أفضل صفحات الاتصال بنا: كيفية إنشاء صفحة لموقع الويب الخاص بك و 10 أمثلة تريد نسخها
نشرت: 2018-07-04
تقضي العديد من العلامات التجارية شهورًا متتالية في التأكد من أن موقع الويب الخاص بها يبدو نظيفًا ومهنيًا ويقدم تجربة سلسة. تصميمهم جذاب ، ونظام الألوان الخاص بهم على العلامة التجارية وآسر ، وهم يتأكدون من استخدام المساحة البيضاء لتسليط الضوء على أهم العناصر في كل صفحة. ببساطة ، تعرف بعض الشركات كيفية تصميم موقع ويب شبه مثالي.
لكن هل تعرف ما هي صفحة الويب التي تبدو قديمة في الغالب ، كما لو كانت عالقة في الأيام الخوالي للإنترنت؟
صفحة "اتصل بنا".
لماذا تتجاهل الشركات الجزء الوحيد من موقعها على الويب الذي يمكنه حقًا إحداث فرق عندما يتعلق الأمر بعلاقة العملاء واكتساب العملاء؟ على الرغم من أهمية الصفحة الرئيسية والصفحات المقصودة ، إلا أن صفحة اتصل بنا لا تقل أهمية. يجب على جميع الشركات أن تسعى جاهدة لتقديم نفس التجربة الممتعة ، وبالتالي زيادة معدلات التحويل.
بعد كل شيء ، يعتقد 51 بالمائة من الأشخاص أن العديد من مواقع الويب الخاصة بالشركات تفتقد إلى معلومات الاتصال الشاملة التي يبحثون عنها.
الاخبار الجيدة؟ لقد أعددنا نصائح وحيلًا قابلة للتنفيذ و 10 أمثلة رائعة لمساعدتك في إنشاء صفحة اتصال عالية التحويل يسهل على المستخدمين العثور عليها وملؤها.
أهم 10 نصائح لتصميم صفحة ويب فعالة للاتصال بنا

1. وتشمل لديك معلومات الاتصال في الجزء العلوي والسفلي من صفحة ويب
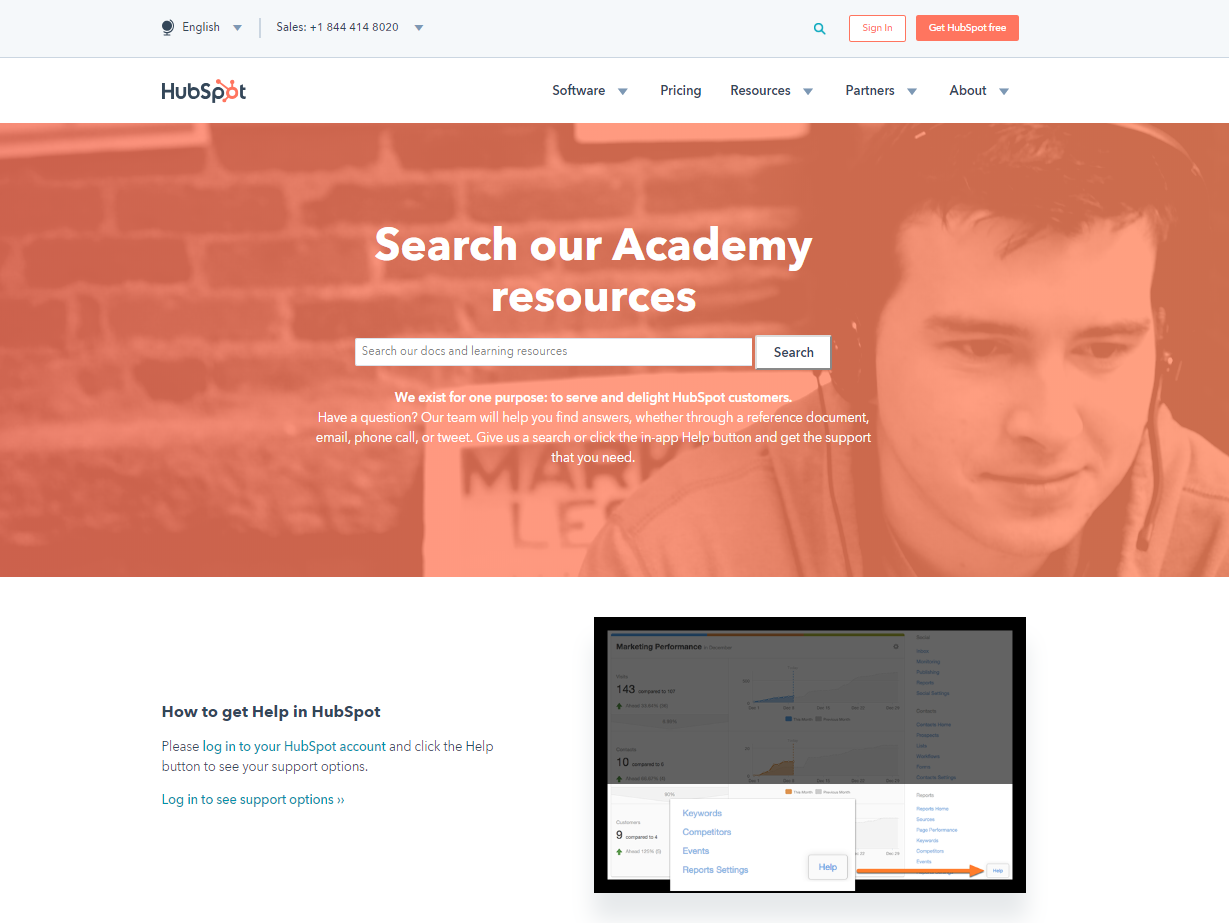
موقع الويب الذي يعمل بشكل جيد: Hubspot
لا تجعل زوار موقعك يبحثون عن صفحة الاتصال. في الواقع ، من الجيد وضع معلومات الاتصال الخاصة بك في تذييل كل صفحة على موقعك. بهذه الطريقة ، إذا قرر زائر فجأة أنه بحاجة إلى معلومات إضافية ، فيمكنه الاتصال بك على الفور دون الحاجة إلى قضاء وقت إضافي للبحث عن تفاصيل الاتصال الخاصة بك.
على الأقل ، حاول الاحتفاظ بأبسط معلومات الاتصال - مثل عنوان بريدك الإلكتروني ورقم هاتفك - في أعلى وأسفل كل صفحة. آخر شيء تريده ، خاصة إذا كنت مشروعًا جديدًا ، هو أن تفقد العملاء المحتملين لأنهم استغرقوا وقتًا طويلاً لإيجاد طريقة للتواصل معك واستسلموا للتو.
Hubspot ليس نشاطًا تجاريًا جديدًا ، لكنهم يرسلون رسالة واضحة مفادها أن مراسلاتك مهمة بالنسبة لهم. المستوى الأول للتنقل في القائمة هو زر "اتصل بنا" في أعلى الصفحة. إنها ليست مريحة فحسب ، ولكنها أيضًا تخبر الناس بشكل لا شعوري أنهم يتطلعون إلى هذا الاتصال.

2. جرب نموذج اتصال بسيط
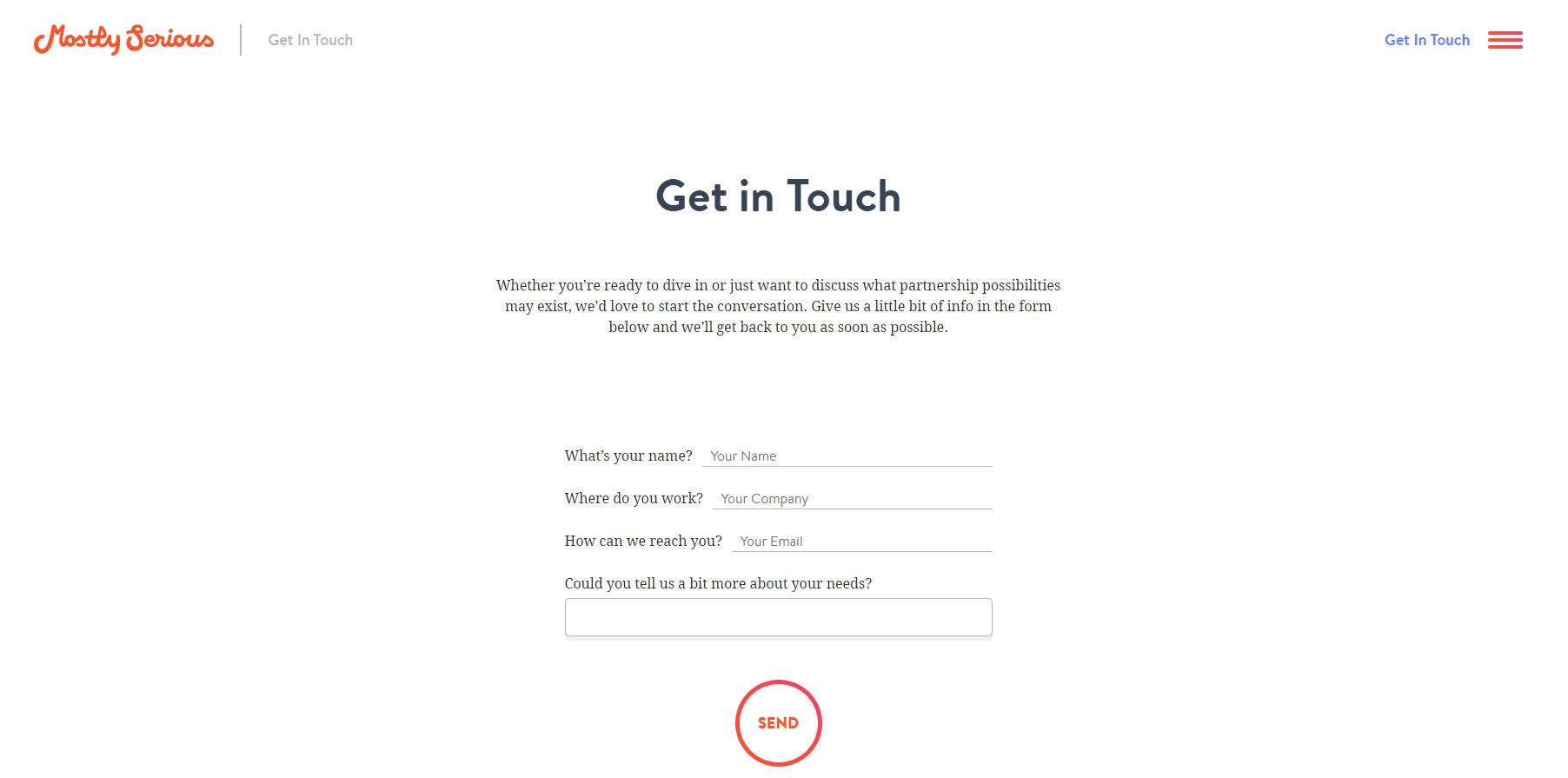
موقع الويب الذي يعمل بشكل جيد: جاد في الغالب
لا تحتاج معظم مواقع الويب الخاصة بالشركات إلى أكثر من ثلاثة إلى أربعة حقول في نموذج الاتصال. أي شيء أكثر من ذلك هو مضيعة لوقت زوارك وصبرهم. ليس ذلك فحسب ، بل قد يبدأون في الشعور بالإحباط إذا طُلب منهم ملء عدد لا يحصى من الحقول للحصول على إجابات قليلة فقط من الأسئلة البسيطة.
فكرة نجاح النماذج البسيطة مدعومة أيضًا بالإحصاءات - إذا كان لديك ثلاثة حقول في نموذج الاتصال الخاص بك ، فإن معدل التحويل الأمثل هو حوالي 25 بالمائة. إذا كان لديك 3-5 حقول ، سينخفض معدل التحويل إلى 20 بالمائة ، و 15 بالمائة لستة حقول أو أكثر. تعمل طريقة KISS بشكل أفضل في تصميم نموذج الاتصال - اجعلها مختصرة وبسيطة . اجعل من السهل على الزائرين الاتصال بك قدر الإمكان.

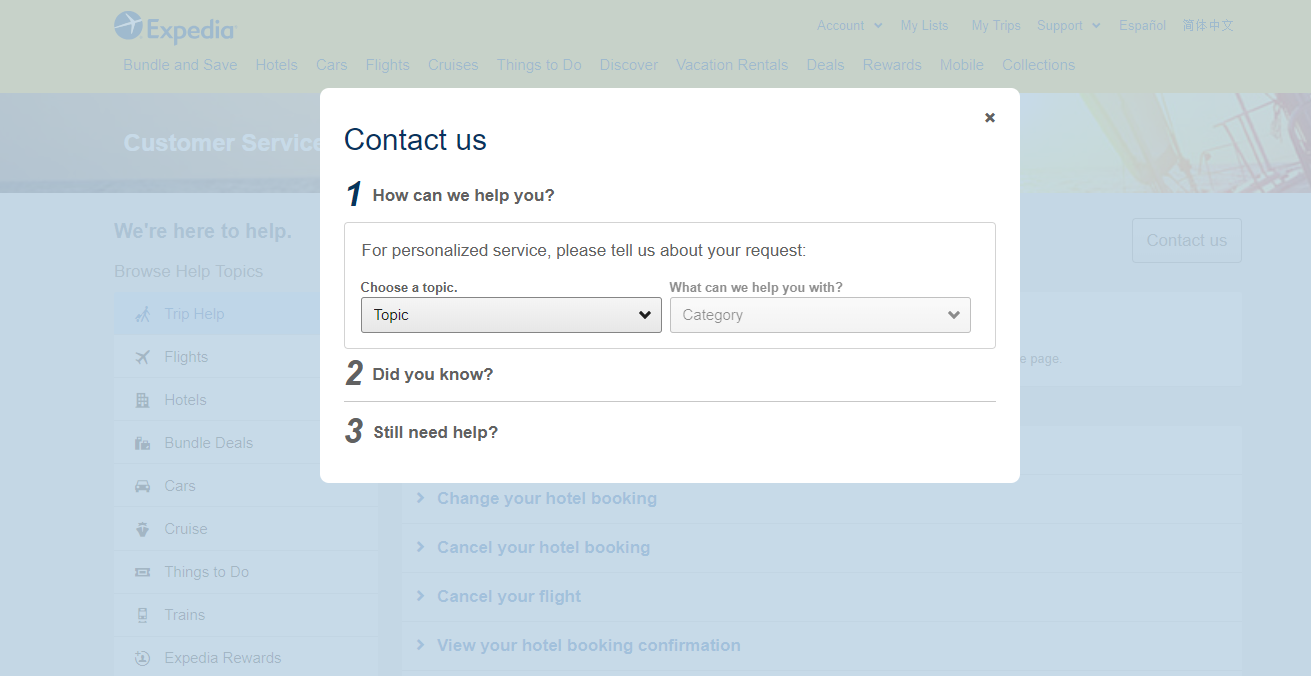
هل تحتاج إلى مثال واقعي لإثبات ذلك؟ قضت شركة إكسبيديا على حقل واحد فقط ، ولكن هذا أدى إلى تحويلات أدت إلى تحقيق ربح قدره 12 مليون دولار. إذا كنت تتساءل عن أي واحد تم استبعاده - كان حقل اسم الشركة. نعم ، هذا فقط. والمجال الذي ليس مهمًا حقًا للشركات ، على أي حال.
ولكن لمعرفة المزيد ، يجب أن نقول ، نموذج اتصال بسيط مبهج من الناحية الجمالية ، تحقق من Mostly Serious. يتوافق الشكل النظيف والمنظم مع الحد الأدنى من الجمالية ويخلق تجربة اتصال سهلة للمستخدمين.

3. أضف عبارة تحث المستخدم على اتخاذ إجراء إلى صفحة اتصل بنا
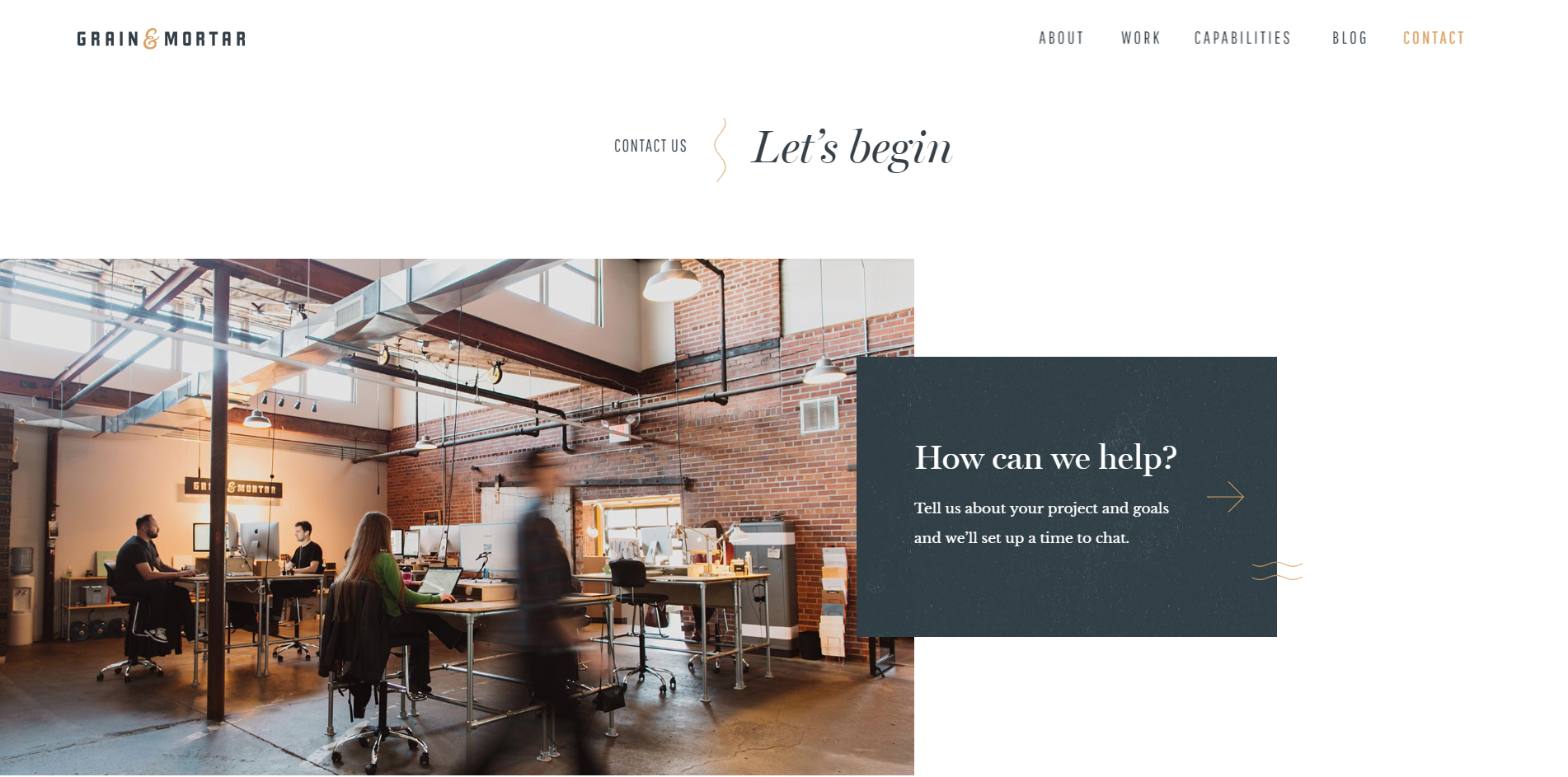
الموقع الإلكتروني الذي يعمل بشكل جيد: الحبوب والملاط
تأكد من أن زوار موقعك يمضون وقتًا سهلاً في الاتصال بك وتزويدهم بتجربة بديهية. ضع كل شيء هناك حتى يتمكنوا من رؤيته في غضون الثواني القليلة الأولى من الوصول إلى موقع الويب الخاص بك ، ثم استخدم العبارات التي تحث المستخدم على اتخاذ إجراء للمساعدة في توجيههم.
امنح زوار موقعك توجيهات واضحة وموجزة حتى لا يضيعوا الكثير من الوقت في التفكير فيما يجب عليهم فعله بعد ذلك - تمامًا كما يفعل Grain & Mortar في صفحة الاتصال الخاصة بهم. عبارة CTA الخاصة بهم بسيطة - أخبرنا عن عملك. ومع ذلك ، في حين أن Grain & Mortar هو مثال إيجابي رائع على CTA داخل صفحة ويب جهة اتصال ، فهو أيضًا مثال سلبي على قسم الاتصال بهم. يسألون عن رقم هاتف الناس ، وهذا هو السبب في أن هذه فكرة سيئة.
إذا اضطر الأشخاص إلى مشاركة رقم هاتف العمل الخاص بهم وانتظار مكالمة ، فغالبًا ما يغادرون صفحة الاتصال بنا. في الواقع ، تم العثور على 37 في المائة من الأشخاص يتخلون عن صفحة الاتصال بنا عندما يُطلب منهم رقم هاتفهم. عندما وضعت Expedia الكلمة اختيارية بجوار حقل رقم الهاتف ، ضاعفت معدل التحويل - من 42.6 بالمائة إلى 80 بالمائة!

4. شجع الزوار على التعبير عن أنفسهم من خلال صفحة الاتصال الخاصة بك
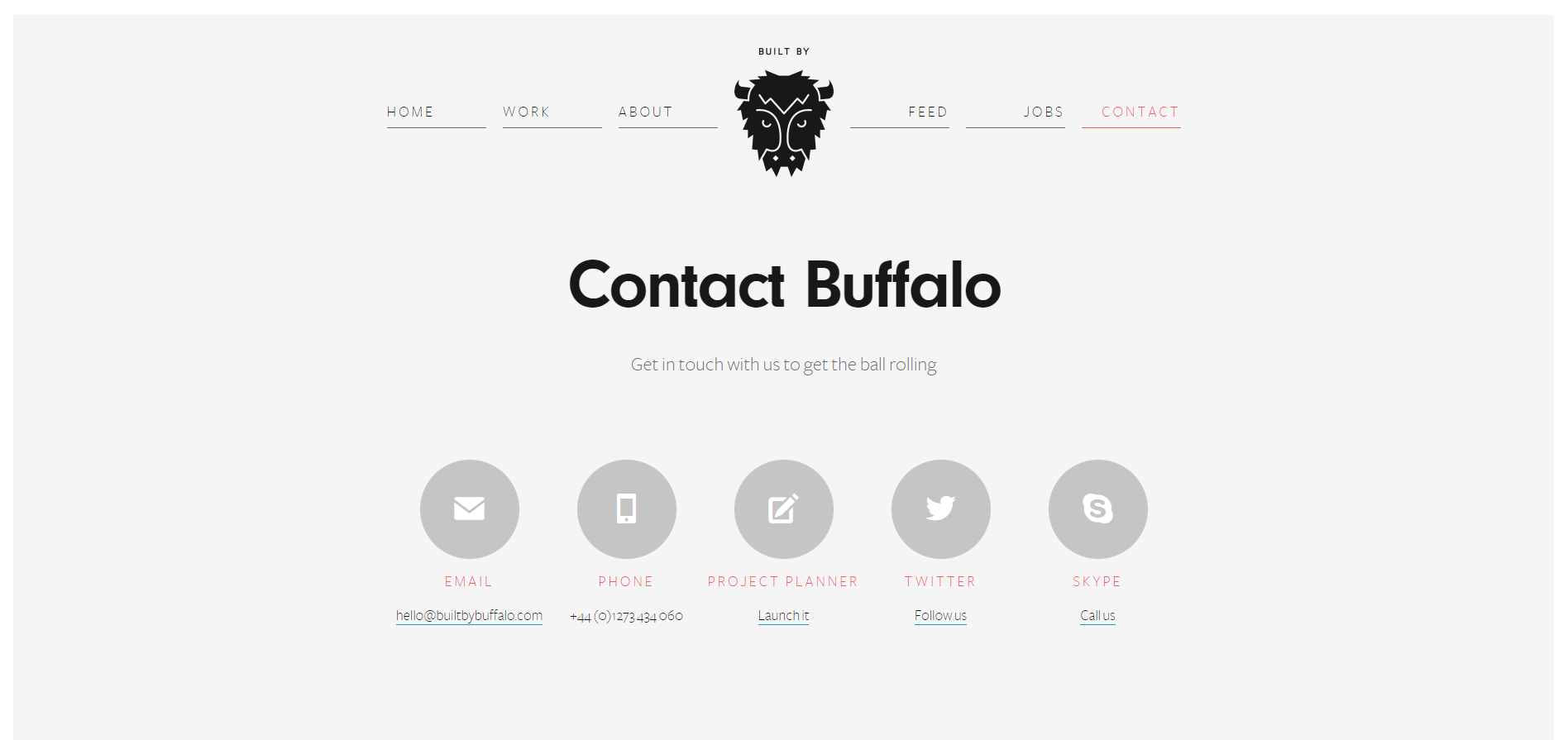
موقع الويب الذي يعمل بشكل جيد: تم إنشاؤه بواسطة Buffalo
يرغب المستهلكون في معرفة أن احتياجاتهم ومشاكلهم يتم الاستماع إليها وأن العلامات التجارية ستتخذ إجراءات لحلها. خدمة العملاء المحترفة هي أداة ممتازة يمكنها إقناع العملاء المحتملين باختيار عملك على منافسيك.
استخدم صفحة الاتصال الخاصة بك للتواصل مع آفاقك على مستوى عميق وعاطفي. اسألهم عن مشاكلهم أو عن شعورهم. بهذه الطريقة ، لا تظهر لعملائك أنك تهتم بهم فحسب ، بل تسهل أيضًا على فريق دعم العملاء التعامل مع مشكلاتهم بعناية وتفاني حقيقيين.
اشترك في النشرة الإخبارية لدينا للحصول على أفضل نصائح تصميم مواقع الويب التي ستضمن تحويل موقعك.
يمكن أن تكون صفحة الاتصال التي تشجع الزوار على إظهار مشاعرهم أو أفكارهم بصراحة أكثر طريقة ممتازة لمعرفة ما إذا كنت تتعامل مع عميل محبط أو غاضب. سيكون لديك أيضًا فرصة أفضل لمنحهم الدعم الذي يحتاجون إليه.
وإذا تمكنت من القيام بكل ذلك وقدمت صفحة الاتصال الخاصة بك برسومات متحركة تجذب المستخدمين وتصور تصميمًا رائعًا للويب ، فأنت تربح تحدي اتصل بنا - تمامًا كما يفعل Buffalo. تتضمن صفحة الاتصال الخاصة بهم أيضًا العناصر المدروسة جيدًا لصفحة About Us لأنهم يريدون أن يتعرف عليهم عملاؤهم ويخلقون انطباعات دائمة. وبالتالي ، لماذا أضافوا صورًا رائعة للاستوديو الخاص بهم ضمن قسم الخرائط.

5. تقليل الرسائل غير المرغوب فيها
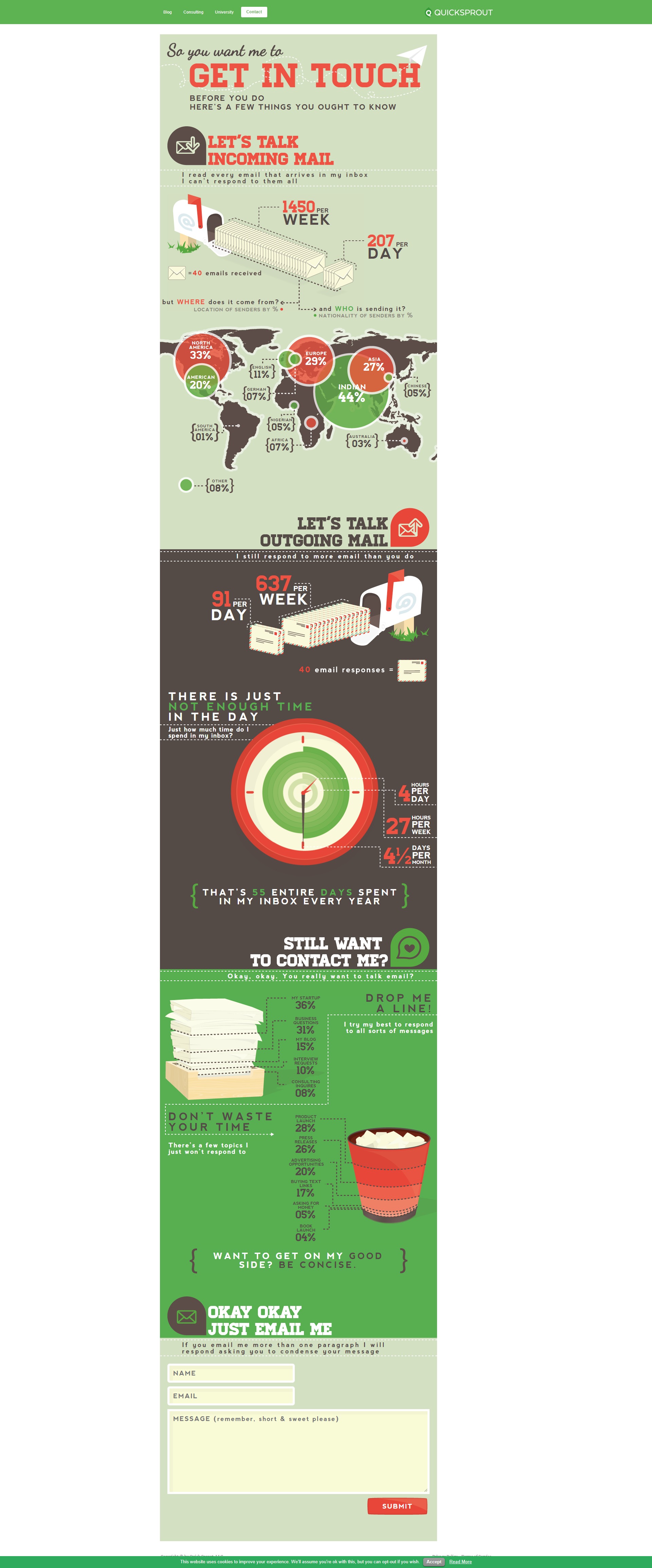
موقع الويب الذي يعمل بشكل جيد: QuickSprout
كثيرًا ما رأينا شركات لا تفعل سوى الحد الأدنى عندما يتعلق الأمر بصفحة "اتصل بنا". مرة أخرى ، نتحدث عن جزء من موقع الويب الخاص بك يمكنه فتح البوابات للتواصل مع العملاء المحتملين. يجب أن تفعل أكثر من مجرد إلقاء نموذج اتصال.
هذا هو السبب في أن هذا مثال ممتاز من QuickSprout. إنه أكثر إثارة للاهتمام وجاذبية ويترك انطباعًا أفضل من نموذج الاتصال البسيط.
QuickSprout مشهور عالميًا ومن المحتمل أن يحتوي على صندوق بريد مكتظ في جميع الأوقات. ولكن نظرًا لأنهم ما زالوا يرغبون في الحفاظ على معدلات استجابة رائعة ، فقد قاموا بإنشاء دليل إنفوجرافيك. هذا حل رائع (أو محاولة في أحد الحلول) لأن التصميم الجذاب يأسر الزائرين ويشجعهم على القراءة مع استمرار تمكين العلامة التجارية من تصفية البريد قبل إرساله.
يحدد برنامج QuickSprout الشروط التي يجب عليك تلبيتها من أجل إرسال بريد إلكتروني إليهم. هناك قائمة بالموضوعات التي لن يتم الرد عليها ، وهناك إرشادات موجزة حول نوع البريد الإلكتروني الذي يمكنك إرساله - فقرة واحدة فقط. لا يقتصر الأمر على تقليل البريد العشوائي بدون اختبار CAPTCHA المخيف فحسب ، بل إنه طريقة ذكية لوضع المزيد من التوقعات. لا يمكنك أن تغضب من QuickSprout إذا لم يستجيبوا لك.

6. عرض خيارات اتصال مختلفة على صفحة الاتصال الخاصة بك
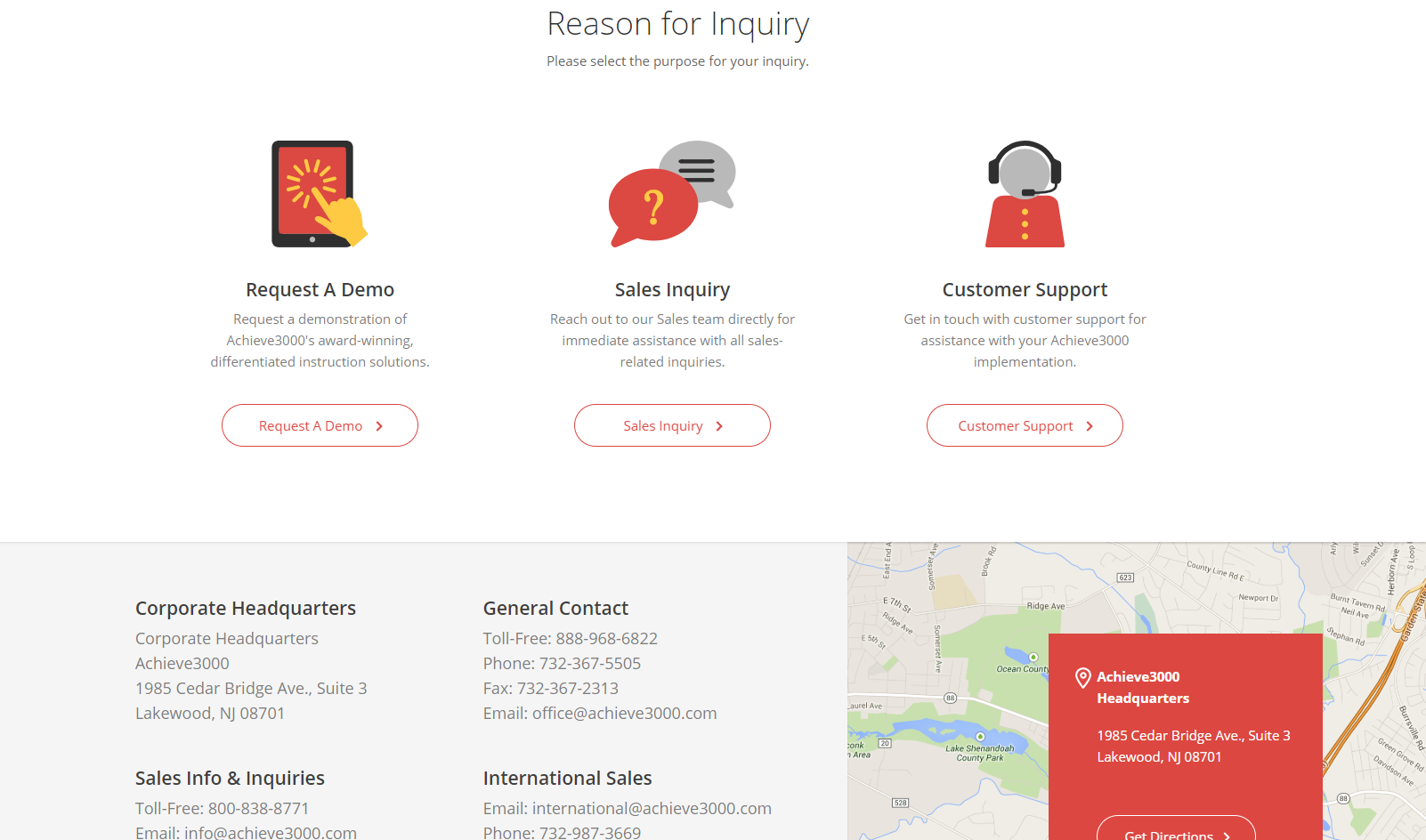
موقع الويب الذي يعمل بشكل جيد: Achieve3000
كل نموذج اتصل بنا موجود لتحقيق التواصل مع العميل. ومع ذلك ، في بعض الأحيان ، لن يؤدي النموذج البسيط جدًا إلى قطعه. وعندما يكون لديك نشاط تجاري يتم الاتصال به لعدة أسباب مختلفة ، يمكنك أيضًا فصلها في صفحة الاتصال الخاصة بك. على سبيل المثال ، قام Achieve3000 بتقسيم صفحة الويب الخاصة بهم "اتصل بنا" إلى ثلاثة أسباب شائعة لتواصل الأشخاص معهم.
السبب الأول هو طلب عرض توضيحي لمنتجهم ، مما يعني أنه مخصص للعملاء الجدد المحتملين.
النوع الثاني هو إدارة الأسئلة الواردة التي يتلقونها والمتعلقة بالمبيعات.
أخيرًا ، ولكن بالتأكيد ليس تأجيرًا ، هو قسم خدمة العملاء الخاص بهم. جميع العناصر الثلاثة في نفس السطر ، والتخطيط لا يفرد أي جزء. وبهذه الطريقة ، يتضح من Achieve3000 أنه من المهم بنفس القدر بالنسبة لهم الوصول إلى مستهلكين جدد ، والرد على جميع الاستفسارات ، وتقديم دعم عملاء رائع لكل من يحتاجون إليه.

7. لا تنس قنوات التواصل الاجتماعي الخاصة بك
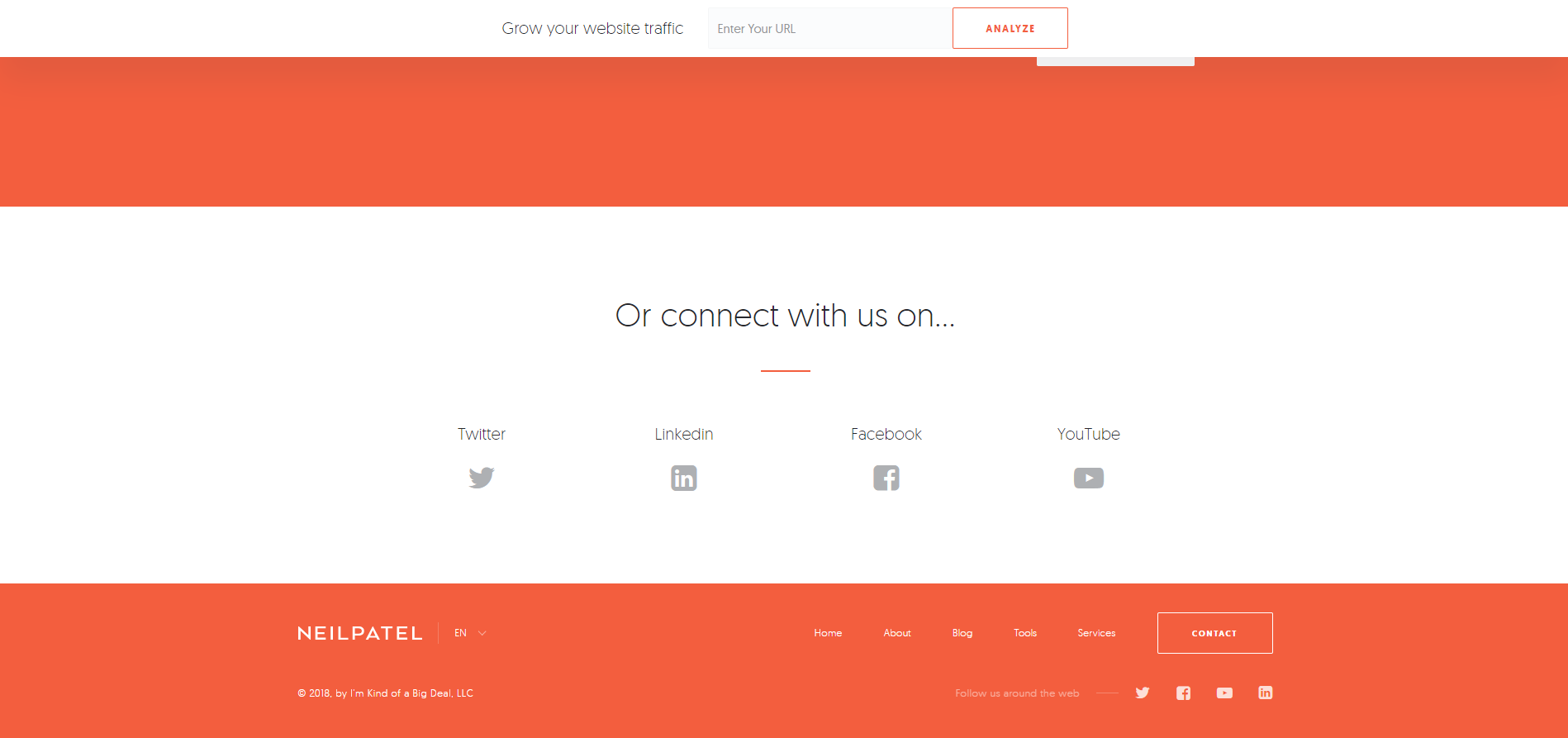
الموقع الإلكتروني الذي يعمل بشكل جيد: نيل باتيل
سيفضل معظم زوار موقع الويب الخاص بك طرح أسئلتهم على انفراد والاحتفاظ بها على هذا النحو. لكننا نعيش في عصر اجتماعي. يجد المزيد والمزيد من الأشخاص أنه من الأسهل التواصل مع العلامات التجارية على وسائل التواصل الاجتماعي بدلاً من الاتصال أو إرسال بريد إلكتروني. لذلك ، لا تنسى الارتباط بقنوات التواصل الاجتماعي الخاصة بك على صفحة الاتصال الخاصة بك.

تأكد أيضًا من تقديم كل جزء آخر من معلومات الاتصال التي قد يبحث عنها المستخدمون أو يحتاجون إليها. على الرغم من أنه عام 2018 وجميعنا متصلين تقريبًا ، فإن بعض الأشخاص يفضلون التقاط الهاتف والاتصال بشركة ما وحل مشكلاتهم بسرعة ، بينما يكون الآخرون أكثر قلقًا ويفضلون ملء نموذج بدلاً من التحدث مع شخص غريب .
فلماذا تهتز صفحة اتصال نيل باتيل؟ حسنًا ، يمكن القول إنه أبسط تصميم لدينا في هذه القائمة بأكملها ، ومع ذلك فهو يحتوي على كل ما يحتاجه المستخدمون في نموذج الاتصال ، بينما يتم حذف كل عنصر غير ضروري. على سبيل المثال ، هناك ثلاثة حقول فقط تحتوي على نسخة إبداعية وقائمة منسدلة واحدة. وإذا كنت تتذكر ، فإن أفضل عدد من الحقول لأقصى معدل تحويل هو ثلاثة. تسمح القائمة المنسدلة أيضًا لنيل بتقسيم الرسائل والرد وفقًا لذلك.
أخيرًا ، أولى نيل باتيل اهتمامًا خاصًا لأيقونات الوسائط الاجتماعية المهمة جدًا لأنه يعرف جمهوره. بشكل افتراضي ، يمتلئ جمهوره المستهدف بمتخصصي التسويق الرقمي الذين من المحتمل أن يعيشوا ويتنفسوا وسائل التواصل الاجتماعي.

8. كن مبدعا في صفحة الاتصال الخاصة بك
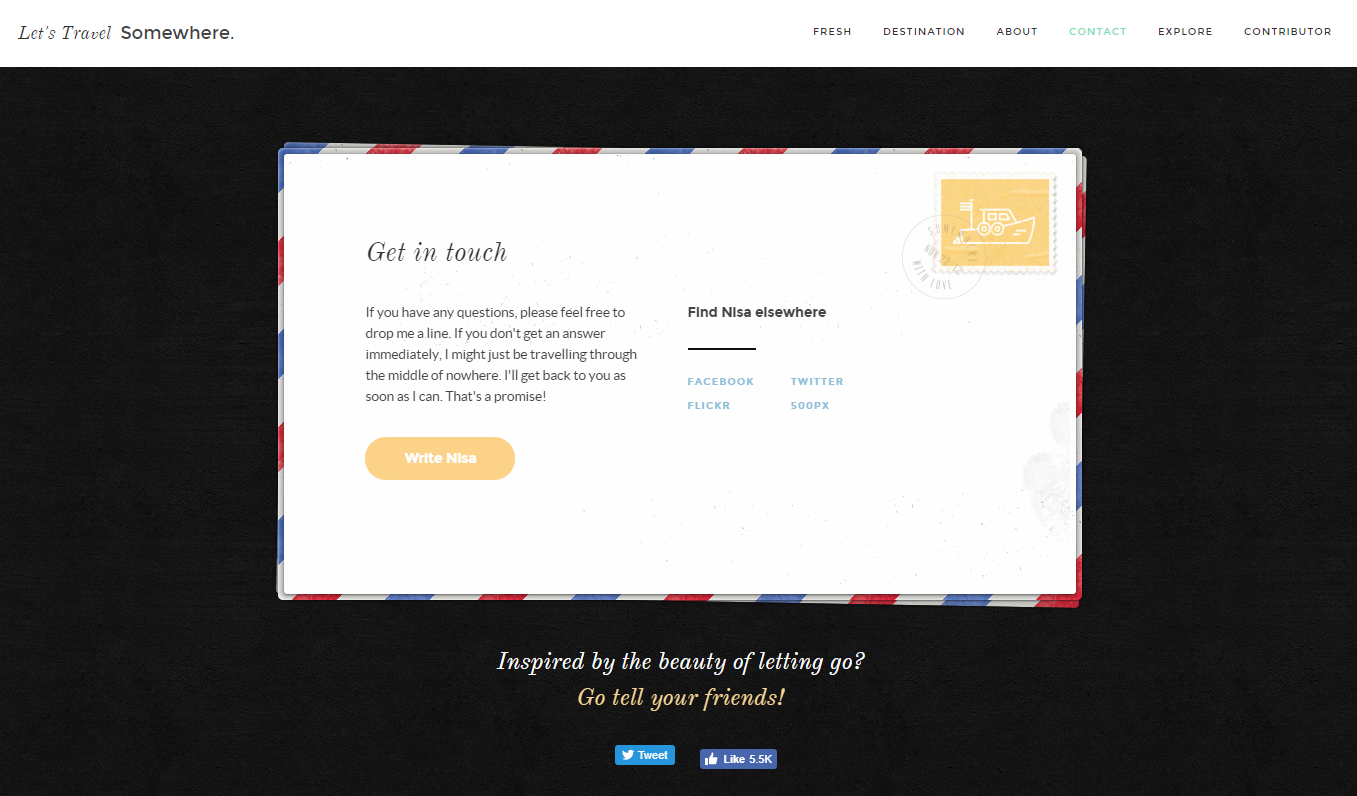
الموقع الإلكتروني الذي يعمل بشكل جيد: دعنا نسافر إلى مكان ما
نعم ، نحن نعلم أن قول هذه النصيحة أسهل من فعله ، ولكن في الحقيقة كل ما يتعلق بإنشاء صفحة ويب فعالة للاتصال هو شيء جذاب ومبدع يجذب انتباه المستخدم ويقنعه بالتواصل معك.
إذن كيف يمكنك أن تكون مبدعًا؟ عبر عن علامتك التجارية من خلال ألوان مميزة ورسائل على العلامة التجارية وعناصر مرئية فريدة. سيعزز هذا هوية علامتك التجارية ، ويجعل المستخدمين يشعرون بالراحة ، ويزيد في النهاية من مصداقيتك وجدارة بالثقة. وهذه الثقة تلهم الزائرين لتحويل أو إكمال عملية شراء أو الاتصال بعلامة تجارية.
على سبيل المثال ، استفاد موقع دليل السفر عبر الإنترنت Let's Travel Somewhere من مهمتهم - لإلهام الناس للتخلي عن العالم ورؤية العالم - من خلال تكرار بطاقة بريدية. النموذج بسيط وسهل الفهم ، لكنه لا يزال يمثل الغرض من موقع الويب. تقليم دقيق وختم بسيط يؤطران النموذج نفسه. وفي الوقت نفسه ، يتخلل الجزء السفلي من الصفحة الدعوات إلى العمل التي تشجع الزائرين على مشاركة الموقع مع أصدقائهم أو إلهامهم لاستكشاف العديد من أدلة السفر.

9. حاول استخدام روبوتات المحادثة بدلاً من نماذج الاتصال التقليدية
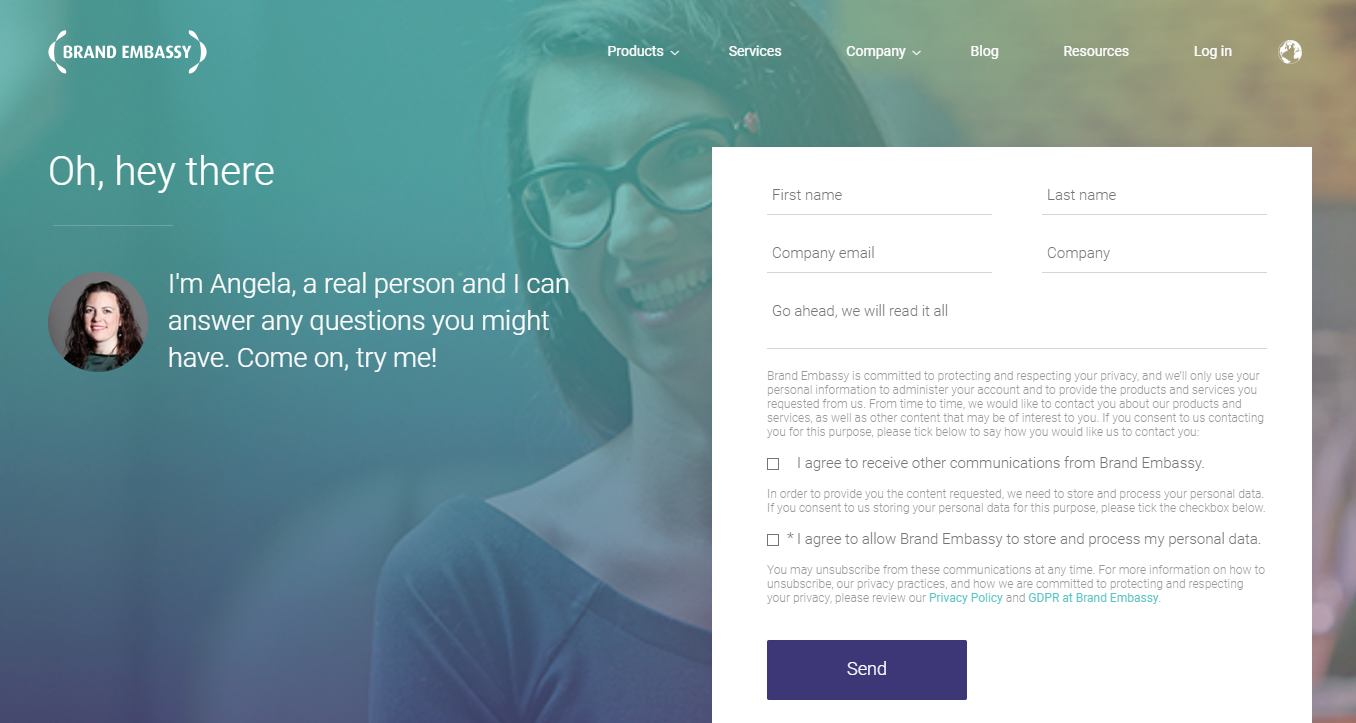
الموقع الإلكتروني الذي يعمل بشكل جيد: سفارة العلامة التجارية
ربما تكون قد واجهت روبوتًا أو اثنين أثناء تصفح الويب حتى الآن ، وربما تحدثت مع البعض دون أن تدرك أنهم روبوتات. لكن روبوتات الدردشة موجودة لتبقى وهي تعمل بالفعل على تغيير صناعة خدمة العملاء.
هناك عدة أسباب تجعل برنامج chatbot حلاً جيدًا. أولاً ، إنها تقنية جديدة. لا يحتوي كل موقع ويب على روبوت محادثة ، لذا فإن المواقع التي تبدو حديثة ورائعة ومثيرة للاهتمام تثير اهتمام الأشخاص المهتمين بخدماتهم أو بعلامتهم التجارية. بالإضافة إلى ذلك ، عندما يعرف الناس أنهم يتفاعلون مع روبوت محادثة ، فقد يكونون أكثر استعدادًا للاختبار والتفاعل مع خدمات الشركة ، حتى لو كان روبوت المحادثة هو الذي أثار اهتمامهم فقط.
ولكن ، قد تسأل ، ما هو الشيء العظيم في صفحة اتصل بنا في Brand Embassy؟ حسنًا ... ليس لديهم حقًا واحد! إنهم لا يحتاجون إليها حرفيًا لأن كل ما عليك فعله للاتصال بهم هو بدء محادثة مع روبوت محادثة في الركن الأيمن السفلي من الصفحة الرئيسية (على الرغم من أنه يمكنك العثور على صفحة اتصال أكثر رسمية قليلاً تشجع المستخدمين على التفاعل مع chatbot ).
تُعد Brand Embassy بمثابة مثال رائع لكيفية توجيه تركيز المستخدم إلى أدواتك وخدماتك من خلال طرق أخرى تتمحور حول المستهلك. في حالتهم ، فإن دمج أداة روبوت الدردشة الذكية لديه إمكانية تحسين خدمات العملاء مع عكس العمل في نفس الوقت.

10. جمع رسائل البريد الإلكتروني من صفحة اتصل بنا
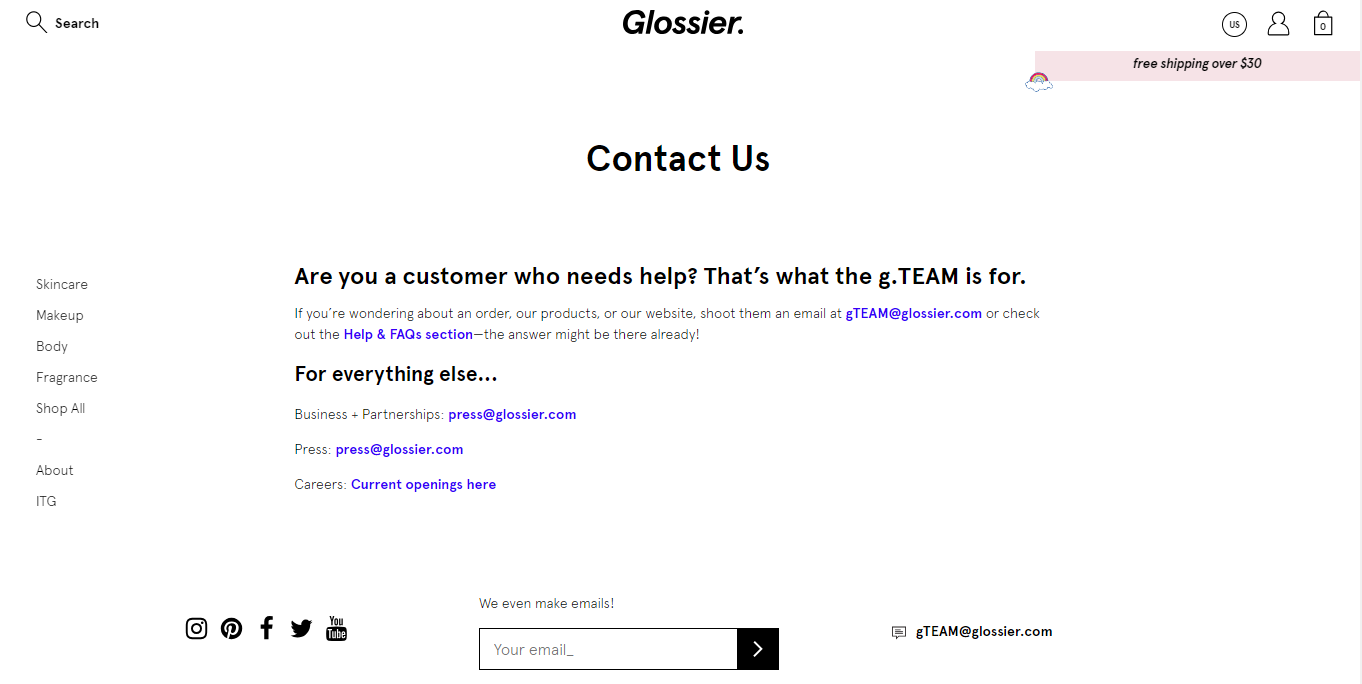
موقع الويب الذي يعمل بشكل جيد: أكثر لمعانًا
تمتلك ماركة Buzzy Millennial لمستحضرات التجميل Glossier من الناحية الفنية صفحة اتصال ، ولكن لا يوجد شكل في الأفق. بدلاً من ذلك ، تقوم الشركة الناشئة بتوجيه الزائرين إلى عناوين البريد الإلكتروني ذات الصلة ، وإخبار المستخدمين بما ستساعدهم فيه تلك الصناديق. بالإضافة إلى ذلك ، يشجعون المستخدمين على زيارة صفحة الأسئلة الشائعة القوية ، والتي تهدف إلى التخفيف من الكثير من أعمال خدمة العملاء.
ولكن الأهم من ذلك ، يعطي Glossier الأولوية لبناء قائمة التسويق عبر البريد الإلكتروني على صفحة اتصل بنا. تشجع النسخة الجافة والرائعة الفئات السكانية الأصغر سناً على إدخال بريدهم الإلكتروني ، مما يؤدي إلى بناء قاعدة المعجبين بـ Glossier والوصول إلى العلامة التجارية من خلال حملات الرسائل الإخبارية بالحد الأدنى من حملاتهم الإخبارية.
هل تريد معرفة أفضل ممارسات التسويق عبر البريد الإلكتروني؟ اقرأ دليلنا الكامل في قسم الاتجاهات والرؤى في DesignRush.
كيفية إنشاء أفضل صفحة "اتصل بنا" لعلامتك التجارية
كما رأينا في جميع الأمثلة أعلاه ، أنشأت جميع هذه الشركات صفحات اتصال تكمل تمامًا هويات علامتها التجارية وتلبي احتياجاتها. الآن ، قد لا يكون لكل نصيحة أعلاه صدى لدى علامتك التجارية. يجب عليك اختيار تلك التي تقوم بتنفيذها وتنفيذها في تصميمك. ولكن لتسهيل عملية إنشاء صفحة الاتصال ، إليك ثمانية عمليات اختراق قابلة للتنفيذ ستحقق نتائج وتضمن أن صفحة الاتصال الخاصة بك تبرز وتحول المزيد من الزوار إلى مستهلكين.
1. اجعل صفحة "اتصل بنا" مرئية
ونعني بذلك أنه يجب وضعه بوضوح في التسلسل الهرمي للقائمة الرئيسية. الهدف هو حث المستخدمين على الاتصال بك ، لذا تأكد من سهولة القيام بذلك. بكل بساطة. إذا جعلت الأمر يمثل مشكلة بالنسبة لهم ، تذكر فقط أن 44 بالمائة من زوار الموقع يغادرون إذا لم يتمكنوا من العثور على معلومات الاتصال.
2. لا تستخدم نص الزر الافتراضي
الحيلة هي أن تكون مبدعًا. حاول استخدام نص ذي صلة لا يخيف الزائرين. دائمًا ما يكون "التواصل" أفضل من "إرسال" عام. في الواقع ، باستخدام عبارة "إرسال" للحث على اتخاذ إجراء ، يمكنك أن ترى انخفاضًا فوريًا بنسبة 3 بالمائة في معدل التحويل. حتى عبارة CTA المألوفة لـ "انقر هنا" لديها معدل تحويل أفضل بنسبة 30 بالمائة من "إرسال".
3. استخدم تخطيطًا ضيقًا للملصقات
وفقًا لدراسة eBay و Yahoo المقارنة ، عندما تكون هناك فجوة أضيق بين حقلين ، يولي المستخدمون مزيدًا من الاهتمام. يتم إجراء ذلك باستخدام تقنية تتبع العين. في هذا المثال بالذات ، دفع الأشخاص 30 إلى 40 ثانية لأشكال eBay أكثر من تلك التي دفعوها لنماذج Yahoo.
4. اختبر صفحة الاتصال الخاصة بك
قم بإجراء اختبار مقارن لصفحة موقع الويب واكتشف بنفسك ما الذي يعمل بشكل أفضل. هل هو حجم الأزرار؟ تخطيط نموذج الاتصال؟ ربما هو نسخة الموقع؟ اختبر معلمة واحدة للعثور على المجموعة الصحيحة لصفحة اتصل بنا الأكثر نجاحًا.
5. يقرأ الناس في نمط F
نقرأ من اليسار إلى اليمين. إن أدمغتنا مجبرة على إيلاء المزيد من الاهتمام للمحتوى المحاذي لليسار لأن هذا هو المكان الذي نبدأ فيه رحلة القراءة في كل مرة. أيضًا ، هذه هي الحقيقة التي تجعل التسميات المحاذية لليسار أكثر طبيعية لأدمغتنا.
6. تجربة العناوين
يمكن أن يؤدي تغيير عنوان واحد فقط على صفحتك إلى زيادة معدلات التحويل بنسبة تزيد عن 100 بالمائة. أيضًا ، لا تخف من تغيير الشكل والتصميم الفعليين لعناوينك ، حيث يمكن أن يؤدي ذلك أيضًا إلى معدلات تحويل إيجابية.
7. شكر يقطع شوطا طويلا
بمجرد أن يقدم الزوار نموذج اتصال ، يجب عليك إعادة توجيههم إلى صفحة شكرًا لك. هذه طريقة رائعة لتتبع مقاييس أكثر تحديدًا ، مثل عدد المرات التي أرسل فيها المستخدمون النموذج بالكامل. يمكنك أيضًا توضيح كيف (ومتى) ستتصل بهم مرة أخرى بعد أن أرسلوا لك رسالة.
8. استخدم نسخة إبداعية
لا تنس أن الكلمات لها القدرة على تحريك الناس. عندما يكون لديك صفحة اتصل بنا ، فهذا يعني أنك بحاجة إلى نقلها دون ملل أو إغراقها بمحتوى كثير جدًا. يتيح لك هذا كعلامة تجارية فرصة الحصول على معلومات شخصية وإعلام المستخدمين بأنهم عميل مهم بالنسبة لك. للبدء ، تجنب العبارات العامة واستخدم نصًا ترحيبيًا ووديًا أو شخصيًا بدلاً من ذلك.
دعونا نلخصها
لقد رأينا أمثلة رائعة لصفحات اتصل بنا التي تضمنت أفضل النصائح اللازمة للنجاح وأدرجت أفضل الاستراتيجيات التي تظهر لإنشاء صفحة ويب مفيدة للغاية ومفيدة للتحويل.
لا تنس أن التواجد عبر الإنترنت يشبه إلى حد كبير أداة تسويق ، لإعلام العملاء بعلامتك التجارية في مساحة رقمية. لمواصلة الوصول إلى المستهلكين المحتملين ، ستحتاج إلى مواكبة العصر وتوفير موقع ويب حديث وسهل الاستخدام - بما في ذلك صفحة اتصل بنا. يمكن لمواقع الويب القديمة ذات المحتوى غير المحسن وسرعة التحميل البطيئة أن تزيد من معدل الارتداد وتعاقب شركتك في تصنيفات البحث وقابلية الاكتشاف. لمعرفة كيفية تحسين موقع الويب الخاص بك والحصول على مرتبة أعلى ، راجع دليل الانتقال لأفضل ممارسات تحسين محركات البحث.
بالإضافة إلى ذلك ، بالإضافة إلى صفحة الاتصال الرسمية ، تأكد من تضمين جميع معلومات الاتصال إما في الرأس أو التذييل حتى تتمكن من مساعدة الأشخاص في التواصل معك في جميع الأوقات - حتى بدون زيارة الصفحة المقصودة. يجب أن تكون المعلومات قابلة للوصول ، خاصة إذا كنت شركة جديدة تحاول الخروج من الظل والتطور.
أفضل نصيحة لإنشاء صفحة ويب جهة اتصال
اجعلها تتعلق بعملك. حتى إذا كنت تستخدم جميع النصائح الصحيحة أعلاه ، فقد ينتهي بك الأمر بصفحة تقفز بوضوح من العربة. استخدم نفس أدلة الأنماط وأنظمة الألوان واترك الصفحة تتنفس مع الكثير من المساحات السلبية. قم بتكثيف ملصقات نماذج الاتصال الخاصة بك ، ولا تستخدم الكثير منها. المزيد من الأسئلة الشخصية ، مثل طلب رقم الهاتف والعنوان وما إلى ذلك ، ما عليك سوى تقليل معدل التحويل.
تجنب القوائم المنسدلة إذا استطعت ، لأن الناس ليسوا مغرمين بها حقًا. تؤدي إضافة قائمة منسدلة واحدة إلى تقليل نسبة النقر إلى الظهور - إذا كانت لديك قائمة منسدلة واحدة ، فإن إجمالي معدل التحويل يبلغ حوالي 15 بالمائة ، وهو معدل منخفض جدًا. يؤدي دمج المزيد منها إلى تقليل التحويلات بشكل أكبر.
الكل في الكل - قم بإنصاف علامتك التجارية ، واتبع النصائح المذكورة أعلاه التي تنطبق على عملك ، واختبر العديد من العناصر والميزات ، ثم التزم بالعناصر والميزات التي تعمل. هذه هي الطريقة المؤكدة لإنشاء صفحة اتصل بنا والتي من المؤكد أنها ستبرز وتثير إعجاب الزوار. نود أن نرى نتائجك ، لذلك لا تتردد في مشاركتها معنا في التعليقات أدناه.
إذا كنت بحاجة إلى مساعدة بخصوص صفحة اتصل بنا ، فيمكنك دائمًا البحث من خلال قسم قائمة الوكالات في DesignRush. ستجد قائمة قوية من شركات تصميم وتطوير مواقع الويب الرائعة التي يمكنها إنشاء وجهة رقمية عالية التحويل.
هل تريد المزيد من النصائح حول تصميم الويب لتنمية أعمالك عبر الإنترنت؟ اشترك في DesignRush Daily Dose!
