كيفية إضافة الأيقونة المفضلة في ووردبريس (4 طرق سهلة)
نشرت: 2023-08-09هل تتطلع إلى إضافة أيقونة WordPress المفضلة إلى موقعك؟
الأيقونة المفضلة هي الأيقونة التي تظهر في علامات تبويب المتصفح أثناء زيارتك لمواقع الويب.
في هذا المنشور ، سنوجهك عبر خطوات إضافة رمز مفضل في WordPress بعدة طرق ، من ميزة رمز الموقع الافتراضية إلى الطريقة اليدوية.
هيا بنا نبدأ.
4 طرق سهلة لتغيير أيقونة الووردبريس المفضلة لديك
يمكنك رؤية الرمز المفضل الافتراضي الذي تستخدمه العديد من مواقع WordPress الجديدة الموضحة في الصورة أدناه:

إنه شعار WordPress ، على الرغم من أن بعض المضيفين ، مثل Bluehost ، يضيفون مفضلاتهم الخاصة إلى المواقع الجديدة المستضافة على خوادمهم.
بغض النظر عن شكل الرمز المفضل لديك في الوقت الحالي ، سوف نتعلم كيفية تغييره.
يمكنك استخدام واحدة من أربع طرق ممكنة:
- مُخصص WordPress
- إضافة WordPress
- موضوعك
- إضافته يدويًا
لنبدأ من القمة.
1. استخدم مُخصص WordPress
إليك أسهل طريقة لتغيير رمز WordPress المفضل لديك:
- تأكد من أن لديك صورة أيقونة مفضلة متوافقة مع WordPress. الحجم القياسي لأيقونة WordPress هو 512 بكسل × 512 بكسل بتنسيق PNG أو ICO أو GIF ، على الرغم من أن PNG يوصى به.
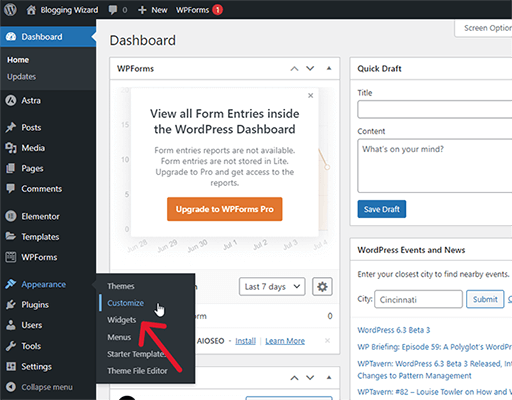
- انتقل إلى المظهر ← التخصيص.
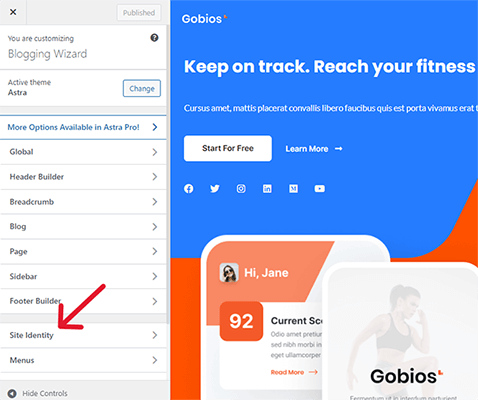
- افتح علامة التبويب Site Identity.
- انقر فوق رمز الموقع.
- قم بتحميل ملف صورة الأيقونة المفضلة الخاصة بك.
- انقر فوق نشر.
دعنا نسير من خلال هذه الخطوات.
1.1 تأكد من أن لديك صورة أيقونة مفضلة متوافقة مع WordPress
يجب أن يكون الرمز المفضل لـ WordPress صورة مربعة ، وتحديداً 512 بكسل × 512 بكسل. يمكنك قراءة نصائحنا حول إنشاء الرموز المفضلة في WordPress أدناه.
يجب أن تكون الصورة بتنسيق ICO أو PNG أو GIF ، لكننا نوصي باستخدام صورة PNG 512 بكسل × 512 بكسل للحصول على دعم أفضل في كل مكان.
إذا قمت بتنزيل رمز من موقع مكتبة أيقونات وكان متوفرًا فقط بتنسيق SVG ، فاستخدم موقعًا مثل Favicon.io أو CloudConvert لتحويله.

هناك مكون إضافي يسمى SVG Favicon يسمح لك بتحميل SVG favicons إلى WordPress ، لكننا نوصي باستخدام إحدى الطرق الموجودة في هذا المنشور (خاصة الطريقة الحالية ، الطريقة 1) لأنها تتمتع بأفضل دعم طويل المدى ، مما يعني أن الرمز المفضل لديك ستقل احتمالية كسر الصورة في المستقبل.
1.2 افتح أداة تخصيص WordPress
افتح أداة تخصيص WordPress ، إما بالانتقال إلى المظهر ← تخصيص في قائمة المسؤول اليسرى أثناء تصفح لوحة معلومات WordPress أو عن طريق النقر على زر التخصيص في شريط الإدارة العلوي أثناء عرض الواجهة الأمامية لموقعك.

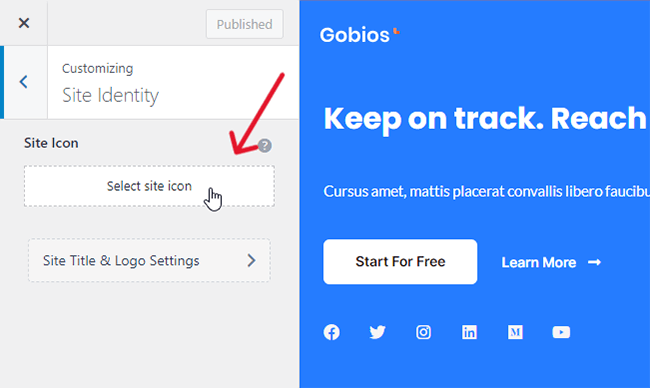
1.3-4 تحرير أيقونة الموقع
يجب أن تشاهد أداة تخصيص WordPress الآن.
افتح علامة التبويب Site Identity ...

... وانقر على خيار تحديد أيقونة الموقع هناك.

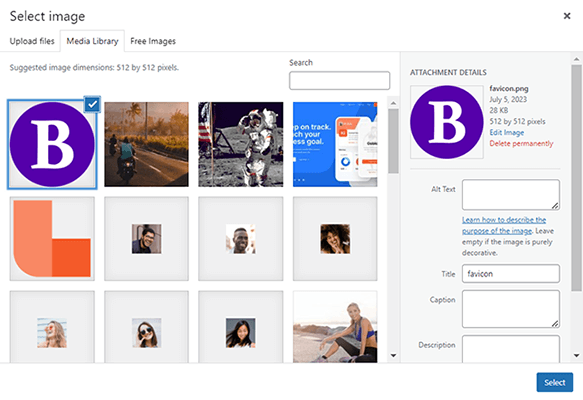
1.5 قم بتحميل ملف صورة الأيقونة المفضلة لديك
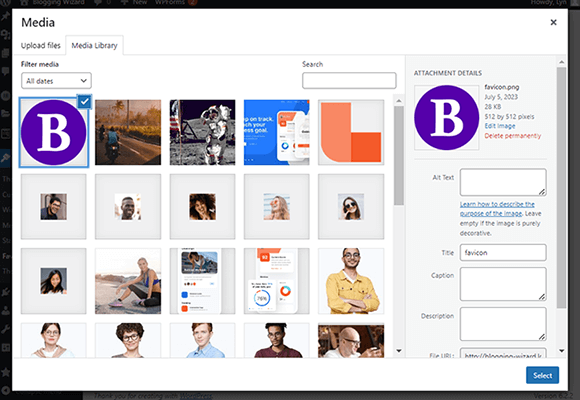
استخدم مكتبة WordPress Media LIbrary لتحميل ملف الصورة المفضلة لديك.
إذا صادفت رسالة خطأ تقول "عذرًا ، غير مسموح لك بتحميل نوع الملف هذا" أثناء محاولة تحميل ملف ICO إلى موقعك ، فاستخدم إصدار PNG بدلاً من ذلك.
يمنحك Favicon.io ملفات متعددة في مجلد ZIP عند استخدامه لتحويل ملفات SVG ، بما في ذلك إصدار PNG 512 بكسل × 512 بكسل.
سيقوم موقع Favicon.io بتسميته "android-chrome-512 × 512". ما عليك سوى إعادة تسميته إلى "favicon" ، وستكون على ما يرام.

تأكد من تحديد صورة الرمز المفضل ، ثم انقر فوق تحديد.
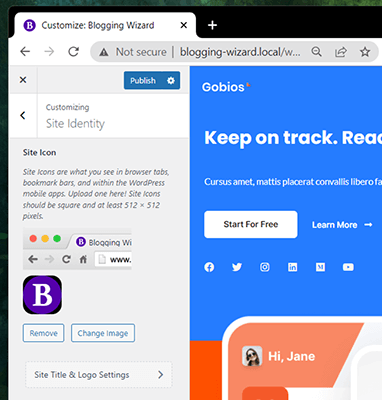
1.6 احفظ صورة الأيقونة الجديدة الخاصة بك
الآن ، يجب أن تظهر صورة الأيقونة المفضلة التي حددتها في علامة تبويب المتصفح لموقعك.

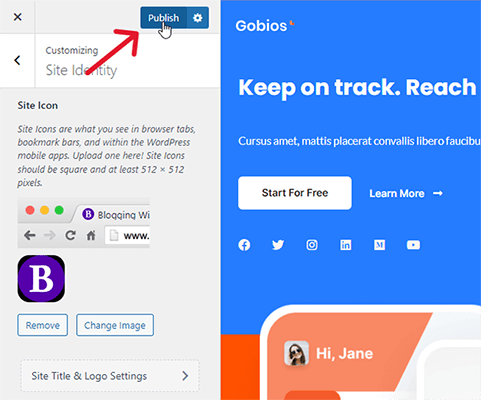
انقر فوق "نشر" لحفظه.

الآن ، يجب أن ترى صورة الأيقونة الجديدة الخاصة بك في علامة تبويب المتصفح التي تم فتح موقعك فيها.

2.1 استخدم مكون WordPress Favicon الإضافي - المكون الإضافي 1
إليك كيفية إضافة رمز مفضل إلى WordPress باستخدام طريقة البرنامج المساعد:
- قم بتثبيت وتنشيط Favicon بواسطة RealFaviconGenerator.
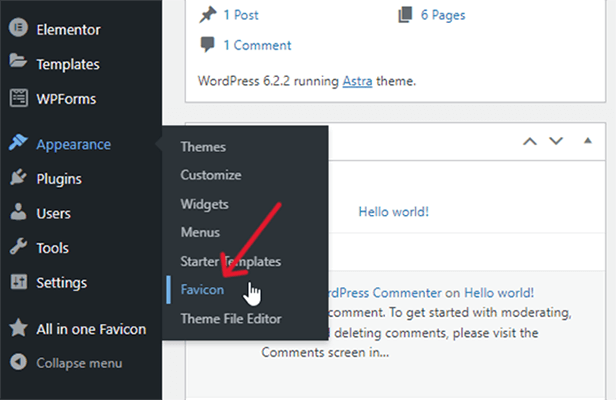
- انتقل إلى المظهر ← المفضلة.
- انقر فوق تحديد ملف من مكتبة الوسائط ، وقم بتحميله إلى مكتبة الوسائط ، إذا لزم الأمر.
- انقر فوق إنشاء رمز مفضل.
- اضبط مظهر الرمز المفضل لديك.
- انقر فوق إنشاء الرموز المفضلة لديك ورمز HTML.
2.1.1 قم بتثبيت البرنامج المساعد
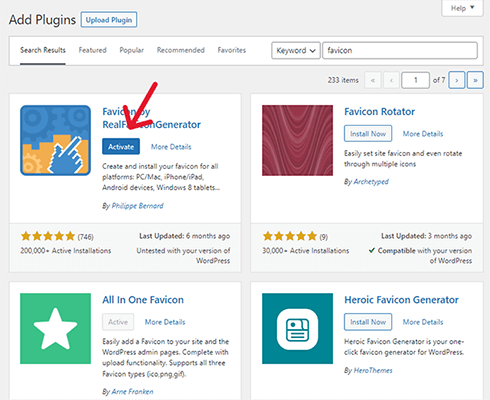
انتقل إلى الإضافات ← إضافة جديد ، وابحث عن "الأيقونة المفضلة".
ثم ، ابحث عن Favicon by RealFaviconGenerator ، وانقر فوق Install Now and Activate.

2.1.2 افتح إعدادات البرنامج المساعد
انتقل إلى المظهر ← المفضلة.

2.1.3 تحميل واختيار صورة الأيقونة المفضلة الخاصة بك من مكتبة الوسائط
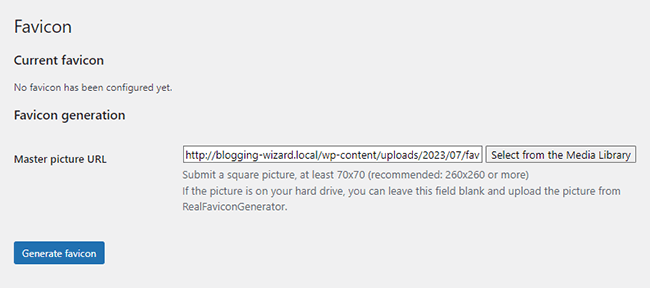
انقر فوق الزر تحديد من مكتبة الوسائط.

إذا كانت لديك صورة موجودة في مكتبة وسائط WordPress ، فحددها. إذا لم يكن كذلك ، فابدأ وقم بتحميله.

2.1.4-6 قم بإنشاء الأيقونة المفضلة الخاصة بك
انقر فوق إنشاء رمز مفضل. يؤدي هذا إلى إعادة توجيهك إلى موقع المكون الإضافي حيث يمكنك إجراء تغييرات على الرمز المفضل لديك قبل تطبيقه على موقعك.
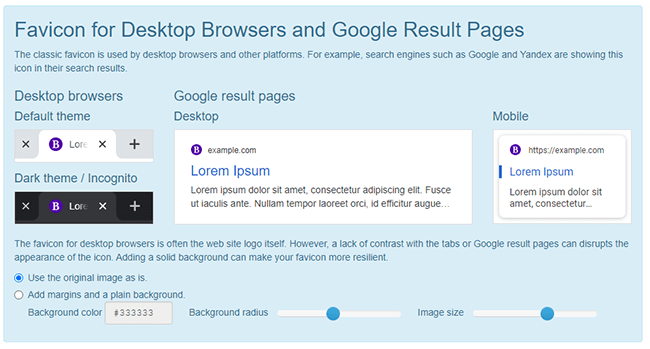
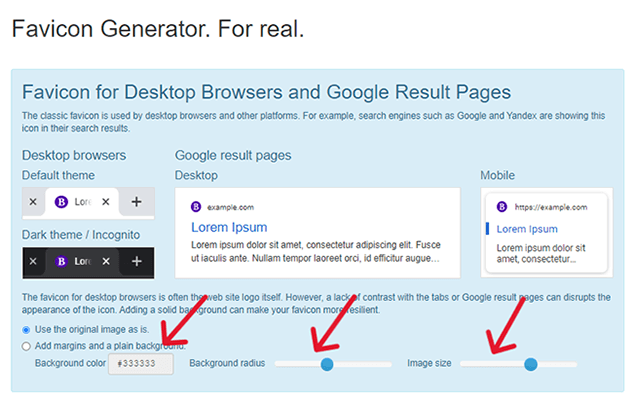
نظرًا لأنك تستخدم هذا لموقع ويب وليس لتطبيق ، فأنت تحتاج فقط إلى تكوين الإعدادات ضمن قسم Favicon for Desktop Browsers و Google Result Pages.

إذا قمت بتحميل ملف صورة بحجم 512 بكسل × 512 بكسل وتعجبك الطريقة التي يظهر بها الرمز المفضل لديك في صور المعاينة ، فلن تحتاج إلى إجراء أي تغييرات.
ومع ذلك ، إذا كنت ترغب في ذلك ، يمكنك التلاعب بالإعدادات لتخصيص مظهر الرمز المفضل لديك.
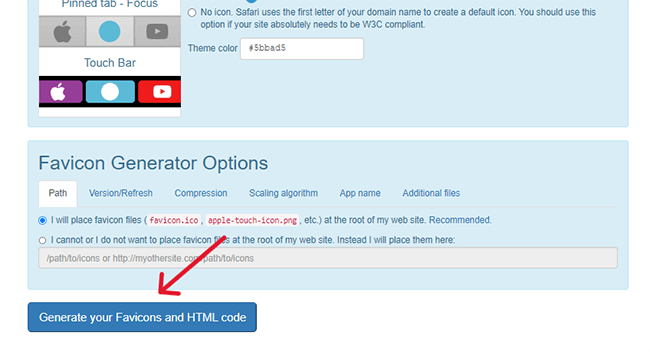
بمجرد الانتهاء من ذلك ، قم بالتمرير لأسفل إلى أسفل وانقر فوق إنشاء الرموز المفضلة الخاصة بك ورمز HTML.
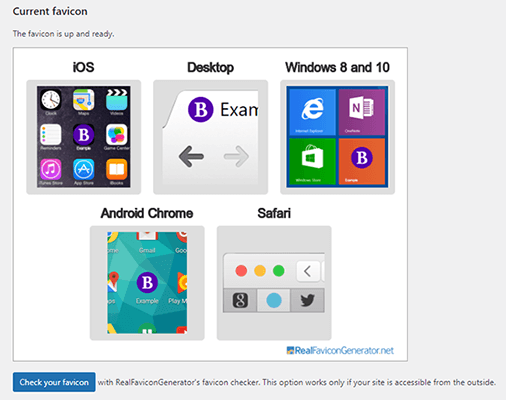
ستتم إعادة توجيهك مرة أخرى إلى WordPress حيث سيتم التثبيت النهائي. سترى بعد ذلك معاينات لمظهر الرمز المفضل لديك.

2.2 استخدم مكون WordPress Favicon الإضافي - المكون الإضافي 2
هذه طريقة ثانوية للطريقة الثانية في حالة عدم رغبتك في استخدام Favicon بواسطة RealFaviconGenerator.
اتبع هذه الخطوات لإضافة رمز مفضل إلى موقع WordPress الخاص بك باستخدام مكون إضافي:
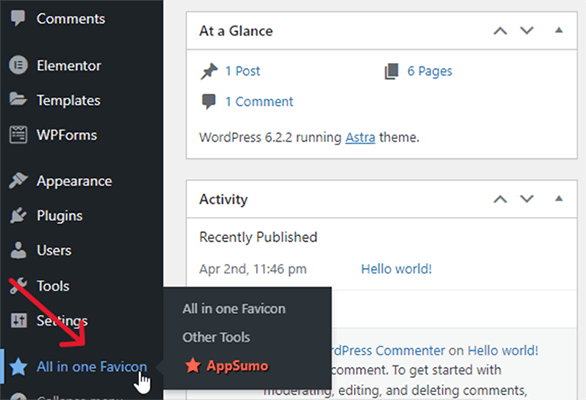
- قم بتثبيت وتفعيل All in One Favicon على موقعك.
- انقر فوق عنصر القائمة All in One Favicon.
- ابحث عن طريقة تحميل إعدادات الواجهة الأمامية التي تطابق نوع صورتك.
- قم بتحميل صورة الأيقونة المفضلة الخاصة بك.
2.2.1 قم بتثبيت All in One Favicon
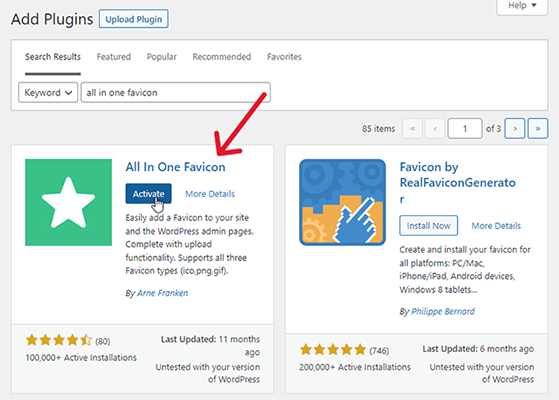
لتثبيت All in One Favicon ، انتقل إلى Plugins → Add New ، وابحث عن "all in one favicon."
ثم انقر فوق "التثبيت الآن" لتثبيت المكون الإضافي ، ثم انقر فوق "تنشيط" لتنشيطه.

2.2.2 انقر فوق عنصر قائمة البرنامج المساعد
يضيف All in One Favicon عنصر قائمة جديدًا إلى قائمة المسؤول اليسرى.

انقر فوقه.

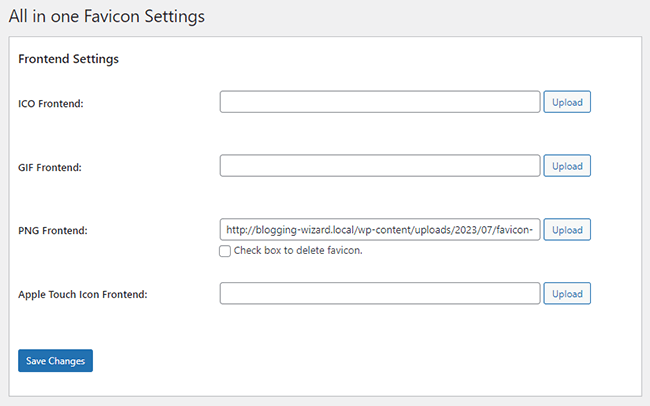
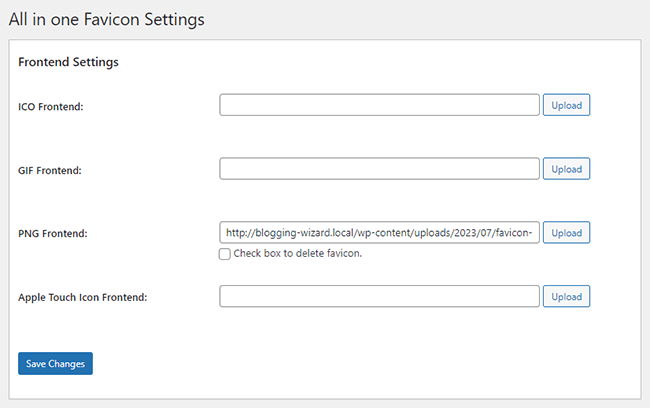
2.2.3-4 قم بتحميل صورة الأيقونة المفضلة الخاصة بك
يدعم All in One Favicon أربعة أنواع من الرموز: ICO و PNG و GIF وأيقونة Apple Touch.
ابحث عن الملف الذي يطابق نوع الملف الذي تريد تحميله في لوحة إعدادات الواجهة الأمامية.
مرة أخرى ، إذا كان الملف بتنسيق SVG ، فقم بتحويله إلى نوع ملف ICO أو PNG أو GIF.
ثم ، انقر فوق تحميل ، وقم بتحميل صورة الأيقونة المفضلة الخاصة بك إلى المكون الإضافي.
سيبدو أنه لم يحدث شيء عند القيام بذلك ، ولكن لا تقلق ، لا يزال المكون الإضافي يقوم بتحميل صورة الأيقونة المفضلة الخاصة بك إلى الموقع.
كل ما عليك فعله هو النقر فوق حفظ التغييرات لإظهارها.

تضيف هذه الطريقة فقط الرمز المفضل إلى علامة تبويب المتصفح أثناء عرض موقعك من الواجهة الأمامية.
إذا كنت تريد أن يظهر الرمز المفضل لديك أثناء عرض لوحة تحكم WordPress ، فقم بتحميله إلى إعدادات الواجهة الخلفية أيضًا.

تحذير حول استخدام طريقة البرنامج المساعد
يمكن أن تساعد هذه الطريقة بالتأكيد في الربط عندما لا تعمل طريقة تخصيص WordPress العامة ، لكننا نوصي بشدة بإيجاد طريقة لجعل هذه الطريقة تعمل باستخدام هذه الطريقة لسبب واحد بسيط: عندما تحذف مكونًا إضافيًا للأيقونة المفضلة ، فإنك تحذف أيضًا المفضلة الخاصة بك.
لذلك ، إذا وجدت أنك بحاجة إلى حذف أحد هذه المكونات الإضافية ، فتأكد من العثور على طريقة بديلة ، مثل الطريقة الأولى ، لإضافة رمز مفضل إلى موقع الويب الخاص بك على WordPress.
في بعض الأحيان تفقد مكونات WordPress الإضافية الدعم أو تصبح مرتعاً لمشاكل الأمان. هذه مجرد أمثلة قليلة على السيناريوهات التي دفعت العديد من مستخدمي WordPress إلى حذف المكونات الإضافية من مواقعهم.
3. استخدام الموضوع الخاص بك
تستخدم السمات في الحصول على إعدادات الأيقونة المضمنة في لوحة خيارات السمة.
ومع ذلك ، هناك المزيد والمزيد من السمات التي تستخدم أداة تخصيص WordPress ، مما يعني أن العديد منهم يتخلصون من وظائف الرموز المفضلة الخاصة بهم لصالح السماح لك باستخدام WordPress بدلاً من ذلك.
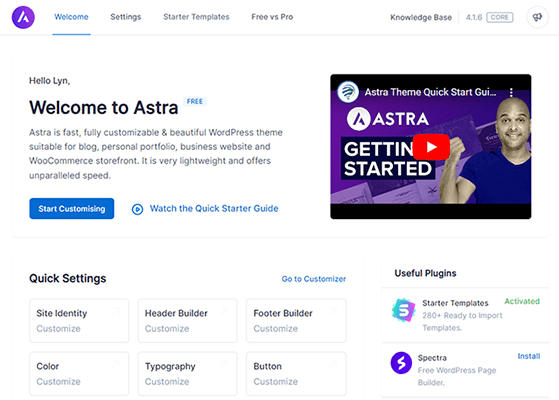
Astra ، على سبيل المثال ، لديها خيار Site Identity في لوحة خيارات السمات الخاصة بها ، لكنها ببساطة تفتح علامة التبويب Site Identity في أداة تخصيص WordPress في علامة تبويب جديدة.

يقوم كل من Kadence و GeneratePress بهذا أيضًا.
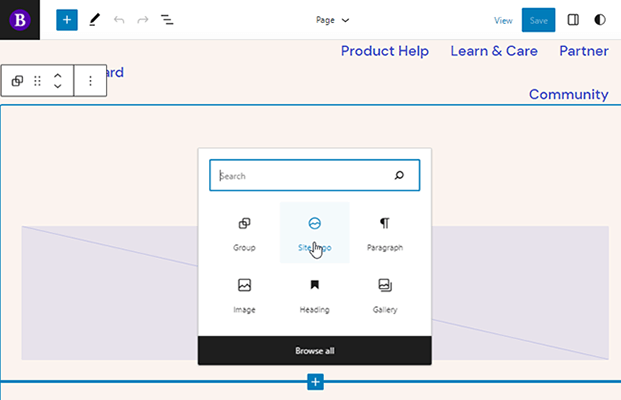
إذا كنت تستخدم موضوعًا قائمًا على الكتلة ، فيمكنك بالفعل تعديل الرمز المفضل لديك من محرر الكتلة.
قم بذلك إما عن طريق إنشاء صفحة جديدة أو بالانتقال إلى المظهر → المحرر.
أضف قالبًا جديدًا إلى الصفحة ، واختر قالب شعار الموقع.

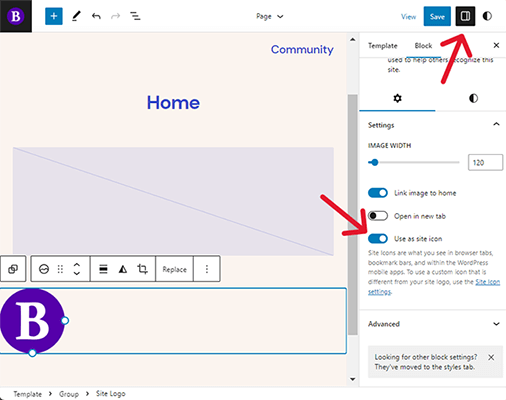
مرر مؤشر الماوس فوق الشعار ، إذا ظهر بالفعل ، وانقر فوق استبدال ، ثم اختر خيار مكتبة الوسائط أو تحميل.
بعد ذلك ، قم بتحميل أو اختيار صورة الأيقونة المفضلة الخاصة بك.
افتح لوحة الإعدادات للكتلة ، وقم بتمكين الخيار Use as Site Icon.

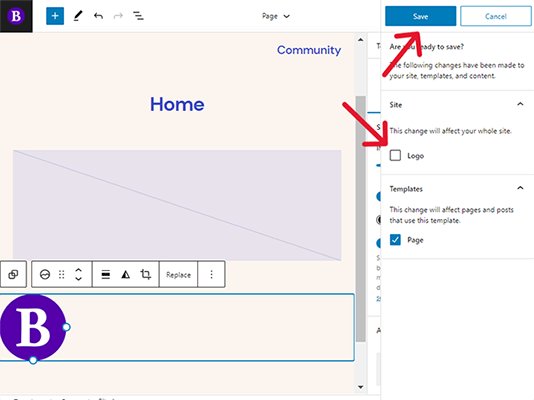
ثم ، انقر فوق حفظ ، وقم بإلغاء تحديد خيار الشعار إذا كنت تريد استخدام صورة مختلفة لشعار موقعك.
بعد ذلك ، انقر فوق حفظ مرة أخرى لتطبيق الرمز المفضل على موقعك.

4. أضف رمز WordPress المفضل إلى موقعك يدويًا
هذه هي أبسط طريقة لإضافة رمز مفضل إلى موقعك يدويًا:
- استخدم RealFaviconGenerator لتحويل صورة favicon PNG 512 بكسل × 512 بكسل إلى كود HTML.
- قم بتنزيل واستخراج حزمة favicon ، ثم قم بتحميلها إلى مجلد النسق النشط الخاص بك.
- قم بتثبيت WPCode على موقعك.
- انسخ والصق رمز الرمز المفضل في قسم الرأس في WPCode.
4.1 قم بإنشاء كود HTML المفضل لديك
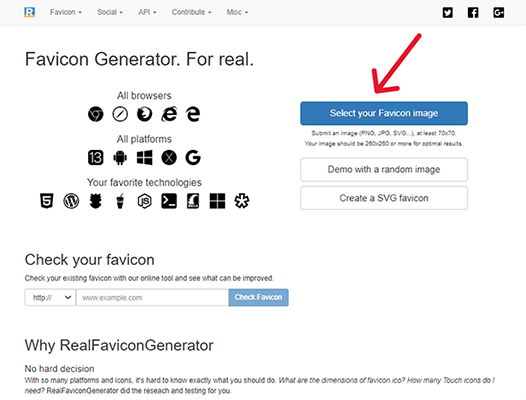
انتقل إلى موقع RealFaviconGenerator ، وانقر فوق Select Your Favicon Image. يجب أن تكون هذه الصورة PNG 512 بكسل × 512 بكسل للحصول على أفضل النتائج.

استخدم إعدادات RealFaviconGenerator لتكوين مظهر الرمز المفضل لديك ، إذا أردت.
لن تحتاج إلى القيام بذلك إذا أنشأت الأيقونة المفضلة مسبقًا وقمت بتحميل صورة بحجم 512 × 512 بكسل.

بعد ذلك ، قم بالتمرير لأسفل إلى أسفل الصفحة ، وانقر فوق إنشاء الرموز المفضلة لديك ورمز HTML.

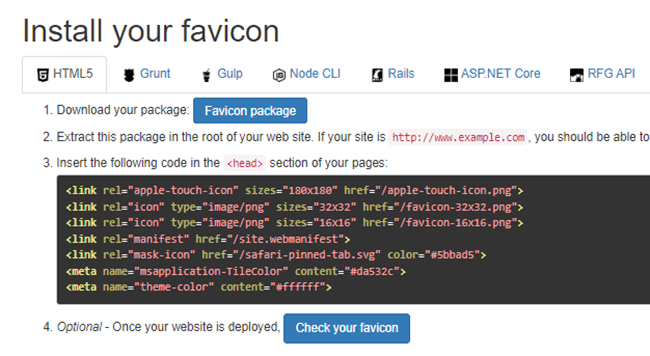
يجب أن يكون لديك الآن كود HTML لأيقونة المفضلة الخاصة بك.

احتفظ بصفحة الويب هذه مفتوحة أثناء قيامك بالخطوات المتبقية.
4.2 قم بتحميل حزمة الأيقونة المفضلة إلى مجلد النسق الخاص بك
تتطلب هذه الخطوة الوصول إلى مجلد النسق النشط. يمكنك القيام بذلك عبر FTP أو مدير ملفات مضيفك.
لن ندخل في تفاصيل حول كيفية القيام بذلك لأن هناك الكثير من البرامج التعليمية التي يمكن أن تساعدك.
بدلاً من ذلك ، سنوجهك ببساطة لتنزيل حزمة الأيقونة المفضلة لديك من RealFaviconGenerator ...
[realfavicongenerator-download-favicon-package]
... واستخراج جميع الملفات منه.
بعد ذلك ، أضف جميع الملفات المستخرجة إلى الدليل الجذر لموقعك ، وهو نفس المجلد wp-content و wp-admin الموجودان فيهما.
4.3 تثبيت WPCode
WPCode هو مكون إضافي مجاني يسمح لك بإضافة رمز إلى ملفات السمات دون الوصول إليها ، وهو الأمر الذي قد يكون مربكًا إذا لم تقم بذلك من قبل.
يتيح لك أيضًا إضافة رمز إلى ملف الرأس الخاص بك دون الحاجة إلى إنشاء سمة فرعية.
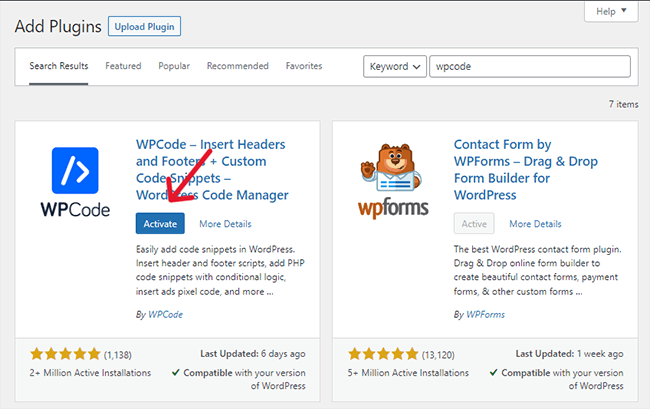
انتقل إلى الإضافات ← إضافة جديد ، وابحث عن "wpcode".
بعد ذلك ، قم بتثبيت البرنامج المساعد وتنشيطه.

4.4 الصق الكود في WPCode
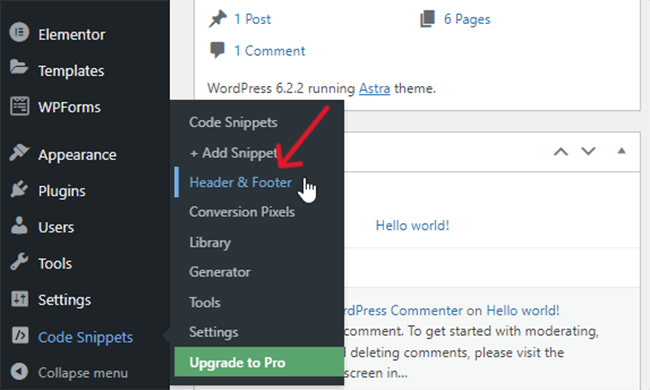
يضيف WPCode عنصر "مقتطفات التعليمات البرمجية" إلى قائمة المسؤول.
انتقل إلى Code Snippets → Header & Footer.

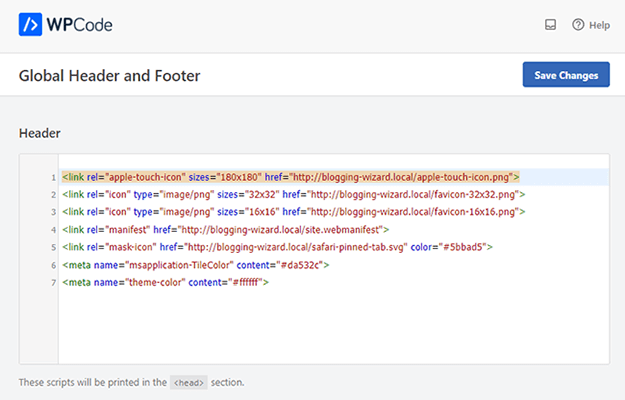
انسخ كود HTML من RealFaviconGenerator ، والصقه في قسم Header من صفحة Header & Footer.
ومع ذلك ، أينما ترى المصطلح "href" ، أضف عنوان URL لموقعك بعد علامة الاقتباس. استخدم https إذا كان موقعك يستخدمه.
توجد خمس سمات href في الكود ، وكلها متتالية.

ثم ، انقر فوق حفظ التغييرات لتطبيق الرمز المفضل على موقعك.
كيفية إنشاء أيقونة ووردبريس المفضلة
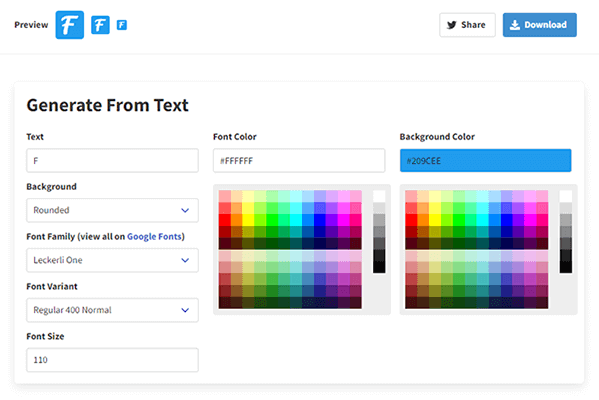
أسهل طريقة لإنشاء رمز مفضل مخصص لـ WordPress هو إنشاء رمز باستخدام Favicon.io. يسمح لك بإنشاء رمز مفضل من البداية.
يمكنك تعديل خط favicon ولون الخط ولون الخلفية وشكل الحدود.

إذا كنت ترغب في استخدام رمز كأيقونة مفضلة ، فقم بتنزيل أو شراء واحدة من مكتبة الرموز التي تقدم رموزًا خالية من الإسناد.
سيسمح لك اختيار رمز خالٍ من الإسناد باستخدام صورة الرمز كجزء من هوية علامتك التجارية دون مواجهة مشكلات حقوق النشر ، على الرغم من أنه يجب عليك النظر في سياسة كل مكتبة بشأن استخدام الرمز فقط للتأكد.
أفضل جزء في مكتبات الرموز هو الطريقة التي تتيح لك تنزيل الرموز بأي تنسيق وبأي حجم.
افكار اخيرة
لا يعد الرمز المفضل لموقعك هو الجانب الأكثر أهمية فيه ، ولكنه يمكن أن يساعدك في إنشاء وعي بالعلامة التجارية والشعور بالوحدة في تصميم علامتك التجارية.
نوصي بشدة باستخدام الطريقة الأولى في هذه القائمة لأنها أسهل طريقة لتحقيقها ، ولكن لا ينبغي أن تواجه الكثير من المتاعب مع أي شخص.
قبل إنشاء الأيقونة المفضلة الخاصة بك ، تصفح الويب لبضعة أيام كالمعتاد ، وابدأ في الانتباه إلى الرموز المفضلة التي تستخدمها المواقع الأخرى. سيكون مصدر إلهام عظيم!

