أفضل الممارسات والنصائح المتعلقة بتصميم التطبيقات
نشرت: 2021-11-02يُعد تصميم تطبيقات الأجهزة المحمولة الذي يستهدف إنشاء تجربة مستخدم أفضل أمرًا جيدًا.
يجب أن يستهدف مطور التطبيق تصميم تطبيق يتوقعه المستخدمون ؛ وإلا ، فقد يغادرون تطبيقك ، مما يؤدي إلى زيادة عدد عمليات إلغاء التثبيت.
أثناء تصميم التطبيق ، يجب على المرء أن يأخذ في الاعتبار العديد من المبادئ العامة ، مثل إرشادات النظام الأساسي والإيماءات والتنقل والتمرير وقابلية القراءة وغير ذلك الكثير.
اليوم ، سنغطي مبادئ تصميم التطبيق واتجاهاته ، وأفضل ممارسات تصميم التطبيقات ، والنصائح التي يجب اتباعها للحصول على تصميم مثالي ، وغير ذلك الكثير.
لنبدأ!
ما سبب أهمية تصميم تطبيقات الجوال؟

يجعل التصميم المتسق للتطبيق المستخدمين أكثر دراية بالتطبيق ويسهل التفاعل.
لذلك ، أثناء تصميم صفحة التطبيق ، تحتاج إلى التأكد من أنها لا تستغرق الكثير من الوقت للتحميل. السرعة هي أهم جانب في تصميم تجربة المستخدم.
علاوة على ذلك ، فإن التصميم القياسي لتطبيقات الأجهزة المحمولة مع التدفق المستمر للمعلومات يبدو مملًا لمستخدمي التطبيق. لا تشرك المستخدمين. قد يكون منتجك جذابًا وقيِّمًا ، ولكن إذا وجد المستخدمون صعوبة في استخدامه ، فلن يستثمروا الكثير من الوقت والجهد لفهم قابلية استخدام التطبيق. وبهذه الطريقة ، يخرجون ويقومون بإلغاء تثبيت التطبيق.
لهذا السبب تهدف إلى جعل تصميم تطبيقك حديثًا نسبيًا ، مما يعكس أحدث الابتكارات التقنية من خلال اتباع أحدث الاتجاهات.
أحدث اتجاهات تصميم تطبيقات الأجهزة المحمولة
الآن ، سوف نتحقق من شيء جديد حول اتجاهات تصميم التطبيق ونستغل قوة أحدث التقنيات لجعل تصميم تطبيق UX / UI الخاص بنا جذابًا.
تطبيقات فورية
تسهل التطبيقات الفورية للمستخدمين الوصول إلى محتوى التطبيقات دون تثبيتها. الغرض من تصميم مثل هذا التطبيق هو توفير مساحة جهاز المستخدمين بشكل ملائم وربط المستخدمين بميزات محددة لهذه التطبيقات.
لهذا السبب يجب أن يكون تصميم تطبيقك قابلاً للتكيف مع هذه التطبيقات الفورية وأن يقدم للمستخدمين الميزات التي يحتاجون إليها فقط.
على سبيل المثال ، بدأت BuzzFeed رحلة التطبيقات الفورية ، ويشهد المستخدمون نفس التجربة الأصلية الغنية مثلما قاموا بتثبيت التطبيق.
5G نقل البيانات المتنقلة
تعد شبكة 5G أسرع من 4G ، والتي توفر ما يصل إلى 20 جيجابت في الثانية في ذروة معدلات البيانات ومعدلات بيانات تصل إلى 100+ ميجابت في الثانية. تأتي شبكة 5G بسعة إضافية مقارنة بـ 4G وتدعم سعة مرور أكبر 100 مرة وكفاءة الشبكة. علاوة على ذلك ، تمتلك 5G زمن انتقال أقل من 4G.
لذلك ، ستؤثر 5G بشكل كبير على تصميم التطبيق فيما يتعلق بوقت تحميل الشاشة وتصور البيانات والمزيد. هذه الجوانب لا تعمل كما هو متوقع مع سرعة 4G الحالية.
تكامل إنترنت الأشياء
تم إعداد إنترنت الأشياء لنقل تطوير التطبيقات إلى المستوى التالي. سيظهر تكامل التطبيقات وإنترنت الأشياء كمزيج مثالي يحمل العيار لجعل التطبيقات أكثر ذكاءً لتعزيز إنتاجية التطبيق وفهم سلوك المستهلك وتحسين تجربة العملاء وسهولة الوصول وغير ذلك الكثير.
هذا هو السبب في أن دمج إنترنت الأشياء مع تطبيقات الأجهزة المحمولة من شأنه أن يوفر لعملك الميزة التنافسية التي تحتاجها للسيطرة على السوق الديناميكي.
تسجيل الدخول بدون كلمة مرور
لقد ولت الأيام التي كانت فيها التطبيقات تستخدم للمطالبة بإدخال البيانات أثناء التسجيل. اليوم ، يستخدم كل جهاز حديث مصادقة بصمات الأصابع أو FaceID ، مما يسهل عملية تسجيل الدخول.
لذلك ، من خلال تضمين هذه الوظيفة في تطبيقك ، يمكنك تجنب الحاجة إلى تذكر كلمة المرور وإدخالها. يعد اتجاه تسجيل الدخول بدون كلمة مرور أحد أفضل الطرق نحو واجهة مستخدم مباشرة وخالية من العيوب.
على سبيل المثال ، يساعد تطبيق Dollarbird ، وهو تطبيق مالي شخصي ، المستخدمين في تتبع إنفاقهم اليومي بمرور الوقت. يسمح للمستخدمين بتسجيل الدخول إلى التطبيق دون إدخال رسائل البريد الإلكتروني الخاصة بهم أو إنشاء حساب.
حلول السحابة
التطبيقات السحابية هي تطبيقات برمجية يتم نشرها في بيئة سحابية على الرغم من استضافتها على جهاز محلي أو خادم. تنص بيئة السحابة على أن مؤسسة تكنولوجيا المعلومات تقوم بتكوين البنية التحتية لتكنولوجيا المعلومات الخاصة بها لدعم تطبيقات السحابة.
تسهل التطبيقات السحابية المستخدمين الوصول إلى المعلومات وتخزينها بسهولة وبسرعة من أي مكان وفي أي وقت باستخدام اتصال الإنترنت.
تعمل الحلول السحابية على تحسين الكفاءة وزيادة إنتاجية المؤسسات من خلال ضمان إمكانية الوصول إلى البيانات إلى الأبد.
على سبيل المثال ، تمتلك Nerds Support Cloud ، وهي إحدى خدمات الحوسبة السحابية في ميامي ، خدمات مختلفة مدرجة في نظامها السحابي.
الرسوم المتحركة الشخصية
هناك اتجاه آخر لتصميم تطبيقات الأجهزة المحمولة ، الرسوم المتحركة المخصصة ، التي تساعد على ربط المستخدمين بمنتجك.
بالإضافة إلى ذلك ، تسمح الرسوم المتحركة المخصصة لعناصر الشاشة بالتعديل وفقًا لسلوك المستخدمين. تجعل الخوارزميات التحليلية الحديثة ذلك ممكنًا من خلال تسهيل مطوري التطبيق لتحديد نوع المستخدم وتمييزهم بين قلة ممن يريدون معلومات مفصلة من الآخرين الذين يريدون فقط التجول.
الهدف الرئيسي لواجهة المستخدم الموجهة للمستخدم هو فقط التكيف مع احتياجات مستخدمي التطبيق ، وفقًا لنقاط الألم لديهم.
على سبيل المثال ، تستخدم Airbnb العديد من أدوات التخصيص ، والتي تستخدم الاستهداف الجغرافي وتخصيص الموقع. يقترح مكان الإقامة بالقرب من المستخدمين ، أو إذا حجزوا مكانًا في مدينة معينة ، يعرض التطبيق لهم الأماكن التي يمكنهم زيارتها.
أفضل الممارسات في تصميم تطبيقات الجوال 2021
بالإضافة إلى ذلك ، باتباع أحدث اتجاهات تصميم التطبيقات ، يجب أن نأخذ في الاعتبار أفضل الممارسات في تصميم تطبيقات الأجهزة المحمولة لتحسين تجربة العملاء التي قد تزيد من معدل التحويل.
دعنا نتحقق من القليل.
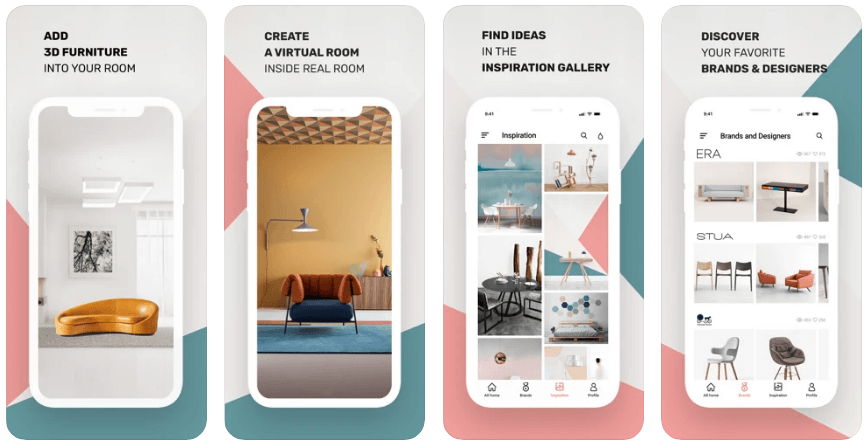
كائنات ثلاثية الأبعاد
الأشكال ثلاثية الأبعاد هي كائنات لها ثلاثة أبعاد. تعمل هذه الكائنات على توسيع وصول وفهم الفرق إلى تفاصيل تصميم المنتج. بالإضافة إلى ذلك ، يتجنب هذا التدفق المتزايد للمعلومات الأخطاء البشرية وأوجه القصور الهيكلية والعوامل الأخرى التي تؤثر على دورة التصميم.
التصميم ثلاثي الأبعاد أسرع في المتوسط مقارنة بالتصميم ثنائي الأبعاد. وبالتالي ، فإنه يوفر الكثير من الوقت والتكلفة. ليست هناك حاجة لعملية إعادة التصميم ، مما يوفر مرة أخرى تكلفة الحبر والورق.
بالإضافة إلى ذلك ، توفر الكائنات ثلاثية الأبعاد تسليمًا متقدمًا للمواد والأنسجة جنبًا إلى جنب مع الإضاءة التفاعلية. تسهل هذه الأشياء أيضًا اتخاذ قرارات مستنيرة للتسويق المرئي الفعال.
إلى جانب ذلك ، تلتقط الكائنات ثلاثية الأبعاد رؤية 360 درجة لأداء البيع بالتجزئة في الوقت الفعلي. تكشف الصور الواقعية ثلاثية الأبعاد عن أرضية الاختبار وخطط المنتج ، مما يوفر أعباء المخزون.
لذلك ، من خلال التفاعل مع النماذج ثلاثية الأبعاد ، يمكن للعملاء رؤية المنتج ولمسه. ومثل هذا النهج يساعد على إثارة المشاعر وبالتالي زيادة التحويلات.
قد يكون من الصعب تصميم وتطوير تصورات ثلاثية الأبعاد. لكن استثمار مواردك فيه سيؤتي ثماره لأن واجهة المستخدم الفريدة مع عناصر التحفيز ستجعل تطبيقك أكثر تنافسية.
الرسوم المتحركة والتفاعلات الدقيقة
تقدم التطبيقات ذات الرسوم المتحركة الديناميكية والوظيفية سيناريوهات واقعية يواجهونها في حياتهم الروتينية أثناء التعلم. إنه يضيف متعة إلى التعلم ويشجع المرء على استكشاف المزيد للحصول على مزيد من المعلومات.
إلى جانب ذلك ، تعد التفاعلات الدقيقة نوعًا من الرسوم المتحركة التي تعمل على تحسين الاتصال وتسهيل المستخدمين لفهم ما يحدث على الجهاز. إنهم يجعلون التطبيق سهل الاستخدام ويعطون المستخدمين انطباعًا عن تطبيق مصمم بشكل مثالي. ونتيجة لذلك ، فإنه يشجع المستخدمين على استخدام تطبيق الهاتف المحمول الخاص بك بشكل متكرر وأن يكونوا أكثر مشاركة ونشاطًا فيه.
وبالتالي ، سيستخدم مستخدمو التطبيق تطبيقك لفترة أطول ، مما سيساعد على زيادة معدل الاستبقاء ويجعل تطبيقك محل استحسان كبير.
دعنا نتحقق من مثال لفهمه بشكل أفضل. تجذب الرسوم المتحركة والتفاعلات الدقيقة انتباه المستخدمين من خلال جعل التطبيقات أكثر "حيوية". مثل ، سيؤدي تغيير الحجم أو العنوان أو لونه أثناء التمرير إلى تحسين تفاعل المستخدمين مع تطبيقك.
على سبيل المثال ، يستخدم Facebook Messenger تفاعلات دقيقة مذهلة ، مثل فقاعات الدردشة التي تتكشف في نافذة منبثقة بحجم الشاشة الكاملة للرموز التعبيرية المتحركة والمحادثات وما إلى ذلك.

Skeuomorphism
عادةً ما يتم استخدام اتجاه جديد لواجهة المستخدم ، Skeuomorphism / Neomorphism ، في تصميم واجهة المستخدم الرسومية لوصف كائنات الواجهة التي تحاكي تطابقها في العالم الحقيقي في المظهر والمزيد.
على سبيل المثال ، يتم استخدام سلة المحذوفات لتجاهل الملفات. لذلك ، تساعد skeuomorphism في صنع كائن واجهة يمكن للمستخدمين فهمه بسهولة من خلال استخدام المفاهيم التي قد يتعرفون عليها بشكل أفضل.
على سبيل المثال ، يقوم تطبيق المحفظة الخاص بـ Apple بتخزين بطاقات الخصم والائتمان التي تشبه البطاقات المادية.
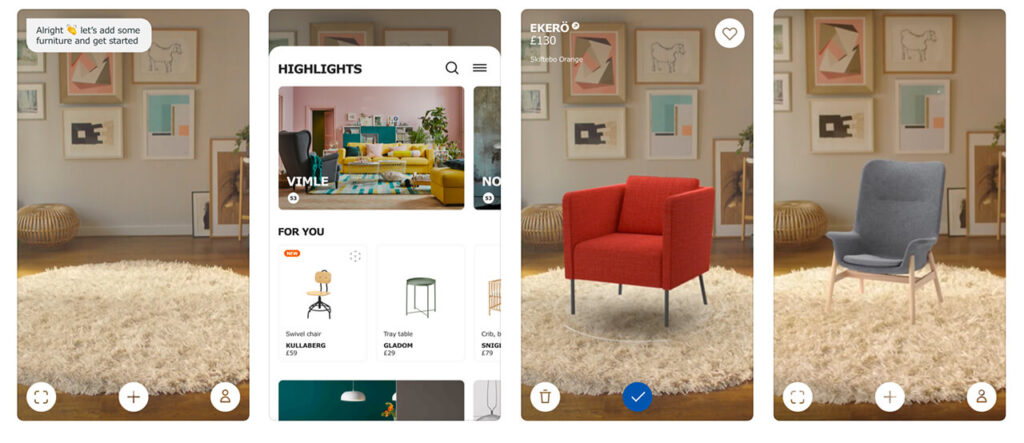
AR و VR

AR و VR من بين التقنيات الرائدة التي تجعل التطبيقات جذابة وفريدة من نوعها. يؤدي دمج الواقع المعزز والواقع الافتراضي في تطبيقات الأجهزة المحمولة إلى تحسين تجربة التعلم والواقع التفاعلي الاستثنائي وزيادة أداء الأعمال وزيادة مشاركة العملاء وغير ذلك الكثير.
لذا ، فإن دمج مثل هذه التقنيات سيكون أفضل طريقة للوقوف بشكل فريد في الحشد وإعطاء أفضل انطباع أمام المستخدمين.
على سبيل المثال ، Pokemon Go هو تطبيق ألعاب شائع قائم على AR يستخدم قوة AR لإشراك اللاعبين في البحث عن Pokemon والعديد من العناصر الأخرى.
Fulldive VR عبارة عن نظام أساسي للتنقل والوسائط الاجتماعية في الواقع الافتراضي يتيح للمستخدمين مشاركة قصصهم ومشاهدة قصص أصدقائهم والتعليق عليها والرد عليها.
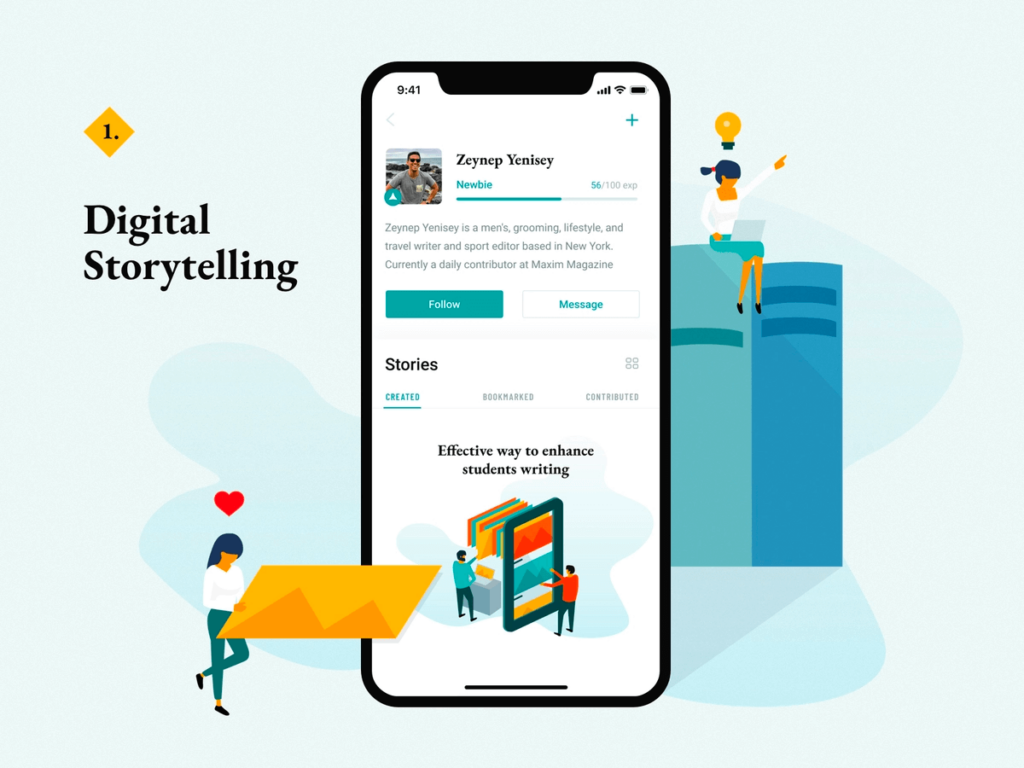
سرد قصصي

هناك طريقة أخرى للتفاعل مع المستخدمين بطريقة بسيطة وجذابة ومتسقة وهي سرد القصص. يتضمن الرسوم المتحركة والرسوم التوضيحية والطباعة والنص والتدفق.
لجعل قصة UX مقنعة ، يضمن مطورو التطبيقات تضمين إجراءات أقل لجعل رحلة شراء المستخدمين مريحة للغاية.

يتطلب التفاعل السلس للمستخدمين مع منتجك واجهة مستخدم غير منقطعة ، ويمكنك تحقيق ذلك من خلال:
- استخدام الإشعارات القصيرة على صفحة التطبيق بدلاً من التراكبات والنوافذ المنبثقة.
- التأكد من أن المستخدمين لديهم معلومات حساسة تظل آمنة من جانبك.
- ضع في اعتبارك واجهة مستخدم ديناميكية تساعد المستخدمين في التفاعل مع منتجك دون أي عبء ذهني. اسمح لهم بتعديل معلمات المنتج أو إضافة البضائع أو إزالتها دون تكرار الخطوات.
على سبيل المثال ، Imagistory هو تطبيق شائع لرواية القصص يسمح للمستخدمين بإنشاء قصصهم باستخدام كتب مصورة بدون كلمات. يستخدم المستخدمون خيالهم لإنشاء قصصهم بالصور.
شيوع
في الوقت الحاضر ، يتناقص مدى اهتمام مستخدمي التطبيق باستمرار. لذلك ، أصبح من الصعب اللحاق باهتمامهم وتوصيل المعلومات الأساسية.
لذلك ، فإن البساطة والبساطة هما أهم اتجاهات UX / UI المستخدمة كثيرًا.
يمكنك جعل تطبيقك أكثر بساطة من خلال:
- باستخدام الفضاء الأبيض
في هذه الأيام ، الميزة الرئيسية للبساطة هي المساحة البيضاء.
المساحة بين عناصر التصميم هي المساحة البيضاء. وهو موجود أيضًا داخل عناصر التصميم الفردية ، بما في ذلك الأحرف القابلة للقراءة. لا ينبغي بالضرورة أن تكون المساحة البيضاء بيضاء ؛ يمكن أن يكون أي نمط أو لون أو نسيج أو حتى صورة الخلفية.
يجب عليك تضمين مساحة بيضاء لأنها تجذب انتباه المستخدمين ، وتحسن قابلية القراءة ، وتخلق توازنًا بين الصور المتعددة أو النص الثقيل ، وتركز على الأقسام الأساسية ، وأكثر من ذلك.
- لوحات وأشرطة التنقل المخفية
أصبح إخفاء فئات القائمة تحت رمز صغير واحد ممارسة شائعة هذه الأيام. إلى جانب ذلك ، يختار المطورون الضربات الشديدة والنقرات المتعددة والمزيد للتنقل عبر التطبيقات.
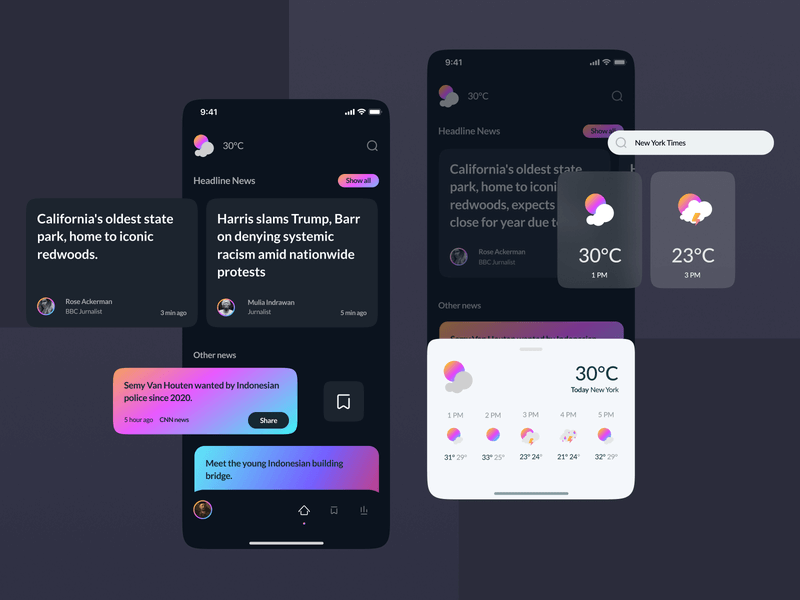
تطبيقات ذات واجهة مستخدم ديناميكية

تحتوي التطبيقات ذات واجهة المستخدم الديناميكية على الواجهة التي تتكيف وفقًا لإدخال المستخدم.
أثناء صياغة واجهة مستخدم ديناميكية ، يدير مصممو تطبيقات الأجهزة المحمولة الحقول التي يراها المستخدمون ويتصرفون بها. تحدد اختيارات المستخدمين عناصر التحكم التي سيتم عرضها. لذلك ، يتم تقديم الحقول ذات الصلة بتفضيلات المستخدمين.
على سبيل المثال ، أثناء تقديم طلب القرض ، يحدد المستهلكون حالتهم الاجتماعية. يختار المتزوج "متزوج" ، والذي يعرض أمامك حقلاً يسأل عن تفاصيل زوجته. لذلك ، تعرض واجهة المستخدم الديناميكية النتائج وفقًا لمدخلات المستخدمين.
يستفيد تصميم واجهة المستخدم الديناميكي من تقليل الفوضى المرئية على شاشة التطبيق ويسمح فقط بعدد أقل من عمليات التحديث الكاملة للصفحة ، ويستجيب لسلوك المستخدم النهائي في الوقت الفعلي ، وغير ذلك الكثير.
واجهات الصوت
تسمح هذه الواجهات للمستخدمين بالتفاعل مع تطبيق أو جهاز آخر باستخدام الكلام أو الأوامر الصوتية. بالإضافة إلى ذلك ، فإنه يستخدم فهم اللغة الطبيعية وتقنيات التعرف على الكلام.
تساعد واجهات المستخدم الصوتية للتطبيق في إجراء عمليات بحث أسرع ، مما يسمح للمستخدمين بأداء وظائف أخرى باستخدام خيار البحث الصوتي.
على سبيل المثال ، Hound ، وهو تطبيق قائم على الكلام ، متاح فقط للمقيمين في الولايات المتحدة. بصرف النظر عن إجراء عمليات بحث بسيطة ، يفي هذا التطبيق بالوظائف المتقدمة أيضًا ، مثل حجز الفنادق ، إلخ.
نصائح لتصميم تطبيقات الأجهزة المحمولة للمتابعة في عام 2021
التزم بما كان يعمل جيدًا في الماضي ، حيث أن غالبية التطبيقات لها تصميمات متشابهة.
1. يفضل استخدام الشبكة
استخدم شبكة لتصميم تطبيقك لأنها ستوجهك إلى تحديد التباعد بشكل مثالي والحفاظ على تصميم التطبيق أنيقًا ومنظمًا جيدًا.
2. اختر صياغة تصميم تطبيق بسيط
حافظ على تصميم التطبيق بسيطًا بحيث لا يستغرق الكثير من الوقت للتحميل ، وحافظ على تركيز المستخدمين ، وتجنب الكثير من الأجراس والمزيد من العناصر المشتتة للانتباه.
3. تحسين التصميم للشاشات المختلفة
ضع في اعتبارك جميع أحجام الشاشة وأشكالها ودقتها أثناء تصميم التطبيق ، حيث يجب على المصممين صياغة التصميم الأمثل لجميع الشاشات الممكنة تقريبًا.
4. افصل بين النصوص
افصل النصوص باستخدام الصور ، وفواصل الصفحات ، وكتابة بعض الأقسام بأحرف كبيرة ، ووضع خط تحت بعض النصوص ، وجعلها غامقة ، وتغيير الخلفية ، واستخدام ألوان متباينة ، والمزيد.
5. السماح بالتعرف على إجراءات التطبيق
اجعل كل فعل معترفًا به جيدًا. كما هو الحال أثناء تحميل الصفحة ، انقل بعض الرموز لتوضيح أن الصفحة قد تم تحديثها ، وإلا فقد يعتقدون أن التطبيق قد تم تعليقه أو تعرض لمشكلة.
6. لا تملأ التصميم بنصوص ثقيلة
استخدم العناصر المرئية أيضًا وتجنب جعل نص التصميم ثقيلًا.
7. تحديث التصميم الخاص بك
حافظ على تصميم تطبيقك محدثًا للتأكد من أن وظائفه لا تشوبها شائبة. لكن ضع في اعتبارك أن التغييرات يجب أن تكون طفيفة بحيث يمكن للمستخدمين قبولها والتعلم بسرعة.

8. استخدم النموذج الأولي لبدء تصميم التطبيق
ابدأ في تصميم تطبيقك بنموذج أولي لتوفير جهدك ووقتك وأموالك على المدى الطويل ، حيث سيوفر عليك أي شيء خاطئ.
9. Declutter واجهة المستخدم
قم بتضمين عناصر التصميم التي يحتاجها المستخدمون للحفاظ على واجهة مستخدم التطبيق نظيفة ومركزة.
10. التنقل في التطبيق
اجعل التنقل سهلاً حتى يتمكن المستخدمون من العثور على تطبيقك سهل الاستخدام.
11. المقروئية
حافظ على تركيبة الألوان بسلاسة ، وليست شديدة السطوع ولا شديدة الإضاءة ، مع إبقاء محتوى التطبيق قابلاً للقراءة.
12. أهداف الصنبور سهلة الإصبع
اجعل عناصر التطبيق سهلة الاستخدام ويمكن الوصول إليها بسهولة حتى يتمكن المستخدمون من الوصول إليها بسهولة.
13. استخدم إرشادات تصميم نظام التشغيل
حافظ على استجابة تصميم تطبيقك لكل من أجهزة Android و iOS.
14. منطقة الإبهام
لا تنسَ النظر في قاعدة الإبهام ، والتي بموجبها يجد المستخدمون أنه من السهل تصفح تطبيقك مع حمل أجهزتهم بيد واحدة والوصول إليها باستخدام إبهامهم.
15. إمكانية الوصول
للسماح للمستخدمين بالوصول إلى تطبيقك بسهولة ، تحتاج إلى إبقاء لغته بسيطة ، والحفاظ على التركيز على العناصر ذات الأولوية القصوى ، واستخدام مزيج الألوان مع التباين العالي.
16. الطباعة
اتخذ القرارات المطبعية الصحيحة لأنها يجب أن تكون جذابة. استخدم مسافة بيضاء وخطوط مناسبة ومحاذاة.
17. الأزرار
استخدم تصميمات واجهة المستخدم التي يمكن التعرف عليها من قبل المستخدم للأزرار عن طريق تجنب الأشكال الفاخرة واستخدام روابط النص كأزرار والمزيد.
18. حافظ على الأشياء قصيرة
لا يحب المستخدمون التطبيقات التي تتطلب ملء النماذج المطولة. اجعل النموذج قصيرًا ومباشرًا وقم بإزالة الحقول غير الضرورية.
تغليف
حسنًا ، تصميم تطبيق جذاب ليس لعبة أو قطعة كعكة. تحتاج إلى متابعة كل جانب والنظر فيه ومتابعته لجعل تصميم تطبيقك جذابًا وخاليًا من العيوب.
نأمل أن تجد هذا المنشور مفيدًا لتطوير التطبيقات لأننا حاولنا جاهدين تقديم كل ما هو ضروري تقريبًا لمساعدتك في تصميم تطبيق جوال مبتكر وجذاب.
