أفضل 20 درسًا في الطباعة لمصممي الويب
نشرت: 2021-04-28قد يعتبر بعض مصممي الويب أن الطباعة من بين العناصر الأقل أهمية في تصميم الويب ، ولكنها يمكن أن تجعل تجربة المستخدم أو تفسدها بعدة طرق.
يمكن لخيارات الطباعة الجيدة أن تعزز الوضوح وسهولة القراءة وهوية العلامة التجارية وإمكانية الوصول ومعدل التحويل. من ناحية أخرى ، يمكن لخيارات الطباعة السيئة أن تضعف هذه العوامل وتدمر تجربة المستخدم.
تعد الطباعة ، إذن ، جانبًا مهمًا من تصميم الويب ، وهو أمر يجب أن يتعلمه كل مصمم عند بدء عمل تصميم ويب. لحسن الحظ ، فإن الويب مليء بدروس ودورات مفيدة للطباعة لمصممي الويب.
في هذه المقالة ، سنراجع 20 برنامجًا تعليميًا لتصميم الويب. في حين أن العديد من هذه البرامج التعليمية متاحة مجانًا عبر الإنترنت ، فقد قمنا أيضًا بتضمين بعض الدورات التدريبية المدفوعة عبر الإنترنت. بعد كل شيء ، عندما تحاول العثور على أعمال تصميم الويب ، يجب أن تكون قادرًا على تمييز نفسك ، والحصول على شهادة إتمام من مؤسسة معترف بها أو مزود دورة تدريبية يمكن أن يساعدك في ذلك.
جدول المحتويات
- 20 دروس طباعة مذهلة على الإنترنت
- 1. طباعة الويب: الدليل الكامل للمصممين
- 2. كيفية إضافة خطوط مخصصة إلى موقع الويب الخاص بك على WordPress
- 3. كيفية استخدام ألوان وخطوط Elementor العالمية
- 4. الدليل النهائي للطباعة الأساسية
- 5. دروس الطباعة للمبتدئين: كل ما تحتاجه لتعلم أساسيات الطباعة
- 6. مقدمة في الطباعة
- 7. علم نفس الخطوط (الخطوط التي تثير المشاعر)
- 8. طباعة الويب للمصممين والمطورين
- 9. العناصر النصية للتصميم: الخطوط والطباعة والتباعد
- 10. الطباعة للمصممين والمطورين - لا تهتم بالتصميم
- 11. متى تستخدم كل نوع خط (ومتى لا)!
- 12. كيف تعرف ما إذا كان الخط جيدًا أم أنه سيئ؟
- 13. اختيار خطوط الويب: دليل المبتدئين
- 14. كيف تختار الخطوط للتصاميم الخاصة بك
- 15. كيفية اختيار الخطوط
- 16. دليل الجيب لدمج المحارف
- 17.كيفية تغيير الخط في قالب ووردبريس (أي موضوع)
- 18. تقنيات CSS الحديثة لتحسين الوضوح
- 19. مقدمة إلى الخطوط المتغيرة على الويب
- 20. تعلم كيفية استخدام الكتابة - نقد يدوي للطباعة
20 دروس طباعة مذهلة على الإنترنت
من مصطلحات الطباعة الأساسية إلى تحسين الخطوط باستخدام CSS ، قمنا بتجميع أفضل البرامج التعليمية للطباعة للمصممين.
1. طباعة الويب: الدليل الكامل للمصممين

مستوى المهارة: مبتدئ إلى متوسط
المدة: 30 دقيقة
التكلفة: مجاني
يأتي هذا البرنامج التعليمي للطباعة من Elementor ، مما يعني أنك ستتعلم أكثر من مجرد كيفية استخدام الطباعة في تصميم الويب. ستتعلم كيفية وضع كل هذا موضع التنفيذ - أشياء مثل التنسيق ، وإنشاء التسلسل الهرمي المرئي ، وإنشاء نظام تصميم ، وما إلى ذلك - في سياق WordPress و Elementor.
2. كيفية إضافة خطوط مخصصة إلى موقع الويب الخاص بك على WordPress

مستوى المهارة: مبتدئ إلى متوسط
الطول: 17:31
التكلفة: مجاني
في بعض الحالات ، لن يكون لدى WordPress الخطوط المحددة التي تريد استخدامها. لذلك ، باستخدام هذا البرنامج التعليمي للطباعة من Elementor ، ستتعرف على خياراتك لإضافة خطوط مخصصة إلى موقع WordPress. يمكنك إضافتها يدويًا إلى WordPress باستخدام CSS أو يمكنك تحميلها إلى Elementor واستخدامها من المحرر.
3. كيفية استخدام ألوان وخطوط Elementor العالمية

مستوى المهارة: مبتدئ إلى متوسط
الطول: 6:50
التكلفة: مجاني
في هذا الفيديو من Elementor ، ستتعلم كل شيء عن ميزة الإعدادات العامة في محرر Elementor. سيوضح لك هذا البرنامج التعليمي كيفية استخدام هذه الميزة لتعيين كل من الألوان والخطوط ثم مشاهدتها عند تطبيقها على مستوى الموقع. لذلك ، إذا كنت ترغب في توفير الوقت في إجراء تحديثات على الخطوط الخاصة بك وترغب في تحقيق تناسق أكبر لكل موقع تقوم بإنشائه ، فإن هذا الفيديو التعليمي القصير يجب مشاهدته.
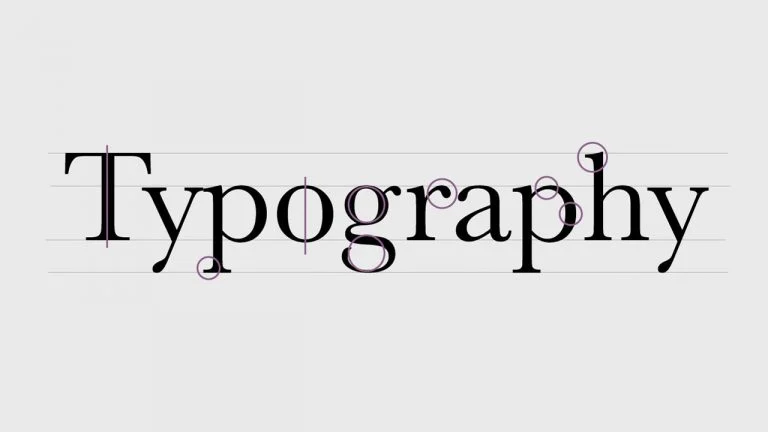
4. الدليل النهائي للطباعة الأساسية

مستوى المهارة: مبتدئ
الطول: 10:33
التكلفة: مجاني
اسم هذا الفيديو التعليمي من Envato Tuts + مضلل إلى حد ما. ما ينبغي أن يسمى "الدليل النهائي لمصطلحات الطباعة الأساسية". ومع ذلك ، إذا كنت جديدًا في مجال الطباعة ، فهذه خطوة أولى مهمة عليك اتخاذها. تعرف على المصطلحات المتعلقة بالطباعة ، والخطوط ، وأنواع الملفات ، وهيكل المحرف ، والتنضيد ، والمزيد.
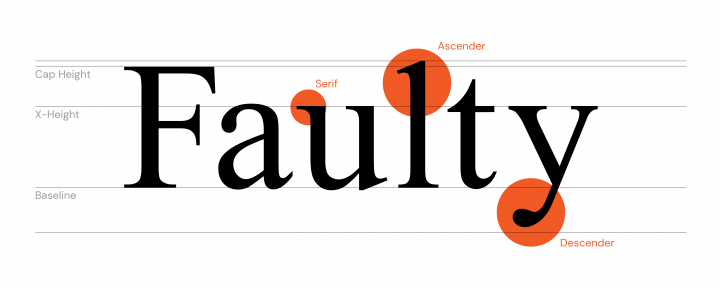
5. دروس الطباعة للمبتدئين: كل ما تحتاجه لتعلم أساسيات الطباعة

مستوى المهارة: مبتدئ
المدة: 18 دقيقة للقراءة
التكلفة: مجاني
هذا البرنامج التعليمي للطباعة من Hubspot هو مقدمة مفيدة أخرى للطباعة في التصميم. ستتعلم المصطلحات الشائعة وأنماط الطباعة المختلفة بالإضافة إلى مصدر الخطوط الخاصة بك.
6. مقدمة في الطباعة

مستوى المهارة: مبتدئ
الطول: 8 ساعات
التكلفة: مجاني
إذا كنت تبحث عن شيء أكثر تعمقًا لمقدمة الطباعة الخاصة بك ، فإن هذه الدورة التدريبية من معهد كاليفورنيا للفنون تعد اختيارًا جيدًا. لا توجد تكلفة للتسجيل في هذه الدورة ، وهي ميزة إضافية ضخمة حيث ستحصل على الكثير من المعلومات المفيدة منها. ستتعرف على تاريخ الطباعة وهيكلها وكيفية استخدامها لرواية قصة والتلاعب بمظهرها والمزيد.
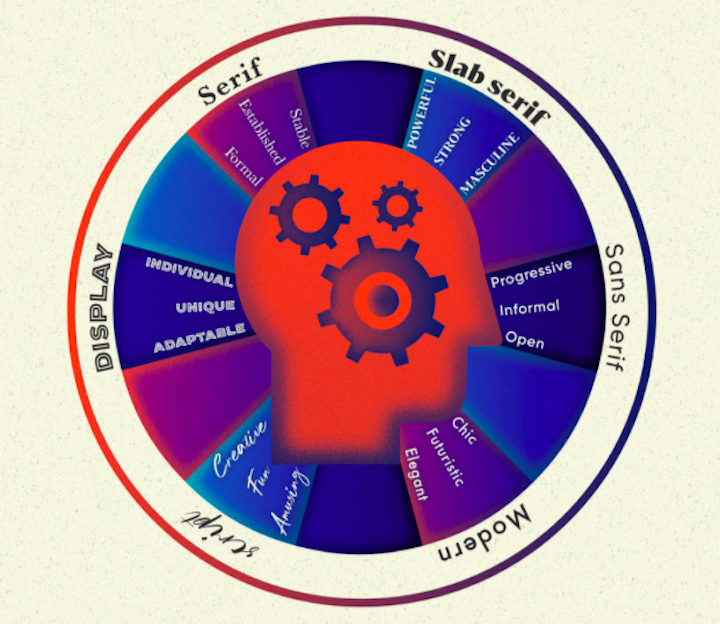
7. علم نفس الخطوط (الخطوط التي تثير المشاعر)

مستوى المهارة: مبتدئ
المدة: 15 دقيقة
التكلفة: مجاني
إذا كنت جديدًا في التصميم ، فإن هذا البرنامج التعليمي من Envato Tuts + سيكون بمثابة مقدمة رائعة لعلم نفس الخطوط. على غرار سيكولوجية اللون ، ستتعلم الاستجابات العاطفية الشائعة والارتباطات بأنواع خطوط معينة وستحصل على نصائح حول كيفية استخدامها لصالحك.
8. طباعة الويب للمصممين والمطورين

مستوى المهارة: مبتدئ إلى متوسط
الطول: 6.5 ساعة
التكلفة: 109.99 دولارًا
يتم تدريس دورة Udemy حول طباعة الويب بواسطة Rob Sutcliffe من مدرسة Interface School. هذه نظرة عامة فنية إلى حد ما على الطباعة ، وتفحص الأنواع المختلفة من التصنيفات ، ونصائح حول اختيار الخطوط وإقرانها ، وجعل طباعة الويب الخاصة بك قابلة للقراءة والاستجابة ، وأكثر من ذلك بكثير.
لتحقيق أقصى استفادة من هذه الدورة التدريبية ، يجب أن يكون لديك بعض المعرفة العملية بـ HTML و CSS و JavaScript. هذا لا يعني أنه لا يجب عليك التسجيل إذا كنت مصممًا جديدًا - يمكنك الوصول إليه مدى الحياة ، لذا يمكنك العودة إليه بمجرد صقل مهاراتك في هذا المجال.
9. العناصر النصية للتصميم: الخطوط والطباعة والتباعد

مستوى المهارة: مبتدئ
الطول: 13 ساعة
التكلفة: مجاني
هذه الدورة من جامعة كولورادو بولدر متاحة على موقع كورسيرا. هذه دورة طويلة ، ستتعلم خلالها كيفية التعامل مع العناصر النصية لإخبار قصة بتصميمك. تتخطى الدورة الأساسيات ثم تتفرع إلى مسافات الطباعة واختيار الخطوط وإقران الخطوط والمزيد.
10. الطباعة للمصممين والمطورين - لا تهتم بالتصميم

مستوى المهارة: متوسط
الطول: 8.5 ساعة
التكلفة: 99.99 دولارًا
محمد أحسن برفيز هو مبتكر دورة Udemy هذه من فئة 4.5 نجوم حول الطباعة. إذا كنت ترغب في تلقي تدريب شامل على أساسيات الطباعة ، وتخصيص الطباعة ، واختيار الخطوط وإقرانها ، وأكثر من ذلك ، فهذه دورة رائعة يجب أن تأخذها. تم تضمين التمارين في الدورة التدريبية ، لذلك ستحصل أيضًا على خبرة عملية في تنفيذ كل ما تتعلمه أثناء تقدمك.
11. متى تستخدم كل نوع خط (ومتى لا)!

مستوى المهارة: مبتدئ
الطول: 12:55
التكلفة: مجاني
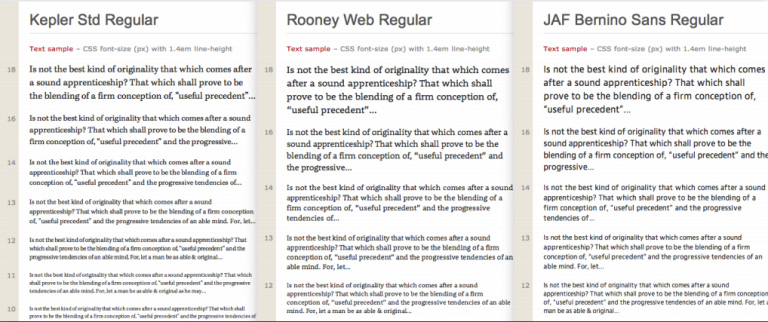
تطرقت العديد من البرامج التعليمية والدورات التدريبية التي شاهدتها في هذه القائمة حتى الآن إلى موضوع أنواع الخطوط. ومع ذلك ، فإن هذا البرنامج التعليمي Envato Tuts + يتعمق حقًا في الموضوع ، ويقسم الأنواع المختلفة والفئات الفرعية للخطوط. من خلال تعلم كيفية تحديد الاختلافات في كيفية تنظيم كل منها ، سيكون لديك وقت أسهل بكثير في اختيار أنماط الطباعة المناسبة لمواقعك.
12. كيف تعرف ما إذا كان الخط جيدًا أم أنه سيئ؟

مستوى المهارة: مبتدئ
الطول: 9:58
التكلفة: مجاني
يدور هذا البرنامج التعليمي للطباعة من Flux حول العثور على خطوط عالية الجودة لمواقع الويب الخاصة بك. تدور المناقشة بشكل أساسي حول كيفية قيام مصممي الويب بالبحث عن مسابك خطوط ومواقع ويب عالية الجودة لمصدر خطوطهم منها. لأنه ، حتى إذا كنت تفهم نوع الخط الذي تحتاجه ، فإن الخط الرديء (حتى لو كان يطابق هذا النمط) يمكن أن يلغي كل عملك الشاق. سيساعدك هذا البرنامج التعليمي على تجنب هذه المشكلة.
13. اختيار خطوط الويب: دليل المبتدئين

مستوى المهارة: مبتدئ
المدة: 10 دقائق
التكلفة: مجاني
هذا دليل عملي من تصميم Google حول كيفية تحديد خطوط الويب المناسبة لكل موقع ويب تقوم بإنشائه. سيأخذك البرنامج التعليمي عبر سلسلة من العوامل ، مثل نطاق المشروع والتصميم متعدد اللغات ، ثم يوجهك إلى خطوط Google التي تلبي احتياجات مشروعك.
14. كيف تختار الخطوط للتصاميم الخاصة بك

مستوى المهارة: مبتدئ
الطول: 7:35
التكلفة: مجاني
في هذا الدليل المفصل خطوة بخطوة من Satori Graphics ، ستحصل على إرشادات عملية ونصائح حول اختيار الخطوط لمشاريعك. على الرغم من وجود تركيز كبير هنا على تصميم الرسوم ، يمكنك تطبيق نفس الخطوات الخمس لاختيار الخطوط وإقرانها لأي شيء تعمل عليه ، سواء كان موقعًا على الويب أو تطبيقًا أو شعارًا أو أي نوع آخر من الضمانات ذات العلامات التجارية.
15. كيفية اختيار الخطوط

مستوى المهارة: مبتدئ
الطول: 9:41
التكلفة: مجاني
سيعلمك هذا البرنامج التعليمي على YouTube من Flux كيفية الابتعاد عن خيارات الخطوط بناءً على الافتراضات أو ما يخبرك به حدسك. بدلاً من ذلك ، ستقترب من اختيار الخط بناءً على النفعية. وستحصل على بعض المساعدة في العثور على مسابك الخطوط التي توفر عينات رسومية ، لذا ، مرة أخرى ، لن تقوم فقط بالخروج عما يخبرك به حدسك حول كيف سيبدو الخط جيدًا.
16. دليل الجيب لدمج المحارف

مستوى المهارة: مبتدئ إلى متوسط

المدة: 1 ساعة
التكلفة: مجاني
الاقتران الخط هو بالتأكيد فن. لذا ، إذا كنت ستتعلم كيفية القيام بذلك ، فيجب أن يكون من أحد الرواد في مجال التصميم. تم إنشاء دليل الجيب هذا بواسطة Tim Brown ، رئيس قسم الطباعة في Adobe Typekit و Adobe Type. سيعلمك هذا الدليل كيفية تحديد الوظائف التي تريد أن تفي بها الخطوط ، وكيفية اختيار خط الربط ، وكيفية تحديد الخطوط التي تكمل المرساة ، ثم الحكم بشكل موضوعي على الاقتران.
17.كيفية تغيير الخط في قالب ووردبريس (أي موضوع)

مستوى المهارة: مبتدئ
المدة: 10 دقائق
التكلفة: مجاني
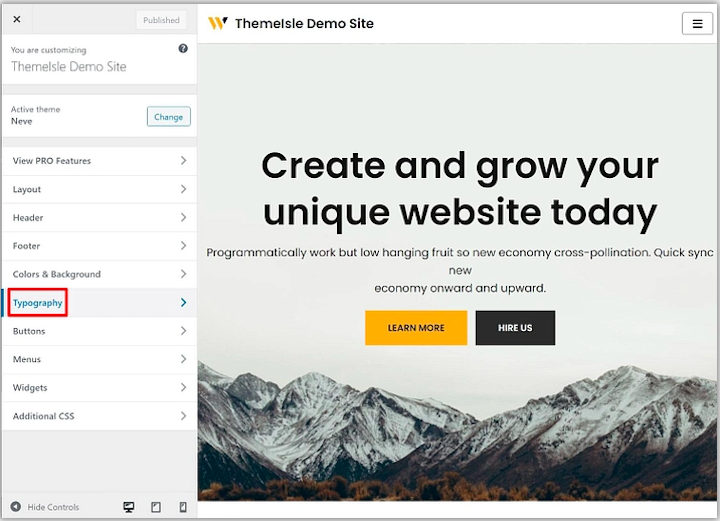
سيوفر لك هذا البرنامج التعليمي البسيط من ThemeIsle خيارين لتغيير الخطوط في WordPress. يمكنك تحديد خطوط الويب من مُخصص WordPress. أو يمكنك تثبيت المكون الإضافي Easy Google Fonts وتعيين Google Fonts باستخدام Customizer. على الرغم من وجود خيار مكافأة مضمّن ، فمن الأفضل استخدام إعدادات الخطوط العامة في WordPress بدلاً من تغيير الخطوط حسب الكتلة أو الصفحة.
18. تقنيات CSS الحديثة لتحسين الوضوح

مستوى المهارة: متوسط إلى متقدم
المدة: 11 دقيقة
التكلفة: مجاني
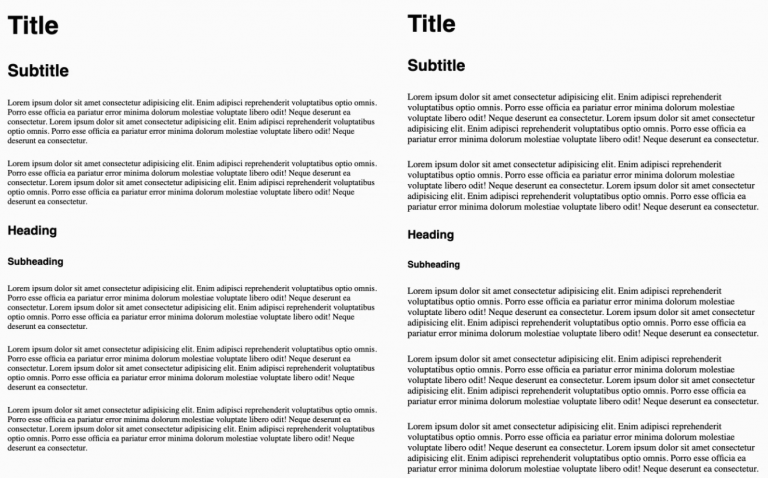
كتب Edoarda Cavazza هذا المقال الرائع لمجلة Smashing Magazine الذي يتعامل مع استخدام CSS لتحسين وضوح أسلوب طباعة موقع الويب الخاص بك وإمكانية الوصول إليه. على وجه التحديد ، يذهب هذا البرنامج التعليمي إلى استخدام التباعد لإنشاء أفضل نوع من تجربة القراءة للزوار. إذا لم تكن قد تعلمت بعد حول تقنين الأحرف أو القيادة أو التتبع أو لم يكن لديك فهم أساسي لـ CSS ، فابدأ في بداية قائمة دروس الطباعة هذه وارجع إلى هذا لاحقًا.
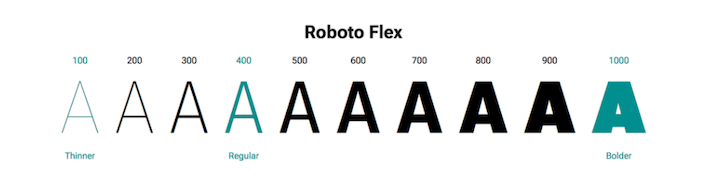
19. مقدمة إلى الخطوط المتغيرة على الويب

مستوى المهارة: متوسط إلى متقدم
المدة: 20 دقيقة
التكلفة: مجاني
تعد الخطوط المتغيرة شيئًا جديدًا نسبيًا ، ولكنها تكتسب دعمًا سريعًا على مستوى المتصفح مما يعني أن الوقت قد حان للمصممين والمطورين لبدء استخدامها (إذا لم تكن قد قمت بذلك بالفعل). كما يوضح فريق Google Developers في هذا الدليل للخطوط المتغيرة ، فإنها ذات قيمة فائقة عندما يتعلق الأمر بأداء موقع الويب لأنها تتيح لك حفظ أشكال مختلفة من الخط في ملف واحد. لمعرفة كيفية القيام بذلك ، ستحتاج إلى بعض المعرفة بـ CSS.
20. تعلم كيفية استخدام الكتابة - نقد يدوي للطباعة

مستوى المهارة: مبتدئ إلى متقدم
الطول: 30:14
التكلفة: مجاني
هذا برنامج تعليمي مثير للاهتمام لأنه ليس برنامجًا تعليميًا على الإطلاق. على مدار 30 دقيقة ، ستشاهد بينما يقوم The Futur بتقييم الطباعة المستخدمة في إنشاء دليل الطباعة الخاص بهم. أثناء قيامهم بتقييم الدليل المطبوع ، لا يزال من المفيد اتباعه لأنه سيعلمك كيفية مراجعة عملك الخاص والتعود على اتخاذ خيارات أكثر ذكاءً للطباعة الخاصة بك من البداية.
إتقان فن الطباعة وتحسين تجربة المستخدمين
بمجرد أن تقضي بعض الوقت في دروس الطباعة هذه وتتعرف جيدًا على الأساسيات ، فقد حان الوقت لوضعها جميعًا موضع التنفيذ.
شيء واحد يجب مراعاته هو أن الطباعة ، مثل كل شيء آخر في التصميم ، ستتطور بمرور الوقت. ستبقى المبادئ والإرشادات الأساسية كما هي ، ولكن من حيث أذواق الناس في الطباعة ، توقع أن يتغير ذلك.
لذا ، تأكد من مواكبة اتجاهات الطباعة أيضًا ، بالإضافة إلى إتقان أساسيات الطباعة.
