أفضل 8 مواقع ويب تقنية تلهم الابتكار
نشرت: 2021-09-30
من المتوقع أن ينفق المستهلكون الأمريكيون 461 مليار دولار على التقنيات التقليدية والناشئة في عام 2021. وهذا يمهد الطريق لإيرادات سوق التكنولوجيا العالمية المتوقعة البالغة 1.2 مليار دولار بحلول عام 2025.
للازدهار في هذه الصناعة العنيفة التي يغذيها الابتكار المستمر ، يحتاج اللاعبون إلى ميزة تنافسية. تتمثل إحدى الطرق في تصميم مواقع الويب المتطورة التي تمنحهم اليد العليا في التسويق والإعلان.
احصل على كل ما هو ذكي من الناحية التقنية معنا حيث نقوم بإدراج أفضل تصميم مواقع الويب التكنولوجية التي تحقق علاماتها التجارية العدالة في أقسام المظهر وسهولة الاستخدام.
جدول المحتويات
- First By Studio & More
- فليب تك من KP Design
- محرك رداء قابل للتحويل بواسطة KHS
- ازدهار من خلال رفع المنطق
- جوي هب من Zajno
- Tu Simple من وكالة الشبكة العالمية
- الطباعة السحابية بجعل مواقع الويب أفضل
- مركز Wyss By AREA 17
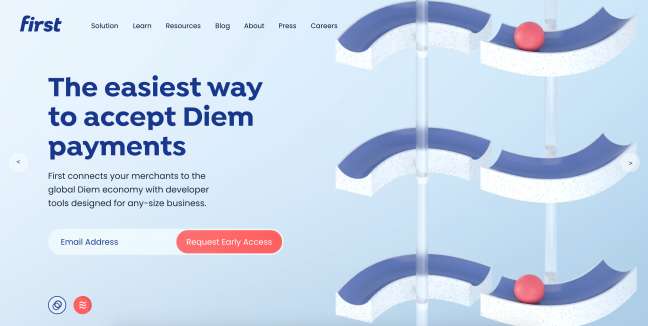
1. First By Studio & More

ميزات ستاندوت:
- إرضاء الرسوم المتحركة للصفحة الرئيسية
- القائمة الرئيسية واضحة ولزجة
- أزرار CTA نابضة بالحياة
First هي شركة fintech متخصصة في العملات الرقمية مثل Stablecoin و Libra. موقع الويب الخاص بهم ، الذي تم تصميمه بواسطة وكالة تصميم Studio & More ، ينقل قيمهم ونقاط قوتهم من خلال الرسوم المتحركة المعقدة ولوحة الألوان المحددة جيدًا.
ينقل عنوان موقع الويب "الشعور بالاتصالات السلسة التي لا نهاية لها" ، والتي تمثل التكامل التكنولوجي البسيط الذي تشتهر به First. يأتي كل جزء من الكاروسيل مصحوبًا برسوم متحركة تتميز ببقاء الكرة في خط من خلال انتقالات متدفقة. إنه يمثل نظام الميزان البيئي ، كما كشفت عنه الشخصيات المتحركة.
استخدمت الوكالة رسومات متسقة ولوحة ألوان وتدرجات في جميع أنحاء الموقع ، مما يمنحها تصميمًا شاملاً.
يعكس الشعار المرن المعاد تصميمه مصداقية العلامة التجارية. تتكون اللوحة من خمسة ألوان ، بثلاثة درجات مختلفة من اللون الأزرق ، من ألوان العلامة التجارية. تضيف خطوط Poppins و Isidora ، كلاهما بلا رقيق ولا معنى له ، إلى صورة الشركة الجديرة بالثقة.
2. Flip Tech By KP Design

ميزات ستاندوت:
- الكثير من الرسوم المتحركة وتأثيرات الحركة
- القائمة الرئيسية البقعة
- صفحة خدمات جيدة التنفيذ
تقدم Flip Tech خدمات هندسة البرمجيات وتصميم التفاعل البشري لأنواع مختلفة من الأعمال ، بما في ذلك الشركات الناشئة. أنشأت KP Design ، وهي وكالة تصميم من الهند ، موقعًا إلكترونيًا عالي الحركة وغنيًا بالحركة يؤكد على تقارب العلامة التجارية بالعلم والتكنولوجيا.
تفتح الرسوم المتحركة السلسة التي تتميز بتكرار ثلاثي الأبعاد للشعار رحلة المستخدم قبل الهبوط على صفحة رئيسية باللونين الأبيض والأسود حيث يمكن للمستخدمين النقر والسحب عبر الشاشة لإلقاء نظرة على سفينة الفضاء المتحركة المسرعة نحو دوامة.
يشرح العنوان متعدد المنظور فوائد التعاقد مع هذه الشركة لخدماتها. يؤدي النقر فوق عنصر القائمة على اليمين إلى فتح التنقل بملء الشاشة بخلفية فضاء متحركة. يؤدي التمرير فوق كل عنصر من عناصر القائمة إلى إنشاء تأثير خلط عشوائي.
تتبع الصفحات الأخرى على هذا الموقع الفلسفة الجذابة بصريًا للصفحة المقصودة. تستخدم صفحة الخدمات ، على سبيل المثال ، الكثير من تأثيرات الحركة والرسوم المتحركة التي توضح كل خدمة. تأتي النسخة بخط sans-serif البسيط بلون يتناقض مع محيطها المباشر.
3. محرك رداء قابل للتحويل بواسطة KHS

ميزات ستاندوت:
- قمع صفحة مقصودة يشرح فوائد المنتج
- وصف المنتج بتأثير الحركة
- الحد الأدنى من التخطيط
Robe شركة مصنعة لحلول الإضاءة ومعدات العروض المسرحية والعروض التلفزيونية والحفلات الموسيقية. منتجهم الرئيسي ، Transfereable Engine ، له موقعه على الإنترنت من KHS ، وهي وكالة رقمية من براغ.
يبدو موقع الويب بسيطًا للغاية ، على الرغم من أنه بعيد تمامًا عن هذا الأسلوب الأسلوبي. تفتح الصفحة الرئيسية بصورة بسيطة لجهاز عرض ضوئي مقابل خلفية بيضاء بالكامل ، مع أيقونة القائمة في أعلى اليمين وشعار الشركة في أعلى اليسار.

يؤدي النقر فوق رمز القائمة اللاصقة إلى فتح عناصر التنقل عبر الصفحة بأكملها.
عندما يبدأ الزائر في التمرير في الصفحة الرئيسية ، ينبض الموقع بالحياة. يقوم جهاز العرض بتغيير موضعه ، وفي أثناء ذلك ، يقدم نظرة خاطفة على تصميمه الداخلي الفني. يتم تصغير المنتج مع تكبير مكوناته. يكشف التمرير المستمر عن فوائد المنتج في الخطوط الكبيرة وصور الأجزاء الأكثر أهمية وبعض صور HQ للحفلات الموسيقية الحية.
باختصار ، الصفحة الرئيسية لموقع الويب عبارة عن مسار تحويل من تلقاء نفسها ، حيث تقدم قصة كاملة حول إمكانات المنتج وقدراته وفوائده للمستخدم.
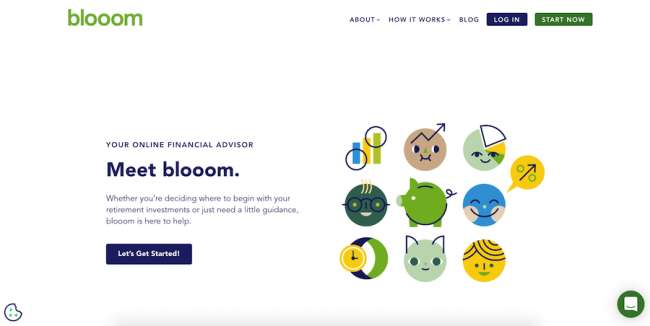
4. ازدهار من خلال رفع المنطق

ميزات ستاندوت:
- دعم العملاء البشري عبر chatbot
- الرسائل غير الرسمية والمرئيات التي تكملها
- لوحة ألوان جيدة البناء
Blooom هو مستشار مالي عبر الإنترنت يستخدم موقعه الإلكتروني ، الذي أنتجته وكالة Lifted Logic لتصميم مواقع الويب في مدينة كانساس سيتي ، الكثير من المساحات البيضاء والأيقونات متعددة الألوان (التي تعتمد جميعها على لوحة متناسقة) لتوفير تأثير "لافت للنظر" تشتد الحاجة إليه.
يوفر الشعار الأخضر في الجزء العلوي الأيسر والتنقل الرئيسي على اليمين قوة دفع أساسية طوال رحلة مستخدم الصفحة الرئيسية بأكملها. تتميز الشاشة الموجودة في الجزء المرئي من الصفحة برسائل موجزة للغاية وعبارات CTA سهلة الفهم ومجموعة من الرسوم التوضيحية المخصصة. يضفي بساطتها على الشاشة الأولى البساطة الضرورية للصناعة المعقدة التي يخدمها موقع الويب.
صوت العلامة التجارية ودود وغير رسمي - روح تتكرر بشكل مثالي في جميع أنحاء الموقع. بعد سلسلة من الجمل القصيرة التي تشرح ما يفعله Blooom ، يدعو نموذج بسيط الزائرين لطرح سؤال متعلق بالتمويل يحتاجون إلى إجابة عنه.
في الركن الأيمن السفلي توجد وظيفة chatbot التي تربط الزائر بعامل بشري خلال ساعات العمل لتفاعل فوري وشخصي.
5. Joy Hub By Zajno

ميزات ستاندوت:
- استخدام رائع للون واحد للموقع بأكمله
- عناصر متحركة تساعد في سرد القصص
- الاستخدام الاقتصادي للنص
JoyHub هو مزود لحلول ذكاء الأعمال التي تعمل على أتمتة سير عمل إدارة شقق المالكين والمشغلين. تصميم موقع الويب الخاص بهم هو من بنات أفكار وكالة Zajno الإبداعية ويستخدم صورًا متحركة ثلاثية الأبعاد تعمل على مواءمة مظهر موقع الويب مع طبيعة العمل.
وفقًا للوكالة نفسها ، فإن التصميم يترجم مفاهيم مثل "البيانات المدفوعة" و "التكنولوجيا" و "الأتمتة" مع "أنماط الرقائق ودوافع الشفرة الثنائية". كان اللون الأزرق الغامق للموقع والرسومات التي تذكرنا بالمخططات خيارًا واعًا لأن اللون الأزرق يرتبط عمومًا بصناعة التكنولوجيا.
الموقع نفسه ليس مليئًا بالمحتوى النصي. بدلاً من ذلك ، يقوم بتوصيل خدمات الشركة وفوائدها من خلال مجموعة من العناصر المرئية ورحلة مستخدم مدروسة جيدًا وتجربة المستخدم. يعد العرض المرئي لواجهة JoyHub مفيدًا بشكل خاص في هذا الصدد وكذلك الفيديو التوضيحي المدمج جيدًا.
التنقل في حد ذاته موجز للغاية ، ويتألف فقط من عبارات الحث على اتخاذ إجراء "المنتج" و "حول" و "جدولة عرض توضيحي". المحتوى الموجود على الصفحة الرئيسية كافٍ للزائر لمعرفة كل ما يمكن معرفته عن الشركة ومنتجاتها.
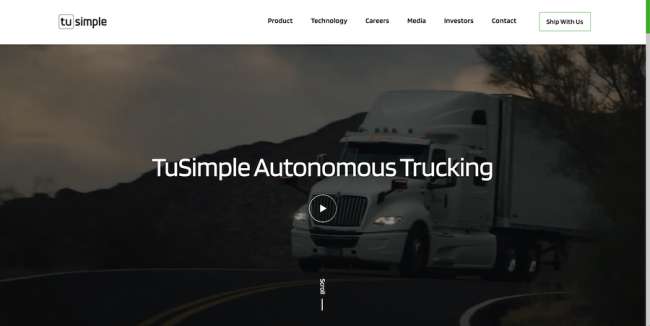
6. Tu Simple من وكالة الشبكة العالمية

ميزات ستاندوت:
- لهجات خضراء خفية
- صفحة رئيسية شاملة
- الاستخدام الاستراتيجي لمقاطع الفيديو التوضيحية
TuSimple هي شركة تقنية متخصصة في تطوير أنظمة القيادة الذاتية للشاحنات الثقيلة. تم تصميم موقع الويب الخاص به وتطويره بواسطة Global Grid Agency ، ويجمع بين العديد من الوسائط المتعددة لتثقيف الزوار حول موضوعه المعقد بطريقة مباشرة مدفوعة بالفوائد.
يهدف موقع الويب إلى عرض الثقافة الكامنة وراء التكنولوجيا التخريبية من خلال قطاعات متعددة لتفاعل المستخدم ، مثل عرض المنتج ومنصة البحث الغامرة وصفحة المستثمرين المباشرة والمزيد. تتقلص القائمة الرئيسية قليلاً بمجرد أن يبدأ المستخدم في التمرير والبقاء على الصفحة ، بينما تتخلل مقاطع الفيديو الخاصة بالنظام أثناء العمل الصفحة في عدة أماكن ، بما في ذلك الجزء المرئي من الصفحة.
معظمه أبيض اللون ، مع إضافة صور عالية الجودة ومعدلة بدقة للشاحنات المتحركة ، ينقل الموقع مقترحات القيمة الفريدة بكمية كافية من النص ، مع لهجات خضراء دقيقة تشير إلى جوانب الرسائل الحيوية.
توفر الخرائط ومقاطع الفيديو التوضيحية بملء الشاشة وحالات الاستخدام وغيرها من أشكال الإثبات الاجتماعي مجموعة متنوعة من المحتوى لصفحة رئيسية شاملة للغاية. يحتوي التنقل الشامل في القائمة الرئيسية على الكثير من الروابط إلى صفحات أخرى لأي شخص مهتم بمعرفة المزيد عن TuSimple.
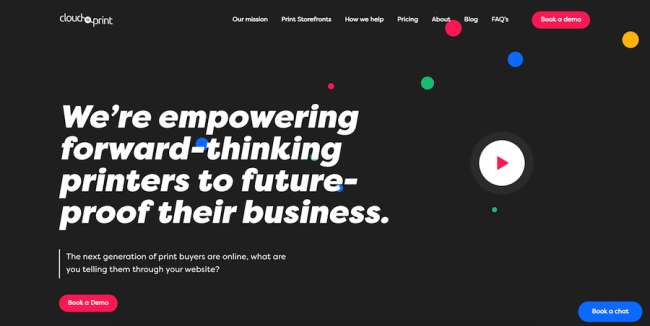
7. الطباعة السحابية بجعل مواقع الويب أفضل

ميزات ستاندوت:
- بقع ملونة متحركة
- الوضع المظلم
- تخطيط متفاوت وغير متوقع
Cloud to Print هي مؤسسة تهدف إلى نقل حلول الطابعة عبر الإنترنت وتزويدها بمجموعة من الإمكانات التي لم يسبق لها مثيل. تم إنشاؤه عن طريق جعل مواقع الويب أفضل ، وأبرز ميزات تصميم مواقع الويب الخاصة بهم هي قطرات وبقع اللون التي تدل على خراطيش الطباعة.
بصرف النظر عن حلوى العين هذه التي تأتي بكثرة بأشكال وأحجام مختلفة ، فإن المظهر الداكن يبتعد عن غالبية مواقع الويب البيضاء اليوم. توفر الطباعة البيضاء وعبارات CTA الحمراء النابضة بالحياة والعناوين التي تتراوح من المتوسطة إلى الضخمة تناقضًا رائعًا وعاملًا مفاجئًا لمظهر موقع الويب.
تصميم الصفحة الرئيسية غريب الأطوار تمامًا وينقل الزائر عبر جميع أنواع الحوافز المكتوبة والمرئية ، بما في ذلك قسم مراجعة المستخدم المصمم جيدًا بالقرب من الجزء السفلي.
يحتوي الموقع أيضًا على عبارتين CTA متشابهتين: حجز محادثة وحجز عرض توضيحي. تظل كلا عبارتا الحث على اتخاذ إجراء مع الزائر طوال مدة الجلسة على الصفحة.
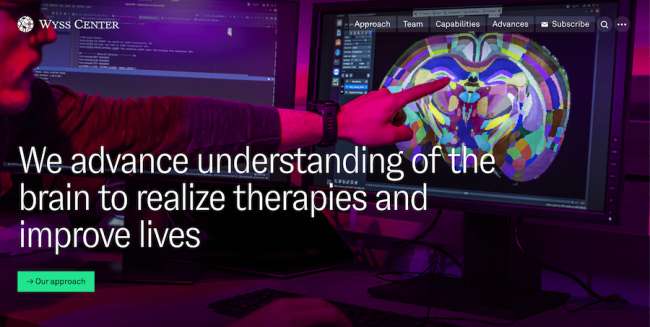
8. مركز Wyss حسب المنطقة 17

ميزات ستاندوت:
- قائمة رئيسية بسيطة
- ألوان زاهية لما بعد الإنتاج على الصور الفوتوغرافية
- الاستخدام السخي للصور والخطوط الكبيرة
مركز Wyss هو قسم أبحاث الهندسة الحيوية بجامعة هارفارد. يستخدم موقع الويب الخاص بها ، الذي صممته شركة AREA 17 ، ألوانًا نابضة بالحياة وطباعة أنيقة وأقل تنقلًا لإثارة الاهتمام وتعزيز فهم علم الأعصاب والتكنولوجيا.
تروّج الصفحة الرئيسية للموقع الإلكتروني للتحديثات الأخيرة ، في حين أن المحتوى موجود على صفحات أخرى - سواء كانت نظرة عامة شاملة عن الفريق العلمي لكل قسم أو نظرة ثاقبة حول قدرات مركز Wyss.
أكثر المرئيات وضوحًا هي الصور النابضة بالحياة والمشبعة. من ناحية أخرى ، فإن أسلوب الطباعة المخصص لها هو سلالة بلا سيريف. تأتي أقسام معينة في شكل ضروب من اللون الأزرق الملكي لتمييزها عن بقية المحتوى.
توجد قائمة التنقل الرئيسية في الزاوية اليمنى العليا وتتكون من أيقونة بحث وثلاث نقاط تفتح لوحة ملء الشاشة بها روابط. تأخذ القائمة تخطيطًا تقليديًا أكثر في الصفحات الأخرى بعد الصفحة الرئيسية.
