أفضل طريقة لترميز ألوان وتدرجات خلفية البريد الإلكتروني بتنسيق HTML
نشرت: 2021-04-22يبدو ترميز ألوان الخلفية وكأنه مهمة بسيطة ، أليس كذلك؟ الحقيقه؟ حتى هذا الجزء البسيط من التصميم به بعض المزالق ، وهناك بعض الاعتبارات التي يجب إجراؤها للحصول على عرض متسق عبر عملاء البريد الإلكتروني.
وليس المطورون وحدهم هم من يحتاجون إلى إرضاء آلهة البريد الوارد. مع اكتساب الوضع الداكن زخمًا ، هناك المزيد من البيئات التي يجب أن تكون على دراية بها ، والتي سيتطلب بعضها من مصممي البريد الإلكتروني توخي مزيد من الحذر عند تطبيق ألوان الخلفية في تصميماتهم.
ستتعلم في منشور المدونة هذا:
- فوائد ألوان الخلفية
- كيفية ترميز خلفية ملونة صلبة (+ دعم عميل البريد الإلكتروني)
- كيفية ترميز خلفية متدرجة (+ دعم عميل البريد الإلكتروني)
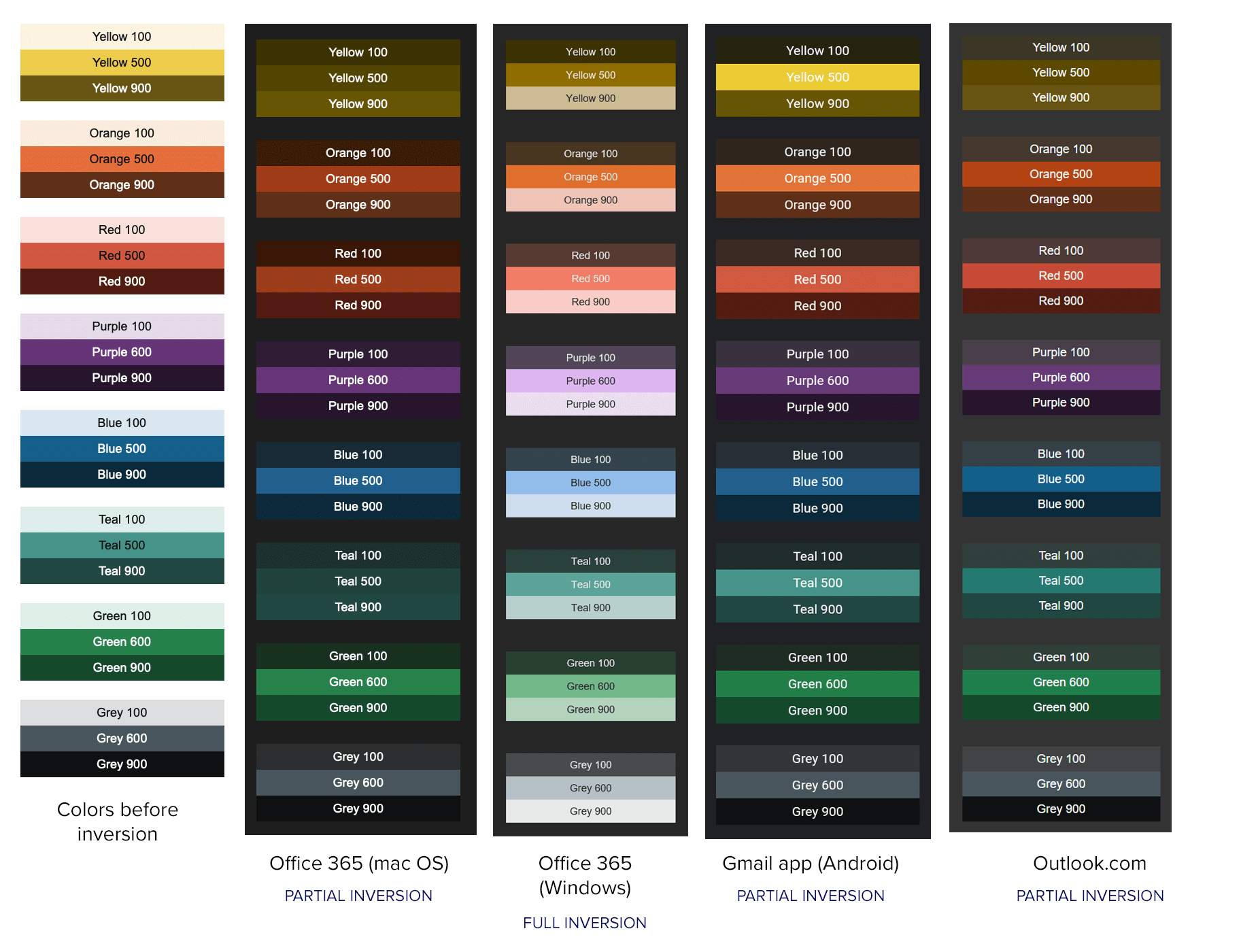
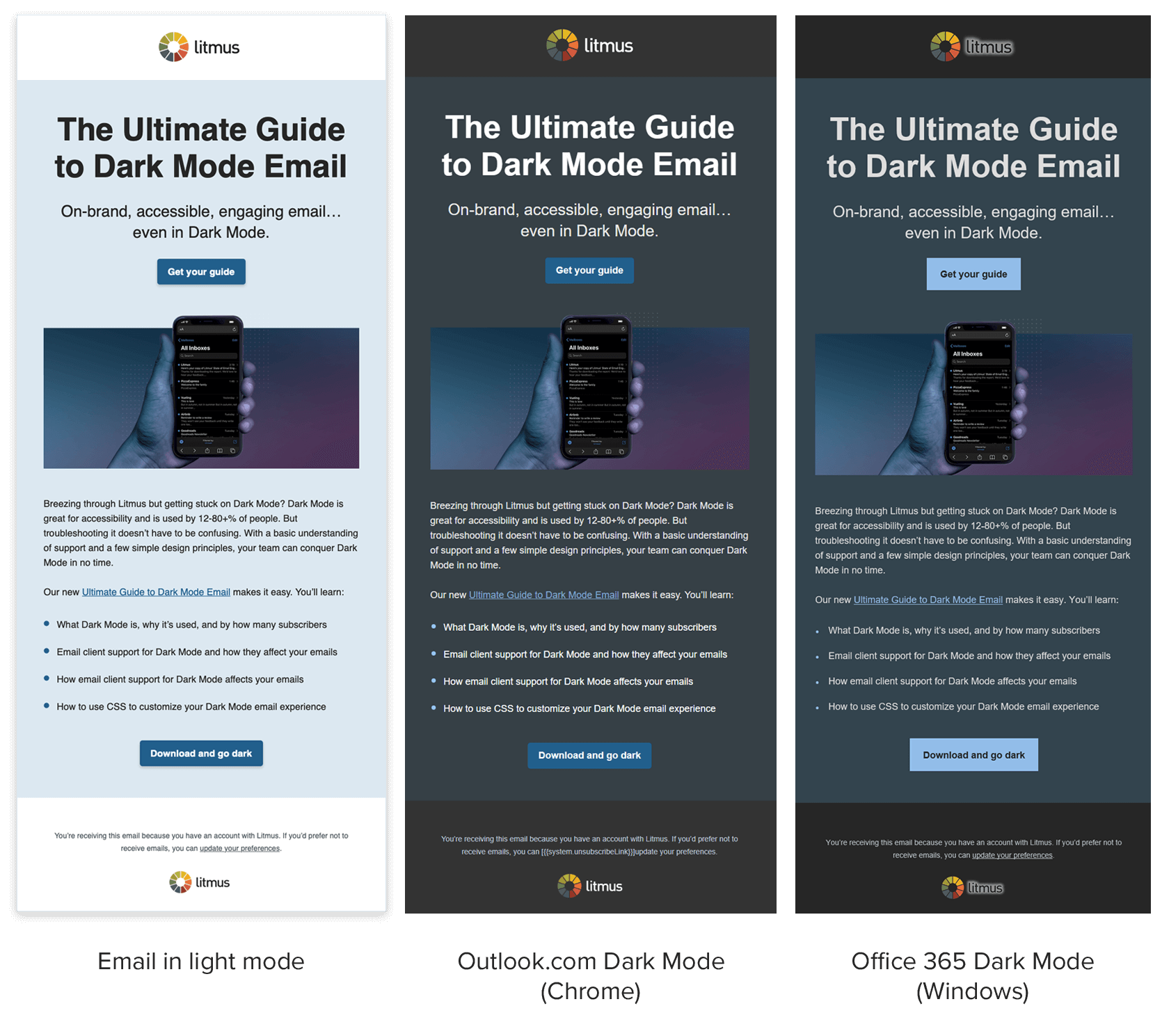
- نصائح لتحسين الوضع الداكن
لماذا استخدام ألوان الخلفية في البريد الإلكتروني؟
يلبي وضع إستراتيجية لون الخلفية في مكانه بعض الاحتياجات عندما يتعلق الأمر برفع مستوى برنامج البريد الإلكتروني الخاص بك. من وجهة نظر فنية ، لا يضيف تطبيق ألوان الخلفية أي وقت تحميل إلى رسائل البريد الإلكتروني الخاصة بك ، وستظل مرئية حتى عند إيقاف تشغيل الصور. يمكنهم المساعدة في فصل المحتوى ، أو إرسال الرسائل ، أو فصل البريد الإلكتروني عن الآخرين في صندوق الوارد الخاص بالمشترك ، مما قد يؤدي إلى زيادة المشاركة بين جمهورك.
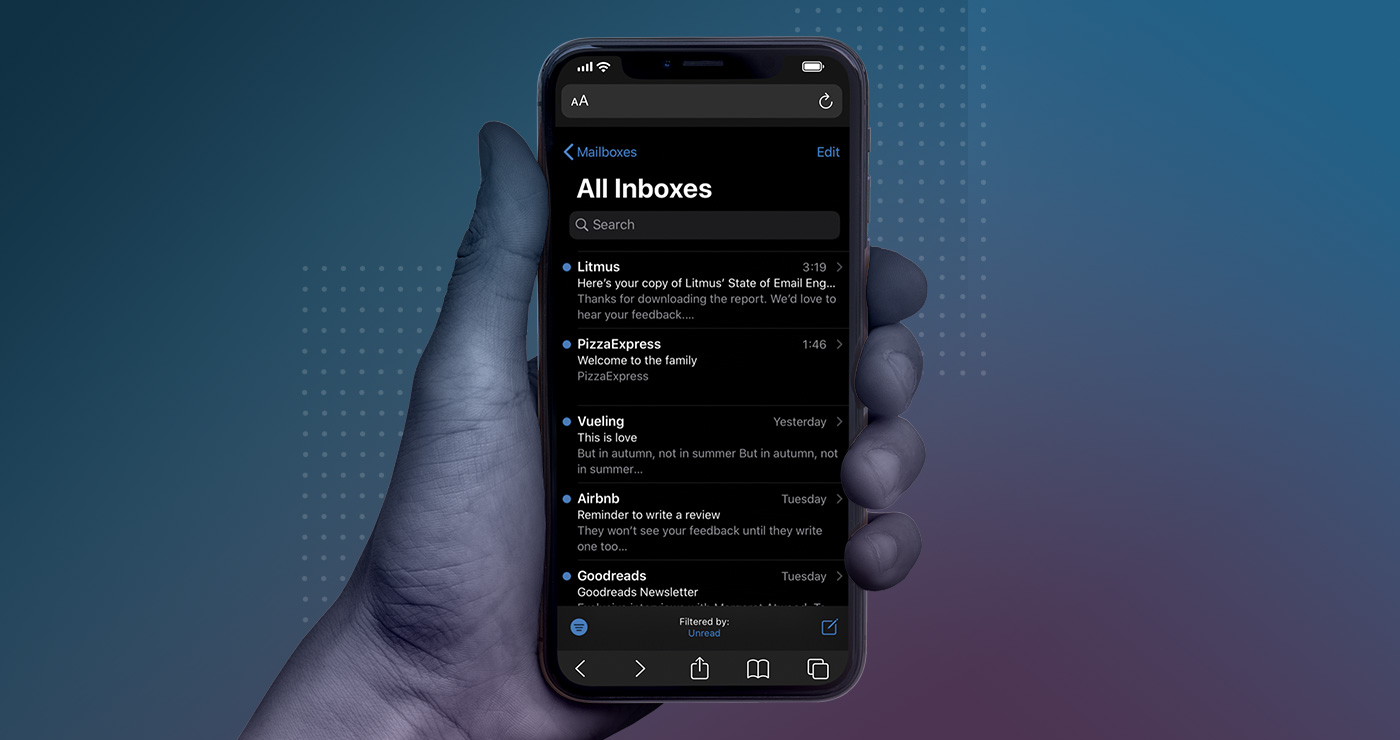
تميز في البريد الوارد
يمكنك إنشاء تجربة افتتاحية مؤثرة - مثل هذا البريد الإلكتروني من Blurb.
منطقة البطل تحزم لكمة. تترك الخلفية البرتقالية الجريئة تأثيرًا من خلال التباين مع اللون الأزرق للشعار ، مما يرفع من هوية العلامة التجارية. بمجرد أن يمر القارئ متجاوزًا منطقة البطل ، يتم وضع المحتوى الثانوي على خلفية بيضاء ، مما يوفر تجربة قراءة مثالية لأجزاء أكبر من النسخ.

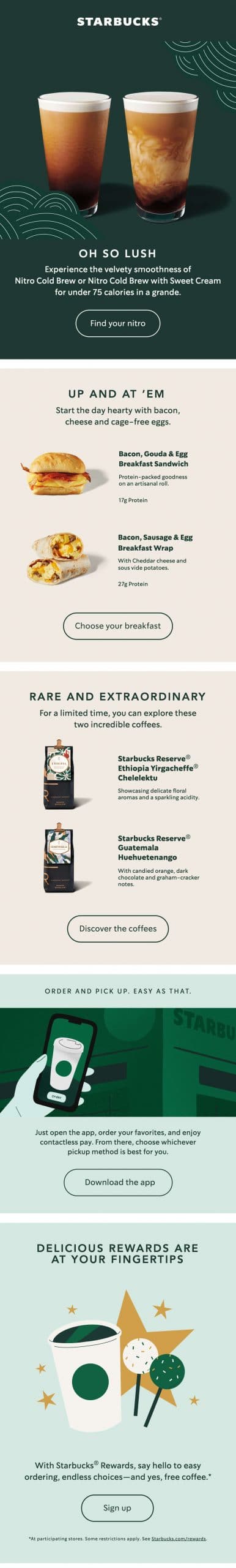
أقسام منفصلة
إذا كنت قد تلقيت بريدًا إلكترونيًا طويلاً ، فإن اللون هو طريقة رائعة لفصل كتل المحتوى المختلفة بصريًا بحيث تبدو أكثر قابلية للفهم.
يمكن أن تكون رسائل البريد الإلكتروني الترويجية من مقهى ستاربكس العملاقة طويلة جدًا ، مع وجود العديد من العروض الترويجية في بريد إلكتروني واحد. لمساعدة الأقسام في التميز عن بعضها البعض ، يتم استخدام ألوان خلفية مختلفة.

رفع هوية العلامة التجارية
تعد التدرجات جزءًا من هوية العلامة التجارية لشركة Marketing Agency 1973 Ltd ، ولهذا السبب غالبًا ما تجد تدرجات خطية جريئة في خلفية رسائل البريد الإلكتروني الخاصة بهم. يمكن لتدرجات الخلفية أن تجعل التراكيب تبدو أكثر ديناميكية ، بل وتشجع المشترك على التمرير.

إذن ما هي أفضل طريقة لإدخال هذه التقنيات في تطوير بريدك الإلكتروني؟ طلبت من زميلي في الفريق ومطور رسائل البريد الإلكتروني Litmus ، Carin Slater ، تزويدنا بمعلومات داخلية حول ترميز الخلفيات الصلبة والمتدرجة.
كيفية ترميز لون خلفية بريد إلكتروني بتنسيق HTML صلب
يمكن ترميز ألوان الخلفية بطرق متعددة وفي أماكن متعددة. ولكن لا يتم دعم كل طريقة بشكل متساوٍ بين عملاء البريد الإلكتروني. فيما يلي مخطط سريع لكود نمط الخلفية وطريقة رمز اللون التي تعمل مع أفضل عملاء البريد الإلكتروني.
دعم عميل البريد الإلكتروني لألوان الخلفية
| كود النمط | خصائص CSS "الخلفية" و "لون الخلفية" | سمة HTML "bgcolor" | ||||||
|---|---|---|---|---|---|---|---|---|
| رمز اللون | 6 أرقام عرافة | 3 أرقام عرافة | RGB | RGBA | 6 أرقام عرافة | 3 أرقام عرافة | RGB | RGBA |
| بريد أبل 14 | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| Outlook 2016 (macOS 10.12.6) | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| Outlook 13 و 16 و 19 (Windows 10) | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✓ نعم | ✘ لا | ✘ لا | ✘ لا |
| Outlook Office 365 (Windows 10) | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✓ نعم | ✘ لا | ✘ لا | ✘ لا |
| Outlook Office 365 (نظام التشغيل Mac OS 10.15) | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| بريد Windows 10 | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✓ نعم | ✘ لا | ✘ لا | ✘ لا |
| تطبيق Gmail (Android 10) | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| تطبيق Gmail (iOS 13.4.1) | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| Outlook (Android 7.0) | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| Outlook (iOS 12.0) | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| Samsung Mail (Android 7.0) | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| iPad 11 Air (Gen 4 iOS 14.2) | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| iPhone 12 (iOS 14.2) | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| بريد AOL (Edge) | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✓ نعم | ✘ لا | ✘ لا | ✘ لا |
| كومكاست (إيدج) | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| Gmail (Chrome) | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| مكتب 365 | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| Outlook.com | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✘ لا |
| Web.de | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✓ نعم | ✘ لا | ✘ لا | ✘ لا |
| ياهو! بريد | ✓ نعم | ✓ نعم | ✓ نعم | ✘ لا | ✓ نعم | ✘ لا | ✘ لا | ✘ لا |
نعلم جميعًا أن عملاء البريد الإلكتروني يمكن أن يكونوا مزعجين بعض الشيء. إذن ما هي أفضل طريقة لترميز ألوان الخلفية بحيث تعمل عبر جميع عملاء البريد الإلكتروني؟ سأوجهك خلال توصيتنا ولماذا.
1. استخدم الجداول وخلايا الجدول
توجد أربعة أماكن في HTML يمكنك إضافة لون للخلفية:
- <الجسم>
- <div>
- <جدول>
- <td>
المكان الأكثر أمانًا لإضافة لون الخلفية هو على جدول أو خلية جدول.
يتم حذف علامة <body> في Yahoo و AOL ، لذا فإن أي لون خلفية مطبق هناك لن يظهر في عملاء البريد الإلكتروني هؤلاء. ووضع لون على غلاف <div> بعد الجسم سيعمل في كل مكان باستثناء عملاء Outlook لأنهم لا يدعمون علامات <div> في رسائل البريد الإلكتروني.
للحصول على أوسع نطاق من دعم عميل البريد الإلكتروني ، قم بلف بريدك الإلكتروني بالكامل بعلامة <table> عرض 100٪ وضع لون الخلفية هناك. واستخدم خلايا الجدول <td> لأقسام بريدك الإلكتروني حتى تتمتع بقدر أكبر من المرونة في تلوين كتل محتوى معينة.
2. أضف لونًا بخاصية CSS وأكواد ألوان HEX أو قيم RGB
يمكن ترميز ألوان الخلفية بعدة طرق:
- استخدام سمة bgcolor HTML
- استخدام لون الخلفية لخاصية CSS
- استخدام الخلفية لخاصية اختصار CSS
- باستخدام كود اللون الست عشري المكون من 6 أرقام
- استخدام رمز اللون السداسي العشري المكون من 3 أرقام
- استخدام قيم ألوان RGB
فيما يتعلق بكيفية وضع لون الخلفية على الجدول أو خلية الجدول ، يجب عليك استخدام خاصية CSS.
باختبار طريقتين لخصائص CSS - لون الخلفية والخلفية - وجدنا أنهما لهما نفس النتائج المتسقة طالما أنك تضيف اللون فقط (بدون صور). وفقًا لموقع caniemail.com ، فإن استخدام خاصية الخلفية لأي شيء بخلاف إضافة لون قد يؤدي إلى عدم ظهور لونك.
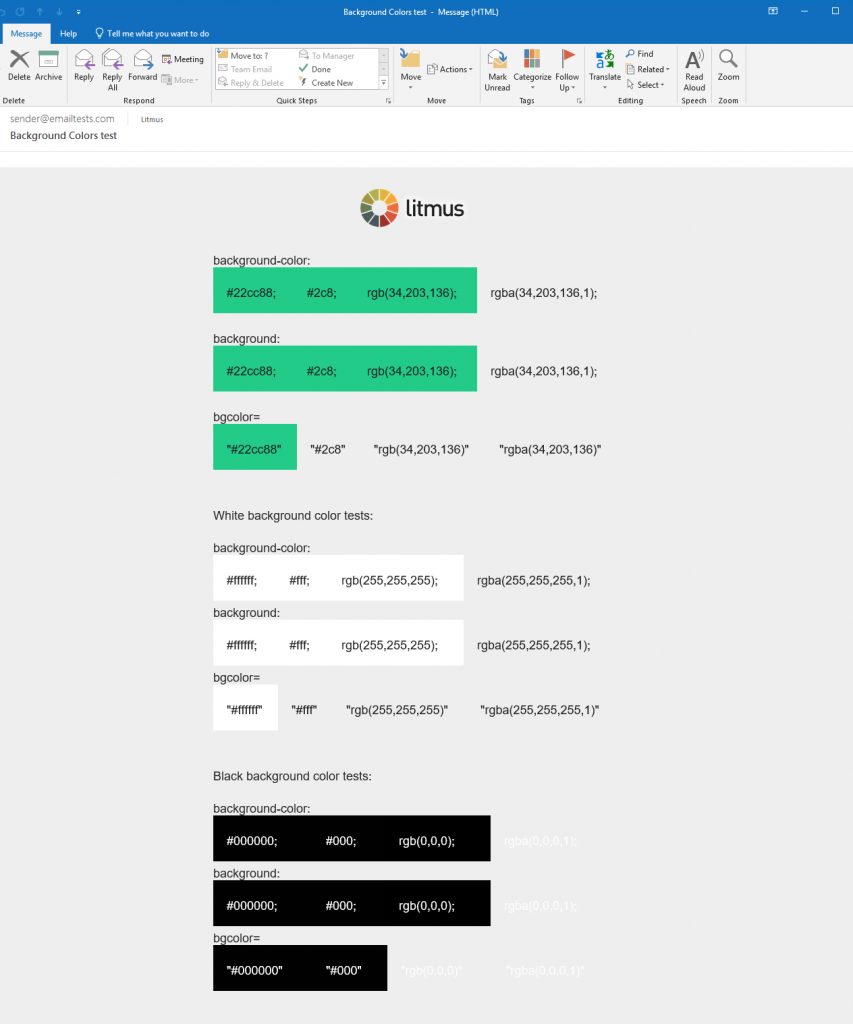
لم تكن سمة bgcolor HTML جيدة في Outlook ، مع دعم غير متسق لرموز HEX المكونة من 3 أرقام. وقد أدى استخدام قيم RGB و RGBA إلى اللون غير الصحيح ، أو إسقاط اللون تمامًا.
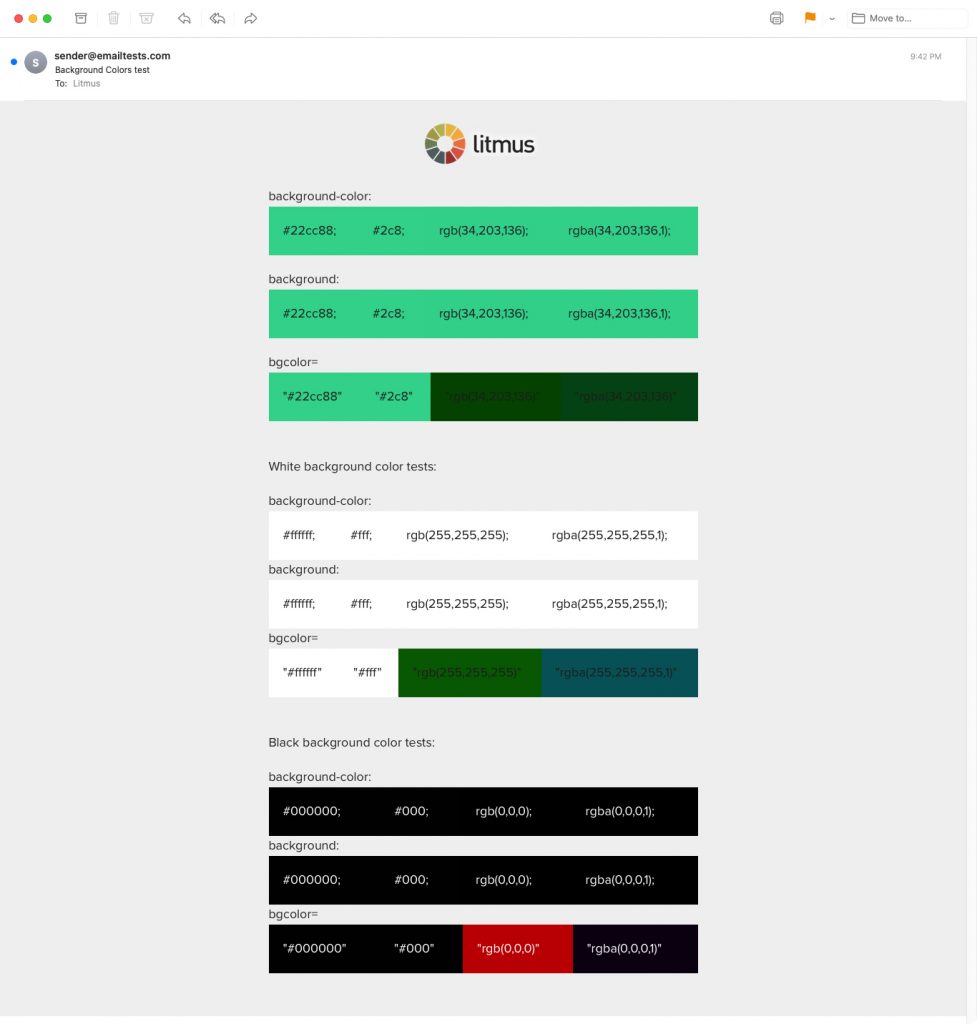
إليك اختبار لون الخلفية الخاص بنا باستخدام الطرق المختلفة في Outlook حتى تتمكن من رؤية ما يلي بنفسك:

في عملاء البريد الإلكتروني الآخرين ، تم عرض رمز HEX المكون من 3 أرقام بشكل جيد ، ولكن أدت قيم RGB و RGBA إلى ظهور ألوان غير صحيحة عند تطبيقها على سمة bgcolor HTML.

بعد كل الاختبارات التي أجريناها ، توصلنا إلى نتيجة واحدة: التمسك بخصائص CSS ، واستخدم أكواد HEX المكونة من 3 أو 6 أرقام أو قيم RGB. هؤلاء عملوا عبر جميع عملاء البريد الإلكتروني.
لم يكن تقديم التعتيم باستخدام alpha لقيمة RGBA مدعومًا في Outlook أو Web.de أو GMX.de ، ولكن كان لديه دعم لائق بخلاف ذلك.
لذلك يجب أن يبدو الرمز النهائي الخاص بك شيئًا مثل هذا لتلوين الخلفية الكاملة للجدول: