10+ طرق لتجميل تصميم منشور المدونة الخاص بك
نشرت: 2017-10-15يوضح تصميم منشور المدونة الخاص بك الكثير عن علامتك التجارية ، ويمكن أن يكون له تأثير حاسم على القراء. في هذه المقالة ، سنقدم لك أفكارًا ملهمة لتحسين مظهر ومظهر منشورات مدونة WordPress الخاصة بك.
على هذا النحو ، فإن دمج عناصر تصميم فريدة وجذابة في مدونتك أمر لا بد منه. ومع ذلك ، قد تجد صعوبة في الحصول على الإلهام ، وقد تبدو المهمة مربكة إذا لم تكن محترفًا في التصميم.
لحسن الحظ ، تعد المدونات عالية الأداء مصدرًا رائعًا للإلهام عندما تبحث عن أفكار التصميم. بالإضافة إلى ذلك ، ليس عليك أن تكون محترفًا في التصميم لتكرار هذه العناصر ودمجها في مدونتك الخاصة. بدلاً من ذلك ، يمكنك استخدام Elementor لجعل عملك سريعًا وسهلاً.
في هذا المنشور ، سنسلط الضوء على أفضل 12 تصميمًا للمدونات الموجودة في المدونات عالية الأداء. بعد ذلك سنوضح لك كيفية تطبيق كل سر تصميم على مدونتك باستخدام أداة إنشاء الصفحات الخاصة بنا. هيا بنا نبدأ!
1. InVision (Drop Caps)

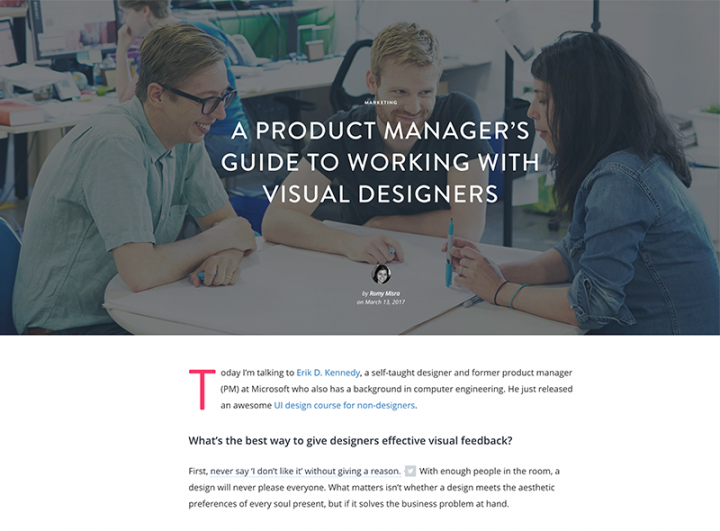
يعد InVision من أفضل الأنظمة الأساسية للتعاون وسير العمل ، وعلى هذا النحو ، فإنهم يأخذون تصميم مدونتهم على محمل الجد. بشكل عام ، هذه مدونة نظيفة للغاية ، مع استخدام واسع للمساحة السلبية ، ورسوم متحركة جيدة الذوق (مثل استخدام رأس المنظر) ، وطباعة يمكن قراءتها وجيدة الإعداد.
نحب بشكل خاص استخدام الأحرف الاستهلالية في مقدمة منشوراتهم. هذه طريقة رائعة لجذب الانتباه إلى المحتوى ، ومن السهل جدًا تكرار التأثير باستخدام Elementor.
كيفية تحقيق إسقاط قبعات في Elementor

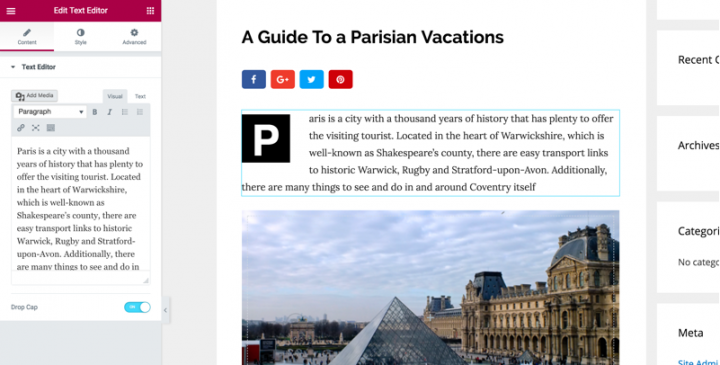
توجه إلى Elementor . من هنا ، أضف قسمًا جديدًا ، ثم اسحب أداة محرر النصوص وأفلتها. أخيرًا ، أضف النص الذي تريده إلى المحرر ويجب أن يظهر على الشاشة الرئيسية.
لإضافة الأحرف الاستهلالية ، قم بالتمرير لأسفل مرورًا بمحرر النصوص في القائمة الموجودة على الجانب الأيسر. سترى خيار إسقاط كاب - ببساطة تشغيل الميزة، وكنت كل مجموعة!
يتيح لك Elementor تصميم وتخصيص Drop Cap مع مجموعة واسعة من إمكانيات التصميم:
اختر العرض المراد "تكديسه" إلى "إطار"
قم بتغيير اللون الأساسي والثانوي ، والمسافة بين الأحرف الاستهلالية الكبيرة والفقرة ، وتغيير حجم الإطار ونصف قطر الحد الخاص به وتغيير طباعة الأحرف الاستهلالية.
اتبع هذه الخطوات:
- إضافة نص القطعة
- قم بتشغيل Drop Cap
- تخصيص نمط Drop Cap
2. Lifehacker (حدود ملونة)

Lifehacker هي مدونة أسلوب حياة وإنتاجية تتمتع بمتابعة قوية. باستخدام تصميم بسيط يشتمل على الكثير من المساحات البيضاء مع مجموعة خطوط sans-serif / serif الكلاسيكية ، تتمتع المدونة بإحساس يركز على المحتوى. باختصار ، يعرف Lifehacker كيفية الحفاظ على تفاعل القراء والعودة للمزيد.
إحدى الطرق التي تستخدمها Lifehacker للتجزئة والتركيز على محتواها هي استخدام الحدود اليسرى الملونة لعناصر معينة. هذه توفر التركيز ، وهي رائعة لاستخدامها في اقتباسات أو جوانب مهمة بشكل خاص من المحتوى الخاص بك.
كيفية إضافة حدود ملونة مفردة في العنصر

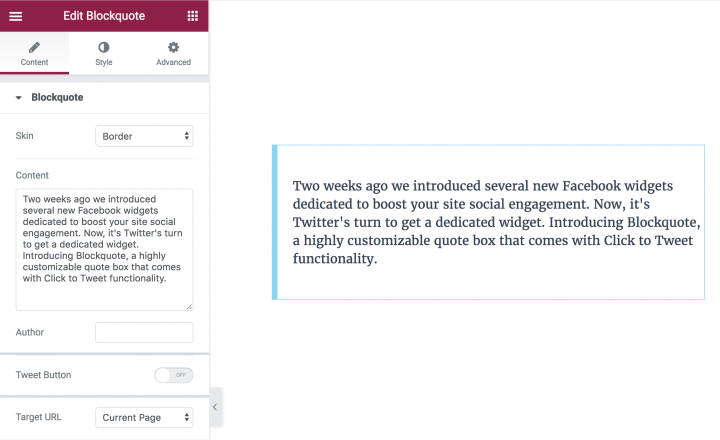
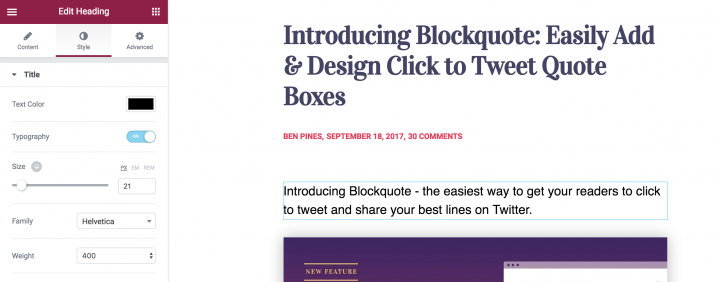
يمكّنك Elementor من إنشاء هذا التأثير باستخدام عنصر واجهة مستخدم Blockquote. هذا يعني أنه يمكنك تنفيذه على موقعك في غضون ثوانٍ.
من المحرر ، قم بسحب وإفلات أداة Blockquote . أضف النص الذي ترغب في عرضه ، واختر إطار الحدود ، ثم قم بتخصيص لون الحدود وعرضها.
اتبع هذه الخطوات:
- إضافة Blockquote القطعة
- الصق المحتوى
- اختر الجلد الحدودي
- تخصيص نمط الحدود
3. السومو (ظلال الصورة)

بصفتنا خبراء في مجال التسويق عبر البريد الإلكتروني ، فإن Sumo عبارة عن مدونة تتمتع بفهم قوي للمحتوى والتصميم وكيفية الجمع بين الاثنين للحصول على أفضل النتائج. تستخدم مدونتهم هامشًا ضيقًا إلى حد ما ، مع نص أكبر من المعتاد يبدو أنه يجذب القارئ.
بدون أي عمق منمق ، يمكن أن تبدو المدونة مسطحة إلى حد ما. ظلال الصور ، رغم أنها قد تبدو غير ضرورية ، هي الإجابة ، ويقوم Sumo بتطبيقها على جميع الصور. يساعد هذا في تفكيك المحتوى بشكل أكبر ، ويضيف لمسة احترافية إلى أي مدونة أو موقع ويب.
كيفية تحقيق ظلال الصور في Elementor

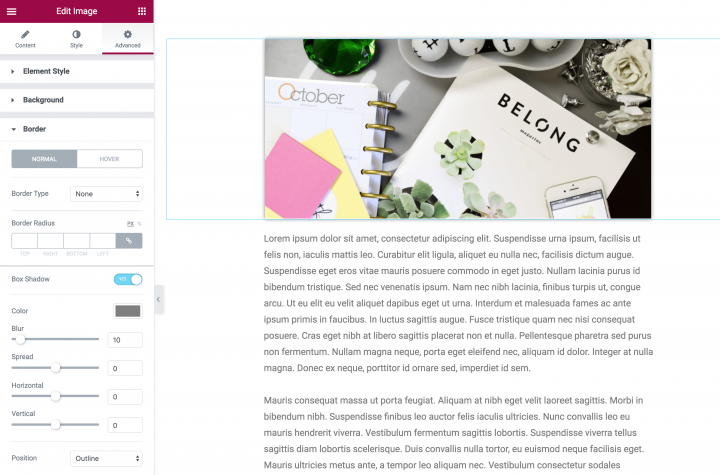
لإضافة هذا العنصر ، ما عليك سوى سحب وإفلات أداة الصورة من قائمة العناصر في قسم جديد من صفحتك. بعد ذلك ، حدد الصورة التي ترغب في استخدامها ، ثم اضبطها حسب حاجتك. في مثالنا ، قمنا بتوسيط الصورة وجعلناها بالحجم الكامل:
لإضافة الظل ، توجه إلى Style > Box Shadow وقم بتمكين الإعداد. من هنا ، يمكنك ضبط كيفية ظهور الظل عن طريق تغيير الخيارات المختلفة (مثل اللون والتمويه والانتشار ).
في حين أن اللون والتمويه واضحان بذاته إلى حد ما ، فإن الانتشار مشابه للحدود ، حيث توضح القيمة إلى أي مدى سيمتد الظل على جميع جوانب الصورة. قم بزيادة القيمة للوصول المتزايد أو تقليل التأثير المعاكس.
اتبع هذه الخطوات:
- إضافة صورة القطعة
- تعيين Box Shadow
- تخصيص إعدادات الظل المختلفة
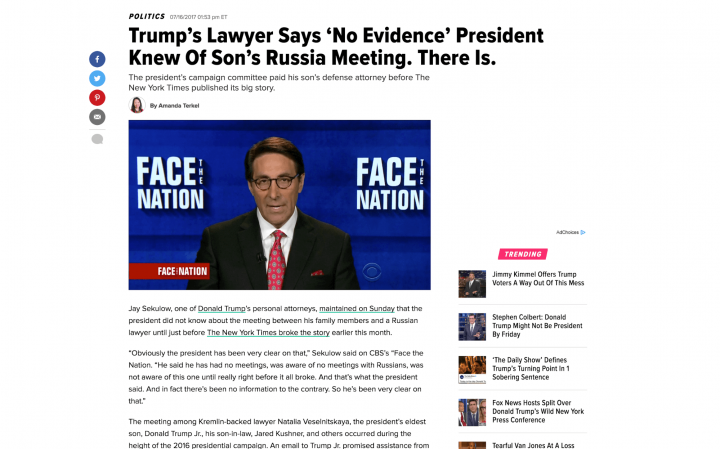
4. Gawker (BlockQuotes)

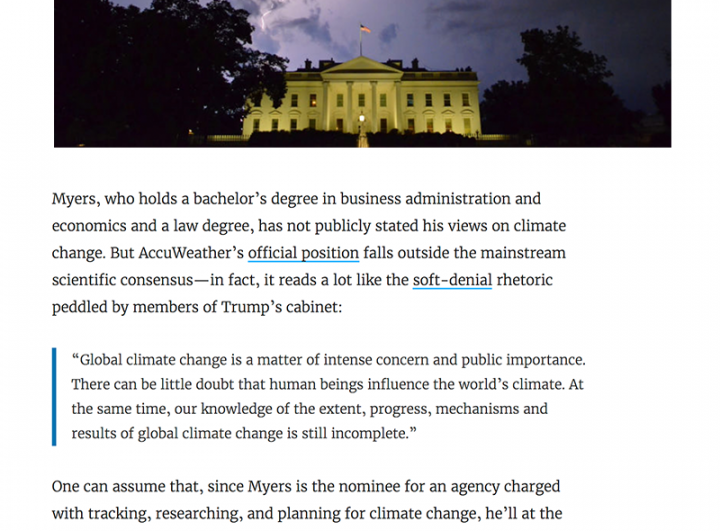
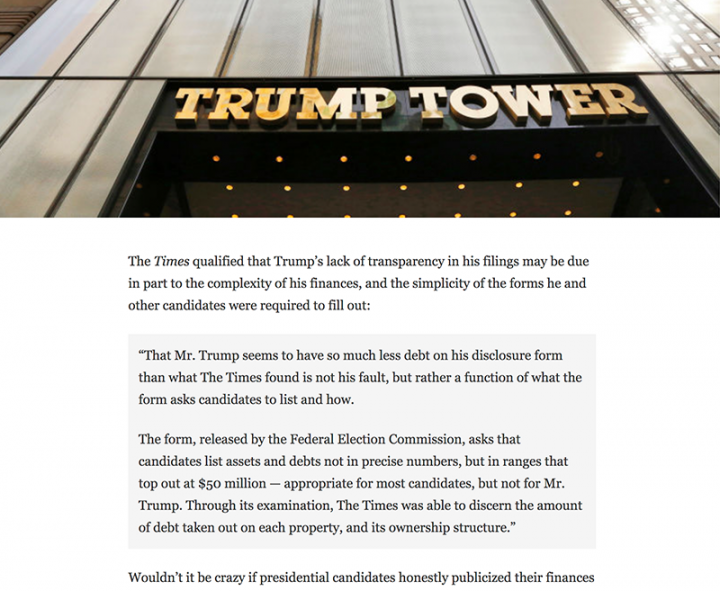
كانت Gawker شبكة مدونات إعلامية نشطة للغاية تم إغلاقها رسميًا في أغسطس 2016. ومع ذلك ، لا يزال هناك الكثير الذي يمكننا تعلمه من تصميم موقع الويب ، مثل نظام الألوان أحادي اللون (الذي يضع المحتوى في المقدمة والوسط) ، والطريقة يتم عرض الاقتباسات.
هذه ميزة رائعة للمدونات المليئة بالاقتباسات (مثل مدونات الأخبار والسياسة) ، على الرغم من أنه يمكن استخدامها على أي موقع ويب تقريبًا لإضافة التركيز إلى أقسام معينة من المحتوى.
كيفية عرض الأسعار في Elementor

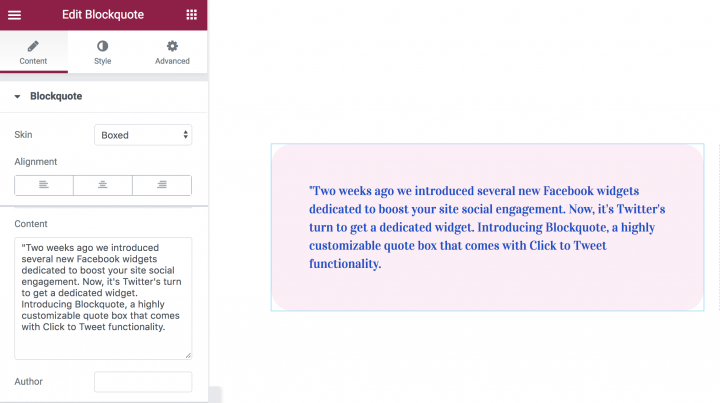
لتحقيق ذلك داخل Elementor - وإن كان ذلك بقليل من "الجاذبية" الإضافية عن الأصل - قم أولاً بسحب وإسقاط عنصر واجهة مستخدم Blockquote على صفحتك وإضافة النص كما تريده أن يظهر. يمكنك ضبط النص كما تريد - بما في ذلك الحجم واللون ونمط الخط.
فيما يلي بعض الإعدادات التي استخدمناها للوصول إلى هذا المظهر:
فيما يتعلق بعلامة التبويب "المحتوى" ، فإن الشكل الذي اخترناه هو الاقتباس ، والمحاذاة إلى المركز. لعرض زر التغريد هو رمز والجلد عبارة عن فقاعة.
فيما يتعلق بعلامة التبويب Style ، فإن الخط هو Playfair Display للاقتباس ، و Helvetica للمؤلف. لون رمز الاقتباس # 004fce.
بالنسبة للمربع ، انتقل إلى علامة التبويب "النمط" ، أسفل المربع ، اختر اللون # ffedf6 ، وأضف أجهزة الراديو وحشو الصندوق.
لا تتردد في اللعب بالقيم حتى تحقق الشكل الذي تبحث عنه.
اتبع هذه الخطوات:
- أضف أداة Blockquote
- الصق نص الاقتباس والمؤلف
- لون الصندوق المخصص والحشو وأجهزة الراديو
5. هافينغتون بوست (بدء النص)

هافينغتون بوست هو موقع صحفي شهير ، وعلى هذا النحو ، تركز عناصر تصميمه بشكل كبير على تقديم محتوى من الدرجة الأولى. على عكس المدونات الأخرى في هذه القائمة ، تستخدم Huffington Post تخطيطًا من عمودين ، وتحزم الكثير من المحتوى فيها بما في ذلك الإعلانات والمنشورات الشائعة والمزيد. ومع ذلك ، في حين أن الموقع مشغول ، فإنه ليس أقل إلحاحًا للقراءة.
كان أحد الجوانب التي ألهمتنا بها عناوين الموقع الرئيسية هو "نص البداية" - وهو عبارة عن سطر افتتاح كبير يقدم مزايا مماثلة لحروف الأحرف الكبيرة.
كيفية تحقيق نص البداية في Elementor

للبدء ، قم بإضافة عنصر واجهة مستخدم العنوان أسفل العنوان الرئيسي. الصق النص الخاص بالعنوان الفرعي ، وابدأ في تصميم الطباعة.
اللون # 000 (أسود) ، وخط Helvetica ، وسُمك الخط 300 ، وتحت مجموعة الحشو المحددة المتقدمة إلى 0.
هذا كل شيء! من السهل جدًا إضافته ، ويسهل على القارئ فهم موضوع منشورك.
اتبع هذه الخطوات:
- اسحب عنصر واجهة مستخدم العنوان
- الصق النص
- اضبط الطباعة
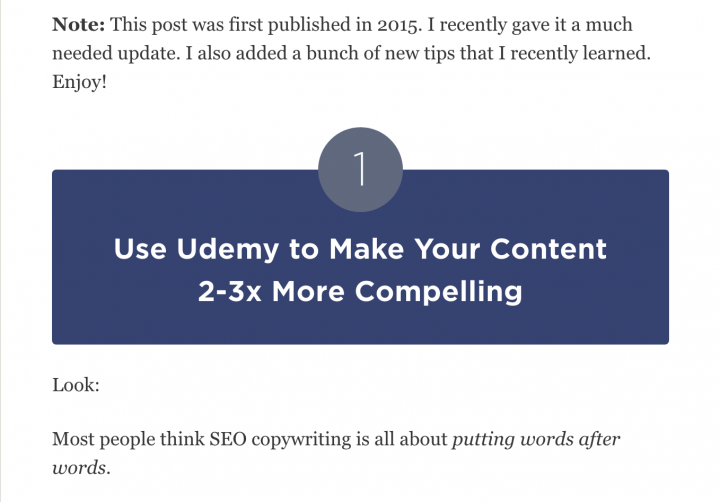
6. Backlinko (عناوين فرعية)

Backlinko هي مدونة لبناء حركة المرور تركز على قيادة حركة المرور التي تتلقاها إلى موقع الويب الخاص بك وإشراكها. مثل Huffington Post ، هذه المدونة المكونة من عمودين مشغولة ، ولكن ليس على حساب سهولة القراءة. نظام الألوان أيضًا مشرق وجذاب ، والذي يتوافق مع نغمة المحادثة لمحتواه.
يقودنا هذا إلى عنصر التصميم الذي برز لنا: العناوين الفرعية. هذه ألوان أغمق بكثير من أي شيء آخر على المدونة ، وطبيعتها المتناقضة تعني أنها جذابة وآسرة.
كيفية عرض العناوين الفرعية في Elementor

تحتوي معظم المقالات على عنوانين فرعيين على الأقل ، مما يعني أنك على الأرجح ستستخدم هذا الخيار كثيرًا. يعد هذا النوع من العناوين الفرعية أمرًا رائعًا لمنشورات البرنامج التعليمي خطوة بخطوة ، لأن كل خطوة منفصلة بوضوح وتجعل من السهل على الزائر متابعتها.
أولاً ، اسحب أداة العنوان. الصق النص ، وقم بتوسيطه باستخدام خيار المحاذاة. بعد ذلك ، انتقل إلى علامة تبويب النمط ، واضبط اللون والخط وإعدادات الطباعة الأخرى للنص. انتقل الآن إلى علامة التبويب خيارات متقدمة ، واضبط لون الخلفية على # EC4950. أضف مساحة متروكة من أعلى وأسفل بمقدار 50.
أوصيك بحفظ هذه الأداة على أنها عنصر واجهة مستخدم عالمي ، لذلك في المرة القادمة التي تريد استخدامها من المنشور الحالي أو من أي منشور آخر تقوم بإنشائه ، سيكون متاحًا بسحب وإفلات بسيط من علامة التبويب العامة في قائمة الأدوات لوجة. هذه الخطوة مناسبة لجميع تأثيرات المدونة المدرجة في هذه المقالة ، ولكن بشكل خاص للعناوين الفرعية في الخلفية ، حيث يتم استخدامها بشكل متكرر.
اتبع هذه الخطوات:

- اسحب عنصر واجهة مستخدم العنوان
- الصق النص
- توسيط محاذاة النص
- اضبط لون الخلفية
- خطوة اختيارية: احفظها كأداة عالمية
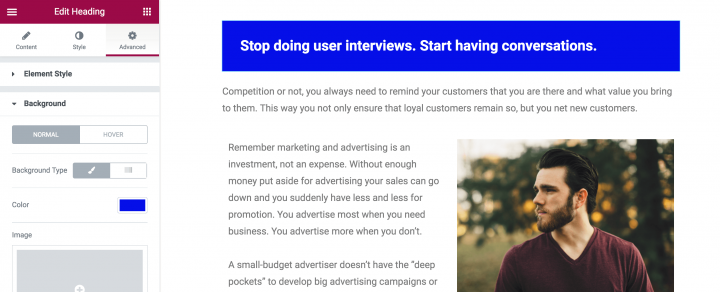
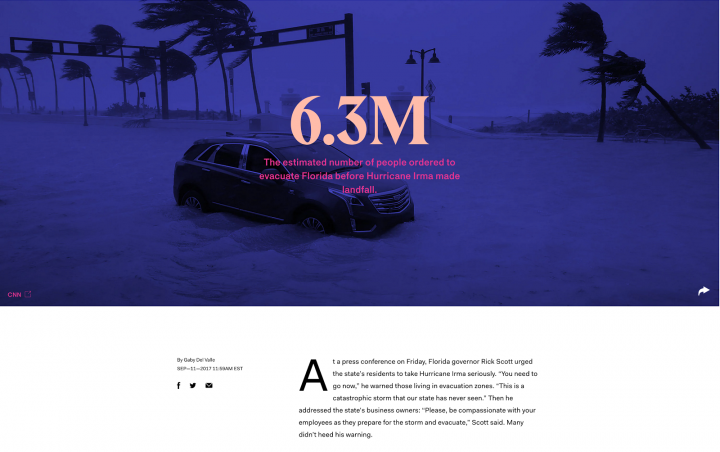
7. المخطط التفصيلي (عنوان الوظيفة مع صورة الخلفية)

The Outline هي شركة وسائط رقمية مقرها نيويورك ولديها مدونة غير عادية ولكنها جذابة. يحتوي على مقال متعمق حول مجموعة متنوعة من الموضوعات ، مع التركيز الرئيسي على القوة والثقافة والمستقبل.
في حين أن العنوان الجذاب أمر لا بد منه ، إلا أن هذا وحده لا يكفي أحيانًا لجذب القراء. باستخدام صورة الخلفية المضمنة في عنوان المنشور ، يمكنك تقديم تجربة أكثر ثراءً للقارئ.
كيفية عرض عنوان منشور مع صورة خلفية في Elementor

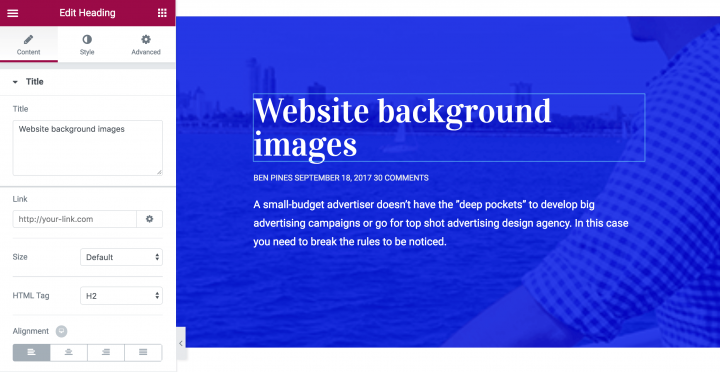
قبل أن نضيف صورة الخلفية ، دعنا أولاً نضع أدوات محرر العنوان والنص . أضف قسمًا جديدًا إلى الصفحة ، ثم أضف ثلاث عناصر واجهة مستخدم ( العنوان ومحرر النصوص ومحرر النصوص ) مكدسة فوق بعضها البعض:
لإضافة لون للخلفية ، انقر على " تعديل القسم" (كما فعلت مع العناوين الفرعية) والنمط . هنا ، يمكنك تعديل تنسيق الخلفية ، بما في ذلك لونها وصورتها (التي سنصل إليها لاحقًا) والحدود والمزيد.
يمكنك تخصيص كل عنصر من هذه الأدوات (والتخطيط) كما تريد. لإضافة حد علوي ، ارجع إلى إعدادات التخطيط ، ثم إلى النمط > الحدود وقم بإلغاء ربط القيم. اختر نوع الحد الذي تريده ( صلب أو منقط أو مزدوج أو متقطع ) وقم بزيادة قيمة TOP حتى ترضيك. بالإضافة إلى ذلك ، يمكنك تحديد اللون أسفل القيم:
بعد ذلك ، تعد إضافة صورة الخلفية أمرًا بسيطًا. عد إلى Layout وانتقل إلى علامة التبويب Style . قم بالتمرير لأسفل إلى تراكب الخلفية وحدد فرشاة الرسم. يمكنك إضافة صورة عن طريق النقر فوق علامة الجمع الموجودة أسفل صورة ، ثم إدراج إحدى مكتبة WordPress الخاصة بك ، أو تحميل واحدة من جهاز الكمبيوتر الخاص بك.
لديك الآن عدد من الخيارات ، بما في ذلك Position و Repeat و Size و Opacity . العب بهذه الخيارات حتى تحقق الشكل الذي تريده.
للحصول على تفاصيل المدونة مثل التاريخ والمؤلف ، استخدم المكون الإضافي Press Elements لرسم هذه السمات في Elementor.
اتبع هذه الخطوات:
- قم بتعيين صورة خلفية للقسم
- أضف صورة تراكب
- اسحب العنوان والعناصر الأخرى.
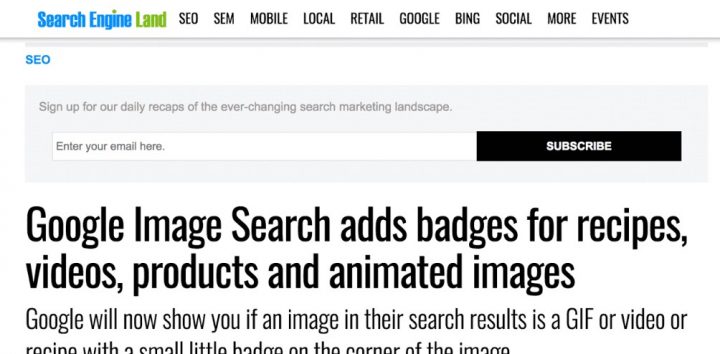
8. أرض محرك البحث (نماذج الاشتراك)

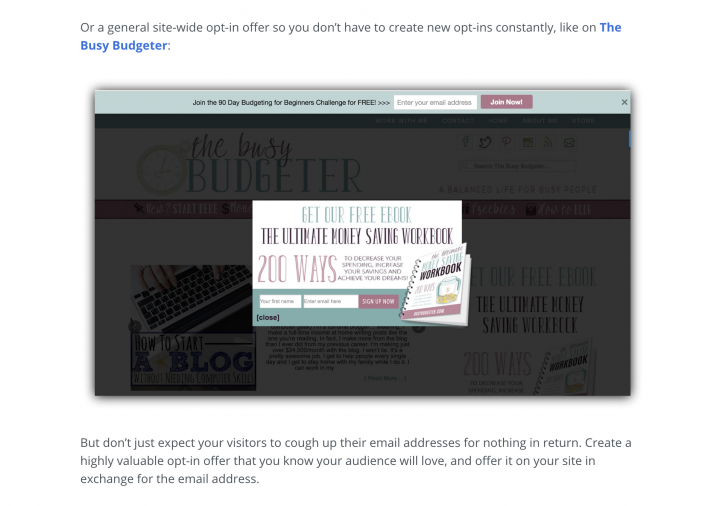
مدونة رائدة في صناعة تحسين محركات البحث (SEO) ، تمتلك Search Engine Land عددًا من عناصر التصميم الفريدة المدمجة في كل مكان. يمكن القول إن التخطيط المكون من عمودين هو الأكثر حزمًا في هذه القائمة بأكملها ، ويعمل التصميم جيدًا مع الاستمرار في التركيز على المحتوى. ومع ذلك ، فقد انجذبنا إلى نموذج الاشتراك الذي غالبًا ما يظهر في الجزء العلوي من المشاركات.
لكي تكون فعالة على النحو الأمثل ، يجب أن تكون نماذج الاشتراك ملفتة للنظر قدر الإمكان. لحسن الحظ ، يمكّنك Elementor من إنشاء نماذج مثل Search Engine Land لموقعك. إليك الطريقة!
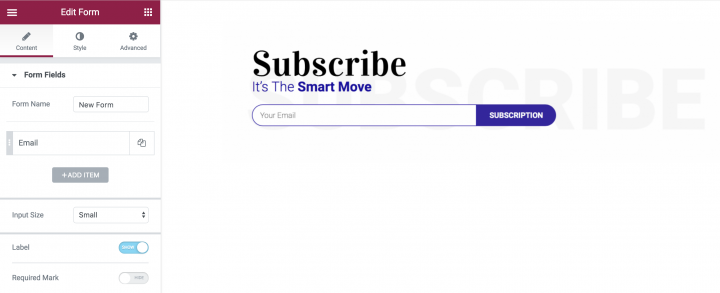
كيفية إضافة نماذج الاشتراك في Elementor

للبدء ، أضف عنصرين إلى قسم جديد من صفحتك. يجب أن يكون الجزء العلوي من الأداة هو العنوان ، بينما يجب أن يكون الجزء السفلي هو محرر النصوص . أضف النص الخاص بك ، وخصص كل منها وفقًا لمتطلباتك الخاصة.
بعد ذلك ، يمكن إضافة العنصر الأكثر أهمية في نموذج الاشتراك مع الترقية إلى Elementor Pro: عنصر واجهة المستخدم للنموذج .
لإضافة هذا ، قم بسحب الأداة وإسقاطها في القسم ، وقم بتغيير حقول الإدخال ونص الزر ، ثم قم بنمطها بالشكل المناسب. في مثالنا ، ستلاحظ أيضًا عدم وجود فجوة بين العنصرين (مربع الإدخال وزر النموذج). لتحقيق هذا المظهر ، ما عليك سوى الانتقال إلى Style > Form > Column Gap وتعيين القيمة على 0 .
لإضافة صورة خلفية ، انتقل إلى تحرير القسم > النمط > الخلفية . يمكنك بعد ذلك إضافة الصورة التي تختارها ، أو حتى تحديد لون الخلفية أو التدرج اللوني.
اتبع هذه الخطوات:
- اسحب 2 من أدوات العنوان ، جنبًا إلى جنب مع عنصر واجهة المستخدم للنموذج
- قم بإزالة جميع حقول النموذج باستثناء حقل البريد الإلكتروني.
- قم بتعيين عرض عمود الحقل والزر بحيث يظهران في سطر واحد
- ضمن النمط ، اضبط الفجوة على 0
- قم بتعيين نصف قطر الحقل العلوي والحد الأيسر
- قم بتعيين نصف قطر الزر السفلي واليمين
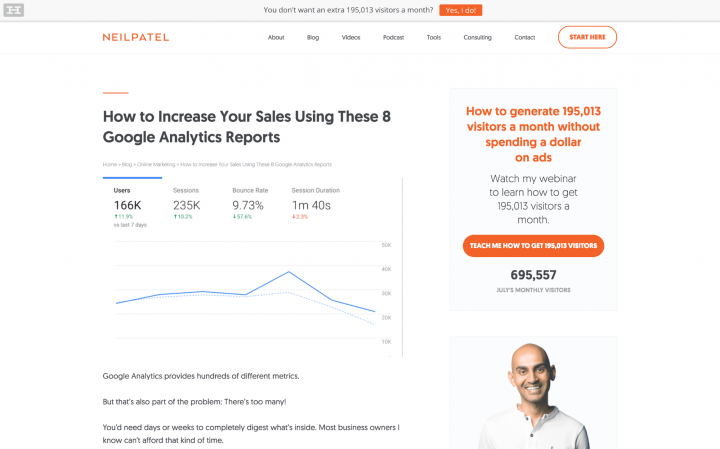
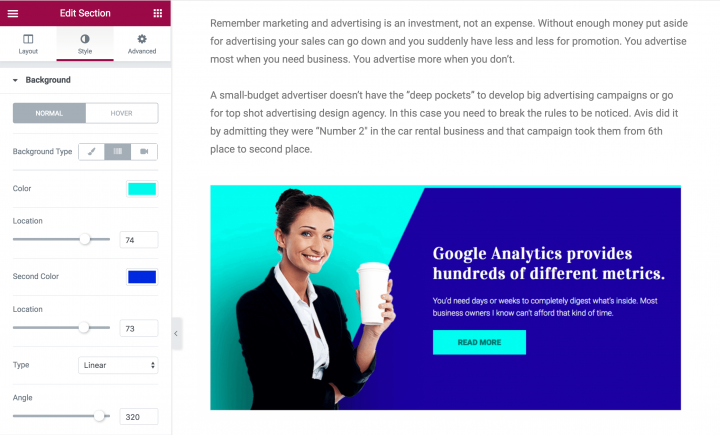
9. نيل باتيل (دعوة إلى العمل - صندوق CTA)

يشتهر نيل باتيل بمحتواه الطويل ونسخته القوية. ومع ذلك ، فهو يستخدم أيضًا تصميمًا جريئًا ولكنه ضئيل لموقعه على الويب ، والذي يتوافق مع أسلوب كتابته.
تعد دعوة إلى العمل (CTA) واحدة من أهم الإضافات لأي موقع ويب ، نظرًا لمتطلباتها لإجبار المستخدم على اتخاذ إجراء. كما أنها متعددة الاستخدامات بشكل لا يصدق. بالطبع ، كلما كان التصميم أكثر جاذبية ، سترى تحويلات أفضل.
كيفية إنشاء مربع دعوة للعمل في Elementor

بما في ذلك التخطيط (الذي تعلمت كيفية تصميمه في الأقسام السابقة) ، هناك ما مجموعه خمسة عناصر داخل هذا التصميم. ينقسم مثالنا إلى قسمين متساويين جنبًا إلى جنب ، وهذا يتيح بعض التخصيص الإضافي.
الصورة الأولى على اليسار. يمتزج هذا التحديد الخاص جيدًا في الخلفية ويضيف تدفقًا سلسًا إلى التصميم. يمكن القيام بذلك باستخدام صورة PNG ، وهو نوع ملف يتضمن الشفافية في الخلفية.
التالي هو الجانب الأيمن من تصميم يتألف من العنوان، محرر النص، والحاجيات زر. لإضافة هذه الأدوات معًا بسلاسة ، ما عليك سوى سحب وإفلات كل عنصر واجهة مستخدم - واحدًا تلو الآخر - في القسم. سيتم تكديسها تلقائيًا لتلائم القسم ، وهذا يجعل من السهل الحفاظ على المظهر الخالي من العيوب.
تم تصميم عنصر واجهة المستخدم Heading تمامًا مثل العناصر الأخرى التي قمنا بتمييزها: تم تعيين هذا العنصر على H2 ، ومحاذاة جهة اليسار ، وضبطها على وزن خط يبلغ 900. وأخيرًا ، فإن أداة Button سهلة الإعداد والتخصيص. كما هو الحال مع الأدوات الأخرى ، يمكن تخصيص الزر ليتماشى مع مدونتك.
هنا ، يمكنك تحرير النص والحجم والمحاذاة (ضمن علامة التبويب " المحتوى" ) ، وتخصيص الشكل والخلفية ولون النص (ضمن علامة التبويب " النمط" ) ، وإضافة حد أو حشوة (ضمن علامة التبويب " خيارات متقدمة" ).
اتبع هذه الخطوات:
- تعيين قسم عمودين
- أضف الصورة إلى العمود الأيسر
- أضف عنصرين من عناصر واجهة التعامل وزرًا إلى العمود الأيمن
- قم بتعيين خلفية متدرجة وقم بتحويلها إلى شاشة مقسمة (ستجد فيديو تعليميًا لهذا هنا)
- تخصيص الألوان والمسافات وطباعة العناوين والأزرار
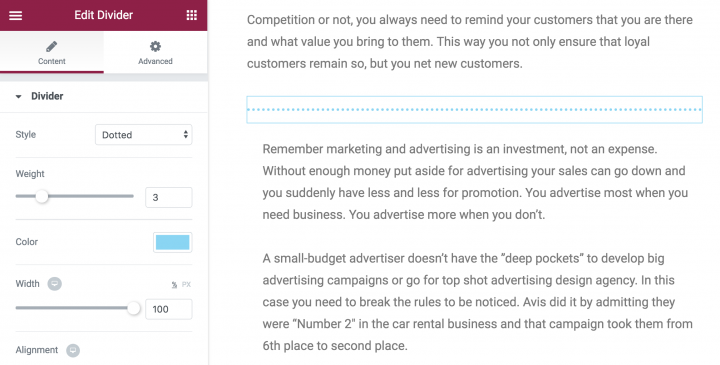
10. العنصر (المقسمات)

إليك مثال آخر مأخوذ من منشورات المدونة الخاصة بنا. في بعض الأحيان ، عندما تقوم بإنشاء محتوى طويل ، تحتاج إلى الفصل بين الفقرات المختلفة. تعتبر العناوين والمسافات طريقة جيدة للقيام بذلك ، لكنها في بعض الأحيان لا تكفي. باستخدام أداة Divider ، يمكنك إنشاء فاصل دقيق بين الفقرات ، مما يسهل على القراء فهم مكان انتهاء جزء من المقالة ويبدأ جزء آخر.
كيفية عرض المقسمات في Elementor

لإضافة فاصل إلى صفحتك أو منشورك ، اسحب أداة Divider وأفلتها في المنطقة التي تختارها. الافتراضي هو خط غامق متصل بعرض 100٪ (وهذا يعني أنه يمتد على طول مساحة المحتوى) ، وهناك أربعة أنماط مختلفة للاختيار من بينها ، بما في ذلك صلب ومزدوج ومنقط ومتقطع .
يستخدم مثالنا نمطًا متقطعًا بوزن 9 . ومع ذلك ، يمكنك تجربة الأنماط ولون المقسم والفجوة (بين النقاط والشرطات) والعرض والوزن.
اتبع هذه الخطوات:
- اسحب أداة Divider
- اضبطه على منقط
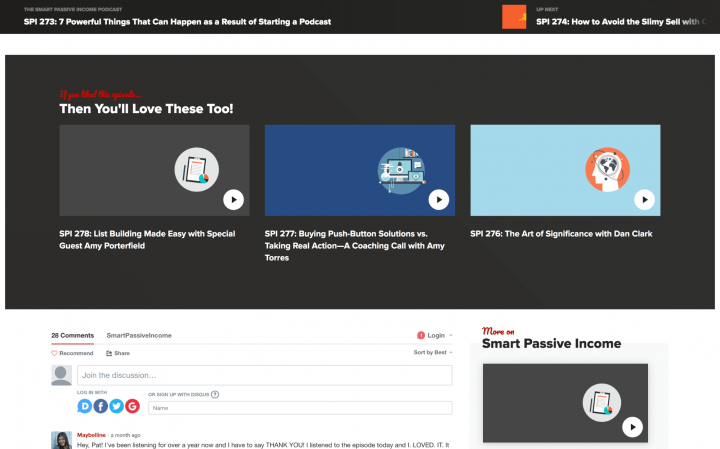
11. الدخل السلبي الذكي (الوظائف ذات الصلة)

Smart Passive Income هي مدونة ناجحة للغاية يديرها رجل الأعمال بات فلين. أعمدة موقع الويب واسعة جدًا ، مما يعمل على نشر تخطيطه المزدحم ، ويعني أيضًا أن عناصر التصميم مثل قسم المنشورات ذات الصلة بها مساحة كافية للمناورة.
يمكن القول أن هذا هو التصميم الأكثر تعقيدًا في قائمتنا ، ولكن على الرغم من ذلك ، يجب أن يستغرق الأمر بضع دقائق فقط لتجميعه باستخدام Elementor.
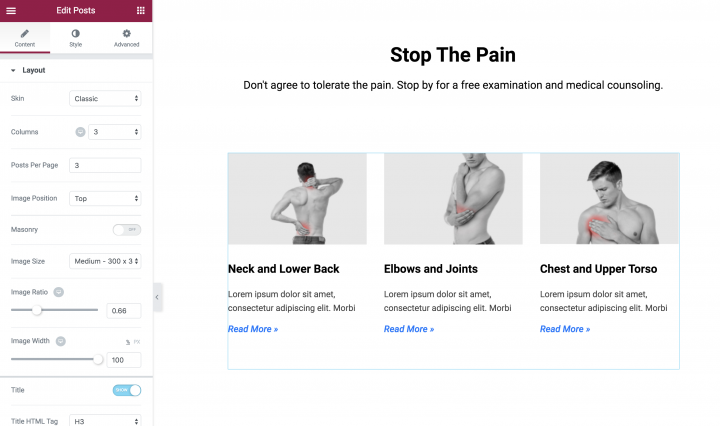
كيفية عرض المنشورات ذات الصلة في Elementor

داخل Page Builder ، أضف قسمًا وعدّل التخطيط. استخدمنا لون الخلفية والحدود في تصميمنا ، ولكن يمكنك مزجها بالطريقة التي تريدها. بعد ذلك ، أضف أداتي عناوين ، واحدة فوق الأخرى.
العنصر الأخير الذي يجب إضافته هو أداة المشاركات ، وهي ميزة Elementor Pro مع مجموعة متنوعة من الاستخدامات. لإدراج ذلك في هذا الباب، إضافة مساحة جديدة إلى الباب، ثم سحب وإسقاط المشاركات القطعة في مكانها. يتضمن الإعداد الافتراضي ثلاثة أعمدة وستة منشورات في المجموع ، على الرغم من أنه يمكنك تغيير كلا الإعدادين حسب رغبتك.
بالإضافة إلى ذلك ، ستعرض أداة المشاركات العنوان وتاريخ النشر ومقتطفًا لكل منشور. ومع ذلك ، يمكنك بسهولة تغيير طريقة عرض ذلك من المحتوى > التخطيط . على سبيل المثال ، تُظهر الصورة أعلاه فقط صورة المنشور والعنوان ، وهذا يعمل بشكل رائع لعنصر التصميم المحدد هذا.
اتبع هذه الخطوات:
- اسحب أداة المشاركات
- ضمن مجموعة الاستعلام ترتيب حسب> عشوائي
- أضف عنوانًا مع نص عبارة الحث على اتخاذ إجراء "قراءة المزيد"
استنتاج
يلعب المحتوى دورًا مهمًا في نجاح مدونتك. ومع ذلك ، فإن كيفية عرض المحتوى الخاص بك يمكن أن تكون بنفس أهمية ما تقوله. مع وضع ذلك في الاعتبار ، من السهل معرفة سبب أهمية دمج التصميمات الفريدة والجذابة في مدونتك.
في هذا المنشور ، قدمنا لك 11 عنصر تصميم مميزًا في المدونات عالية الأداء. لقد أوضحنا لك أيضًا كيفية تنفيذ كل خدعة تصميم في مدونتك الخاصة بمساعدة Elementor والعديد من ميزاتها - بما في ذلك 28 أداة (وأكثر!) وأكثر من 100 قالب مصمم مسبقًا.
هل لديك أي أسئلة حول عملية التصميم أو كيف يمكن لـ Elementor Page Builder المساعدة؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
