دليل المبتدئين إلى PHP في WordPress
نشرت: 2013-03-24يستخدم WordPress أنواعًا مختلفة من التعليمات البرمجية لتشغيل البرنامج.
PHP و CSS و HTML و Javascript هي 4 لغات كود مختلفة ستجدها في ملفات WordPress الأساسية.
PhP هو أقوى كود يقوم بتشغيل ملفات WordPress الأساسية وأي مكونات إضافية تقوم بتثبيتها وموضوعك النشط.
هناك الكثير في PHP من الوظائف المخصصة ، ولكن يتم استخدام الوظائف المخصصة على نطاق واسع عند تخصيص مواقع WordPress وتصميمها.
أين أدخل كود PHP
يمكنك وضع كود php الخاص بك مباشرة في ملفات قوالب السمات الخاصة بك أو في ملف السمات function.php الخاص بك.
حل آخر هو تثبيت مكون إضافي للخطاف مثل Genesis Simple Hooks والذي يكون مفيدًا إذا كنت ترغب فقط في إضافة بضعة أسطر صغيرة من كود HTML أو Text أو PHP في موقع معين يستخدم السمة الخاصة بك الخطافات.
عند إضافة كود PHP إلى موقع ربط باستخدام مكون إضافي ، تأكد من لف PHP في فتح وإغلاق علامات PHP. مثال:
<?php echo "Output Text Using PHP in a Themes Hook Locations"; ?>لتجنب تضخم ملفات القالب الخاصة بك مع التعليمات البرمجية والاحتفاظ بكل التعليمات البرمجية الخاصة بك في مكان واحد ، فإن أفضل ممارساتها هي إنشاء سمة فرعية وإضافة ملف وظائف لجميع التعليمات البرمجية المخصصة.
بهذه الطريقة لن تضيع كل أكوادك المخصصة عند تحديث إطار عمل القالب الرئيسي أو ملفات WordPress الأساسية.
فتح وإغلاق علامات PHP
يبدأ كود PHP دائمًا بـ <؟ php وينتهي بـ؟>
إذا كنت تقوم بوضع كود PHP في ملفات القوالب الخاصة بك ، فستحتاج دائمًا إلى إضافة علامات PHP الافتتاحية والختامية هذه.
لا يعد التفكير في إضافة PHP مباشرة إلى ملفاتك من أفضل الممارسات ، فأنت لست بحاجة إلى إضافة هذه العلامات إلى كل كتلة من الكود تكتبه في ملف الوظائف. والسبب في ذلك هو أن ملف وظائفك سيتضمن بالفعل علامة PHP مفتوحة في البداية وأيضًا في نهاية الملف أحيانًا اعتمادًا على كيفية ترميز السمة الخاصة بك.
يمكنك ببساطة إضافة كود PHP بعد فتح علامة PHP.
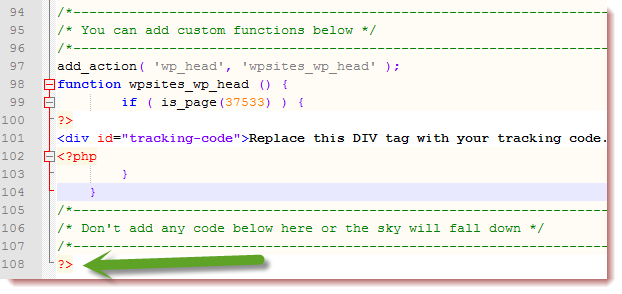
أين تضيف كود PHP الخاص بك
مثال على ملف وظائف النسق الرئيسي:

توضح لك لقطة الشاشة أعلاه قسمًا من ملف وظائف سمة Woo والذي يمكنك استخدامه لإضافة كود php مخصص للوظائف المخصصة. تتضمن موضوعات Woo إطار عمل Woo في كل سمة بينما يتم إنشاء سمات StudioPress الفرعية بناءً على إطار عمل منفصل يسمى Genesis.
تتضمن السمات الفرعية مثل ما يقدمه StudioPress ملف function.php للترميز المخصص. بهذه الطريقة لن تحتاج إلى إضافة أو تحرير كود PHP في القالب الرئيسي أو إطار عمل السمة والذي هو في هذه الحالة Genesis.
يمكنك أيضًا استخدام محرر الملفات المدمج الموجود أسفل علامة تبويب المظهر في لوحة التحكم ، ولكن هذا ليس أفضل ممارسة.
تحرير كود PHP
اختر محرر النص / الرمز المفضل لديك وقم دائمًا بعمل نسخة احتياطية من الملفات التي تقوم بتحريرها في حالة ارتكابك لخطأ.
عرض النص باستخدام PHP
إذا كنت تريد ببساطة إخراج نص باستخدام كود php ، فأنت تكتب رمزًا مثل هذا:
<?php echo "Howdy Folks!"; ?>يستخدم echo عندما تريد إخراج نص وسيقوم هذا الرمز بإخراج النص Howdy Folks!
ولكن أين سيخرج النص من الكود؟
إذا قمت بوضع هذا الرمز في ملف functions.php في السمات الخاصة بك ، فسيتم إخراج النص أعلى كل صفحة على موقعك.
إذا قمت بوضع الكود في موقع محدد في ملف قالب معين مثل footer.php ، فسيتم إخراج النص في تذييل الصفحة. ليس ذلك فحسب ، بل سينتج هذا النص دائمًا في كل مرة يتم فيها تحميل الصفحة.
أفضل طريقة لتحديد موعد تنفيذ الكود لإخراج النص هي استخدام دالة.
وأفضل طريقة لتحديد موقع عرض النص الخاص بك ، هي استخدام خطافات WordPress وحتى أفضل من ذلك ، خطافات السمات الخاصة بك.
بالنظر إلى حقيقة أن إضافة كود PHP إلى ملفات القالب الخاصة بك ليست طريقة فعالة لاستخدام كود PHP للتخصيص ، ستحتاج إلى إضافة هذا الرمز إلى وظيفة وتضمين خطاف لتحديد الموقع الدقيق الذي يعرضه المحتوى الخاص بك في قالبك.

دعنا أولاً ننظر إلى استخدام الوظائف الأساسية المخصصة ثم ننظر إلى الخطافات التي يجب استخدامها لتحديد موقع عرض النص الخاص بك.
المهام
سنكتب وظيفة مخصصة أساسية جدًا لتنفيذ الكود الذي يخرج النص عند تحميل الصفحة في المتصفح ، فقط عندما يتم استدعاؤها باستخدام الوظيفة.
تتمثل الخطوة الأولى في إنشاء وظيفتك المخصصة وإعطائها اسمًا يصف ما ستفعله.
function your_custom_function_name() { echo "Howdy Folks!"; }اسم وظيفة
function display_welcome_text() { echo "Howdy Folks!"; }الآن بعد أن قمنا بتسمية الوظيفة المخصصة ، نريد اختيار موقع لعرض (إخراج) النص الترحيبي في موضوعنا.
يمكنك تنفيذ كود PHP في أي مكان في قالبك باستخدام الخطافات.
أولاً ، سنضيف خطاف WordPress يعمل في أي سمة لعرض نص الترحيب الخاص بنا في التذييل.
الخطاف الذي يستخدمه WordPress للتذييل هو wp_hook لذا كل ما نحتاجه الآن هو إضافته إلى الكود.
لإضافة الخطاف إلى الكود ، نستخدم add_action.
add_action( 'wp_footer', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }سيعمل هذا الرمز في أي موضوع لأنه يستخدم خطاف WordPress. ولكن ماذا لو كان قالبك يستخدم خطافات خاصة به مثل Genesis أو Woo؟
ماذا لو كنت لا تريد إخراج النص في التذييل؟
ماذا لو كنت تريد إخراج النص قبل أو بعد محتوى منشوراتك؟
ثم تحتاج إلى استخدام الخطافات المناسبة التي يقدمها السمة الخاصة بك.
يعرض هذا الرمز نص الترحيب قبل محتوى المنشور عند استخدام سمة Woo
add_action( 'woo_post_before', 'display_welcome_text' ); function display_welcome_text() { echo "Howdy Folks!"; }يعرض هذا الرمز نص الترحيب بعد المحتوى عند استخدام سمة Genesis child من StudioPress.
function display_welcome_text() { echo "Howdy Folks!"; } add_action( 'genesis_after_content', 'display_welcome_text' );حسنًا ، ولكن النص يُعرض أيضًا على صفحات الأرشيف مثل الصفحة الرئيسية أو صفحة المدونة ، فكيف نقوم بتصفية ذلك؟
نضيف علامة شرطية.
يمكنك عرض أمثلة التعليمات البرمجية باستخدام العلامات الشرطية لمستخدمي Woo Theme ومستخدمي Genesis child theme.
هذا مثال واحد:
add_action( 'genesis_after_content', 'display_welcome_text' ); function display_welcome_text() { if (is_single() && is_active_sidebar( 'after-post' ) ) { echo "Howdy Folks!"; }}سيعرض هذا الرمز رسالتك النصية العادية في جميع المنشورات الفردية بعد محتوى المنشور.
لماذا نستخدم أقواس إغلاق متعرجة؟
لأننا نحتاج إلى إنهاء كل من الوظيفة المخصصة والبيان الشرطي.
تطوير الكود المحلي
قم بتثبيت WordPress محليًا باستخدام برنامج Instantwp لنظام التشغيل Windows أو MAMP لمستخدمي Mac.
بهذه الطريقة يمكنك ارتكاب أكبر عدد ممكن من الأخطاء لتتعلم كيفية كتابة كود PHP حتى تعمل.
عرض كود PHP في ووردبريس
بناءً على تجربتي ، فإن أفضل طريقة لعرض وتخزين مقتطفات أكواد PHP هي استخدام خدمة مجانية عبر الإنترنت مثل Github Gists.
اقرأ المزيد عن عرض كود PHP في WordPress.
