أفضل إضافة WordPress لتحرير التذييل - مراجعة نظام التذييل الذكي
نشرت: 2017-05-31لجعل الجزء السفلي من موقعك مفيدًا ومظهرًا رائعًا ، ستحتاج إلى إضافة WordPress لتعديل التذييل إذا لم يكن قالبك يحتوي على قسم تذييل قابل للتخصيص بالكامل.
عادةً ما يكون قسم التذييل في موقع WordPress هو القسم الأكثر تجاهلًا في موقع الويب . يعتقد مالكو الموقع أن الزائر في معظم الأحيان لا يصل إلى التذييل أو حتى يلاحظه.
يحتوي قسم التذييل عادةً على تفاصيل حقوق النشر الخاصة بالموقع وروابط للصفحات ذات الصلة والمشاركات الشائعة وأحيانًا لافتات إعلانية. عند العمل على موقع الويب الخاص بك ، من الطبيعي أن تركز جهود التصميم الخاصة بك على الصفحة الرئيسية والعنوان.
نتيجة لذلك ، غالبًا ما يتم إهمال التذييل ويبدو أنه مكان مصمم بشكل سيئ لمعلومات حقوق النشر وإخلاء المسؤولية القانونية وروابط تحسين محركات البحث غير المرغوب فيها.
يمكن أن يؤدي التذييل المشوه إلى تدمير انطباع أي موقع ويب. إذا تم استخدامه بشكل صحيح ، يمكن أن يخلق قسم التذييل الكثير من القيمة لموقعك. يمكنك استخدام قسم التذييل لوضع الروابط المهمة وتسهيل تنقل الزوار في موقعك.
يمكن أن يساعدك قسم التذييل المصمم بشكل جيد مع التنقل الإبداعي في تقليل معدل الارتداد لموقع WordPress بالإضافة إلى كسب بعض الإيرادات الإضافية. يمكنك أيضًا استخدام قسم التذييل لعرض الدليل الاجتماعي وتشجيع المزيد من الزوار على متابعة موقعك من خلال ملفات التعريف الاجتماعية الخاصة بك.
تذييل الصفحة لا تقل أهمية عن رأس الصفحة. لأن التذييل هو الفرصة الأخيرة لجذب انتباه الزائر أو البقاء في الموقع أو حتى التحويل إلى عميل يدفع. النقطة التي سيقومون عندها بالتسجيل في الخدمة ، يريدون قراءة مقال آخر أو يطلبون فقط تفاصيل الاتصال الخاصة بك.
عليك أن تسأل نفسك ماذا تريد أن يفعل زوارك عندما يصلون إلى أسفل الصفحة؟ الإجابة هي نقطة انطلاق رائعة لتصميم تذييل موقع الويب الخاص بك.
أفضل إضافة WordPress تحرير التذييل المدفوعة؟
بشكل افتراضي ، يكون تذييل WordPress عبارة عن قسم واحد يعرض معلومات إضافية حول الموقع. عادةً ما يضيف الأشخاص إشعار حقوق النشر ومعلومات الاتصال وروابط الوسائط الاجتماعية ومعلومات مماثلة حول موقع الويب الخاص بهم.
على الرغم من أن التذييل هو معيار عبر الويب ، فإن هذا لا يعني أن تذييل WordPress الخاص بك يجب أن يكون مملاً ومملًا .
بناءً على النسق الذي قمت بتثبيته ، قد تختلف الإعدادات التي تؤثر على منطقة التذييل. ستتيح لك بعض السمات إضافة عناصر هناك ، بينما لن يقدم البعض أي خيارات تذييل على الإطلاق.
إذا كنت ترغب في تخصيص تذييل موقع WordPress الخاص بك ، فلديك بعض الخيارات المتاحة. يدويًا إذا كنت تعرف كيفية التعامل مع الكود أو استخدام المكونات الإضافية والأدوات.
ومع ذلك ، ما لم تقم بتصعيد لعبتك ، فهذا بعيد كل البعد عن وجود تذييل فريد سيحبه زوار موقعك.
Smart Footer System (SFS) هو مكون إضافي تذييل لبرنامج WordPress يسمح لمستخدميه بتحسين قسم التذييل في موقع الويب من خلال السماح بالتخصيصات المختلفة. ما عليك سوى تعديل WordPress الإضافي لتذييل الصفحة.
يحتوي SFS على ستة أنواع مختلفة من التذييلات التي يمكنك الاختيار من بينها ، والرسوم المتحركة التي يمكنك تحديدها ، والحلول غير المعدودة للاستخدام.
يعمل نظام Smart Footer مع WPBakery (راجع مراجعة WPBakery) وأدوات إنشاء صفحات WordPress الأخرى ، لذلك لا داعي للقلق بشأن مشكلات التوافق.
تجدر الإشارة إلى أنه إذا كنت تحاول استخدام منشئ صفحات Elementor مع نظام Smart Footer System ، فستحتاج إلى جعل Smart Footer System قابلاً للاستعلام بشكل عام من خلال الانتقال إلى إعدادات Elementor وتمكين Elementor لنوع المنشور المخصص لنظام Smart Footer System.

كما أنه يعمل مع WooCommerce و WPML. يتيح لك إنشاء قسم تذييل منفصل لأنواع المنشورات المختلفة (والصفحات) بما في ذلك تلك المخصصة التي يتم التعرف عليها تلقائيًا بواسطة المكون الإضافي.
نظام Smart Footer متوافق أيضًا مع أدوات إنشاء الصفحات التي تأتي مع سمات WordPress متعددة الأغراض مثل Avada's Fusion Builder و Enfold Builder و Swift Builder ، إلخ.
يمكنك ربط التذييلات بكل نوع منشور في الموقع ، يتم التعرف عليه تلقائيًا بواسطة المكون الإضافي ، ويمكنك أيضًا تعيين تذييل لصفحة واحدة.
مراجعة نظام التذييل الذكي - تحرير التذييل في ووردبريس
تم إنشاء المكوِّن الإضافي Smart Footer System لاستبدال التذييل الافتراضي لموضوعك بسهولة بتذييل مخصص. يمكنك أيضًا دمج تذييل السمة وتذييل SFS المخصص معًا دون تعطيل تذييل السمة من إعدادات Smart Footer System.
اعتمادًا على تصميم موقعك ورغباتك ، يمكنك الذهاب للحصول على رسوم متحركة عادية أو قابلة للكشف أو مثبتة أو أكورديون أو css3 أو تذييل لافتة. لتغيير النمط ، كل ما عليك فعله هو تحديد خيار واحد.
بعد ذلك ، يمكنك استخدام محرر النصوص القياسي والمرئي. يمكنك أيضًا إنشاء تذييل باستخدام Visual Composer وأدوات إنشاء الصفحات الأخرى.
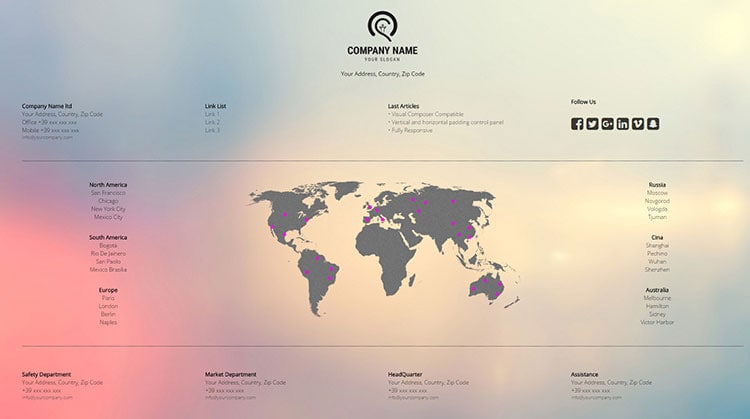
# 1. سيضع NORMAL FOOTER التذييل في مكانه المعتاد . في الجزء السفلي من موقعك. يستبدل التذييل الافتراضي للموضوع. لن يكون هناك أي رسوم متحركة أو مؤثرات خاصة ، وستحصل عمليا على ما تراه.

# 2. سيعرض REVEAL FOOTER كتلة التذييل أسفل الصفحة ، لكن التذييل سيتبع التمرير. يعمل هذا بشكل مثالي مع المواقع البسيطة حيث يتم عرض أهم المعلومات في منطقة التذييل.
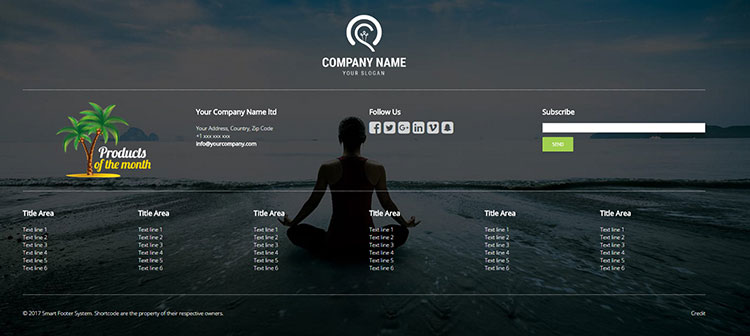
# 3. SLIDE UP FOOTER هو نوع غني من التذييل. بمجرد التفعيل ، سترى لوحة تحكم مع إعدادات "الإعدادات" و "التعامل مع النمط". في الإعدادات ، يمكنك تحديد ما إذا كنت تريد فتح مقبض التذييل بالنقر أو التمرير بالماوس.

يمكنك أيضًا تعيين ارتفاع محتوى التذييل ، والارتفاع ، ولون الفاصل الموضوع أسفل المقبض ، وضبط الحركة لمقبض التذييل ، وما إلى ذلك.
يمكن أيضًا ضبط سرعة فتح محتوى التذييل ، ويمكنك تحديد ما إذا كنت تريد فتح محتوى التذييل تلقائيًا عندما يصل المستخدم إلى أسفل الصفحة.
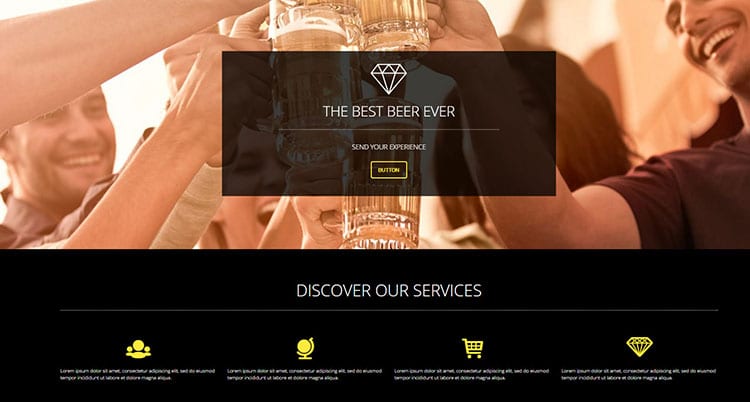
# 4. BANNER FOOTER عبارة عن عبارة تحث المستخدم على اتخاذ إجراء أكثر من كونها تذييلًا عاديًا. إنه مصمم لتوفير تجربة تنقل فريدة لإصدارات سطح المكتب والأجهزة المحمولة. يمكنك إنشاء نمطين مختلفين تمامًا وفريدين للأجهزة المختلفة.
يمكنك تحديد المساحة المتروكة الأفقية والعمودية ومحاذاة المحتوى النصي داخل الشعار وسرعة فتح محتوى التذييل.

يمكنك أيضًا تحديد جميع المعلمات الخاصة بخلفية الشعار وتخصيص الزر الذي سيتم عرضه على الشعار مع النص.
يوفر تذييل Smart Footer System Banner خيار إضافة خيارات إضافية لمنع اللافتة من أن تكون غازية للغاية عن طريق تنشيط خياري Auto Show و Auto Hide.
# 5. CSS3 FOOTER هو وضع يسمح لك بإظهار محتوى التذييل بحركات بسيطة في CSS3. يمكنك تحديد مجموعات بما يصل إلى 81 نمطًا مختلفًا. سيقوم المكون الإضافي Smart Footer System تلقائيًا بإيقاف تشغيل الرسوم المتحركة على الأجهزة المحمولة للحصول على أداء أفضل.
# 6. يوفر ACCORDION FOOTER الفرصة لإظهار محتوى التذييل فقط عندما ينقر المستخدم على شريط مخصص به أيقونة مركزية ونصان قصيران على الجانب في أسفل الصفحة يظهران التذييل على أنه هارمونيكا.
إنها طريقة أنيقة وغير جراحية لعرض المحتوى ، والذي يمكن أن يكون نصًا أو صورًا أو أي شيء آخر تم إنشاؤه باستخدام Page Builder أو HTML.
إعدادات نظام Smart Footer
عند النقر فوق الإعدادات العامة لنظام Smart Footer ، سيكون لديك لوحة تحكم بستة علامات تبويب. علامات التبويب هذه هي عامة ، الصفحة الرئيسية / مدونة ، فردية ، أرشيف ، استيراد / تصدير ودعم (قد يكون لديك المزيد اعتمادًا على ما إذا كان لديك WooCommerce مثبتًا).
ضمن علامة التبويب " عام " ، يمكنك إخفاء تذييل المظهر. بدلاً من ذلك ، يمكنك تركه بحيث يتم وضع كتل التذييل الجديدة أسفل موضوع التذييل الخاص بك.
يتعرف SFS تلقائيًا على جميع أنواع منشورات السمة ويقسمها إلى فئات. هذه هي الصفحة الرئيسية والمدونات والصفحات الفردية وصفحات الأرشيف المذكورة.
يمكنك رؤية تذييل مختلف لكل هذه الفئات ، ويمكنك تغيير تذييل الصفحة الفردية من خلال لوحة الخيارات التي تظهر أسفل كل منشور أو صفحة.
إذا كان لديك WooCommerce مثبتًا ، فستتمكن من تعيين تذييل مخصص لكل صفحة WooCommerce.
يسمح SFS لمستخدميه بتصدير كل محتوى التذييل من خلال زر " تصدير كل التذييلات ". يمكنك أيضًا استيراد نفس الملفات باستخدام خيار زر الاستيراد.
يتيح لك Smart Footer System 2 أيضًا استيراد المحتوى التجريبي. حتى تتمكن من جلب جميع العروض التوضيحية الجميلة في التذييل التي تراها من موقعهم التجريبي بسرعة.
لسوء الحظ ، تعمل العروض التوضيحية في الوقت الحالي فقط مع المكون الإضافي لـ Visual Composer page builder. إذا كنت لا تستخدم Visual Composer ، فسترى فقط الرموز القصيرة لـ Visual Composer.
إنشاء تذييل مع نظام تذييل ذكي
يمكنك إنشاء تذييل مخصص باستخدام الزر "إضافة تذييل جديد". لإضافة محتوى إلى تذييلاتك ، يمكنك استخدام محرر WordPress العادي.
هذا هو المكان الذي تكون فيه عمليات تكامل أداة إنشاء الصفحات هذه مفيدة. إذا قمت بتثبيت مُنشئ الصفحات ، فيمكنك استخدام أدوات إنشاء الصفحات هذه لإنشاء محتوى التذييل الخاص بك.
إذا كنت لا تستخدم أحد منشئي الصفحات ، فسيتعين عليك الاعتماد على HTML لإنشاء تذييل الصفحة. لذا فإن إنشاء تذييل باستخدام SFS لا بأس به تمامًا إذا كنت تستخدم أحد منشئي الصفحات المدعومين. ولكن إذا لم تكن كذلك ، فسيكون الأمر محرجًا بعض الشيء وليس بهذه السهولة.

أرغب في القدرة على إنشاء تذييلات مخصصة باستخدام عناصر واجهة المستخدم الحالية. من الصعب جدًا إنشاء تذييل رائع المظهر بدون أداة إنشاء الصفحات .
عندما يكون التذييل الخاص بك جاهزًا ، يمكنك تعيين كتلة التذييل الجديدة الخاصة بك كإعداد افتراضي لنوع منشور مخصص أو إدخال صفحة واحدة من موقع الويب الخاص بك ، وتمكين خيار التجاوز ، وتحديد التذييل الذي قمت بإنشائه.
عندما تنقر لإضافة تذييل جديد ، سترى ما هو أساسًا محرر WordPress القياسي ، بالإضافة إلى مربع تعريف جديد في الجزء السفلي مع إعدادات خاصة بنظام Smart Footer System.
بمجرد إنشاء محتوى التذييل الخاص بك ، يمكنك التمرير لأسفل إلى مربع إعدادات التذييل لتكوين كيفية ظهوره ووظائفه.
اعتمادًا على نوع التذييل الذي تحدده ، ستحصل على خيارات مختلفة. على سبيل المثال ، إذا اخترت تذييلًا عاديًا ، فليس هناك الكثير لتكوينه. ولكن إذا قررت أحد الخيارات الأخرى ، على سبيل المثال Footer Banner ، فسيكون لديك مجموعة من الخيارات لتستعرضها وتهيئتها.
في هذه الخيارات ، يمكنك تكوين كل شيء من الألوان إلى تأثيرات الرسوم المتحركة والمطالبات النصية. بمجرد إعداد كل شيء ، تحتاج فقط إلى نشر تذييل الصفحة كما تفعل مع منشور WordPress عادي.
نظام التذييل الذكي PROS & CONS
سلبيات
- لا توجد عناصر واجهة مستخدم إضافية لإنشاء تذييل بدون استخدام أداة إنشاء الصفحات
- إذا كنت لا تستخدم أحد منشئي الصفحات ، فسيتعين عليك الاعتماد على HTML لإنشاء تذييل الصفحة
- تذييلات العرض التوضيحي متوافقة فقط مع Visual Composer
مزايا
- سعر معقول جدا
- تبدو رائعة حتى على الأجهزة المحمولة
- يعمل مع معظم الإضافات الخاصة بباني الصفحات
- لوحة سهلة الاستخدام للإعدادات والتخصيص
- ميزات مختلفة مثل الإخفاء التلقائي والعرض التلقائي والفتح التلقائي والعرض فقط في نهاية الصفحة
- عرض تذييلات مختلفة لأنواع مختلفة من محتوى WordPress
مراجعة نظام التذييل الذكي الكلمات النهائية
ما مقدار الاهتمام الذي توليه لتذييل موقع الويب الخاص بك؟ هل هو مجرد شيء تقوم بتخصيصه بسرعة أم أنك تجعل التذييل الخاص بك يعمل من أجلك؟
لا يتعلق تصميم تذييل رائع بإيجاد أفضل طريقة لتخطيط الكثير من المحتوى غير ذي الصلة. عليك أن تسأل نفسك ما الذي تريد أن يفعله الزائرون بمجرد وصولهم إلى أسفل موقعك .
سواء كنت تريد منهم قراءة صفحة "نبذة عنا" أو الاشتراك في رسالتك الإخبارية أو الإعجاب بصفحتك على Facebook ، لا يمكنك الاعتماد عليهم للتمرير طوال الطريق احتياطيًا للبحث عن هذه الخيارات في العنوان أو الشريط الجانبي. اجعلها مريحة قدر الإمكان من خلال تذكير الزائرين بما يجب عليهم التحقق منه.
تتضمن بعض المكونات الأكثر شيوعًا التي يجب وضعها في تذييل موقع الويب ما يلي:
|
|
تجنب محاولة حشر كل ما يخطر ببالك في تذييل الصفحة. بدلاً من ذلك ، اختر فقط عددًا قليلاً من خيارات المحتوى الأكثر أهمية. إذا كان لديك الكثير من المعلومات التي تريد تضمينها في التذييل ، فلا تتردد في جعل "Mega Footer" مظهر التذييل الخاص بك.
نظام Smart Footer يكلف 16 دولارًا في CodeCanyon. مع الأخذ في الاعتبار ما يجلبه مُنشئ تذييل WordPress هذا ، أعتقد أنه يستحق المال . أحب مدى سهولة عرض تذييلات مختلفة على أنواع مختلفة من محتوى WordPress.
باستخدام Smart Footer System ، يمكن أن يصبح تذييلك أقل من فكرة لاحقة وأكثر "لاعب" في محتوى موقعك. الشيء الوحيد الذي لم يعجبني هو أنه ليس من السهل تصميم محتوى التذييل بدون أداة إنشاء الصفحات.
إذا كنت تستخدم WPBakery أو Fusion Builder أو أداة إنشاء صفحات مدعومة أخرى ، فستكون بخير تمامًا. شرائه بدون تفكير ثان ولكن إذا كنت لا تستخدم أي أداة إنشاء صفحات ، فمن المخيب للآمال أنك عالق إلى حد كبير في إنشاء تذييلات باستخدام HTML.
أفهم أن نظام Smart Footer يتم بيعه من خلال Envato ، لذلك أنا متأكد من أن العديد من الأشخاص لديهم بالفعل WPBakery Page Builder والذي يباع أيضًا هناك وهو أحد أشهر منشئي الصفحات. أيضًا ، يحتوي كل موضوع تقريبًا على ThemeForest على WPBakery مدمج في الوقت الحاضر.
بخلاف هذه المشكلة ، كل شيء يعمل بسلاسة. أثناء التحقق من خيارات المكونات الإضافية المجانية لتحرير التذييل ، لم أجد أي مكون إضافي مناسب لتخصيص جودة التذييل ولم يتم تحديثه آخر مرة منذ عام واحد.
اسمح لي أن أعرف في التعليقات أدناه إذا كانت لديك خبرة مع المكون الإضافي Smart Footer System أو لديك بديل أفضل.
نظام الذيل الذكي

الايجابيات
- سعر معقول جدا
- تبدو رائعة حتى على الأجهزة المحمولة
- يعمل مع معظم الإضافات الخاصة بباني الصفحات
- لوحة سهلة الاستخدام للإعدادات والتخصيص
- ميزات مختلفة
- عرض تذييلات مختلفة لأنواع مختلفة من محتوى WordPress
سلبيات
- لا توجد عناصر واجهة مستخدم إضافية لإنشاء تذييل بدون استخدام أداة إنشاء الصفحات
- إذا كنت لا تستخدم أحد منشئي الصفحات ، فعليك الاعتماد على HTML لإنشاء تذييل الصفحة
- تذييلات العرض التوضيحي متوافقة فقط مع Visual Composer
