كل شيء عن WCAG التوافق وإمكانية الوصول ثيمات WordPress جاهزة
نشرت: 2016-11-14يسأل العديد من العملاء عن سمات WordPress الجاهزة للوصول. هذا يعني أنهم يتبعون توصيات WCAG (القسم 508) لإنشاء مواقع ويب للأشخاص ذوي الإعاقة.
WCAG تعني إرشادات الوصول إلى محتوى الويب. تم إنشاؤها بواسطة اتحاد شبكة الويب العالمية (W3C). تضمن هذه الإرشادات أن الأشخاص ذوي الاحتياجات الخاصة يمكنهم استخدام الويب. معايير WCAG الحالية هي الإصدار 2 و AA والتي تشير إلى مستوى الوصول الذي تم الوصول إليه.
المستوى A هو المعيار الأساسي ، بينما يستخدم المستوى AA كمرجع لمعيار قانوني في العديد من البلدان حول العالم. يتم تناول المستوى AAA بشكل شائع فقط للبرامج المخصصة الخاصة.
هذا مطلوب بموجب القانون للعديد من مواقع المؤسسات العامة في المزيد والمزيد من البلدان. جعل الوصول إلى الموقع مهمة معقدة للغاية.
ما هي إرشادات الوصول إلى محتوى الويب؟
إنها مجموعة من المستندات التي تساعد على فهم وبناء موقع ويب جاهز لإمكانية الوصول يتوافق مع معايير WCAG.
الغرض الأساسي هو توفير وصول سهل الاستخدام إلى مواقع الويب لأكبر عدد من المستخدمين ذوي الإعاقة مثل المكفوفين أو ضعاف البصر. يتعرض هؤلاء الأشخاص لخطر "الاستبعاد الرقمي" (لا توجد قدرة أو قدرة محدودة على استخدام أشكال الاتصال الحديثة).

على سبيل المثال ، تحتاج مواقع الويب إلى استخدام تباين الخط المناسب لإتاحة إمكانية قراءة النص دون أي صعوبات من قبل الأشخاص الذين يعانون من ضعف بصري.
يتضمن مستند WACG الإصدار 2.0 ويصف 4 مجموعات مختلفة: الإدراك والوظيفة والذكاء والموثوقية. كما أنه يتعامل مع 3 مستويات من التوافر: المعايير - يجب الوفاء بها ، ومعايير AA - يجب الامتثال لها ، ومعايير AAA - يمكن الوفاء بها.
# تصور - عرض المعلومات والمكونات التي يمكن الوصول إليها لواجهة المستخدم
القواعد التالية هي الأهم. يمكنك العثور على معلومات إضافية في وثائق WCAG.
- أضف نصًا بديلًا للعناصر غير النصية ، على سبيل المثال ALT للصور
- إرفاق الترجمة بالفيديو / الصوت
- أضف وصفًا للرموز أو عناصر الموقع الفريدة الأخرى - على سبيل المثال ، المثال الجيد هو حقول نماذج مطلوبة ، يجب تمييز هذه العناصر بشكل إضافي بنص على سبيل المثال أعلى الحقل. لا يكفي تمييز اللون فقط
- يجب أن تكون نسبة التباين الأدنى (التي يجب تطبيقها على خلفية الصفحة ولون النص) 4.5: 1
# الوظيفة - يجب السماح بالتفاعل بواسطة مكونات واجهة المستخدم والتنقل
- يجب أن يكون التنقل في الموقع باستخدام لوحة المفاتيح ممكنًا. يجب أن يكون لدى المستخدم إمكانية الوصول إلى كل عنصر من عناصر الموقع باستخدام لوحة المفاتيح
- لا تضع عناصر براقة لأنها قد تسبب الصرع
- يجب أن يشتمل الموقع على الأداة للسماح بالوصول المباشر إلى مناطق الموقع المحددة
- رؤية العنصر المحدد (يجب أن يكون واضحًا للمستخدم ، في أي وقت ، العنصر النشط الذي يوجد فيه)
# الذكاء - دقة المحتوى وواجهة مستخدم الخدمة
- استخدام عناصر التركيز الصحيح لا يمكن أن يضلل المستخدم
- لا تضع العديد من عمليات إعادة التوجيه التلقائية على الموقع وتجنب إرسال نماذج تلقائية
- من المهم إعطاء المستخدم تعريفًا واضحًا للأخطاء من خلال إظهار رسائل الخطأ ذات الصلة بعد إرسال النماذج وما إلى ذلك.
# الموثوقية - بما في ذلك التقنيات المساعدة المقدمة يجب أن يكون المحتوى موثوقًا بدرجة كافية ليتم تفسيره بشكل صحيح من قبل العديد من المستخدمين المختلفين
إن استخدام كود HTML و CSS الصحيح هو النقطة الأساسية. نظرًا لوجود العديد من الاختراقات للعديد من المتصفحات ، من الصعب جدًا تلبية هذه القاعدة. يجب تطبيق المتطلب على جميع الأجهزة.
نقاط مهمة يجب متابعتها إذا كنت تريد أن يسجل موقعك نتائج جيدة لإمكانية الوصول إليه:
- يجب استخدام العناوين لتحديد الأقسام الفرعية للصفحة وليس لمجرد المظهر المرئي
- يجب أن يكون لديك علامة h1 واحدة فقط لكل صفحة
- يجب أن تكون الروابط وصفية ويجب أن تكون ذات معنى خارج السياق (استخدم "متابعة القراءة [عنوان المشاركة]" بدلاً من "قراءة المزيد")
- يجب أن تكون الأزرار والقوائم (المنسدلة) قابلة للتحديد ويمكن تمييزها باستخدام لوحة المفاتيح والماوس
- يجب أن يكون لون نص صفحتك على درجة عالية من التباين عند مقارنته بلون خلفية منطقة المحتوى
- يجب ألا يشير النص إلى عناصر تفاعلية مثل الروابط أو الأزرار بالألوان فقط
- يجب أن يتضمن موقع الويب الخاص بك روابط تخطي في أعلى كل صفحة للسماح للمستخدمين بالتنقل المباشر إلى المحتوى باستخدام لوحة المفاتيح فقط
- يجب استخدام سمة العنوان للروابط فقط إذا كان النص المقابل لن يكون زائدًا عند عرضها جنبًا إلى جنب
- يجب تسمية النماذج بشكل كافٍ خارج حقل النموذج ، ويجب التعرف بسهولة على جميع التأكيدات والتحذيرات
- يجب أن تكمل الصور والرموز النص والمحتوى ويجب ألا تكون منفصلة بدون علامات بديلة وتعليقات توضيحية أو عناوين وصفية للغاية
- يجب ألا تبدأ الوسائط مثل الفيديو أو الصوت أو أشرطة التمرير أو الدوارات أو تغير الإجراء دون تفاعل المستخدم افتراضيًا
- لا ينبغي فتح نوافذ أو علامات تبويب المتصفح الجديدة تلقائيًا ، دون تدخل المستخدم

فيما يلي أدوات مفيدة للتحقق مما إذا كان موقع الويب الخاص بك يتبع قواعد جاهزة يسهل الوصول إليها :
- أداة تقييم الوصول إلى الويب
- مقيم الوصول الوظيفي 2.0
- قائمة مراجعة القسم 508
إمكانية الوصول ثيمات WordPress جاهزة
PixelEmu هو مطور ثيمات معروف. لقد قمت أيضًا بمراجعة موضوع WordPress Beauty Salon في الماضي. وهي مشهورة بقوالب WordPress الجاهزة لإمكانية الوصول ، لذا دعنا ننظر إلى ما تقدمه.
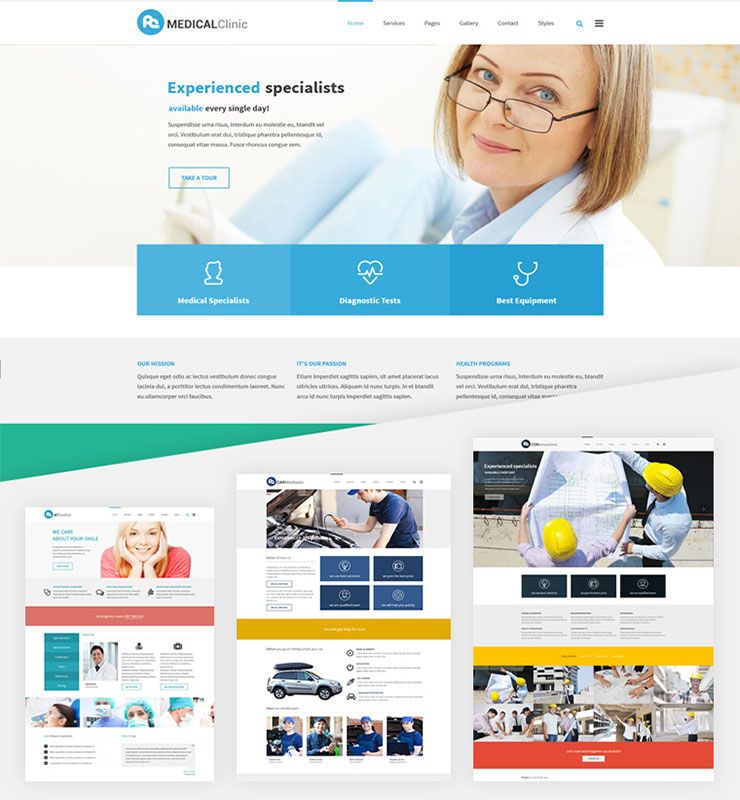
1. خدمات PE
PE Services عبارة عن سمة WordPress سريعة الاستجابة متعددة الأغراض تتبع أحدث توصيات WCAG لإنشاء موقع ويب يمكن الوصول إليه. يعد موضوع WP خيارًا ممتازًا لأي موقع عمل بسبب تصميمه ، ويمكن أن يكون حلاً قويًا لعرض الخدمات أو مقدمة الشركة.

الغرض متعدد الوظائف من موضوع WordPress للخدمات هذا يجعله بديلاً مثيرًا للاهتمام لأولئك الذين يبحثون عن موضوع WordPress للطبيب ، أو موضوع WordPress للعيادة الطبية ، أو موضوع WordPress للإنشاءات والهندسة المعمارية أو حتى موضوع WordPress لميكانيكي السيارات. تتناسب خدمات PE بشكل مثالي مع كل فئة من الفئات المدرجة.
2. مدرسة PE
PE School هو موضوع تعليمي لـ WordPress. إنه موضوع WordPress مصمم بشكل جميل وسريع الاستجابة ومصمم خصيصًا لمواقع الويب الخاصة بالمدرسة أو التعليم. يناسب جيدًا الكليات والمدارس والجامعات ورياض الأطفال والدورات عبر الإنترنت والفئات المماثلة.
![سهولة الوصول معنى ووردبرس]](/uploads/article/101280/N2v35V6EQP5YV1fK.jpg)
كلا الموضوعين المذكورين أعلاه يلبي المتطلبات.

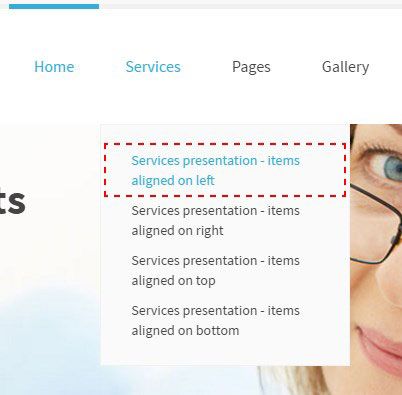
الميزة الحاسمة للأشخاص ذوي الإعاقة هي إمكانية التنقل في الموقع باستخدام لوحة المفاتيح. يمكنهم التنقل عبر أقسام الموقع دون استخدام الماوس.

تأتي كل من PE School و PE Services مع إمكانية التخطي إلى قسم موقع معين باستخدام مفتاح tab فقط. سيتيح ذلك للمستخدمين استكشاف الصفحة بسرعة.
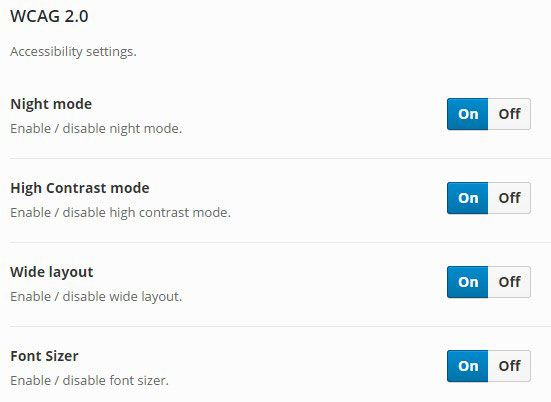
الشيء المهم أيضًا هو رؤية العنصر المحدد لأن المستخدم سيعرف العنصر النشط في موقع الويب الذي يوجد فيه. يوجد أيضًا مبدل حجم الخط ، والذي يعطي 3 درجات من حجم الخط. باستخدام مبدل العرض ، يمكنك ضبط عرض الشاشة.

لضمان القراءة المثلى للنص ، تأتي السمات مع أوضاع تباين عالية (وضع أسود / أبيض ، وضع أسود / أصفر ، وضع أصفر / أسود). يتوفر أيضًا الوضع الليلي. يتيح للمستخدمين تجنب إجهاد العين. يمكن أن يكون مفيدًا خاصةً عندما تتعب العيون بسرعة.
إمكانية الوصول المجاني ثيمات WordPress الجاهزة
في مستودع قوالب WordPress ، يمكنك البحث عن السمات باستخدام علامة "إمكانية الوصول جاهزة". لقد مرت هذه السمات بنفس عملية الاختبار مثل السمات الأساسية المجمعة.
لكل سمة مع هذه العلامة ، قام أحد أعضاء فريق إمكانية الوصول في WordPress بالتحقق شخصيًا من موضوع إمكانية الوصول إلى لوحة المفاتيح وتباين الألوان ومجموعة متنوعة من إرشادات الوصول المحددة الأخرى.
لكن استخدام السمات المجانية من مستودع WordPress لا يضمن أن كل سمة ستستمر في تلبية معايير إمكانية الوصول في التحديثات المستقبلية.
لهذا السبب أوصيك بالذهاب مع سمات WordPress الجاهزة لإمكانية الوصول إلى PixelEmu حيث سيتبع كل تحديث الإرشادات وفي حالة وجود أي مشاكل لديك دعم كامل.
ملخص ثيمات WordPress جاهزة للوصول
تعد إمكانية الوصول جانبًا أساسيًا من جوانب تصميم الويب الجيد لأنها تفيد المستخدمين ذوي الاحتياجات الخاصة والقوية على حد سواء. لسوء الحظ ، فإن القاعدة القائلة بأن الحجم الواحد يناسب الجميع لا يتعلق دائمًا بالمواقع الإلكترونية . يمكن أن يمنع تصميم الويب الذي يتعذر الوصول إليه العديد من الأشخاص من تجربة سلسة عبر الإنترنت.
يمكن أن يكون إنشاء موقع ويب صديق للإعاقة أسهل بكثير مما تعتقد. بعد التعرف على جميع الحقائق التي تم ذكرها سابقًا في هذا المنشور ، يمكن تحسين أجزاء كثيرة من موقع الويب الخاص بك.
تشجع اتجاهات تصميم الويب الحالية الخطوط الكبيرة وأنماط التباين العالي والتنقل باستخدام لوحة المفاتيح والتخطيطات المرنة والمتجاوبة التي تتكيف مع جميع أنواع الأجهزة الحديثة المختلفة.
إذا كنت بحاجة إلى تحقيق أفضل إمكانية وصول ممكنة ، فإنني أوصيك باستخدام أحد سمات WordPress الاحترافية المذكورة لأنها توفر مزيدًا من المرونة.
إذا كان موقع WordPress الذي يمكن الوصول إليه مهمًا لعملك ، فتأكد من تحديد المكونات الإضافية التي تستخدمها لموقعك بعناية. وتذكر أن هناك مطورين متاحين يسعدهم مساعدتك في الحصول على مكون إضافي وإتاحته لموقعك.
قد يبدو أن ضمان إمكانية الوصول إلى موقع WordPress الخاص بك يتطلب الكثير من العمل ، لكن الفوائد تستحق ذلك. لن تجعل المحتوى الخاص بك متاحًا أكثر لذوي الاحتياجات الخاصة فحسب ، بل ستفتح موقعك لجمهور أكبر.
آمل أن تكون هذه المقالة قد جعلتك أكثر وعياً بهذه المشكلة وستجدها مفيدة في المستقبل عندما تقوم بإنشاء أو إعادة تصميم موقع الويب الخاص بك!
