التجارية بصوت عال وواضح
- 3. ديجورديان: لوحة ألوان مصقولة
- 4. Zendesk: تأثيرات التمرير الفريدة
- 5. Pixelgrade: تراكب الخلفية تم بشكل جميل
- 6. Dribbble: سرد قصص المصممين الحقيقيين
- 7. الوسيط: رواية قصة العلامة التجارية من خلال تجربة المستخدم
- 8. باول نولبرت: محفظة شخصية حية
- 9. ShakeDesign: إظهار علامتهم التجارية من خلال الهندسة المعمارية
- 10. Atlassian: توضيح قيم العلامة التجارية باستخدام رسومات المتجهات
- 11. الانجراف: أجواء مبهجة وأصلية
- 12. G2: عناصر التصميم التقليدية تصبح فريدة من نوعها
- 13. الإنسان: حول ما نحبه
- 14. Gong.io: التأكد من التميز
- 15. Etsy: رسائل علامة تجارية واضحة وموجزة
- 16. GIPHY: التركيز على تأثيرات الحركة
16 أمثلة ملهمة على صفحة "نبذة عنا"
1. Stripe: الرسوم المتحركة من نحن
ما الذي لفت انتباهنا حول صفحة Stripes 'About؟
إنها أشياء قليلة ، حقًا. أولاً ، يتعلق الأمر بما يسلطون الضوء عليه. نحن نحب الطريقة التي يبرزون بها ميزاتهم أثناء التمرير لأسفل الصفحة. ولكن ليس هذا فقط ، فهم يتعمقون في واجهة المستخدم الخاصة بكل ميزة ، لذلك يتعرف الزائر بالفعل على ما تدور حوله تجربة المنتج.
يتم ذكر عرض القيمة الخاص بهم (والذي يشار إليه باسم "مهمتهم") في أعلى الصفحة مباشرةً ، لذلك يتم التعرف على تأثيرهم كشركة منذ بداية تجربة التصفح.
تمكنت Stripe أيضًا من تحقيق توازن جيد بين لغة علامتها التجارية التقليدية (والمعروفة جيدًا بخبرتها في التصميم ، بالمناسبة) مع الحفاظ على المحتوى الأصلي. يعد هذا نجاحًا كبيرًا لسرد قصص علامتهم التجارية.
أخيرًا ، عنصر التصميم المفضل لدينا على الصفحة هو الطريقة التي يوضحون بها حلهم لنقطة "التعقيد المالي" ، وتصور كيفية تبسيط الإدارة المالية للشركات.
لذلك ، في المرة القادمة التي تصمم أو تعدل فيها صفحة About Us الخاصة بك ، نقترح أن تضع في اعتبارك بعض الأشياء الرائعة التي قام بها Stripe مع صفحتهم: فكر مليًا في ما تؤكده أكثر. استخدم قيمة التركيز بحكمة. ما نعنيه هو ، صقل جوهر قيم علامتك التجارية وجعلها النقطة المحورية في الصفحة (ولا تنس أنه يمكنك إنشاء رسوم متحركة نصية CSS باستخدام Elementor).
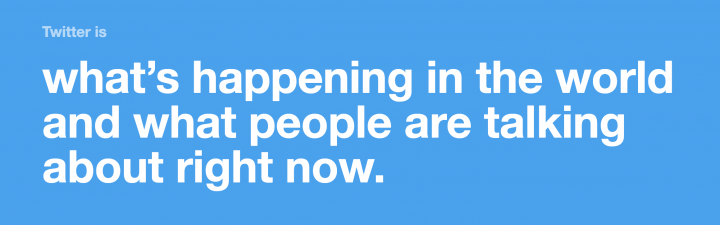
2. تويتر: هوية العلامة التجارية بصوت عال وواضح

اوه تويتر كيف نحبك؟ دعونا نحسب الطرق. يقوم Twitter بعمل جيد باستخدام النص الرئيسي لصفحة About كوسيلة لإعطاء تعريف دقيق لهدف علامته التجارية:
"Twitter هو ما يحدث في العالم وما يتحدث عنه الناس الآن." هذا يلخص بالضبط ما يدور حوله منتجهم وما تمثله علامتهم التجارية.
من خلال خمس بيانات موجزة فقط ، يكون هدف علامة Twitter التجارية واضحًا تمامًا: Twitter هو المكان الذي يتعلم فيه الناس حول العالم ويناقشون ما يحدث في كل مكان ، بمجرد حدوثه.
وبالطبع ، فإن الخط الكبير والتصميم الواضح مثيران للاهتمام ، مما يثير الفضول بيننا جميعًا. نظام الألوان الجريء (الذي نحبه) هو أضيق الحدود بطريقته الخاصة ، مع فقرات قصيرة موجزة ومختصرة أثناء التمرير لأسفل. علامات التجزئة المتناوبة هي أيضًا لمسة لطيفة.
أخيرًا ، نقطة البيع الفريدة الحقيقية لهذه الصفحة هي مثال تغريدة قام بتغريدها فريق دعم Twitter ، مع صورة كبيرة وواضحة كخلفية لها توضح موضوع التغريدة.
يختبر القارئ حقًا ما تمثله العلامة التجارية وما هي التجربة التي تقدمها لمستخدميها.
إذا لاحظت ، فإن صفحتهم لا تقضي الوقت في سرد قصة وصفية عن أنفسهم. بدلاً من ذلك ، يتم نسج كل المحتوى بمهارة في تصميمهم ، والإجابة على الأسئلة (ولكن دون ذكر الأسئلة نفسها) مثل: "ماذا يمكنني أن أفعل بتويتر؟" ، "ما هي القيمة المضافة؟" ، "ما الذي سأكسبه من خلال باستخدام Twitter؟ وبالطبع ، "ما هي تجربة المنتج؟".
نحن نعتبر هذا تكتيكًا رائعًا: فكر في الأسئلة التي يريد زوارك إجابة عليها واستبق أسئلتهم بالإجابات. والتصميم الفريد والجيد مع المرئيات القوية لا يضر (على أقل تقدير)!
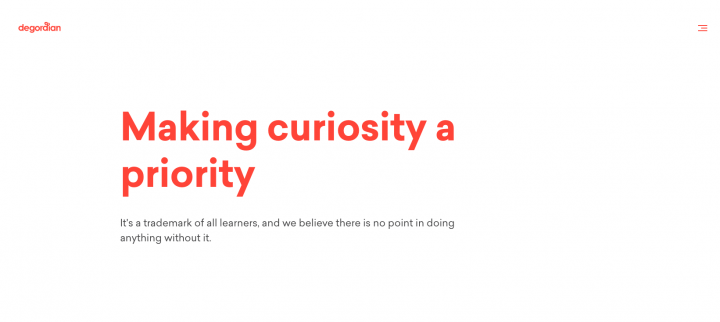
3. ديجورديان: لوحة ألوان مصقولة

لقد أذهلنا من خلال صفحة "حول" الخاصة بـ degordian عندما تم تحميلها في متصفحنا. كل ما يتعلق به ملفت للنظر في تفرده. الطريقة التي يقدمون بها فريقهم هي مبدعة أيضًا. تولد الصور الأصلية الأصالة ، ونظام الألوان بسيط ولكنه واضح وجذاب.

بروح التبسيط ، فإن اختيار اللون الأحمر لقائمة الهامبرغر ، والنص البطل ، وشريط التمرير وأيقونة "اتصل بنا" تجعلهم جريئين ، لكنهم متواضعون ودقيقون في نفس الوقت ...
نظام الألوان قوي ، مقترن بمحرف Sailec Bold. يمثل لون الخط الشبيه بالنار والموجود على الخلفية البيضاء علامة تجارية قادمة وفضولية كما يقولون لأنفسهم.
تُظهر الصور في صور موظفيهم ، وتحديداً تعابير وجوههم ، الشخصية والتفاني في عملهم.
ضمن تصميمها المبسط والبسيط ، يغطي محتواها الموضوعات الرئيسية التي يريد الزوار معرفتها: ما يؤمنون به كعلامة تجارية ، وما حققوه ، وما يحب فريقهم القيام به ، وبالطبع عينات عملهم. هذه بالتأكيد طريقة رائعة لتوضيح شخصية علامتك التجارية ونظرتك إلى كيفية التواصل مع العملاء.
4. Zendesk: تأثيرات التمرير الفريدة
لدينا الكثير من المرح أثناء التصفح حول صفحة Zendesk's About. وهذا بالضبط ما يفعلونه جيدًا. تصميم صفحتهم غير رسمي ويركز على الناس ، مع أجواء ممتعة وغير رسمية تنتشر كالنار في الهشيم.
تتم مزامنة اللون البديل للنص الرئيسي مع لون خلفية القسم التالي ، ويتم توقيته بشكل مثالي. لقد أعجبنا كثيرًا بذلك ، ووجدنا أنه فريد حقًا من بين العديد من مواقع الويب التي رأيناها.
توضح صفحة Zendesk's About ، التي تشبه صفحة Twitter ، مدى فاعلية تأثيرات الحركة في سرد قصص العلامة التجارية. بشكل عام ، نحن معجبون بشدة بإضافة تأثيرات الحركة لنقل تصميم موقع الويب الخاص بك إلى المستوى التالي.
من حيث محتواها ، تقدم Zendesk نفسها على أنها بداية محادثة حقيقية. يفتح المناقشة من خلال مشاركة شكل ثقافة الشركة ، مما ينقل أجواءً موجهة نحو المجتمع. عندها فقط يبدأون في الحديث عن الأرقام ، مثل عدد حسابات العملاء المدفوعة التي يمتلكونها ومكان تواجد عملائهم.
يأخذون موضوعًا بسيطًا مثل فرص العمل ويحولونه إلى عمل تصميم أصلي ممتع بصريًا ، مع شبكة صور حية.
لربط كل ذلك معًا ، يتطابق القسم الأخير من صفحتهم مع قسم البطل التفاعلي في البداية ، ونفس الخلفية البيضاء ، ونفس الخط ، Sharp Sans No1 Bold. ومع ذلك ، بدلاً من تبديل الألوان فقط ، فإنهم يبدلون "التعريفات" التي يقدمونها لـ "ما لا يمثله Zendesk". النقاط الرئيسية للأصالة.
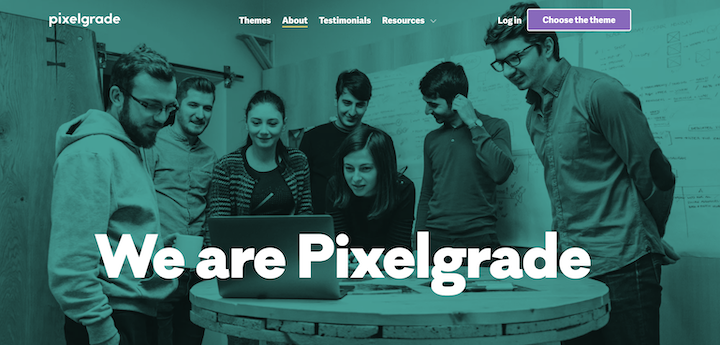
5. Pixelgrade: تراكب الخلفية تم بشكل جميل

التالي هو pixelgrade ، الذي تم إنشاؤه باستخدام Elementor. ما أثر في تصميمنا على هذه الصفحة هو الطريقة التي يستخدمون بها مخطط الألوان الخاص بهم كسلاحهم السري.
ماذا نعني؟
يأخذ Pixelgrade لونًا واحدًا ويستخدمه بطريقة مختلفة لكل قسم من الصفحة. أولاً كتراكب خلفية لصورة الغلاف ، ثم كخلفية نصية صلبة ، وأخيراً كتراكب مقطوع على صور فريقهم. إنه بسيط من ناحية ، ومتطور للغاية من ناحية أخرى.
من حيث روايتهم للقصص ، فإن الأمر واضح ومباشر ، فقط مريح وسهل. تتمحور الرسائل هنا ، بصريًا (مخطط التصميم وخيارات الصور) على الأشخاص. يمكنك الحصول على أجواء مجتمعية جيدة من جميع الصور التي يستخدمونها لأعضاء فريقهم ، كمجموعة وكأفراد.
وهل لاحظت أن آخر عضو في الفريق يظهرونه هو كلبهم؟ هذه لمسة لطيفة ، لم نشهدها من قبل على موقع الشركة على الإنترنت!
شاركت Oana Filip ، رئيسة قسم الأفراد في Pixelgrade ، التفكير التصميمي والاستراتيجية التي استخدمها فريقها عند تصميم الصفحة:
"تعكس صفحة حول Pixelgrade بيانًا يعزز نوع التجربة التي نشكلها لزوارنا. إنه يوضح كيف بدأت المغامرة ، ويسلط الضوء على القيم التي ندافع عنها ، ويعطي لمحة عن كيفية رد الجميل لمجتمع WordPress.
لقد وفرنا أيضًا مساحة لكل عضو في الفريق ليكون على خشبة المسرح بطريقة حقيقية وذات مغزى. نحب أن نعتقد أننا نجحنا في بدء السرد والمحادثة التي يمكن أن تقودنا بعيدًا. في النهاية ، نهجنا هو سرد قصة إنسانية مقنعة عن دواخلنا لماذا ".
6. Dribbble: سرد قصص المصممين الحقيقيين
صُنع للمصممين من قبل المصممين ، فليس من المستغرب بالنسبة لنا أن تكون كل صفحة من تصميمات dribbble على موقع الشركة على الويب بمثابة عمل تصميم من الدرجة الأولى.
تدور رسائل العلامة التجارية حول مجتمع التصميمات الخاصة بهم ، بل إنهم يعرضون الأعمال الفنية التي قام بها أعضاء مجتمعهم كصور للموقع.
إن GIF للشعارات في القسم الثاني هو حقًا إبداعي ودقيق ، مزيج رائع. لقد أتقنوا بالتأكيد كيفية استخدام تأثيرات الحركة بطريقة راقية حقيقية.
تتمثل التقنية العبقرية التالية التي يستخدمها المراوغة في إظهار "قصة مصمم" للمصمم الشهير بابلو ستانلي. يوضح هذا مدى احتضان العلامة التجارية dribbble لأفراد مجتمعهم ، حيث يقومون بإدراج شهادة بعد القصة (شيء يمكنك القيام به بسهولة باستخدام أداة الشهادات الخاصة بنا).
أخيرًا ، أسلوبهم التفاعلي في استخدام تأثير التمرير لإظهار السيرة الذاتية لكل عضو في الفريق هو حقًا فريد من نوعه. إنه يخلق ديناميكية محادثة بين الزائر وأعضاء الفريق ، مما يجعل القسم تصميمًا "للصور فقط" يعتمد على نشاط المستخدم لتقديم المعلومات التي يتوقعها المستخدم.
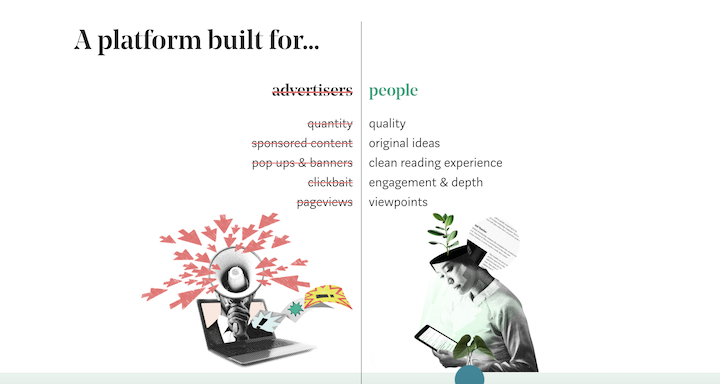
7. الوسيط: رواية قصة العلامة التجارية من خلال تجربة المستخدم