أفضل البرنامج المساعد المجاني لتحسين صور WordPress؟ مقارنة WP Smush و EWWW و Kraken
نشرت: 2015-06-26يضع العديد من مالكي مواقع الويب التركيز والجهد على كتابة محتوى منشور رائع ينسونه بشأن تحسين الصور. تشكل الصور جزءًا مهمًا من موقعك ، ويعد تثبيت المكون الإضافي لتحسين الصور في WordPress خطوة مهمة.
عندما يتعلق الأمر بتوفير النطاق الترددي وتسريع أداء موقع الويب الخاص بك ، يقترح الكثير أن تنظر في بنية ملفات موقعك. أشياء مثل البرامج النصية وأوراق الأنماط وطلبات HTTP لبدء موقعك وعمليات إعادة التوجيه المتضمنة والكثير من الأشياء الأخرى يوصى عمومًا بالنظر فيها.
على الرغم من أن كل هذه الأمور موصى بها بالفعل ، إلا أنك تحتاج أيضًا إلى مراعاة الصور التي تستخدمها على موقعك أو مدونتك. الصور هي جزء كبير من موقع الويب الخاص بك . إنه ما يجذب القراء ، وفي النهاية يقود حركة المرور إلى موقع الويب الخاص بك.
إذا كانت لديك صور عالية الجودة ، فأنت بحاجة إلى تحسين هذه الصور للحصول على أفضل تجربة للمستخدم النهائي. هذا يعني ضغط تلك الصور بحيث يتم تحميلها بشكل أسرع.
يعد تحسين الصور دون فقدان الجودة هدفًا تريد تحقيقه. يمكن أن تجعل الصور المحسّنة وقت تحميل موقعك أقصر بشكل ملحوظ .
يتم التحسين عن طريق تقليل حجم ملفات الصور وتقليل الدقة إلى ما هو مطلوب ومن خلال تجريد البيانات الأولية. فهو لا يساعد فقط على تحميل موقعك بشكل أسرع ، بل يمكن أن يساهم أيضًا في تعزيز تصنيفاتك في محركات البحث. لحسن الحظ ، هناك العديد من الأدوات والمكونات الإضافية المتاحة التي يمكن أن تساعدك على أتمتة العملية.
EWWW vs Kraken vs WP Smush

- توصيل في
- نسخة مجانية
- تحطيم الصور تلقائيًا عند التحميل
- تحسين الضياع
- النسخ الاحتياطي للصور الأصلية
- تحسين الصور بشكل فردي
- تحسين الصور المجمعة
- حدود تحسين الإصدار المجاني
- تحويل الملفات إلى امتداد مختلف
- تحسين الصور خارج مكتبة الوسائطأمثلة: صور النسق و BuddyPress و WP Symposium وأي مجلدات حددتها في صفحة الإعدادات.
- إزالة البيانات الوصفية
- إلغاء تحميل تحسين الصورةدع خادم الطرف الثالث يقوم بالتحسين لتقليل التأثير على الخادم الخاص بك.
- تحديد مستوى تحسين الصورة
- التحسين المجدول
- تعطيل التحسين التلقائي
- تعطيل تغيير الحجم لبعض أحجام الصوريُنشئ Wordpress وموضوعك والمكونات الإضافية الأخرى أحجام صور مختلفة.
- تصفية الصورة الأمثل عن طريق المجلدات
- تخطي الصور على أساس الحجم
- تعطيل تحسين الصورة على أساس تنسيق الصورة
- سعر النسخة المحترفة

- محسن صور EWWWسيعمل EWWW Image Optimizer تلقائيًا على تحسين صورك أثناء تحميلها ، وتحسين الصور التي قمت بتحميلها بالفعل ، وتحويل صورك تلقائيًا ، وتطبيق التخفيضات المفقودة على صور PNG و JPG اختياريًا
- فقط في النسخة المدفوعةيتطلب دفعة مقدمة بقيمة 1 دولار (والتي تشمل 200 نقطة ائتمان) ثم رسوم لكل صورة
- -
- فقط في النسخة المدفوعةيتطلب دفعة مقدمة بقيمة 1 دولار (والتي تشمل 200 نقطة ائتمان) ثم رسوم لكل صورة
- يتطلب دفعة مقدمة بقيمة 1 دولار (والتي تشمل 200 نقطة ائتمان) ثم رسوم لكل صورة.

- محسن صورة كراكنيسمح لك هذا المكون الإضافي بتحسين عمليات تحميل صور WordPress الجديدة والحالية من خلال واجهة برمجة تطبيقات Kraken Image Optimizer. يتم دعم كل من أوضاع التحسين بدون فقدان البيانات وذكية
- فقط في الإصدار المحترف.
- الحد الأقصى لحجم الصورة 1 ميجا بايت
- الخطة الأساسية 9 دولارات شهريًا ، متقدمة 19 دولارًا في الشهر ، قسط 39 دولارًا في الشهر ، المؤسسة 79 دولارًا في الشهر.هناك أيضًا خطة Micro مقابل 5 دولارات شهريًا.

- WP Smushيقوم WP Smush بإخفاء المعلومات الضخمة من صورك ، مما يقلل من حجم الملف دون فقدان الجودة. كلما تم تحميل موقعك بشكل أسرع ، زاد إعجاب Google و Bing و Yahoo ومحركات البحث الأخرى
- فقط في الإصدار المحترف
- فقط في الإصدار المحترف
- تقتصر الحسابات المجانية على تحطيم 50 مرفقًا لكل طلب. لا يمكن تحسين الصور التي يزيد حجمها عن 1 ميغا بايت.ستحتاج إلى النقر لبدء مهمة مجمعة جديدة بعد كل 50 مرفقًا.
- فقط في الإصدار المحترف
- يتوفر Smush Pro كمكوِّن إضافي مستقل مقابل 19 دولارًا في الشهر.بدلاً من ذلك ، مع عضوية WPMU DEV الشهرية (29 دولارًا) ، يمكنك تنزيل Smush Pro بالإضافة إلى أكثر من 150 من المكونات الإضافية والقوالب الأخرى.
ملاحظة: قد لا يكون جدول مقارنة المكون الإضافي لتحسين الصور في WordPress محدثًا مع مرور الوقت وتحصل المكونات الإضافية على التحديثات والتغييرات. للحصول على معلومات أكثر دقة ، يرجى مراجعة الموقع الرسمي لكل مكون إضافي.
نصائح البرنامج المساعد لتحسين صور WordPress
ملفات الصور الأكثر استخدامًا هي تلك ذات الامتداد JPG. يفضلهم الكثيرون نظرًا لحقيقة أنه يمكنهم تطبيق طبقات ثقيلة من الضغط (وبالتالي تقليل حجم الملف بشكل كبير) دون التأثير بشكل كبير على المنتج النهائي.
تقضي ملفات JPG على التكرار التي تميل إلى التسبب في تضخم حجم الملف. هذا يعني أنها يتم تحميلها بشكل أسرع ، وهو أمر مثالي للزائرين و SEO.
عندما يتعلق الأمر بالتفاصيل ، فإن ملفات JPG ليست الخيار الأفضل. تعمل خوارزميات الضغط المطبقة على صور JPG على تقليل حجم الملف ولكنها تؤثر أيضًا على جودته.
أيضًا ، عند تكرار الصورة أو حفظها ، تتدهور الجودة قليلاً. كلما وفرت أكثر ، كلما انخفضت جودة الصورة. عادةً ما تحتوي صور PNG على أحجام ملفات أكبر بكثير وذات جودة عالية جدًا. لسوء الحظ ، هذا يعني أن تحميلها أبطأ للمستخدمين.
ومع ذلك ، فهي لا تفقد أي بيانات ، لذا يمكنك نسخ الصورة وحفظها بقدر ما تريد دون فقد أي جودة على الإطلاق. تسمح PNG بخلفيات شفافة ، مما يجعلها مثالية للأيقونات والشعارات.
متى يجب عليك استخدام JPG ومتى PNG؟
استخدم ملفات JPG للحصول على صور عالية الجودة وعندما لا تحتاج إلى إجراء الكثير من التعديلات على الصورة قبل تحميلها. استخدم PNGs للصور التي تحتوي على نصوص ورسوم توضيحية وعلامات وشعارات وأيقونات وأي صورة تريد أن تتمتع بشفافية.

لا توجد قواعد لحدود حجم ملف الصورة ، ولكن بالنسبة للجزء الأكبر أحاول إبقاء الصور أقل من 100 كيلوبايت.
ضياع مقابل ضياع الضغط
يقوم الضغط الخاسر بتحليل صورتك بشكل أساسي ويحاول سحب أكبر عدد ممكن من الألوان المتشابهة لتقليل البيانات الفعلية التي تنشئ الصورة. هذا يعني أنه يحاول التخلص من أكبر قدر ممكن من البيانات مع الحفاظ على المظهر العام للصورة في لباقة.
هذا فعال للغاية في الحصول على صور أصغر ، ولكن الجانب السلبي هو أن النتيجة النهائية غالبًا ما تكون فقدان الجودة المرئية للصورة. لا يؤدي الضغط بدون فقدان البيانات إلى التخلص من أي من البيانات التي تؤدي إلى إنشاء الصورة.
إن علمها معقد حقًا ، ولكن الفكرة هي إنشاء خوارزمية تمثل تلك الصورة بأكبر قدر ممكن حتى يعيد متصفحك إنشائها. فكر في الأمر مثل إنشاء ملف مضغوط.
تأخذ مجموعة كاملة من الملفات وتجمعها جميعًا في ملف مضغوط أصغر بكثير. ولكن بمجرد فك ضغط هذا الملف المضغوط ، تصبح جميع البيانات متاحة لك مرة أخرى تمامًا كما كانت قبل ضغطه. هذا ما يفعله بلا خسارة لصورك.
تحسين صورة WordPress قبل التحميل
إلى جانب تحديد نوع ملف الصورة المناسب لموقفك ، تحتاج أيضًا إلى إجراء بعض أنشطة الضغط الإضافية. سيساعد ذلك في تسريع موقعك ويجعل تجربة المستخدم النهائي ممتعة.
عند ضغط الصور على جهاز الكمبيوتر الخاص بك:
1. قم بتكرار الملف - إذا قمت بخطأ ما ، فسيكون لديك دائمًا الملف الأصلي للعودة إليه.
2. قم بتقليل حجم الصورة - قم بتقليص حجمها إلى الحجم الذي تريده ، واقطعها ، وافعل أي تعديلات أخرى تريد إجراؤها.
3. ضغط الصورة باستخدام محرر الصور - أنا شخصياً أستخدم Photoshop لجميع أنشطة تحرير الصور الخاصة بي. أولا أقوم بتغيير حجم صوري. عند الحفظ ، أختار الخيار "حفظ للويب".
ثم يمكنك أيضًا زيادة جودة الصورة أو تقليلها (سيؤثر ذلك على حجم الصورة) وإعطاء اسم مرتبط بالكلمة الرئيسية للصورة.
البرنامج المساعد لتحسين صور WordPress بعد التحميل
عن طريق ضغط الصور بعد التحميل ، أعني تثبيت البرنامج المساعد لتحسين الصور في WordPress. هناك العديد من المكونات الإضافية المتاحة لهذا الغرض. الإضافات المجانية الأكثر شيوعًا والمعترف بها على نطاق واسع لتحسين الصور هي :
1. WP Smush - شرائح WP Smush مخفية ومعلومات ضخمة من صورك ، مما يقلل من حجم الملف دون فقدان الجودة. يعني تثبيت هذا المكون الإضافي وتنشيطه أنه سيقوم بضغط جميع الصور التي تقوم بتحميلها تلقائيًا ، بما في ذلك تلك الموجودة بالفعل على موقعك.
2. EWWW Image Optimizer - يعد EWWW Image Optimizer أحد مكونات WordPress التي ستعمل تلقائيًا على تحسين صورك أثناء تحميلها على مدونتك. يمكنه تحسين الصور التي قمت بتحميلها بالفعل ، وتحويل صورك تلقائيًا ، وتطبيق التخفيضات المفقودة اختياريًا لصور PNG و JPG.
3. Kraken - يتيح لك هذا البرنامج المساعد تحسين عمليات تحميل صور WordPress الجديدة والحالية من خلال واجهة برمجة تطبيقات Kraken Image Optimizer. يتم دعم كل من أوضاع التحسين بدون فقدان البيانات وذكية. أنواع الملفات المدعومة هي JPEG و PNG و GIF. الحد الأقصى لحجم الملف هو 16 ميغا بايت.
هناك العديد من المكونات الإضافية لتحسين الصورة في WordPress مثل Optimus و ImageRecycle (انظر مراجعة ImageRecycle) و ShortPixel و Optimole (راجع مراجعة Optimole) و Imsanity و Hammy وما إلى ذلك أيضًا ، يمكنك القيام بالعديد من الأشياء لضغط صورك بعد تحميلها على ووردبريس.
يمكنك فقط اختيار أحد خيارات الإعداد المسبق قبل إدراج الصورة في المنشور. يمكنك عادة الاختيار من الحجم الكامل والمتوسط والصورة المصغرة. لا يزال حجم الصورة الأصلي موجودًا على خادم موقعك ولكن يتم استدعاء نسخة أصغر عندما يشاهد الزائر منشورك ، مما يقلل من وقت التحميل.
إذا كنت تريد منع WordPress من ضغط الملفات أو زيادة مقدار ضغط الملفات ، يمكنك إجراء تغيير على function.php في قالبك.
تحتاج إلى إضافة ما يلي إلى ملف jobs.php الخاص بك:
add_filter ('jpeg_quality'، create_function (''، 'return 80؛')) ؛الرقم (80) هو النسبة المئوية لمستوى الضغط المطبق تلقائيًا على الصورة. من المهم ملاحظة أن اتباع هذه الطريقة لن يؤدي إلى ضغط الصور التي قمت بتحميلها إلى WordPress في الماضي. سيتم تطبيقه فقط على الصور الجديدة.
أفضل ملحقات تحسين صور WordPress المجانية
يمكن أن تؤدي الصور عالية الدقة التي تكون كبيرة الحجم بشكل غير ضروري إلى إبطاء سرعة الصفحة بشكل كبير. لماذا تضيع الموارد والوقت عندما يكون من الممكن تقليل حجم الصورة دون فقدان جودتها؟
قبل استخدام هذه المكونات الإضافية ، يجب التأكد مما يلي:
1. صورك كبيرة فقط بالقدر الذي يجب أن تكون عليه
يمكن أن تؤثر أحجام ملفات الصور على صفحة الويب الخاصة بك بشكل كبير على سرعة تحميل صفحتك. الصور الكبيرة غير الضرورية ، ذات الدقة الكبيرة ، ستستهلك الموارد ، وستؤدي في النهاية إلى إبطاء سرعة صفحتك.
إذا كان من الممكن ضبط هذه الصور على دقة أقل ، أو ضغطها لتكون بحجم ملف أصغر ، فسيؤدي ذلك إلى تحسين موقع الويب الخاص بك. للقيام بذلك ، يمكن ضغط الصور ، بحيث لا يتم تضمين المعلومات غير الضرورية ، مثل تاريخ الالتقاط ونوع الكاميرا المستخدمة.
2. يتم إعطاء صورك أسماء ذات صلة
سيؤدي ذلك إلى تعزيز مُحسّنات محرّكات البحث الخاصة بك. من المرجح أن تظهر الصور ذات الأسماء المقابلة في محركات البحث. سيساعد ذلك في تحسين منشورك ، وتوجيه حركة المرور إلى مدونتك. يمكن القيام بذلك ببساطة عن طريق إضافة كلمة رئيسية في عنوان الصورة.
إذا كانت هذه العلامات مليئة بالكلمات الرئيسية ذات الصلة بمقالك ، فسيكون من الأسهل العثور عليها في محرك البحث ، لأنها تنتقي الكلمات الرئيسية عند البحث في الويب.
# 1 محسن صور EWWW
يقوم EWWW Optimizer بتشغيل ضغط بدون فقد على الصور التي يتم تحميلها إلى WordPress تلقائيًا. يستخدم العديد من أدوات الخادم المجانية لإجراء هذه التحسينات. هذه الأدوات هي jpegtran و optipng و pngout و gifsicle. يمكنه إما استبدال أو الاحتفاظ بنسخة من الملف الأصلي الذي تم تحميله.
يتميز المكون الإضافي أيضًا بطريقة لتحويل الملفات إلى امتداد مختلف ، JPG إلى PNG أو PNG إلى JPG أو GIF إلى PNG ، والتي يمكن أن تنتج أحجام ملفات أصغر. يمكنك أيضًا تحسين الصور التي تم تحميلها مسبقًا أو تحسينها بشكل مجمّع داخل مكتبة وسائط WordPress.

مراجعة البرنامج المساعد لتحسين الصور في EWWW WordPress
بعد تثبيت البرنامج المساعد وتنشيطه ، سترى قائمة بالأدوات التي تحتاجها (jpegtran ، optipng ، إلخ) وحالتها. من المحتمل أن تكون معظم شركات الاستضافة قد قمت بتثبيتها بالفعل ولكن في حالة عدم وجودها ، لا يمكنك ذلك من لوحة معلومات EWWW.
إذا كنت تواجه مشكلة ، فتأكد من أن مجلد wp-content الخاص بك قابل للكتابة ، ثم اتبع إرشادات تثبيت المكون الإضافي. سيتطلب منك بشكل أساسي نسخ بعض الملفات من دليل البرنامج المساعد إلى مجلد wp-content ثم حاول التثبيت مرة أخرى.
إذا لم تكن هناك حاجة إلى خطوات إضافية ، فستتلقى الرسالة: "All Clear." يمكن تجاهل القسم الأول إعدادات السحابة إلا إذا كنت تستخدم خدمة التحسين السحابية المدفوعة من EWWW.
القسم التالي ، الإعدادات الأساسية تتحكم في بعض الخيارات العامة. يمكنك تمكين "Remove JPG Metadata" (مستحسن). في الإعدادات المتقدمة ، يمكنك تعديل إعدادات تحسين الصورة بشكل أكبر وحتى تنشيط التحسين المجدول.
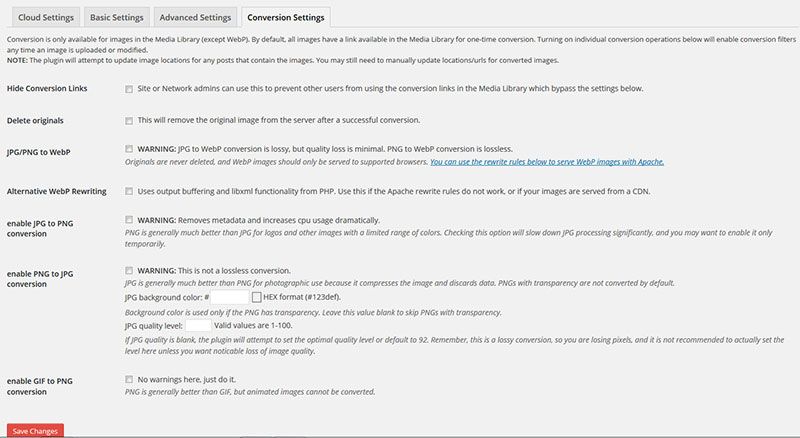
القسم الأخير هو إعدادات التحويل . هذا لمزيد من التحسينات المتقدمة ، حيث ستقوم بتحويل ملف واحد إلى نوع ملف آخر لتقليل حجم الملف. يمكنك تحديد المربع بجوار "حذف الأصول" إذا كنت تريد إزالة الملفات الأصلية بعد تحويلها.
ثم يمكنك اختيار نوع التحويل الذي تريد إجراؤه بشكل افتراضي. ستتمكن من إجراء هذه التحويلات على أساس صورة إلى صورة من مكتبة الوسائط الخاصة بك.
ولكن إذا قمت بتمكين تحويل JPG إلى PNG أو PNG أو JPG أو GIF إلى PNG ، فسيحدث ذلك تلقائيًا عند تحميل الملف. GIF إلى PNG هو الأكثر أمانًا من بين الثلاثة ، على الرغم من أن هذا سيؤدي إلى إزالة الرسوم المتحركة من ملفات GIF.

بمجرد إعداد كل شيء ، سيحدث الضغط في كل مرة يتم فيها تحميل صورة جديدة على WordPress تلقائيًا .
إذا انتقلت إلى Media -> Library ، فسترى عمودًا جديدًا بجوار صورك بعنوان "Image Optimizer". هنا يمكنك معرفة مقدار تقليل كل صورة.
إذا كنت ترغب في التحسين والصورة التي تم تحميلها مسبقًا ، فيمكنك إما النقر فوق " التحسين الجماعي! "في العمود ، أو حدد المربعات بجوار كل صورة تريد ضغطها ، ثم حدد" تحسين مجمّع "من قائمة الإجراءات المنسدلة.
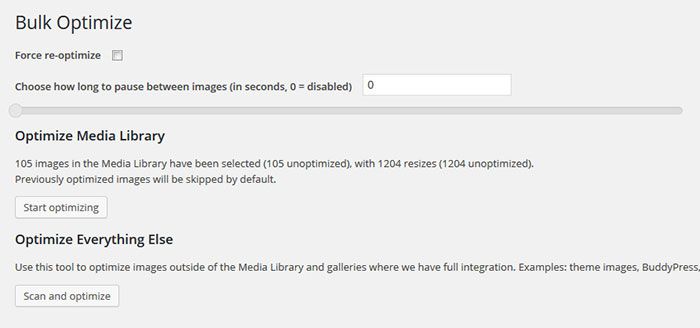
يمكنك أيضًا تحسين جميع الصور الموجودة في مكتبة الوسائط الخاصة بك مرة واحدة ، من خلال الانتقال إلى الوسائط -> التحسين الجماعي . سيخبرك بعدد الصور الموجودة لتحسينها.
بعد النقر فوق الزر "بدء التحسين" ، سيتم تحميل شريط التقدم لإظهار الحالة حيث يتم تحسين كل صورة. يعتمد الوقت الذي تستغرقه على عدد الصور التي لديك.

يمكنك أيضًا الانتقال إلى أدوات -> تحسين المزيد . سيؤدي هذا إلى فحص تثبيت WordPress الخاص بك (السمات والإضافات و BuddyPress وما إلى ذلك) بحثًا عن الصور الموجودة خارج مكتبة الوسائط الخاصة بك. يمكنك بعد ذلك النقر فوق الزر "بدء التحسين" لضغط هذه الصور تلقائيًا.
يشتمل المكون الإضافي أيضًا على قوائم وخيارات خاصة لـ BuddyPress و NextGEN وفئة WP Image Editor بحيث يمكن دمجه مع معظم ، إن لم يكن كل ، ملحقات الوسائط الموجودة هناك.
تسعير البرنامج المساعد لـ EWWW Image Optimizer
هذا هو البرنامج المساعد المجاني لتحسين الصور. الإصدار المحترف متاح أيضًا.
يتيح الإصدار المحترف ضغط الصور بشكل أكثر مرونة. يتطلب دفعة مقدمة بقيمة 1 دولار (والتي تشمل 200 نقطة ائتمانية) ثم الرسوم لكل صورة:
- أول 1000: 0.005 دولار لكل صورة
- من 1001 إلى 5000: 0.004 دولار لكل صورة
- من 5،001 إلى 10،000: 0.003 دولار أمريكي لكل صورة
- 1001 وما بعد: 0.002 دولار لكل صورة
لا يهم حجم الصور ، ولكن عدد الصور التي يتم ضغطها. لذلك إذا ضغطت 1000 صورة ، فستكلفك 5 دولارات ، وستكلفك 10000 صورة 20 دولارًا.
هناك أيضًا حد أدنى للرسوم قدره 1 دولار شهريًا ، ولكن إذا لم تستخدم أي أرصدة في شهر معين ، فلن تتحمل رسومًا. إذا كنت تستخدم أقل من 200 نقطة ائتمان في الشهر ، فسيمنحك الحد الأدنى للدفع الشهري البالغ 1 دولار رصيدًا للشهر التالي.
محسن الصورة خاتمة البرنامج المساعد وورد
يمكن تنزيل EWWW Image Optimizer مجانًا من مستودع مكونات WordPress الإضافية. يتم تحديثه كثيرًا بميزات ووظائف جديدة. يتيح لك المكون الإضافي Image Optimizer ضغط الصور حتى 16 ميجابايت .
مثل Kraken و Smush Pro ، يمكن لـ EWWW تلقائيًا تحسين الصور أثناء تحميلها على موقعك.
يمكنه أيضًا تحسين الصور الموجودة وتحويل الصور تلقائيًا إلى تنسيق الملف الذي سينتج أصغر حجم للصورة. يمكنك أيضًا ، اختياريًا ، تطبيق التخفيضات المفقودة لصور PNG و JPG.
# 2 محسن صورة Kraken
يحتوي Kraken.io على مكون إضافي لبرنامج WordPress يتيح لك تحسين عمليات تحميل صور WordPress الجديدة والحالية من خلال واجهة برمجة تطبيقات Kraken Image Optimizer. يمكنك تحسين أنواع الملفات مثل JPEG و PNG و GIF. الحد الأقصى لحجم الملف هو 16 ميغا بايت.
يمكنك استخدام مفتاح Kraken API والسر على أي عدد تريده من المواقع / المدونات. لا يوجد ترخيص لكل موقع !
ملاحظة : إذا كنت لا ترغب في استخدام المكون الإضافي ، فلا يزال بإمكانك تحميل صورك وتحسينها عبر الإنترنت باستخدام برنامج Kraken Web Interface Pro. انه مجانا.

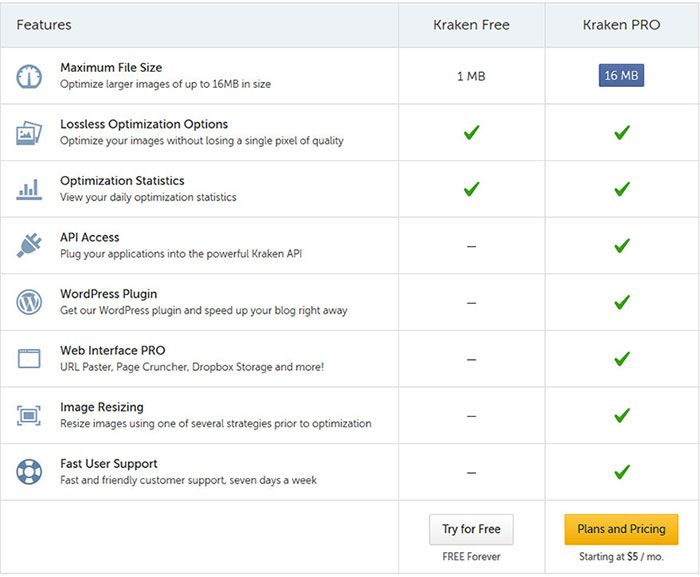
السعر: يتطلب البرنامج المساعد Kraken Image Optimizer التسجيل لاستخدامه. تبدأ جميع الخطط كحساب مجاني ، والذي يأتي مع 50 ميغابايت من حصة الاختبار.
فيما يلي تفاصيل الخطط المميزة :
- أساسي ، 9 دولارات شهريًا : 2 غيغابايت من الصور شهريًا ، 4.00 دولارات لكل غيغابايت إضافية
- المستوى المتقدم ، 19 دولارًا في الشهر : 5 جيجابايت من الصور شهريًا ، 3.00 دولارات لكل جيجابايت إضافية
- قسط 39 دولارًا في الشهر : 15 غيغابايت من الصور شهريًا ، 2.00 دولار لكل غيغابايت إضافية
- Enterprise 79 دولارًا في الشهر : 60 غيغابايت من الصور شهريًا ، 1.00 دولار لكل غيغابايت إضافية
تتضمن جميع الخطط الوصول إلى واجهة برمجة تطبيقات Kraken وواجهة ويب حيث يمكن تحميل الصور لمرة واحدة للضغط السريع. تم إدراج المكون الإضافي WordPress كما هو مدرج في الخطة على الرغم من أنه متاح بالفعل للتنزيل مجانًا من WordPress.org.
هناك أيضًا خطة Micro مقابل 5 دولارات شهريًا ، والتي تتضمن 500 ميجابايت من الصور شهريًا وكل جيجابايت إضافية مقابل 5 دولارات.
تبدأ جميع الخطط كحساب مجاني يأتي مع 50 ميغابايت من حصة الاختبار . هذه هي خطة Kraken المجانية المعتادة ولكن قد ترغب في إلقاء نظرة على ميزات Kraken PRO لاتخاذ قرار.

مراجعة البرنامج المساعد لـ Kraken Image Optimization WordPress
Kraken.io هي خدمة ويب حيث تقوم بإرسال ملف صورة ، وتقوم بإرجاع نسخة مضغوطة من الملف.
يمكن أن تستخدم الصور إما خوارزميات ضغط ضياع أو ضياع. يمكن ضغط العديد من الصور بدون فقدان البيانات لإزالة البيانات الزائدة أو غير الضرورية في ملف الصورة. من خلال التضحية بقليل من جودة الصورة ، يمكن أن يؤدي الضغط المفقود إلى تقليل حجم ملف الصورة بشكل كبير.
يقدم Kraken.io مكونًا إضافيًا لبرنامج WordPress يعترض الصور من برنامج تحميل الوسائط قبل حفظها على الخادم الخاص بك ويرسلها إلى خدمة الويب Kraken.io ليتم تحسينها أولاً.
يسمح لك المكون الإضافي أيضًا بتحسين الصور الموجودة في مكتبة الوسائط الخاصة بك والتي لم تتم معالجتها بواسطة المكون الإضافي Kraken.
تشمل الميزات الأخرى القدرة على تغيير حجم الصور باستخدام إحدى الاستراتيجيات العديدة قبل التحسين. ولكن يمكنك القيام بذلك فقط من خلال واجهة الويب ، وليس من خلال البرنامج المساعد.
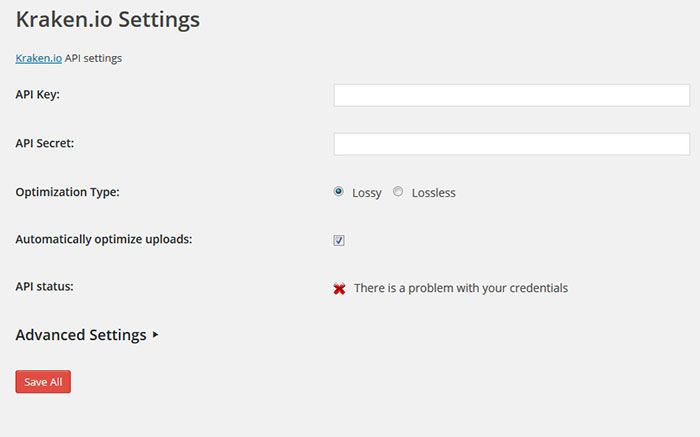
يعد تثبيت البرنامج المساعد وتنشيطه عملية مباشرة نسبيًا. مثل البرنامج المساعد Smush ، يبقي Kraken الأشياء بسيطة ولا يقدم الكثير من الإعدادات.

عند تثبيت المكون الإضافي ، فإنه يضيف صفحة إعدادات إلى قسم الإعدادات في الشريط الجانبي لمسؤول WordPress. من هناك ، يمكنك إضافة مفتاح وسر واجهة برمجة التطبيقات الخاصة بك ، واختيار ما إذا كنت تريد تحسينًا مع فقدان البيانات أو عدم فقدانها ، وكذلك السماح بالتحسين التلقائي لعمليات التحميل الجديدة. تحتاج إلى تسجيل الدخول إلى حسابك على موقع Kraken للوصول إلى واجهة برمجة التطبيقات وإدارة حسابك وتفاصيل الفواتير.
توفر لوحة معلومات الحساب نظرة عامة ممتازة على إجمالي إحصائيات ضغط الصور الخاصة بك ومتوسط التوفير ، على الرغم من عدم وجود طريقة لعرض إحصائيات الصور الفردية. بعد التسجيل في البداية للحصول على حساب مجاني ، قد تدرك أن الحد الأقصى البالغ 50 ميغابايت للصور لن يكون كافيًا.
# 3 WP Smush
WP Smush هو البرنامج المساعد المجاني لتحسين الصور ووردبريس. يأتي أيضًا في إصدار Pro كجزء من عضوية WPMU DEV. من خلال عضوية WPMU DEV الشهرية أو السنوية ، يمكنك تنزيل Smush Pro مع أكثر من 150 من المكونات الإضافية والسمات الأخرى.
من المهم أيضًا الإشارة إلى أنك بحاجة إلى عضوية نشطة لاستخدام المكون الإضافي نظرًا لأنه يحتاج إلى واجهة برمجة تطبيقات.

مراجعة البرنامج المساعد WP Smush WordPress Image Optimization
WP Smush هو مكون إضافي لبرنامج WordPress يسمح لك بتحسين الصور دون فقدان الجودة. إنه سهل الاستخدام للغاية ، ويمكنك تحسين صورك أثناء تحميلها على موقع WordPress الخاص بك.
للحصول على صورك القديمة ، يمكنك الانتقال إلى Media »WP Smush لتحطيم 50 صورة في وقت واحد في الإصدار المجاني. للمبتدئين ، إنها طريقة سهلة وبسيطة لتحسين الصور وتحسين أداء الموقع. إذا كنت ترغب في استخدام ضغط ضياع وبدون فقد ، أو نسخ احتياطي للصور الأصلية ، فأنت بحاجة إلى إصدار PRO.

WP Smush Free مقابل Pro
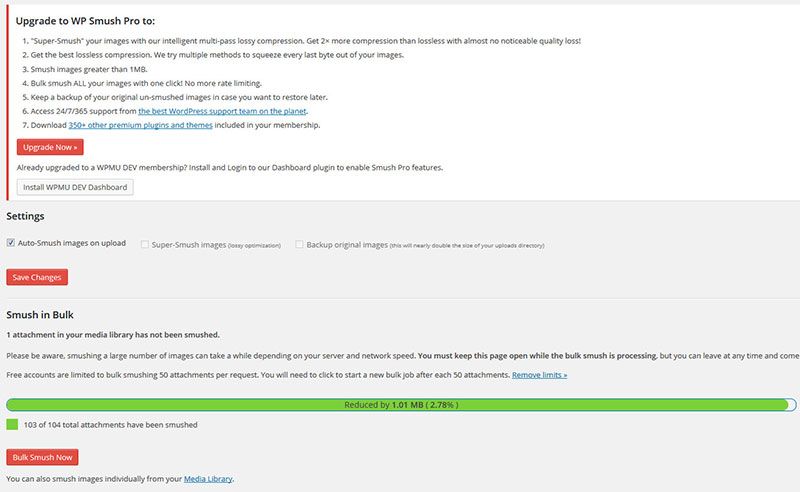
يتيح لك Smush Pro الآن مسح الصور حتى 32 ميجا بايت . هذا أكثر من كافٍ لتلبية احتياجات معظم الناس. تتضمن الواجهة الخلفية للمكوِّن الإضافي خيارات للتجفيف التلقائي عند التحميل (حتى لا تضطر إلى مسح الصور بشكل فردي) و "Super smush" لتحسين الأداء.
يعد هذا الخيار الأخير بضغط أكثر بمرتين من الضغط بدون فقدان ، مع عدم وجود فقدان ملحوظ للجودة تقريبًا. يمكنك أيضًا اختيار نسخ الصور الأصلية احتياطيًا ، على الرغم من أن هذا سيضاعف حجم دليل التحميلات.
يستخدم Smush Pro خوادم WPMU DEV لتحطيم الصور ، لذلك لا داعي للقلق بشأن الحمل الإضافي على خوادمك. أسهل طريقة لتثبيت Smush Pro هي استخدام WPMU DEV Dashboard ، نظرًا لأنك بحاجة إلى المكون الإضافي للوحة القيادة على أي حال لربط عضو API الخاص بك بالمكوِّن الإضافي.
بمجرد التثبيت ، يحتوي المكون الإضافي على صفحة إعدادات واحدة فقط ، والتي يمكنك الوصول إليها من قسم الوسائط في الشريط الجانبي. خارج صفحة الإعدادات ، يمكنك عرض معلومات الضغط ومقدار ما قمت بحفظه لكل صورة في مكتبة الوسائط.
تحذيرات البرنامج المساعد المجاني لتحسين صور WordPress
إذا كنت لا تحب المكونات الإضافية المذكورة أعلاه وتبحث عن حل آخر لتحسين وضغط الصور على موقع الويب الخاص بك ، فإليك بعض البدائل التي يجب مراعاتها:
تحسين الصورة الأمثل
يأتي Optimole في الخطة المجانية والمدفوعة. يعتمد عدد الصور التي يمكنك تحسينها على حجم الصورة وعدد التحسينات. في الخطة المجانية ، يمكنك تحسين ما يصل إلى 1 غيغابايت من الصور وعرض النطاق الترددي 10 غيغابايت.
تستخدم الخطة المجانية شبكة CDN مخصصة من Optimole مبنية على سبعة مواقع. تتكامل الخطط المدفوعة مع Amazon CloudFront ، مع أكثر من 130 موقعًا حول العالم. يتصل البرنامج المساعد عبر API بخدمة تحسين الصور OptiMole لمعالجة الصور وتحسينها.
بالإضافة إلى ضغط الصور وتغيير حجمها ، يوفر Optimole أيضًا تسريعًا للصور من خلال CDN المدمج في المكون الإضافي وكذلك التحميل البطيء المدمج.
لضغط الصور ، يتيح لك Optimole الاختيار من بين أربعة مستويات مختلفة من جودة الضغط . هذه هي السيارات والمنخفضة والمتوسطة والعالية. يقوم Optimole بكل عمليات الضغط على خوادمه ، لذلك لن يبطئ موقعك أثناء ضغط الصور.
ImageRecycle - محسن الصور وقوات الدفاع الشعبي
لقد أتيحت لي الفرصة لاختبار أداة رائعة أخرى لتحسين الصور - ImageRecycle. يأتي برنامج ImageRecycle مع ميزات أساسية مثل معظم المكونات الإضافية لضغط الصور الأخرى لبرنامج WordPress.
لكنها تمتلك أيضًا مجموعتها الخاصة من الميزات الفريدة التي لا توجد في العديد من منافسيها. لمزيد من المعلومات ، تحقق من مراجعة ImageRecycle التي قارنتها بمكونات الضغط الشائعة الأخرى.
Optimus - مُحسِّن صور WordPress
يعد Optimus مكونًا إضافيًا مجانيًا رائعًا لتحسين الصورة. يعمل هذا المكون الإضافي على تقليل حجم ملف ملفات الوسائط التي تم تحميلها. اعتمادًا على الصورة والشكل ، يمكن إجراء تخفيضات في الحجم تصل إلى 70٪.
أثناء عملية تحميل الصور إلى مكتبة الوسائط ، يرسل المكون الإضافي Optimus الصور في نفس الوقت إلى خادم Optimus.
ثم تتم معالجة الصور وإرسالها مرة أخرى في شكل محسّن. بعد ذلك ، يحفظ المكون الإضافي Optimus إصدار الصورة بحجم ملف أصغر في مكتبة الوسائط.
يتم تحسين الصور في الخلفية وخارج رؤية المستخدم. يتم عرض مكاسب ضغط الصورة لكل ملف بواسطة Optimus داخل مكتبة الوسائط في شكل قيمة النسبة المئوية.
هناك ثلاثة إصدارات مختلفة من Optimus:
- Optimus (مجاني) كإصدار أساسي مع قيود (مثل 100 كيلوبايت كحد أقصى)
- Optimus HQ (Premium) مع وظائف موسعة للمشاريع الشخصية
- Optimus HQ PRO (Premium) كحل احترافي لمواقع العملاء
مزيد من التفاصيل حول الميزات ونموذج التسعير على optimus.io
بكسل قصير
مثل خدمات تحسين الصور الأخرى المستندة إلى مجموعة النظراء ، تعمل ShortPixel على تحسين صورك عند التحميل. يرسل المكون الإضافي ShortPixel WordPress الصور إلى الخوادم السحابية لـ ShortPixel (إما تلقائيًا عند تحميل صورة أو عند استخدام خيار التحسين المجمع).
تقوم الخدمة السحابية بإجراء الطحن بناءً على الإعدادات التي اخترتها في لوحة إعدادات المكون الإضافي.
يقوم المكون الإضافي بسحب صورتك مرة أخرى من الخدمة السحابية إلى مكتبة وسائط WordPress بموقعك ، لتحل محل الإصدار الحالي الموجود هناك (يمكنك اختيار الاحتفاظ بالنسخة الأصلية التي لم تمسها أيضًا).
يدعم نظام ShortPixel صور JPG و PNG و GIF (بما في ذلك الصور المتحركة) ، بالإضافة إلى مستندات PDF. يعد المكون الإضافي WordPress مجانيًا بحد ذاته ، لكن المكون الإضافي لن يفعل أي شيء بمفرده دون الاتصال بخدمة السحابة ShortPixel ، حيث تحدث جميع عمليات الرفع الثقيلة بالفعل.
هناك خطة مجانية للخدمة السحابية ، لكنها تقتصر على 100 صورة فقط في الشهر . هذا ليس كثيرًا عندما تضع في الاعتبار الصور المصغرة المشتقة التي ينشئها WordPress تلقائيًا عند تحميل صورة.
بالنسبة لمعظم المستخدمين ، هذا كافٍ للتعرف على ما إذا كان سيعمل من أجلك ، ولكن ما لم تنشر بشكل غير متكرر ، فمن المحتمل ألا يكون ذلك كافيًا.
لمعالجة أكثر من 100 صورة شهريًا ، ستحتاج إلى شراء أرصدة . هناك طريقتان للقيام بذلك: من خلال اشتراك شهري أو من خلال شراء حزمة ائتمان لمرة واحدة.
أفضل ملخص البرنامج المساعد لتحسين صور WordPress المجاني
مع الأخذ في الاعتبار الخيارات والميزات المتاحة ، فإن EWWW هو أفضل مكون إضافي مجاني لتحسين الصور لبرنامج WordPress.
ولكن إذا كنت بحاجة إلى مكون إضافي بسيط لتحسين الصور لضغط صورك عند التحميل دون الكثير من الإعدادات التي لن تستخدمها أبدًا ، فأنا أوصيت بـ WP Smush أو Optimus.
إذا قررت استخدام إصدارات Pro ، فسأختار EWWW Image Optimizer أو Image Recycle إذا كنت تنوي استخدامه على موقع واحد أو أكثر. ماذا عن٪ من تحسين الصورة؟ ما المكون الإضافي الذي يعرض أفضل نتائج التحسين؟
أنا لم أختبر هذا. لقد أجريت مقارنة فقط على أساس السعر والميزات. لنجاح الضغط ، اقرأ هذا المنشور (على الرغم من أنه لا يأخذ WP Smush في الاعتبار).
إذا كنت مهتمًا بوقت تحميل موقعك ، فإن تركيز الجهد على تحسين صورك هو وسيلة لتحسين تحميل الموقع وتجربة الزائر. وإذا كنت بحاجة إلى طريقة مناسبة لإدارة مكتبة وسائط WordPress ، فتأكد من مراجعة مراجعة FileBird الخاصة بي.
