مجموعات القوالب الشهرية # 10: مجموعة قوالب موقع صالون الحلاقة
نشرت: 2020-05-20يعد قالب موقع صالون الحلاقة الخاص بنا مثاليًا لمحلات الحلاقة التي تتطلع إلى إنشاء موقع ويب حديث وعصري لزيادة تواجدها عبر الإنترنت. شكل ومظهر القالب موجهان لصالونات الحلاقة التقليدية الحديثة الموجهة للذكور. في الوقت نفسه ، تعد المجموعة أيضًا متعددة الاستخدامات ومتعددة الأغراض إذا رغبت في ذلك ، بحيث يمكن لأنواع الأعمال الصغيرة الأخرى تكييفها مع احتياجات العلامات التجارية والتسويق الخاصة بهم.
بعض الأمثلة على الأنشطة التجارية الأخرى التي يمكنها بسهولة استخدام النموذج وتكييفه مع شخصيات أعمالهم هي صالات اللياقة البدنية وصالونات تصفيف الشعر وصالونات الوشم والمحلات التجارية التي تقدم خدمات بسيطة وأي شيء يتبادر إلى الذهن حقًا - لا يقتصر الأمر على إنشاء موقع ويب للحلاقة فقط!
من المزايا الرئيسية الأخرى لمجموعة القوالب هذه أنها تستخدم ميزات تصميم متقدمة وتجعل الوصول إليها سهلاً لسير عمل تصميم بسيط.
بصفتنا منشئين على الويب ، نحب فكرة مجموعات القوالب. كان هناك بالفعل تطور جديد مؤخرًا مع خيارات وتوافر مجموعات القوالب التي يمكنك استخدامها لـ Elementor ، وذلك بفضل الميزة الجديدة التي تقدمها Envato.
هذا الشهر ، أطلقت Envato 200 مجموعة قوالب تم تصميمها خصيصًا لاستخدامها مع Elementor. نوصي بشدة بمراجعة سوق Template Kit الخاص بهم حتى تتمكن من العثور على أفضل ما يناسب أي موقع ويب تقوم بإنشائه ، بغض النظر عن الانضباط والصناعة.
لمعرفة كيفية تنزيل مجموعة القوالب هذه ، شاهد هذا الفيديو.
الآن للتعرف على العناصر المختلفة في Barbershop Template Kit وكيف يمكنك البدء في استخدامها لبناء موقعك الفعلي.
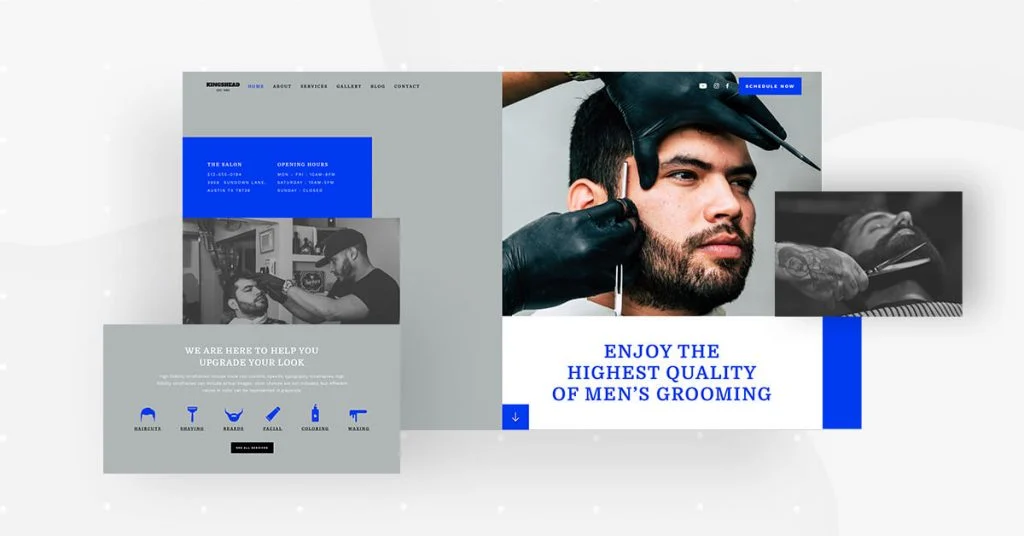
الصفحة الرئيسية: الحصول على صالون الحلاقة

تستخدم الصفحة الرئيسية لمجموعة القوالب مجموعة متنوعة من تقنيات التصميم لتمثيل رسائل علامتهم التجارية بالإضافة إلى أجواء موقع أعمالهم.
ينتشر استخدام التباين المرئي في هذه الصفحة بشكل كبير في جميع عناصر التصميم. الصورة الأكثر شيوعًا ، كما نراها ، هي الصورة بالأبيض والأسود جنبًا إلى جنب مع الصورة الملونة المكبرة التي توضح تعبيرات وجه العميل وتسريحة شعره. هذا يمثل الأجواء المشتركة لصالون الحلاقة للرجال من الطراز القديم مع تصفيف الشعر العصري والعصري الذي يقدمونه.
لمعرفة كيفية استبدال الصورة الافتراضية للنموذج بصورتك الخاصة ، شاهد هذا GIF القصير:
عندما أنشأنا هذا القالب باستخدام Elementor ، استخدمنا ببساطة وضع Blend وفلاتر CSS عند تعديل تحميل الصور لدينا. لا حاجة للفوتوشوب أو برامج تحرير الصور الأخرى.
بالإضافة إلى ذلك ، فإن مزيج نمط كتلة الألوان من اللون الأزرق الملكي ("الشريط الأزرق" / # 003AF1 ، على وجه الدقة) مع "الرمادي الداكن / # B0B6B6 ، بالإضافة إلى تخطيط الشبكة المكسورة ، يوضحان أسلوب صالون الحلاقة التقليدي بالتوازي مع الحداثة.
عندما تقوم بالتمرير لأسفل إلى القسم التالي ، سترى صفًا من الرموز المسطحة مع تأثير تمرير متغير اللون. تُستخدم قائمة الأيقونات هذه كتمثيل مرئي لجميع الخدمات التي يقدمها الصالون.
إذا كان علينا التخمين ، سنفترض أن هذه المعلومات هي أحد الأسئلة الرئيسية للزائر الذي يتطلع إلى الإجابة عليها عند تصفح الموقع. إنه يريد أن يعرف بالضبط ما يمكن أن تقدمه الشركة له ولماذا يجب عليه اختيارهم كمزود.
ضع في اعتبارك أنه يمكن بسهولة استبدال هذه الرموز بأيقونات أخرى إذا كنت تستخدم القالب لنوع عمل مختلف. يمكنك الرجوع إلى أداة قائمة الرموز الخاصة بنا لفهم هذه التقنية بتفاصيل أفضل. بالمناسبة ، كل ملف رمز بتنسيق SVG. في الممارسة العملية ، هذا يعني أنه يمكن تغيير الألوان بسهولة ، وهو أمر مفيد بشكل خاص إذا كنت ترغب في استكشاف تأثيرات تحوم مختلفة للألوان.
عندما تختار إدراج قالب الصفحة الرئيسية في موقع الويب الخاص بك ، لاحظ أن هذا النموذج هو "صفحة" ، يمكنك تنزيله من:
محرر> فتح نافذة منبثقة للمكتبة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "صالون الحلاقة".
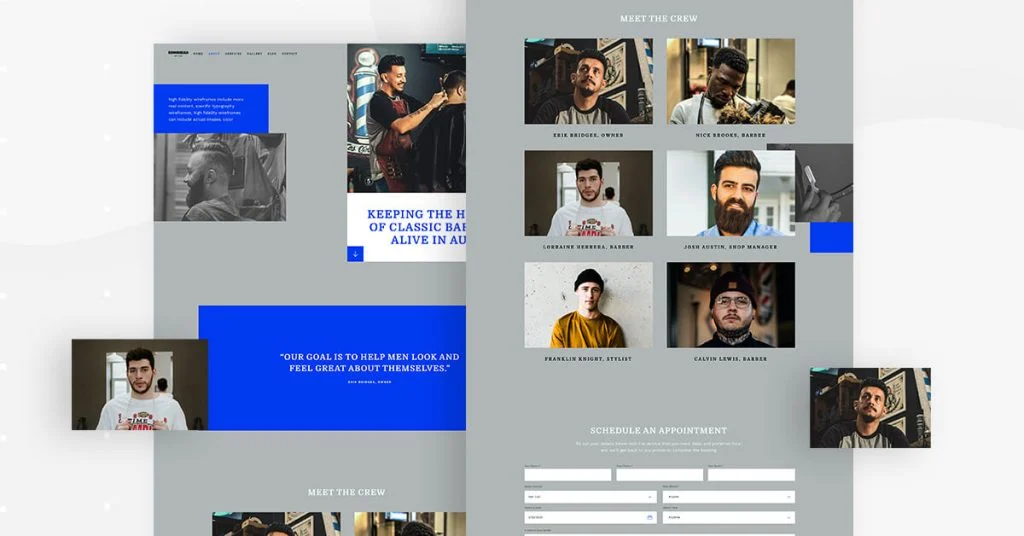
حول الصفحة: إظهار كل ما يدور حوله

تتمسك صفحة "حول" بتخطيط الشبكة المعطل الذي تم تقديمه إلينا على الصفحة الرئيسية. يعد تخطيط الشبكة المكسور مثاليًا للحفاظ على مخطط تصميم موحد في جميع أنحاء موقع الويب مع الحفاظ على أسلوب فريد ومثير للاهتمام.
في صفحة "حول" ، يكون اختيار الصورة فعالًا أيضًا. الحلاق نفسه (في هذه الحالة ، صاحب العمل) لديه قصة شعر حديثة وعصرية ، وتصرفًا سعيدًا ، ويرتدي مئزرًا أصيل المظهر مع أدوات في السحب. إن أجواء الصالون حاضرة بالتأكيد هنا ، حيث تُظهر لمحة عن ديكور الصالون في الخلفية.
عند تصور خدمتك أو منتجك ، سترغب في أن تثبت لعملائك المحتملين أن فريقك متحمس لما يقدمونه.
عنصر مهم آخر في صفحة "لمحة" هو القسم الذي يعرّف الحلاقين بأنفسهم.
كل صورة مفصلة واحترافية ، مع التأكد من أن تسريحة شعر كل شخص جيدة العناية ، وأن سلوكهم ينقل الشخصية والعفوية.
فيما يتعلق بالتخطيط ، فإن شبكة الصور للصور مصقولة وموحدة ، مما يخلق تجربة بصرية ممتعة وجذابة عند النظر إلى الصور.
مثل الصفحة الرئيسية ، فإن صفحة "حول" هي أيضًا نموذج "صفحة".
يمكنك إدراجه بالانتقال إلى المحرر> فتح نافذة منبثقة للمكتبة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "صالون الحلاقة".
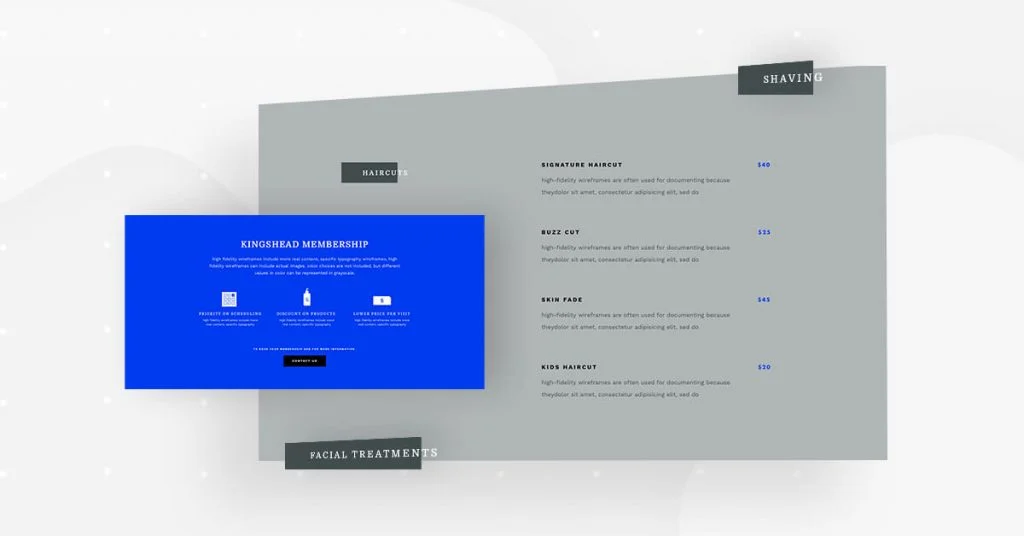
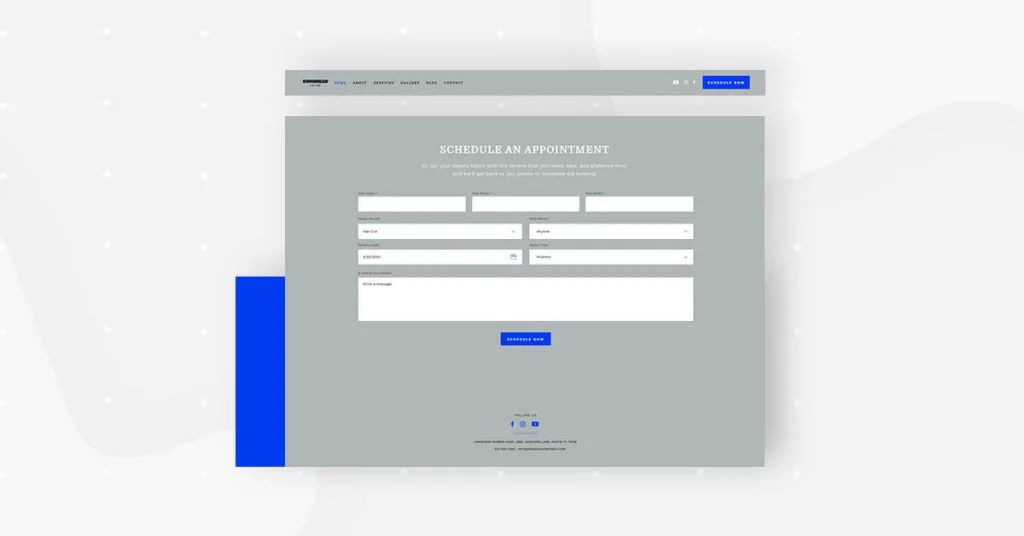
صفحة الخدمات: ما تقدمه لعملائك

بعد ذلك تأتي صفحة الخدمات. أهم قسم في هذه الصفحة هو قائمة الخدمات. من المؤكد تقريبًا أن أي زائر يفكر في تحديد موعد في صالون تصفيف الشعر الخاص بك سيرغب في رؤية هذه القائمة.
هذا هو سبب أهمية القراءة ، والطباعة بشكل أساسي ، عند تصميم أي قائمة أو قائمة خدمات. خلال مجموعة القوالب بالكامل ، ستلاحظ أننا اخترنا مجموعة متنوعة من المحارف والخطوط.
بادئ ذي بدء ، اخترنا استخدام محرفين: serif و sans-serif. يعود هذا المزيج إلى الظاهرة التي كنا نناقشها سابقًا حول الجمع بين الطراز التقليدي القديم (serif) والأنيق (sans serif).
من حيث عائلات الخطوط ، استخدمنا Domine (serif) لعناصر قائمة navbar وأسماء فئات القائمة (Haircuts ، Beards & Moustaches ، إلخ). ثم اخترنا Work Sans (sans serif) لنصوص الجسم ونصوص الأزرار وعناصر القائمة ، مثل نوع المعاملة وأوصافها.
على مستوى تجربة المستخدم ، يعد محرف sans serif مثل Work Sans أفضل لسهولة القراءة ، وهو أمر مهم عندما تكون هناك جمل كاملة أو سلاسل من العديد من الكلمات.
كان اختيار أسلوب الطباعة فرصة أخرى لإدخال رسائل العلامة التجارية في تصميم موقع الويب.
مثل الصفحة الرئيسية وصفحة حول ، فإن صفحة الخدمات هي أيضًا قالب "صفحة".
يمكنك إدراجه بالانتقال إلى المحرر> فتح نافذة منبثقة للمكتبة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "صالون الحلاقة".
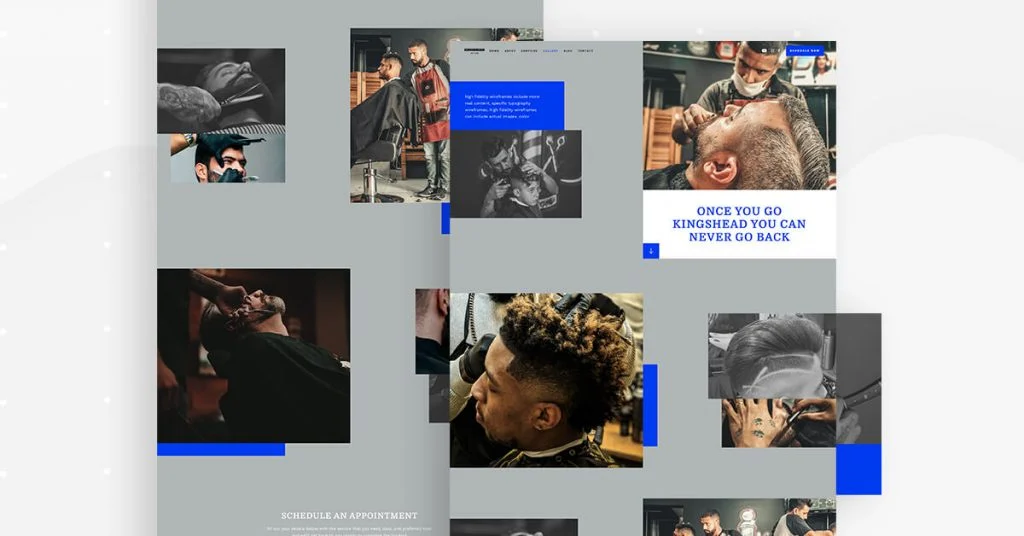
صفحة المعرض: الرؤية إيمان

عند تصميم القالب لصفحة المعرض ، قررنا أن نعطي لزائر الموقع نظرة شخصية عن قرب لمدى موهبة الحلاقين في الصالون. اخترنا صورًا مفصلة وواضحة تكشف التفاصيل الدقيقة لكل قصة شعر نشاركها مع الزوار.
وهذا يحقق شيئين: الأول ، أنه يمثل المكانة الفنية التي يتمتع بها كل حلاق. وكما ناقشنا سابقًا ، تُظهر الصور للعملاء المحتملين مقدار تقدير كل موظف في الصالون واستثماره في عملهم.
قمنا أيضًا بتوزيع الصور في جميع أنحاء الصفحة بطريقة تعطي تفاصيل كاملة عن كل صورة ، ومع ذلك فإن مجموعة الصور لا تبدو متعجرفة أو فوضوية.
حقيقة أن لوحة الألوان الخاصة بنا لا تستخدم الكثير من الألوان مفيدة أيضًا في هذا الصدد. يتعلق الأمر حقًا بالأشخاص والأشياء التي يتم تصويرها وليس الألوان الزاهية والجريئة التي تسرق الأضواء مما نحاول التأكيد عليه كمصممين.

مثل الصفحة الرئيسية وصفحة "حول" وصفحة الخدمات ، تعد صفحة المعرض أيضًا قالب "صفحة"
يمكنك إدراجه بالانتقال إلى المحرر> فتح نافذة منبثقة للمكتبة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "صالون الحلاقة".
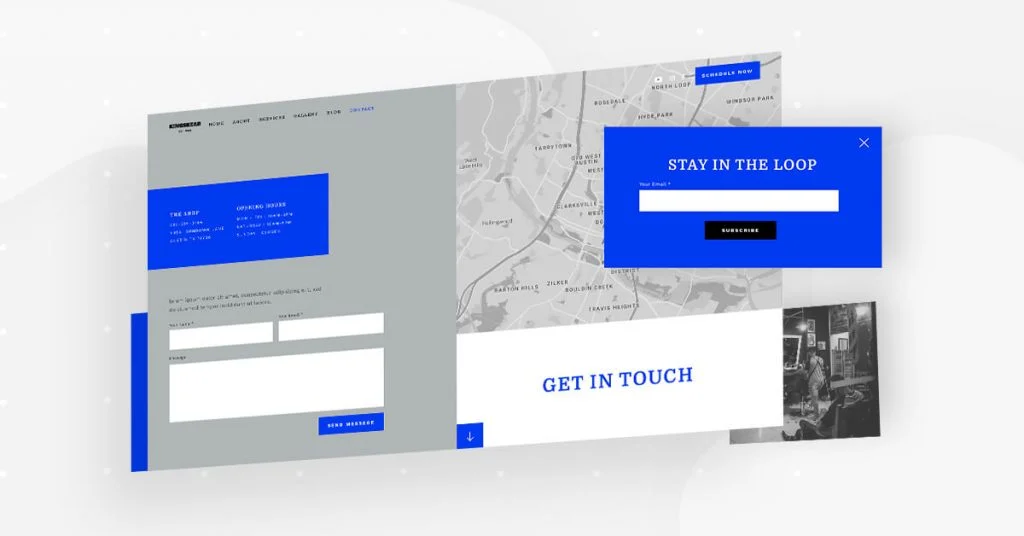
صفحة الاتصال والنوافذ المنبثقة: بسيطة وعملية

تدور صفحة الاتصال حول عنصر العمل الذي نحاول تحقيقه: اتصال زائر الموقع بالصالون. بشكل ملائم ، يحتوي الصالون على نموذج يرسل تفاصيل العميل إلى البريد الإلكتروني للشركة بمجرد أن يملأ زائر الموقع النموذج ، وهو ما يعد فائدة كبيرة للمستخدم.
لقد حرصنا أيضًا على استخدام أداة خرائط Google حتى يتمكن زوار الموقع من معرفة مكان صالون الحلاقة بالضبط بسهولة.
قررنا استخدام مرشح CSS للخريطة بحيث تظهر باللونين الأبيض والأسود. وبهذه الطريقة ، تمتزج بشكل مثالي مع الخلفية الرمادية لصفحة الاتصال ولا تصرف تركيز الزائر عن أي من النماذج التي نود أن يملأها.
يتمحور تصميم "البقاء في الحلقة" المنبثقة حول البساطة أيضًا. إن اختيار اللون الأزرق الجريء هو السائد ولكنه ليس متعجرفًا. نريد حقًا لفت انتباه الزائر حتى يتخذ إجراءً ، لكننا لا نريد إرباكه أثناء القيام بذلك.
مثل الصفحة الرئيسية وصفحة حول وصفحة الخدمات وصفحة المعرض ، فإن صفحة الاتصال هي أيضًا قالب "صفحة".
يمكنك إدراجه بالانتقال إلى المحرر> فتح نافذة منبثقة للمكتبة> علامة تبويب الصفحات> مرر الصفحة وابحث عنها أو ابحث عن "صالون الحلاقة".
لإضافة القائمة المنبثقة الفعلية ، انتقل إلى اللوحة اليسرى لـ WP> القوالب> النوافذ المنبثقة> إضافة جديد> نافذة منبثقة للمكتبة> مرر الصفحة وابحث عنها أو ابحث عن "صالون الحلاقة".
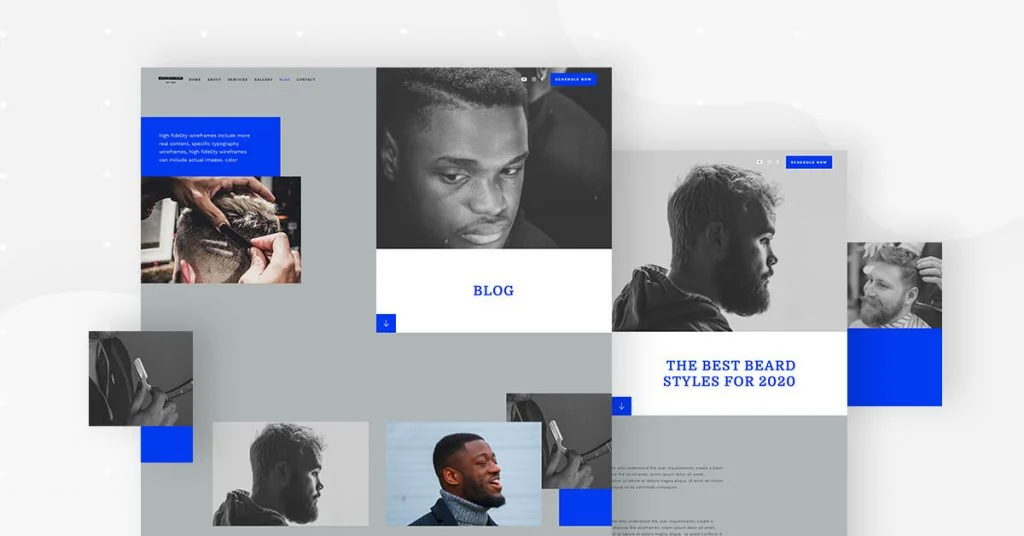
صفحة أرشيف المدونة: أنيقة وحديثة

تعد صفحة أرشيف المدونة فريدة من نوعها من حيث أن محتواها البطل يحتوي على نفس التصميم تمامًا مثل صفحات الموقع الأخرى (الخدمات ، المعرض ، إلخ) ، وبعد ذلك بمجرد التمرير لأسفل ، تبدأ في الظهور كصفحة أرشيف تقليدية.
لا يمثل التغيير الدقيق في التخطيط (تحويل الشبكة المقطوعة إلى شبكة قياسية) أي مشكلة لتجربة المستخدم أو واجهة مستخدم الصفحة. يظل مزيج الصور بالأبيض والأسود مع الصور الملونة كما هو ، لذا فإن التمرير لأسفل الصفحة يبدو طبيعيًا مثل أي صفحة أخرى.
هذا القالب أيضًا متعدد الاستخدامات للغاية لأي مجموعة طباعة. وينطبق الشيء نفسه على الصور. أيًا كان ما سيختاره مستخدم Template Kit لاستبدال هذه الصور به ، فمن المؤكد أنه سيبدو نظيفًا وبكرًا كما هو الحال الآن ، نظرًا لأن الحجم والتباعد موحدان ومتماثلان تمامًا.
تختلف عن الصفحات التي ناقشناها حتى الآن ، فإن صفحة المدونة هي نموذج لصفحة الأرشيف ، وبالتالي فإن عملية التنزيل مختلفة قليلاً. ستحتاج إلى الوصول إليه من خلال Theme Builder.
للقيام بذلك ، انتقل إلى اللوحة اليسرى لـ WP> القوالب> مُنشئ السمات> إضافة جديد> اختر "أرشيف"> مكتبة منبثقة> مرر الصفحة وابحث عنها أو ابحث عن "صالون الحلاقة".
مقال: محتوى غير رسمي للعملاء
الشيء غير المعتاد في صفحة نموذج المقالة هو أن الصورة المميزة وعنوان المنشور لا يوضعان في منتصف الصفحة ، بل يتم محاذاته إلى أعلى اليمين. يسمح هذا لتخطيط الصفحة بالبقاء متسقًا مع الصفحات التي ناقشناها حتى الآن. تتأكد خلفية النص الأبيض الكبيرة خلف العنوان من عدم إغفال الزائر بالعنوان المحاذي لليمين. يساعد حجم الخط الكبير أيضًا في ذلك.
نظرًا لأن حجم خط نص المقالة على الجانب الأصغر (16 بكسل) ، فإن هذا يمنح صور المقالة مساحة أكبر في دائرة الضوء. هذا يجعل صفحة المقالة أكثر تميزًا ، ولهذا السبب نحبها.
تم إنشاء نموذج صفحة المقالة كمنشور فردي. للوصول إليه ، ستحتاج إلى الانتقال إلى قسم "مُنشئ القوالب" ، ثم منشور واحد.
للقيام بذلك ، انتقل إلى اللوحة اليسرى لـ WP> القوالب> مُنشئ السمات> إضافة جديد> اختر "منشور واحد"> نافذة منبثقة للمكتبة> قم بالتمرير في الصفحة وابحث عنها أو ابحث عن "صالون الحلاقة".
رأس وتذييل: الدقة في أفضل حالاتها

يعتبر العنوان في مجموعة النماذج فريدًا من حيث أن الصورة الرئيسية تتداخل مع الجزء العلوي من الرأس. باستخدام تقنية تصميم فريدة من نوعها ، تفصل الصورة عناصر التنقل في الصفحة عن الرموز الاجتماعية وزر الحث على اتخاذ إجراء. على الرغم من هذا التصميم البديل ، يبدو الرأس تمامًا مثل الرأس القياسي الخاص بك مع شريط تنقل أنيق ومحاذاة أفقيًا مع مساحة كبيرة بين كل عنصر من عناصر القائمة لسهولة القراءة والتنقل. لا يشكل موضع الصورة أي تداخل أو ارتباك في قابلية استخدام الرأس.
يحافظ التذييل على الخلفية الرمادية للصفحة ، ولديه خيار الاتصال بالصالون وتقديم تفاصيل حول الخدمة التي تهتم بها. لقد أنشأنا هذا عن طريق إضافة نموذج ممتد إلى التذييل. الفكرة هنا هي تشجيع التواصل بطريقة لطيفة وغير عدوانية.
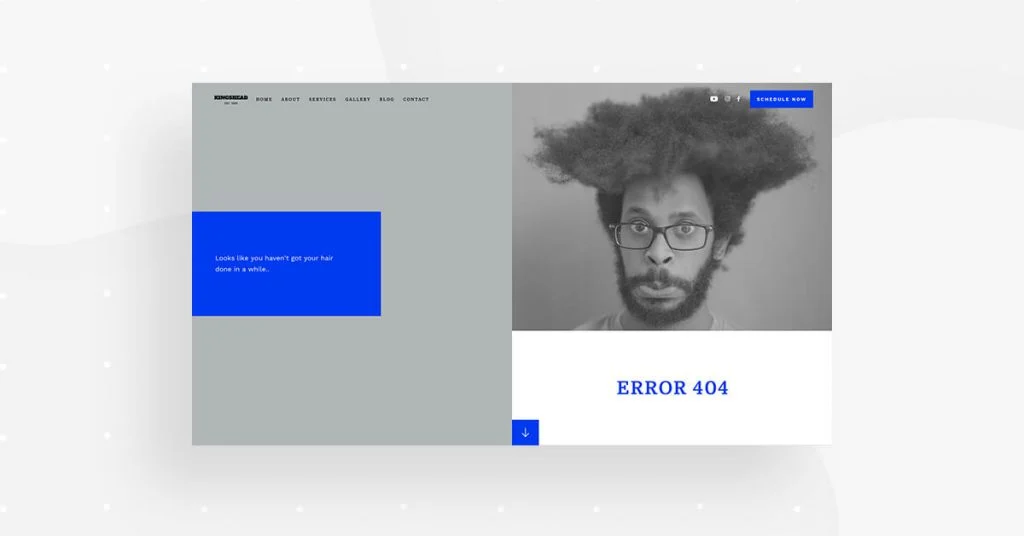
404: الجمع بين الخطأ والفكاهة

أكثر ما نحبه في صفحة 404 لمجموعة القوالب هو الصورة التي استخدمناها للإشارة إلى وجود خطأ. نظرًا لأن كل صفحة تقريبًا تحتوي على صورة فوتوغرافية بالأبيض والأسود كصورة رئيسية في نفس المكان بالضبط ، فمن المنطقي تمامًا استخدام صورة كبيرة بالأبيض والأسود هنا أيضًا.
ليس من المستغرب عدم الحاجة إلى الكثير من النصوص في هذه الصفحة. الصورة تتحدث عن نفسها. إذا لم يتم العناية بشعر الرجل جيدًا ، فمن الواضح أن زائر الموقع ليس على الصفحة التي يريد أن يكون عليها.
غالبًا ما نرى الصفحة 404 فرصة جيدة للحفاظ على علاقة جيدة مع زائر الموقع ، حتى لا يفقد الاهتمام بموقعنا لمجرد وجود خلل تقني.
لمواكبة تعدد استخدامات مجموعة القوالب ، يمكن لأي صورة أن تحل محل هذه الصورة للرجل ذي الشعر الفوضوي. هذا يحقق تباينًا بين الصفحات الوظيفية مقابل الصفحات المختلة.
عندما يتعلق الأمر بالجماليات المرئية ، فإن خلفية الصفحة البيضاء والتصميم النظيف تجعل هذا رهانًا آمنًا لأي صورة أو رسم توضيحي.
يمكن تنزيل صفحة 404 من قسم "مُنشئ القوالب".
للوصول إليه ، انتقل إلى اللوحة اليسرى لـ WP> القوالب> مُنشئ السمات> إضافة جديد> اختر "Single - 404 Page"> Library popup> مرر الصفحة وابحث عنها أو ابحث عن Barber shop.
احصل على هذه المجموعة
يمكن أن تكون مجموعة النماذج هذه ملكك في غضون ثوانٍ. سواء كنت تنشئ موقعًا إلكترونيًا لصالون حلاقة أو لأي شركة صغيرة أخرى ، ستجد هذه المجموعة سهلة الاستخدام ومرنة بشكل خاص لأي نمط وعلامة تجارية.
تعد تعددية الاستخدامات أمرًا ضروريًا لتصميم مواقع الويب الناجحة ، حيث إن احتياجات المحتوى الخاصة بنا تتطور باستمرار ويجب تحديث محتوى موقع الويب ، سواء كان نصًا أو مرئيًا ، طوال الوقت. سترغب في جعل إدارة موقع الويب الخاص بك سهلة مثل الفطيرة ، وستكون مجموعة القوالب مساعدة كبيرة في القيام بذلك.
لمشاهدة مجموعة القوالب الكاملة ، تحقق من هذا العرض التوضيحي.
