نقاش حقيقي: التجارة الإلكترونية PWAs وتحديات بناء واحد
نشرت: 2022-03-02في عام 2016 ، وصلت التجارة الإلكترونية إلى معلم رئيسي: تجاوزت الأجهزة المحمولة أجهزة الكمبيوتر المكتبية والمحمولة باعتبارها الطريقة الأكثر شيوعًا لتصفح الإنترنت.
لم تعد المتاجر عبر الإنترنت تتعامل مع مستخدمي هواتفها المحمولة كفكرة لاحقة. الآن ، تعد تجربة الهاتف المحمول أهم جانب في مواقع التجارة الإلكترونية.
استجابت المتاجر عبر الإنترنت لهذا التحول بجعل مواقعها مستجيبة ، مما يعني أنها تتكيف تلقائيًا مع الشاشات الأصغر للأجهزة المحمولة.
طورت العديد من المتاجر تطبيقاتها الأصلية الخاصة للأجهزة المحمولة أيضًا ، نظرًا لأن التطبيقات الأصلية لها وظائف غير متصلة بالإنترنت وهي أسرع من المواقع سريعة الاستجابة. تعتبر السرعة مهمة بشكل خاص لتجربة الهاتف المحمول - وفقًا لـ Google ، سيترك 53٪ من مستخدمي الأجهزة المحمولة الصفحة إذا استغرق تحميلها أكثر من ثلاث ثوانٍ.
ميزة أخرى للتطبيقات المحلية؟ يمكن للمستخدمين تثبيت رمز لهم على شاشتهم الرئيسية ، مما يبقي علامتك التجارية جديدة في أذهانهم ويولد المزيد من المبيعات لمتجرك.
ولكن ، التطبيقات الأصلية بها أيضًا مشكلات. لسبب واحد ، أنها غير مريحة. يجب على المستخدمين البحث عنها على منصة توزيع مثل Apple App Store أو Google Play ثم تنزيلها لاستخدامها.
ما هو PWA؟
ظهرت تطبيقات الويب التقدمية (PWAs) كحل لهذه المشاكل.
تعمل PWAs كمزيج بين المواقع المتجاوبة والتطبيقات الأصلية. مثل أي تطبيق محلي ، فهي سريعة ولديها وظائف غير متصلة بالإنترنت ويمكن إعدادها كرمز للشاشة الرئيسية. ولكن بخلاف التطبيق الأصلي ، لا يلزم تنزيلها من متجر التطبيقات. يمكن الوصول إلى PWAs ببساطة عن طريق النقر فوق ارتباط أو إدخال عنوان URL في شريط العنوان في متصفحك ، تمامًا مثل أي موقع ويب آخر.
هل أنت مهتم بصنع PWA لمتجرك عبر الإنترنت؟ يجب أن تدرك أنها عملية معقدة ومكلفة للغاية وتتطلب التنسيق بين الفرق الهندسية وبائعي التكنولوجيا المتعددين. يمكن أن تتراوح التكاليف الأولية من 250000 دولار أمريكي إلى أكثر من 1000000 دولار أمريكي بناءً على مدى تعقيد الإنشاء و 3000 دولار أمريكي إضافية إلى 10000 دولار أمريكي + في رسوم الاشتراك الشهرية اعتمادًا على البائعين.
سنقوم بتفصيل كل ما هو مطلوب لإنشاء PWA أدناه.
التقنيات المطلوبة لبناء PWAs
نظرًا للقدرات المتقدمة لـ PWAs ، فلا ينبغي أن يكون من المستغرب أن يكون من الصعب تطويرها وتستغرق وقتًا طويلاً. هناك العديد من التقنيات المختلفة المتضمنة في هذه العملية ، ويجب على تجار التجارة الإلكترونية العثور على خبراء لكل من هذه التقنيات وغالبًا ما يحتاجون إلى تعيين بائعين متعددين لبناء PWA الخاصة بهم.
على وجه التحديد ، تشكل التقنيات الثمانية التالية أساس PWAs:
1. مقطوعة الرأس PIM / OMS
يحتاج كل متجر على الإنترنت إلى نظام إدارة معلومات المنتج (PIM) أو نظام إدارة الطلبات (OMS). هذا بمثابة الواجهة الخلفية لموقعك ، مما يسمح لك بتعديل قوائمك وتتبع مخزونك وطلباتك وشحناتك في الوقت الفعلي.
لإنشاء PWA ، يجب أيضًا أن يكون PIM أو OMS بدون رأس ، مما يعني أنه يمكنك توصيله بنظام منفصل لتجربة الواجهة الأمامية / مواجهة المستخدم.
لحسن الحظ ، استثمرت منصات PIM و OMS الشهيرة في جعل أنظمتها متوافقة مع التجارة بدون رأس. Shopify و BigCommerce و Magento لديهم واجهات برمجة تطبيقات قوية (APIs) تسمح لك بتوصيل تقنيتهم بنظام آخر.
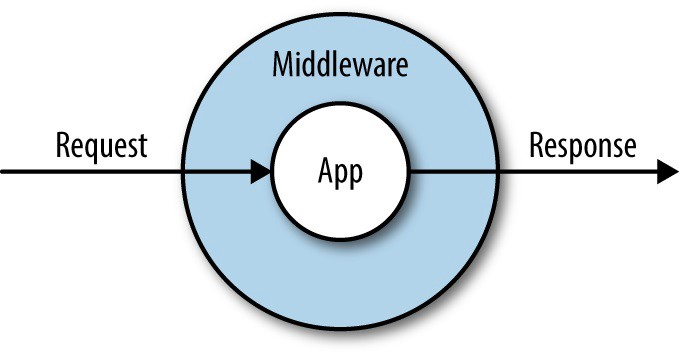
2. طبقة الوسيطة
هناك حاجة إلى طبقة وسيطة لإرسال البيانات من الواجهة الخلفية للتجارة الإلكترونية إلى واجهة المتجر الأمامية والعكس صحيح.
تعد واجهات برمجة التطبيقات التي توفرها Shopify و BigCommerce وما إلى ذلك في الأساس مخططات تفصيلية تخبر مطوريك بكيفية دمج نظامهم الأساسي مع نظام آخر. Middleware هو البرنامج الذي يعمل مع API لتسهيل الاتصال بين نظامين أساسيين.

3. CDN
كما ذكر أعلاه ، فإن السرعة هي كل شيء عندما يتعلق الأمر بـ PWAs. لن يتسامح مستخدمو الأجهزة المحمولة مع الأداء الضعيف.
تلعب المسافة المادية دورًا رئيسيًا في سرعة الموقع. كلما كان المستخدم بعيدًا عن أحد الخوادم الخاصة بك ، كلما استغرق تحميل العناصر الموجودة على موقعك وقتًا أطول.

تحتفظ شبكات توصيل المحتوى (CDN) مثل Fastly بالعشرات من الخوادم ومراكز البيانات الموزعة في جميع أنحاء العالم. يمكن لمالكي المتاجر الوصول إلى البنية التحتية لشبكة CDN لتحسين سرعة موقعهم مقابل رسوم متكررة.
4. SSR
يعد العرض الجانبي للخادم (SSR) تقنية أخرى تُستخدم لتحسين أداء PWAs.
باستخدام SSR ، يتم عرض الصفحات بالكامل على الخادم ثم إرسالها إلى متصفح المستخدم ، مما يؤدي إلى وقت تحميل أسرع للصفحة وتحسين تجربة المستخدم.
يتمتع SSR بفوائد تحسين محرك البحث (SEO) أيضًا. لا تتمكن محركات البحث من فهرسة التطبيقات التي يتم عرضها في متصفح المستخدم بشكل فعال (يُعرف هذا أيضًا باسم العرض من جانب العميل ، أو CSR) ، ولكن ليس لديهم مشكلة في SSR. تساعد أوقات التحميل السريعة تحسين محركات البحث أيضًا ، حيث إنها تشجع الزوار على البقاء على موقعك بدلاً من التراجع. ستؤدي زيادة متوسط الوقت الذي يقضيه الأشخاص على موقعك إلى تحسين وضعك في تصنيفات البحث.
من المستحيل المبالغة في أهمية تحسين محركات البحث. ثلاثة وأربعون في المائة من حركة المرور إلى مواقع التجارة الإلكترونية تأتي من البحث العضوي - وهذا أكثر بكثير من أي مصدر آخر. في الواقع ، إنها أكثر من مجرد حركة مرور مباشرة (20٪) ، وإعلانات بحث مدفوعة (18٪) وتسويق عبر البريد الإلكتروني (4٪) مجتمعة.
بدون تصنيفات عالية في نتائج البحث ، قد لا يتلقى متجرك مقدار حركة المرور التي يحتاجها للبقاء على قيد الحياة. ستعمل SSR على زيادة سرعتك وتحسين تصنيفات البحث وزيادة حركة المرور إلى متجرك.
5. عامل الخدمة
عامل الخدمة هو برنامج نصي يقوم بإنشاء ذاكرة تخزين مؤقت ثم يقوم باسترداد الموارد من ذاكرة التخزين المؤقت هذه عند الحاجة. يتم تشغيله في خلفية المتصفح ، بعيدًا عن الصفحة - هذه هي الطريقة التي تستطيع بها PWAs العمل حتى في حالة عدم وجود اتصال بالإنترنت.
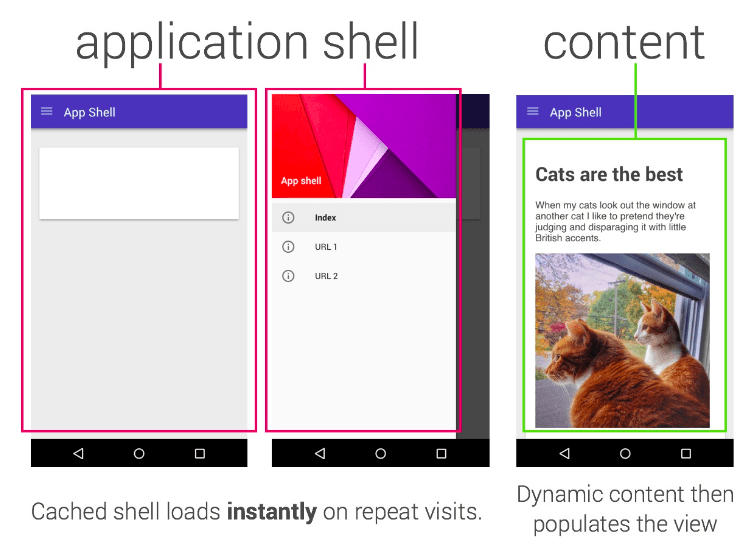
6. غلاف التطبيق
تمكّنك ذاكرة التخزين المؤقت التي أنشأها عامل الخدمة أيضًا من استخدام غلاف التطبيق ، وهو الحد الأدنى من التعليمات البرمجية اللازمة لواجهة مستخدم PWA. يجعل غلاف التطبيق PWA الخاص بك أسرع لأنه يحتفظ بالمحتوى الثابت مؤقتًا وجاهزًا ، لذلك يجب تحميل المحتوى الديناميكي فقط.

7. بيان تطبيق الويب
يلزم قدر معين من المعلومات للمتصفح لمعرفة ما يجب فعله عندما ينقر المستخدم على أيقونة الشاشة الرئيسية لـ PWA. يوفر بيان تطبيق الويب هذه المعلومات ، والتي تتضمن ارتباطًا لصورة رمز PWA الخاص بك بالإضافة إلى رابط PWA نفسه.
8. واجهة المحل
أخيرًا ، ستحتاج إلى تخصيص رمز واجهة متجر باستخدام إطار عمل React أو Vue لـ PWA. هذا هو المكان الذي يتفاعل فيه المستخدمون فعليًا مع موقعك ، مما يجعل تطويره مهمًا بشكل خاص ويستغرق وقتًا طويلاً ومكلفًا.
لا يمكنك ببساطة تبخير هذا الجانب من تطبيقك. سيؤدي التصميم غير الجذاب أو الذي يصعب التنقل فيه إلى تفويت المبيعات المحتملة ودفع الزائرين بعيدًا عن منافسيك.
الخط السفلي
قد لا تكون الطريقة التقليدية لتطوير PWAs مجدية للشركات الصغيرة والمتوسطة الحجم.
للقيام بذلك داخليًا ، ستحتاج إلى دفع المزيد من ساعات العمل من مطوريك. أيضًا ، قد لا يمتلك المطورون الحاليون لديك المهارات المطلوبة لبناء PWA. في هذه الحالة ، ستحتاج إلى إضافة عمال جدد من ذوي المهارات العالية إلى كشوف المرتبات الخاصة بك. هل تستطيع تحمل ذلك؟
هناك خيار آخر وهو الاستعانة بمصادر خارجية لبعض أو كل مهام التطوير هذه لبائعين تابعين لجهات خارجية. لكن مرة أخرى ، هذه تكلفة كبيرة. بالإضافة إلى تكلفة إنشاء PWA ، يجب أن تضع في اعتبارك أنك ستحتاج أيضًا إلى دفع الكثير من الصيانة والإدارة بمرور الوقت.
لا توجد طريقة للتغلب عليها - تطوير PWA بالطريقة التقليدية سيكلفك حقًا.
آدم ريتشي كاتب مستقل مقيم في سيلفر سبرينج بولاية ماريلاند. يكتب حاليًا لـ Shogun ، ومن بين عملائه السابقين Groupon و Clutch و New Theory.
