كيفية تصميم المحتوى في الجزء المرئي من الصفحة للمشاركة الجيدة في Uber
نشرت: 2019-12-21لديك 8 ثوانٍ (ربما أقل) لجذب جمهورك والاحتفاظ بهم. كل ثانية وكل مخطوطة مهمة.
يحتاج محتوى الجزء المرئي من الصفحة إلى جذب الزوار وتحفيزهم على البقاء في الصفحة. الصفحة الرائعة ذات المحتوى الضعيف في الجزء المرئي من الصفحة تشبه كتابًا رائعًا بغلاف رهيب. نعم ، نعم - نعلم جميعًا أنه لا يجب الحكم على الكتاب من غلافه ... ولكن لا يزال الجميع يفعل ذلك. وسيفعل الزوار نفس الشيء مع بريدك الإلكتروني أو صفحتك المقصودة أو مقالتك.
هل يجب أن يكون المحتوى في الجزء المرئي من الصفحة أولويتك رقم 1؟ على الاغلب لا. ولكن مع مقدار انتقال المستخدمين الرقميين بين مواقع الويب والأجهزة ، فمن المهم أن يشجع المحتوى في الجزء المرئي من الصفحة الزوار على البقاء. هذا لا يعني بالضرورة أن المحتوى يحتاج إلى عنوان رئيسي جدير بـ Buzzfeed أو CTA لا يقاوم - ولكنه يحتاج إلى الوفاء بالوعد الذي جعل الزائرين هناك في المقام الأول.
ماذا يعني الجزء المرئي من الصفحة؟

يوجد في الجزء المرئي من الصفحة أول محتوى يراه زوارك دون الحاجة إلى التمرير. يعتبر أي شيء يتطلب التمرير لعرضه في الجزء السفلي غير المرئي من الصفحة.
نشرت الصحف لأول مرة مصطلح "الجزء المرئي من الصفحة". في كشك بيع الصحف ، ستكون العناوين الرئيسية والصور فقط هي المرئية ، وهذه تحتاج إلى جذب القارئ لالتقاط الورقة لقراءة المزيد. على الرغم من عدم وجود طية على شاشة جهاز الكمبيوتر الخاص بك ، إلا أن هناك نهاية نافذة المتصفح ، ويحتاج المستخدمون إلى التمرير إذا كانوا يريدون رؤية المزيد.
اعتمادًا على الجهاز الذي تستخدمه ، أثناء قراءة هذه المقالة ، من المحتمل أنك رأيت الصورة المميزة والعنوان (وربما مقتطفًا من النص) في الجزء المرئي من الصفحة. تتطلب المواقع الأخرى ذات أشرطة التنقل الكبيرة و CTAs التمرير لأسفل للعثور على المقالة. تخيل هذه التجربة في كشك لبيع الصحف - هل تعتقد أن الورقة التي تظهر فقط الصفحة الرئيسية ، وحول ، والمدونة ، والاتصال بنا سيتم التقاطها؟ لا أعتقد ذلك.
قد يكون ما هو موجود في الجزء المرئي من الصفحة بالنسبة لك أقل من الحظ بالنسبة لهم
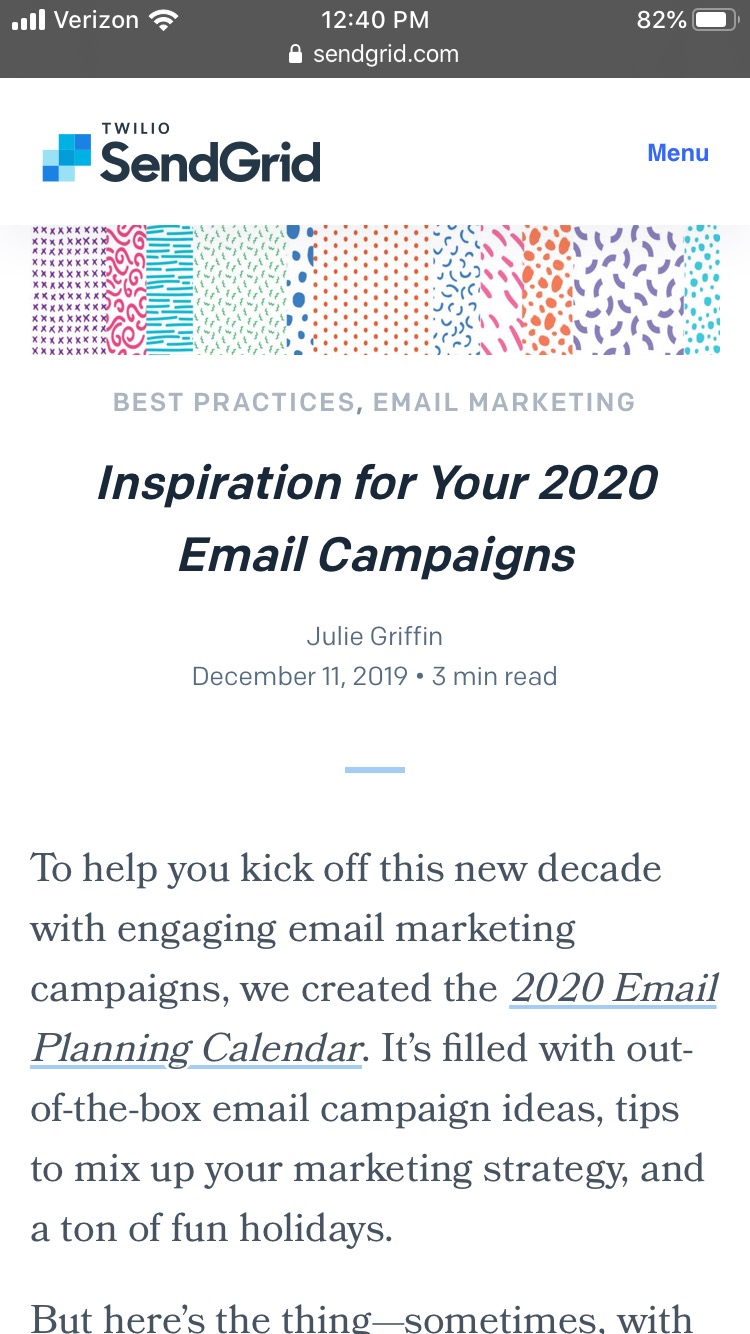
بناءً على كيفية عرض جزء من المحتوى (الهاتف المحمول ، سطح المكتب ، الكمبيوتر اللوحي ، إلخ) ، يختلف ما يمكن عرضه في الجزء المرئي من الصفحة. على سبيل المثال ، ألق نظرة على مصدر إلهامنا الأخير لمنشور حملات البريد الإلكتروني لعام 2020 . هذا ما يبدو عليه على جهاز IOS الخاص بي:

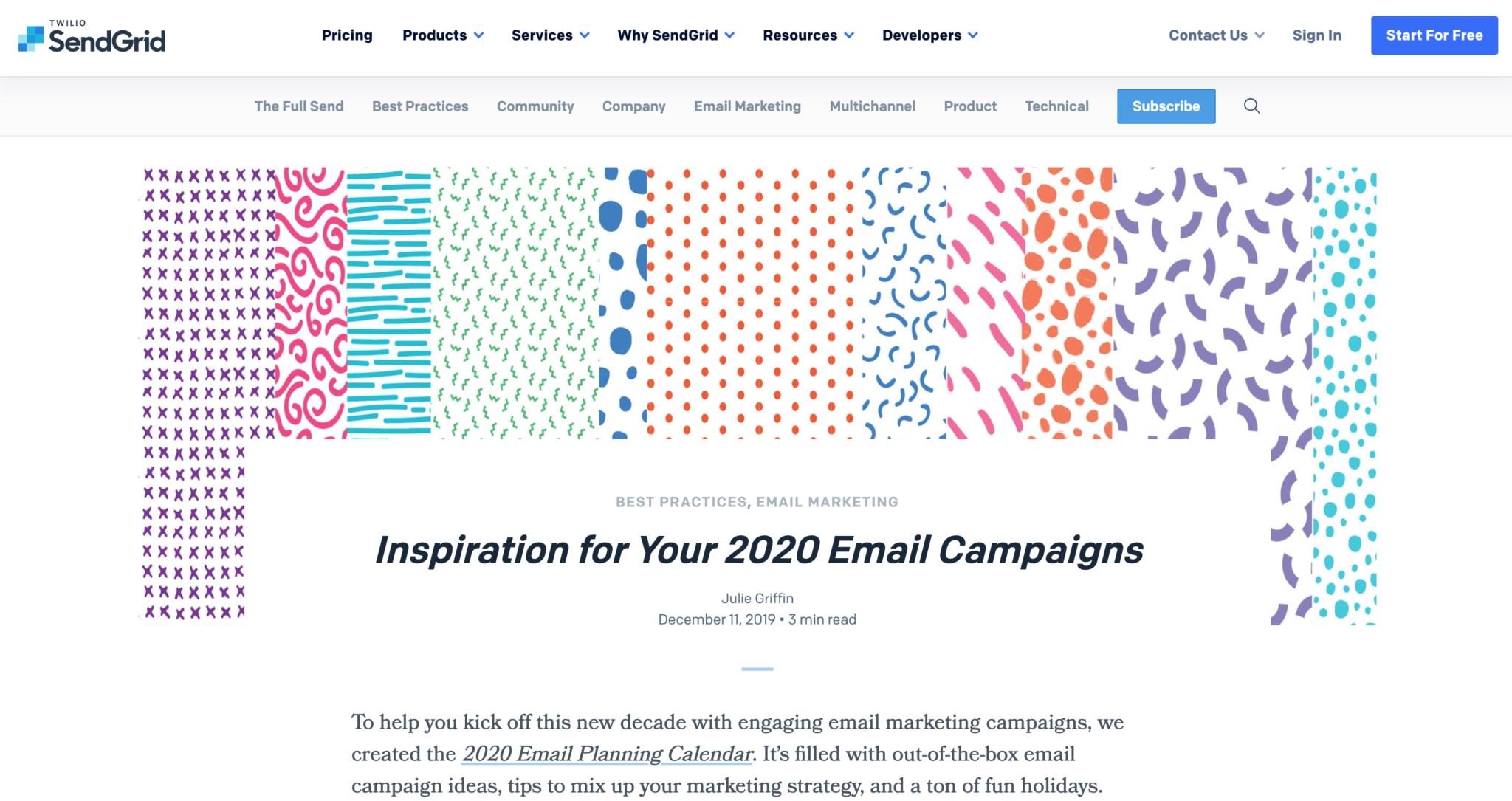
وإليك ما يبدو على سطح المكتب:

في كلا الإصدارين ، يمكنك رؤية العنوان الرئيسي والصورة المميزة ، ولكن يمكنك رؤية المزيد من النص التمهيدي على الجهاز المحمول.
عند تصميم المحتوى (سواء كانت رسائل بريد إلكتروني أو منشورات مدونة أو صفحات مقصودة) ، فكر في التجربة على أجهزة مختلفة. ستؤثر أحجام الشاشات المتغيرة على ما يصل إلى الجزء المرئي من الصفحة وما يقع أسفلها. على الهاتف ، على سبيل المثال ، يتم قلب تصميم الصفحة التقليدي بشكل جانبي للوضع الرأسي.
من المستحيل تحسين المحتوى الخاص بك لكل جهاز - ولهذا السبب من المهم عمل تصميمات سريعة الاستجابة. جميع رسائل البريد الإلكتروني في معرض قوالب البريد الإلكتروني المجاني تستجيب بشكل كامل بحيث يمكن للمستخدمين إنشاء تجارب عالية الجودة ، بغض النظر عن الجهاز الذي يستخدمه المستلمون.
أفضل الممارسات لتصميم الجزء المرئي من المحتوى
لا تحتاج إلى إعادة اختراع العجلة لإنشاء تجارب مستخدم رائعة. على الرغم من عدم وجود رمز نقطي سحري للتأثير فوق محتوى الصفحة المرئية (معذرة!) ، إلا أن هناك بعض أفضل الممارسات التي يمكنك وضعها في الاعتبار لتحسين تصميمك:
- وفّي بوعودك. إذا قام شخص ما بزيارة صفحتك من بريد إلكتروني أو إعلان أو ارتباط تشعبي ، فتأكد من أن المحتوى في الجزء العلوي من الصفحة يمهد الطريق لما ستقدمه. على سبيل المثال ، إذا كان إعلانك يضمن "أهم 10 عمليات اختراق للإرسال خلال العطلات لعام 2019" ، فإن عنوان صفحتك يعد أفضل من البداية.
- لا تحاول حشر كل شيء في الجزء المرئي من الصفحة. ضع أفضل محتوى لديك في البداية - وليس كل المحتوى الخاص بك. ما لم تكن دكتور بيبر ويمكنك بطريقة ما أن تحزم 23 نكهة في مشروب لذيذ ، فاتبع أسلوبًا بسيطًا. الاقل هو الاكثر. استخدم صورة وبعض النسخ الذكية لإغراء زوارك بمواصلة التمرير لأسفل الصفحة.
- شجع التمرير. أوضح أن الخطوة التالية التي يجب على الزائر اتخاذها هي التمرير لأسفل. يمكنك القيام بذلك باستخدام الإشارات المرئية (مثل الأسهم المتجهة لأسفل) أو من خلال توضيح نسختك: "مواصلة القراءة".
4 أمثلة رائعة للمحتوى في الجزء المرئي من الصفحة
كفى كلامًا — فلنلقِ نظرة على بعض عينات الحياة الواقعية. لقد وجدت بعض الأمثلة الرائعة لمواقع الويب والمقالات ورسائل البريد الإلكتروني والمزيد من العلامات التجارية التي سمحت بتصميمها في الجزء العلوي من الصفحة. إليك ما يمكنك تعلمه منهم.

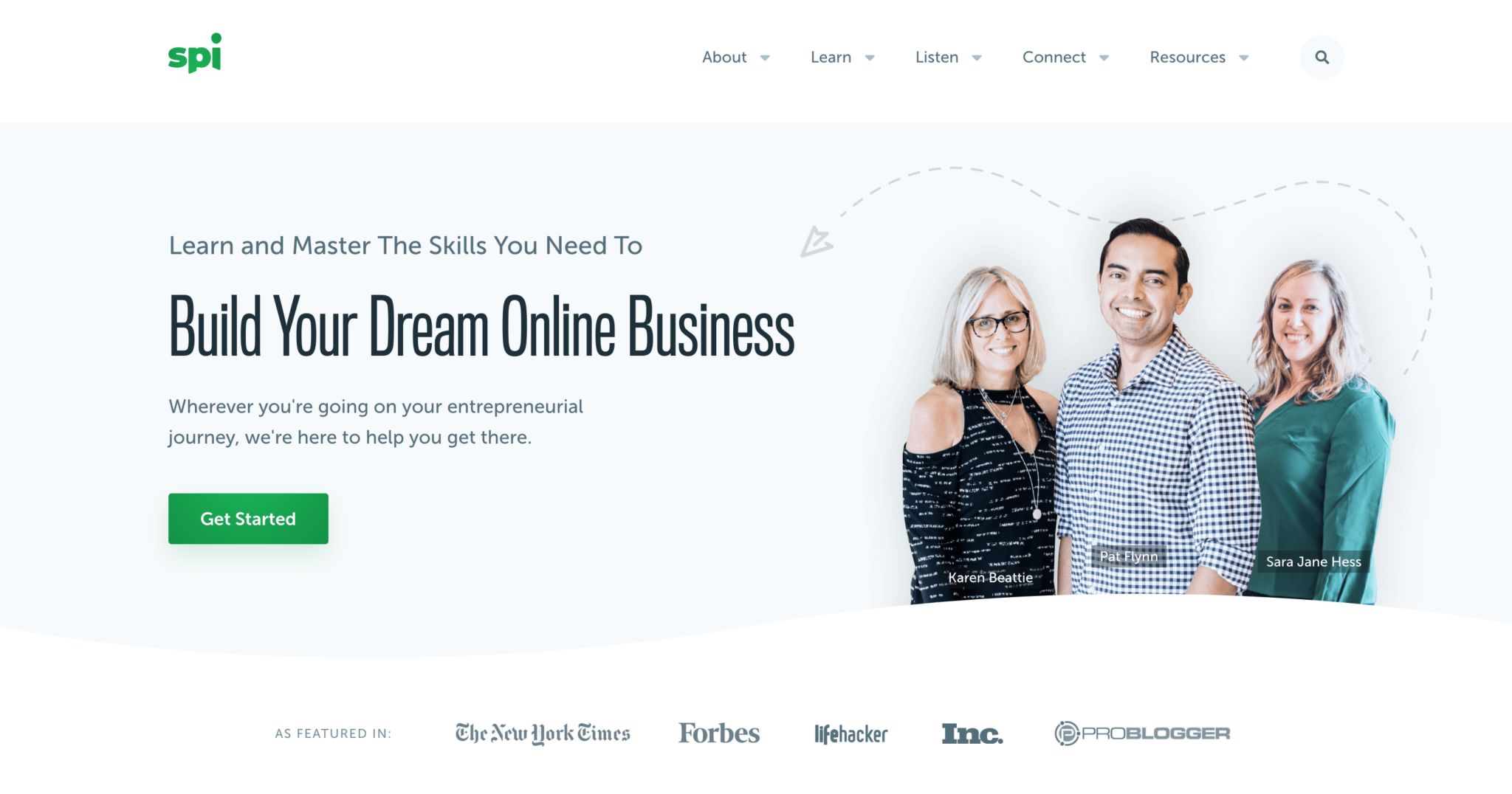
موقع SPI's Above the Fold

تحقق مدونة Smart Passive Income توازنًا كبيرًا في الجزء المرئي من الصفحة باستخدام تصميم الويب هذا. إليك ما يفعلونه بشكل صحيح:
- الصفحة الرئيسية في الجزء المرئي من الصفحة نظيفة ومرتبة وتحتوي على الكثير من المساحات البيضاء.
- تم تحديد مقدمة الموقع بالكامل بشكل جيد في 4 سطور فقط من النسخ ، كما أنها تحتوي أيضًا على عبارة بسيطة وواضحة للحث على اتخاذ إجراء: "ابدأ".
- يظهر الدليل الاجتماعي مباشرة من البداية مع إضافة الأسماء التجارية الكبيرة المصداقية إلى الموقع.
الشيء الوحيد الذي لا تفعله الصفحة جيدًا هو أنها تنشئ "قاعًا زائفًا". كما ترى من لقطة الشاشة ، يبدو محتوى الجزء المرئي أعلاه هو المحتوى الوحيد ، حيث ينتهي القسم بالمستوى أسفل المستعرض. هذا يعطي المشاعر أنه لا يوجد شيء آخر على الصفحة.
من خلال إضافة إشارة مرئية أو جعل محتوى الجزء العلوي غير متدفق تمامًا مع الجزء السفلي من المتصفح ، سيكون من الواضح لزائر موقع الويب أنه يمكن الوصول إلى المزيد من المحتوى عن طريق التمرير.
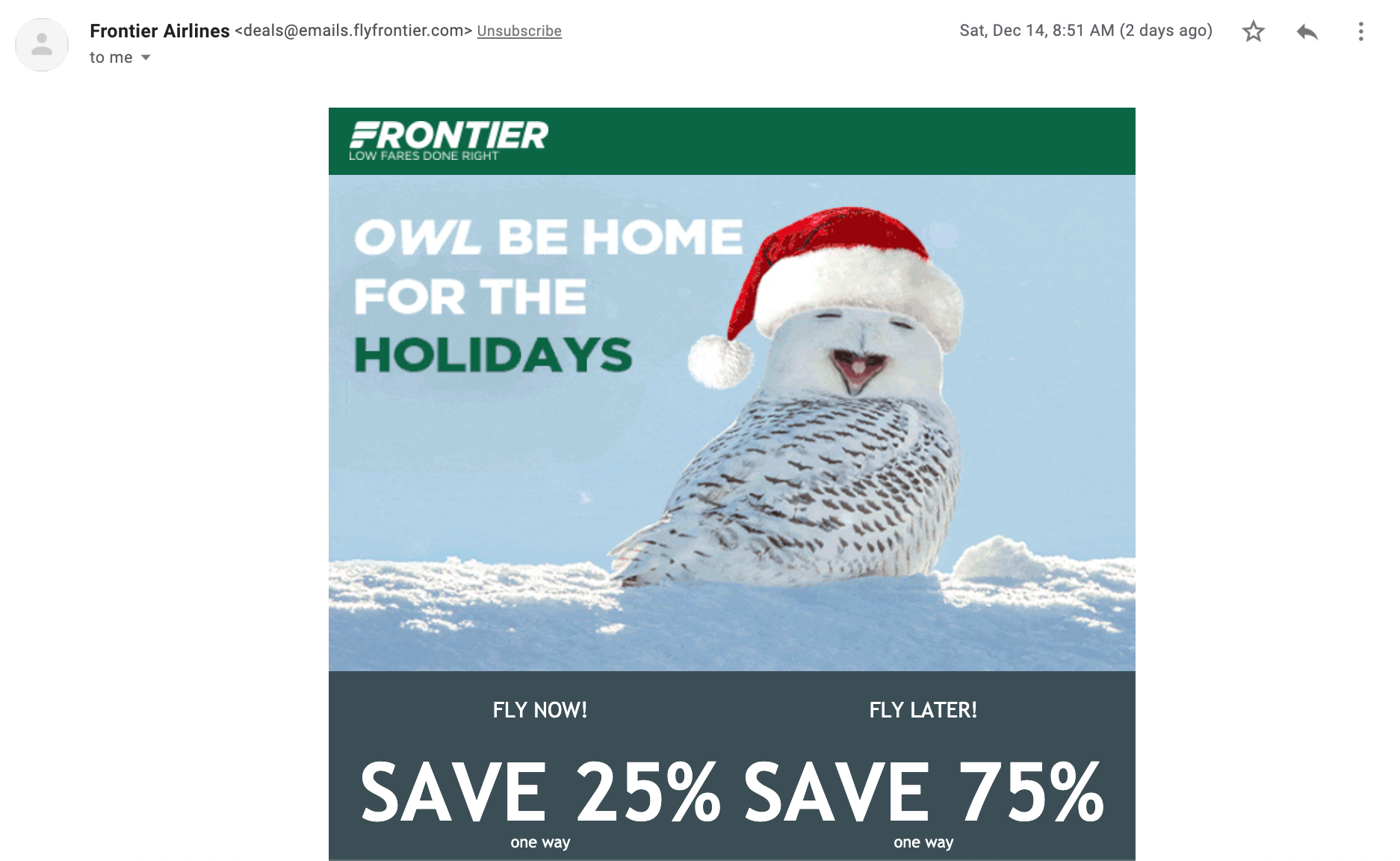
فرونتيرز فوق الجزء المرئي من البريد الإلكتروني

يتحقق هذا البريد الإلكتروني من Frontier من جميع المربعات الصحيحة عندما يتعلق الأمر بمحتوى الجزء المرئي من الصفحة. إنه يتميز بصورة بطل جذابة (كيف لا تحب بومة في قبعة سانتا؟) ، ونسخة بارعة ، وصفقات قوية مقترنة بعبارات حثيثة بسيطة - كل ذلك في الجزء المرئي من الصفحة.
كان بإمكان فرونتير أن تخطو خطوة أخرى إلى الأمام من خلال دفع "احجز الآن!" الأزرار الموجودة حاليًا أسفل الطي. ولكن بشكل عام ، فإن هذا البريد الإلكتروني يحصل على العنصر المرئي في الأعلى بشكل صحيح.
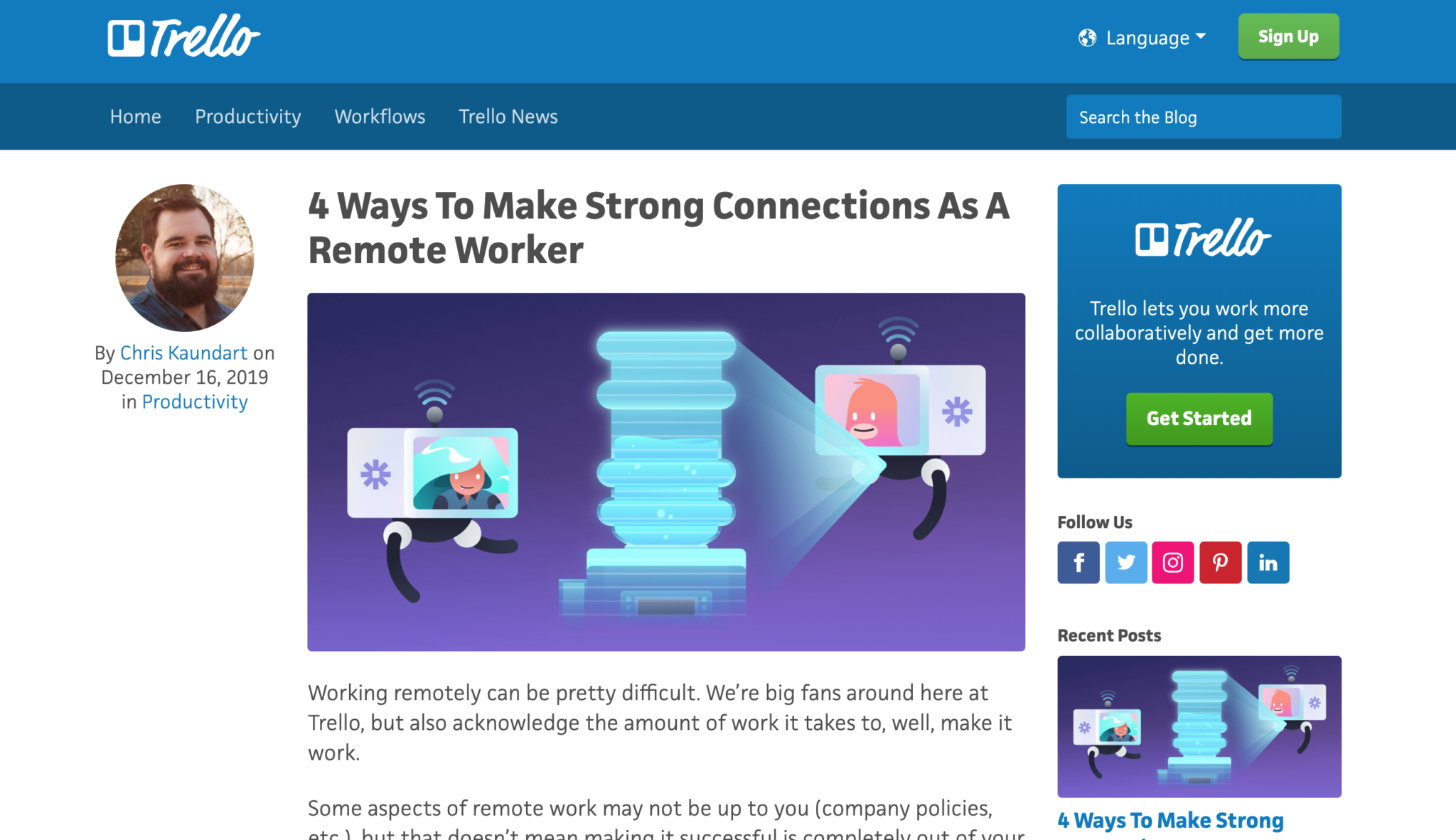
تصميم مدونة Trello's Above the Fold

أنا معجب كبير بـ Trello وأكبر معجب بمدونتهم. يمنحك تصميم مقالتهم عرضًا مثاليًا فوق الطي للقطعة التي ستقرأها. يمكنك رؤية العنوان والمؤلف وصورة البطل وحتى مقتطف من النص لديه الفرصة لامتصاصك.
البساطة هي البساطة. من خلال عرض الجزء المرئي من الصفحة ، فأنت محاط بالعديد من عوامل التشتيت: "اشترك" ، "ابدأ" ، "تابعنا" ، "المشاركات الأخيرة" ، إلخ. تذكر أن تحافظ على محتوى الجزء المرئي من الصفحة غير معقد لتحريك المستخدمين بسلاسة من خلال التجربة.
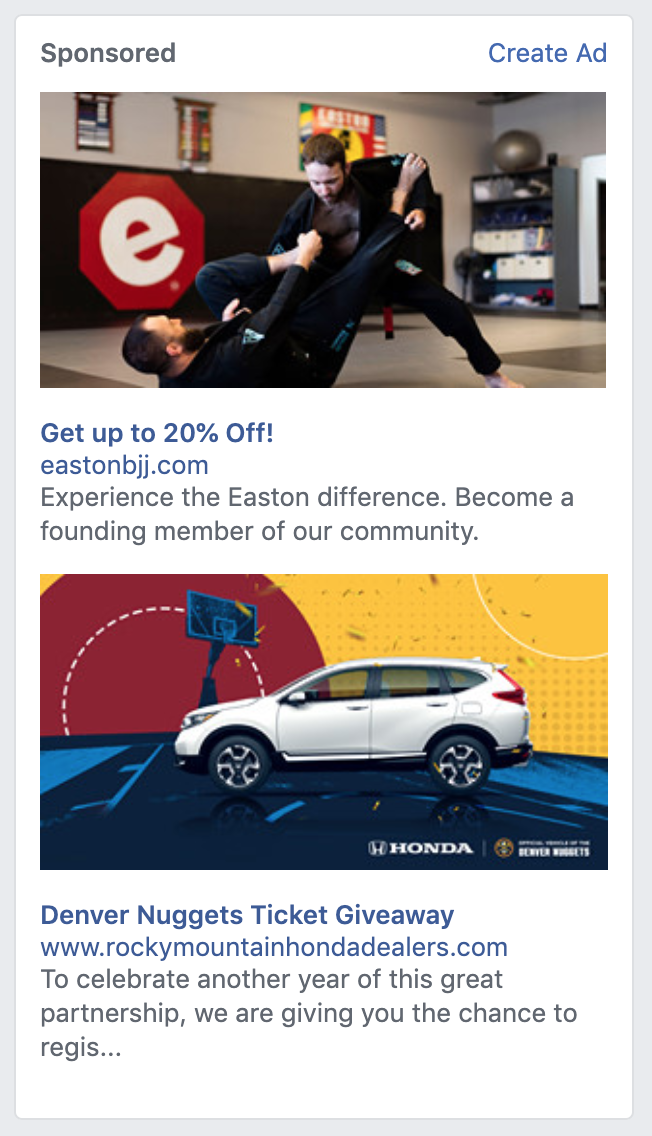
الإعلان فوق الجزء المرئي من Facebook التابع لمركز تدريب إيستون

ضع في اعتبارك المحتوى غير المرئي الخاص بك ، حتى على وسائل التواصل الاجتماعي. للإعلانات عدد الأحرف المسموح به ، ولكن إذا استخدمت كل الأحرف المخصصة ، فمن المحتمل ألا يتمكن المشاهدون من رؤية رسالتك بالكامل.
أبقيها قصيرة وبسيطة. حصل مركز تدريب إيستون على الأمر هنا من خلال سطرين فقط من النص يظهران "في الجزء المرئي من الصفحة" (على الرغم من أن الاستهداف قد يكون قليلاً نظرًا لعدم اهتمامي بفنون الدفاع عن النفس). من ناحية أخرى ، وضع فريق Denver Nuggets الرسالة الأساسية لإعلانهم "في الجزء السفلي غير المرئي من الصفحة". أتخيل أنها فرصة للتسجيل للحصول على فرصة للفوز بهذه السيارة ، لكن لا يمكنك معرفة ذلك على وجه اليقين.
كن فوق البقية
وهذا كل ما في الأمر. لا ، لن يؤدي تحسين المحتوى الخاص بك إلى الجزء المرئي من الصفحة إلى مضاعفة معدلات التحويل بشكل سحري بين عشية وضحاها ، ولكنه سيحسن تجارب المستخدمين لديك.
اعطى محاوله و انظر ماذا يحدث. إذا كنت ترغب حقًا في الحصول على التفاصيل الجوهرية والتركيز على تحسين التحويل ، فاقرأ ما هو CRO؟ دليلك إلى كل ما تحتاج إلى معرفته . سيساعدك هذا على تعلم كيفية إجراء تغييرات إستراتيجية ذات تأثير قابل للقياس.
