إتقان الجزء المرئي من الصفحة: كيفية تشجيع التمرير (والتحويل)
نشرت: 2023-08-09سريع! كم عدد "أفضل ممارسات CRO" التي يمكنك تسميتها من أعلى رأسك؟ أنا على استعداد للمراهنة على أن الرقم مرتفع جدًا.
أفضل الممارسات هي مجرد ممارسات شائعة. هذا هو السبب في أننا في هذا المنشور نضع مفهومًا آخر "مجربًا وحقيقيًا" على المحك ، تمامًا كما فعلنا مع الدليل الاجتماعي.
هذه المرة ، دعنا نلقي نظرة على المساحة الموجودة فوق الجزء المرئي من الصفحة . ما مدى أهمية وجود عبارة تحث المستخدم على اتخاذ إجراء في الجزء المرئي من الصفحة؟ هل صحيح أن لا أحد يتدحرج تحت الطية؟
هيا نكتشف.
جدول المحتويات
- ما هو بالضبط "الجزء المرئي من الصفحة"؟
- ما قاله الخبراء
- ماذا قالت البيانات
- متى يكون "الجزء السفلي غير المرئي من الصفحة" مناسبًا؟
- 1. بعض الزوار
- 2. زوار غير متأكدين ، عرض قيمة بسيط
- 3. زوار غير متأكدين ، عرض قيمة معقد
- متوسط موضع الطية
- متى يتوقف الناس عن التمرير؟
- كيفية تشجيع التمرير
- 1. صياغة محتوى مقنع
- 2. تجنب القيعان الزائفة
- 3. اطلب منهم التمرير
- خاتمة
ما هو بالضبط "الجزء المرئي من الصفحة"؟
يشير "الجزء المرئي من الصفحة" إلى المحتوى الذي يتم عرضه على الموقع دون الحاجة إلى التمرير. نشأ هذا المفهوم من عالم الطباعة ، حيث كان يمثل النصف العلوي من الصفحة الأولى من الصحيفة حيث يتم وضع الخبر الرئيسي عادةً.
الفكرة هي أن القصة الموجودة في الجزء المرئي من الصفحة تحظى بأكبر قدر من الاهتمام. على الرغم من أن سارة قد لا تقرأ الورقة بأكملها لمعرفة ما هو موجود في الصفحة 8 ، فمن المحتمل أنها ستقرأ قصة الصفحة الأولى (أو على الأقل العنوان الرئيسي).
تنص أفضل الممارسات على أن العبارة التي تحث المستخدم على اتخاذ إجراء يجب أن تكون في الجزء المرئي من الصفحة لأن الزائرين لا يقومون عادةً بالتمرير إلى ما وراء الجزء المرئي من الصفحة.
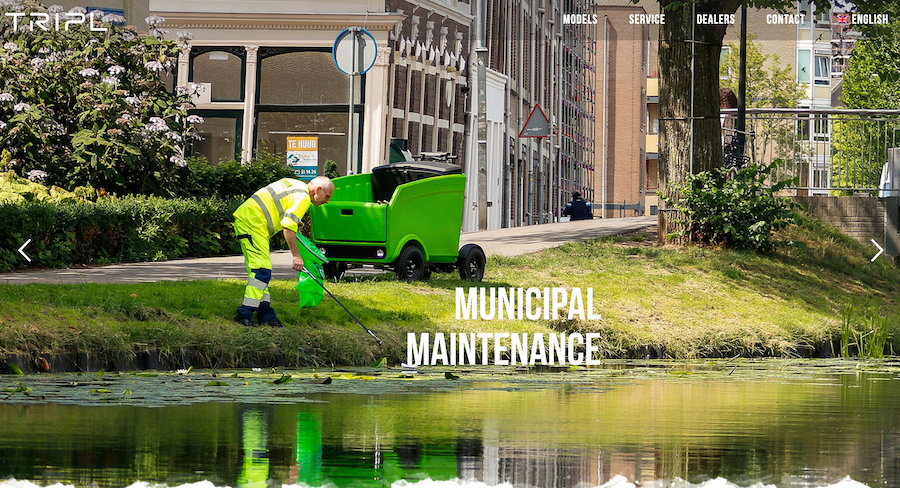
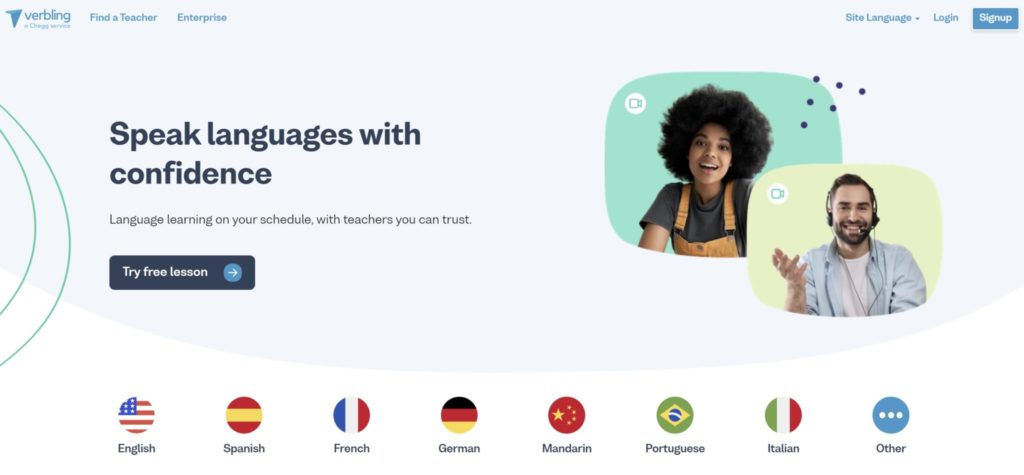
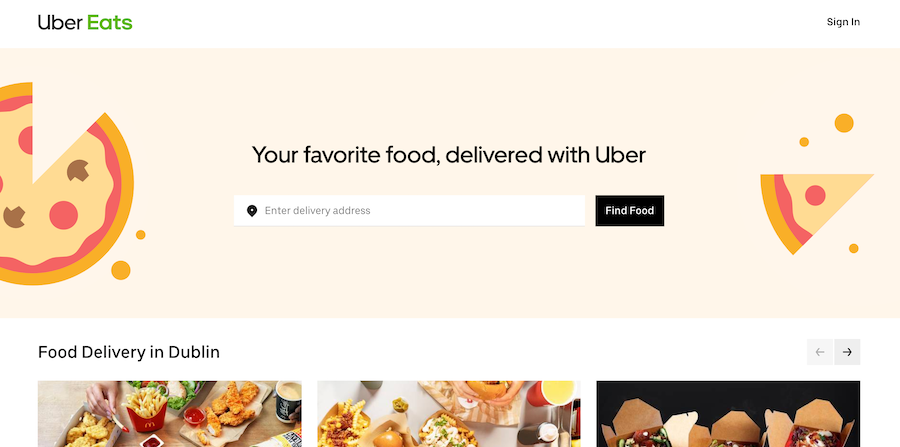
لنلقِ نظرة على بعض الأمثلة على المواقع المصممة للحظ:


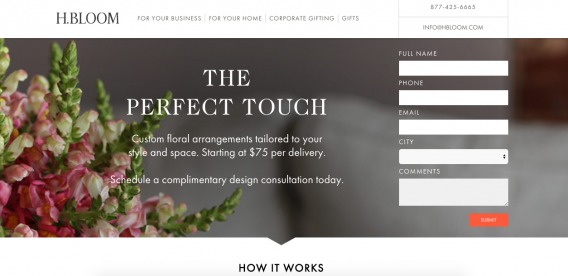
لنلقِ الآن نظرة على بعض الأمثلة على المواقع التي تتجاهل حظرك تمامًا ...

ما قاله الخبراء
إذن ، ماذا قال بعض كبار خبراء CRO حول هذا الموضوع؟ تحدث كل من جوانا ويب وأولي غاردنر وبريان ماسي عن أفضل الممارسات ...

جوانا ويب ، Copy Hackers & Airstory:
"لا تحشر كل شيء في الجزء المرئي من الصفحة. أظهرت الاختبارات التي لا حصر لها ودراسات تتبع التمرير / النقر أن الزائرين يرغبون في التمرير ... طالما أنهم يعلمون أن هناك شيئًا للتمرير لأسفل من أجله. (لذلك لا تنشئ قاعًا زائفًا.)
لا تمنع الأشخاص من استكشاف المحتوى الخاص بك من خلال وضع افتراضات حول سلوكياتهم في الاستخدام ". (عبر Copy Hackers)

أولي غاردنر ، Unbounce:
"وضع عبارة CTA الخاصة بك في الجزء المرئي من الصفحة هي الخيار الأكثر شيوعًا للموضع. ومع ذلك ، يمكن أن يتوقع هذا الكثير من الأشخاص الذين وصلوا للتو إلى صفحتك.
يتمثل أحد الحلول لهذا الأمر في إنشاء تجربة صفحة مقصودة مصغرة تحتوي على العناصر المهمة لصفحتك المجمعة في كتلة من المحتوى في الجزء المرئي من الصفحة.
بعد ذلك ، يمكن أن يظهر أي محتوى داعم أدناه لأولئك الذين يحتاجون إلى قراءته ليقتنعوا بالغرض من صفحتك. " (عبر دورة Unbounce Landing Page Course)

براين ماسي ، علوم التحويل:
"إنها أفضل ممارسة. لذلك ، عادةً ما يكون أداء الأجزاء الأكثر أهمية في الصفحة هو الأفضل في الجزء المرئي من الصفحة.
الاستثناء الآن هو عندما تجلب شخصًا ما لاتخاذ إجراء. لذلك سترى النماذج الأطول ، رسالة المبيعات وفي الواقع سترى الكثير من الصفحات الطويلة.
تعمل الصفحات الرئيسية بشكل أساسي كصفحات مقصودة. وفي هذه المواقف ، لا بأس من حفظ عبارة الحث على اتخاذ إجراء حتى تحدد بعض النقاط الرئيسية.
لذلك إذا لم تكن معروفًا جيدًا ، أو إذا كنت تعمل في صناعة جديدة وتحتاج إلى القيام ببعض التعليم أولاً. يمكنك اختبار ذلك ، ولكن بشكل عام سنرى نتوءًا إذا تمكنا من نقل أول دعوة للعمل إلى الأعلى ". (عبر أعمال البرمجيات)
لذلك ، يبدو أن الخبراء متفقون: الطية مهمة حقًا ، ولكن كما هو الحال مع معظم المفاهيم في CRO ، فهي ليست مطلقة.
ماذا قالت البيانات
في عام 2014 ، أصدرت Google دراسة بعنوان The Importance of Being Seen: Viewability Insights for Digital Marketers and Publishers ، والتي توضح تأثير الحظيرة.
وجدت الدراسة أنه مع تحديد إمكانية العرض على أنها 50٪ من وحدات البكسل للإعلان تظهر على الشاشة لمدة ثانية واحدة ، فإن الإعلانات الموجودة أعلى الجزء المرئي من الصفحة تتمتع بإمكانية عرض بنسبة 73٪ ، في حين أن الإعلانات الموجودة أسفل الجزء المرئي من الصفحة لا تتمتع إلا بإمكانية عرض 44٪.
خلصت Nielsen Norman Group إلى أن "ما يظهر في أعلى الصفحة مقابل ما هو مخفي سيؤثر دائمًا على تجربة المستخدم - بغض النظر عن حجم الشاشة". في الواقع ، وجدوا أن متوسط الاختلاف في كيفية تعامل المستخدمين مع المعلومات الواردة أعلاه في مقابل الجزء المرئي من الصفحة هو 84٪.
لتلخيص النتائج التي توصلت إليها مجموعة Nielsen Norman Group: "يقوم المستخدمون بالتمرير ، ولكن فقط إذا كان ما هو في الجزء المرئي من الصفحة واعدًا بدرجة كافية. ما يظهر على الصفحة دون الحاجة إلى أي إجراء هو ما يشجعنا على التمرير ".
مرة أخرى ، الطية مهمة . ومع ذلك ، فهو مهم لأنه يمهد الطريق للمحتوى المستقبلي ويوفر توقعات الجودة ، وليس بسبب بعض القواعد المطلقة التعسفية.
متى يكون "الجزء السفلي غير المرئي من الصفحة" مناسبًا؟
لذلك ، يتم عرض المحتوى الموجود في الجزء المرئي من الصفحة في كثير من الأحيان (duh) ، ولكن يبدو أن هذا لا يعني بالضرورة أن دعوتك إلى العمل يجب أن تكون فوقها دون أدنى شك. في أي الحالات يكون "الجزء السفلي غير المرئي من الصفحة" مقبولاً؟
يحتوي المحتوى الموجود في الجزء المرئي من الصفحة على مهمتين: شرح عرض القيمة بوضوح والإشارة إلى وجود محتوى أكثر قيمة في الجزء المرئي من الصفحة.
إذا كان عرض القيمة الخاص بك واضحًا تمامًا في الجزء المرئي من الصفحة ، فضع الدعوة (المكالمات) للعمل حيث يكون ذلك منطقيًا.
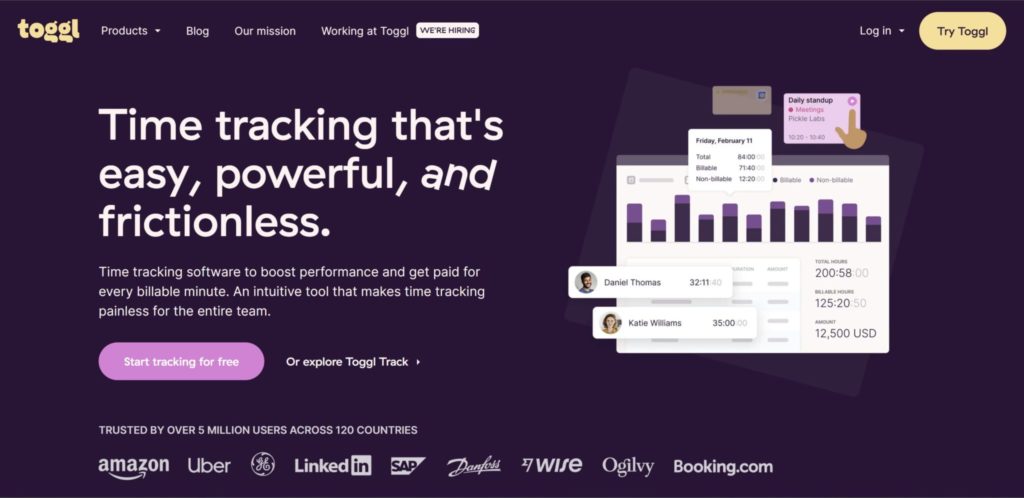
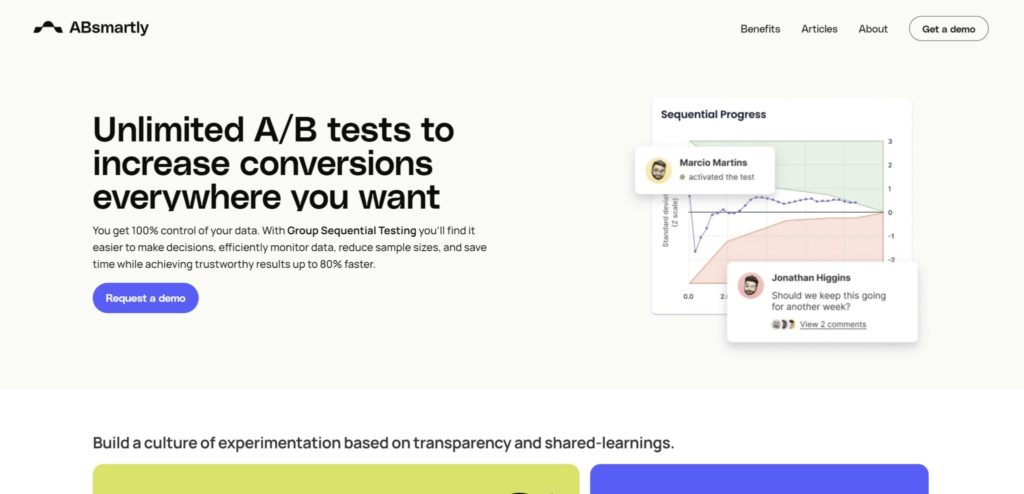
في بعض الحالات (على سبيل المثال ، Toggl و Optimizely) ، يكون عرض القيمة المكون من سطر واحد واضحًا (ومُحَدِّدًا) بدرجة كافية لتبرير طلب فوري (على سبيل المثال ، "الاشتراك").
في حالات أخرى (على سبيل المثال ، لويس هاوز والعادات الصغيرة) ، يلزم المزيد من النسخ والإبداع لإنشاء عرض قيمة واضح (ومقنع) ، مما يعني أن الطلب سيتأخر (أي أسفل الجزء المرئي من الصفحة).
ضع في اعتبارك حقيقة أن هناك ثلاثة أنواع فقط من الزوار يصلون إلى موقعك ...
1. بعض الزوار
هؤلاء الزوار على دراية بعلامتك التجارية ، وهم يعرفون ما تقدمه ويعرفون أنه يحل مشكلة لديهم. سوف يتحولون بغض النظر عن أي شيء. طالما أنك لا تبذل قصارى جهدك لإخفاء عبارة الحث على اتخاذ إجراء ، سيجد هؤلاء الزوار طريقة للتحويل.
يكون الأمر أكثر ملاءمة إذا كانت عبارة الحث على اتخاذ إجراء في الجزء المرئي من الصفحة ، ولكن إذا لم تكن كذلك ، فسيكونون على استعداد للتمرير للعثور عليها.
2. زوار غير متأكدين ، عرض قيمة بسيط
هؤلاء الزوار ليسوا على دراية بعلامتك التجارية أو منتجك أو خدمتك. إنهم غير مقتنعين بأن منتجك أو خدمتك هي أفضل حل لمشكلتهم حتى الآن.
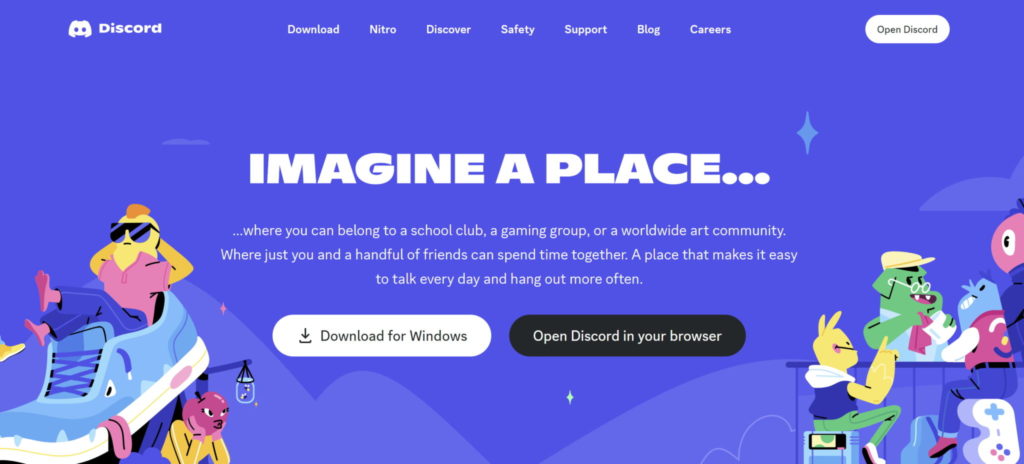
لنفترض أن لديك عرضًا بسيطًا للقيمة ، مثل Discord:

إذا كان عرض القيمة الخاص بك بسيطًا وواضحًا ، فمن المحتمل ألا يتطلب الكثير من التفصيل. كم عدد الأسئلة "مكان يجعل من السهل التحدث كل يوم والجلوس في كثير من الأحيان." يرفع؟
لذلك ، يمكنك المضي قدمًا ووضع العبارة التي تحث المستخدم على اتخاذ إجراء في الجزء المرئي من الصفحة. من الواقعي أن يكون الزائر الجديد غير المؤكد مقتنعًا وجاهزًا لتنزيل Discord دون معلومات إضافية.
3. زوار غير متأكدين ، عرض قيمة معقد
على غرار المجموعة السابقة ، هؤلاء الزوار ليسوا على دراية بمنتجك أو خدمتك ولم يقتنعوا بعد بأنها أفضل حل لمشكلتهم.
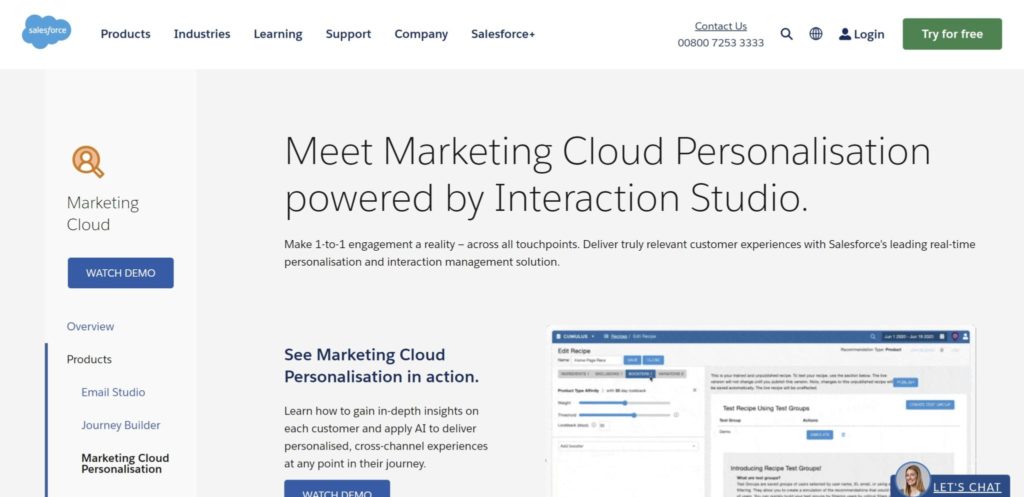
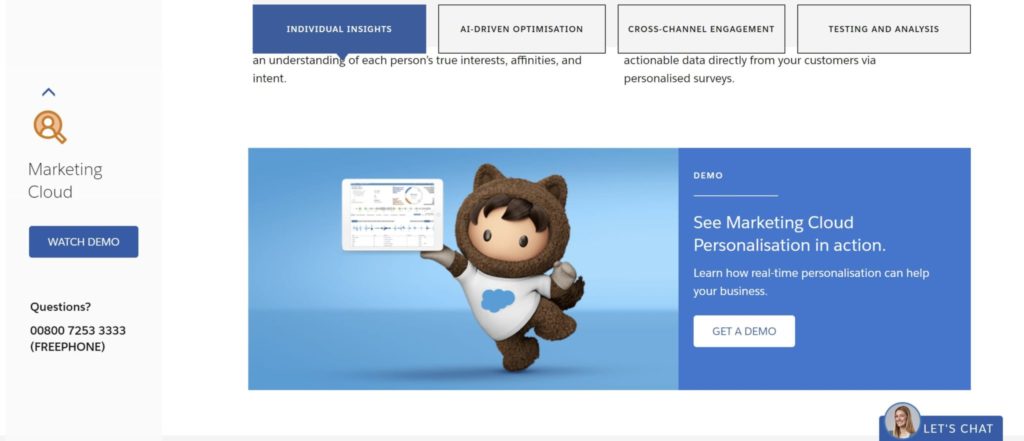
هذه المرة ، لنفترض أن لديك عرض قيمة أكثر تعقيدًا ، مثل Salesforce's Interaction Studio (Evergage سابقًا):

عدد أقل من الناس على دراية (ومقتنعون) بفوائد التخصيص في الوقت الفعلي مقارنة بفوائد التحدث إلى الأصدقاء والعائلة في جميع أنحاء العالم مجانًا.
الآن ، هذا لا يجعل عرض القيمة الخاص بـ Interaction Studio أقل فعالية ، ولكنه يعني أن التفصيل مطلوب. خط واحد بسيط لن يكفي ؛ لا بد أن يكون لدى الزائرين أسئلة حول ماهية التخصيص في الوقت الفعلي ، وكيف يعمل ، وكيف يمكن أن يعمل معهم ، وما إلى ذلك.
وبالتالي ، فإن وضع سؤال في الجزء العلوي من الصفحة ، فوق الجزء المرئي من الصفحة ، لا معنى له كثيرًا. الزائرون غير متأكدين لن يكونوا مستعدين لاتخاذ إجراء حتى الآن. سوف يحتاجون إلى معلومات إضافية.
لاحظ موضع استدعاء Interaction Studio للعروض التوضيحية - إنه موجود على الشريط الجانبي اللاصق ، ولكنه يكرر نفسه أيضًا في منتصف الصفحة الرئيسية.

متوسط موضع الطية
من الناحية الفنية ، أصبح الطي أكثر تعقيدًا في السنوات الأخيرة. بادئ ذي بدء ، نحن جميعًا نستخدم أجهزة متعددة.

مع كل جهاز يأتي بحجم شاشة فريد ودقة وضوح ، مما يعني وضع طي فريد.

هناك أيضًا طريقة سهلة لعرض موقعك بدقة متعددة ، فقط للتأكد من عرض المحتوى الخاص بك بشكل صحيح ...
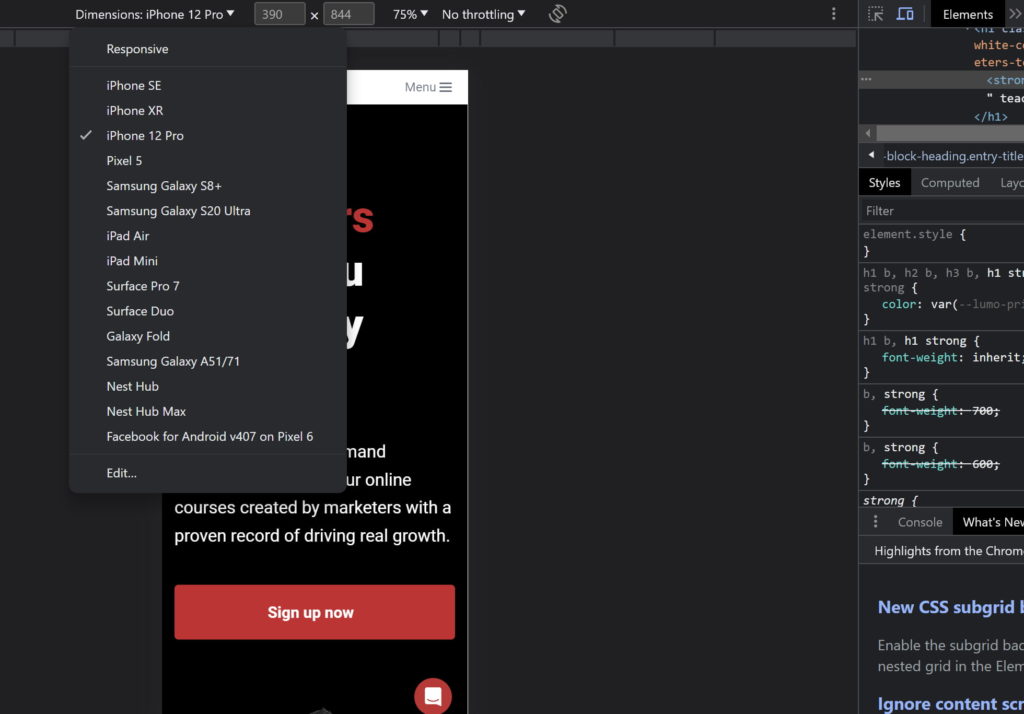
الخطوة الأولى: افتح نافذة Chrome ، وانقر بزر الماوس الأيمن وحدد "فحص".

الخطوة الثانية: انقر فوق رمز الجهاز في الزاوية العلوية اليسرى من نافذة "فحص".

الخطوة الثالثة: اختر دقة شاشة مخصصة أو حدد جهازًا معينًا من القائمة المنسدلة.

باستخدام هذه العملية البسيطة ، يمكنك عرض موضع الطي الخاص بك على الأجهزة الأكثر شيوعًا لضمان عرض كل المحتوى الضروري.
تأكد من فحص جميع الأجهزة. فقط لأنك لا تستخدم Nexus أو هاتف Pixel ، ولا تستخدم أيًا من أصدقائك ، لا يعني أن زوار موقعك لا يفعلون ذلك.
عند الحديث عن زوارك ، من المفيد تحديد الأجهزة التي يستخدمونها في أغلب الأحيان حتى تتمكن من تحسين جهود التصميم والمحتوى لدقة هذه الشاشة على وجه الخصوص. إليك العملية البسيطة المكونة من خطوتين ...
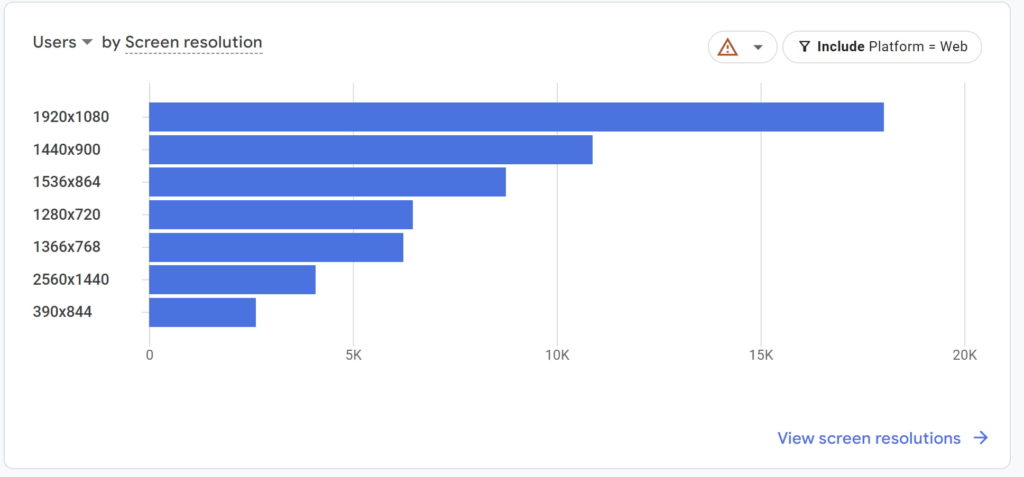
الخطوة الأولى: افتح Google Analytics 4 وداخل "التقارير" ، حدد "المستخدم> التقنية" ، ثم "نظرة عامة".
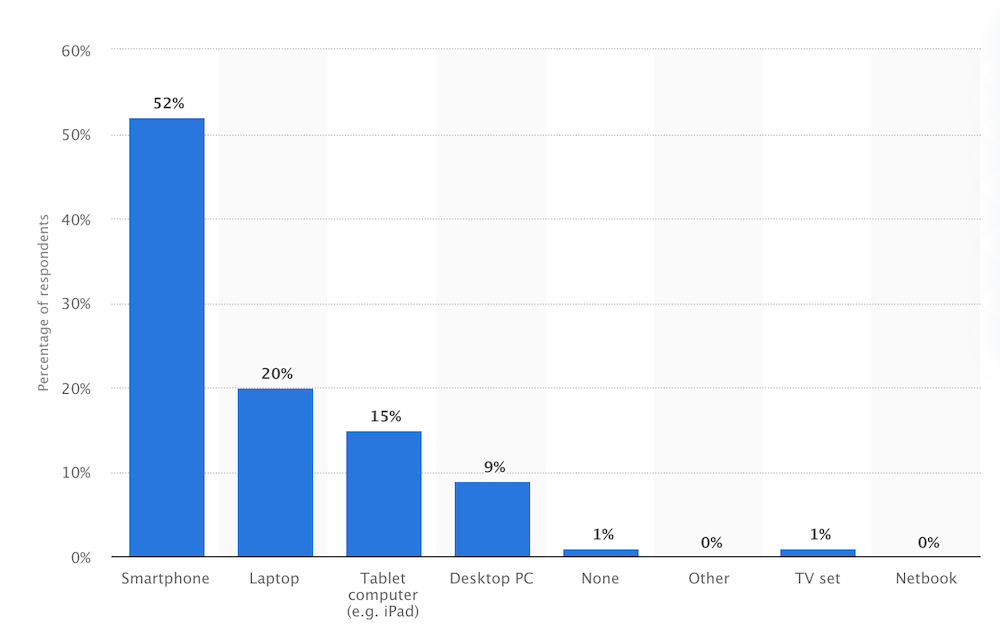
الخطوة الثانية: أسفل الرسوم البيانية الرئيسية ، ستجد "المستخدمون حسب دقة الشاشة".

ها أنت ذا! وهذه فقط أعلى القرارات. هناك العشرات ، وكلها بحاجة إلى حساب.
متى يتوقف الناس عن التمرير؟
لذلك ، نعلم أنه لم يعد التسعينيات بعد الآن وأن الأشخاص يمكنهم (وسيفعلون) التمرير لأسفل الصفحة. لكن هل هناك حد؟ إلى أي مدى أسفل الصفحة يقوم الأشخاص بالتمرير في المتوسط؟ هل هناك قسم في موقعك لن يحظى بأي اهتمام؟
دعنا ننظر إلى الحقائق…
قبل بضع سنوات ، وجدت Huge أنه بغض النظر عن إشارات التصميم ، فإن الجميع تقريبًا (91-100٪) انتقلوا إلى ما وراء الطية.
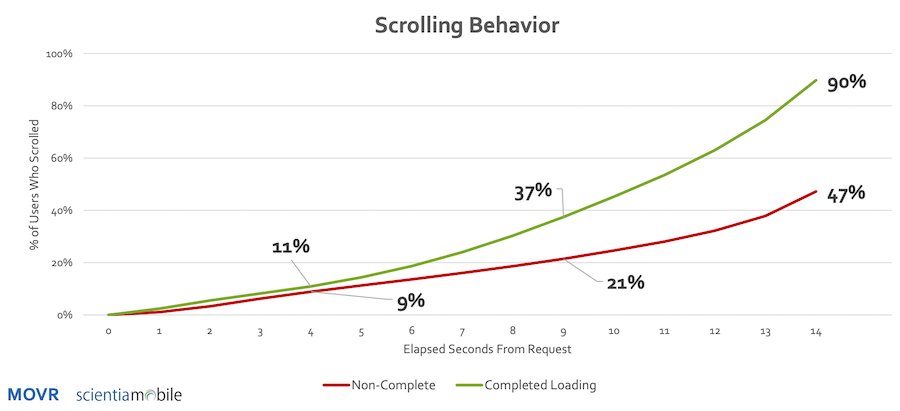
في تقرير MOVR ، استنتج أن 11٪ من مستخدمي الجوال يبدأون في التمرير خلال أربع ثوانٍ عند انتهاء تحميل الصفحة. إذا لم تنته الصفحة من التحميل ، فهذا يعني أن 9٪ لا يزالون يتنقلون خلال أربع ثوانٍ.
إذا تم تحميل الصفحة ببطء واستغرقت أكثر من تسع ثوانٍ ، فهذا يعني أن 21٪ من الأشخاص لا يزالون يقومون بالتمرير. من بين الأشخاص الذين قاموا بالتمرير في تسع ثوانٍ ، قام أكثر من 50٪ منهم بالتمرير لأسفل بأكثر من 250 بكسل.
ملاحظة: هذا يعني أنه إذا تم تحميل موقع الجوال الخاص بك ببطء ، فسيتم بالفعل تجاوز محتوى الجزء المرئي من الصفحة.

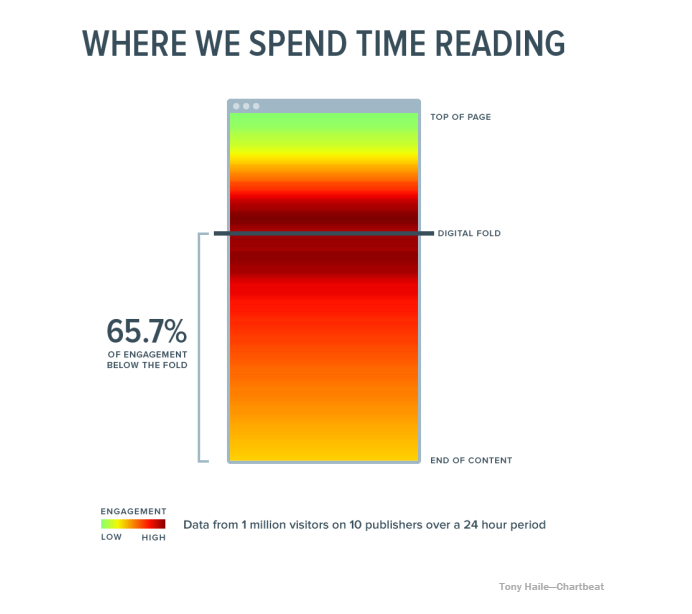
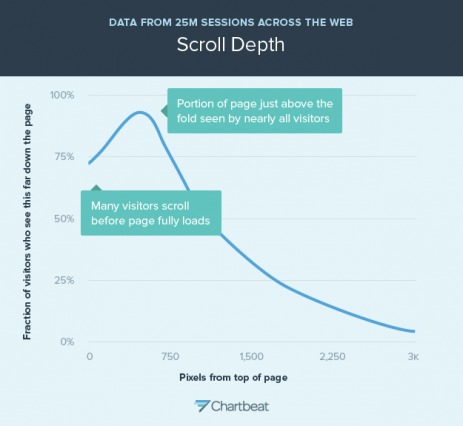
شارك توني هايلي ، الرئيس التنفيذي لشركة تشارتبيت ، بعض البيانات المثيرة للاهتمام مع مجلة تايم في وقت سابق من هذا العام. وجد فريقه أن 66٪ من الانتباه على صفحة وسائط عادية يتم إنفاقه في الجزء السفلي غير المرئي من الصفحة. ها هي خريطة التمثيل اللوني التي شاركها ...

هناك تفاعل ضئيل للغاية في الجزء العلوي من الصفحة ، ويرجع ذلك على الأرجح إلى أننا مشروطون بمعرفة أن العلامات التجارية والإشارات الملاحية فقط موجودة هناك. وفقًا لبحث Chartbeat ، تكون المشاركة أعلى وتحت الجزء المرئي من الصفحة مباشرةً.

باختصار ، يقرر زوار موقعك ما إذا كان عرض القيمة الخاص بك مثيرًا للاهتمام بالنسبة لهم بسرعة كبيرة ، ثم يبدأون في التمرير حتى يكون لديهم معلومات كافية لاتخاذ الخطوة التالية (على سبيل المثال ، الارتداد ، أو الانتقال إلى صفحة جديدة ، أو التحويل).
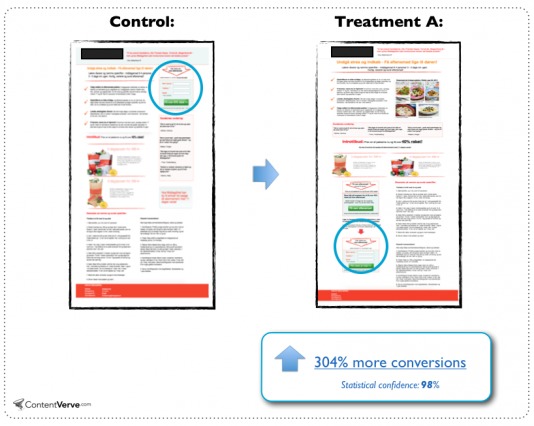
مايكل Aagaard هو خبير واحد فقط جرب العبارات التي تحث المستخدم على اتخاذ إجراء في الجزء السفلي غير المرئي من الصفحة ...
"لذلك نحن نعلم جميعًا القاعدة الذهبية التي تنص على ضرورة وضع عبارة الحث على اتخاذ إجراء في الجزء المرئي من الصفحة. حسنًا ، دعنا نكسر هذه الأسطورة على الفور مع هذا المثال من اختبار أجريته على صفحة B2C المقصودة "، كتب.
في هذا المثال ، وضع العبارة التي تحث المستخدم على اتخاذ إجراء في أسفل صفحة مقصودة طويلة جدًا وزادت التحويلات بنسبة 304٪.

"هناك العديد من الأشياء الأخرى التي تحدث في العلاج. لذلك لا يمكن أن تُعزى المصعد بالكامل إلى تحريك CTA أسفل الجزء المرئي من الصفحة "، يلاحظ مايكل.
"ومع ذلك ، تظل الحقيقة أن المعالجة باستخدام طريقة CTA الموجودة أسفل الجزء المرئي من الصفحة قد تفوقت على متغير التحكم - وهو أمر لا يجب أن يكون ممكنًا إذا اشتركت في قاعدة أفضل الممارسات التي تنص على أن CTA يجب أن تكون دائمًا في الجزء المرئي من الصفحة من أجل التحويل . "
لاحظ أن هذا مجرد مثال واحد لإظهار أن أفضل الممارسات غير معصومة وأن الزوار يقومون بالتمرير. لا يجب أن تفترض أن نقل عبارة الحث على اتخاذ إجراء إلى الجزء المرئي من الصفحة سيزيد التحويلات بنسبة تزيد عن 300٪… أو على الإطلاق.
كما هو الحال مع كل الأشياء في CRO ، يجب عليك اختبارها بنفسك ولجمهورك. المهم هنا هو عدم الخوف من إجراء التجارب في الجزء السفلي غير المرئي من الصفحة لأن فكرة عدم التمرير للزائرين هي خرافة.
كيفية تشجيع التمرير
سينتقل معظم الأشخاص إلى صفحتك بغض النظر عن التصميم أو نسخ الإشارات ، ولكن هناك بعض الأشياء التي يمكنك القيام بها لتحسين معدل التمرير بشكل هامشي.
1. صياغة محتوى مقنع
كيف تتأكد من رغبة الزائرين في قراءة المحتوى الموجود في الجزء السفلي غير المرئي من موقعك؟ اجعل المحتوى في الجزء المرئي من الصفحة رائعًا.
تبدو بسيطة ، أليس كذلك؟ هناك القليل من الاستبدال لمجرد صياغة محتوى مقنع حقًا.


تذكر أن ما هو في الجزء المرئي من الصفحة هو ما يشجع زوارك على المغامرة تحتها ، لذا اجعل قضيتك مقنعة.
2. تجنب القيعان الزائفة
هل تتذكر القيعان الخاطئة التي ذكرناها سابقًا؟ هذه في كل مكان ...


تحقق من تلك الأمثلة من بعض الشركات الناشئة التي ظهرت على AngelList في الماضي.
عندما يكون لديك قاع زائف ، فأنت لا تمنح الزائرين سببًا للاعتقاد بوجود شيء ما في الجزء السفلي غير المرئي من الصفحة. نتيجة لذلك ، سيحاولون التمرير بمعدل أقل.
تجنب القاع الزائف سهل جدًا ...

3. اطلب منهم التمرير
في بعض الأحيان ، تكون أفضل طريقة لجعل شخص ما يقوم بالتمرير هي ببساطة إخباره بالتمرير. ضع في اعتبارك إشارات الاتجاه الدقيقة ...


وإشارات الاتجاه غير الدقيقة ...

إنه كل ما يمكنك فعله لجعل التمرير الخيار الواضح.
خاتمة
لذا ، دعنا نعود إلى السؤال الأصلي: هل الجزء المرئي من الصفحة بهذه الأهمية حقًا؟ بدون شك الجواب نعم . ومع ذلك ، فإن أسباب أهميتها تختلف قليلاً عن أفضل الممارسات التي تعتقد.
المحتوى في الجزء المرئي من الصفحة ...
- يحدد المرحلة للمحتوى المستقبلي. هل هذا المنتج أو الخدمة ممتعة؟ هل هناك المزيد من المحتوى؟
- يحدد توقعات الجودة. هل تستحق القراءة؟ هل سيكون مفيدا لي؟
يساعد كل شيء في الجزء المرئي من الصفحة زوار موقعك على تحديد ما إذا كان موقعك يستحق القراءة على الإطلاق. [غردها!]
إليك ما تحتاج إلى تذكره حول أفضل الممارسات تحديدًا:
- ضع المحتوى الأكثر إقناعًا في الجزء المرئي من الصفحة. ما الذي يجعل منتجك أو خدمتك ممتعة وقيمة؟
- يمكن لمعظم الناس التمرير ويقومون بذلك. لا تخف من وضع المحتوى وحتى العبارات التي تحث المستخدم على اتخاذ إجراء في الجزء السفلي غير المرئي من الصفحة.
- يمكنك تشجيع الزائرين على التمرير عن طريق تجنب القيعان الزائفة وتوضيح وجود المزيد من المحتوى في الجزء المرئي من الصفحة.
- افهم مدى يقين زوار موقعك ومدى تعقيد عرض القيمة الخاص بك. لا تذهب مباشرة للسؤال عما إذا كان زوار موقعك بحاجة إلى مزيد من المعلومات لاتخاذ قرار.
- استخدم Google Analytics لمعرفة دقة الشاشة التي يستخدمها الزوار في أغلب الأحيان. تصميم لتلك القرارات (وتحقق من جميع القرارات الأخرى باستخدام Chrome).
- تجعل الأجهزة وأحجام الشاشات المختلفة من الصعب تسمية متوسط موضع الطي ، ولكن هنا في CXL ، نستخدم 600-700 بكسل كمبدأ توجيهي.
- جرب بنفسك. هناك وزن لهذه الممارسة الأفضل ، لكن لا يوجد شيء مطلق في CRO. اختبر مواقف مختلفة للحث على اتخاذ إجراء ، واختبر محتوى مختلفًا في الجزء المرئي من الصفحة. قد تفاجئ نفسك فقط.
