أحدث ابتكارات BEE لاتخاذ الخطوة التالية في تحسين التصميم
نشرت: 2021-03-04في هذه المقالة
من مجموعات جديدة من صور GIF المتحركة ، والرموز التعبيرية ، والملصقات إلى علامات العنوان التلقائية وتباعد الأحرف. دعنا نتحقق من الإصدار الأحدث في محرر BEE للحصول على تصميم محسن أكثر مقاومة للتحويل.
نحن نبقى على اطلاع دائم ونتقن وظائف BEE ، أي محرر السحب والإفلات المدمج مع منصة MailUp. كما هو الحال دائمًا ، نهدف إلى ضمان تصميم أكثر سهولة وقابلية للتخصيص وفعالية.
هذه المرة ، تغطي آخر الأخبار ثلاث جبهات:
- عناصر رسومية مع مجموعات جديدة من صور GIF والملصقات المتحركة بحيث يمكنك إنشاء رسائل بريد إلكتروني أكثر ديناميكية وإبداعًا ؛
- الموضوع مع رموز تعبيرية جديدة لجعله أكثر فعالية وملاءمة لأي حاجة ؛ و
- العناوين مع وظيفة تباعد الأحرف الجديدة وخيار إدراج علامات العنوان H1 و H2 و H3 تلقائيًا لمزيد من المرونة وسهولة الوصول عندما يتعلق الأمر بتصميم البريد الإلكتروني والصفحة المقصودة.
هنا ، دعنا نلقي نظرة مفصلة على كيفية استخدام كل تحديث والاستفادة من مزاياها.
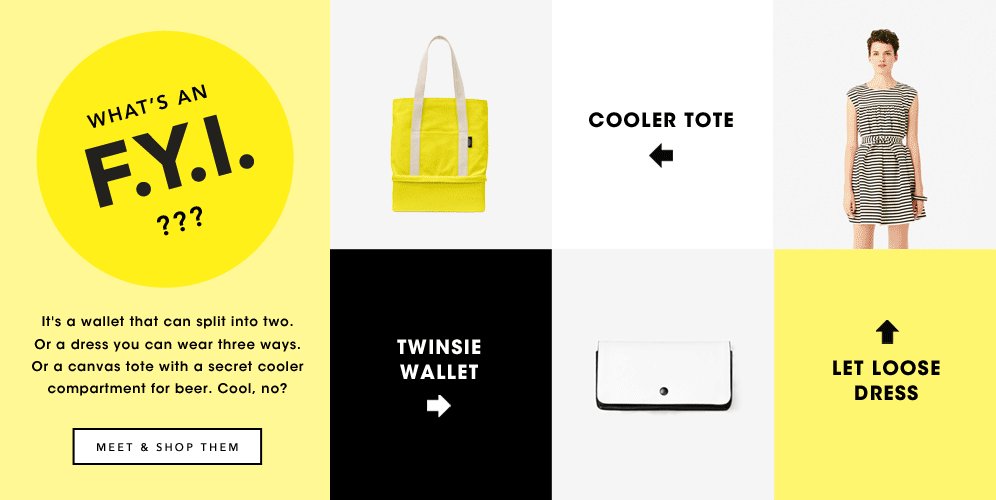
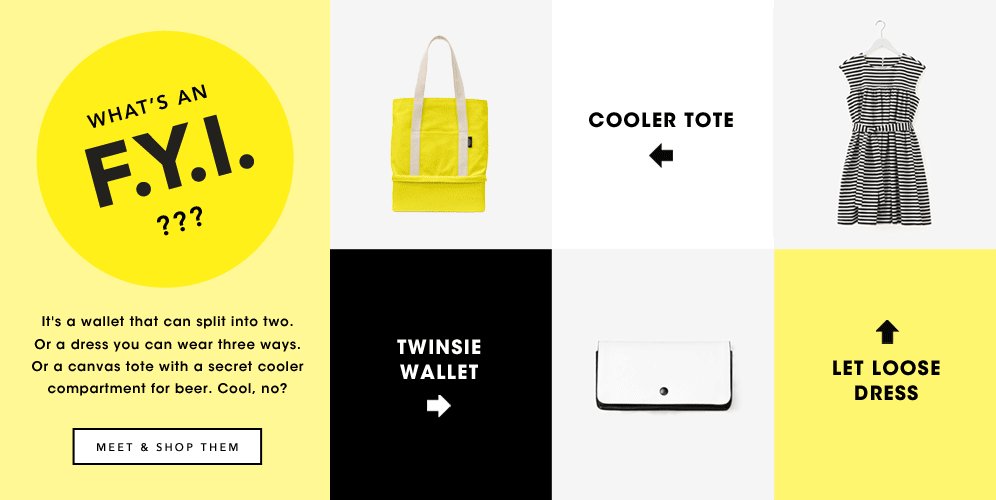
قم بإحياء حملاتك باستخدام مجموعات ملصقات وصور GIF جديدة
ليس هناك شك في أن صور GIF المتحركة والملصقات تجعل حملة البريد الإلكتروني أكثر جاذبية وأصالة . المزيد والمزيد ، الشركات تستخدمها لتبرز في البريد الوارد.
في عام 2019 ، قال 61٪ من المسوقين إنهم يستخدمون هذه العناصر المتحركة بانتظام في حملاتهم لتسهيل الفتحات والنقرات والتحويلات. أكدت بعض دراسات الحالة كيف أدى استخدام GIF إلى زيادة الفتحات بنسبة 6٪ وزيادة معدلات النقر إلى الظهور تصل إلى 42٪.
لجعل رسائلك أكثر ديناميكية وإبداعًا ، تم إثراء محرر BEE بمجموعة جديدة من صور GIF المتحركة والملصقات . إنه يقدم توسعًا مستمرًا مجموعة من الرسومات التي يمكنك تجربتها.
كيفية إدراج صور GIF والملصقات في رسائل البريد الإلكتروني الخاصة بك
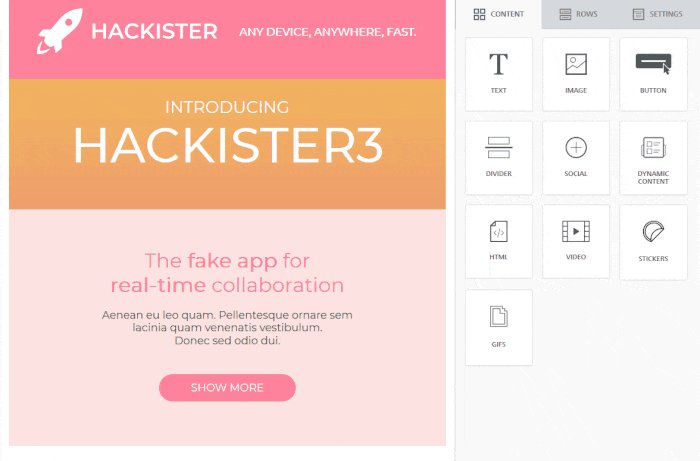
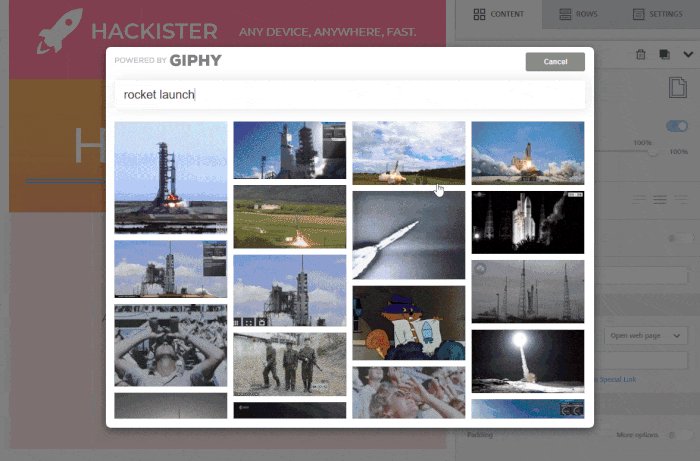
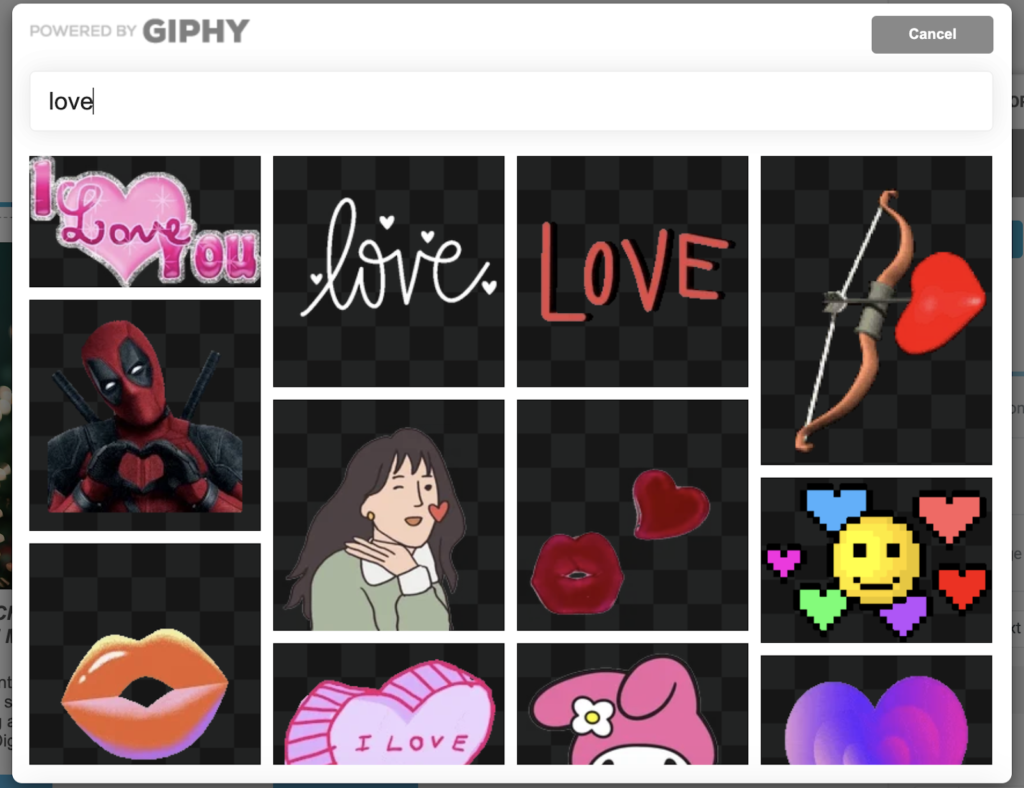
استخدم محرر BEE لإضافة هذه العناصر المتحركة إلى رسائلك الإلكترونية. إنه سريع وسهل ولا يتطلب مهارات خاصة. ما عليك سوى سحب الملصق وكتلة محتوى GIF إلى قالب رسالتك ، ثم ضعه في أي مكان تريده.

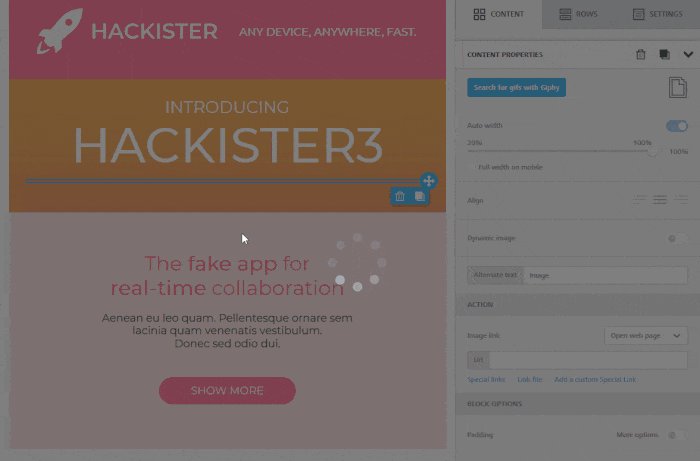
انقر فوق " إضافة gif " أو " إضافة ملصق " وابحث في المعرض الواسع عن صور GIF والملصقات المتوفرة المثالية لمحتوى الرسالة واحتياجاتك الإبداعية.


دع البرنامج التعليمي الكامل يرشدك حول كيفية استخدام صور GIF بالطريقة الصحيحة!
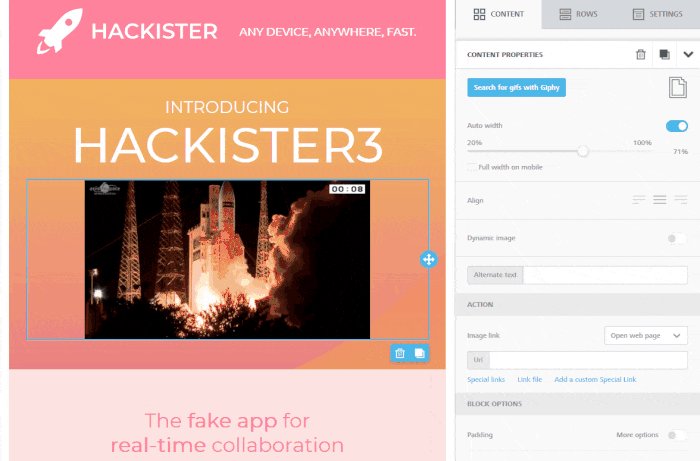
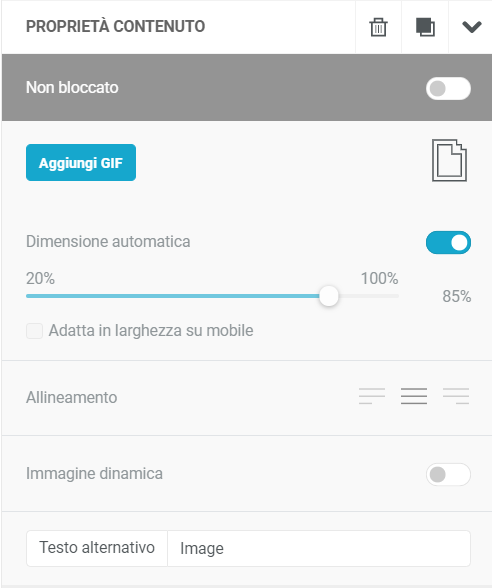
بمجرد إدراجها ، يمكنك ضبط حجم العناصر المرئية المحددة . هذه خطوة أساسية في منع صور GIF والملصقات كبيرة الحجم من أن تصبح بطيئة جدًا في تحريك أو تثقل بريدك الإلكتروني من خلال مخاطر التسليم اللاحقة.

لا توجد قاعدة محددة لحجم الملف. تتمثل القاعدة العامة في الاحتفاظ بصيغة GIF أقل من 200-250 كيلو بايت.
مزايا
كانت الشركات تستكشف الإمكانات التي لا حصر لها لهذه العناصر الرسومية خلال السنوات الأخيرة. لقد جربوا وأطلقوا استخدامات مختلفة ومبتكرة بشكل متزايد. إلى جانب كونها عناصر زخرفية تزيد من الأصالة وتعطي الحركة لرسائل البريد الإلكتروني ، يمكن أن تخدم صور GIF والملصقات المتحركة العديد من الأغراض الأخرى:
- توضيح وظائف المنتج بشكل مرئي وفوري

- مرافقة قصة المنتج لخلق المزيد من التأثير

- استبدال وتقليد تأثيرات الفيديو

- تمثل بصريًا الخطوات الخاصة بكيفية استخدام تطبيق أو منتج مثل برنامج تعليمي متحرك

- تقديم تقرير موجز عن المنتج مع التوليفات الممكنة أو خيارات الألوان والأنماط

اكتشف العديد من الطرق الممتعة والمفيدة لتسخير صور GIF
قم بزيادة فعالية موضوعك باستخدام رموز تعبيرية جديدة
هناك طريقة أخرى لتحديث رسائلك ، والتميز في البريد الوارد ، وتسهيل عمليات الفتح ، وهي استخدام الرموز التعبيرية . أصبحت هذه العناصر المرئية الآن جزءًا لا يتجزأ من طريقتنا في التواصل.

أكد علم الأعصاب أن حدوث هذه الرموز في أشكال التواصل اليومي لدينا يرجع إلى قدرتها على توليد المزيد من التعاطف أكثر من الكلمة المكتوبة البسيطة. من منظور تسويقي ، هذا يعني أنهم عناصر أساسية في استراتيجية اتصال فعالة. في الواقع ، ينمو استخدامها بنسبة 775٪ كل عام ، وهو ما يتجاوز بكثير العناصر الأخرى المستخدمة على نطاق واسع مثل الحقول الديناميكية.
نظرًا لنجاحها ، تعمل تطبيقات المراسلة باستمرار على تحديث مجموعة الرموز التعبيرية الخاصة بها. حتى لا يتم تجاوزها ، قدم محرر BEE أيضًا رموزًا جديدة لإثراء موضوع البريد الإلكتروني وتحسينه.
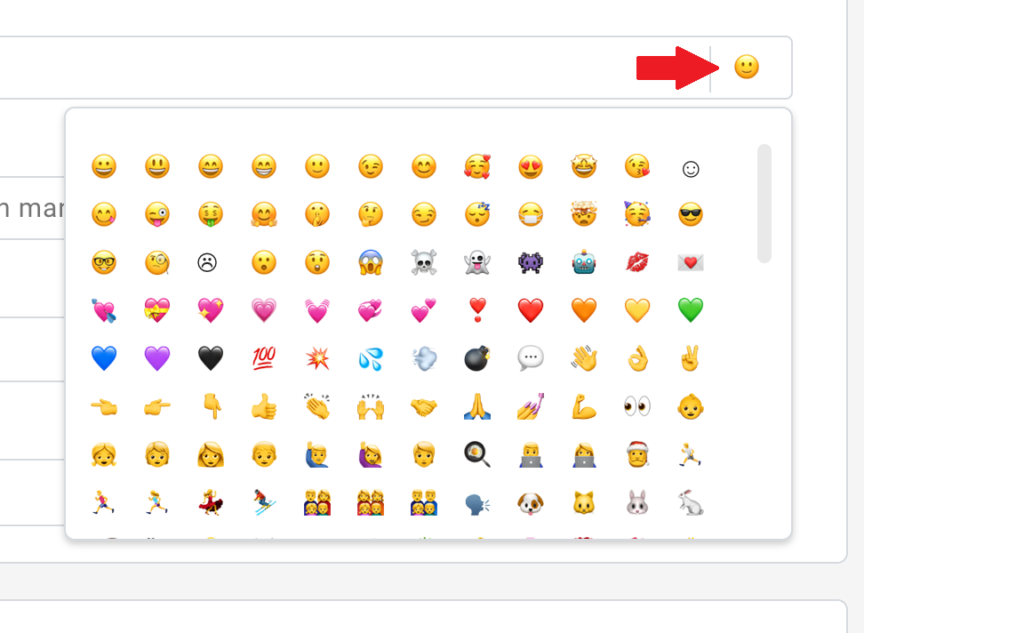
لاستخدامها ، ما عليك سوى الانتقال إلى علامة التبويب " ملخص الرسالة" و انقر فوق رمز الرموز التعبيرية بجوار مربع الموضوع.

بهذه الطريقة ، ستتمكن من إدراج الرموز التعبيرية الجديدة مباشرةً في موضوع رسالتك الجديدة. تأكد من احترام القواعد الأساسية السبعة لسطر موضوع مفتوح.
تعزيز الانفتاح وخلق التعاطف ، بالإضافة إلى الفوائد الأخرى
لماذا استخدام الرموز التعبيرية؟ هناك العديد من الإجابات على هذا السؤال:
- تجعل الرموز التعبيرية سطر الموضوع أكثر فاعلية : يكون المحتوى مباشرًا وتعبيريًا بشكل أكبر ؛
- معدلات النقر إلى الظهور الخاصة بهم أعلى ، كما وجدت دراستنا حول سطور موضوع حملة البريد الإلكتروني ؛
- أنها تعزز الفتحات الفريدة : وفقًا لـ Experian ، شهدت 56٪ من العلامات التجارية التي استخدمت الرموز التعبيرية في سطر الموضوع زيادة في الفتحات الفريدة ؛
- أنها تولد معدلات أعلى من التفاعل لأنها تنقل المشاعر بطريقة فورية وتعاطفية

- إنهم يوفرون مساحة من خلال ترجمة الكلمات والمعاني إلى أيقونة ، مما يؤدي إلى تكثيف الرسالة.
اكتشف 4 طرق لاستخدام الرموز التعبيرية في سطر الموضوع
قم بتحسين التسلسل الهرمي للمحتوى والتصميم باستخدام ميزات علامة العنوان وتباعد الأحرف
ما هي بطاقات العنوان؟
بشكل عام ، فإن علامة العنوان ، والمعروفة أيضًا باسم عنوان الصفحة أو عنوان HTML ، هي العنوان القابل للنقر لصفحة الويب التي تظهر في SERP.
(المصدر: سمراش)
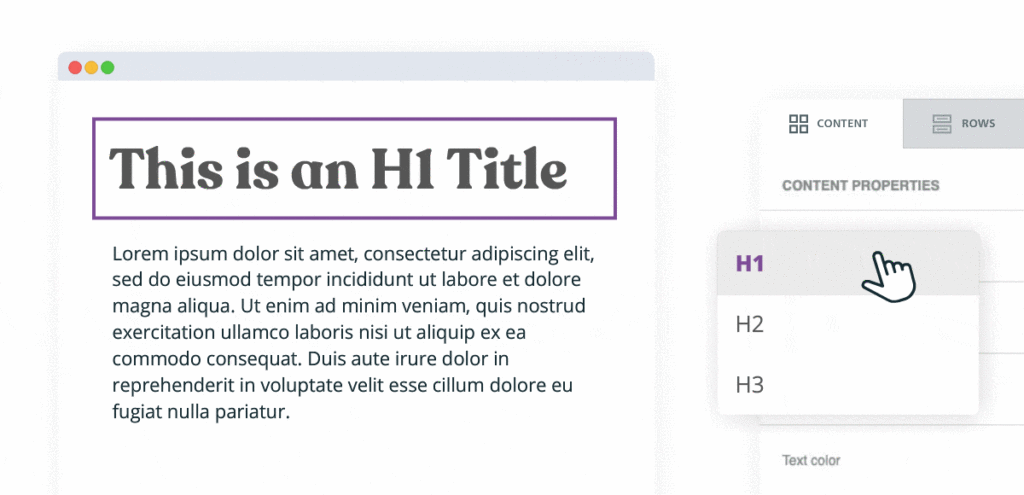
تساعد علامات العنوان في تحسين ترتيب المحتوى من خلال تسلسل هرمي دقيق في صفحة ويب أو بريد إلكتروني (H1 للعنوان الرئيسي و H2 و H3 للفقرات والفقرات الفرعية).

عادة ، يتم استخدام علامة HTML النصية <title> لتعيين عنوان الصفحة. ومع ذلك ، توفر معظم أنظمة إدارة المحتوى نماذج لتعيين علامات العنوان تلقائيًا. تتضمن أحدث ميزات BEE لهذه الأشهر على وجه التحديد الإدخال التلقائي لعلامات العنوان في رسائل البريد الإلكتروني والصفحات المقصودة دون الحاجة إلى التدخل في HTML للنص.
كيفية إدراج علامة العنوان مع BEE
لاستخدام هذه الميزة الجديدة، فقط إضافة كتلة المحتوى محددة للقب، وضعه في نص الرسالة، وحدد نوع من علامة العنوان الذي تريد إدراجه (H1، H2، H3 أو).


أهمية علامات العنوان: مسألة إمكانية الوصول وتحسين محركات البحث
تخبر علامات العنوان المستخدمين ومحركات البحث عن موضوع صفحة الويب وتشير إلى مدى صلة صفحة ويب معينة باستعلام المستخدم . يعد الحصول عليها وتحسينها على الصفحة المقصودة نقطة مهمة لتحسين محركات البحث نظرًا لتأثيرها على موضع الصفحة.
من ناحية أخرى ، في رسالة بريد إلكتروني ، يسمح إدراج التسلسل الهرمي للعناوين والمحتوى لرسائلك بالتكيف مع معايير إمكانية الوصول إلى الويب ، مما يجعل قراءتها أكثر سهولة .
تعني إمكانية الوصول إلى البريد الإلكتروني تصميم بريد إلكتروني يضمن الاستخدام الكامل للرسالة وجميع محتوياتها لجميع المستلمين. يشمل هؤلاء الأشخاص ذوي الإعاقة (مثل العمى) أو أولئك الذين يستخدمون التقنيات المساعدة (مثل قارئات الشاشة).
لذلك ، لكي تكون الرسالة قابلة للوصول ، يجب أن تتوافق مع سلسلة من الإرشادات ( إرشادات الوصول إلى محتوى الويب - WCAG ) التي يجب اتباعها من قبل جميع مطوري محتوى الويب. يتم تحديث هذه الإرشادات باستمرار وهي تتضمن علامات العنوان لتنظيم النص وجعله قابلاً للاستخدام من قبل أكبر عدد من المستخدمين.
تباعد الأحرف لتصميم المحتوى الخاص بك
إلى جانب علامات العنوان التلقائية ، تم تحسين BEE بميزة أخرى لتحسين تصميم المحتوى الخاص بك. استخدم تباعد الأحرف الجديد بحرية على العناوين وكتل النص والأزرار لمزيد من المرونة عند تصميم رسائل البريد الإلكتروني والصفحات المقصودة.
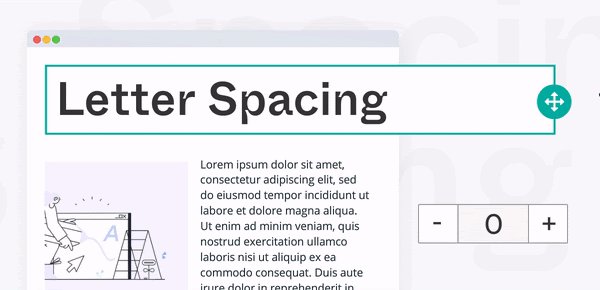
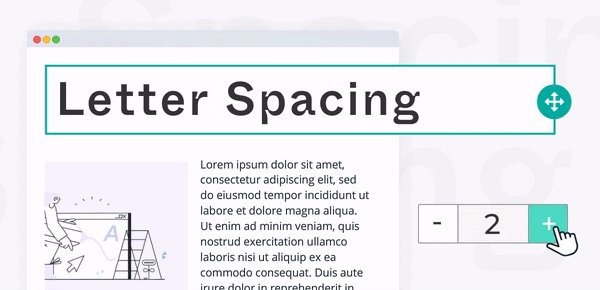
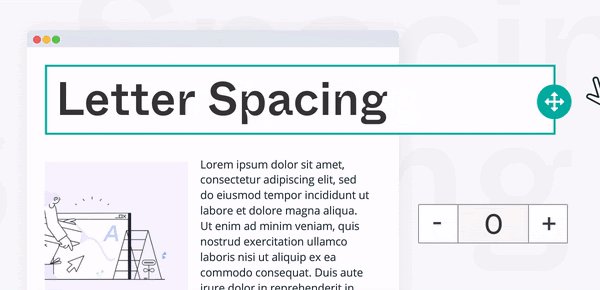
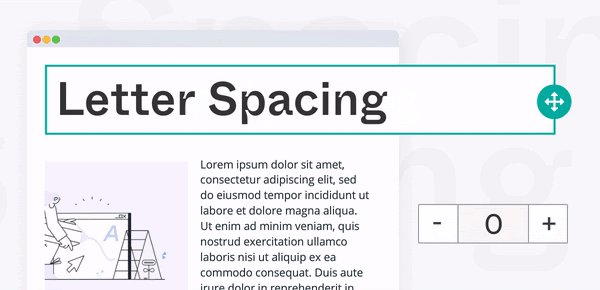
استخدم هذه الميزة بمجرد النقر على محتوى النص الذي تريد تغييره. ثم قم بزيادة تباعد الأحرف كما في المثال التالي:

مثل علامات العنوان ، تؤثر هذه الميزة أيضًا على إمكانية الوصول إلى رسائل البريد الإلكتروني والصفحات المقصودة ، لأنها تسمح بمزيد من محتوى النص المقروء.
الميزة الثانية لتباعد الأحرف هي تصميم أكثر اتساقًا وتوافقًا مع إرشادات الطباعة الخاصة بالعلامة التجارية.
من النظرية إلى التطبيق
كالعادة ، ندعوك لتجربة ابتكارات محرر BEE ومنصة MailUp بشكل مباشر. نتمنى لك المزيد من رسائل البريد الإلكتروني والصفحات المقصودة الأكثر إبداعًا وفعالية مع أحدث الميزات.