Angular مقابل AngularJS لتطوير التطبيقات: أيهما أفضل لمشروعك التالي؟
نشرت: 2021-08-02تم إطلاق AngularJS في عام 2010 ، وفي عام 2016 تمت إعادة كتابته بالكامل. منتج Google هذا يتحسن باستمرار. يستمر في جذب التقنيين ودائمًا ما يتم احتسابه من بين أهم مواضيع المناقشة. نظرًا للوظائف الاستثنائية والإمكانيات والبساطة ، تم تطوير العديد من التطبيقات والمواقع الإلكترونية باستخدام Angular. اليوم ، توصلنا إلى هذا المنشور ، بما في ذلك إدخال Angular و AngularJS ومكوناتهما والتوجيهات التي يستخدمونها والاختلافات بينهما ومزاياها. بعد قراءة هذه المقالة ، ستصبح قادرًا على تحديد إطار العمل المثالي لتطوير مواقعك أو تطبيقاتك.
لنبدأ.
ما هو AngularJS؟
يستخدم AngularJs إطار عمل JavaScript مفتوح المصدر للواجهة الأمامية بشكل أساسي لبناء تطبيقات ويب من صفحة واحدة (SPAs). إنه إطار عمل يتوسع ويتزايد باستمرار ، ويوفر طرقًا أفضل لتطوير تطبيقات الويب. يغير HTML الثابت إلى HTML الديناميكي. بالإضافة إلى ذلك ، تأتي مع ميزات ، مثل حقن التبعية والربط الديناميكي ، والتي تقلل من متطلبات الكود.
AngularJS ينمو بشكل مفرط ؛ لهذا السبب توجد إصدارات مختلفة من AngularJS. يجب أن تعلم أن AngularJs مختلفة عن Angular. AngularJS هو مشروع مفتوح المصدر يمكن لأي شخص استخدامه وتغييره بحرية. يقوم بتوسيع سمات HTML مع التوجيهات ، ويتم تأمين البيانات باستخدام HTML.
ما هو الزاوي؟
إنه إطار عمل إنشائي مفتوح المصدر واسع الاستخدام تم إنشاؤه بواسطة Google لبناء تطبيقات الويب. يستخدم مطورو الواجهة الأمامية أطر عمل ، مثل React أو Angular ، لمعالجة البيانات وتقديمها بكفاءة. يعد الإصدار المحدث من Angular أكثر كفاءة من الإصدار الأقدم ، وخاصة وظيفته الأساسية ، التي انتقلت إلى وحدات مميزة. بهذه الطريقة ، نختبر نعومة وسرعة محسّنة في استخدام هذا الإطار. الإصدار الأحدث يأتي مع CLI زاوي فريد. يمكنك تطوير قاعدة لمشروع Angular الخاص بك بهذه الحزمة.
مكونات Angular مقابل AngularJS
عندما يكون أحد الإطارات هو TypeScript والآخر مبني على JavaScript ، يصبح الاختلاف في مكوناتهما ملحوظًا.
تستخدم Angular TypeScript ، وهي مجموعة شاملة من ES6 وتتوافق مع الإصدارات السابقة مع ES5. من ناحية أخرى ، يعتمد AngularJS على JavaScript ، والذي يستخدم مصطلحات النطاق ووحدات التحكم ، حيث يستخدم Angular تسلسلًا هرميًا للمكونات. بينما Angular يعتمد على المكون ، يستخدم AngularJS التوجيهات.
استخدام التوجيهات بين Angular مقابل AngularJS
يستخدم كل من Angular و AngularJS التوجيهات ؛ طريقة استخدام التوجيهات تجعلها مختلفة. يحمل Angular التوجيهات القياسية ، بينما يأتي AngularJS مع حزمة منها. عليك توخي الحذر أثناء استخدام التوجيهات.
على سبيل المثال ، عندما تريد صياغة ربط ثنائي الاتجاه في AngularJS ، فأنت بحاجة إلى استخدام النموذج ng. للربط أحادي الاتجاه ، يمكنك استخدام ng-bind.
في Angular ، ستجد فقط ngModel. لذلك ، للربط أحادي الاتجاه ، يمكنك استخدام الرموز مثل: "[]" وللربط ثنائي الاتجاه: "[()]." () لربط الحدث ، بينما [] لربط الخاصية.

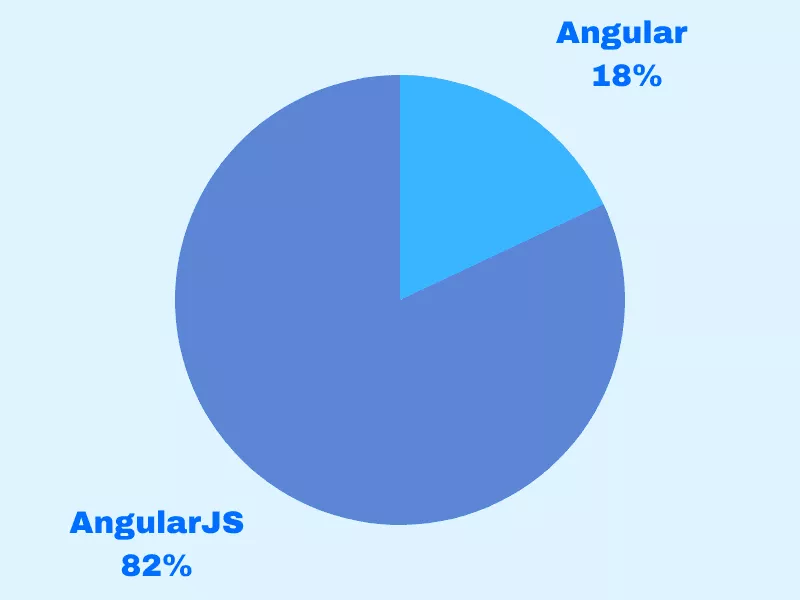
Angular مقابل AngularJS
تأتي كل من Angular و AngularJS مع نقاط قوتها وضعفها. دعنا الآن نتحقق من بعض الاختلافات بين هذين الإطارين. سوف يساعدك على الظهور بالأدوات المناسبة لتلبية احتياجاتك.
1. العمارة
الزاوي شبيبة
يأتي إطار العمل هذا مزودًا بوحدة تحكم في عرض النموذج (MVC) ، والتي تعمل كمكون مركزي حيث يدير البيانات والقواعد والمنطق ويخبر كيف تتصرف التطبيقات.
نموذج
إنه تخزين لإدارة البيانات بالكامل.
طريقة العرض: بعد مراجعة التفاصيل في النموذج ، يتم إنشاء النتائج.
وحدة التحكم: عندما تتلقى وحدة التحكم الإدخال ، فإنها تحولها إلى أوامر وترسلها إلى العرض والنموذج.
الزاوي
يستخدم المكونات التي هي توجيهات مع القوالب. في Angular ، هناك نوعان من التوجيهات.
التوجيهات الهيكلية
من خلال استبدال عناصرها ، يقومون بتغيير تخطيط DOM.
توجيهات الإحالة: يغير الطريقة التي يتصرف بها DOM جنبًا إلى جنب مع مظهر العنصر.
2. دعم الهاتف المحمول
الزاوي شبيبة
متصفحات الجوال لا تدعمها.
الزاوي
مدعومة من قبل جميع متصفحات الجوال الرائدة.
3. الأداء والسرعة
الزاوي شبيبة
تقلل ميزة الربط في اتجاهين من وقت وجهود التطوير.
الزاوي
تمت ترقيته إلى هيكل أفضل يصل بسرعة وأداء محسنين.
4. دعم الأداة
الزاوي شبيبة
يعتمد إطار العمل هذا على أدوات الجهات الخارجية ، مثل WebStorm و IDE.
الزاوي
يستخدم واجهة سطر الأوامر (CLI) لقطع وقت تطوير التطبيق.
5. اللغة
الزاوي شبيبة
مكتوب بلغة جافا سكريبت
الزاوي
مكتوب بلغة Microsoft TypeScript وهي مجموعة شاملة من ECMAScript (ES6).
6. التوجيه
الزاوي شبيبة
يستخدم $ routeprovider.when () لتكوين التوجيه.
الزاوي
يستخدمRoute Config {(…)} لتكوين التوجيه.
7. صيغة التعبير
الزاوي شبيبة
لربط خاصية / صورة أو حدث ، يجب على المطور تذكر توجيه ng الصحيح.
الزاوي
يستخدم "[]" لربط الخاصية و "()" لربط الحدث.
8. حقن التبعية
الزاوي شبيبة
لا تستخدم حقن التبعية.
الزاوي
يستخدم نظام حقن التبعية الهرمي مع اكتشاف التغيير أحادي الاتجاه.
9. الهيكل
الزاوي شبيبة
إنه أقل قابلية للإدارة مقارنة بـ Angular.
الزاوي
أسهل في إنشاء التطبيقات الكبيرة وهيكلتها وصيانتها.
10. الزاوي CLI
أنجولار جي إس
لا يحتوي على CLI خاص به.
الزاوي
يتم شحن Angular 2+ مع واجهة سطر الأوامر أو واجهة سطر الأوامر. إنه الأفضل لتوليد المكونات والخدمات وحتى يساعد في إكمال المشاريع بسرعة وكفاءة. يمكنك بسهولة إنشاء إصدارات مميزة من نفس المشروع للأنظمة الأساسية الأخرى من خلال فحص النوع الديناميكي ، والفحص ، وما إلى ذلك.
مزايا AngularJS مقابل Angular
Angular و AngularJS لهما مزايا مختلفة. دعنا نتحقق من عدد قليل من مقدار الاستفادة من استخدامها.
الزاوي: المزايا
- Angular أسرع بخمس مرات من AngularJS بسبب بنية قائمة على المكونات وخوارزمية أفضل لربط البيانات.
- تعمل تطبيقات Angular على الأجهزة المحمولة والمتصفحات المختلفة.
- مكونات تطبيق Angular مكتفية ذاتيًا ومستقلة ، مما يجعلها قابلة للاختبار وقابلة لإعادة الاستخدام.
- مكوناته المستقلة أسهل في الصيانة والاستبدال والارتقاء.
- يأتي Angular مزودًا بامتدادات مدمجة لتشغيل التطبيقات من جانب الخادم. يسمح للمطورين بمزامنة جوانب العميل والخادم من المحتوى ، وهو أمر مفيد لكبار المسئولين الاقتصاديين.
- يؤدي نهج Angular الأول في TypeScript إلى تنقل أفضل وكود أنظف ومنتجات عالية الجودة.
- يدعم Angular التحميل البطيء الذي يؤدي إلى التطوير السريع للتطبيق حيث يتم تحميل المكونات المطلوبة فقط.
AngularJS: المزايا
- نظرًا لأن Angular يعتمد على JavaScript ، فمن الأسرع والأسهل تعلم AngularJS.
- وهو يدعم النماذج الأولية والتشفير الأسرع ، مما يقلل من وقت التطوير.
- يساعد ربط البيانات ثنائي الاتجاه لـ AngularJS في ربط البيانات بشكل أكثر سهولة وسرعة دون تدخل من المطورين.
- يتم إعادة استخدام أكواد AngularJS عدة مرات لأن ترميزها منظم جيدًا ونظيف.
- تساعد بنية MVVM و MVC في AngularJS على فصل البيانات عن التصميم ، مما يؤدي إلى سهولة تطوير وصيانة تطبيقات الويب المعقدة.


أيهما تختار: Angular أم AngularJS؟
يأتي كل من Angular و AngularJS بفوائد مختلفة. تحتفظ Google بكلا الإطارين تمامًا ، لذا فهي تحظى بدعم مجتمعي واسع النطاق. يفضل معظم الناس Angular لأنه يطور تطبيقات ديناميكية لكل من الجوال والويب ويبني تطبيقات من صفحة واحدة باستخدام HTML و TypeScript.
اقرأ أيضًا: أفضل أفكار تطبيقات الجوال في عام 2021
أفضل الأمثلة على التطبيقات ومواقع الويب التي تم إنشاؤها باستخدام Angular أو AngularJS
دعنا نتحقق من بعض أفضل مواقع Angular.
1. فوربس

أحد مواقع Angular الأكثر زيارة ، Forbes ، مصنوع من Angular 5. في الولايات المتحدة ، تستجيب Forbes لما يزيد عن 74 مليون مستخدم شهريًا. يغطي مجموعة متنوعة من الموضوعات والعروض التوضيحية.
2. PayPal - مقدم خدمة الدفع عبر الإنترنت

الطريقة الأسهل والأسرع لتحويل الأموال عبر الإنترنت ، تبدو PayPal رائعة وتعمل بشكل لا تشوبه شائبة. مرة أخرى ، يعود الفضل إلى Angular.
تسهل PayPal تحويل الأموال بين الشركات والأفراد. يوجد حوالي 205+ مليون مستخدم نشط على هذه المنصة. إنه يتمتع بأداء موقع رائع وقدرة على إدارة الأحمال العالية. إنه يعزز مكانة العلامة التجارية بين أفضل مزودي خدمة الدفع عبر الإنترنت.
3. Gmail - مزود خدمة البريد الإلكتروني

Gmail هي أفضل خدمة ستجعلنا نشهد قوة Angular. تجربتها المستمرة والواجهة البسيطة هي معايير الأداء العالي التي يجب أن تحاول المواقع الأخرى الوصول إليها. هذه هي ميزات Gmail. يستمتع حوالي 1.5 مليار مستخدم باستخدام المنتج ، وهذا سبب وجيه لتفضيل Angular إذا كنت تخطط لتطوير تطبيق هائل موجه للمستخدم.
4. جيت بلو

الموقع الإلكتروني لشركة JetBlue هي شركة طيران أمريكية منخفضة التكلفة ، تم بناؤها مع Angular. تم إعداد كل من موقع الويب والتطبيق للشركة للتعامل مع الأحمال الكبيرة وتقديم واجهة رائعة للعديد من المستخدمين يوميًا. على موقع الويب الخاص به ، يمكنك استكشاف الوجهات وحجز التذاكر والوصول إلى قسم "تعقب الرحلات الجوية" وعرض خرائط الطريق وغير ذلك الكثير.
5. Wikiwand

لم يكن من المنطقي بالنسبة لنا أن يكون خامس أكثر مواقع الويب شهرة في العالم ، يستخدمه نصف مليار شخص ، يحتوي على واجهة لم يتم تحديثها منذ أكثر من عقد. وجدنا واجهة ويكيبيديا مزدحمة ، يصعب قراءتها (كتل كبيرة من النصوص الصغيرة) ، يصعب التنقل فيها ، وتفتقر إلى قابلية الاستخدام.
قال مؤسس Wikiwand ، ليئور غروسمان. وبهذه الطريقة ، تم تطوير برنامج التفاف لمقالات Wikipedia ، Wikiwand ، باستخدام Angular.
يمكن تثبيت حل جديد تمامًا ، Wikiwand ، على متصفحك ، والذي سيوفر تجربة Wikipedia ملائمة.
6. Upwork

Upwork هو أحد تطبيقات Angular ، وهو خدمة يجد فيها أرباب العمل في جميع أنحاء العالم متخصصين مستقلين لأي وظيفة. علاوة على ذلك ، يمكن للمتخصصين من دول مختلفة العثور على عمل بدوام كامل أو بدوام جزئي على أساس العمل الحر. توفر الخدمة وظائف استثنائية وحماية البيانات وتصميمًا بديهيًا لكلتا فئتي المستخدمين.
7. Weather.com

مع حوالي 126 مليون زائر كل شهر ، يعد هذا الموقع هو أفضل موقع تم إنشاؤه باستخدام Angular.
أفضل طريقة لوصف الأداء المثالي الذي يمكن أن يحققه Angular هي عرض استخدامه على موقع Weather.com على الويب. تنبؤات الطقس والحقائق الشيقة والأخبار ذات الصلة والمحتوى الترفيهي كلها متاحة هنا.
اقرأ أيضًا: Tech Stack لتطوير تطبيق جوال
تغليف
Angular framework هو الخيار الأفضل لحلول البرمجة ذات التعقيد المتميز. سواء كنت بحاجة إلى تطوير متجر ويب أو تطبيق مراسلة صغير أو تطبيق أخبار أو متجر تجارة إلكترونية ، فإن Angular سوف تخدمك بشكل أفضل مع مهام التطوير الأمامية.
سيتعامل موقع Angular على الويب مع الأحمال الضخمة ويظهر الأداء المتوقع. علاوة على ذلك ، فإنه يثبت أنه مثالي لتطوير PWA و SPA. إلى جانب ذلك ، تجعل Angular عملية تطوير التطبيق أكثر قابلية للإدارة وستساعدك في دعم عملك من خلال تطبيق موجه نحو العملاء وسهل الاستخدام.
