نصائح فنية إضافية لتحسين محركات البحث Shopify
نشرت: 2021-12-14اليوم ، سنغطي العديد من موضوعات تحسين محركات البحث التقنية المختلفة ، ولكن بنفس الأهمية: أمان موقع الويب ، وقابلية استخدام الأجهزة المحمولة ، وعلامات hreflang. دعنا نتعمق في!
ملخص
- أمان الموقع: كل ما تحتاج لمعرفته حول SSL و Shopify
- قابلية الاستخدام على الأجهزة المحمولة: أكثر من 10 طرق لتقديم تجربة تسوق رائعة عبر الأجهزة المحمولة
- علامات Hreflang: ما هي ، ما سبب أهميتها ، وكيفية تنفيذها؟
- يتم إحتوائه
أمان الموقع: كل ما تحتاج لمعرفته حول SSL و Shopify
SSL (Secure Socket Layer) هو بروتوكول لتشفير حركة مرور الإنترنت والتحقق من هوية الخادم. شهادة SSL هي ملف بيانات مستضاف في الخادم الأصلي لموقع الويب.
المصدر: Cloudflare
لماذا تعتبر شهادات SSL مهمة؟
تعد شهادات SSL ضرورية لأنها تقوم بتشفير محتوى متجر Shopify الخاص بك (بما في ذلك المعلومات الشخصية لعملائك) وإضافة طبقة جديدة من الأمان إلى موقع الويب الخاص بك (عن طريق نشر المحتوى باستخدام HTTPs بدلاً من HTTP). ونتيجة لذلك ، فإنها تبني ثقة العملاء ، وتسهل قرارات الشراء لعملائك ، وتعزز المبيعات.
بالإضافة إلى ذلك ، تعد شهادات SSL مفيدة لتحسين محركات البحث - فهي إشارة ثقة مما يعني أن مواقع الويب التي تحتوي على شهادة SSL تتمتع بميزة تنافسية مقابل المواقع التي لا تفعل ذلك.
كيفية تمكين SSL لمتجر Shopify الخاص بك؟
يتم إنشاء شهادات SSL تلقائيًا عند إضافة مجالك المخصص. يتم تنشيطها افتراضيًا من أجل الخروج من متجر Shopify الخاص بك وجميع الأصول (على سبيل المثال ، الصور ومقاطع الفيديو وخطوط الويب وما إلى ذلك) المستضافة على نطاق Shopify المُدار ، أي مجال .myshopify.com الخاص بك.
أيضًا ، يمكن إصدار شهادة SSL تلقائيًا عند توصيل مجال تابع لجهة خارجية بـ Shopify. ولكي يحدث ذلك ، يجب إضافة المعلومات الصحيحة إلى سجل A وسجل CNAME. لاحظ أن العملية قد تستغرق ما يصل إلى 48 ساعة. خلال هذا الوقت ، قد يتم عرض خطأ غير متوفر في SSL في Shopify مسؤول. أيضًا ، قد يتم عرض رسالة تحذير (على سبيل المثال ، "اتصالك غير آمن") في واجهة متجرك العامة.
ماذا تفعل إذا استمر ظهور خطأ SSL غير متوفر بعد 48 ساعة؟
- تحقق من أن سجل A الخاص بك هو 23.227.38.65 (عنوان IP الخاص بـ Shopify) وأن سجل CNAME الخاص بك هو Shops.myshopify.com.
- إذا كنت تستخدم سجلات CAA ، فتحقق من أنك قد أضفت جميع المراجع المصدقة المطلوبة لـ digicert.com و globalsign.com و Letsencrypt.org.
- إذا كنت تستخدم سجل AAAA (IPv6) ، فقم بإزالته - فهي ليست ذات صلة بـ Shopify استضافة الويب.
- إذا قمت بتمكين DNSSEC لنطاقك ، فقم بتعطيله.
تعرف على المزيد: تمكين اتصالات آمنة لمتجر Shopify الخاص بك
كيف تضمن أن تظل أصولك آمنة؟
أفضل الممارسات هي استضافة جميع أصولك على Shopify. إذا كنت تستضيفهم خارج Shopify ، فيجب تسليمهم عبر HTTPs ، أي يجب عليك استضافتهم على خادم ينشر عبر HTTPs. أيضًا ، يجب عليك استضافة كل محتوى الفيديو على خدمة تنشر عبر HTTPs ، والتحقق من نشر جميع الخطوط التي تستخدمها عبر HTTPs من مصدرها.
هذا مهم لأن الصفحات التي تحتوي على محتوى غير مشفر تسبب أخطاء محتوى مختلطة. لا تزال هذه الصفحات متاحة للجمهور ، لكن عناوين URL الخاصة بها لا تحتوي على رمز قفل ولا يتم تسليمها من خلال https: //. هذا قد يقوض مصداقيتك.

الأهمية
لا يمكن تحديث جميع المحتويات والأصول المستضافة خارج Shopify تلقائيًا عند تنشيط شهادة SSL الخاصة بك في Shopify مسؤول. ستحتاج إلى تحديثها يدويًا. لاحظ أنه بالنسبة لبعض أنواع المحتوى ، ستحتاج إلى تحرير مصدر HTML وتعيين المسار إلى HTTPS بدلاً من HTTP. إذا لم تكن مطورًا ، فمن الأفضل الاستعانة بمصادر خارجية للمهمة Shopify Expert.
تعرف على المزيد: Shopify ، تمكين الاتصالات الآمنة لمتجر Shopify الخاص بك
قابلية الاستخدام على الأجهزة المحمولة: أكثر من 10 طرق لتقديم تجربة تسوق رائعة عبر الأجهزة المحمولة
2021 احصائيات التجارة المتنقلة
- 72.9٪ من التجارة الإلكترونية ستصبح تجارة عبر الهاتف المحمول بحلول نهاية عام 2021 (المصدر: Statista). هذا ارتفاع هائل من 58.9٪ في عام 2017.
- في عام 2020 ، بلغت عائدات التجزئة عبر الهاتف المحمول في الولايات المتحدة 339.03 مليار دولار.
- ستصل مبيعات التجارة عبر الهاتف المحمول إلى 3.56 تريليون دولار بنهاية عام 2021 (المصدر: Statista). يمثل هذا زيادة تزيد عن 22.3٪ من إجمالي المبيعات المُبلغ عنها لعام 2020 - 2.91 تريليون دولار أمريكي. تُظهر إحصاءات نمو التجارة الإلكترونية أنه منذ عام 2016 ، شهدت التجارة الإلكترونية زيادة في المتوسط بنسبة 33.8٪ سنويًا.
- 79٪ من مستخدمي الهواتف الذكية أجروا عملية شراء عبر الإنترنت باستخدام أجهزتهم المحمولة (المصدر: OuterBox). هذا ما يقرب من مليار شخص حول العالم!
- 76٪ من المستهلكين يتسوقون على الأجهزة المحمولة لأنها توفر الوقت (المصدر: العائد الديناميكي).
المصدر: Tech Jury
إذا كنت ترغب في مواكبة هذه الأرقام ، فإن الاستجابة وحدها لا تكفي. يجب أن تقدم تجربة تسوق رائعة على الهاتف المحمول. سيؤدي ذلك إلى زيادة معدل جذب المستخدمين واكتساب العملاء ، وتعزيز مشاركة العملاء ورضاهم ، وبناء الولاء للعلامة التجارية ، وفي النهاية ، جذب المزيد من التحويلات.
في هذا القسم ، سنوضح لك كيفية تحسين متجر Shopify الخاص بك للجوال وتقديم تجربة تسوق ممتازة عبر الهاتف المحمول.
# 1. فكر في الجوّال أولاً
فقط 12٪ من المستهلكين يجدون التسوق عبر الأجهزة المحمولة ملائمًا (المصدر: العائد الديناميكي). تشمل المشكلات التي يواجهها المتسوقون مواقع الويب غير المصممة مع وضع الشاشات الصغيرة في الاعتبار والنوافذ المنبثقة والإعلانات المتطفلة ونقص المعلومات والمزيد. أيضًا ، عندما يكون لدى الأشخاص تجربة علامة تجارية سلبية على الهاتف المحمول ، تقل احتمالية تحولهم إلى مشترين متكررين بنسبة تزيد عن 60٪ (المصدر: Tech Jury).
تعيد الهواتف الذكية تعريف ما يتوقعه المستهلكون من التسوق عبر الإنترنت. اليوم ، يتوقع الناس نوعًا معينًا من الوظائف المصممة خصيصًا للجوال. لتتجاوز توقعاتهم ، يجب أن تتجاوز التصميم سريع الاستجابة. تحتاج إلى البدء في التفكير في الجوّال أولاً.
ماذا يعني هذا؟
يعني التصميم سريع الاستجابة أن محتوى موقع الويب مصمم ليلائم الشاشات المختلفة. عادةً ما تتضمن العملية التصميم لسطح المكتب أولاً. نتيجة لذلك ، قد يكون إصدار الهاتف المحمول من موقع الويب أخرق بعض الشيء. على سبيل المثال ، قد لا تبدو بعض الصور (خاصة الرسوم البيانية) جيدة جدًا ، وقد يتم تحميل بعض الصفحات بشكل أبطأ ، وقد تكون عملية السداد معقدة للغاية ، وأكثر من ذلك.
يتضمن تصميم الجوال أولاً التصميم لتصفح الأجهزة المحمولة أولاً. نتيجة لذلك ، أصبحت تجربة التسوق عبر الهاتف المحمول سلسة مما يؤدي إلى انخفاض معدل الارتداد ، ومستويات أعلى من رضا العملاء ، والمزيد من التحويلات.
باختصار ، يتضمن التصميم سريع الاستجابة التصميم لسطح المكتب والتكيف مع الأجهزة المحمولة. يتضمن تصميم الجوّال أولاً التصميم للأجهزة المحمولة أولاً والتكيف مع سطح المكتب.
8+ مبادئ تصميم الجوال أولاً
- قلل من استخدام النص. تأكد من أن التنسيق الخاص بك واضح وأن المحتوى سهل المسح.
- حدد خطًا يسهل قراءته على شاشة أصغر. توصي Google بحجم خط أساسي يبلغ 16 بكسل CSS.
- قلل عدد الروابط في قائمة التنقل.
- حافظ على اتساع حدودك وخطوطك نظيفة.
- تنفيذ العناصر التفاعلية.
- تأكد من أن جميع العناصر (مثل الأزرار والروابط وأيقونات الدردشة المباشرة وما إلى ذلك) يمكن النقر عليها بسهولة - لا يجب على العملاء التكبير حتى يتمكنوا من النقر فوق الزر.
- قم بتحسين متجر Shopify الخاص بك لـ "منطقة الإبهام" - مساحة السطح التي يمكن للأشخاص الوصول إليها بسهولة بإبهامهم. صاغ مصطلح "منطقة الإبهام" Steven Hoober (باحث وخبير UX) الذي أجرى دراسة لتحليل كيفية استخدام الأشخاص المختلفين لأجهزتهم المحمولة. وفقًا للدراسة ، يعتمد 49 ٪ من المستخدمين على قبضة يد واحدة لدعم الجهاز ، و 75 ٪ يتفاعلون مع أجهزتهم المحمولة باستخدام إبهامهم فقط. تعرف على المزيد: مجلة Smashing ، منطقة الإبهام: تصميم لمستخدمي الأجهزة المحمولة

كيفية تحسين متجر Shopify الخاص بك لـ "منطقة الإبهام"؟
- يجب وضع المكونات المهمة (على سبيل المثال ، قائمة التنقل ، وأزرار الحث على الشراء ، وزر عربة التسوق ، وزر الخروج ، وما إلى ذلك) في "منطقة الإبهام".
- التباعد مهم. يجب أن يكون هناك مسافة كافية بين العناصر المختلفة على الصفحة - وهذا يقلل من مخاطر قيام المستخدمين بالنقر فوق الأزرار أو الروابط التي لا يريدون النقر عليها.
- يجب أن تكون جميع العناصر القابلة للنقر (مثل الأزرار والروابط والعلامات والصور وما إلى ذلك) كبيرة بما يكفي ليتم النقر عليها بإبهام.
- ضع في اعتبارك مستخدمي اليد اليمنى واليسرى.
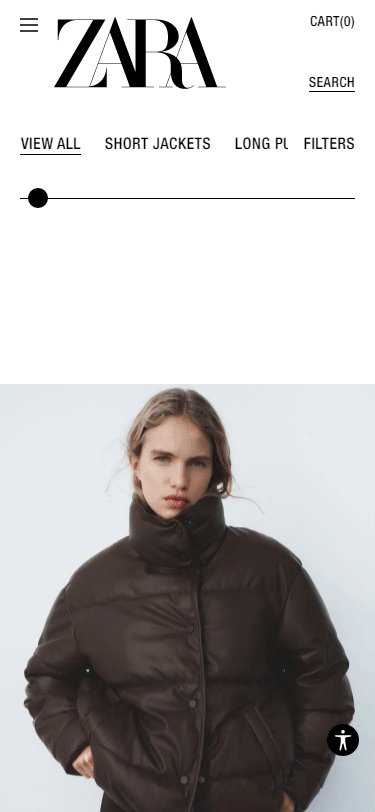
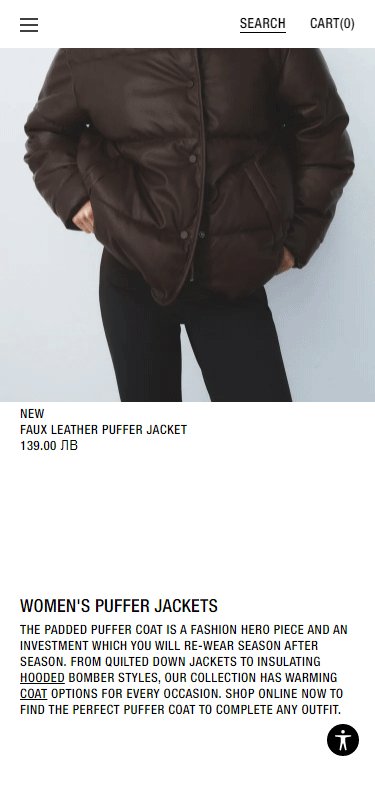
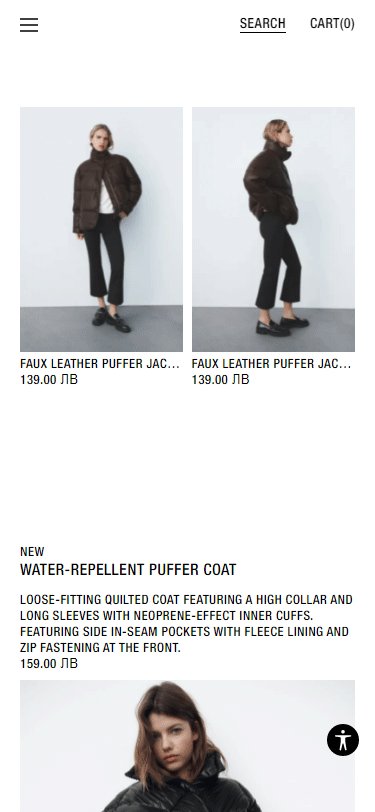
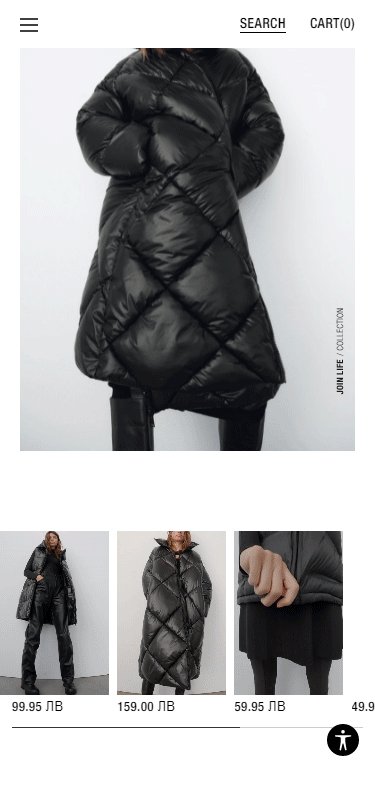
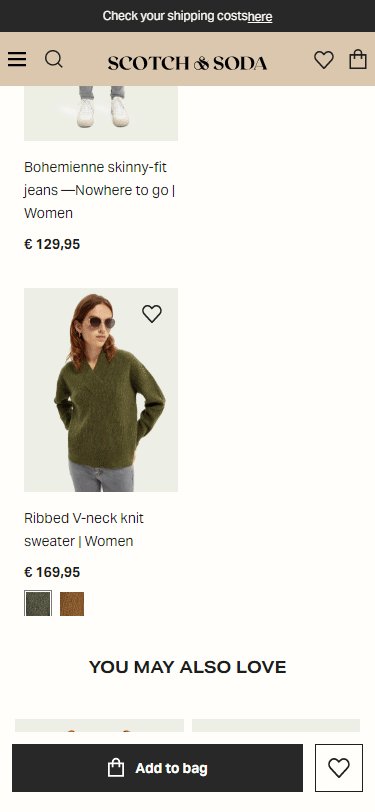
- فكر بشكل عمودي. رتب منتجاتك بطريقة توفر تجربة تسوق ممتعة على الهاتف المحمول. على سبيل المثال ، رتب منتجاتك في أعمدة. أفضل ممارسة هي الاحتفاظ بعدد الأعمدة أقل من عمودين. احصل على الإلهام من تصميم الهاتف المحمول الجميل ZARA:

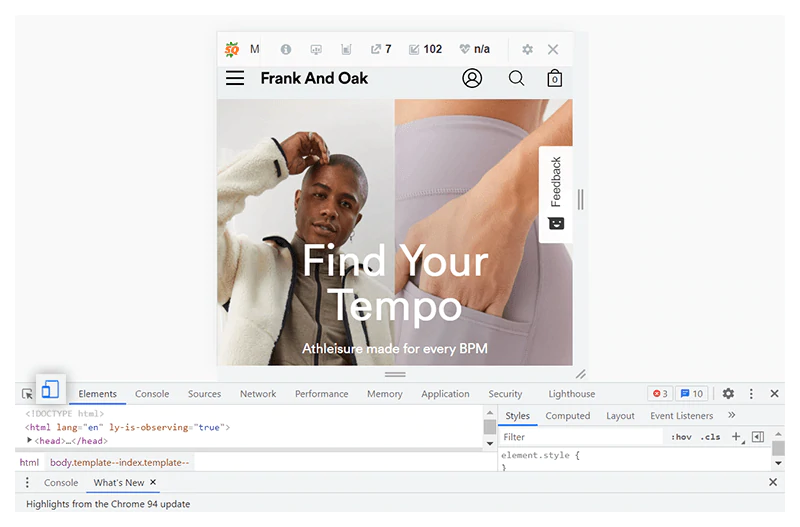
للتحقق من تخطيط متجر Shopify الخاص بك من وجهة نظر الجوال:
- افتح موقع الويب الخاص بك باستخدام Google Chrome.
- انقر فوق Ctrl + Shift + C. سيؤدي ذلك إلى فتح وحدة تحكم المطور.
- انقر على أيقونة شاشة الهاتف المحمول.

استمر في التعلم: اجعل متجر الأجهزة المحمولة الخاص بك Shopify يبدو أفضل | Quick Shopify نصائح 2021
# 2. تأكد من تحميل متجر Shopify الخاص بك بسرعة على الأجهزة المحمولة
يزداد احتمال الارتداد بنسبة 32٪ إذا انتقل وقت تحميل صفحة الجوال من ثانية واحدة إلى 3 ثوانٍ (المصدر: Google).
لقد ناقشنا بالفعل أهمية وجود موقع ويب سريع التحميل في دليلنا لتحسين سرعة الصفحة لـ Shopify. ينفد صبر العملاء - عند التسوق عبر الإنترنت ، فإنهم يريدون العثور على ما يحتاجون إليه بسرعة وسهولة. هذا صحيح بشكل خاص لتصفح الهاتف المحمول لأن الناس عادة ما يستخدمون هواتفهم أثناء التنقل.
للتأكد من أن متجر Shopify الخاص بك يتم تحميله بسرعة على الأجهزة المحمولة:
- قم بتحسين المحتوى الخاص بك بغرض البحث وتأكد من تضمين المعلومات ذات الصلة فقط.
- استخدم مواصفات HTML localStorage أو حلول تسريع الأجهزة المحمولة الآلية.
- تأكد من أن صورك بالحجم والدقة المناسبين لتناسب شاشات الهاتف المحمول.
- تجنب استخدام النوافذ المنبثقة. على الرغم من أنها رائعة في التقاط رسائل البريد الإلكتروني والترويج للمبيعات ، إلا أنه من الصعب إغلاقها على شاشات الهاتف المحمول. قد يؤدي هذا إلى إعاقة تجربة التسوق وإحباط عملائك. علاوة على ذلك ، يمكن أن تؤثر سلبًا على سرعة صفحتك.
- تجنب استخدام الأشرطة الجانبية - فهي تشتت الانتباه وتشغل الكثير من "العقارات" على الشاشة ويمكن أن تؤثر سلبًا على تجربة المستخدم على الهاتف المحمول. أيضًا ، يمكنهم إبطاء صفحاتك.
# 3. تحسين التنقل الخاص بك
عندما نستخدم هواتفنا ، فإننا باستمرار نقوم بالتمرير ، والتمرير السريع ، والنقر ، وما إلى ذلك. كل شيء يحدث بسرعة وبحركات سريعة. هذا هو السبب في أنه من المهم أن تكون جميع عناصر الصفحة الأساسية والمعلومات المهمة للأعمال دائمًا على الشاشة. يمكنك تحقيق ذلك من خلال دمج شريط تنقل ثابت في تصميمك. يجب أن يحتوي شريط التنقل الثابت الخاص بك على زر CTA ، ورابط إلى صفحتك الرئيسية ، ورابط إلى صفحة عربة التسوق ، ورابط إلى صفحة الخروج.
لتقديم تجربة تسوق أفضل عبر الأجهزة المحمولة ، يجب عليك تبسيط التنقل. وبشكل أكثر تحديدًا ، يجب عليك:
- قلل عدد طبقات التنقل - على الهاتف المحمول ، من السهل أن تضيع بين عدد لا يحصى من الفئات ، والفئات الفرعية ، والفلاتر ، والعلامات ، وما إلى ذلك. وكلما كان التنقل أكثر تعقيدًا ، زادت فرص مغادرة المستهلكين. لذلك ، اجعله بسيطًا والتزم بمستوى واحد من المحتوى المتداخل.
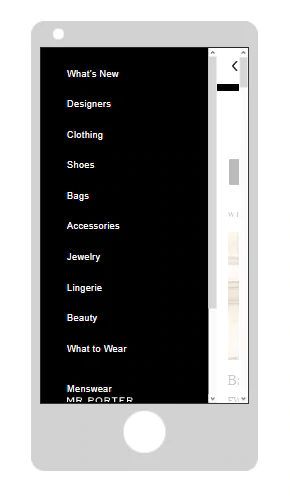
- استخدم قائمة بديلة متوافقة مع الجوّال (على سبيل المثال ، قوائم الهامبرغر أو مقدم الرعاية أو قوائم ثلاث نقاط). سيوفر هذا مساحة ويساعدك على تقديم تجربة تسوق أفضل.
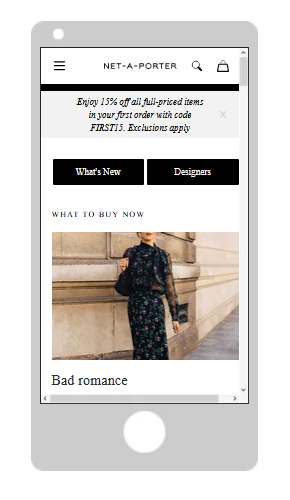
هذا مثال على قائمة الهامبرغر:

عند النقر فوق رمز قائمة الهامبرغر ، تظهر قائمة تنقل ثانوية. يحتوي على جميع الروابط من قائمة الرأس (المعروضة على أجهزة سطح المكتب).

# 4. احتفظ بالعناصر المهمة في الجزء المرئي من الصفحة
يجب أن يكون شعارك وقائمة التنقل وزر الحث على الشراء وعربة التسوق وزر الخروج في الجزء المرئي من الصفحة. سيساعدك هذا في تقديم تجربة تسوق أكثر استنارة عبر الأجهزة المحمولة وإنشاء مسار تحويل سلس (مع عدد محدود من الإجراءات).
# 5. ضع في اعتبارك كيف تستخدم النص
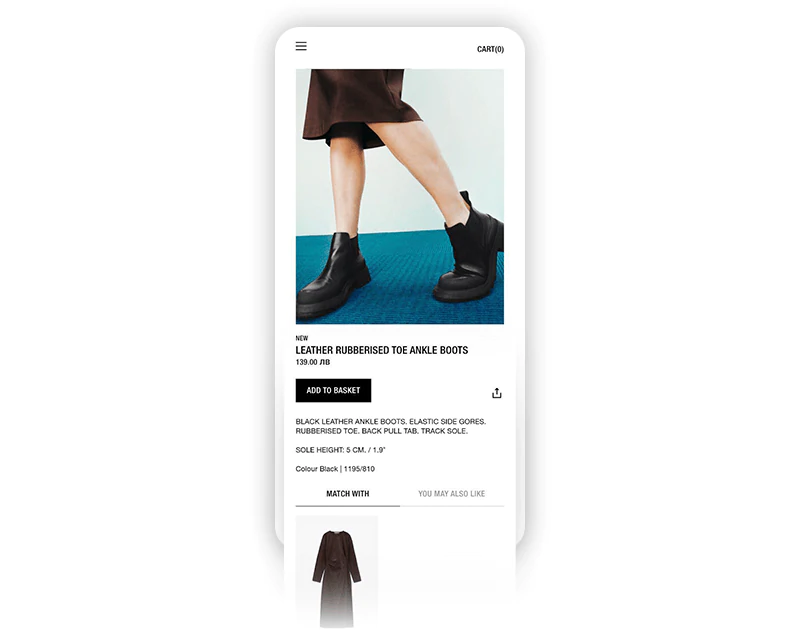
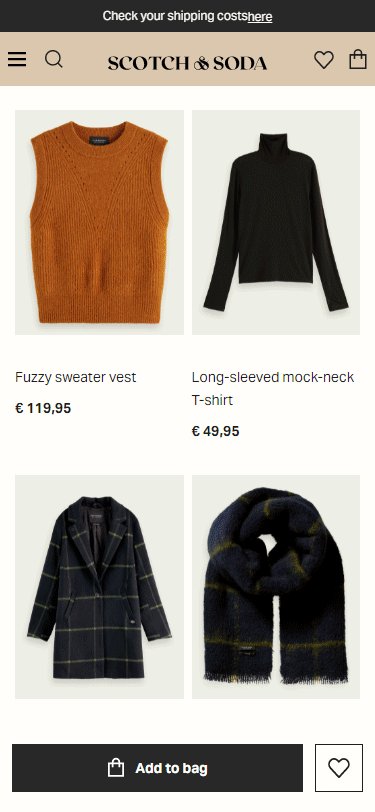
مساحة شاشة الأجهزة المحمولة محدودة. هذا يعني أنه يجب عليك تقديم جميع معلومات المنتج الأساسية بطريقة موجزة وجذابة. تتمثل إحدى طرق تحقيق ذلك في تقليل النص والسماح لصور منتجك بالتحدث. على سبيل المثال ، يمكن أن تقتصر نسختك على اسم المنتج الخاص بك ومتغير المنتج والسعر وزر الحث على الشراء ووصف قصير للمنتج. يمكنك استخدام قائمة قابلة للطي تتضمن معلومات إضافية عن المنتج. لتسهيل قرارات الشراء لعملائك ، يمكنك استخدام الصور لعرض جميع ميزات المنتج وخصائصه. اشعل حماسك:


مصدر الصورة: زارا
أيضا ، يجب أن يكون النص سهل القراءة. تذكر أنه لا يجب على العميل التكبير لقراءة أوصاف منتجك. أفضل ممارسة هي اختيار خط مناسب لتجربة المستخدم يتراوح حجمه بين 14 و 16 بكسل.
أخيرًا وليس آخرًا ، يجب ألا يتداخل النص والصور. على الرغم من أن هذا قد يبدو جيدًا على كمبيوتر سطح المكتب أو الكمبيوتر المحمول ، إلا أنه سيكون من الصعب قراءته على الشاشات الأصغر. هناك خطر أن يصاب عملاؤك بالإحباط ويغادرون.
# 6. ضع تصوير منتجك في المقدمة والوسط
التسوق عبر الهاتف المحمول هو تجربة بصرية. لقد أشرنا بالفعل إلى أن استخدام النص يجب أن يكون في حده الأدنى. في هذا القسم ، سنشرح بالضبط كيف يمكنك الاستفادة من صور المنتج واستخدامها بطريقة تسعد عملائك وتجيب على أسئلتهم الأكثر إلحاحًا وتحفز المبيعات.
أولاً وقبل كل شيء ، يجب أن تكون صور المنتج هي النقطة المحورية لصفحات المنتج والفئة.
علي سبيل المثال:
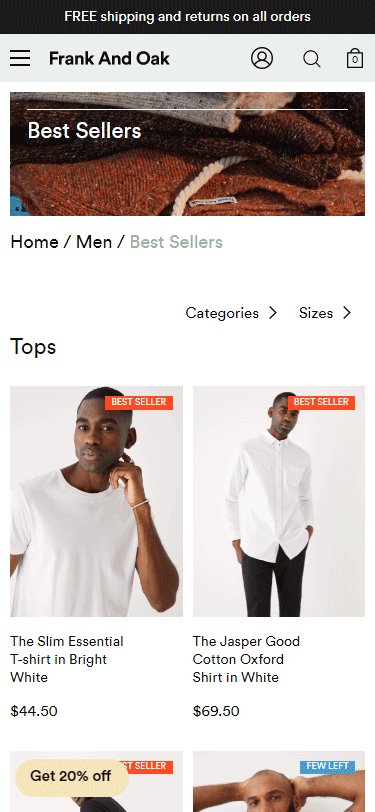
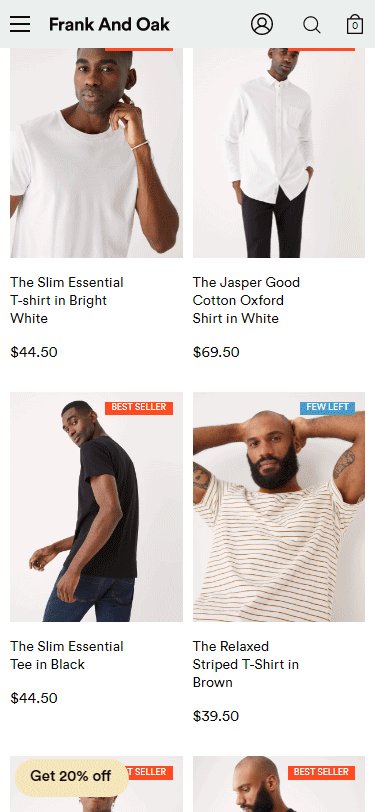
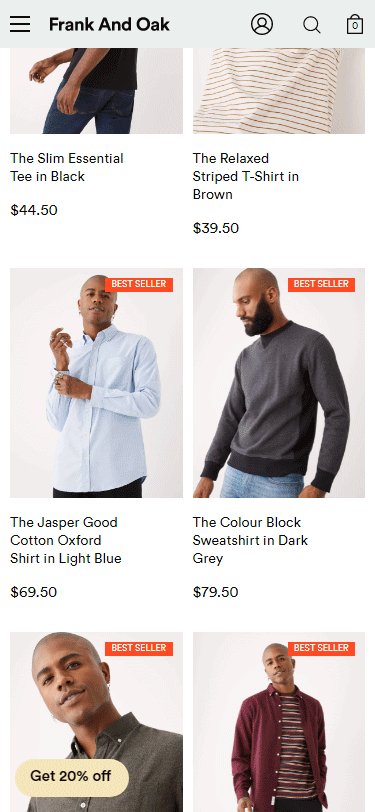
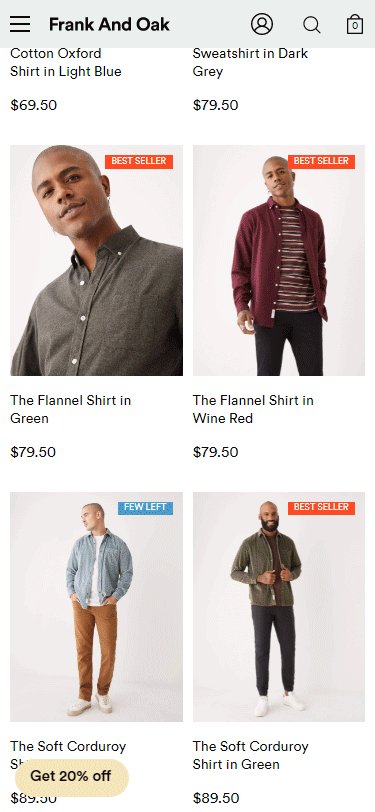
- صفحة الفئة - شبكة بسيطة ومتطورة من صور المنتجات الجميلة ونسخة محدودة. هذا مثال رائع على كيفية قيام العناصر المرئية بتبسيط تصفح الموقع وتسهيل عملية اتخاذ القرار.

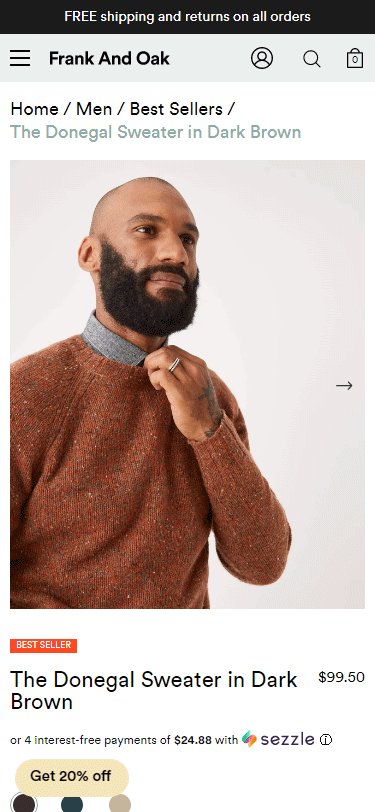
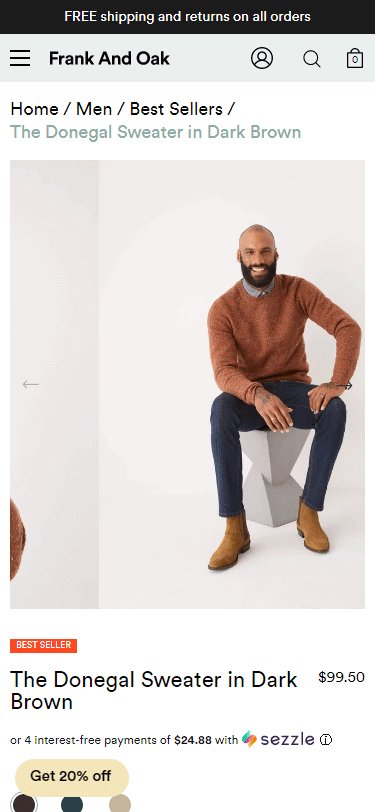
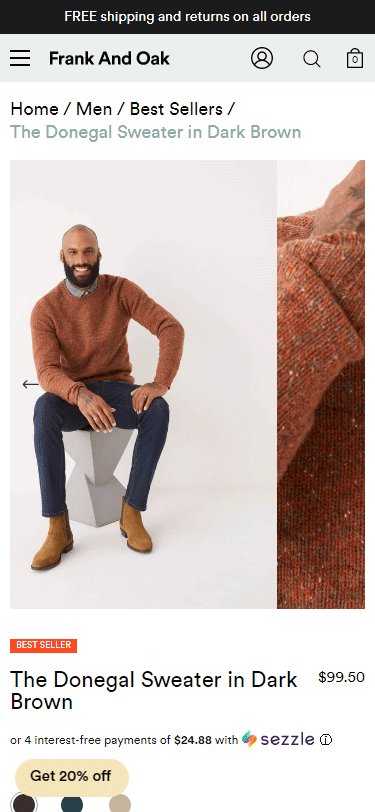
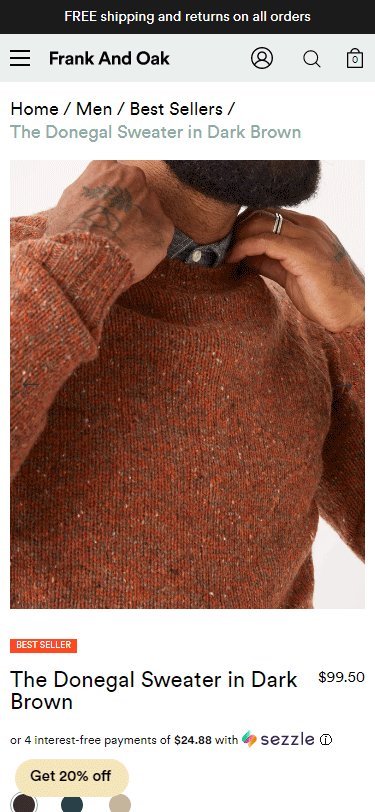
- صفحة المنتج - رف صور دائري مصمم بشكل جميل وسهل التنقل يعرض أفضل ميزات المنتج ويعرض المنتج من زوايا مختلفة.

المصدر: فرانك وأوك
ثانيًا ، استخدم صور المنتجات الحقيقية. بهذه الطريقة ، ستتمكن من عرض ميزات المنتج بطريقة موثوقة للغاية. من الأفضل تضمين الصور التي تعرض المنتج في إعدادات مختلفة - خلفية محايدة (صورة المنتج الكلاسيكية) ، نموذج يرتدي المنتج (إذا كان قطعة من الملابس أو ملحق) ، مع إظهار المنتج قيد الاستخدام (إذا كان) عبارة عن جهاز ، أو أداة) ، وما إلى ذلك. إذا كان لديك متغيرات منتج ، فاستخدم صورًا حقيقية لكل متغير - سيساعدك هذا على تقديم تجربة تسوق أكثر استنارة وسلسة تحاكي تجربة التسوق في متجر فعلي. على سبيل المثال ، لن يضطر الأشخاص إلى التساؤل عن كيفية ظهور عنصر معين بلون مختلف. سيؤدي ذلك إلى بناء الثقة في منتجاتك ويساعدك على تحويل المتسوقين المترددين إلى مشترين لأول مرة. أيضًا ، سيقلل من عدد المرتجعات مما سيوفر لك الوقت والمال.
# 7. تحسين أزرار الحث على الشراء الخاصة بك للجوال
يجب أن تكون أزرار الحث على الشراء:
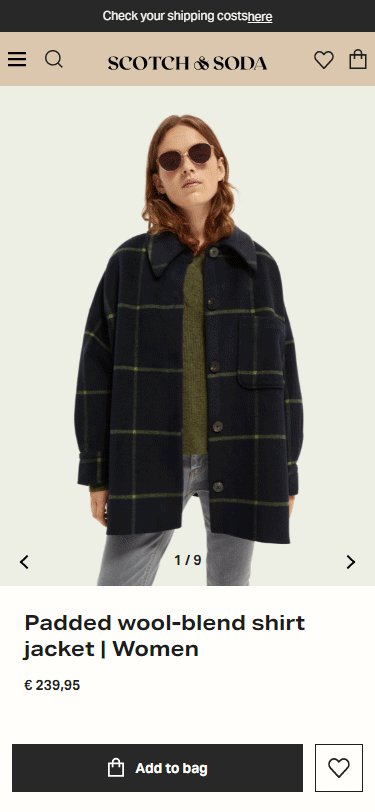
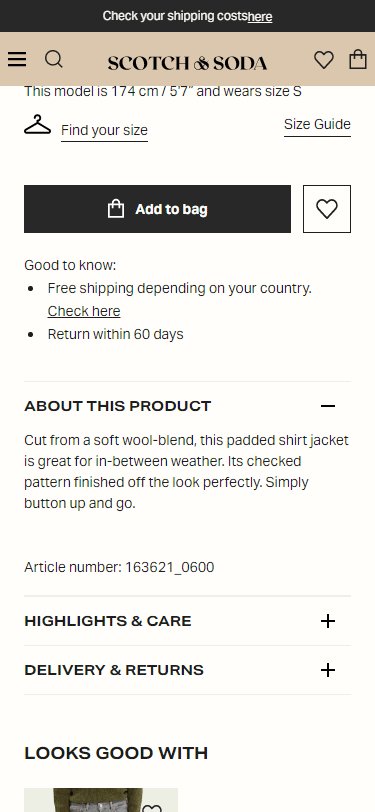
- يتم وضعها في مكان بارز فوق الجزء المرئي من الصفحة ويمكن رؤيتها في جميع الأوقات. هذه طريقة لتذكير عملائك باستمرار باتخاذ الإجراءات بطريقة فعالة وغير تدخلية. من الأفضل استخدام لون متباين يتوافق مع جماليات موقع الويب الخاص بك - بهذه الطريقة سوف يجذب الزر انتباه عملائك على الفور ، لكنه لن يبدو محرجًا أو متطفلاً أو في غير محله. احصل على الإلهام: سكوتش آند صودا

- من السهل النقر ، على سبيل المثال ، لا يجب على العملاء التكبير لإضافة عناصر إلى عرباتهم. أفضل ممارسة هي تصميم أزرار كبيرة بما يكفي ليتم النقر عليها بإبهام. أيضًا ، يجب أن تكون هناك مساحة كافية بين أهداف النقر المختلفة ، بحيث لا يضغط العميل عن طريق الخطأ على زر لا يرغب في ذلك.
- يجب أن تكون نسخة CTA الخاصة بك مباشرة (على سبيل المثال ، "Add to Cart" ، "Buy Now" ، إلخ.).
# 8. تبسيط تفاعلات نموذج الجوال
الأشكال المعقدة أو الطويلة تسبب الإحباط وهي سبب شائع لتخلي عربة التسوق. لتحسين النماذج الخاصة بك للجوال:
- قم بإزالة كافة الحقول غير الضرورية.
- قم بإنشاء تسميات نموذجية وصفية.
- تعطيل التصحيح التلقائي في حقلي "الاسم" و "العنوان".
- هناك العديد من الأشياء التي يجب مراعاتها من حيث التباعد بين الحقول المختلفة. من ناحية أخرى ، يجب أن يكون العملاء قادرين على ملء كل حقل بسهولة (باستخدام أصابعهم). من ناحية أخرى ، تتطلب مساحة أكبر مزيدًا من التمرير مما قد يضر بتجربة المستخدم الإجمالية. اختبر خيارات مختلفة لإيجاد التوازن.
- يجب أن تكون حقول النموذج في "منطقة الإبهام".
- يجب أن تتكيف لوحة المفاتيح تلقائيًا مع أنواع الحقول. على سبيل المثال ، يجب أن يكون لديك لوحة مفاتيح أبجدية لحقول "الاسم" و "البريد الإلكتروني" و "العنوان" ولوحة مفاتيح رقمية لحقول "رقم الهاتف" و "معلومات بطاقة الائتمان".
# 9. تحسين الخروج الخاص بك للجوال
عربات التسوق المتنقلة لديها معدل هجر 85.65٪ (المصدر: Barilliance). تعد عملية الدفع المعقدة أحد أكثر الأسباب شيوعًا لتخلي سلة التسوق. هذا هو سبب أهمية تحسين عملية الدفع للجوال. لفعل هذا:
- قلل عدد الخطوات التي يجب أن يمر بها العميل ، وعدد الحقول التي يحتاجون لملءها. اطلب المعلومات ذات الصلة فقط. كلما قلت حاجة عملائك إلى الكتابة ، زادت فرص إكمالهم لعملية الدفع.
- ضع زر الخروج في الجزء المرئي من الصفحة. تأكد من أنها كبيرة بما يكفي ليتم النقر عليها بإبهامك. استخدم ألوانًا متباينة وعبارة حث على اتخاذ إجراء واضحة. ملاحظة: في Shopify ، يمكنك تخصيص الأزرار الخاصة بك. على سبيل المثال ، يمكنك إنشاء أزرار دفع ديناميكية وتقديم تجربة دفع سريعة وسلسة.
- دمج بوابات الدفع.
- عرض خيار الخروج ضيف. في كثير من الأحيان ، يكون الناس في عجلة من أمرهم لتقديم طلب. أو أنهم لا يريدون التسجيل. أو ، ربما ، ليسوا متأكدين بنسبة 100٪ من رغبتهم في تقديم طلب وأي خطوة غير ضرورية يتعين عليهم القيام بها ، هي سبب لتخليهم عن عربتهم. إن تقديم خيار تسجيل خروج الضيف سيساعد هؤلاء المشترين غير الصبورين والمترددين على التحويل.
# 10. اختبار
استخدم اختبار التوافق مع الأجهزة المحمولة من Google للتحقق مما إذا كان متجر Shopify الخاص بك متوافقًا مع الأجهزة المحمولة. فقط أدخل عنوان URL الخاص بك في حقل "أدخل عنوان URL للاختبار" وانقر على "اختبار URL". أيضًا ، يمكنك اختبار مقتطفات التعليمات البرمجية.
استخدم تقرير استخدام الأجهزة المحمولة من Google Search Console للتحقق من موقع الويب الخاص بك بحثًا عن مشكلات قابلية الاستخدام على الأجهزة المحمولة.
# 11. طلب المساعدة
إذا لم تكن مطورًا وتجد صعوبة في تنفيذ هذه التغييرات بنفسك ، فننصحك بشدة بالاتصال بخبير Shopify الذي يمكنه تحسين متجر Shopify الخاص بك للجوال.
علامات Hreflang: ما هي ، ما سبب أهميتها ، وكيفية تنفيذها؟
إذا كان لديك متجر Shopify متعدد اللغات ، فمن الضروري تنفيذ علامات hreflang. تساعد علامات Hreflang Google (ومحركات البحث الأخرى) في تحديد اللغة والمنطقة التي يقصد بها موقع الويب. باستخدام هذه المعلومات ، فإنها تخدم عنوان URL الصحيح بناءً على لغة المستخدم وموقعه.
لماذا هذا مهم؟
لنفترض أن لديك إصدارات متعددة اللغات من متجرك:
- الألمانية (https://www.yourshopifystore.com/de/)
- الفرنسية (https://www.yourshopifystore.com/fr/)
- الإسبانية (https://www.yourshopifystore.com/es/)
- و اكثر
من خلال تضمين علامات hreflang في رمز المظهر الخاص بك ، فإنك تضمن أن العميل الموجود في ألمانيا أو الذي لديه إعداد اللغة الألمانية سيحصل على عنوان URL باللغة الألمانية ، وسيتم تقديم عنوان URL باللغة الفرنسية للعميل الموجود في فرنسا أو بإعداد اللغة الفرنسية ، وما إلى ذلك. سيساعدك هذا على تقديم تجربة تسوق أكثر ملاءمةً وذات طابع شخصي ، مما سيقلل من معدل الارتداد ويؤثر بشكل إيجابي على أرباحك النهائية.
ما هي بالضبط علامات hreflang؟
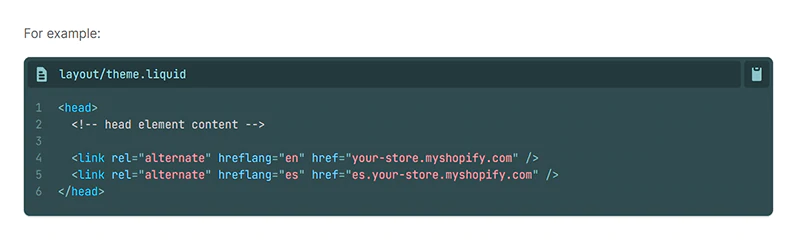
علامات Hreflang هي سمات HTML موضوعة على عناصر <link>. يحددون عنوان URL المترجم لموقع الويب. يجب أن يحتوي عنوان URL لكل لغة أو منطقة على علامة hreflang فريدة - يمكنك تضمين العديد من علامات hreflang بالقدر الذي تريده لتحديد أن هناك إصدارات متعددة لصفحة معينة. يجب تضمين علامات Hreflang في قسم <head> </head> في Shopify theme.l Liquid.

المصدر: Shopify .dev
كما ترى ، يحتوي مقتطف الشفرة هذا على ثلاث سمات مختلفة:
- rel - تخبر هذه السمة محركات البحث بكيفية ارتباط الصفحة بالصفحات الأخرى في متجر Shopify الخاص بك (تعني كلمة "بديل" أن الصفحة هي نسخة من صفحة أخرى ، أي أنها تخبر Google أن الصفحة قد تكون مشابهة أو مطابقة لصفحات أخرى) . هذا مهم من منظور تحسين محركات البحث الدولي لأنه يمنع الصفحات الخاصة بالمنطقة أو اللغة من إنشاء مشكلات محتوى مكررة.

الأهمية
تختلف علامات Hreflang عن العلامات الأساسية.
تخبر العلامة الأساسية Google عن عنوان URL هو عنوان URL السائد أو المفضل. تعرف على المزيد حول العلامات الأساسية: كيفية إصلاح مشكلات المحتوى المكرر في Shopify؟
تخبر علامات Hreflang Google بالنسخة المترجمة للصفحة التي يجب أن تظهر على SERPs بناءً على موقع المستخدم أو لغته. ملاحظة: يعمل Hreflang على مستوى الصفحة وليس على مستوى المجال. تحدد السمة "rel" الصفحات البديلة ، وليس "مواقع الويب البديلة".
- hreflang - تحدد هذه السمة اللغة والمنطقة التي تستهدفها الصفحة. تبدأ القيمة المعينة لسمة hreflang باللغة دائمًا. من الضروري للغاية تحديد اللغة. تحديد المنطقة أمر اختياري. هام: يجب تحديد اللغة بتنسيق ISO 639-1. يجب تحديد المنطقة بتنسيق ISO 3166-1 Alpha 2. يجب فصل رموز اللغة والدولة بشرطة ("-") ، وليس شرطة سفلية ("_").
- href - تحدد هذه السمة الصفحة.
للوهلة الأولى ، تبدو علامات hreflang بسيطة جدًا. ومع ذلك ، يصفها جون مولر من Google بأنها "واحدة من أكثر جوانب تحسين محركات البحث تعقيدًا (إن لم تكن أكثرها تعقيدًا)."
هذا لأن علامات hreflang ثنائية الاتجاه - إذا كانت الصفحة "أ" مرتبطة بالصفحة "ب" ، فيجب أيضًا أن ترتبط الصفحة "ب" بالصفحة "أ" ، وإلا فقد يتم تجاهل علامات hreflang أو عدم تفسيرها بشكل صحيح. كلما زاد عدد اللغات التي تبيع بها ، زادت تعقيد هذه العملية. أيضا:
- يجب أن تحتوي كل صفحة تحتوي على علامات hreflang أيضًا على علامة hreflang مرجعية ذاتية.
- يجب أن تشير علامات Hreflang إلى صفحات العمل ، أي الصفحات التي تعرض رمز الحالة 200.
- يجب إعداد كل سمة بشكل صحيح.
في النهاية ، إذا كنت مطورًا ماهرًا ، فإن تطبيق hreflang بسيط. ومع ذلك ، فإن الحفاظ على علامات hreflang التي تفي بهذه المتطلبات يمثل تحديًا. لحسن الحظ ، بصفتك صاحب متجر Shopify ، لا داعي للقلق بشأن هذا!
يقوم Shopify تلقائيًا بتنفيذ علامات hreflang: عند نشر لغة ، يقوم Shopify بإنشاء عناوين URL فريدة لكل صفحة مترجمة في موقع الويب الخاص بك. يتم ذلك عن طريق إضافة رمز اللغة إلى عناوين URL (على سبيل المثال ، إذا قمت بترجمة متجرك باللغة الألمانية ، فسيقوم Shopify تلقائيًا بإنشاء https://www.yourshopifystore.com/de/ URL).
أيضًا ، Shopify يقوم تلقائيًا بتضمين جميع اللغات المنشورة في خرائط المواقع. يساعد هذا Google في اكتشاف اللغات المختلفة في متجرك. تعرف على المزيد: Shopify Help Center ، المجالات الدولية
من يمكنه الاستفادة من هذه الميزات؟
يمكن لجميع التجار في Shopify خطة أو Advanced Shopify خطة أو خطة Shopify Plus استخدام ميزة المجالات الدولية ولديهم لغات مختلفة متوفرة في مجالات مختلفة. تعرف على المزيد: Shopify Help Center البيع بلغات متعددة وعناوين URL وتحسين محركات البحث
كما ترون ، Shopify يقوم بمعظم الرفع الثقيل. كل ما عليك فعله هو اختيار تطبيق يدعم ميزة Shopify متعددة اللغات. أحد هذه التطبيقات هو Translation Lab.
يعمل معمل الترجمة أصلاً مع لغات المتجر (ميزة Shopify متعددة اللغات). باستخدام معمل الترجمة ، يمكنك ترجمة تسجيل الخروج وكل مورد قابل للترجمة يدويًا (على سبيل المثال ، المنتجات والمجموعات والمدونات والصفحات ورسائل البريد الإلكتروني وحقول التعريف والمتاجر والروابط ومتغيرات المنتجات وما إلى ذلك). أيضًا ، يمكنك ترجمة متجرك بالكامل تلقائيًا بأي لغة باستخدام Google Neural Machine Translations.
تشمل الميزات الرائعة الأخرى ما يلي:
- اكتشف اللغة المفضلة لعملائك وقم بتحميل متجرك باللغة الأنسب.
- ضع محوّل لغة قابل للتخصيص في متجرك.
- بيع بأكثر من 160 عملة.
- ترجمة خيارات المنتج بكميات كبيرة.
- تصدير / استيراد الترجمات.
- قم بتغيير اللغة الافتراضية لمتجرك.
- قم بترحيل ترجمات السمات الخاصة بك من موضوع إلى آخر.
- و اكثر!
يحتوي موقع Translation Lab على خطة مجانية وثلاث خطط مدفوعة. يبدأ السعر من 9.99 دولارًا في الشهر.

استمر في التعرف على hreflang والبيع بلغات متعددة:
- Shopify .dev ، استخدم علامات hreflang في قالبك
- مركز بحث Google ، أخبر Google عن الإصدارات المترجمة من صفحتك
يتم إحتوائه
اليوم ، ناقشنا ثلاثة موضوعات تقنية مهمة لتحسين محركات البحث:
- أمن الموقع
- سهولة الاستخدام على الهاتف المحمول
- علامات Hreflang
حاولنا تغطية كل موضوع بالتفصيل ونأمل أن يجيب هذا الدليل على جميع أسئلتك. ومع ذلك ، إذا كنت تريد أن تسألنا عن أي شيء ، أو تشارك تجربتك أو أفكارك ، فلا تتردد في مراسلتنا على الخط!
هذا هو الدليل الأخير لسلسلة مدوناتنا التقنية لتحسين محركات البحث. لقد كانت رحلة مثيرة! 28950 كلمة ، أعط أو خذ بضع كلمات. شكرا لبقائك معنا لفترة طويلة!
المغامرة القادمة في انتظارك! لا يسعنا الانتظار للغوص في عام 2022 بأفكار جديدة ومحتوى هادف وقصص مثيرة وأمثلة ملهمة! ابقوا متابعين!
