ما هو أفضل مكون إضافي لمحرر WordPress CSS؟ مقارنة Microthemer مقابل CSS Hero
نشرت: 2015-06-28هناك بعض الحالات التي نحتاج فيها إلى إضافة محرر WordPress CSS. على سبيل المثال ، عندما نستخدم سمة WordPress ليس لديها خيار لتخصيص خلفية القائمة.
في هذه الحالة ، نحتاج إلى معرفة محدد CSS الفريد الذي يتحكم في خلفية القائمة. في بعض الأحيان يمكن أن تصبح هذه المهمة معقدة للغاية. خاصة بالنسبة لشخص جديد على WordPress أو شخص لا يعرف كيفية التعامل مع الكود.
مثال آخر هو موضع الشعار وحجمه. لا تقدم العديد من السمات موضع شعار مخصص وتغيير حجمه. قد يكون هذا مشكلة كبيرة إذا لم تكن محترفًا في CSS و HTML.
هذا هو المكان الذي تتدخل فيه المكونات الإضافية لمخصص CSS وتجعل من الممكن تحرير CSS مباشرة على الواجهة الأمامية لـ WordPress. تحتفظ هذه المكونات الإضافية بالتغييرات المحفوظة في قاعدة بيانات لا يتم مسحها مع تحديثات السمات أو حتى بعد إزالة المكون الإضافي محرر WordPress CSS.
إذا كنت تقوم بتشغيل موقع WordPress ، ولم تكن خبيرًا في CSS ، فيمكن أن يكون المكون الإضافي WordPress CSS الممتاز مفيدًا. عادةً ما يستخدم الأشخاص خيار المتصفح المدمج المسمى " فحص العنصر " لاكتشاف محددات CSS لعنصر معين أو تثبيت مكون إضافي منشئ الصفحة مثل Elementor أو WPBakery أو Beaver Builder أو Divi (راجع مقارنة Divi مقابل Elementor).
لكن فكر كم سيكون الأمر رائعًا إذا كان بإمكانك تحرير CSS مباشرة على الواجهة الأمامية لـ WordPress وسيتم حفظ جميع التغييرات في جدول آمن لقاعدة البيانات يمكن تصديره إلى أي مكان.
وهذا ممكن حقًا مع المكونات الإضافية المذكورة أدناه. CSS Hero و Microthemer. ولكن ما هو. الأفضل؟ لتحديد أنني قمت بمقارنة ميزاتها حتى تتمكن من أن تقرر بنفسك اعتمادًا على ما تحتاجه من مكون إضافي لمحرر WordPress CSS.
أفضل مكون إضافي لمحرر WordPress CSS
هل سبق لك أن رغبت في النقر فوق أي عنصر من عناصر قالب WordPress الخاص بك وتعديل نمط CSS ؟ وليس هذا فقط. ولكن لكي تتمتع أيضًا بالقدرة على رؤية التغييرات التي تجريها على الفور ، كل ذلك دون الحاجة إلى كتابة كود CSS.
أو ربما لا تمانع فعلاً في القليل من الترميز ، ولكنك لا تزال تتمنى أن تتمكن من رؤية التغييرات التي تجريها دون الحاجة إلى التعديل والحفظ والتحديث والاطلاع على شكلها وتكرار نفس الخطوات مرة أخرى.
اثنين من الإضافات المتميزة لمحرر CSS تفصل نفسها عن البقية. هؤلاء هم CSS Hero و Microthemer . كلا المكونين الإضافيين للمحرر المرئي CSS مدهشان ، وكلاهما لهما نفس الميزات الرائعة.
مقارنة Microthemer مقابل CSS Hero

- بطل CSS
- متوافق مع السمات والإضافات المحددة فقطيأتي CSS Hero مع ميزة تجريبية حاليًا في مرحلة تجريبية. يطلق عليه الكشف التلقائي لوضع الصاروخ. يحاول Rocket Mode تخمين محددات CSS من قالبك بمفرده.
- تكلف خطة البداية 29 دولارًا سنويًا لموقع واحد ، والخطة الشخصية تصل إلى 5 مواقع وتكلف 59 دولارًا سنويًا وخطة Pro لما يصل إلى 999 موقعًا مقابل 199 دولارًا سنويًا.

- توصيل في
- التوافق بين السمات والإضافات
- التحرير على الواجهة الأمامية
- القدرة على التراجع عن التغييرات
- المعاينة الحية
- تخصيص الموقع للأجهزة المحمولة
- تخزين الإعدادات المسبقة لكل موضوع
- وضع حر الهاء
- تجربة مجانية
- تظل الإعدادات حتى بعد إلغاء تنشيط البرنامج المساعد
- سعر

- ميكروثيمر
- يدعي أنه متوافق مع جميع سمات WordPress والإضافات.
- تكلف الخطة القياسية 45 دولارًا لما يصل إلى 3 مواقع ، بينما تكلف خطة المطور 90 دولارًا. إنها رسوم لمرة واحدة مع تحديثات ودعم مدى الحياة.
لقد قارنت Microthemer مقابل CSS Hero بناءً على ميزاتهما الأساسية. كل من هذه المكونات الإضافية لديها العديد من الخيارات المتاحة. تجدر الإشارة إلى أنه قد تتم إزالة بعض الميزات أو إضافتها ، لذا تحقق دائمًا من الموقع الرسمي للحصول على المعلومات الأكثر دقة.
مراجعة CSS Hero
التسعير: لدى CSS Hero العديد من الخطط اعتمادًا على عدد مواقع WordPress التي تنوي استخدامها. تكلف خطة البداية 29 دولارًا سنويًا لموقع واحد ، والخطة الشخصية تصل إلى 5 مواقع وتكلف 59 دولارًا سنويًا وخطة Pro لما يصل إلى 999 موقعًا مقابل 199 دولارًا سنويًا.
تشمل جميع الحزم : ترقيات لمدة عام واحد ، ودعم لمدة عام واحد ، وميزة التصدير السهلة لـ CSS Hero لتصدير جميع تعديلاتك واستخدامها بدون CSS Hero
ملاحظة: متوافق مع السمات والإضافات المحددة فقط! يمكن أن تعمل مع سمات WordPress الأخرى إذا كانت تتبع معايير ترميز WordPress.
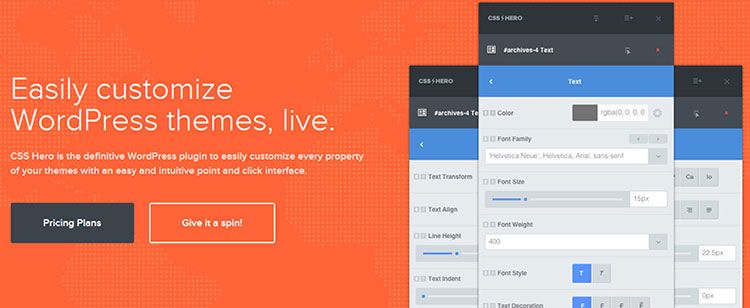
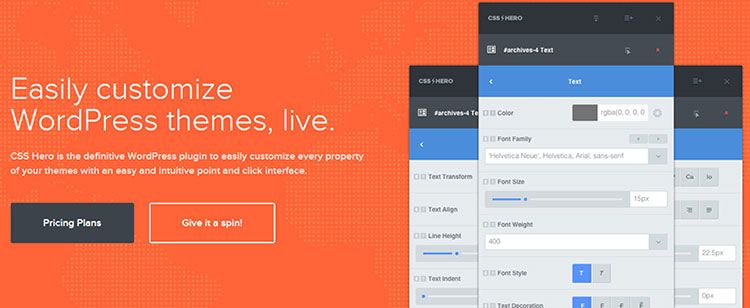
إذا كنت أحد المبتدئين الذين يرغبون في تخصيص تصميم موقع WordPress الخاص بك دون لمس CSS ، فأنت محظوظ. CSS Hero هو مكون إضافي رائع لمحرر WordPress CSS لتحرير CSS المباشر.
بفضل هذا البرنامج المساعد ، يمكنك تحرير CSS لأي عنصر على الموقع مباشرة ويتم إجراء التغييرات على الفور على الواجهة الأمامية. عندما تقوم بتنشيط CSS hero ، فإنها تظهر نافذة منبثقة على الجانب الأيمن من موقع الويب الخاص بك.
النوافذ المنبثقة قابلة للسحب إلى أي مكان على الصفحة (أثناء تسجيل الدخول كمسؤول). إذا نقرت على زر دائرة ، فسيتم تنشيط CSS hero على الصفحة ويكتشف عناصر الصفحة.
باستخدام تمرير الماوس ، يمكنك تحرير خصائص CSS لهذا العنصر في لوحة خيارات CSS البطل المنبثقة. يمكنك تحرير خصائص CSS مثل المساحة المتروكة والهامش ونمط الخط والحجم واللون والموضع والظل المسقط والظل ثلاثي الأبعاد وما إلى ذلك.
يمكنك حتى تمييز قيمة CSS المقدمة على أنها مهمة لتجاوز أي نمط موجود لهذا العنصر.
وظائف كل زر:
- مشغل المحرر الرئيسي - يقوم بتحرير أي عنصر في الصفحة.
- وضع الجهاز - يُستخدم هذا الوضع للتبديل بين وضع معاينة سطح المكتب والكمبيوتر اللوحي والجهاز المحمول لإلقاء نظرة سريعة على كيفية عرض العمل على الأجهزة المحمولة.
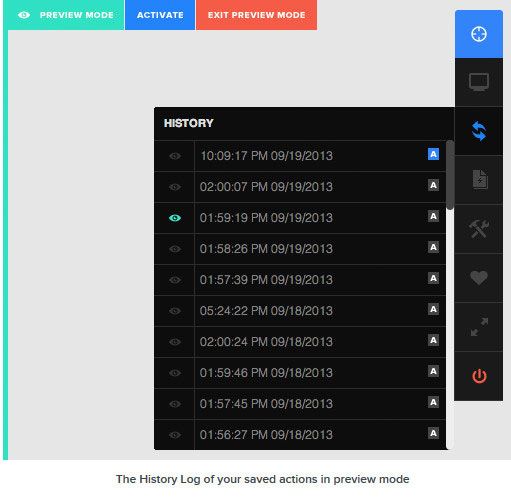
- المحفوظات - تُمكِّن من إدارة وتصفح محفوظات التحرير للموضوع الحالي ، وسيتم هنا تخزين قائمة مفصلة بالتاريخ / التاريخ المستند إلى تاريخ التعديلات.
- الإعدادات المسبقة - هي مجموعة من الخيارات المحفوظة والمخزنة. يمكن للمستخدم تخزين إعدادات مسبقة غير محدودة لكل موضوع.
- الأدوات - تساعد هذه الأيقونة المستخدم في إعادة تعيين الإعدادات إلى السمة الافتراضية أو مسح السجل أو إظهار CSS الذي تم إنشاؤه.
- مشاركة الوسائط الاجتماعية - تم إنشاء هذا الرمز لمشاركة المكون الإضافي CSS Hero على وسائل التواصل الاجتماعي.
- وضع ملء الشاشة - تنقلك هذه الميزة إلى وضع تحرير ملء الشاشة.
- وضع إيقاف التشغيل - قم بإيقاف تشغيل المكون الإضافي CSS Hero والعودة إلى التصفح العادي.
كما ذكرنا سابقًا ، CSS Hero هو مكون إضافي لبرنامج WordPress محرر CSS يسمح لك بتصميم قالب WordPress الخاص بك دون كتابة سطر واحد من التعليمات البرمجية. لا يتطلب HTML أو CSS .
على غرار أداة إنشاء الصفحات المرئية ، يعمل CSS Hero من خلال السماح لك بتحديد عناصر موقع الويب الخاص بك وتغييرها عبر محرر مرئي مباشر. يتم عرض المحرر في الواجهة الأمامية لموقع الويب الخاص بك ويكون تخصيص كل عنصر أمرًا بسيطًا مثل التأشير والنقر.
يتم تطبيق التخصيصات بشكل منفصل على أنماط السمات الأصلية ، عن طريق إنشاء ورقة أنماط CSS إضافية. سيحل الرمز الجديد محل القديم فقط ، مع تركه كما هو.
لديك القدرة على التراجع عن التغييرات إذا كنت ترغب في العودة إلى الوضع الافتراضي في وقت لاحق. يتم حفظ جميع التغييرات كورقة أنماط إضافية ، مما يعني أنه يمكنك ترقية سمة WordPress الخاصة بك دون القلق بشأن فقد التغييرات.
يمكن أن يوفر لك CSS Hero الكثير من الوقت والإحباط عندما يتعلق الأمر بإجراء تخصيصات التصميم.
تشمل الميزات الرئيسية ما يلي:
- تخصيص الخطوط الخاصة بك مع خطوط الويب جوجل
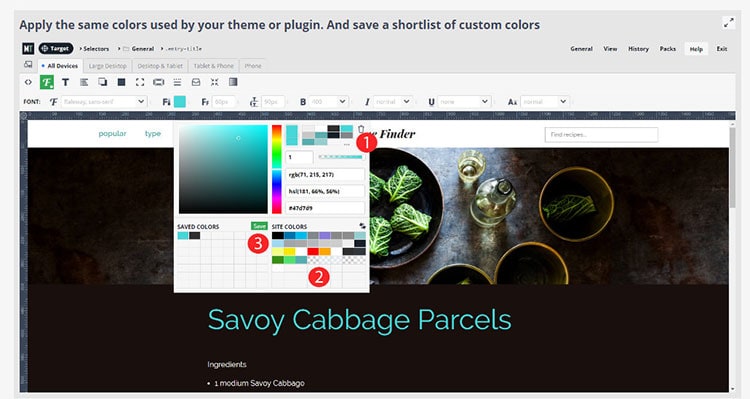
- قم بتغيير ألوان أي شيء تقريبًا
- استخدم أشرطة التمرير لتغيير الهوامش وارتفاعات النص وعرض الأعمدة
- حدد تأثيرات خاصة مثل التدرجات والانتقالات والظلال
- إخراج CSS نظيف ومصغر
- يحتوي على سجل كامل للتغييرات إذا كنت ترغب في التراجع عن شيء ما
- أوضاع المعاينة سريعة الاستجابة لمجموعة من أحجام الشاشات
كيفية استخدام CSS Hero لتخصيص سمة WordPress الخاصة بك؟
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي CSS Hero. الهدف من CSS Hero هو تزويدك بواجهة WYSIWYG (ما تراه هو ما تحصل عليه) لتحرير المظهر الخاص بك.
بعد تثبيت CSS Hero WordPress Plugin ، في كل صفحة عامة من موقعك ، سترى أيقونة Lightning Bolt زرقاء في الزاوية اليمنى العليا. يظهر هذا الرمز فقط لمسؤولي الموقع ويبدو كالتالي :

سيؤدي النقر فوق الزر إلى تحويل موقعك إلى المعاينة المباشرة. ستتمكن الآن من رؤية شريط أدوات CSS Hero . العنصر الأول في شريط الأدوات هو أداة التحديد . ما عليك سوى النقر فوقه ثم النقر فوق أي عنصر على موقع الويب الخاص بك.
سيُظهر لك CSS Hero محددات CSS المستخدمة بواسطة قالبك لهذا العنصر المحدد. بعد اختيار المحدد ، ستتمكن من رؤية كل الأشياء التي يمكنك تعديلها لهذا العنصر. يتضمن ذلك النص ، الهوامش ، المساحة المتروكة ، الخلفية ، إلخ.
عند النقر فوق أحد الممتلكات ، سيُظهر لك جميع الخيارات التي يمكنك تغييرها. أثناء قيامك بتحرير القيم ، سترى التغييرات التي أجريتها مطبقة على موقعك في المعاينة المباشرة.
بمجرد أن تشعر بالرضا عن التغييرات التي أجريتها ، ما عليك سوى النقر فوق الزر "حفظ" لتخزين تغييراتك. كرر العملية لتعديل أي عنصر في أي صفحة من صفحات موقعك.
تخصيص موقعك للأجهزة المحمولة باستخدام CSS Hero
تحتاج إلى التأكد من أن موقع الويب الخاص بك يبدو رائعًا بشكل متساوٍ على جميع الأجهزة وأحجام الشاشات . يأتي CSS Hero مع أداة معاينة مضمنة للتحقق أيضًا من هذا الجانب.

ما عليك سوى النقر فوق رمز سطح المكتب في شريط أدوات CSS Hero ثم النقر فوق نوع الجهاز. يمكنك الاختيار من بين الأجهزة المحمولة والأجهزة اللوحية وأجهزة سطح المكتب. ستتغير منطقة المعاينة إلى الجهاز الذي اخترته.

يمكنك الآن تعديل موقعك أثناء معاينته للأجهزة المحمولة. هذه الأداة مفيدة بشكل خاص لتعديل المظهر الخاص بك للأجهزة المحمولة.
كيفية التراجع عن التغييرات التي تم إجراؤها في CSS Hero؟
هنا يأتي Undo / Redo - أيقونة History في اللعب. تتمثل إحدى الميزات القيمة لـ CSS Hero في القدرة على التراجع عن أي تغييرات تجريها في أي وقت. يحتفظ CSS Hero بسجل لجميع التغييرات التي تجريها على المظهر الخاص بك. ما عليك سوى النقر فوق زر السجل في شريط أدوات CSS Hero لمشاهدة قائمة التغييرات.

انقر على أيقونة المعاينة بجوار التاريخ والوقت لترى كيف بدا موقعك في تلك المرحلة. إذا كنت ترغب في العودة إلى تلك الحالة ، فأنت بحاجة إلى النقر فوق رمز التنشيط. ماذا لو أردت فقط إرجاع التغييرات التي أجريتها على عنصر معين؟
في هذه الحالة ، لن تحتاج إلى استخدام أداة المحفوظات. ما عليك سوى النقر فوق العنصر الذي تريد التراجع عنه ثم النقر فوق زر إعادة التعيين. سيؤدي هذا إلى تغيير العنصر مرة أخرى إلى الإعدادات الافتراضية المحددة بواسطة قالب WordPress الخاص بك.
التوافق مع موضوع CSS Hero
يحتوي موقع CSS Hero الرسمي على قائمة بالموضوعات المتوافقة. يتم تحديث القائمة باستمرار بموضوعات جديدة متوافقة مع المكون الإضافي CSS Hero.
تتضمن هذه القائمة العديد من سمات WordPress المجانية الشائعة. كما أن لديها أكثر السمات المميزة شيوعًا من Elegant Themes و StudioPress و WooThemes.
إنه متوافق مع معظم أطر قوالب WordPress الشائعة مثل Genesis و Thematic و Pagelines وما إلى ذلك. ماذا عن السمات غير الموجودة في قائمة التوافق؟
يأتي CSS Hero مع ميزة تجريبية حاليًا في مرحلة تجريبية. يطلق عليه الكشف التلقائي لوضع الصاروخ . إذا كنت تستخدم سمة غير مدرجة في قائمة توافق السمات ، فسوف يوصيك CSS Hero بتجربة وضع Rocket.
يحاول Rocket Mode تخمين محددات CSS من قالبك بمفرده. هذا يعمل اغلب الاوقات. إذا كان المظهر الخاص بك يتبع معايير WordPress للترميز ، فستتمكن من تعديل كل شيء تقريبًا. قد ترغب أيضًا في الاتصال بمطور السمات واطلب منه توفير التوافق مع CSS Hero.
توافق الإضافات مع CSS Hero
CSS Hero متوافق مع بعض إضافات WordPress الأكثر شيوعًا والأكثر استخدامًا. تتضمن القائمة نماذج Gravity ، ونموذج الاتصال 7 ، وإجابات أسئلة DW ، واستطلاعات WP ، وما إلى ذلك.
إذا كنت تستخدم مكونًا إضافيًا في WordPress يقوم بإنشاء مخرجات غير قابلة للتحرير بواسطة CSS Hero ، فيمكنك حينئذٍ أن تطلب من مؤلف المكون الإضافي القيام بذلك. لا يحتاجون حقًا إلى فعل الكثير لتوفير التوافق مع CSS Hero.
إيجابيات وسلبيات البرنامج المساعد CSS Hero
البرنامج المساعد CSS Hero واضح ومباشر وسهل الاستخدام . الهدف الرئيسي من هذا البرنامج المساعد هو توفير دعم تخصيص السمات. يساعد في تحرير أي عنصر أو صفحة ويحولها إلى لون وشكل الاختيار. يعمل البرنامج المساعد CSS Hero على السمات سريعة الاستجابة.
يمكن تصدير أي تغييرات تم إجراؤها على CSS للموضوع باستخدام CSS Hero للاستخدام على موقع آخر. هذا يعني أنك غير مقفل في هذا المكون الإضافي إذا كنت تريد نقل التصميمات المخصصة إلى موقع عميل أو ما شابه.
يأتي المكون الإضافي مزودًا بتوثيق شامل ودروس فيديو في قسم CSS Hero Academy. يعمل CSS Hero بشكل جيد على سمات css الجاهزة للبطل ، ولكنه غير مستقر على الآخرين. يهدف Rocket Mode (في الإصدار التجريبي) إلى حل هذا ، لكنه لا يزال عربات التي تجرها الدواب للغاية.
لا يعني جاهزية البطل أنه قابل للتعديل أيضًا بنسبة 100٪ . كل هذا يتوقف على مقدار الجهد المبذول في إنشاء ملف جاهز للبطل وعدد العناصر التي تم إعدادها "جاهزة" لموضوع معين.
CSS Hero هو محرر ثيمات WYSIWYG لبرنامج WordPress سيساعدك على إجراء تغييرات مرئية على موقع الويب الخاص بك بنقطة ونقر واجهة. سيقوم CSS Hero تلقائيًا بإنشاء كود CSS المطلوب ونشره على موقع الويب الخاص بك عند الحفظ.
ماذا لو أخطأت؟ يمكنك دائمًا التراجع عن الخصائص الفردية أو حتى إعادة تعيينها. يمكن محو التخصيصات ، وسيعود العنصر إلى تعريف السمة الافتراضي.
ملخص مراجعة CSS Hero
هناك الكثير من الإمكانات في هذا البرنامج المساعد الصغير. لمن لديهم احتياجات أساسية ، ستوفر هذه الميزات كل ما تحتاجه لإجراء التغييرات التي تريدها.
يمكن الوصول إلى الوثائق بسهولة من موقع CSS Hero على الويب وتحتوي على مجموعة كبيرة من البرامج التعليمية لاستخدام إعدادات كل مكون إضافي. تتوفر التحديثات والدعم لمدة عام واحد فقط بعد الشراء (إذا لم تقم بتجديد الترخيص الخاص بك).
يمكنك الاستمرار في استخدام المكون الإضافي على المواقع التي قمت بتثبيتها وتنشيطها بالفعل. ومع ذلك ، لن تحصل على التحديثات والدعم. بشكل عام CSS Hero خفيف الوزن وسهل الاستخدام ويخفف عناء تخصيص سمة WordPress الخاصة بك.
إذا كان لديك بالفعل بعض المهارات في التصميم ، فإن هذا المكون الإضافي سيجعل العملية أسرع كثيرًا ، بينما يمكن للمستخدمين الذين ليس لديهم خبرة في تخصيص مواقعهم أخيرًا دون دفع ثروة من رسوم تصميم الويب.
CSS Hero هو المكوِّن الإضافي الموثوق لـ WordPress لتخصيص كل خاصية من سمات قالبك دون عناء بنقطة بسيطة وغريزية وواجهة نقر.
مراجعة Microthemer - محرر مرئي لـ WordPress CSS
التسعير: Microthemer هو مكون إضافي ممتاز ويأتي ضمن خطتي تسعير. تكلف الخطة القياسية 45 دولارًا لما يصل إلى 3 مواقع ، بينما تكلف خطة المطور 90 دولارًا. مع خطة تسعير Developer ، يمكنك استخدام Microthemer على عدد غير محدود من المواقع.
الأهم من ذلك ، على عكس CSS Hero الذي يتم دفعه سنويًا ، بمجرد الدفع ، لن تضطر إلى دفع المزيد. إنه رسم لمرة واحدة مع تحديثات ودعم مدى الحياة.
ملاحظة: سيقدم Themeover ترقيات مجانية مدى الحياة لجميع العملاء الذين يشترون Microthemer. في المستقبل القريب ، قد يتحولون إلى نموذج ترخيص سنوي مع ترقيات مدفوعة كل عام.

Microthemer هو مكون إضافي مباشر لمحرر WordPress CSS يدعي أنه متوافق مع أي سمة أو مكون إضافي. ينشئ هذا المكون الإضافي CSS الخاص به لأي عنصر سمة ويبقيه آمنًا بغض النظر عن تحديثات السمة.
يقوم Microthemer بتحرير CSS بصريًا على الواجهة الأمامية ويحفظ التغييرات أينما تريد. تظهر التغييرات مباشرة بعد الحفظ.

ينشئ Microthemer كود CSS تلقائيًا لمحدد CSS المحدد. يتم تزويدك بلوحة CSS يمكنك من خلالها تخصيص خصائص CSS للعنصر المحدد. يقوم بحفظ CSS الذي تم إنشاؤه في مجلده المخصص الموجود في دليل wp-content.
هذا يجعل CSS المخصص الخاص بك محفوظًا حتى بعد إلغاء تنشيط المكون الإضافي (يمكنك نسخ ولصق نمط CSS إلى ورقة أنماط السمة الخاصة بك إذا كنت ترغب في عدم استخدام المكون الإضافي في المستقبل).
البرنامج المساعد CSS في الوقت الحقيقي بالكامل للواجهة الأمامية
عند النقر فوق الزر Microthemer في الواجهة الخلفية ، ستتم إعادة توجيهك إلى الصفحة الرئيسية للموقع محاطة بواجهة Microthemer. يمكنك الانتقال إلى أي مكان في الموقع من هنا وتصميم أي عنصر. لاستهداف أي عنصر ، يجب النقر فوقه نقرًا مزدوجًا.
سيطلب منك Microthemer بعد ذلك حفظ نمط CSS الخاص بك باسم مخصص وفي مجلد مخصص إذا كنت ترغب في ذلك. خلاف ذلك ، اختر من مجلد موجود. أنت حر في تخصيص أي خاصية CSS مثل الهامش ، والحشو ، والموضع ، والخلفية ، ونوع الخط ، والحجم ، والنص ، والتدرج ، وما إلى ذلك.
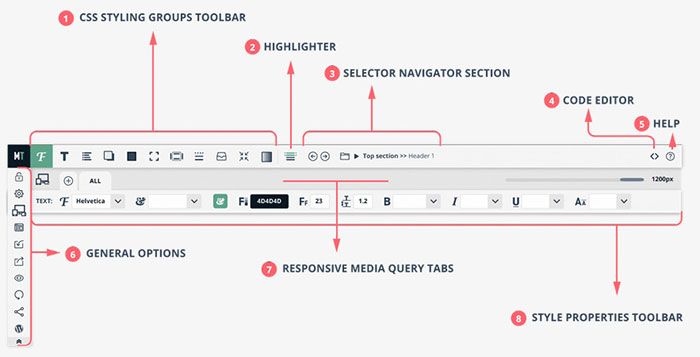
بمجرد تغيير أي خاصية CSS ، سيقوم Microthemer بحفظها وإظهار التغيير على الفور على الصفحة المباشرة . توجد واجهة Microthemer أعلى موقع الويب الخاص بك حتى تتمكن من رؤية تغييرات أسلوبك فور حدوثها. تم تنظيم جميع الأدوات والخيارات في ثمانية أقسام .

1. مجموعات تصميم CSS
يقوم Microthemer بتجميع أكثر من 80 خيار تصميم CSS في 11 فئة: الخط والنص والقائمة والظل والخلفية والأبعاد والهوامش والحشو والسلوك والحدود والموضع والتدرج.
2. قلم تمييز
يسلط هذا القسم الضوء على العنصر (أو العناصر المتعددة) الذي يستهدفه "المحدد" الحالي على صفحة الويب الخاصة بك. تحتاج إلى استهداف عنصر صفحة بمحدد قبل أن تتمكن من إعادة تصميمه.
3. قسم الملاح المحدد
يمكنك من التغيير بسرعة بين المحددات المتجاورة. تتيح القائمة الرئيسية مزيدًا من التنقل المتقدم بين المحددات في مجلدات مختلفة.
4. محرر الكود
قم بالتبديل بسهولة إلى تحرير كود CSS المخصص باستخدام محرر أكواد ACE مع تمييز بناء الجملة.
5. قسم المساعدة
قم بتحميل الوثائق عبر الإنترنت من نافذة منبثقة دون الحاجة إلى مغادرة واجهة Microthemer.
6. خيارات عامة
قم بإلغاء قفل Microthemer ، وإدارة التفضيلات العامة ، وتعيين استعلامات الوسائط المتجاوبة الخاصة بك ، وتحديد عرض شاشة المعاينة ، واستعادة الإعدادات من نقطة حفظ سابقة….
7. علامات تبويب استعلام الوسائط المتجاوبة
حدد الأنماط التي ستؤثر فقط على عروض شاشة معينة (على سبيل المثال أقل من 480 بكسل أو أكثر من 760 بكسل). يمكن استخدام شريط التمرير لمعاينة الشكل الذي سيبدو عليه موقعك عند عرض الشاشة المختلفة.
8. شريط خصائص النمط
يعرض خصائص نمط CSS فردية لكل مجموعة من مجموعات التصميم الإحدى عشرة (مثل عائلة الخطوط واللون وحجم الخط في مجموعة خيارات "الخط"). بهذه الطريقة يمكنك فحص وتحرير أنماط CSS في مكان واحد.
لا يقوم Microthemer بتشفير نمط CSS الذي ينشئه ، ولك مطلق الحرية في نسخ هذا النمط ولصقه في أي مكان آخر في موقع الويب.
هذا يعني أنه إذا قمت بإلغاء تنشيط المكون الإضافي ونسخ ولصق CSS الذي تم إنشاؤه في ورقة أنماط السمة أو أي ورقة أنماط أخرى مرتبطة بموقع الويب الخاص بك ، فستظل الأنماط التي أنشأها Microthemer تعمل.
يأتي Microthemer مع أكثر من 80 خيار تصميم CSS . تعتبر غالبية الخصائص ، مثل عائلة الخطوط وظل المربع ، بديهية نسبيًا للفهم دون معرفة مسبقة بـ CSS. البعض الآخر ، مثل "عرض" أو "عائم" ، يمكن أن يستغرق بعض الوقت لتعتاد عليه.
يقوم Microthemer بتجميع خيارات التصميم المختلفة في 11 فئة : الخط والنص والقائمة والظل والخلفية والأبعاد والحشو والهامش والحد والسلوك والموضع والتدرج.
Microthemer Highlights - تحرير CSS Live على WordPress Frontend
فيما يلي بعض الميزات المهمة في Microthemer:
- لا حاجة إلى الترميز - لا داعي للخوف من HTML أو CSS بعد الآن. في الواقع ، لا داعي لمعرفة القليل من التعليمات البرمجية.
- تخصيص المظهر - بغض النظر عن موضوع WordPress الذي تستخدمه ، سيكون Microthemer موجودًا من أجلك. يتيح لك تخصيص أي سمة أو مكون إضافي لبرنامج WordPress.
- تحرير مباشرة على موقع الويب الخاص بك - يتم تحميل خيارات التحرير أعلى موقعك الفعلي. فقط أشر وانقر على موقعك وقم بتحرير القالب!
- العديد من الخطوط الجديدة - باستخدام Microthemer ، يمكنك استعراض الخطوط بشكل مرئي داخل المكون الإضافي نفسه.
- سجل التراجع - يتضمن محفوظات المراجعة ، بحيث يمكنك ببساطة التراجع إلى أي من المراجعات الخمسين السابقة إذا ارتكبت خطأً.
- تصميمات مستجيبة لأجهزة متعددة - قم بتطبيق تصميم مختلف لكل حجم جهاز محدد.
- 80+ خصائص CSS - يأتي البرنامج المساعد مدمجًا مع اختيار أكثر من 80 خاصية CSS لتصميم كل عنصر في قالبك.
- ميزة الاستيراد - أرشفة تصميماتك ثم استيراد أي منها في أي وقت. التبديل بين التصميمات المختلفة سهل للغاية.
إذا لم تكن متأكدًا مما إذا كان هذا هو المكون الإضافي الصحيح لمحرر CSS لاحتياجاتك ، فيمكنك دائمًا تجربة الإصدار التجريبي المجاني من Microthemer. يمنحك الإصدار التجريبي المجاني من Microthemer Lite ميزات التحرير الكاملة ودعم العملاء.
الاختلاف الوحيد هو أنه يحدك من تحرير / إنشاء 9 "محددات". يستهدف المحدد عنصرًا فرديًا على الصفحة (مثل زر) أو مجموعة من العناصر مثل "جميع الأزرار على موقع ويب". الإصدار التجريبي المجاني ليس له تاريخ انتهاء الصلاحية.



إيجابيات وسلبيات البرنامج المساعد Microthemer CSS
إيجابيات Microthemer:
- تخصيص أي موضوع أو مكون إضافي (ادعاء جريء)
- عرض في أوضاع الجهاز المختلفة (سطح المكتب ، الهاتف اللوحي)
- تصميم عبر المتصفح (حتى IE6) باستخدام CSS3 Pie
- تصفح خطوط Google وأضفها بنقرة واحدة ، لكن Microthemer يقوم فقط بتنزيل الخطوط التي تستخدمها
- تحرير التاريخ
- يمكنك إلغاء تنشيط Microthemer أو إلغاء تثبيته تمامًا والاستمرار في استخدام الأنماط التي قمت بإنشائها عن طريق استدعاء ورقة أنماط Microthemer يدويًا عبر ملف function.php الخاص بك
- خطة التسعير مع ترخيص المطور والاستخدام مدى الحياة
سلبيات Microthemer:
- تتعارض المعاينة المباشرة مع بعض السمات أو المكونات الإضافية
الأسئلة الشائعة حول البرنامج المساعد لمحرر CSS لـ Microthemer
س: ماذا يحدث للأنماط المضافة باستخدام Microthemer عندما أقوم بتحديث السمة الخاصة بي؟
ج: إن أنماط Microthemer الخاصة بك آمنة تمامًا عندما تقوم بتحديث موضوع الوالدين أو الطفل.
س: إذا قمت بتعطيل المكون الإضافي Microthemer أو إزالته بعد تصميم موقع ، فهل ستختفي الأنماط المضافة؟
ج: يمكنك إلغاء تنشيط Microthemer أو إلغاء تثبيته تمامًا والاستمرار في استخدام الأنماط التي ينشئها عن طريق استدعاء ورقة الأنماط active-styles.css يدويًا. تحتاج ببساطة إلى إضافة رمز صغير إلى ملف function.php الخاص بالقالب.
س: هل يمكنني تصدير ورقة الأنماط التي تنشئها Microthemer واستخدامها على موقع آخر؟
ج: نعم ، يمكنك تصدير عملك (مجلدات ، محددات ، أنماط ، CSS مشفر يدويًا) في Microthemer باستخدام خيار التصدير.
س: هل أحتاج إلى معرفة CSS و HTML لاستخدام Microthemer؟
ج: لا ، لقد تم تصميم Microthemer للأشخاص الذين لا يعرفون HTML أو CSS.
ملخص مراجعة Microthemer
MicroThemer هو مكون إضافي قوي لبرنامج WordPress من ThemeOver يتيح لك تخصيص سماتك بصريًا. يوصف بأنه " خيارات سمة WordPress على المنشطات " ، إنه مكون إضافي رائع لأولئك منكم الذين لا يرتاحون لتعديل السمات باستخدام CSS و HTML.
البرنامج المساعد محرر Microthemer CSS سهل الاستخدام. قد تحتاج إلى وقت لتعتاد عليه ، ولكن بمجرد القيام بذلك ، يمكنك فعل العجائب على موقع WordPress الخاص بك. التوثيق واسع ، وهناك العديد من مقاطع الفيديو لمساعدتك. أوصي بشدة باستخدام Microthemer لأي تغييرات في CSS على الموقع.
ملاحظة: يتوافق Microthemer أيضًا مع المكون الإضافي الشهير منشئ الصفحات ، Beaver Builder.
أفضل البدائل المجانية لمحرر WordPress CSS
إذا لم تكن على استعداد لإنفاق أي أموال أو كنت بحاجة فقط إلى بعض مهام تحرير CSS البسيطة ، فقد تكون مهتمًا بالحلول المجانية لتحرير CSS لموضوع WordPress الخاص بك.
في هذه الحالة ، قمت بفحص بعض الإضافات المتاحة ، والمجانية ، والقيمة ، والمحدثة نسبيًا من مستودع WordPress. لدهشتي ، لا يوجد العديد من البدائل المجانية التي تم تحديثها مؤخرًا. كل ما تمكنت من العثور عليه هو أقل من ثلاثة:
1. SiteOrigin CSS
SiteOrigin CSS هو محرر CSS بسيط ولكنه قوي لبرنامج WordPress. يمنحك عناصر تحكم مرئية تتيح لك تعديل شكل ومظهر موقعك في الوقت الفعلي.
سيحب المبتدئين عناصر التحكم المرئية البسيطة والمعاينة في الوقت الفعلي. سيحب المستخدمون المتقدمون الإكمال التلقائي للرمز الذي يجعل كتابة CSS أسرع من أي وقت مضى.
2. Microthemer لايت
Microthemer Lite هو إصدار تجريبي مجاني يمنحك ميزات التحرير الكاملة ونفس دعم العملاء الذي يتلقاه العملاء الذين يدفعون. الاختلاف الوحيد هو أنه يحدك من تحرير / إنشاء 9 "محددات".
3. WP Live CSS Editor (لم يتم تحديثه من عام 2013)
محرر CSS المباشر الذي يسمح لك بمعاينة تغييرات CSS في الوقت الفعلي ثم حفظ التغييرات. يقوم بحفظ نسخ احتياطية مؤرخة لكل عملية حفظ ، حتى تتمكن من العودة إذا تعطل ، ويجب عليك مسح النسخ الاحتياطية من حين لآخر.
أفضل استنتاج لبرنامج WordPress CSS Editor
إذا أخذنا السعر في الاعتبار ، فإن Microthemer هو الخيار الأفضل. لا توجد رسوم متكررة (رسوم لمرة واحدة) ودعم مدى الحياة والتحديثات ، كما يزعمون أن Microthemer يمكنه العمل مع كل سمة WordPress ومكوِّن إضافي.
بقدر ما يتعلق الأمر بالتحرير المباشر ، قد يكون CSS Hero أفضل قليلاً. لكنني لم أختبر أيًا من المكوّنات الإضافية على نطاق واسع ، لذا ربما لست أفضل شخص يمكنني القول أنه أفضل في تحرير CSS.
من جانب توافق السمات والمكونات الإضافية ، إذا كنا نعتقد أن Microthemer متوافق مع أي سمة ومكوِّن إضافي ، فسيكون Microthemer هو الفائز.
لكن هذا يجب أن نتناوله بجرعة من الشك. أنا متأكد من أن كلا المكونين الإضافيين لهما سمات أو مكونات إضافية حيث لا يعملان بشكل جيد.
إذا كان موضوع WordPress الذي تستخدمه موجودًا في قائمة توافق CSS Hero ، فسيكون قرارًا ذكيًا باستخدام CSS Hero كما في هذه الحالة يمكنك التأكد من أنك ستكون قادرًا على تحرير أي جانب دون عيب.
ومع ذلك ، إذا كنت تستخدم سمة أو مكونًا إضافيًا غير موجود في قائمتهم ، فقد تواجه مشكلات في استخدام CSS Hero. في هذه الحالة ، أوصي بـ Microthemer.
ربما يجب عليك إجراء القليل من البحث ومعرفة ما يقوله الآخرون حول التوافق مع المظهر الخاص بك لكل مكون إضافي لمحرر WordPress CSS (إن وجد).