7 طرق لإضافة الأتمتة إلى سير عمل البريد الإلكتروني الخاص بك
نشرت: 2018-05-31غالبًا ما يتضمن تصميم رسائل البريد الإلكتروني وترميزها عمليات تحرير يدوية شاقة ليست عادية ومرهقة فحسب ، بل يمكنها بسهولة ترك مجال للأخطاء.
لا يجب أن يكون الأمر على هذا النحو. توجد مجموعة متنوعة من الأدوات للمسوِّقين والمطورين عبر البريد الإلكتروني لأتمتة سير عمل البريد الإلكتروني الخاص بهم ، مما يسمح لك بالتخلص من الأخطاء العادية - واكتشاف تلك الأخطاء المكلفة قبل الضغط على إرسال.
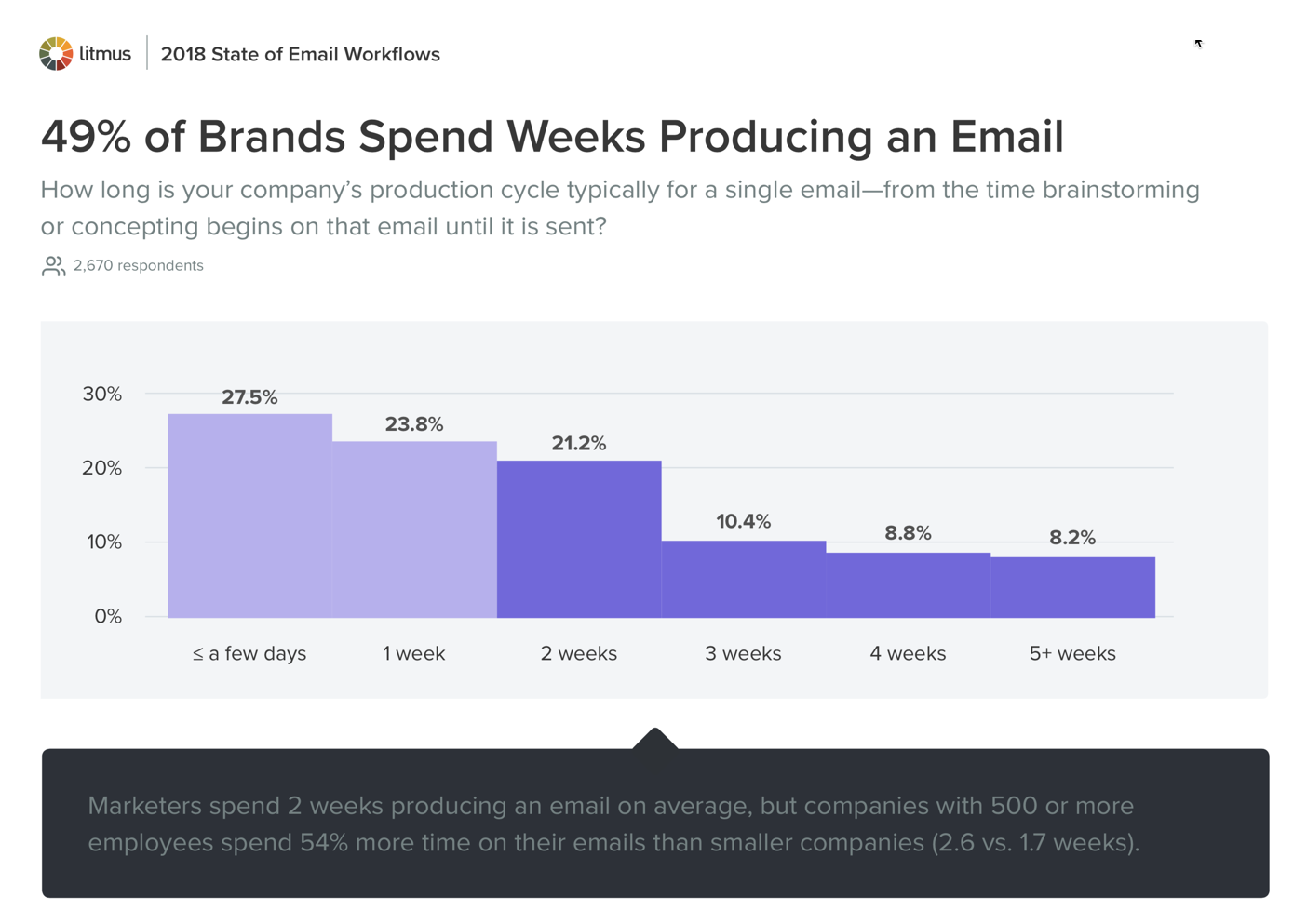
كما وجدنا في تقرير سير عمل البريد الإلكتروني لعام 2018 ، تحتوي برامج البريد الإلكتروني على الكثير من الأجزاء المتحركة ودورات الإنتاج تستغرق عادةً أسبوعين أو أكثر لبريد إلكتروني واحد.

مع دورات الإنتاج طالما كان ذلك ، هناك الكثير من الفرص لتوفير الوقت هنا وهنا لتصبح أكثر كفاءة. فيما يلي سبع طرق يمكنك من خلالها إضافة أتمتة إلى سير عمل البريد الإلكتروني الخاص بك:
إنشاء قوالب موحدة
مقدار الوقت الموفر: 30-60 دقيقة
إذا كنت تبحث عن تبسيط سير عملك ، فإن القالب هو مكان جيد للبدء. يمكن أن يؤدي تبديل عناصر النسخ أو التصميم ، مع الاحتفاظ بالقطع المهمة الخاصة بالعلامة التجارية ، إلى بدء عملية إنشاء البريد الإلكتروني. يمكن أن يكون مفيدًا لغير المبرمجين أيضًا.
أبلغ غالبية مصممي البريد الإلكتروني عن إنشاء تصميمات بريد إلكتروني لمرة واحدة فقط للأحداث الكبيرة ، مثل المنتجات الجديدة ، أو الحملات الموسمية الرئيسية مثل الجمعة السوداء ، وفقًا لتقرير حالة البريد الإلكتروني الإبداعي لعام 2017. يؤدي استخدام نموذج موحد بقية الوقت إلى كفاءات إنتاجية رائعة.
هذا هو بالضبط سبب قيامنا ببناء قوالب مجتمع Litmus - وهي مجموعة من القوالب الأنيقة التي تم اختبارها مسبقًا والتي تغطي مجموعة من الاستخدامات ، من إدارة الحساب والتجارة الإلكترونية إلى إطلاق المنتجات وتسويقها.
 | قم بتنزيل قوالب مجتمع Litmusابدأ حملتك التالية باستخدام أحد قوالب Litmus المختبرة مسبقًا. قم بالوصول إلى القوالب → |
خذ اختصارًا أثناء الترميز
استخدم المقتطفات
مقدار الوقت الموفر: 10-15 دقيقة
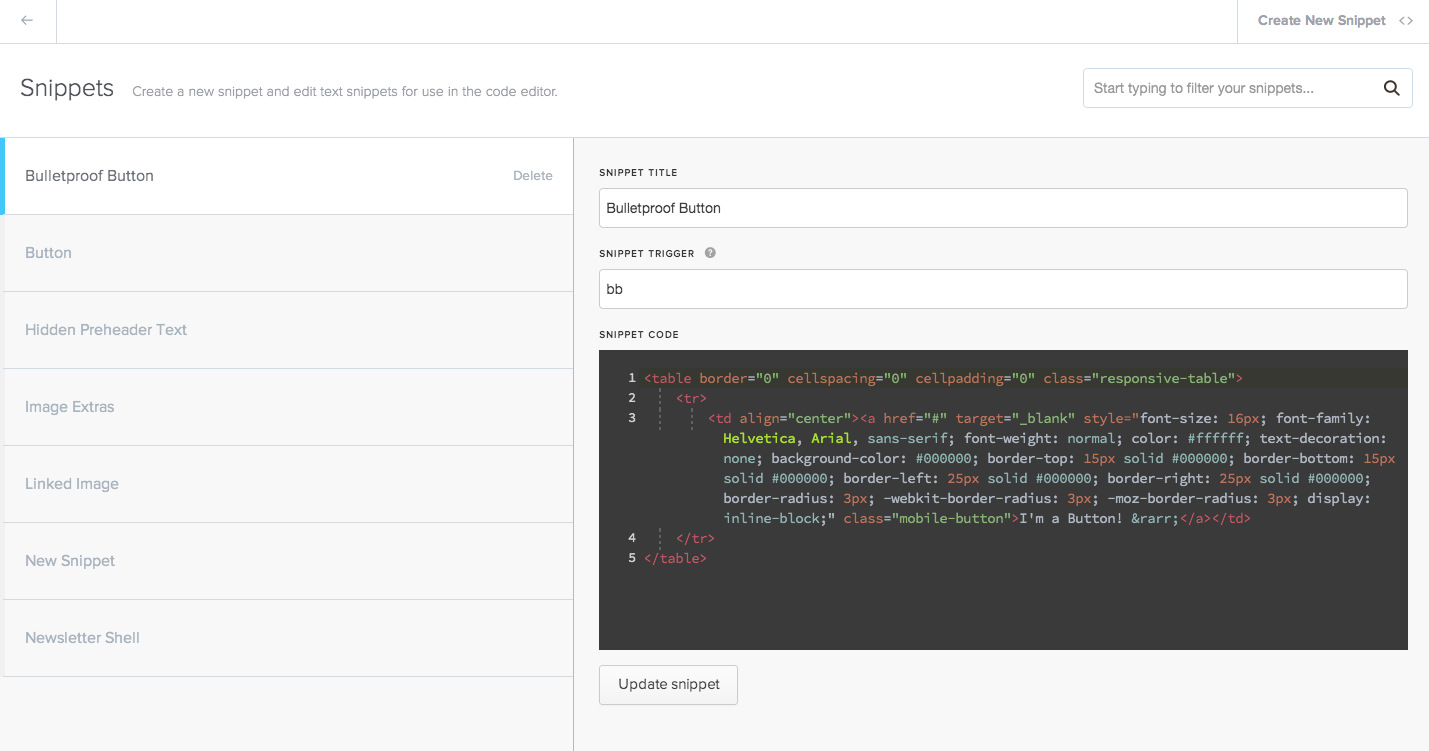
المقتطفات هي وحدات من التعليمات البرمجية القابلة لإعادة الاستخدام. إنها مثالية للعناصر التي يتم استخدامها بشكل شائع عبر تصميمات البريد الإلكتروني ، مثل نوع المستند ، والأزرار المضادة للرصاص ، والروابط. بدلاً من الاضطرار إلى إعادة كتابة الكود في كل مرة يتم فيها استخدام أحد هذه العناصر ، يمكنك استخدام Snippet. هذا يقلل من التكرار وأخطاء الترميز المحتملة للعناصر الشائعة في تصميمات البريد الإلكتروني الخاص بك.

لنأخذ الأزرار المضادة للرصاص كمثال. تعمل الأزرار المضادة للرصاص كعنصر أساسي في رسائل البريد الإلكتروني للحث على اتخاذ إجراء (CTA). ومع ذلك ، يحتاج كل زر إلى تخصيص لكل بريد إلكتروني فردي: نسخة مختلفة ، وصلات مختلفة ، وموضع مختلف.
إليك جزء HTML الذي نستخدمه للزر المضاد للرصاص:
<table border="0" cellspacing="0" cellpadding="0"> <tr> <td> <table border="0" cellspacing="0" cellpadding="0"> <tr> <td align="{align}" bgcolor="{bgcolor}" <a href="{link}" target="_blank">I am a button → </a> </td> </tr> </table> </td> </tr> </table>تحل المقتطفات مشكلة إعادة إنشاء رمز الزر المضاد للرصاص باستمرار يدويًا ، ويمكنك حفظه في مكتبة Snippet كمشغل اختصار. في هذا المثال ، سنسميها "bb" ، اختصارًا للزر المضاد للرصاص.

الآن ، متى أردت إضافة زر مضاد للرصاص ، يمكنك ببساطة استخدام الاختصار "bb" لإنشاء الرمز.
يمكنك استخدام المقتطفات في:
- عباد الشمس باني
- نص سامي
- ذرة
- دريمويفر
- كودا
هل تريد المزيد من المقتطفات؟ هل لديك بعض الأشياء المفضلة التي ترغب في مشاركتها؟
انضم إلى المجتمع للبحث عن مقتطفات من مكتبة المقتطفات الخاصة بنا والمساهمة بها.
استخدم الجزئيات
مقدار الوقت الذي تم توفيره: 30 دقيقة - بضع ساعات ، اعتمادًا على عدد قوالب البريد الإلكتروني التي تقوم بتحديثها
الأجزاء الجزئية عبارة عن كتل عالمية وديناميكية وقابلة لإعادة الاستخدام من التعليمات البرمجية يمكن استخدامها عبر رسائل بريد إلكتروني متعددة. ستنطبق التغييرات التي تم إجراؤها على جزء على كل بريد إلكتروني يُشار فيه إلى ذلك الجزئي.
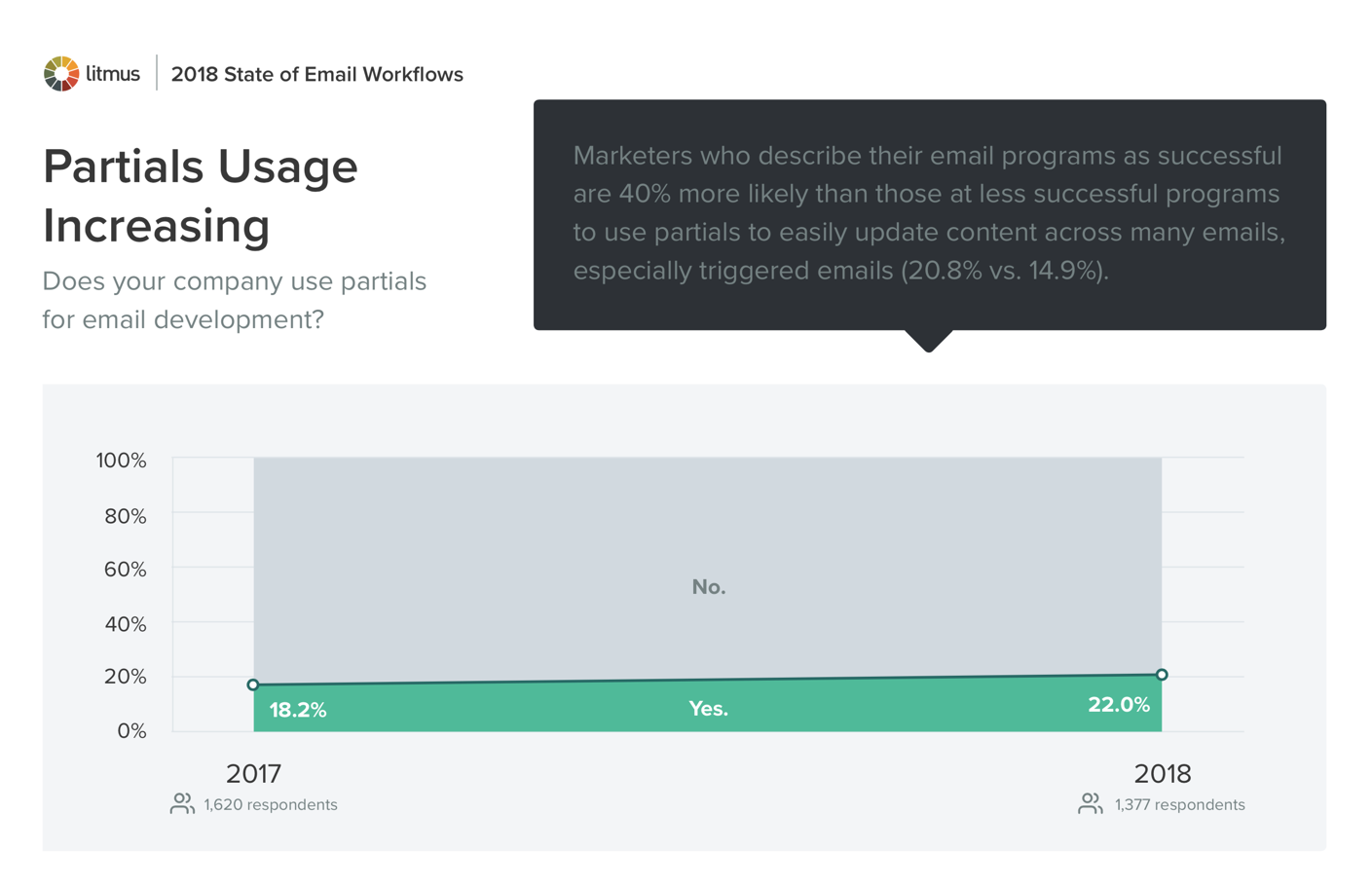
يستخدم اثنان وعشرون بالمائة من جهات التسويق الجزئية ، وفقًا لتقرير حالة سير عمل البريد الإلكتروني لعام 2018. يمثل هذا زيادة بنسبة 18.2٪ في عام 2017. مع استمرار نمو استخدام رسائل البريد الإلكتروني الآلية ، يجب أن ينمو الاستخدام الجزئي أيضًا.

تعمل الأجزاء الجزئية جيدًا لأقسام الكود مثل الرؤوس والتذييلات وإعادة تعيين CSS و CTAs شائعة الاستخدام - أي شيء يتكرر عبر رسائل بريد إلكتروني متعددة ، مما يجعلها أداة مثالية لرسائل البريد الإلكتروني التي يتم تشغيلها والمعاملات.
على سبيل المثال ، في Litmus ، نستخدم نفس العنوان عبر غالبية رسائل البريد الإلكتروني الخاصة بنا:
<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td bgcolor="#33373e" align="center"> <!--[if (gte mso 9)|(IE)]> <table width="500" align="center" cellpadding="0" cellspacing="0" border="0"> <tr> <td> <![endif]--> <table cellpadding="0" cellspacing="0" width="100%" border="0" align="center"> <tr> <td align="center"> <a href="http://litmus.com" target="_blank"> <img src="logo.png" width="130" height="48" alt="Litmus" border="0"> </a> </td> </tr> </table> <!--[if (gte mso 9)|(IE)]> </td> </tr> </table> <![endif]--> </td> </tr> </table>بدلاً من استخدام HTML و CSS الفعليين للرأس في البريد الإلكتروني ، نستخدم مرجعًا جزئيًا:

<table cellspacing="0" cellpadding="0" border="0" width="100%"> <tr> <td align="center"> {{header}} </td> </tr> </table>ملاحظة: يستخدم المرجع أعلاه بنية المقاود ، والتي يتم استخدامها في Litmus Builder.
عندما تكون التغييرات في العنوان ضرورية ، يمكننا تجنب التعديل اليدوي لكل بريد إلكتروني حيث يظهر الرأس. بدلاً من تحديث رسائل البريد الإلكتروني الفردية ، نقوم ببساطة بتحديث الجزء ، الذي يطبق التغيير على كل بريد إلكتروني يتم فيه استخدام هذا الجزء. تجعل الأجزاء الجزئية إدارة رسائل البريد الإلكتروني وصيانتها أسهل وأسرع وأكثر قابلية للتوسع.
من أجل استخدام الأجزاء ، تحتاج إلى الاستفادة من نظام الإنشاء ومولد الموقع الثابت مثل المقاود أو الوسيط أو التجميع. نوصي بشدة باستخدام Litmus Builder (لا يلزم الإعداد) أو سير عمل Grunt Email لـ Lee Munroe لاستخدام Partials.
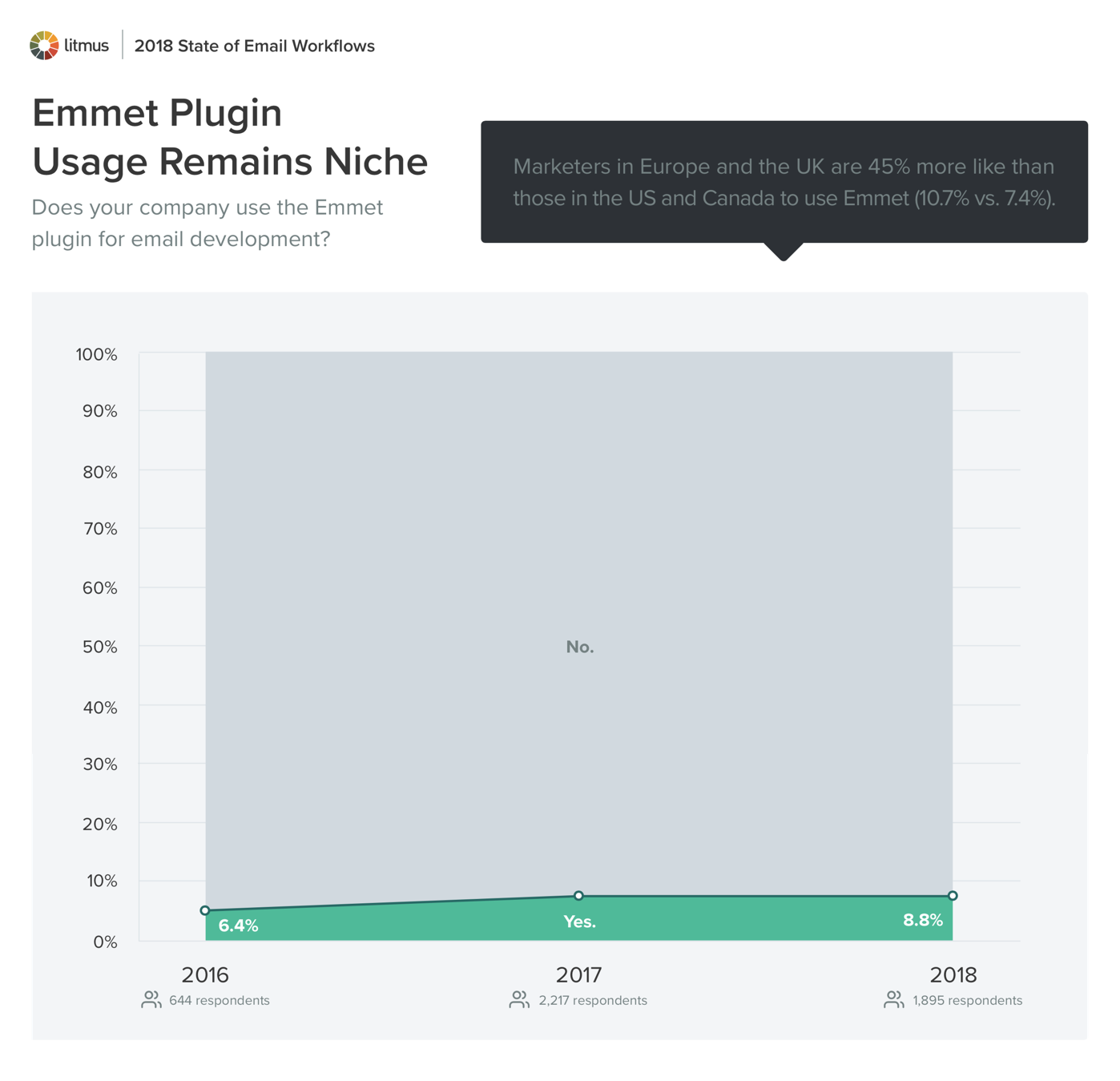
خذ اختصارات التعليمات البرمجية مع Emmet
مقدار الوقت الموفر: 10-15 دقيقة
Emmet هي وظيفة إضافية مجانية لمحرر النصوص الخاص بك تسمح لك بكتابة اختصارات لوحة المفاتيح التي يتم توسيعها بعد ذلك إلى أجزاء كاملة من التعليمات البرمجية.
باستخدام Emmet ، يقوم منشئو البريد الإلكتروني بكتابة أقل ، مما يوفر ضغطات المفاتيح والوقت عند إنشاء حملة. كما أن الاعتماد على الإكمال التلقائي لـ Emmet يعني عددًا أقل من الأخطاء المطبعية والعلامات المفقودة ، مما يؤدي إلى رسائل بريد إلكتروني أكثر قوة.
يتوفر Emmet لمجموعة متنوعة من برامج تحرير النصوص وهو مدمج في Litmus Builder. شائع لدى مصممي الويب ، وقد شهدت Emmet اعتمادًا متزايدًا بين مصممي البريد الإلكتروني الذين يتطلعون إلى تبسيط سير عملهم ، على الرغم من أن الاستخدام لا يزال ضئيلًا.

أسهل طريقة لفهم Emmet هي النظر إلى مثال. لنفترض أنك تريد جدولاً من ثلاثة صفوف ، يحتوي كل منها على خلية جدول بها صورة أعلى فقرة من النص ورابط.
بدلاً من الكتابة يدويًا - أو النسخ واللصق - كل صف ، خلية جدول ، صورة ، فقرة ، وعلامة ارتباط ، يمكنك اختصار ذلك إلى سطر واحد وترك Emmet يقوم بمعظم العمل نيابة عنك.
table>tr*3>td>img+p+aبعد الضغط على الزر TAB لتشغيل Emmet ، يتم توسيع سطر التعليمات البرمجية أعلاه إلى HTML كامل.
<table> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> <tr> <td> <img src="" alt="" /> <p></p> <a href=""></a> </td> </tr> </table>تخلص من المهام المتكررة وقم بالبناء بشكل أسرع
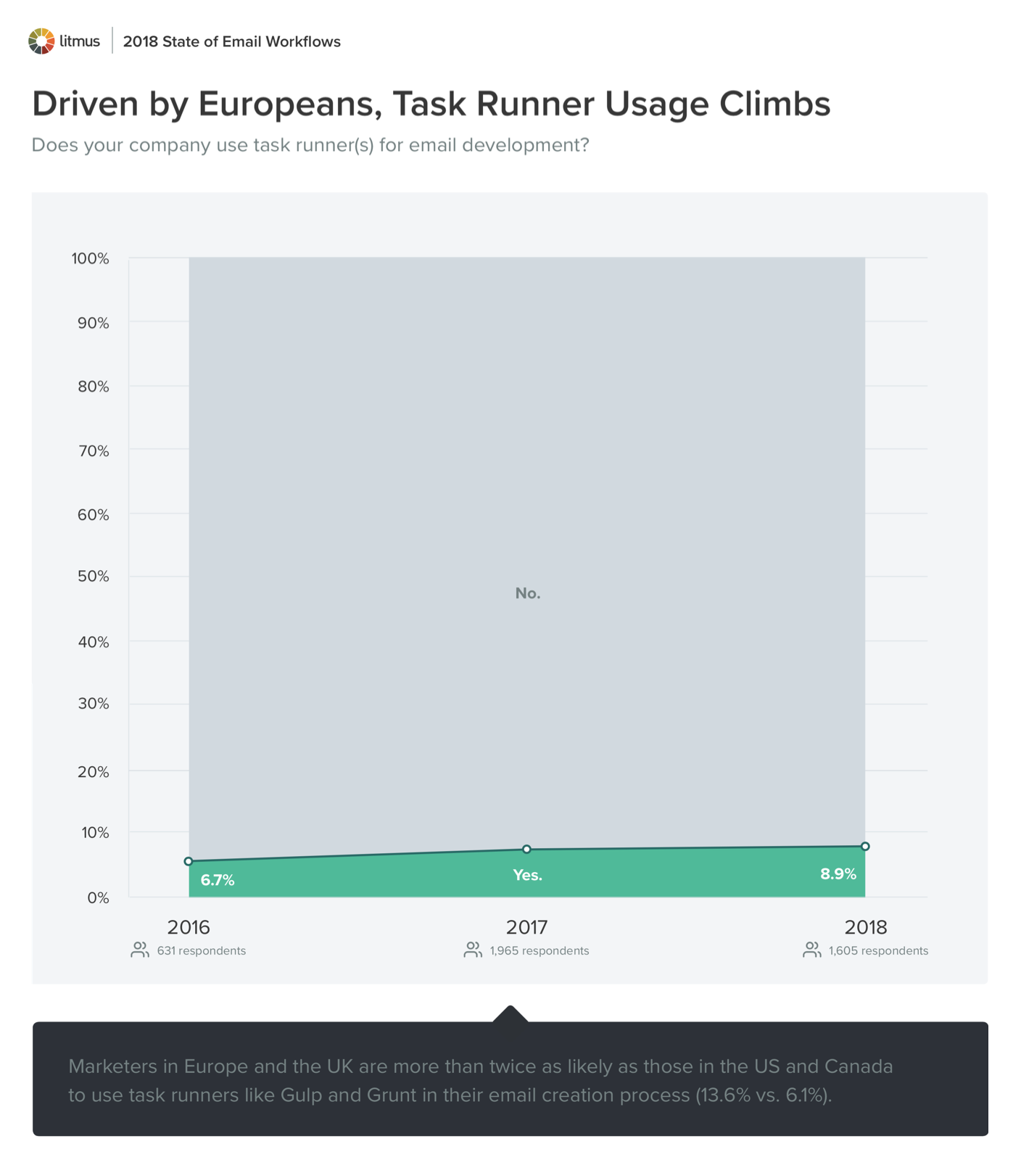
استخدم عداء المهام
مقدار الوقت الموفر: 30-60 دقيقة
يقوم القائمون على المهام بأتمتة المهام المتكررة مثل تضمين CSS وإرسال رسائل البريد الإلكتروني للاختبار. وفقًا لتقرير حالة سير عمل البريد الإلكتروني لعام 2018 ، يستخدم 8.9٪ من المسوقين عبر البريد الإلكتروني أدوات تشغيل المهام كجزء من سير عمل إنتاج البريد الإلكتروني الخاص بهم.

تعرف على ما إذا كان عداء المهام يمكنه مساعدتك عن طريق التحقق من هذه الخيارات:
- الناخر
- بلع
- كودكيت
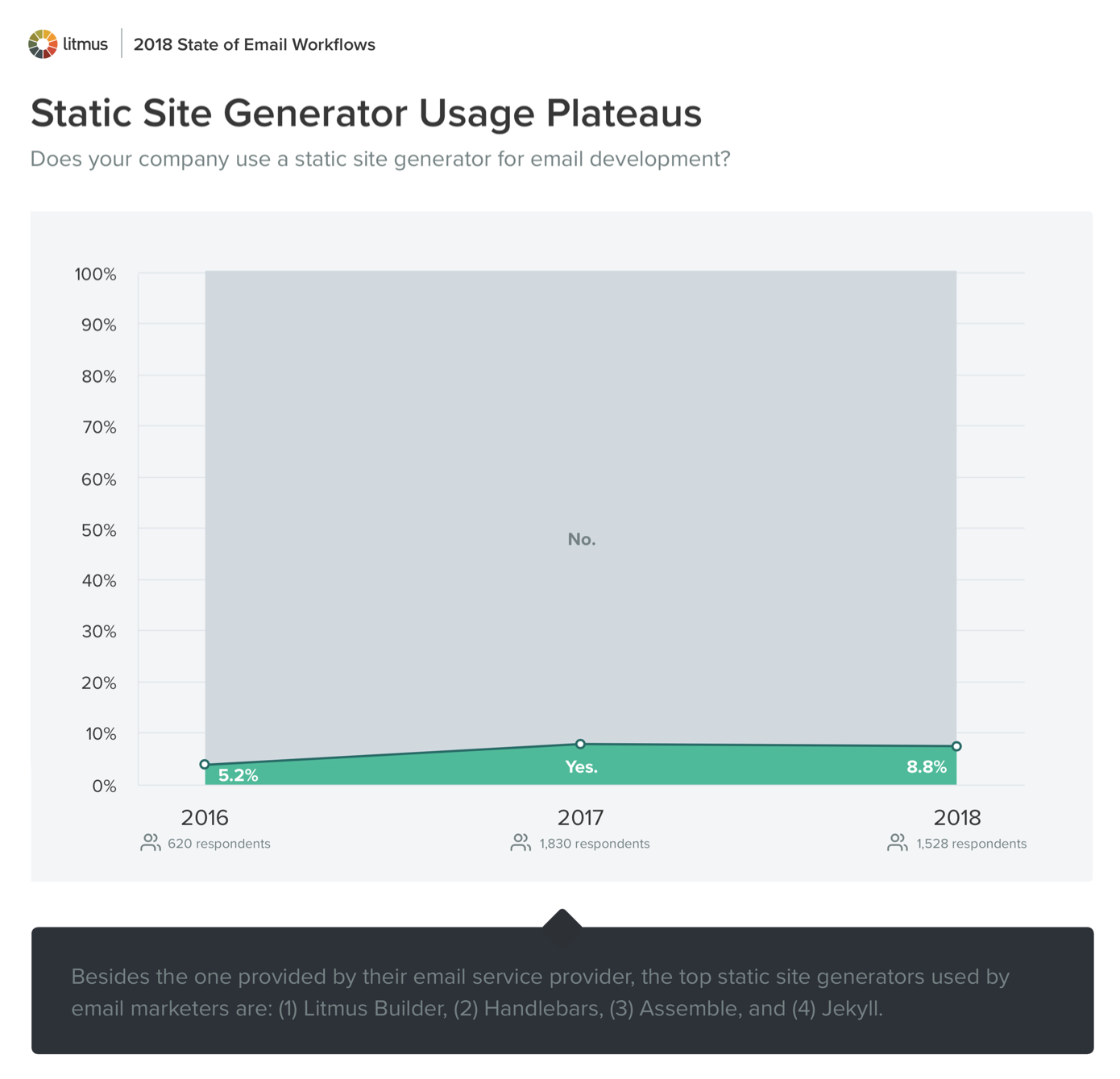
استخدم منشئ موقع ثابت
مقدار الوقت الذي تم توفيره: 30 دقيقة - بضع ساعات ، اعتمادًا على عدد قوالب البريد الإلكتروني التي تقوم بتحديثها
مولدات المواقع الثابتة هي أنظمة بناء للملفات المسطحة التي تسمح لك بتصميم عناصر البريد الإلكتروني وتفكيكها.
هذا يسهل على منشئي البريد الإلكتروني تحرير عناصر البريد الإلكتروني هذه والتحكم فيها. يستخدم ما يقرب من 9٪ من جهات التسويق عبر البريد الإلكتروني مولدات المواقع الثابتة كجزء من سير عمل إنتاج البريد الإلكتروني ، وفقًا لتقرير حالة سير عمل البريد الإلكتروني لعام 2018.

تحقق مما إذا كانت مولدات المواقع الثابتة يمكنها مساعدتك عن طريق التحقق من هذه الخيارات:
- المقاود
- وسيط
- جمعيه
تم استخدام أدوات تشغيل المهام ومولدات المواقع الثابتة في الماضي كأدوات لتطوير الويب ، ولكن يمكن استخدامها في البريد الإلكتروني لإعداد إطار عمل يتضمن التخطيطات والمتغيرات والجزئيات للمساعدة في تحسين سير العمل من البداية إلى النهاية.
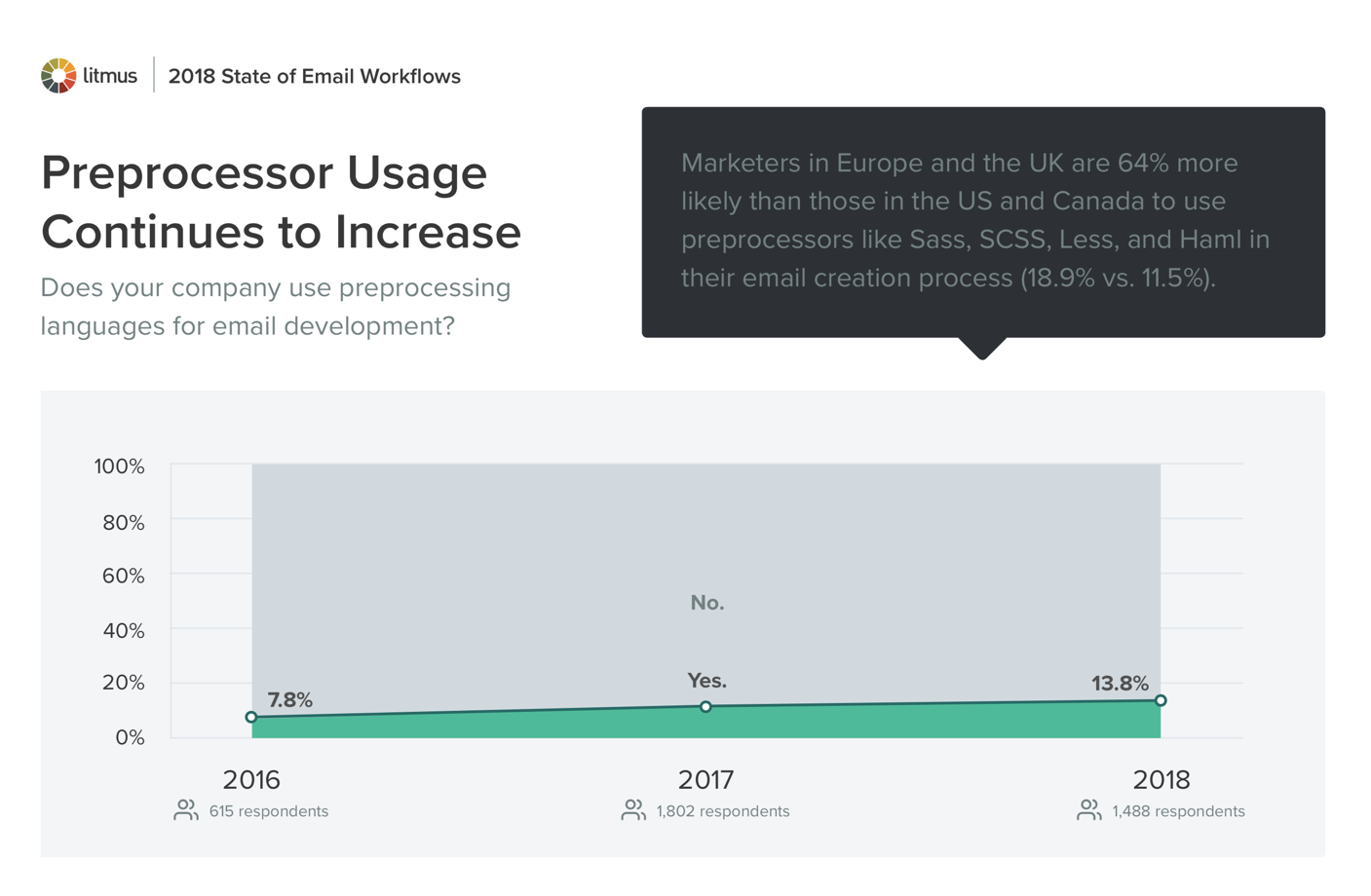
المعالجات الأولية والمعالجات اللاحقة
مقدار الوقت الموفر: 10-15 دقيقة
المعالجات المسبقة والمعالجات اللاحقة هي في الأساس طريقة مختلفة لكتابة CSS. على الرغم من أنها لا توفر الوقت بشكل مباشر ، إلا أنها يمكن أن تساعد في أتمتة سير العمل الخاص بك عن طريق تغيير التنسيق بحيث يمكن عرضه بواسطة المستعرض.

يقوم المعالج المسبق بتحويل التعليمات البرمجية المكتوبة بلغة ما قبل المعالجة إلى HTML أو CSS المتوافق مع المعايير والذي يمكن تقديمه بواسطة المستعرض.
تحقق مما إذا كان بإمكان المعالجات الأولية مساعدتك عن طريق التحقق من هذه الخيارات:
- ساس
- هامل
- أقل
يقوم المعالج اللاحق بتعقيم CSS الخاص بك وتحويله إلى CSS متوافق مع المعايير لضمان التوافق عبر عملاء البريد الإلكتروني.

أضف الأتمتة إلى سير عمل البريد الإلكتروني الخاص بك باستخدام Litmus
سواء كنت تنشئ قوالب أو تستخدم اختصارات مثل Snippets أو Partials أو Emmet ، أو تستخدم مشغلات المهام لتشفير بريدك الإلكتروني ، يمكنك دمج جميع أنواع الأتمتة في Litmus Builder. باستخدام Litmus ، ستتمكن من تسريع وقت الإنتاج - مما يتيح لك التركيز على تصميم وإنشاء رسائل بريد إلكتروني رائعة.
استمع إلى ندوة الويب الخاصة بأتمتة البريد الإلكتروني ، أو خذ Litmus في جولة.
أتمتة سير العمل الخاص بك →
