أفضل المواقع التقنية التي تجذب المستهلكين في عام 2021
نشرت: 2020-09-29
تستثمر 73٪ من الشركات في تصميم الويب لتمييز أعمالها عن باقي الشركات في مجالها.
في المساحات التكنولوجية المشبعة بشكل متزايد بين B2B و B2C ، يمكن أن يساعد هذا التمايز في التصميم الشركات على زيادة ظهورها ، مما يؤثر بشكل مباشر على الوعي بعلامتها التجارية والاحتفاظ بها ورحلات العملاء.
أضف حقيقة أن 90٪ من معدلات ارتداد مواقع الويب مرتبطة بالتصميم وستحصل على صورة توضح مدى أهمية التعلم من أفضل أمثلة تصميم الويب وتطبيق المعرفة على علامتك التجارية.
من المثير للإعجاب أن نرى كيف تطورت الصناعة. أصبحت أشياء مثل تطوير الويب المخصص سهلة وميسرة وممكنة بالإضافة إلى تصميم مواقع الويب المتميزة.
قبل أن ننظر في أفضل المواقع التقنية لعام 2021 ، دعنا ننتقل إلى ممارسات تصميم الويب لتطبيقها هذا العام.
كانت هذه الممارسات بمثابة معايير الاختيار الخاصة بنا لمواقع الويب التقنية B2B و B2C التي ستجدها أدناه.
جدول المحتويات
- ممارسات تصميم الويب يجب أن تتبنى العلامات التجارية التقنية في عام 2020
- أفضل المواقع التقنية التي تبهر العملاء في 2020
- 7 اتجاهات لتصميم الويب من شأنها أن تصنع الأمواج في عام 2020
- أفضل 5 وكالات تصميم مواقع لشركات التكنولوجيا
- الوجبات الجاهزة على أفضل المواقع التقنية
ممارسات تصميم الويب يجب أن تتبنى العلامات التجارية التقنية في عام 2021
نشأت بعض أفضل ممارسات تصميم الويب هذه من الظروف التي تمليها تحسين محركات البحث وسلوك المستخدم والتقدم التكنولوجي. البعض الآخر "دائم الخضرة" وأصبحت أكثر أهمية من أي وقت مضى - لنفس الأسباب.
على أي حال - تلتزم أفضل المواقع التقنية بهذه المواقع لأنها تضمن المزيد من النجاح.
العلامة التجارية المتسقة لموقع الويب
يؤدي العرض المتسق للعلامة التجارية إلى زيادة الإيرادات بنسبة 33٪. (المصدر: LucidPress)
مواقع الويب التي ليس لها اتساق في العلامات التجارية المرئية منتشرة في كل مكان وقد تضغط على الزائرين نتيجة لذلك.
سيجد المستخدم صعوبة في التركيز على غرض الموقع وخدماته أثناء محاولته التنقل عبر الكثير من الألوان والصور.
القاعدة الأساسية التي لن تختفي أبدًا ، لكل من مواقع الويب B2B و B2C ، هي استخدام عدد قليل من ألوان العلامة التجارية والشعارات والخطوط المحددة مسبقًا عبر موقع الويب بالكامل.
ينطبق هذا على الصور ومقاطع الفيديو وأشكال المحتوى الأخرى. هناك طريقة جيدة لتأسيس اتساق العلامة التجارية في تصميم الويب وهي إنشاء ومتابعة كتاب العلامة التجارية.

عبارات CTA القوية
بمجرد نجاح موقع الويب في جذب عملاء متوقعين مؤهلين ، فإن الهدف المهم هو: إخبار العملاء المحتملين بما تقدمه وحثهم على إكمال إجراء ما.
يمكن أن يكون هذا التحويل من خلال إكمال إجراء ما من الاشتراك في النشرة الإخبارية ، مرورًا بتنزيل كتاب إلكتروني إلى شراء المنتج. هذا هو ما يجب أن تحفز عبارات الحث على اتخاذ إجراء (CTAs) المستخدمين على القيام به.
يجب أن تكون عبارات CTA الأكثر فاعلية جزءًا لا يتجزأ من تصميم الويب. تقول أفضل ممارسات الحث على الشراء (CTA) أنها يجب أن تكون ملفتة للنظر وجريئة في التصميم وتوضع في مكان في التخطيط العام يكون منطقيًا اعتمادًا على الإجراء.
على سبيل المثال ، يمكن أن يكون الزر "مزيد من المعلومات" في أعلى صفحة الويب ، بينما يجب أن يكون الزر "اتصل بنا" بالقرب من أسفل الصفحة بعد أن يمر المستخدم بالمحتوى التعليمي أولاً.
أوقات تحميل الصفحة السريعة
يجب أن تكون أوقات تحميل مواقع الويب في حدها الأدنى ، مما قد يمثل تحديًا كبيرًا حيث تصبح مواقع الويب أكبر وأكثر تعقيدًا. هناك أشياء معينة يمكن لمنشئي مواقع الويب القيام بها للحفاظ على سرعة التحميل:
- تمكين الضغط : يمكن أن يؤدي ضغط الصور والتعليمات البرمجية إلى تقليل حجم الملفات التي يرسلها موقع الويب عبر الشبكة.
- تقليل استخدام المكونات الإضافية : كلما زاد عدد المكونات الإضافية التي يستخدمها موقع الويب ، زاد الوقت الذي يستغرقه التحميل. على الرغم من الميزات التي يمكنهم إحضارها ، يجب الاحتفاظ بالمكونات الإضافية على أقل تقدير.
- استخدام التخزين المؤقت للمتصفح : يخزن هذا النسخ المخبأة من موارد الموقع مما يحسن سرعة تحميل الصفحة بشكل كبير.
- تنفيذ شبكة توصيل المحتوى (CDN) : يرسل هذا ملفات ثابتة مثل الصور إلى الخوادم القريبة من موقع المستخدم ، مما يجعل تحميل موقع الويب أسرع.
- تقليل حجم الصورة : تساهم الصور في أكثر من 60٪ من وزن موقع الويب. يمكن أن يؤدي تحسين الصور لموقع ويب إلى تقليل وزنها بنسبة تصل إلى 70٪.
التصميم الأول للجوال
لطالما كان التصميم المتوافق مع الجوّال والمتجاوب مطلبًا قياسيًا لمواقع الويب لسنوات حتى الآن ، ولكنه لم يكن أبدًا أكثر أهمية من الآن عندما تحدث 50٪ من حركة مرور الإنترنت على الأجهزة المحمولة.
يحمي التصميم سريع الاستجابة أفضل مواقع الويب التقنية من الظهور بشكل غير منظم ومشوش ويصعب التنقل فيه على الأجهزة المحمولة.
يقوم تلقائيًا بضبط موقع الويب الخاص بك على الجهاز وحجم الشاشة والمتصفح. يعمل على تحسين UX و UI ، مما يتيح للمستخدمين العثور بسهولة على المعلومات التي يحتاجون إليها على الهواتف الذكية والأجهزة اللوحية.
تنقل سهل الاستخدام وتحديد مواقع العناصر
يتوقع المستخدمون أن تكون مواقع الويب واضحة وبسيطة عندما يتعلق الأمر بالملاحة حتى يتمكنوا من العثور على ما يبحثون عنه في أسرع وقت ممكن.
ستكون إحدى أفضل ممارسات تصميم الويب لهذا العام هي تحسين تجربة التنقل للمستخدمين وجعل الوصول إلى المحتوى الأكثر أهمية أكثر سهولة. إليك بعض الأشياء التي يمكنك القيام بها لتحقيق ذلك:
- احتفظ بقائمتك موجزة وموجودة في رأس الصفحة : توجد قائمة رئيسية في غالبية مواقع الويب أعلى الصفحة لأنها تكون أكثر وضوحًا في هذا الموضع. أيضًا ، لا ينبغي أن يكون هناك أكثر من 4-6 عناصر في القائمة ، حتى لا يشعر الزوار بالارتباك.
- استخدم مسارات التنقل : تتيح للمستخدمين معرفة مكان وجودهم على موقعك وهي مفيدة جدًا في التجارة الإلكترونية والمواقع الأخرى التي تحتوي على الكثير من الصفحات والفئات والفئات الفرعية.
احتفظ بمعلومات الاتصال وحقل البحث بالقرب من الأعلى: 44٪ من مواقع الويب بها زر الاتصال في الزاوية اليمنى العليا من كل صفحة. - اجعل عرض القيمة الخاص بك مميزًا : تضع 80٪ من مواقع الويب B2B عرض القيمة الخاص بها في أعلى الصفحة الرئيسية ، وذلك لتوضيح قيمتها للزوار على الفور.
- استخدم تذييل موقعك وفقًا لتوقعات الأشخاص : تعد تذييلات الموقع مكانًا شائعًا لملف Sitemap والمعلومات القانونية والخصوصية وحقوق الطبع والنشر في التذييل ، بالإضافة إلى نماذج الاشتراك والاشتراك في البريد الإلكتروني.
- أضف أزرار "الرجوع إلى الأعلى" اللاصقة : فهي تسمح للمستخدمين بالتمرير لأسفل أو نسخ صفحة موقعك احتياطيًا بسرعة كبيرة.
تصوير رائع
يفضل معظم المستخدمين النظر إلى المحتوى المرئي بدلاً من قراءة النص ويمكن أن تساعد الصور عالية الجودة جمهورك على استيعاب المحتوى الخاص بك بسهولة أكبر.
يمكن للتصوير الفوتوغرافي المذهل:
- توليد المزيد من الزيارات والمشاهدات إلى موقعك
- زيادة مشاركة المستخدم
- زيادة معدلات الإقامة في صفحة الموقع
- تقليل معدلات الارتداد ، مما يحسن الترتيب
- أنشئ رابطًا بين علامتك التجارية وعملائك
بهذه الطريقة ، يمكن للتصوير الفوتوغرافي الرائع أن يساهم بشكل مباشر في أحد أهم أهداف أفضل المواقع التقنية ، وهو تحويل العملاء المحتملين إلى عملاء.
أفضل المواقع التقنية التي تبهر العملاء في 2020

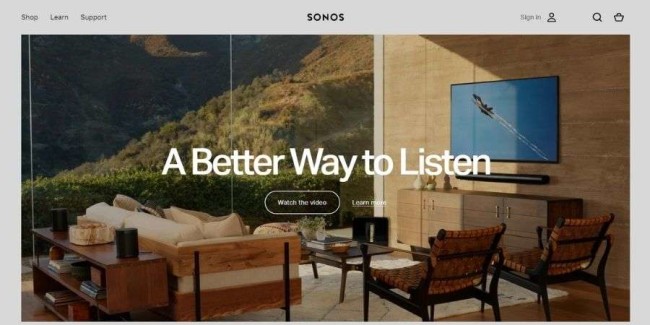
1. Sonos
هذا موقع إلكتروني تقني يفهم منتَجه ، ويفهم أن جمهوره مستعد للربط بين الاثنين. إنه ذكي وبديهي وآسر. يبسط منتجاته ويظهر للمستخدمين استخدامه بكل سهولة ورضا.
تعد Sonos ، وهي شركة منتجة لأنظمة الصوت اللاسلكية ، واحدة من العلامات التجارية B2C الأكثر احترامًا في صناعتها وهذه السمعة تتقدم بشكل طبيعي إلى موقع الويب الخاص بها والذي يدور حول عبارات CTA القوية والفورية والصور الكبيرة والاستخدام الذكي للقائمة المخفية.
يوجه موقع Sonos الإلكتروني ، الذي يحركه بصريًا ونظيفًا ، الانتباه إلى الصور التي تركز على المنتج ورحلة المشتري. يحتوي الجزء الأول على عبارتين للحث على اتخاذ إجراء ، "شاهد الفيديو" و "مزيد من المعلومات".
يتبع مجموعة مختارة من المنتجات مصنفة حسب الغرف والبيئة. علاوة على ذلك أدناه ، فإن الخبرة السمعية للشركة وعروض القيمة تثقيف وتقنع احتمالية قيمة المنتج.
في الزاوية العلوية اليسرى ، يتم فتح قائمة صغيرة عبر الشاشة بأكملها بنقرة واحدة للكشف عن فئات المنتجات ومركز التعلم والدعم واختيار المتحدثين المميزين.
موقع Sonos الإلكتروني عبارة عن مزيج من الرسائل عالية القيمة وعبارات الحث على اتخاذ إجراء المباشرة والتصميم النظيف الذي يتيح للمنتجات أن تأخذ مركز الصدارة مع صورها. إنها تتحدث ، من خلال التصميم وكذلك نبرة الصوت ، عن فهمها لجمهورها وكذلك فهم منتجاتها.

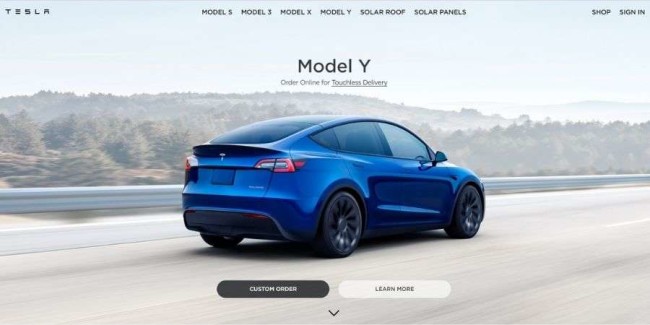
2. تسلا
تسلا هي شركة سيارات متخصصة في السيارات الكهربائية. إنها علامة تجارية معروفة بالتقنيات المتطورة والتقنيات المبتكرة وميزات التفكير المستقبلي.
ولتعزيز هذه المعتقدات والدوافع ، يعد موقع Tesla الإلكتروني تصميمًا جريئًا وبديهيًا وجذابًا للغاية يقوم بالإعلام والإثارة والإشعاع.
ينصب تركيز هذا التصميم بالكامل على المنتجات والميزات التي يهتم المستهلكون بشدة بمعرفتها.
لا تذهب إلى أبعد الحدود للترويج لتميزها المبتكر والتقني مباشرة على صفحة الدليل. لا ، بدلاً من ذلك ، فهو يوفر للمستهلكين جميع الأجراس والصفارات التي يرغبون في سماعها.
تم إنشاء هذا الموقع مع مراعاة مشتري السيارات. تعمل الصور الجريئة والحركة التفاعلية وعبارات الحث على اتخاذ إجراء الواضحة على توجيه المستخدمين إلى المسار الصحيح - حيث يمكنهم معرفة المزيد عن السيارات وما يدخل فيها وما هي الميزات التي تروق لهم. هنا بعض المعلومات عن السائقين لوجيتك.
هذا ليس موقعًا إلكترونيًا يروج لتميزه - على الرغم من أن العلامة التجارية تتصدر اللعبة. ليس هناك من ينكر ذلك - لكن المستهلكين يعرفون ذلك بالفعل. إنهم يعرفون طبيعة التفكير المستقبلي للعلامة التجارية وسعيها نحو النجاح.
لكنهم لا يعرفون عدد المقاعد التي تأتي في إصدار معين ، أو يعرفون ما هي ميزات الأمان المضمنة. لذلك يعرض موقع الويب هذه المعلومات بوضوح للمستهلكين لرؤيتها ، واستيعابها ، والسماح لها بالتأثير.
يعد موقع Tesla الإلكتروني مبتكرًا بالتأكيد - فهناك حركة ديناميكية وتنقل سلس ومرئيات تخطف الأنفاس. ولكن تم إنشاؤه مع وضع عملائه في الاعتبار وهذا هو المفتاح.

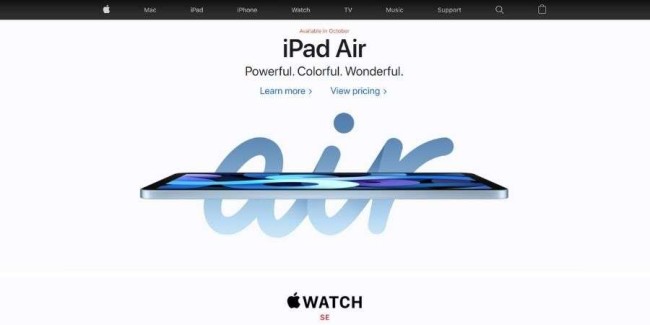
3. التفاح
نعلم جميعًا شركة Apple - العلامة التجارية الرائدة في مجال التكنولوجيا في الهواتف الذكية والساعات الذكية وأجهزة الكمبيوتر اللوحية والمزيد. إنها علامة تجارية نشأت من لا شيء لتصبح علامة تجارية لا يمكن لمعظم الناس في جميع أنحاء العالم العيش بدونها. آبل مبدع. منتجاتها لا لبس فيها. تصميماته ثورية.
وموقعه على شبكة الإنترنت لا يختلف.
موقع ويب Apple نظيف ويركز على المنتج ويتطلب الكثير. تشكل صور المنتج معظم التصميم. تعتمد Apple بشكل كبير على صور المنتجات المذهلة للتفاعل مع المستخدمين والترويج لتميزها.
لا تحتاج إلى كلمات - ليس عندما يكون الدليل واضحًا جدًا بمجرد النظر إلى هذه المنتجات الأنيقة والمتطورة.
يحدد موقع الويب هذا المنظم والفعال ميزاته بطريقة نظيفة ونقية في شريط القائمة البسيط. ولكن هذا يرجع أساسًا إلى أنه عندما يصل المستخدمون إلى صفحة الويب ، فمن المحتمل أنهم يعرفون بالفعل ما الذي يبحثون عنه ، لذلك تحاول Apple تسهيل العملية لهم للمضي قدمًا.
لا تحتاج Apple إلى الكثير من الشرح - سواء العلامة التجارية أو المنتجات - لذا فإن الشركة تلغي النسخ غير الضرورية في تصميم موقعها على الويب. الصور هي التركيز ، وهذه الصور هي التي تدفع المبيعات.
هذا يحافظ على موقع الويب نظيفًا ومرتديًا وسهل الاستخدام وممتعًا للتنقل. ينظم موقع Apple الإلكتروني المحتوى في شكل هرم عكسي ، مع الحفاظ على اتساق هذا المحتوى طوال الوقت عندما ترى النسخة. ولكن حتى هذا بسيط ومبسط ومحدود.

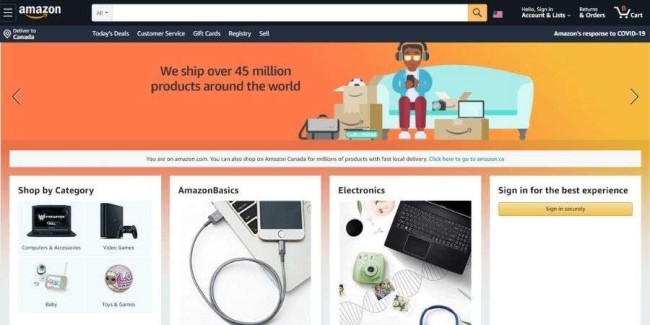
4. أمازون
أمازون هي شركة تجزئة قوية اجتاحت العالم في السنوات الأخيرة. إنه موزع عبر الإنترنت يربط المستهلكين بالمنتجات التي يريدونها - تتراوح هذه المنتجات من الكتب والأفلام ولعب الأطفال والمزيد.
بالنظر إلى العرض الشامل الذي تقدمه هذه العلامة التجارية ، فمن المنطقي أن يكون موقع الويب الخاص بهم شاملاً بنفس القدر - لكن هذا لا يعني أنه مزدحم أو غير منظم أو معقد.
في الواقع ، تعد أمازون واحدة من أسهل مواقع التجارة الإلكترونية للتنقل بفضل تصميمها المفتوح وهيكلها الشبكي وتفصيلها الشامل.
الهيكل التنظيمي الواضح لأمازون - مع المنتجات والفئات المصطفة بوضوح على طول الصفحة ، في كتل على الشاشة وفي القوائم المنسدلة - يفسح المجال لتصميم حدسي ومبسط. من السهل التنقل والاستكشاف والاستكشاف والإثارة في البحث.
هناك الكثير من المساحة النظيفة التي تثير الإعجاب ، والألوان الزاهية التي تأسر ، والصور الزاهية التي تلفت الانتباه وعبارات الحث على اتخاذ إجراء التي تشجع على العمل.
تجعل تجربة المستخدم السلسة هذه من السهل على المستهلكين أن يضيعوا على الموقع والعثور على المنتجات التي يبحثون عنها ، والحصول على الإلهام لمزيد من الخيارات.
تم وضع هذا الموقع بوضوح ، وتم ترميزه بالألوان ويسهل الإطلاع عليه. إنه تصميم موقع ويب ممتع ومرضي يضع تجربة المتسوق في المقدمة والوسط ، مع الاستمرار في تقديم منتجاته وخدماته لجذب انتباه المستخدمين.
على الرغم من أن واجهة مستخدم Amazon مثيرة للإعجاب بلا شك ، إلا أن مواقع الويب التابعة لشركة Amazon تلعب دورًا مهمًا لجذب خيال المستخدمين.
تعمل مواقع الويب مثل Reviewscrush.com بالشراكة مع Amazon للترويج لمنتجات عالية الجودة ، مما يجعل التسوق عبر الإنترنت مناسبًا للمشترين.

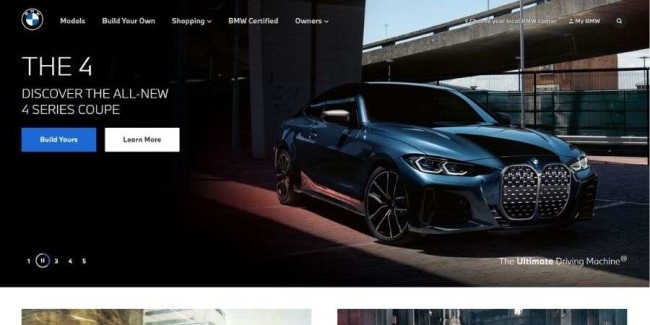
5. BMW
BMW هي تاجر سيارات رئيسي آخر يتجه نحو المستقبل. وتصميم موقعه على شبكة الإنترنت يتحدث كثيرًا عن هذا المعنى.
موقع BMW منظم ونظيف وديناميكي. يتم تشغيل مقاطع الفيديو تلقائيًا ، تنزلق الصور والتنقل بسهولة بفضل التصميم العام.
الصور ومقاطع الفيديو موجودة في هيكل يشبه الشبكة ، كل صندوق يجلس بشكل تجريدي بأحجام مختلفة. هذا تصميم حديث للغاية ونظيف يلفت انتباهك إلى كل زاوية.
الهيكل منظم وممتع ، والطباعة واضحة. يتم تراكب النص بجرأة فوق الصور ومقاطع الفيديو مما يسهل على المستخدمين الحصول على جانب موقع الويب الذي يبحثون عنه.
يتم وضع المنتجات في عرض نظيف وواضح في هذا التصميم ، وكذلك الابتكار والأخبار.
يحرص موقع BMW على مشاركة نجاحاتهم وابتكاراتهم ومشاريعهم مع المستهلكين لإثارة الاهتمام والحفاظ على العلامة التجارية حية في أذهان المستهلكين في جميع أنحاء العالم.
إنها علامة تجارية تريد تتبع إنجازاتها - جزئيًا من أجل الشهرة ، ولكن أيضًا لإعلام المستهلكين بأن العلامة التجارية لا تتخلى عن حركتها أو توقفها في أي وقت قريب.
موقع BMW منظم بذكاء وديناميكي وممتع. إنه يركز على ابتكار السيارات لإبقاء المستهلكين والمستثمرين المحتملين مهتمين ومستعدين للتفاعل.

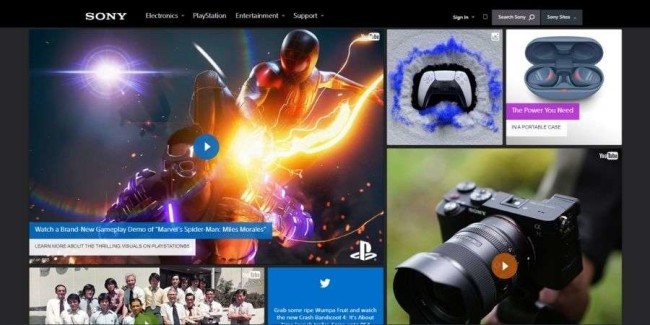
6. سوني
تعد Sony واحدة من أقدم منتجي المعدات الإلكترونية التي نجحت في تنويع عروض منتجاتها ويظهرها موقع الويب المظلم والمتطور.
يتيح الحد الأدنى للتنقل في القائمة الطريق لشبكة من الصور ومقاطع الفيديو ومنشورات الوسائط الاجتماعية للعلامة التجارية بأحجام مختلفة. يضيف هذا التصميم غير المتكافئ جوًا من الديناميكية والإبداع مع السماح بالتركيز على عناصر معينة على العناصر الأخرى ، مما يمنحها إحساسًا بالأولوية.
تفتح القائمة المنسدلة مجموعة كاملة من فئات المنتجات عند التمرير فوقها ، بينما يتم تقديم بعض عناصر القائمة كصور بدلاً من نص.
تعتمد الصفحة الرئيسية على تصوير العناصر بنسخة سرية لكنها فعالة. مثل جميع الإدخالات في هذه القائمة ، فإن موقع الويب مستجيب تمامًا وقابل للتعديل لأي حجم شاشة أو جهاز.
يقدم درس Sony حجة للسعي الجاد لتقديم أكبر قدر ممكن للجمهور على صفحة واحدة ، دون الشعور بالفوضى.

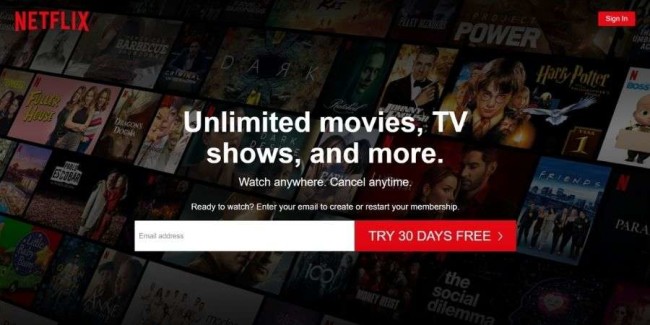
7. نيتفليكس
كلنا نعرف Netflix. ربما نحب جميعًا Netflix. إنها خدمة بث الفيديو الشهيرة التي تتيح لنا ، مقابل اشتراك شهري ، مشاهدة أحذيتنا وأفلامنا المفضلة مطولاً. لا يمكنني حتى حساب عدد الساعات التي فقدتها في سلسلة وثائقية جديدة.
ويرجع ذلك جزئيًا إلى تصميمه على شبكة الإنترنت.
هذا التصميم المظلم والمزاجي والمغري لموقع الويب هذا يجعلك تهدأ من الخضوع. إنه يحدد نغمة ليلة الفيلم - حتى لو كانت الشمس مغيبة وكانت الثالثة بعد الظهر. اللون الداكن يجعلك تشعر بالراحة على الفور ويجعلك في عقلية مشاهدة فيلم.
والملاحة خالية من العيوب. توجد قائمة منسدلة سهلة الاستخدام في الجزء العلوي ، مما يتيح للمستخدمين اختيار فئة الفيديو التي يريدونها. وبالمثل ، فإن تنظيم المحتوى سهل للغاية. تسرد الشبكة الأفقية العناوين والأنواع التي يتم تكثيفها في كتل مفيدة وحيوية.
هناك جودة شخصية وبديهية لهذا الموقع أيضًا. يوصي بالعناوين بناءً على سجل المشاهدة السابق ويقدمها لك في المقدمة والوسط.
هذا يجعل التجربة العامة أكثر بساطة ، حيث يخبرك موقع الويب بما يجب مشاهدته بدلاً من قضاء ساعات في البحث.
لا يمكن التغلب على هذا الموقع المخصص والبديهي والجذاب.

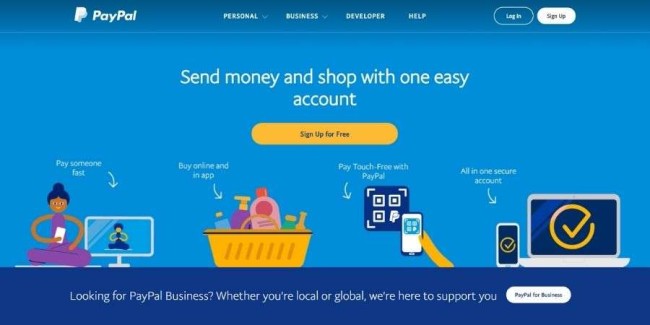
8. باي بال
Paypal هو تصميم موقع ويب بسيط وحديث وفعال يساعد المستخدمين على إرسال الأموال واستلامها في جميع أنحاء العالم. تهدف هذه الخدمة إلى تبسيط عمليات تحويل الأموال ، وهي تفعل ذلك بحضور شامل عبر الإنترنت وتنقل بسيط.
يفتح موقع الويب بصور تفاعلية وجذابة ، مغطاة بنص بسيط. يمكن للأشخاص اختيار استخدام الخدمة لتلبية الاحتياجات الشخصية أو التجارية وتتباين الخدمة من هناك.
لكن الموضوع الرئيسي لموقع Paypal على الويب هو البساطة ، مع التركيز على الصور البسيطة والصغيرة وشبه الشفافة.
تضيف الرسوم التوضيحية الذكية سياقًا إلى الخدمة واستخدامها ، وتسهل عبارات الحث على اتخاذ إجراء الواضحة للمستخدمين التنقل في الموقع والوصول إلى بوابة تحويل الأموال أو صفحة الحساب لإرسال الأموال واستلامها.
يريد PayPal جعل العملية بسيطة. إنه يريد التخلص من التخمين الذي يدخل في معرفة كيفية جني الأموال من حيث ومعدلات التحويل التي قد تكون متضمنة. المالية صعبة بما فيه الكفاية.
قم بإقران هذا التنقل البسيط بنظام اللون الأزرق وسيتمكن المستخدمون على الفور من الاستمتاع بالخدمة دون أي ضغوط أو قلق.
هذا الموقع نظيف وسلس ومباشر - بالضبط ما يجب أن تكون عليه خدمة تحويل الأموال.


9. فيتبيت
فيتبيت هو متتبع للياقة البدنية - فهو يتتبع السعرات الحرارية والنفقات والخطوات ومعدل ضربات القلب والتقدم والمزيد. إنه منتج مبتكر يتصل بتطبيق على هواتفك حتى تتمكن من تتبع تقدمك أينما ذهبت.
Fitbit هي علامة تجارية تشجع المستخدمين على عيش أفضل حياتهم والقيام بذلك ، أنشأت Fitbit موقعًا إلكترونيًا يجعل اللياقة البدنية ممتعة - على الأقل عبر الإنترنت.
الموقع مشرق ونظيف ومذهل بصريًا. مجموعة لقطات جريئة للمنتجات على خلفيات ملونة ، مع عبارات بسيطة وواضحة للحث على اتخاذ إجراء تقود المستخدمين إلى المنتجات والصفحات الإعلامية والمزيد.
الموقع بشكل عام بسيط وممتع. تزود كتل الصور والنصوص المستخدمين بمعلومات قيمة حول Fitbits بالإضافة إلى الخدمات المتعددة التي توفرها العلامة التجارية.
كما يقدم رؤى وابتكارات وأخبار حول العلامة التجارية.
هذا موقع ودود وودود للغاية. لا يصبح الأمر تقنيًا أو متعمقًا للغاية ، بدلاً من ذلك ، يمشي المستخدمين بسلاسة في جميع أنحاء تصميمه بطريقة حازمة ومبتكرة ومنظمة.
باستخدام الألوان والرسوم التوضيحية الذكية والنغمة اللطيفة ، يسهل موقع Fitbit على المستخدمين البدء في التعامل مع اللياقة البدنية بجدية أكبر.

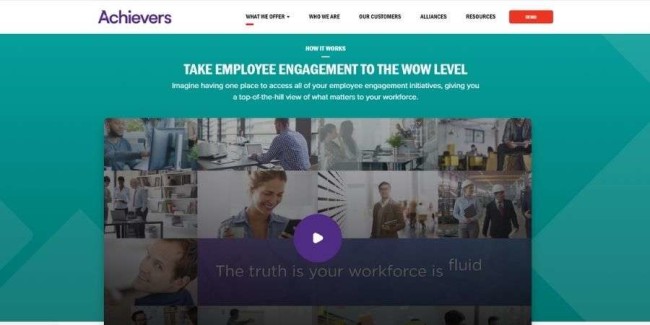
11. المنجزون
المنجزون هو نظام أساسي لمشاركة الموظفين يتميز موقع الويب الخاص به بأنه متطور من حيث الوسائط المتعددة التي يستخدمها والطريقة التي يقود بها العملاء المحتملين إلى أسفل الصفحة الرئيسية إلى زر التحويل "طلب عرض توضيحي".
يتعلم المشترون المحتملون قيمتها بمجرد التمرير لأسفل والعثور على المواد التعليمية المقدمة بطريقة نظيفة وأنيقة. في صفحة خدمات Achievers ، تتناول العلامة التجارية مسألة ترجمة العمل إلى عائد استثمار ملموس وتقدم دليلًا على أن لديهم الحل لذلك.
تم إصلاح القائمة الرئيسية وتظل على الشاشة أثناء التمرير لأسفل. يظهر عنصر قائمة "عرض توضيحي" أحمر بشكل فعال. باستخدام نظام ألوان بسيط والكثير من المساحات البيضاء ، تظهر مقاطع الفيديو وعبارات الحث على اتخاذ إجراء وعناصر المحتوى بطريقة مقنعة.
مع عدم وجود الكثير من التجارب ، يثبت Achievers أن بنية وتصميم موقع B2B النموذجي غالبًا ما يكونان أفضل الخيارات. يستخدمون العديد من العناصر العصرية ، مثل التصوير الفوتوغرافي الكبير والمساحة البيضاء وعبارات الحث على اتخاذ إجراء قوية بالجرعات الصحيحة فقط لإنشاء تجربة مستخدم متوازنة.

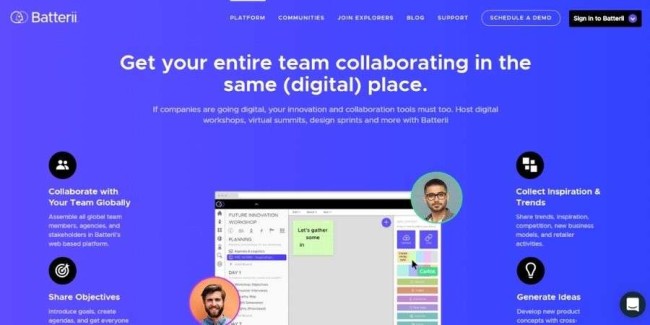
12. باتيري
باستخدام لوحة ألوان الباستيل اللافتة للنظر ، يجعل Batterii نموذج الإرسال على الشاشة الأولى من الصفحة الرئيسية بارزًا. إضافة إلى هذه المباشرة والفورية هي قائمة تنقل مبسطة للغاية تشير إلى الصفحات التي تقدم المزيد من القيمة المقترحة.
بالتمرير لأسفل ، مخطط ملون يقسم كتل المحتوى التي تعطي نظرة ثاقبة لمجتمعات المستهلكين ، قطعة بسيطة من ثلاث خطوات "كيف يعمل" وقائمة شركاء B2B الذين يستخدمون هذا المنتج.
يمكن للمشترين المحتملين تحديد الغرض من العلامة التجارية والطريقة التي تقدم بها الحلول في غضون ثوانٍ. تركز نسختهم الكاملة على الأساليب التي توفر بها Batterii الحلول - ويخدم تصميم الويب هذا الغرض بشكل فعال للغاية.
يعمل مخطط الألوان غير المقيد على شقين: البيان الجمالي للعلامة التجارية وكوسيلة لتوجيه الانتباه إلى مقاطع المحتوى مثل نموذج التقديم وعروض القيمة المختلفة.

13. روكا
تتمثل مهمة Rocka في مساعدة الشركات والشركات الناشئة على إطلاق مشاريعها الرقمية - وما هي أفضل طريقة لإقناع العملاء المحتملين بفاعلية التكنولوجيا الرقمية من استخدام موقع ويب مصمم بشكل جميل.
لا يستخدم الموقع أي مساحة بيضاء على الإطلاق ، وبدلاً من ذلك يركز على العناصر الضخمة التي تغطي الشاشات بأكملها. فهو يجمع بين التصوير الفوتوغرافي والألوان الجريئة والرسوم المتحركة البسيطة للأشكال الهندسية.
كل حل وقيمة مقترحة مصحوبة بصورة ولون وشعور معين أثناء قيام المستخدم بالتمرير لأسفل إلى نقاط تحويل نموذج الاتصال والاشتراك.
تم ترشيح Rocka لجائزة Awwward في التصميم والإبداع والابتكار للطريقة التي يستخدم بها الموقع التصميم واللغة لشرح الخدمات بأكثر الطرق المباشرة التي لا تنسى.

14. تحدي التيار
Defy the Current ، أو D.FY ، يستخدم تصوير الفيديو الجذاب للتأكيد على جودة منتجاتهم الرقمية التي تشمل إنتاج الفيديو.
تستخدم الصفحة الرئيسية الجذابة بصريًا مقاطع فيديو للمساعدة في الوصول إلى نقطة من هم كعلامة تجارية. هذا الاستخدام لمقاطع الفيديو على خلفية الموقع بالكامل هو اتجاه يتولى السيطرة ويحل محل المحتوى المكتوب في قسم هذا الموقع.
تنتظر مجموعة رسوم متحركة من الأعمال عندما يقوم المستخدم بالتمرير لأسفل ، محاطة بمساحة بيضاء تركز نظرة المشاهد على المحفظة.
لإفساح المجال لهذا المحتوى الجذاب ، يستخدم موقع الويب التنقل المبسط في شكل قائمة مخفية على الجانب الأيمن تفتح الروابط الرئيسية عبر الشاشة بأكملها.
يمكن أن توجد CTAs في أكثر من مكان على الصفحة الرئيسية ، وليس فقط في التذييل. يمكن للشركات وضعها في المرتبة الأولى للعملاء المحتملين الذين هم بالفعل على دراية بالمنتج ويريدون فقط استخدامه كاختصار للوصول إلى صفحة شراء المنتج أو أي نقطة تحويل أخرى.

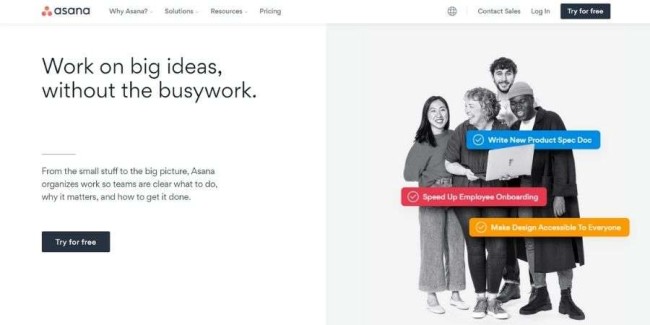
15. أسانا
موقع Asana الإلكتروني عبارة عن تمرين في البساطة والمساحة البيضاء التي يتم استخدامها بشكل كبير - لتحسين وضع CTAs والمحتوى التعليمي.
يشرح الجزء الأول من الصفحة الرئيسية ماهية Asana ويدعو العملاء المحتملين إلى تجربته مجانًا. يتبع ذلك رسم متحرك جذاب يعرض المنتج أثناء العمل ، وفيديو توضيحي وشهادات العملاء.
يقوم موقع الويب هذا بعمل رائع في قيادة آفاقهم من خلال مسار التحويل وتحسين عملية التعلم الخاصة بهم من أجل إجراء التحويل.
يجب أن تحتوي مواقع الويب الخاصة بالمنتجات التي تحتوي على الكثير من الوظائف والميزات مثل Asana على أقل قدر ممكن من الانحرافات البصرية. تستخدم هذه العلامة التجارية مساحة بيضاء للتأكيد على الأجزاء الأكثر فائدة للمنتج والمواد التعليمية السريعة.

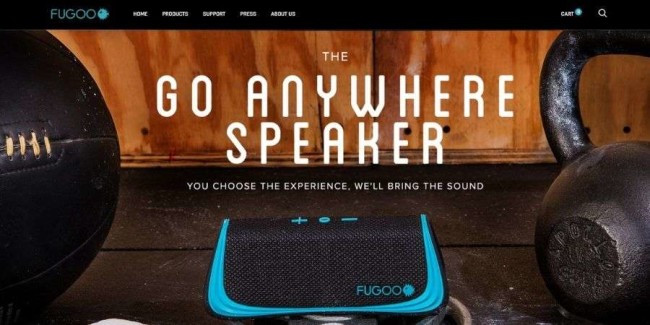
16.فوغو
تنتج Fugoo منتجًا معينًا وتعلن عنه وتبيعه: مكبرات صوت بلوتوث مقاومة للماء للأماكن الخارجية.
يستخدم موقع التجارة الإلكترونية الآسر لشركة Fugoo قوة التصوير عالي الجودة لالتقاط جوهر علامتها التجارية: مكبر الصوت المتطور الموجود في مواقع متنوعة حول العالم. يساعد هذا في نقل أكثر من مجرد رسالة حول منتج جيد - إنه ينقل نمط حياة.
موقع الويب الخاص بالعلامة التجارية تجريبي وسهل التحويل. التصوير الفوتوغرافي ، الممزوج بمساحة بيضاء للتأكيد على الصفات والسمات الأساسية للمنتج ، بالإضافة إلى استخدام الفيديو الخاص به أثناء العمل ، قم بإنشاء صفحة رئيسية مليئة بالمحتوى - بطريقة غير ساحقة للغاية.
كان نهج العلامة التجارية Fugoo الأول والاستخدام البارز للتدوين على موقعهم المرئي بالتأكيد مصدر مصداقية كبيرة للشركة ومحركًا رئيسيًا لنجاحها ، وفقًا للرئيس التنفيذي ، Gary Elsasser.

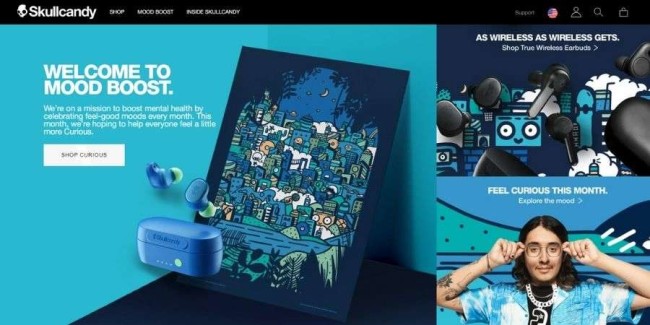
17. سكل كاندي
التصوير الفوتوغرافي المذهل والاستخدام الدقيق للألوان والاستخدام الصغير جدًا للمساحة هو ما يجعل موقع Skullcandy للهاتف المحمول هو الأول.
تبتكر العلامة التجارية أجهزة صوتية ، أبرزها سماعات الرأس ، وهي تجارب صوتية وليست منتجًا. ما يجعل موقع الويب لهذه العلامة التجارية مختلفًا هو أن صفحتها الرئيسية تعرض عددًا أقل من العناصر وتركز على العديد من العروض الرئيسية فقط - قبل ظهور اقتراح الاشتراك في النشرة الإخبارية في التذييل.
يقدم الموقع عرضًا ذا قيمة مقنعة لجميع المشتركين: الوصول الحصري إلى قصص الرياضيين والعروض والمنتجات ذات الإصدار المحدود.
القائمة الرئيسية صغيرة جدًا لدرجة أنها تشير إلى صفحتين أخريين فقط: 12 حالة مزاجية ملونة للغاية مع أنواع من المنتجات مدرجة وفقًا للأشهر المقابلة لها والمتجر الإلكتروني النظيف على النقيض من ذلك.
يعد قسم 12 Moods بالموقع مثالًا رائعًا على دمج العلامة التجارية والمنتج معًا - بمساعدة التصميم المذهل والاستخدام الحاد للألوان - لخلق تجربة أكبر من مجموع أجزائها.

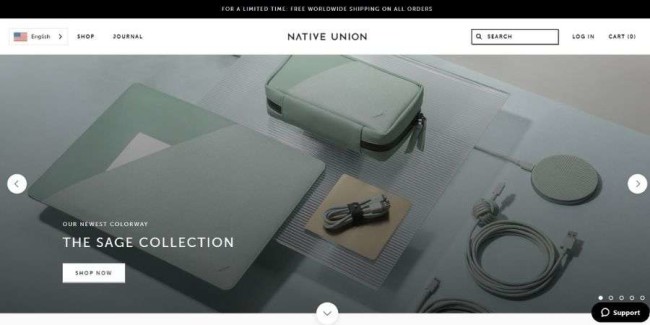
18. اتحاد السكان الأصليين
تقوم Native Union بتصنيع وبيع الملحقات عالية التقنية وأبرز ما يمكن ملاحظته في موقع الويب الخاص بها هو الشعار الدائري / المنزلق الذي يقوم بتدوير الصور بالإضافة إلى مقاطع الفيديو التي تحتوي على CTAs ذات الصلة.
يضيف هذا جرعة من التفاعل وإمكانية وصول أكبر لأنه يمكن للمستخدمين التنقل إلى هذه الصفحات بسهولة بالغة. نظرًا لأن هذه علامة تجارية أخرى من B2C تعتمد على الجانب المرئي لمنتجاتها ، فإن الصور أكثر حضوراً وجاذبية من النسخة.
تعمل العناصر مثل الأزرار اللاصقة للرجوع إلى الأعلى والأسفل ونقاط الاتصال التفاعلية على الصور التي تشرح المنتجات على تعزيز تجربة المستخدم. تحتوي القائمة المخفية على فئات وفئات فرعية يتم الكشف عنها دون التخطي إلى صفحة أخرى.
هناك فائدة إضافية تتمثل في استخدام الرموز للمستخدمين للتعرف بسهولة على ما سينقرون عليه.
يتيح الاستخدام الاقتصادي للمساحة إمكانية التعايش لعدة أنواع من الوسائط في نفس موضع الموقع. يمكن أن توفر الصور أكثر من مجرد حلوى للعين مع عناصر نقطة فعالة تكشف عن معلومات المنتج.
7 اتجاهات لتصميم الويب من شأنها أن تصنع الأمواج في عام 2021
قد تأتي اتجاهات تصميم الويب وتذهب - ولكن هذه موجودة لتبقى طوال عام 2021 وربما بعد ذلك. وجميع أفضل المواقع التقنية المذكورة أعلاه استخدمها!
1. الوضع الليلي / الداكن
المزيد والمزيد من التطبيقات وخدمات البريد الإلكتروني نفذت الوضع "المظلم" أو "الليلي" خلال العام الماضي. تقفز أفضل المواقع التقنية على عربة الجمال المظلمة هذه بأعداد متزايدة أيضًا.
السبب وراء اكتساب الواجهات المظلمة شعبية هو أنها تكمل الاتجاه الكبير الآخر في تصميم الويب الذي سنتحدث عنه: الألوان الزاهية واللهجات المضيئة. كما أنها تصنع تصميمًا قابلاً للقراءة عند إقرانها بطباعة سهلة القراءة تنبثق.

2. عناصر ثلاثية الأبعاد غامرة
نظرًا لأن التكنولوجيا ثلاثية الأبعاد تحقق قفزات كبيرة وتراجع أسعارها ، فإن الأبعاد الثلاثية الغامرة التي تجذب المستخدمين ستظهر بشكل أكثر بروزًا على مواقع الويب اعتبارًا من عام 2021 فصاعدًا.
أصبح الآن من السهل جدًا إنشاء تقنية ثلاثية الأبعاد تغمر جميع الحواس في التجربة. ستشغل الصورة ثلاثية الأبعاد فائقة الواقعية شاشات مواقع الويب بالكامل ليس فقط من أجل التأثير المرئي والجمالي.
يعمل هذا أيضًا على تحسين تجربة المستخدم لأنه يشجع المستخدمين على البقاء لفترة أطول على موقع الويب وإطالة أوقات المكوث في صفحاتهم.

3. بساطتها ومساحات بيضاء
لطالما كان التقليد شائعًا جدًا في تصميم الويب لبعض الوقت ولن يختفي في أي وقت قريبًا.
تستمر هذه الجماليات الكلاسيكية في التطور ، لذا في عام 2021 سيتم استكمالها بكميات كبيرة من المساحات البيضاء.
السبب في أن هذا الاتجاه في تصميم الويب سيعمل بشكل جميل مع أفضل المواقع التقنية هو أنه يضفي الأناقة وقابلية الاستخدام العالية ، مما يجعل من السهل جدًا التنقل فيها والحفاظ على التركيز عليها.

4. كلية التصوير والرسومات
لإنشاء تجارب بصرية لا تُنسى ، يستخدم رواد تصميم الويب صورًا مذهلة ودمجها مع رسومات مخصصة.
تفتح تقنية الكولاج هذه العديد من الاحتمالات الإبداعية وتضيف لمسة شخصية للعلامة التجارية التي تستخدمها.
يمكن أن يضفي سحرًا خاصًا على التصوير الفوتوغرافي الذي قد يكون لطيفًا من تلقاء نفسه. يمكنه أيضًا تحسين الصور وتحسين توصيل المفاهيم التقنية من خلال توفير المعلومات والسمات الأخرى ذات القيمة.
من المهم أن تظل على المسار الصحيح مع اتساق علامتك التجارية عند استخدام هذا الاتجاه ومطابقة نمط هذه المرئيات المخصصة مع صور علامتك التجارية.
5. مخططات الألوان الزاهية
أفضل المواقع التقنية في عام 2021 ستستخدم جريئة ومشرقة ونابضة بالحياة ومضيئة!
تنتشر الأشكال عالية التشبع ، وسوف تتحد لإنشاء مخططات ألوان مستقبلية تتوهج وتجعل عناصر المحتوى بارزة. سيستخدم مصممو الويب أزواج الألوان هذه بشكل استراتيجي لخلط النيون والظلال المكهربة بخلفيات صامتة وأكثر تحفظًا للحصول على تأثير لافت للنظر.
في عام 2021 ، ستستخدم مواقع الويب تصميم الويب الثنائي الذي يعتمد على ألوان النيون مقابل الخلفيات المتناقضة الصارخة. يمكن أن تكون أنظمة الألوان الملتوية فعالة جدًا لمواقع الويب التي تختار ذلك ، خاصةً عندما تسبح في بحر من المنافسة باستخدام الحد الأدنى والمساحة البيضاء.

6. الرسوم المتحركة السائلة
الرسوم المتحركة هي بالفعل جزء لا يمكن تفويته في كل تصميم ويب متميز. لنقل هذا إلى المستوى التالي في عام 2021 ، هناك تأثيرات حركة تشبه الماء.
يمكن أن تعمل الرسوم المتحركة السائلة من تلقاء نفسها لإغراق المستخدمين في التصميم ، كطريقة لنقل مقاطع الفيديو أو كتأثير الماوس فوق العناصر القابلة للنقر.
تستخدمه بعض مواقع الويب لجلب حركة إلى الصفحات الثابتة ، بينما يستخدمها البعض الآخر في عناصر محددة مثل العناوين وأجزاء النص. يحتاج مصممو الويب إلى تنفيذ هذه التقنية بشكل مثالي بحيث تعمل بسلاسة وواقعية قدر الإمكان.

7. الحد الأدنى من التنقل
التنقل المبسط والحد الأدنى هو اتجاه يحل محل عناصر التنقل القوية مثل القوائم الرئيسية
السبب وراء استخدام هذا النوع من التنقل هو أن التنقل الأقل يخلق مساحة أكبر يمكن للمستخدمين من خلالها المشاركة في التصميم. كما أنه يوفر مساحة أكبر للمحتوى والرسائل.
النوع الأكثر شيوعًا من الحد الأدنى من التنقل هو إخفاء عناصر القائمة داخل الرمز الذي يفتح قائمة التنقل في قائمة الخيارات فقط عندما ينقر المستخدمون عليها.

أفضل 5 وكالات تصميم مواقع لشركات التكنولوجيا
تتميز DesignRush بأفضل وكالات تصميم الويب من جميع أنحاء العالم. بعض من أفضل شركات تصميم مواقع الويب هي:
1. ماسيف ميديا إنك
Massive is a branding and web design agency for companies with ambition. They partner with solution-focused companies to achieve clarity, messaging and the technologies needed to thrive in the wild.
Massive's approach centers on deep cultural insights, clear strategic direction and the power of human expression. Every project is led by a purpose-driven team of creative specialists, comprised of category experts and culturally-aligned natives.
Through thoughtful engagement, they formulate strategies that define the brands' online (and offline) presence, pushing the boundaries of human experience in a digital-first world.
2. UX studio
UX studio is based in Budapest as a leading design agency in Eastern Europe. UX studio's design is all about exploration, balance and strong strategy. Instead of screens, they design journeys.
https://uxstudioteam.com/
3. Matchbox Design Group
Matchbox Design Group is a St. Louis, MO Website Design Company that focuses on Design, SEO, being one of the top web development companies. They have been in business for over 11 years and continue to grow.
https://matchboxdesigngroup.com/
4. Digital Silk
Digital Silk is a global digital agency specialized in web design, app and software development. The company creates high-end customized digital solutions for clients across industries.
https://www.digitalsilk.com/
5. K2 Analytics INC
K2 Analytics Inc. is are fully engaged with its businesses to maximize future success. With a creative, passionate, and driven marketing team, settling for ordinary is no achievement as the agency takes every client and project to its fullest potential.
https://www.k2analytics.com/
Takeaways On Best Tech Websites
Best tech websites of 2021 do more than just follow and apply the latest web design trends successfully. They also use the best design practices, both current and evergreen, to create the user experience and brand consistency to match the visuals.
If your business belongs in B2B technology vertical, your website should
- Use text and copy resourcefully and strategically
- Have impactful, clear and bold CTAs
- Use colors to enhance the messaging and underline certain segments
- Act as an educational stage of a conversion funnel to convince prospects, with videos, animations and value propositions
On the other hand, B2C tech websites should strive to
- Make way for content by keeping navigational elements minimal
- Have the best photography of products as possible
- Avoid clutter by using sliding banners and similar features to showcase multiple items
- Use white space to emphasize certain sections and hottest offers
