نصائح متقدمة لتحسين محركات البحث: العلامات الوصفية الثابتة أو الديناميكية؟ ما هو الأفضل لكبار المسئولين الاقتصاديين؟
نشرت: 2022-05-03عند تحسين موقع الويب الخاص بك لمحركات البحث ، هناك العديد من الأشياء التي يجب عليك مراعاتها وتتبعها. تحتاج إلى إنشاء روابط خلفية ، والبحث عن الكلمات الرئيسية ، وتحسين المحتوى الخاص بك ، وتحسين حيوية الويب الأساسية ، وتجنب الازدواجية ، وما إلى ذلك. يبدو أن قائمة الأعمال المنزلية ، عمليا ، لا نهاية لها.
لهذا السبب ، كلما ظهرت فرصة لأتمتة إحدى العمليات ، يسارع العديد من المسوقين إلى تبنيها.
هذا هو الحال مع العلامات الوصفية الديناميكية SEO.
يعدك بطرق أسرع وأسهل لإدخال البيانات الوصفية للمحتوى الخاص بك ، وتقديمها إلى روبوتات محرك البحث. أيضًا ، يمكن استخدامه عندما يكون هناك محتوى ديناميكي على الصفحات من أجل عرض معلومات أكثر صلة بـ SERP للمستخدم على أمل الحصول على انطباع أفضل.
ومع ذلك ، هل هذا حقا يعمل؟
حسنًا ، على حد تعبير كل خبير في تحسين محركات البحث (SEO) فيما يتعلق بأي أسئلة متعلقة بـ SEO - هذا يعتمد.
في هذه المقالة ، نتحدث عن كيفية تأثير العلامات الوصفية الديناميكية على مُحسنات محركات البحث وما إذا كان يجب عليك استخدامها.
لمزيد من الوضوح حول مشكلات وفوائد العلامات الوصفية الديناميكية ، قبل الخوض في التفاصيل ، سنقوم أولاً بتسليط الضوء على أساسيات العلامات الوصفية الثابتة (أو العادية).
ما هي العلامات الوصفية؟

العلامات الوصفية هي أجزاء قصيرة من المعلومات التي يمكنك إضافتها إلى قسم رأس كود HTML لصفحة الويب. يتم استخدامها لوصف الصفحة لمحركات البحث ومساعدتهم على فهم المحتوى وفهرسته بشكل أفضل.
يطلق عليها علامات "meta" ، لأن البيانات التي تقدمها هي ، نوعًا ما ، خلف الكواليس - فهي لا تظهر على الصفحة نفسها ، وليست لزائر موقع الويب ، ولكن بشكل أساسي للروبوتات التي تزحف على الويب.
ومع ذلك ، فإن بعض المعلومات من العلامات الوصفية تكون مرئية للمستخدمين في صفحات نتائج محرك البحث (SERPs). لذلك ، يجب ألا تكون بعض العلامات سهلة الاستخدام مع الروبوتات والمعلومات فحسب ، بل يجب أن تكون سهلة الاستخدام وجذابة أيضًا.
قد يميل المسوقون ومالكو مواقع الويب الجدد إلى مُحسّنات محرّكات البحث إلى تجاهل العلامات الوصفية ، لأنها حقيقة معروفة أنك لست مضطرًا لتقديمها يدويًا ، ستتم فهرسة المحتوى الخاص بك في كلتا الحالتين. علاوة على ذلك ، حتى بدون العلامات الوصفية ، ستستمر محركات البحث تلقائيًا في استخراج المعلومات من المحتوى الموجود على الصفحة وعرضها في SERPs.
ومع ذلك ، فإن ترك هذا للصدفة ليس إستراتيجية جيدة ، حيث لا يمكنك التحكم في ما تراه الروبوتات مناسبًا. أيضًا ، قد تكون خوارزميات محرك البحث متقدمة ولكنها لا تزال غير قادرة على تحليل وفهم المحتوى جيدًا بما يكفي لاستخراج جوهره بالطريقة التي يستطيع بها الإنسان.
باختصار ، إذا كنت تريد أن تفهم الروبوتات ما تدور حوله صفحاتك بسهولة وتعرضها على أكثر الاستعلامات ذات الصلة ، فيجب عليك كتابة العلامات الوصفية بنفسك.
لحسن الحظ ، في WordPress ، لا تحتاج إلى أن تكون قادرًا على البرمجة للقيام بذلك ، يمكنك استخدام مكون إضافي ، مثل Yoast ، وإضافة المعلومات الوصفية بطريقة خالية من المتاعب وخالية من التعليمات البرمجية.
أهم العلامات الوصفية لتحسين محركات البحث
هناك العديد من العلامات الوصفية التي يمكنك إضافتها إلى الكود المصدري لصفحاتك ، اعتمادًا على المحتوى وأهدافك.
ومع ذلك ، عندما يتعلق الأمر بـ SEO ، فإن أهمها:
علامة العنوان

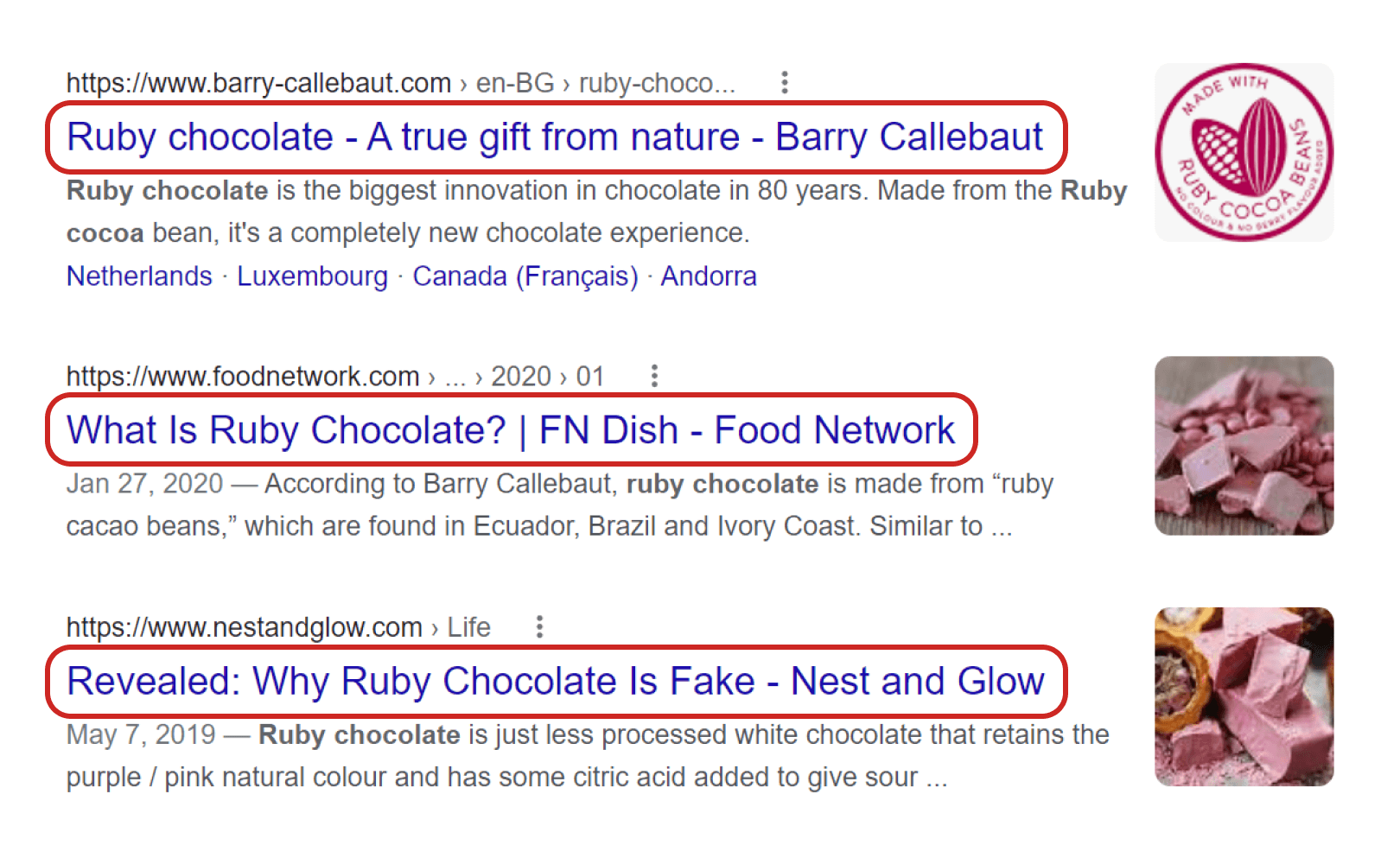
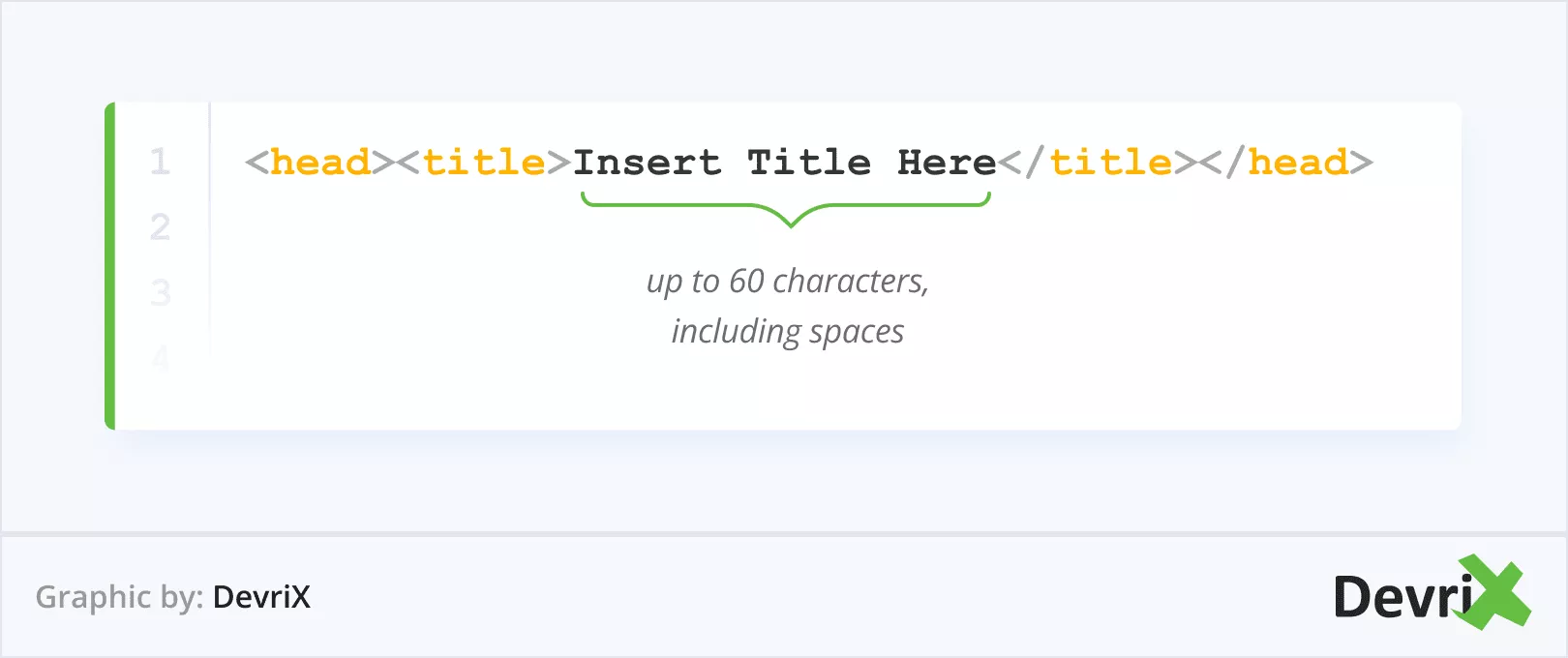
تعد علامة العنوان أهم علامة تعريفية لتحسين محركات البحث بسهولة. يوفر العنوان الرئيسي الذي تظهره محركات البحث في نتائج البحث.
للتأكد من زيادة احتمالية قيام المستخدمين بالنقر فوق الروابط الخاصة بك ، يجب أن تكون علامات العنوان ذات صلة بالمحتوى ومقنعة وغنية بالمعلومات.
أيضًا ، لكي يعرض محرك البحث الطول الكامل لعنوانك ، يجب أن يصل طول العلامة إلى 60 حرفًا (بما في ذلك المسافات).

ومع ذلك ، ضع في اعتبارك أنه حتى إذا قدمت علامة عنوان ، فقد تقرر Google أن تعرض للمستخدم عنوان SERP مختلفًا بناءً على استعلامه. قد يحدث هذا إذا كانت علامة العنوان الخاصة بك ليست ذات صلة بالمحتوى حقًا ، أو طويلة جدًا ، أو مليئة بالكلمات الرئيسية ..
بشكل عام ، يجب أن تعطي الروبوتات الأولوية لعلامة العنوان الأصلية ، لأنه من الأسهل بالنسبة لهم العمل بمعلومات جاهزة بدلاً من استخراجها بأنفسهم ، لذلك إذا كانت مكتوبة جيدًا ، فيجب أن تكون في الجانب الآمن.
ميتا الوصف

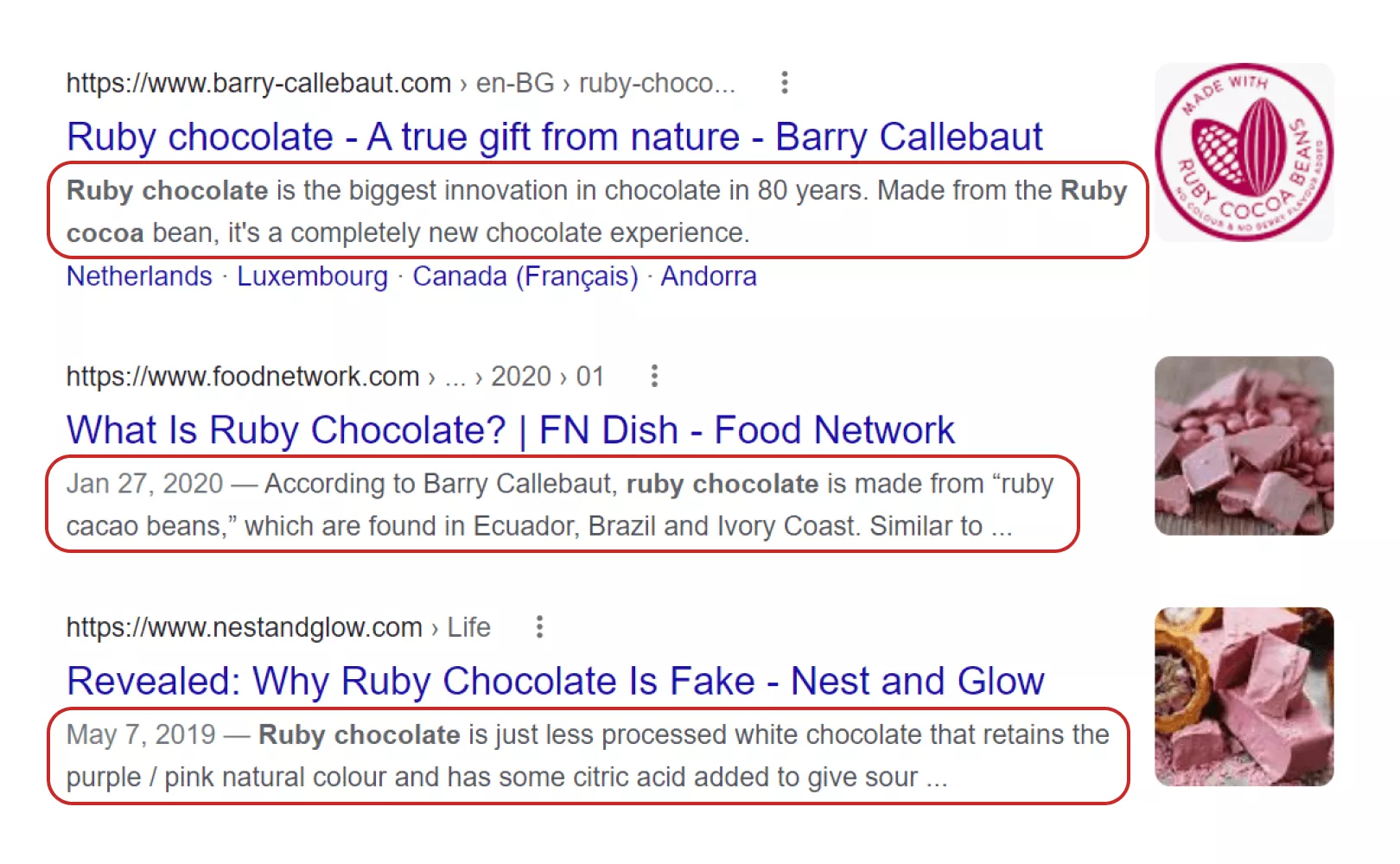
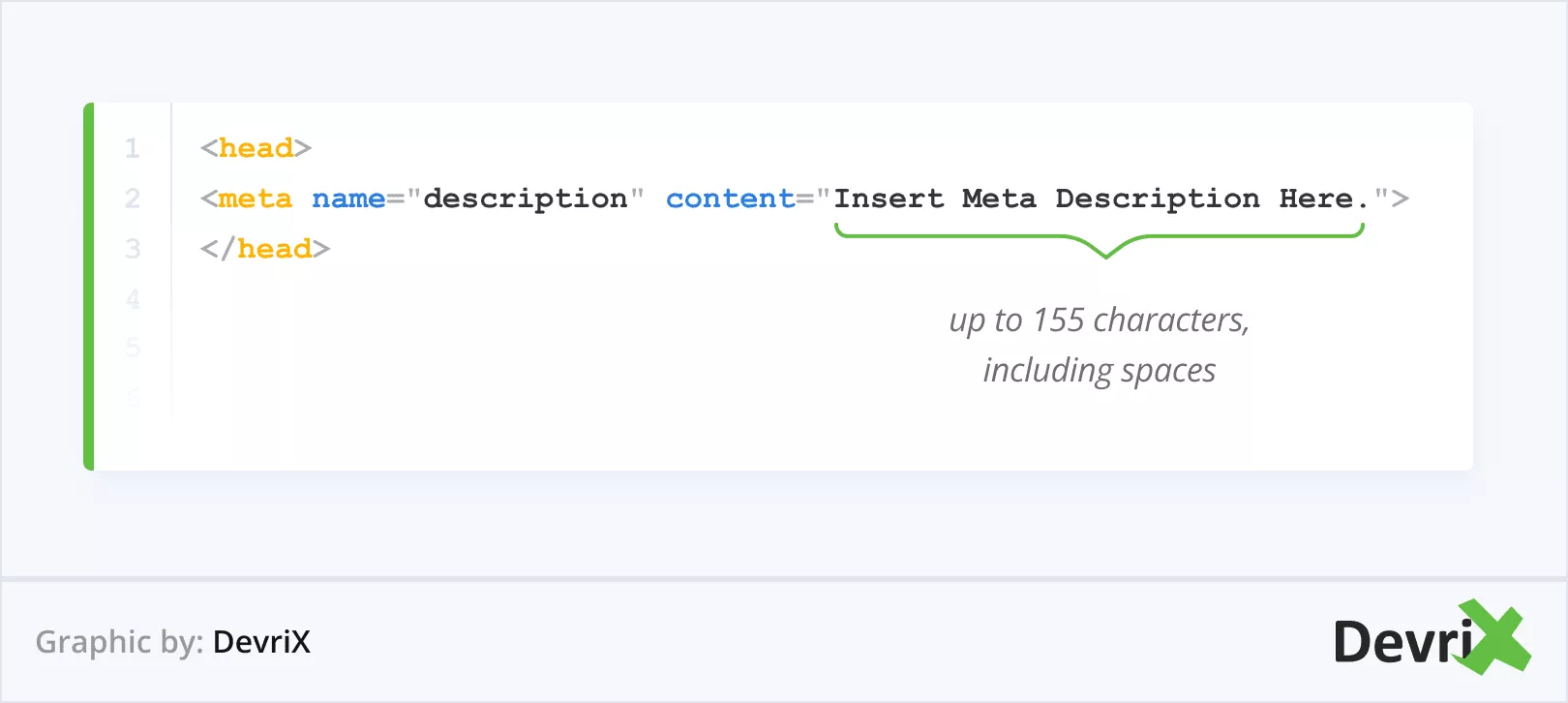
الهدف من علامة الوصف التعريفي هو إخبار محرك البحث بموضوع المحتوى.
في نتائج البحث ، يظهر هذا المقتطف النصي أسفل العنوان ، وعلى هذا النحو ، يمكن أن يكون أداة قوية في جذب انتباه المستخدم وإقناعه بالنقر فوق الارتباط الخاص بك.
هذا صحيح بشكل خاص عندما يكون العنوان الخاص بك مشابهًا جدًا لعناوين الصفحات الأخرى التي يتم ترتيبها إلى جانبك في نتائج البحث. في الوصف التعريفي ، يمكنك تقديم معلومات إضافية وإضافة كلمات رئيسية وعبارة قوية تحث المستخدم على اتخاذ إجراء.
عدد الأحرف المسموح به لهذه العلامة الوصفية هو 155.

قلنا ذلك مرة واحدة ، لكننا سنقولها مرة أخرى ، من المهم جدًا كتابة أوصاف التعريف الخاصة بك بنفسك ، بدلاً من الاعتماد على الروبوتات لإنشاءها تلقائيًا. خلاف ذلك ، قد تفوتك فرصة لإظهار القيمة التي تقدمها للمستخدم وإقناعه بزيارة موقع الويب الخاص بك.
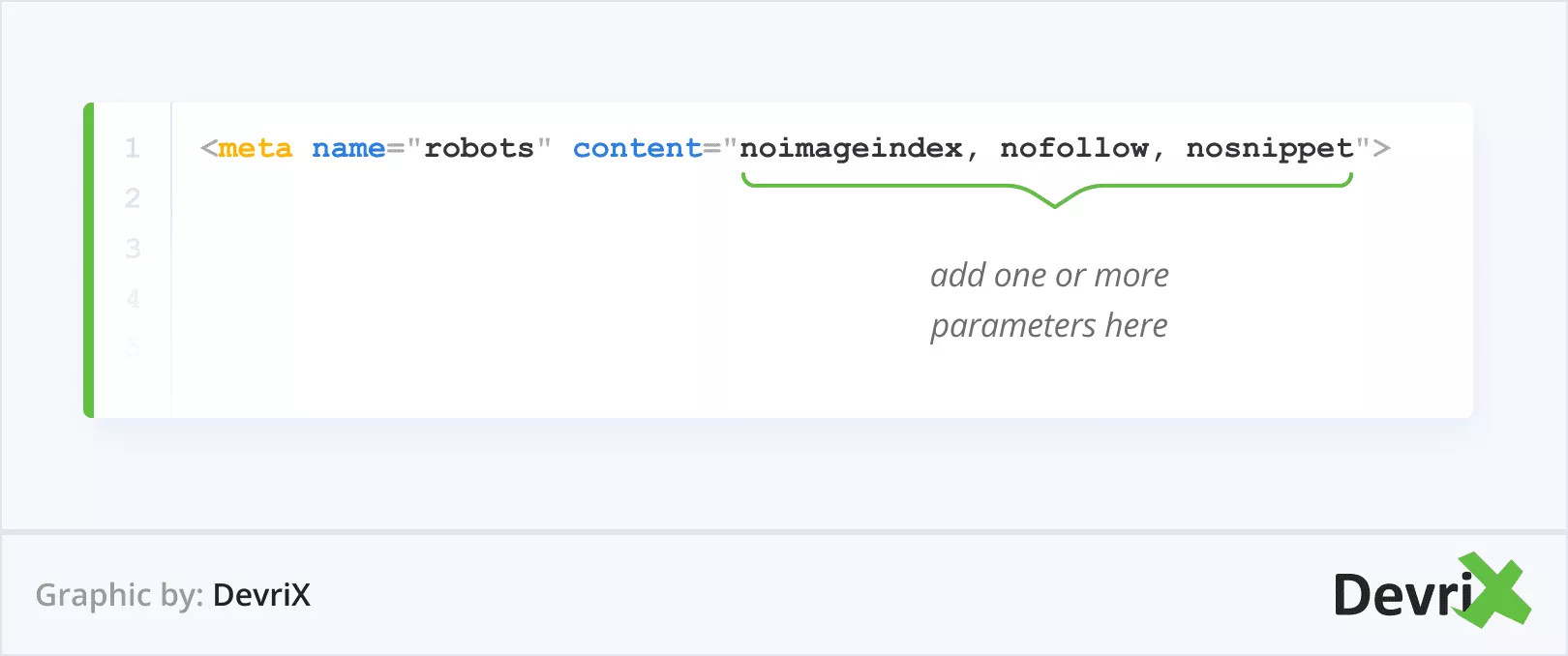
علامة الروبوتات
تكون العلامة الوصفية لبرامج الروبوت مرئية فقط لروبوتات محرك البحث ولا تراعي المستخدمين.
في ذلك ، يمكنك تقديم معلومات إلى الروبوتات حول كيفية الزحف إلى الصفحة وفهرستها وعرضها في SERPs. يمكنك القيام بذلك عن طريق إضافة معلمات متنوعة إلى العلامة مثل "متابعة" و "nofollow" و "index" و "noindex" و "noimageindex" وما إلى ذلك.


تعمل علامات الروبوت كاقتراح أو توجيه قوي ، مما يعني أن الروبوتات يجب أن تتبع التعليمات المقدمة. على عكس ملف robot.txt ، حيث يكون الاقتراح أضعف قليلاً.
أيضًا ، في علامة برامج الروبوت ، يمكنك تحديد وكيل المستخدم (أي محرك البحث) الذي تنطبق عليه التوجيهات. على سبيل المثال ، قد ترغب في منع Google من فهرسة هذه الصفحة المعينة ، ولكن اجعلها متاحة لـ Bing و DuckDuckGo.
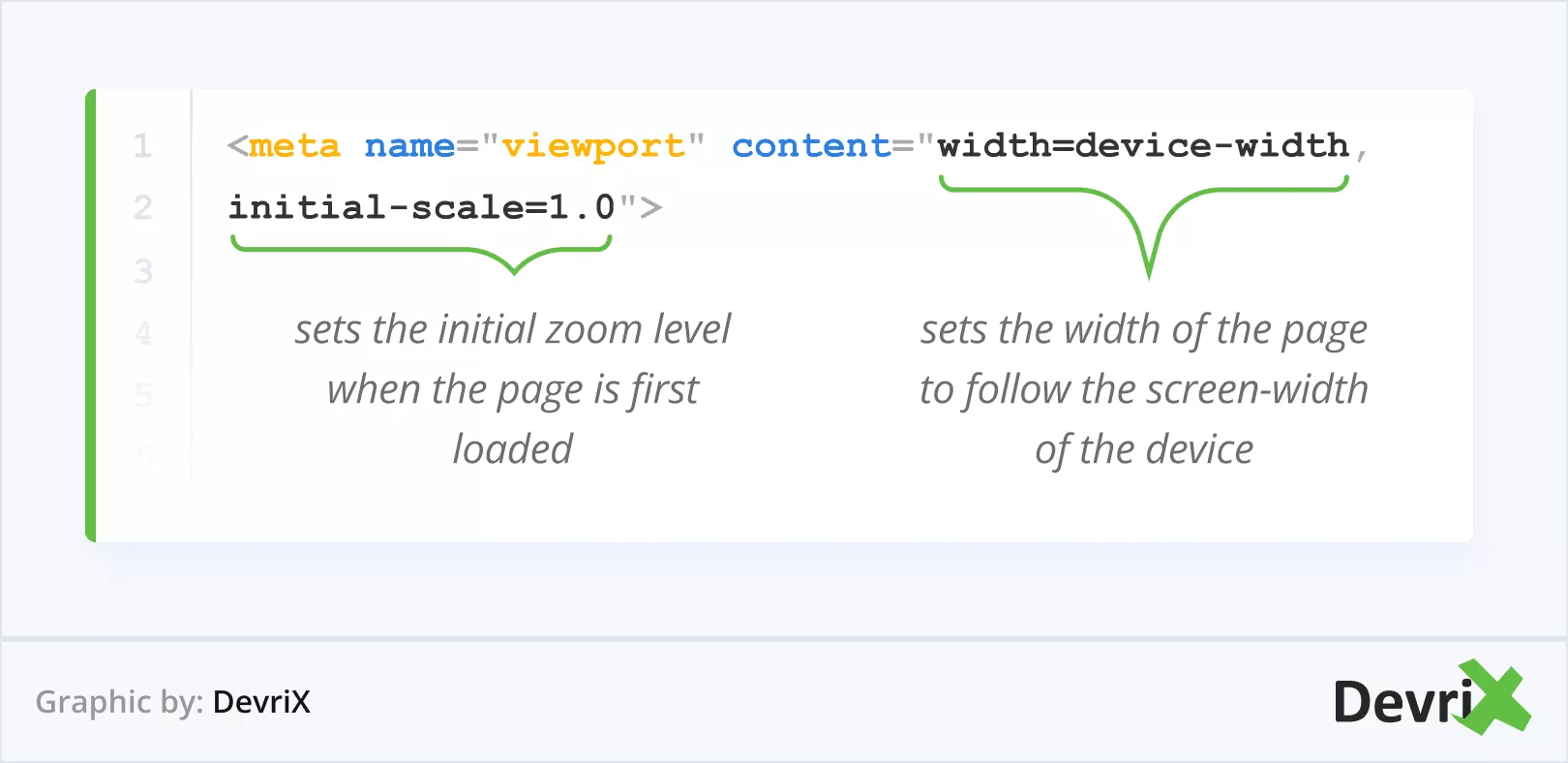
علامة منفذ العرض
تعد العلامة الوصفية لإطار العرض مهمة جدًا في الوقت الحاضر لأنها توضح لمحركات البحث أن صفحتك متوافقة مع الجوّال. يقوم بذلك من خلال توفير إرشادات حول كيفية عرض الصفحة على أجهزة مختلفة اعتمادًا على أبعاد الشاشة.

على هذا النحو ، عندما يتعلق الأمر بـ مُحسّنات محرّكات البحث ، فإنه يمنحك نقاطًا لتجربة المستخدم وقد يؤثر على كيفية قيام الروبوتات بتحديد أولويات صفحاتك على الصفحات الأخرى التي ليس لديها العلامة.
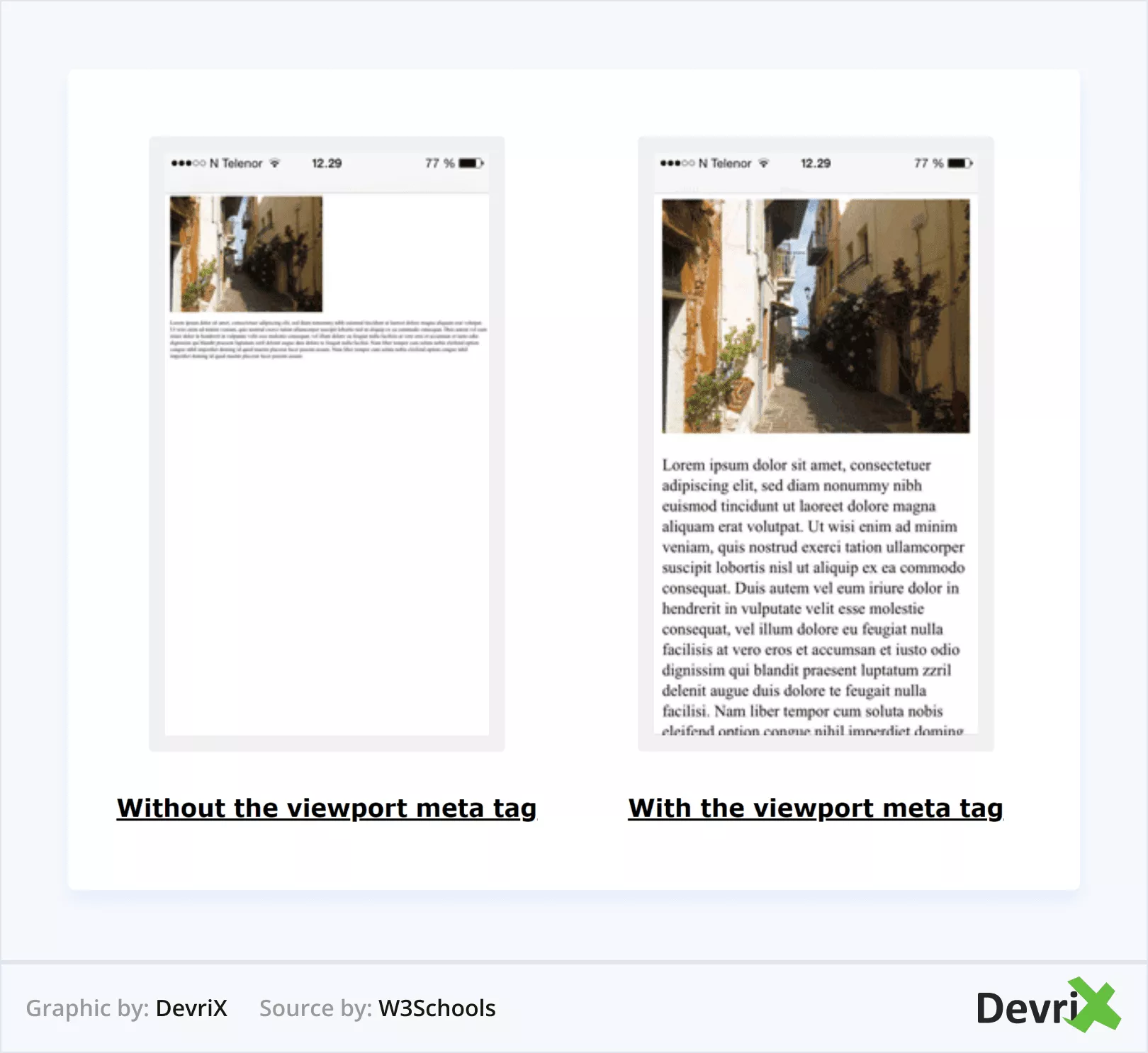
فيما يلي توضيح رائع لكيفية عمل علامة منفذ العرض ، مقدمة من W3Schools:

ما هي العلامات الوصفية الديناميكية؟
تتشابه العلامات الوصفية الديناميكية تمامًا مع العلامات الثابتة مع اختلاف أنها ليست ثابتة ، إذا جاز التعبير ، ولكنها تتغير بناءً على استعلام المستخدم و / أو عندما يكون هناك محتوى ديناميكي على الصفحة.
عادةً ما يتم تطبيق هذه الأنواع من العلامات على مواقع الويب التي تحتوي على صفحات متعددة ذات محتوى مشابه ، على سبيل المثال ، متاجر التجارة الإلكترونية.
لنفترض أنك تبيع منتجات من نفس النوع ، ولكن بعلامات تجارية وموفري مختلفين ، وبنماذج وميزات مختلفة. يمكنك إعداد العلامات الوصفية ليتم ملؤها تلقائيًا بمحتوى من الصفحة عندما يتم عرضها بواسطة المتصفح.
سيتضمن ذلك اسم المنتج والشركة ووصف التعريف المستخرج تلقائيًا من أول 155 حرفًا من محتوى الصفحة وما إلى ذلك.
أيضًا ، يمكن استخدام هذا النوع من النهج في المدونات. يجب تحسين صفحة فئة المدونة بعلامات ثابتة ، وبالنسبة لبقية الصفحات ، يتم استخراج معلومات مثل مقتطفات النشر ، ومحتوى المنشور ، ومعلومات المؤلف ، وعنوان الأرشيف ، واسم الموقع ، وشعار الموقع ، وما إلى ذلك ، تلقائيًا.
إنها طريقة رائعة لتوفير وقت كتابة كل هذه المعلومات يدويًا وتحديثها.
ومع ذلك ، للأسف ، ليس كل شيء ممتعًا وألعابًا ، كما سنرى في القسم التالي.
كيف تؤثر العلامات الوصفية الديناميكية على تحسين محركات البحث
موضوع العلامات الوصفية الديناميكية مثير للجدل تمامًا في عالم تحسين محركات البحث ، حيث يمكن أن تكون هذه الأنواع من العلامات سيفًا ذا حدين.
تتم إضافة العلامات الديناميكية إلى كود الصفحة عبر أدوات مثل VueJS و Next.JS. نظرًا لأن كود JavaScript يتم تقديمه من جانب العميل (أي في المتصفح ، بدلاً من الخادم) ، فقد كانت هناك مشكلات في فهرسة البيانات الوصفية التي تم إدخالها ديناميكيًا.
في الوقت الحاضر ، أصبح Google بارعًا جدًا في فهرسة JavaScript ، لذلك ، في كثير من الأحيان ، هذه ليست مشكلة. ومع ذلك ، لا يزال من الصعب على محركات البحث معالجة المعلومات المقدمة من جانب العميل.
علاوة على ذلك ، كما أوضحنا سابقًا ، من المهم أن تكون العلامات الوصفية فريدة ومصممة جيدًا وذات صلة وفي مواقف معينة ومقنعة.
لا يمكن تحقيق ذلك باستخدام العلامات الوصفية الديناميكية ، حيث لا يمكنك التحكم في الشكل الذي ستبدو عليه النتيجة النهائية. اعتمادًا على نوع المحتوى على صفحتك وكيفية تحسينها وتنسيقها ، قد تكون البيانات التي يراها روبوت البحث (وفي النهاية المستخدم) مربكة ولا معنى لها.
نتيجة لذلك ، باستثناء حالات نادرة ، يمكن أن تؤثر العلامات الوصفية الديناميكية على جميع جهود تحسين محركات البحث الخاصة بك.
الحكم: هل يجب استخدام العلامات الوصفية الثابتة أو الديناميكية؟
باختصار ، ما لم تندرج ضمن الفئات القليلة من مواقع الويب التي يمكن أن تستفيد من العلامات الوصفية الديناميكية ، فمن الأفضل أن تتجنبها وتلتزم بالعلامات الثابتة.
قد يكون إنشاء البيانات الوصفية يدويًا أمرًا مرهقًا ومضجرًا ، ولكن في النهاية ، في كثير من الأحيان ، الأمر يستحق ذلك.
ومع ذلك ، إذا كان لديك مدونة أو موقع تجارة إلكترونية يحتوي على آلاف الصفحات التي تحتوي على منتجات مماثلة ، فقد يكون من المستحيل عمليًا إضافة التفاصيل لجميع الصفحات واحدة تلو الأخرى.
من خلال إعداد المحتوى الخاص بك وتكوين العلامات الوصفية الديناميكية بشكل صحيح ، يمكنك في الواقع الاستفادة بشكل كبير من العلامات الوصفية الديناميكية.
باختصار ، كما هو الحال مع كل ما يتعلق بـ SEO ، فهذا يعتمد.
الحد الأدنى
تتيح لك العلامات الوصفية "شرح" المحتوى الخاص بك لمحركات البحث. من أجل الاستفادة من مُحسّنات محرّكات البحث وضمان الفهرسة المناسبة ، من الأفضل تقديم المعلومات الوصفية يدويًا والتأكد من أهميتها.
يمكن أن تكون العلامات الوصفية الديناميكية أداة قيمة لبعض أنواع مواقع الويب ، ولكنها ليست شيئًا يجب عليك استخدامه إلا إذا كنت في حاجة ماسة لذلك.
إذا كنت لا تزال غير متأكد مما إذا كانت العلامات الوصفية الديناميكية خيارًا جيدًا لموقعك على الويب ، فاتصل بنا وسنساعدك!
