مقارنة Beaver Builder مقابل Elementor (2021) - أيهما أفضل؟
نشرت: 2020-05-27مستخدمو WordPress محظوظون لامتلاكهم الكثير من الإضافات الخاصة ببناء صفحات السحب والإفلات. تسمح هذه المكونات الإضافية المريحة للمستخدمين بإنشاء صفحاتهم الفريدة ذات التصميم الجميل ، حتى لو كان لديهم القليل من تصميم الويب أو تجربة التطوير.
لم يكن مفهوم إنشاء الصفحات دون الحاجة إلى تغيير الكود غير معروف حتى وقت قريب. في الوقت الحاضر ، ينجز منشئو الصفحات المرئية جميع المهام التي كانت تتم في السابق من قبل مصممي الويب المخضرمين.
يعمل معظم منشئي المواقع مع مراعاة مبدأ الإفلات والسحب . لديهم كتل محتوى مصممة مسبقًا وجاهزة لوضعها في أي مكان على الصفحة وتحريرها في أي وقت.
إن استخدام مفهوم الإفلات والسحب لإجراء تغييرات على أحد المواقع يهتم باهتمامين أساسيين:
- يمكنك رؤية كل شيء تقوم بإنشائه في معاينة مباشرة.
- يمكنك إنشاء موقعك المخصص في وقت أقل بكثير دون معرفة الترميز.
تعد واجهات السحب والإفلات أسرع وأسهل في التعامل معها. لست مضطرًا للتبديل ذهابًا وإيابًا بين الواجهة الخلفية والواجهة الأمامية لترى كيف ستبدو التغييرات.
تأتي بعض سمات WordPress المتميزة أيضًا مع مُنشئ الصفحات المضمّن بالفعل ، أو أنها توفر تكاملاً سهلاً معها.
في هذه المقالة ، سأقارن Beaver Builder مقابل Elementor. سأحاول أن أعطي إجابة على أيهما مناسب لك ، أيهما أسهل ، وسيوفر لك المزيد من الفرص؟ سأقدم ملخصًا موجزًا لكل منهم لمساعدتك على اتخاذ القرار.
في نهاية المنشور ، يمكنك العثور على مقارنة جنبًا إلى جنب Beaver Builder vs Elementor حيث قارنت بعض ميزاتها.
ملاحظة: لقد قارنت أيضًا Elementor vs Visual Composer و Elementor vs WPBakery و Elementor vs Divi و Beaver Builder vs Divi بالإضافة إلى Beaver Builder free vs Beaver Builder pro لذا تأكد من التحقق مما إذا كنت ترغب في رؤية المقارنة مع صفحة أخرى بناة.
نظرة عامة سريعة على Beaver Builder
يعد Beaver Builder Page Builder اختيارًا جيدًا للمستخدمين المبتدئين والمخضرمين. يأتي في النسخة المجانية والمدفوعة. لن أخوض في جميع أوجه التشابه والاختلاف بين الإصدارات المجانية والمميزة من Beaver Builder في هذه المقالة.
ولكن بينما يحتوي Beaver Builder Lite على بعض الميزات الرائعة ، لا يمكن مقارنتها بالإصدار المتميز ، الذي يوفر وظائف محسنة والمزيد من الخيارات.

بمجرد تنشيط المكون الإضافي ، يمكنك البدء في استخدام محرر الواجهة الأمامية لإنشاء الصفحات. الشيء الجميل في محرر الواجهة الأمامية هو أنه يمكن عرض جميع التغييرات في الوقت الفعلي أثناء إجرائها.
النماذج بالأحجام الطبيعية أيضًا تستجيب بشكل كامل. يعمل Beaver Builder بشكل جيد للغاية مع العديد من إضافات WordPress الشائعة الأخرى بسبب دعم الأداة. يمكنك إضافة نماذج وجداول ورسومات وعناصر أخرى إلى صفحاتك من مكونات إضافية أخرى.
المزايا الأساسية:
- إنه متوافق مع معظم سمات WordPress.
- يمكنك إضافة نصوص مخصصة وأنماط CSS.
- يمكن إنشاء الصفحات التي تحتوي على جميع أنواع المحتوى بسرعة إلى حد ما.
- يمكن إضافة الأعمدة والصفوف والأشرطة الجانبية بسهولة.
- يمكنك أيضًا إضافة HTML والصور ومقاطع الفيديو والرسوم المتحركة والصوت.
- يمكن إضافة الألوان والأنماط والأحجام وتحريرها.
إذا كانت الوحدات التي تأتي مع Beaver Builder غير كافية لاحتياجاتك ، فهناك العديد من إضافات Beaver Builder التابعة لجهات خارجية.
نظرة عامة سريعة على Elementor
ساعدت سهولة استخدام Elementor ووظائفه في زيادة شعبية المكون الإضافي بسرعة. يمكن استخدام الإصدار المحترف من المكون الإضافي لإنشاء مواقع ويب فريدة وعالية الجودة بسرعة.
تتمثل إحدى أفضل ميزات المكون الإضافي في القدرة على التحرير في الوضع المباشر ومعاينة التغييرات أثناء إجرائها. يتضمن Elementor مكتبة قوالب رائعة ، وسجلًا لجميع التغييرات التي أجريتها على صفحاتك ، وعناصر فريدة من نوعها لمساعدة موقع الويب الخاص بك على التميز.
يأتي Elementor في نسخة مجانية ومدفوعة. يحتوي الإصدار المدفوع من Elementor على العديد من الوظائف والأدوات الإضافية. تتضمن بعض هذه العناصر أزرار دعوة لاتخاذ إجراء ، ودوامات للصور ، وعناصر واجهة مستخدم Facebook ، ورموز اجتماعية ، ومثبتات القائمة ، وتصنيفات النجوم ، وغير ذلك الكثير.
Elementor FREE مقابل مقارنة الإصدار المدفوع

- اسم
- سعر
- مكتبة القوالب
- قوالب التصدير / الاستيراد
- تحرير المحمول
- مقسم الشكل
- العرض المبسط للفيديو
- مربع الظل
- ظل النص
- تراكب الخلفية
- تحوم الرسوم المتحركة
- مدخل الرسوم المتحركة
- عنوان
- صورة
- محرر النص
- فيديو
- زر
- مربع الصورة
- الشهادات - التوصيات
- أيقونة
- مربع الرمز
- الرموز الاجتماعية
- معرض الصور
- مكتبة الصور
- قائمة الرموز
- عداد
- شريط التقدم
- نوافذ التبويب
- الأكورديون
- تبديل
- انذار
- لغة البرمجة
- رمز قصير
- مرساة القائمة
- الشريط الجانبي
- خرائط جوجل
- SoundCloud
- مقسم
- فاصل
- الأعمدة
- تأثير التدرج في الخلفية
- مراجعة التاريخ
- قالب قماش فارغ
- نمط الصيانة
- إعدادات الصفحة
- عنصر تحوم
- إعادة التراجع
- نماذج
- الشرائح
- دعامات
- ملف
- تضمين في أي مكان
- القطعة العالمية
- لغة تنسيق ويب حسب الطلب
- قوالب Pro
- جدول الاسعار
- قائمة الاسعار
- العد التنازلي
- منتجات المرحاض
- عناصر دورة المياه
- فئات دورات المياه
- WC أضف إلى السلة
- فليب بوكس
- تخطيط البناء
- ترقيم صفحات المدونة
- تأثير كين بيرنز
- أزرار المشاركة
- تكامل النموذج
- أداة تسجيل الدخول
- العنوان المتحرك
- أدوات Facebook
- Blockquote
- قائمة التنقل
- مكتبة الوسائط
- أداة الدعوة إلى العمل
- خطوط عادية
- منشئ رأس وتذييل الصفحة
- وظيفة ديناميكية واحدة وتصميم صفحة أرشيف
- تكامل ACF & Toolset

- عنصر مجاني
- مجانا

- إليمينتور برو
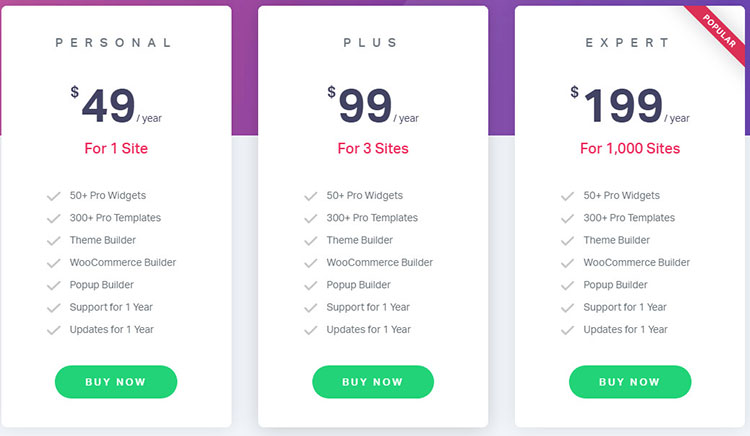
- 49 دولار / سنة لموقع واحد
Elementor متوافق مع أي سمة WordPress تقريبًا. إنه مثالي لأولئك الذين يرغبون في دمج تصميماتهم المخصصة في محتوى موقع WordPress الخاص بهم.
الميزات الأساسية :
- الواجهة مصممة بشكل جيد وحديثة.
- يتم تضمين قوالب المحتوى وكتل عالية الجودة.
- تكامل النموذج وخلقه سلس.
- يتضمن Elementor عناصر واجهة مستخدم يمكنها تحسين وظائف الصفحات.
- يمكن دمج CSS المخصص ، ويمكنك مشاهدة معاينة مباشرة للتغييرات.
- يمكن تضمين قوالب التصميم في أي مكان.
- يسمح لك بالتكامل مع WooCommerce.
إذا كانت العناصر التي تأتي مع Elementor غير كافية بالنسبة لك ، فهناك أيضًا العديد من إضافات Elementor الخارجية مثل Jet Plugins (راجع مراجعة Jet Plugins) ، Plus Addons for Elementor (انظر Plus Addons لمراجعة Elementor) ، Master Addons for Elementor (انظر الإضافات الرئيسية لمراجعة Elementor) ، Stratum (انظر عناصر واجهة مستخدم Stratum لمراجعة Elementor) ، إلخ.
مقارنة بين Elementor و Beaver Builder

- اسم
- سعر
- نسخة مجانية
- منشئ بصري
- التحرير في الخط
- # من العناصر الرسمية
- قوالب مسبقة الصنع
- لوحة تحكم الشريط الجانبي
- الرسوم المتحركة
- شبيبة المنظر
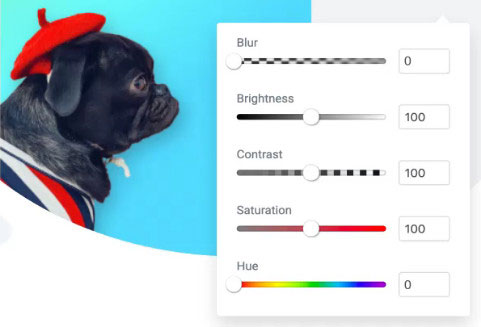
- المرشحات
- أوضاع المزج
- تدرجات الخلفية
- نقاط التوقف
- ترتيب العمود العكسي
- بناء الرؤوس والتذييلات
- ضوابط التصميم لعناصر Woo
- تخطيطات منتج واحد مخصص لـ WooCommerce
- تخطيطات أرشيف WooCommerce المخصصة
- استخدم الكتل المصممة منشئ في جوتنبرج
- قم ببناء كتل Gutenberg القابلة للتحرير بصريًا
- عرض العمود القابل للسحب
- تضمين البيانات الديناميكية في القوالب
- شروط
- مكررات
- لغة تنسيق ويب حسب الطلب
- جافا سكريبت مخصص
- استخدم أدوات WordPress
- العناصر الإضافية للجهات الخارجية
- فليب بوكس
- مشغل صوتي مخصص
- العنوان المتحرك
- ملف
- أزرار المشاركة الاجتماعية
- أيقونات المتابعة الاجتماعية
- التصميم الأساسي
- هوامش / حشو مخصص
- الخطوط المخصصة / الطباعة
- المزاريب المخصصة
- إظهار / إخفاء المحتوى على أساس الجهاز
- هوامش مختلفة حسب الجهاز
- أحجام الخطوط المختلفة حسب الجهاز

- عنصر
- نسخة مجانية ومدفوعةالنسخة المدفوعة هي 49 دولارًا سنويًا لموقع واحد ، و 99 دولارًا سنويًا لثلاثة مواقع ، و 199 دولارًا سنويًا لمواقع 1000.
- 53
- 300+

- بيفر بيلدر
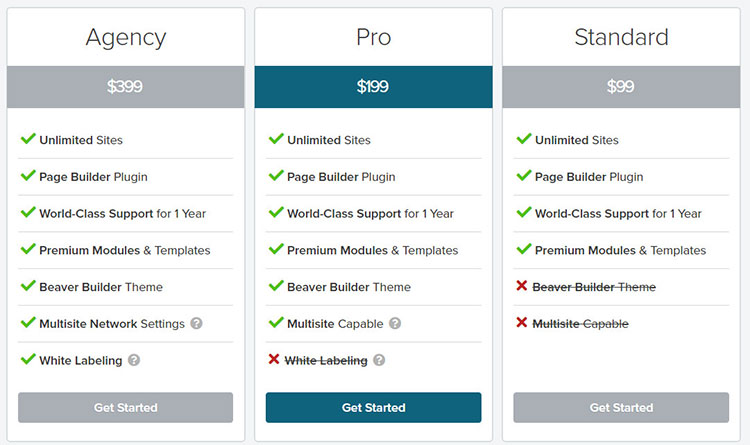
- نسخة مجانية ومدفوعةتقدم جميع خطط Beaver Builder المتميزة مواقع غير محدودة ، ولكن بالنسبة لخيار موضوع متعدد المواقع وخيار Beaver Builder ، ستحتاج على الأقل إلى خطة PRO ولوحة العلامات البيضاء للوكالة
- 31
- 50+
ملاحظة: لاحظ أن المكونات الإضافية تتلقى ، وتحديثات ، وتغييرات ، وتتم إضافة ميزات وخيارات جديدة أو إزالتها بانتظام. لهذا السبب ، قد تصبح المعلومات الواردة في المحتوى وفي جدول المقارنة غير دقيقة. تحقق دائمًا من الموقع الرسمي للحصول على أحدث المعلومات.

اختلافات الواجهة
تعد واجهة المستخدم من العوامل الأولى التي يجب أن تفكر فيها عند تقييم أي أداة. هذا عادة اختيار شخصي. إذا كنت لا تحب أو تفهم واجهة مستخدم معينة ، فمن المحتمل أنك لن تحب استخدام الأداة.
يجب أن تكون واجهة المستخدم الجيدة بسيطة بما يكفي لفهمها بسرعة. يجب أن يساعدك أيضًا على أن تصبح أكثر إنتاجية في تحقيق الأهداف التي لديك لموقعك.
الواجهة وحدها لا تجعل المكون الإضافي رائعًا. ومع ذلك ، يمكن أن تعني تجربة المستخدم وشعوره أحيانًا الفرق بين نجاح المشروع والفشل.
عنصر
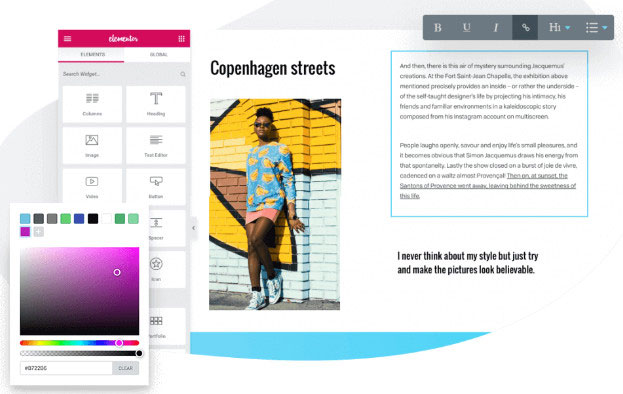
يتم فصل واجهة Elementor في المعاينة المباشرة للصفحة / الموقع والشريط الجانبي . يقع الشريط الجانبي على الجانب الأيسر من الشاشة. يتضمن كل عناصر WordPress وعناصر واجهة المستخدم والإعدادات التي ستحتاجها لتصميم الصفحات.

يمكنك استخدام خيار المعاينة المباشرة لترى كيف تبدو العناصر بعد سحبها وإسقاطها في صفحاتك. لتحرير النص ، ما عليك سوى النقر فوق عنصر النص الذي تريده وإجراء التغييرات الخاصة بك. يمكنك أيضًا استخدام الشريط الجانبي لتحرير النص.
يمكنك الوصول إلى الإعدادات الإضافية التي تظهر أسفل الجانب الأيسر من الشاشة:
- الإعدادات العامة: هنا ، يمكنك الاطلاع على معلومات حول صفحة WordPress الحالية مثل عنوان الصفحة والصورة المميزة وحالة النشر وما إلى ذلك.
- السجل: يمكن استخدام هذا الإعداد عندما تريد الرجوع إلى المراجعة السابقة. سيعرض فقط التغييرات التي أجريتها على الصفحة أثناء جلستك الحالية.
- المستكشف: سيؤدي تحديد هذا الخيار إلى إظهار شجرة تنقل منبثقة لتبسيط التنقل.
- وضع الاستجابة: سيعرض هذا الوضع كيف سيبدو الموقع على الأجهزة المختلفة بدرجات دقة شاشة مختلفة.
إذا قمت بالتمرير فوق عنصر والنقر بزر الماوس الأيمن ، فيمكنك الوصول إلى خيارات متنوعة. يمكنك حذف العناصر المحددة والعناصر المكررة ومشاهدة العناصر في المتصفح وحفظ العنصر كعنصر عام (في الإصدار الاحترافي من Elementor) وغير ذلك الكثير.
بيفر بيلدر
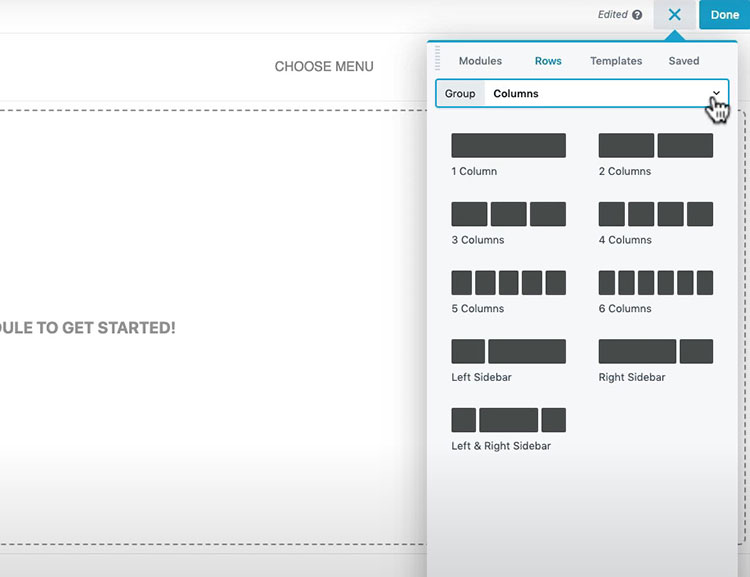
لا تحتوي واجهة Beaver Builder على العديد من الأجراس والصفارات مثل Elementor. سيعرض الجزء العلوي من شاشتك شريط المعلومات البسيط لـ Beaver Builder مع تفاصيل مهمة حول الصفحة التي تتصفحها. يتيح لك النقر فوق الزر "+" الذي يظهر في الزاوية العلوية اليمنى من الشاشة إضافة عناصر.
لإضافة عناصر (أو وحدات ، كما يشير إليها Beaver Builder) على شاشتك ، ما عليك سوى سحبها وإفلاتها أينما تريد على الصفحة. إذا كنت ترغب في تعديل قسم نصي معين ، فما عليك سوى النقر فوقه. سيؤدي هذا أيضًا إلى ظهور نافذة منبثقة لمحرر النصوص .

يمكنك دائمًا نقل محرر النصوص إلى الجانب الأيمن أو الأيسر من شاشتك لتثبيته إذا لم تعجبك النافذة المنبثقة. بعد تثبيت خيار محرر النصوص ، ستتمكن من إجراء أي تعديلات مباشرة تريدها.
سيؤدي تثبيت محرر النصوص أيضًا إلى تثبيت الميزات الأساسية الأخرى. سيؤدي هذا إلى جعل التخطيط الخاص بك أكثر تشابهًا مع ما يقدمه Elementor. إذا نظرت في الزاوية العلوية اليسرى من شاشتك ، ستجد السهم لأسفل. سيؤدي النقر فوق زر السهم هذا إلى إظهار المزيد من الإعدادات لاستخدامها.
استنتاج
الحقيقة الأكثر بروزًا في Beaver Builder هي الافتقار إلى سجل التحرير ، مما يعقد التراجع عن التعديلات على صفحاتك. بصرف النظر عن هذه المشكلة ، فإن وظائف التحرير والتخطيط لكل من الإضافات متشابهة جدًا مع بعضها البعض.
يتميز Beaver Builder بمظهر أنظف ، على الرغم من أن هذا قد يكون مجرد تفضيل شخصي. يعد سحب العناصر وإفلاتها في صفحاتك أبسط قليلاً وأكثر سهولة في Beaver Builder مقارنةً بـ Elementor.
الوحدات والأدوات
يستدعي Beaver Builder وحدات عناصرها ، بينما يشير إليها Elementor على أنها عناصر واجهة مستخدم. العناصر هي ، على سبيل المثال ، الأزرار والمعارض وأقسام النص والمحتويات الأخرى المستخدمة في الصفحات.
إنها اللبنات الأساسية التي يستخدمها منشئو صفحات WordPress لصياغة محتوى صفحتك.
عنصر
يحتوي Elementor على ثلاثة أنواع أساسية من العناصر: الأقسام والأعمدة وعناصر واجهة المستخدم. تحتل الأقسام المرتبة الأعلى في التسلسل الهرمي. يتم تضمين عناصر واجهة المستخدم والأعمدة في كل قسم يتم استخدامه.
يتم ترتيب الأعمدة في منتصف التسلسل الهرمي. جميع الأدوات داخل الأعمدة. يتم ترتيب الأدوات في أسفل التسلسل الهرمي. الأدوات هي الأزرار والصور والنص. يتم استخدام الأعمدة والمقاطع لإنشاء تخطيطات متنوعة.
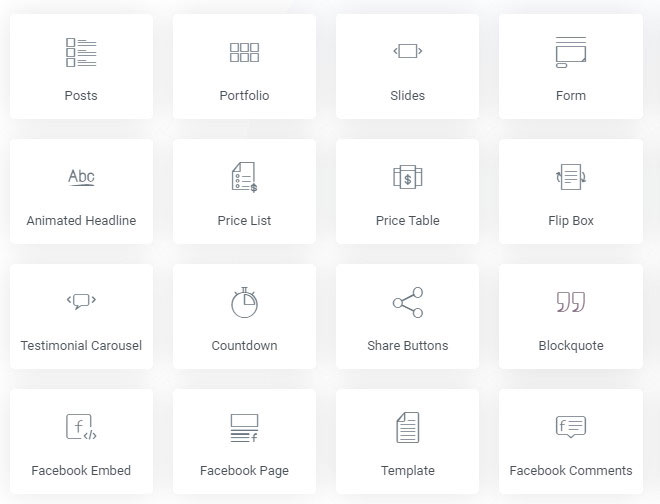
يتضمن الإصدار المجاني من Elementor أكثر من 30 عنصر واجهة مستخدم. يتضمن الإصدار المحترف أكثر من 50 عنصر واجهة مستخدم. يزداد عدد عناصر واجهة المستخدم المتوفرة في كلا إصداري Elementor بشكل مطرد مع إصدار الإصدارات الجديدة.

يمكنك إضافة العديد من الأدوات إلى عمود معين. تؤثر أي تغييرات في النمط يتم إجراؤها على القسم على كل المحتوى داخل هذا القسم. ينطبق نفس المنطق أيضًا على الأعمدة.
الاختلافات الوحيدة هي أن أي تعديلات نمط يتم إجراؤها على عنصر واجهة المستخدم تبقى مع هذه الأداة ، وأي تغييرات نمط يتم إجراؤها على عمود لن تؤثر على المحتوى الآخر خارج هذا العمود.
بيفر بيلدر
يتم فصل عناصر Beaver Builder إلى صفوف وأعمدة ووحدات نمطية . توجد الصفوف في الجزء العلوي من التسلسل الهرمي للمبنى. تذهب الأعمدة داخل الصفوف ، ويتم وضع الوحدات النمطية داخل الأعمدة. الوحدات هي المحتوى القابل للتحرير الخاص بك. تُستخدم الصفوف والأعمدة بشكل أساسي لتخطيطات الصفحات.
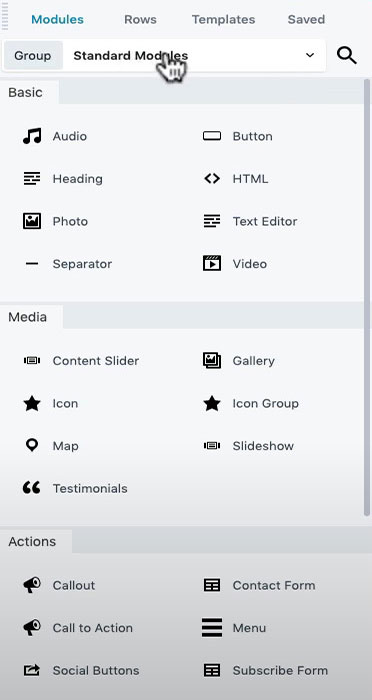
يتم تضمين ست وحدات في الإصدار المجاني من Beaver Builder ، و 30 وحدة في الإصدار المحترف. قد ترغب في زيارة موقع الويب الخاص بهم لمعرفة الوحدات المضمنة حاليًا في كل إصدار من المكون الإضافي.

سيتم أيضًا تطبيق أي أنماط تمت إضافتها إلى الصفوف في Beaver Builder على الوحدات النمطية والأعمدة. يمكنك تعيين أنماط معينة لوحدات نمطية فردية ، وإلا فإن تغييرات النمط المطبقة على الأعمدة ستؤثر أيضًا على الوحدات النمطية داخل تلك الأعمدة.
ليس لدى Beaver Builder تحديدات مخصصة للنقر بزر الماوس الأيمن. إذا كنت ترغب في تعديل عنصر ما ، فيجب عليك تحريك الماوس فوقه أولاً.
استنتاج
يؤدي كل من Beaver Builder و Elementor أداءً مشابهًا. يوفر كلا المكونين الإضافيين طرقًا فعالة لإنشاء تخطيط للصفحات. يبسط Elementor الأشياء قليلاً من خلال وجود قائمة النقر بزر الماوس الأيمن. توجهك هذه القائمة إلى قسم الإعدادات على الفور. يحتوي Elementor أيضًا على المزيد من العناصر المتاحة في كل من الإصدار المجاني والمدفوعات.
خيارات التصميم
بعد أن يتم فرز الأقسام والوحدات النمطية الخاصة بك ووضعها ، فإن الخطوة التالية هي تصميم المحتوى. هذا هو المكان الذي يلمع فيه منشئ الصفحات أكثر من غيره.
من المحتمل أن يكون استخدام خيار النمط العام في السمات الخاصة بك أفضل للطباعة والألوان والعناصر الأساسية الأخرى. أفضل وقت لاستخدام خيارات نمط منشئ الصفحات هو عندما تريد تصميم محتوى يختلف اختلافًا كبيرًا عن النمط العام لموقعك.
عنصر
سيضيف Elementor الأنماط العالمية الخاصة به إلى المحتوى الخاص بك بشكل افتراضي. يمكنك دائمًا تكوين هذه الإعدادات إذا كنت ترغب في ذلك. بمجرد الوصول إلى إعدادات Elementor ، يمكنك إيقاف تشغيل هذه الوظيفة إذا كنت تفضل استخدام أنماط سمة WordPress الخاصة بك.
إذا كنت تستخدم ، على سبيل المثال ، سمة Astra (راجع مراجعة موضوع Astra) ، يمكنك استخدام عناصر تحكم مخصص Astra. يمكن استخدام عناصر التحكم هذه لضبط إعدادات النمط لموقعك بالكامل. بعد ذلك ، سيستخدم كل محتوى Elementor نفس التصميم الذي تم تطبيقه بالفعل على محتوى WordPress الحالي الخاص بك. يمكن أن يساعدك هذا في تحقيق مظهر وشكل أكثر اتساقًا لموقعك.

يوفر Elementor الكثير من خيارات التصميم إذا كنت تريد التحكم في الأقسام الفردية. إذا كنت تريد تجاوز الإعدادات العامة أو إجراء تغييرات على الأعمدة والمقاطع وعناصر واجهة المستخدم الفردية ، يمكنك استخدام علامات التبويب الثلاث التالية:
- متقدم: هنا ، يمكنك إضافة الرسوم المتحركة ، والهوامش المخصصة والحشو ، والفهرس Z ، وعناصر التحكم سريعة الاستجابة ، وغير ذلك الكثير.
- المحتوى: يمكن استخدام هذه القائمة لتغيير أحجام العناصر والمحاذاة والوظائف الأساسية الأخرى.
- النمط: يمكنك تغيير أسلوب الطباعة والألوان وما إلى ذلك.
يحتوي Elementor على العديد من خيارات التصميم ، لذا من الصعب سردها جميعًا هنا. هناك ميزتان هامتان (إلى جانب خيار الهامش / الحشو المخصص) التي قد تجد نفسك تستخدمها بشكل متكرر هما:
- CSS مخصص: يمكنك دمج أنماط CSS المخصصة في أقسام أو عناصر واجهة مستخدم محددة باستخدام Elementor Pro. يمكنك أيضًا إضافة معرف CSS أو فئة باستخدام الإصدار المجاني من Elementor ، ولكن لا يمكنك إضافة أنماط فعلية إلى العناصر الفردية.
- التحكم المتجاوب : يمنحك هذا الخيار لإخفاء المحتوى على أجهزة معينة.
أخيرًا ، بالنسبة للعديد من إعدادات النمط ، من الممكن استخدام أيقونة الجهاز لتطبيق أنماط مختلفة على أنواع مختلفة من الأجهزة.
بيفر بيلدر
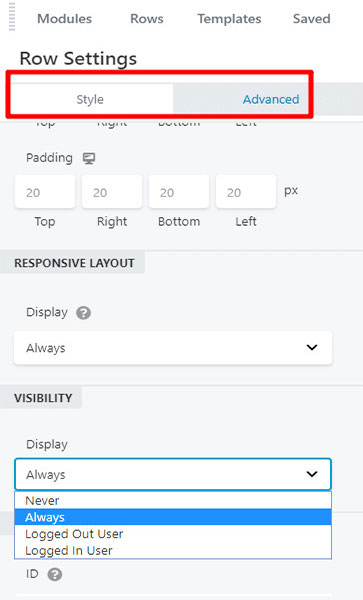
سوف يعتمد Beaver Builder إعداداتك العامة بشكل افتراضي. على عكس Elementor ، فإنه لا يطبق الأنماط الخاصة به. ستظهر علامات تبويب مختلفة عند النقر فوق وحدات أو صفوف ، وتحتوي هذه النوافذ المنبثقة على أدوات التصميم التي ستحتاجها.
ستختلف كل علامة تبويب وفقًا للوحدة النمطية المحددة التي حددتها. على أقل تقدير ، ستتمكن من ضبط Style و Typography و Advanced (أشياء مثل الهوامش المخصصة وعناصر التحكم سريعة الاستجابة وما إلى ذلك).

يمكنك استخدام أيقونات الجهاز لتطبيق إعدادات مختلفة على أجهزة مختلفة ، مثل Elementor. يمكنك أيضًا إضافة معرفات وفئات CSS لكل عنصر. يبسط Beaver Builder إضافة أنماط CSS على مستوى الصفحة ، ولكن ليس على مستوى العنصر.
أحد العناصر الفريدة التي يمتلكها Beaver Builder هو القدرة على استخدام قائمة الإعدادات العامة لتعيين نقاط توقف استجابة مخصصة . ستتم إضافة نقاط التوقف هذه بعد ذلك إلى كل محتوى Beaver Builder الخاص بك تلقائيًا.
استنتاج
يحتوي Elementor على إعدادات نمط لكل صف وعناصر واجهة مستخدم تستخدمها ، مما يسهل تحريرها بشكل فردي. يمكن الوصول إلى جميع ميزات تصميم Elementor في علامة تبويب واحدة. بمجرد أن تعتاد على هذا المفهوم ، فإن تحرير الأنماط في Elementor أمر بسيط للغاية. يتم عرض جميع التغييرات التي تجريها في الوقت الفعلي على شاشتك.
لا يحتوي Beaver Builder على نظام علامة تبويب نمط مثل Elementor. غالبًا ما تحتوي معظم الوحدات النمطية والأقسام التي تستخدمها على علامات تبويب خيارات تصميم متعددة. على سبيل المثال ، يمكن أن يكون لديك علامات تبويب أنماط منفصلة للألوان أو تخصيص الطباعة أو ميزات أخرى تستخدمها الوحدة.
الجانب السلبي لوجود العديد من علامات التبويب المتاحة في متناول يدك هو أنك قد تنسى مكان وجود جميع الإعدادات التي تريدها. ومع ذلك ، فإنه يجعل التنقل أسهل لأن علامات تبويب الأنماط ليست كلها مجمعة في نفس الموقع.
القوالب المتوفرة
يتضمن كلا المكونين الإضافيين خيارات قالب متنوعة. القوالب عبارة عن تصميمات صفحات سابقة الإنشاء يمكن استخدامها لمساعدتك على البدء بسرعة عند إنشاء صفحات الموقع. يمتلك كل من Beaver Builder و Elementor الكثير من القوالب عالية الجودة ذات المظهر الاحترافي للاختيار من بينها.
عنصر
في كل مرة تقوم فيها بإنشاء صفحة جديدة في Elementor ، يمكنك اختيار ما إذا كنت تريد استخدام قالب لإنشاء صفحة أو إضافة قسم. يتضمن الإصدار المجاني من Elementor حوالي 40 نموذجًا مختلفًا. يوجد أكثر من 300 قالب للصفحات والكتل في إصدار Pro.

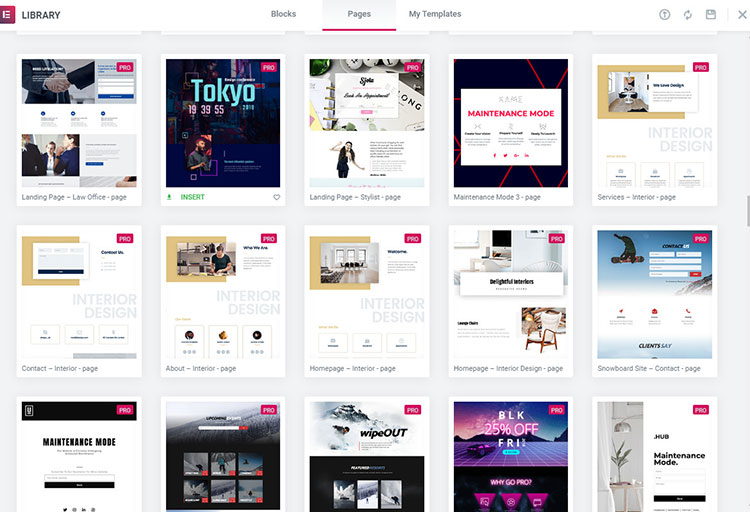
يمكنك الوصول إلى القوالب عن طريق تحديد خيار "إضافة قالب" . ثم سترى القائمة التي تعرض لك القوالب التي يمكنك الاختيار من بينها. يقدم Elementor نوعين من القوالب: قوالب Block و Page.
غالبًا ما تُستخدم قوالب القوالب لبناء أقسام معينة من الصفحات. من أمثلة قوالب الحظر أقسام CTA ونماذج الاتصال. تم تصميم قوالب الصفحة للاستخدام على صفحة كاملة.
يمكنك أيضًا تصميم القوالب المخصصة الخاصة بك وحفظها بحيث يمكن استخدامها لاحقًا. يمكنك حتى تحميل القوالب المصممة من قبل أطراف ثالثة ودمجها في موقع الويب الخاص بك. خيارات التخصيص لا حصر لها تقريبًا.
بيفر بيلدر
تنقسم قوالب Beaver Builder إلى ثلاث فئات: الصفحات المقصودة وصفحات الاتصال والقوالب المحفوظة . لا توجد قوالب كتلة في Beaver Builder. ومع ذلك ، فإن إضافة وتثبيت المكونات الإضافية الأخرى التابعة لجهات خارجية يمكن أن تساعدك في تحقيق نفس الوظيفة.
جميع قوالب Beaver Builder موجودة في النسخة المدفوعة من البرنامج المساعد. لا يحتوي الإصدار المجاني على أي خيارات للقالب. إذا كنت ستستخدم الإصدار المجاني من Beaver Builder ، فهذا يعني أنه سيتعين عليك إنشاء صفحات من البداية.

تُستخدم قوالب الصفحة المقصودة عادةً لإنشاء صفحات مقصودة أكثر تفصيلاً وأسلوبًا. يقدم Beaver Builder حاليًا أكثر من 30 قالبًا مختلفًا للصفحة المقصودة.
تُستخدم قوالب صفحة الاتصال لصفحة "من نحن" والصفحة الرئيسية وصفحة الاتصال وصفحات المحتوى المحددة الأخرى. يوجد حوالي 25 قالب مختلف لصفحة الاتصال للاختيار من بينها.
القوالب المحفوظة هي القوالب المخصصة الخاصة بك. يمكنك استخدام أداة إنشاء الصفحات لإنشاء قالب تنوي استخدامه في وقت لاحق ، تمامًا كما تفعل في Elementor. يمكنك أيضًا استيراد القوالب في Beaver Builder ، لكن العملية ليست بديهية أو مباشرة كما هي في Elementor.
استنتاج
يوفر منشئ Elementor خيارات قالب أكثر من Beaver Builder. كما أنه أسهل في الاستخدام من حيث استيراد القوالب وتصديرها. يحتوي كلا الحلين على مجموعة متنوعة رائعة من القوالب الجذابة والفعالة لمجموعة متنوعة من المجالات المتخصصة.
عند مقارنة الإصدارات المجانية من كلا المكونين الإضافيين ، يعد Elementor اختيارًا واضحًا. يسمح لك الإصدار المجاني من Elementor باستيراد وتصدير القوالب واستخدام عدد كبير من القوالب عالية الجودة المعدة مسبقًا. لا يقدم Beaver Builder أي خيارات للقالب في الإصدار المجاني. تتوفر جميع ميزات النموذج الخاصة به في الإصدار المدفوع من المكون الإضافي.
بناء موضوع
يعد Theme Building ميزة أساسية أخرى يقدمها كل من Beaver Builder و Elementor. يتم إلغاء قفل وظائف بناء سمة Elementor بمجرد ترقية المستخدمين إلى الإصدار المتميز.
سيتعين على مستخدمي Beaver Builder إنفاق 147 دولارًا إضافيًا على المكون الإضافي Beaver Themer (يباع بشكل منفصل) للوصول إلى خيارات بناء السمات.
عنصر
لاستخدام خيار بناء سمة Elementor ، انتقل إلى القوالب> منشئ السمة . هناك يمكنك تحرير أو إنشاء قوالب السمة. يمكن تصميم القوالب أو تعديلها للرؤوس والتذييلات وصفحات 404 وصفحات الأرشيف والصفحات العامة والصفحات الفردية وما إلى ذلك.
يعمل منشئ السمات بنفس الطريقة التي يعمل بها منشئ الصفحة Elementor. كل العناصر المعتادة التي تتوقعها موجودة هناك. ستجد أيضًا عناصر وعناصر جديدة خاصة بأنواع معينة من أقسام السمات.
هناك الكثير من القوالب المصممة مسبقًا والتي يمكنك استخدامها إذا كنت لا ترغب في الإنشاء من البداية. يمكنك إدارة مكان ووقت ظهور قالب السمة المخصص الخاص بك بعد إنشائه.
بيفر بيلدر
يعمل منشئ السمات في Beaver Builder بشكل مشابه جدًا لوظيفة Elementor theme builder. إنه مورد ممتاز للأشخاص الذين يرغبون في إنشاء سمات رائعة ومخصصة لأعمالهم الخاصة أو لعملائهم.
لا يمكن استخدام أداة إنشاء السمات إلا بعد شراء المكون الإضافي المنفصل من Beaver Themer وتنشيطه وتثبيته. بمجرد الانتهاء من ذلك ، ابدأ في قائمة Beaver Builder واختر خيار Themer Layout . بعد ذلك ، يمكنك إنشاء جميع أنواع القوالب المخصصة لصفحات المنشورات الفردية وصفحات الأرشيف وصفحات 404 والعناوين والتذييلات وما إلى ذلك.
بعد تحديد التخطيط الصحيح ، يمكنك تحديد مكان وزمان عرضه. على سبيل المثال ، يمكنك اختيار جعل التذييل المخصص يستبدل التذييل فقط في صفحات معينة من الموقع ، أو يمكن أن يظهر في جميع الصفحات بشكل فعال ليحل محل التذييل الافتراضي.
يوفر التخصيص المستند إلى قواعد Beaver Builder قدرًا كبيرًا من الحرية والمرونة. يتيح لك كل من مصمم السمات ومنشئ الصفحة استخدام نفس القدر من العناصر والوحدات النمطية.
استنتاج
يوفر كلا المكونين الإضافيين خيارات تخصيص رائعة وتحكمًا في بناء السمة. من حيث التكلفة ، يعد Elementor الخيار الأقل تكلفة ، وقد تم دمج إمكانات بناء السمات الخاصة به مباشرة في الإصدار المتميز من المكون الإضافي.
ماذا يحدث عند إلغاء التنشيط؟
هذا موضوع مثير للاهتمام للمناقشة. ستبدو جميع الصفحات التي تقوم بإنشائها مذهلة بغض النظر عن المكون الإضافي الخاص بباني الصفحات الذي تم إنشاؤه به ، طالما تم تنشيط هذا المكون الإضافي.
ولكن ماذا يحدث إذا اخترت إلغاء تنشيط مُنشئ الصفحات الذي استخدمته لإنشاء صفحات مذهلة؟ هل يؤثر هذا على المحتوى الذي قمت بإنشائه؟ الإجابة المختصرة على هذا السؤال هي "نعم" ، على الرغم من أن مدى المشكلات التي قد تواجهها بعد إلغاء التنشيط سيعتمد على منشئ الصفحة.
يتعامل كل من Beaver Builder و Elementor مع إلغاء تنشيط المكونات الإضافية بشكل جيد. ستبقى الصفحات النظيفة والمقروءة جدًا. يتم استخدام صيغة توثيق HTML القياسية ، وستظل جميع العناصر التي استخدمتها موجودة.
على سبيل المثال ، عندما تقوم بإلغاء تنشيط Elementor أو Beaver Builder ، سيظل لديك هيكل صفحة جميل يسهل قراءته وفهمه. هذا مختلف تمامًا عما يحدث عند إلغاء تنشيط Divi Builder. مع Divi ، كل ما تبقى هو صفحات غير قابلة للقراءة وفوضى من الرموز القصيرة المربكة.
سعر Beaver Builder مقابل Elementor
فيما يلي تفصيل لما تحصل عليه في الإصدار المجاني والمدفوع من كل مكون إضافي:
صانع القمار
يعتبر Beaver Builder منفتحًا جدًا على أوجه القصور في نسخته المجانية (أو "الخفيفة"). لا يزال Beaver Builder Lite خيارًا جيدًا للأشخاص المبتدئين في بناء الصفحات أو الذين يخططون لبناء موقع واحد في كل مرة.
إليك ما تم تضمينه في الإصدار المجاني:
- منشئ صفحات الواجهة الأمامية الفعالة للسحب والإفلات.
- قدرات إنشاء الويب سريعة الاستجابة.
- عناصر بناء الصفحة الأساسية ("الوحدات"). يمكن استخدام هذه العناصر لمجموعة متنوعة من الأغراض.
- الوحدات الخاصة بـ WordPress. تدمج هذه الوحدات ميزات نموذجية من WordPress في المنشئ.
- مجموعة رائعة من اختيارات الأعمدة والقدرة على التعامل مع صفوف الوحدة.
- القدرة على إضافة صور أو فيديو أو ألوان لخلفيات صفحتك.
- يمكنك استخدام CSS المخصص لمزيد من تخصيص العناصر.

Premium - يقدم Beaver Builder ثلاث خطط متميزة. تم تصميم كل منها لمساعدتك على تنمية أعمالك في WordPress. فيما يلي قائمة بالميزات التي يمكنك توقعها في الإصدار المتميز:
- يمكن استخدام Beaver Builder على عدد غير محدود من المواقع.
- الوصول إلى جميع الوحدات المتاحة.
- قوالب مصممة مسبقًا للقسم والصفحة. يمكن أن تساعد هذه القوالب في تقليل مقدار الوقت الذي يستغرقه إنشاء صفحات جديدة تمامًا بشكل ملحوظ.
- يمكنك حفظ قوالب عنصر الصف وتخطيطات الصفحة لاستخدامها في المستقبل.
- يمكن أيضًا تصدير قوالب الصفحات أو العناصر المستخدمة بشكل متكرر لاستخدامها على مواقع الويب الأخرى.
- يمكنك إنشاء الوحدات النمطية الخاصة بك وحفظها وتصديرها.
- تكامل متعدد المواقع.
- موضوع Beaver Builder (لا تخلط بينه وبين Beaver Themer).
- وضع العلامات البيضاء.
عنصر
يجب أن يعمل الإصدار المجاني من Elementor بشكل جيد مع المواقع المدارة ذاتيًا. ومع ذلك ، قد ترغب في اختيار الإصدار المتميز من Elementor إذا كنت بحاجة إلى المزيد من الميزات أو إنشاء مواقع للعملاء.
إليك ما تتضمنه النسخة المجانية:
- أداة إنشاء صفحات السحب والإفلات الأمامية تعرض التغييرات في الوقت الفعلي.
- قدرات تصميم الويب التي تستجيب بشكل كامل.
- حوالي 30 عنصرًا من عناصر إنشاء الصفحات (أو "عناصر واجهة المستخدم"). يمكن استخدام هذه الأدوات لجميع أنواع الوظائف.
- يمكنك إدارة الرسوم المتحركة وتراكبات الخلفية واختيار اللون واختيار الخط وخلفيات التدرج والتباعد والحجم والخيارات الأخرى لكل عنصر واجهة مستخدم تستخدمه.
- مكتبات قوالب الصفحات والكتل التي تدمج العناصر التي تم إنشاؤها بالفعل. هذا يقلل من الوقت الذي تقضيه في إنشاء مواقع الويب من الألف إلى الياء.
- يمكنك إنشاء الصفحة وحفظها وحظر القوالب لاستخدامها على موقعك ، أو يمكنك حفظها بحيث يمكن استخدامها في المشاريع المستقبلية.
- إذا لم تكن مستعدًا لبدء تشغيل موقعك حتى الآن ، فيمكنك وضعه في وضع الصيانة على الفور.

Premium - تقدم Elementor ثلاث خطط متميزة مختلفة: Personal و Business و Unlimited. الشخصية ستعمل بشكل أفضل لموقع الشركة. يعد العمل خيارًا ذكيًا للمطورين المستقلين ، وتعد Unlimited مثالية للوكالات:
- يكمن الاختلاف الوحيد بين هذه الخطط في عدد من المواقع التي يمكن استخدام المكون الإضافي عليها.
- تتضمن كل خطة مميزة أكثر من 50 عنصر واجهة مستخدم. تم إنشاء هذه الأدوات من أجل الأتمتة وتكامل CRM ومنزلقات الصور والفيديو وأتمتة التسويق والتجارة الإلكترونية.
- يمكن ضبط جميع الأدوات على إعداد عام. هذا يعني أنك تحتاج فقط إلى تكوينها مرة واحدة. سيتم بعد ذلك تطبيق هذا التكوين عبر موقعك بالكامل.
- يمكنك أيضًا الوصول إلى CSS المخصص.
- يتم تضمين أكثر من 300 قالب احترافي مختلف. يمكن أن يساعد ذلك في تحسين إمكانات بناء موقعك.
- يتيح لك WooCommerce Builder و Theme Builder تخصيص تخطيطات المدونة والرؤوس والتذييلات والمزيد من عناصر التصميم.
إذا كان قرارك يعتمد على السعر ، فقد ترغب في مقارنة ومقارنة ميزات Beaver Builder و Elementor والأسعار جنبًا إلى جنب. قد يبدو Beaver Builder في البداية أكثر تكلفة ، لكنه يتضمن الكثير من الميزات التي يمكن أن تكون مفيدة جدًا لمطوري الويب. يجب أن يعتمد قرارك على القيمة التي تحصل عليها مقابل السعر الذي تدفعه .
استنتاج
يحتوي كل من Beaver Builder و Elementor على إصدارات مجانية. الإصدار المجاني من Elementor هو فائز واضح. يتضمن العشرات من القوالب والعناصر المجانية. بالمقارنة ، فإن Beaver Builder Lite's محدودة نوعًا ما. لهذا السبب يفوز Elementor مجانًا عند مقارنة الإصدارات المجانية.
على الرغم من أن أسعار خطة Beaver Builder المتميزة أعلى ، إلا أنها توفر تسمية بيضاء وميزات متقدمة أخرى.
Elementor vs Beaver Builder الخلاصة
يعد Beaver Builder و Elementor أحد أفضل أدوات إنشاء صفحات WordPress المتاحة. عدد القوالب والعناصر المتوفرة في Elementor مثير للإعجاب بينما يحاول Beaver Builder إبقائه بسيطًا ، ولكنه لا يزال يلبي احتياجات كل مستخدم لتصميم الويب.
يعتبر Beaver Builder سهل الاستخدام للمطورين. إنه يوفر خيارات التسمية البيضاء وليس لديه قيود على كيفية بيع المطورين للخدمات أو مواقع الويب التي تم إنشاؤها باستخدامه.
يعد المكون الإضافي لـ Elementor Page Builder خيارًا رائعًا للمطورين الفرديين أو المستخدمين. لديه تحديثات سريعة ومجموعة واسعة من الميزات. إذا كنت لا تريد أن تشعر بالإرهاق من كل هذه الخيارات ، فقد يكون Beaver Builder أكثر ملاءمة لك.
القرار لك وحدك. لا يوجد فائز حقيقي هنا . سيستمر كل منتج بلا شك في التطور والتحسين. أنا شخصياً أحب Elementor أكثر. لكن هذا مجرد تفضيل شخصي. على الرغم من أنني أحب Elementor قليلاً على Beaver Builder ، يجب أن يعتمد اختيارك على المعلومات المقدمة أعلاه واحتياجات عملك.
