بناء مواقع الويب الخاصة بالمؤسسات باستخدام Gutenberg في عام 2022 (دليل سريع)
نشرت: 2022-11-08هل تتطلع إلى إنشاء موقع ويب خاص بالمؤسسة لنقل عملك عبر الإنترنت؟
تحتاج الشركات إلى التعرض العالمي للوفاء بالمتطلبات الرئيسية للتوافر والموثوقية والتوافق وقابلية التوسع والأداء والأمان.
ما هي أفضل طريقة لعرض مؤسستك من خلال إنشاء موقع ويب؟
يعد WordPress أحد أشهر أنظمة إدارة المحتوى لتصميم وتطوير وإنشاء موقع ويب. بفضل أدوات إنشاء الصفحات الافتراضية مثل Gutenberg (الآن محرر قوالب WordPress) ، أصبح إنشاء موقع ويب من البداية أمرًا سهلاً!
في مقال اليوم ، سنناقش أهمية موقع الويب لمؤسسة وسنشارك بعض النصائح العملية لبناء موقع.
سنناقش محرر كتلة Gutenberg وقدرته على مساعدتك في إنشاء موقع ويب سريع الاستجابة.
بعد ذلك ، سنتحدث عن ما هو ضروري لإنشاء موقع ويب والخطوات المطلوبة لإنشاء موقع.
هيا بنا نبدأ!
لماذا موقع الويب مهم للمؤسسة؟
بالكاد يمكننا العثور على أي مؤسسة ناجحة ليس لديها موقع ويب خاص بها.
إن امتلاك موقع على شبكة الإنترنت هو دليل اجتماعي على وجود عملك. كما أنه يخلق انطباعًا أولًا هائلاً ، مما يوفر الطمأنينة بأنك شركة حقيقية.
أي شيء يمكنك القيام به لطمأنة الزوار والإجابة على أسئلتهم وإبراز من أنت وما تفعله هو شيء جيد.
يمكن أن يساعد موقع على شبكة الإنترنت في ذلك.
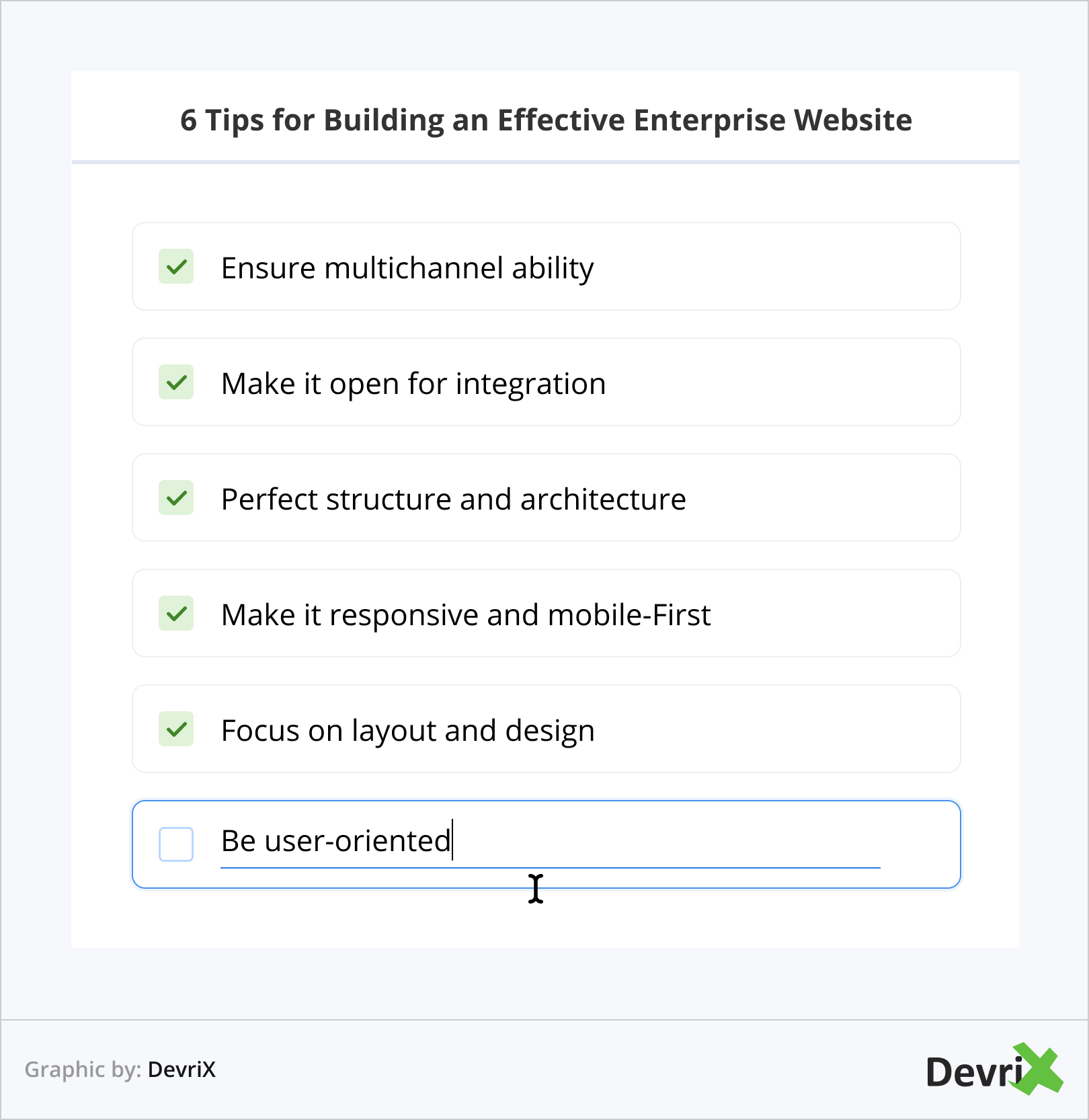
نصائح عملية لبناء موقع المؤسسة

هناك بعض الميزات التي يجب توفرها في موقع المؤسسة على الويب.
القدرة متعددة القنوات
تعد القنوات المتعددة إستراتيجية عمل تمنح العميل تجربة للمشاركة في القناة بالشكل الذي يفضله.
بالنسبة للشركات التجارية ، من المرن توجيه موقع الويب والأسواق والوسائط الاجتماعية في مكان واحد.
يضمن إنشاء موقع على شبكة الإنترنت بقدرة متعددة القنوات أن تسير كل شركة على وتيرتها في التواصل الأفضل والإدارة الفعالة. تساعدك القنوات الإعلامية هذه على نشر رسائلك التسويقية لجمهورك.
مفتوح للتكامل
يمكن لمعظم مواقع الويب التجارية للمؤسسات التعامل مع التكامل. يجب عليك أيضًا.
يجب أن يكون قادرًا على العمل مع برنامج CRM ومنصات التحليلات والمتجر عبر الإنترنت وأي نظام أساسي ذي صلة تستخدمه.
الهيكل والعمارة
تشير بنية وهندسة موقع الويب إلى كيفية عرض المحتوى على موقع الويب الخاص بك. هم ضروريون لتنظيم موقعهم على شبكة الإنترنت بنجاح.
يمكن أن يكون تسلسلًا هرميًا أو متسلسلًا أو زمنيًا أو قائمًا على الموضوع أو مصفوفة (مرتبة حسب التاريخ أو الموضوع) أو مستندًا إلى الجمهور.
سيكون لبعض مواقع الويب هيكل هرمي تقليدي بينما قد يفضل البعض الآخر مثل المنافذ الإخبارية الهياكل القائمة على الموضوع أو المصفوفة.
متجاوب ومتنقل أولاً
نظرًا لأن أكثر من نصف المستخدمين يستخدمون الأجهزة المحمولة لتصفح الإنترنت ، فإن موقع الويب المستجيب للجوال أمر لا بد منه.
تم تصميم مواقع الويب المتجاوبة وتطويرها مع وضع مستخدمي الأجهزة المحمولة في الاعتبار ، مما يوفر تجربة مستخدم رائعة للجمهور بغض النظر عن أجهزتهم.
إذا كنت تقوم بإنشاء موقع ويب خاص بالمؤسسة ، فمن الضروري التأكد من أن النظام الأساسي والموضوع الذي تستخدمه يمكن أن يتكيف مع أحجام الشاشات المختلفة.
ركز على التخطيط والتصميم
يفوز التصميم الجيد لموقع الويب بالانطباع الأول لجمهورك. ومع ذلك ، فإن ما يحافظ عليها هو سهولة أداء الأنشطة.
سيستخدم الزوار موقعك لأغراض عديدة ، لمعرفة المزيد عن مؤسستك أو الحصول على معلومات ، أو للبحث أو المشاركة.
للقيام بكل هذه الأشياء ، سيحتاج الزوار إلى أن يكونوا قادرين على تحديد مكان المعلومات بسرعة وكيفية الوصول إليها. وهنا يأتي دور التصميم الجيد والتخطيط المنطقي.
موجه للمستخدم
المواقع الإلكترونية تتعلق بالمستخدم وليست عنك. صمم لهم ، وقدم المعلومات التي يحتاجون إليها والميزات التي يبحثون عنها وسيكون ذلك ناجحًا.
يعد وضع المستخدم في الاعتبار طوال عملية التصميم أمرًا ضروريًا. بعد كل شيء ، هم من سيستخدمون الموقع في أغلب الأحيان ، وليس أنت!
ما الذي تحتاجه لإنشاء موقع ويب خاص بالمؤسسة؟
بينما قد يختلف شكل ووظيفة مواقع الويب الخاصة بالمؤسسات ، فإن العناصر التي تحتاجها لإنشاء موقع الويب هي نفسها إلى حد كبير.
إليك ما ستحتاجه لإنشاء موقع ويب خاص بالمؤسسة.
المجال والاستضافة
يؤدي اختيار المجال المناسب والاستضافة إلى تحسين مصداقية موقع الويب الخاص بك ويساعدك على بناء قيمة العلامة التجارية بمرور الوقت.
عند اختيار اسم المجال ، نقترح اسم مجال فريدًا لا يُنسى مرتبطًا بمكانتك أو يتضمن اسم علامتك التجارية.
نوصي بإبقائها قصيرة ومباشرة. نوصي أيضًا بالالتزام بالامتدادات الشائعة مثل .com و. org و .io و. net ونطاقات المستوى الأعلى المماثلة.
قد يكون المجال الذي تحدده قيد الاستخدام بالفعل ، لذلك يجب أن تكون جاهزًا مع البدائل.
للاستضافة ، يجب أن يقدم مضيف الويب عالي الجودة دعمًا على مدار الساعة طوال أيام الأسبوع وخطط الاستضافة على مستوى المؤسسة وشهادات SSL وعرض النطاق الترددي الكبير وسعة التخزين العالية والأمان على مستوى المؤسسة.
فيما يلي قائمة باستضافة WordPress المُدارة التي تستحق المراجعة.
ووردبريس

نقترح استخدام منصة موثوقة مثل WordPress لإنشاء موقع ويب خاص بالمؤسسة. في حين أنه مجاني ، سيتعين عليك الدفع مقابل اسم المجال وخدمة الاستضافة.
يشغل WordPress حوالي 43.2٪ من الويب ، مما يجعله أكثر أنظمة إدارة المحتوى شيوعًا في العالم. يحتوي على آلاف السمات والمكونات الإضافية لإضافة أي نوع من الميزات التي قد تحتاجها.
يأتي مع منشئ الصفحات الشهير Gutenberg ، لمساعدتك في إنشاء موقع ويب يعمل بكامل طاقته بسرعة.
يعد WordPress مثاليًا للشركات لأن النظام الأساسي يوفر السرعة والأمان. كما يتيح لك إنشاء موقع ويب سريع الاستجابة من مكتبة ضخمة من السمات والمكونات الإضافية وبرامج الجهات الخارجية.
ثيمات WordPress والمكونات الإضافية الأساسية
يضيف المظهر تصميمًا جذابًا يمكنك استخدامه للمساعدة في تحويل الزوار وتصوير عملك في ضوء إيجابي.
الإضافات هي إضافات برمجية تضيف أو تعزز الميزات الحالية. على سبيل المثال ، يمكنك استخدام مكون إضافي لتمكين ميزة سلسة متعددة القنوات أو إضافة متجر عبر الإنترنت.
بالنسبة إلى موقع الويب الخاص بالمؤسسة ، يمكنك استخدام المكونات الإضافية لإضافة ميزات أساسية مثل التخزين المؤقت والأمان وتكامل البريد الإلكتروني وإدارة علاقات العملاء والعديد من الوظائف الأخرى المتعلقة بالعمل.
عند إنشاء موقع ويب باستخدام WordPress ، فإن النظام الأساسي لديه مُنشئ صفحات Gutenberg الخاص به لمساعدتك في تخصيص موقع الويب الخاص بك وتصميمه وتطويره. يمكنه أيضًا العمل مع منشئي الصفحات التابعين لجهات خارجية ، مثل Spectra أو Elementor أو Brizy أو Beaver Builder.
ما هو محرر جوتنبرج بلوك؟
تم تقديم Gutenberg ، محرر WordPress الافتراضي ، في فبراير 2019 باستخدام WordPress 5.0. لقد حلت محل المحرر الكلاسيكي لتسهيل نشر المحتوى وبناء الصفحات على أي شخص.
يحتوي على واجهة مستخدم جديدة تسمح لك بإضافة عناصر بوظيفة السحب والإفلات. يمكن تخصيص كل كتلة على حدة ، مما يمنحك مزيدًا من الحرية في تصميم الصفحة وإنشائها.

كان المحرر السابق محررًا نصيًا أساسيًا يتطلب معرفة HTML و CSS لإضافة عناصر مثل الأزرار.
يستخدم جوتنبرج الكتل بدلاً من ذلك. يحتوي على مئات الكتل ، مثل الأزرار والصور والعناوين للاختيار من بينها.
إنه نظام أسهل بكثير للعمل معه ويتطلب القليل من التدريب لإتقانه.
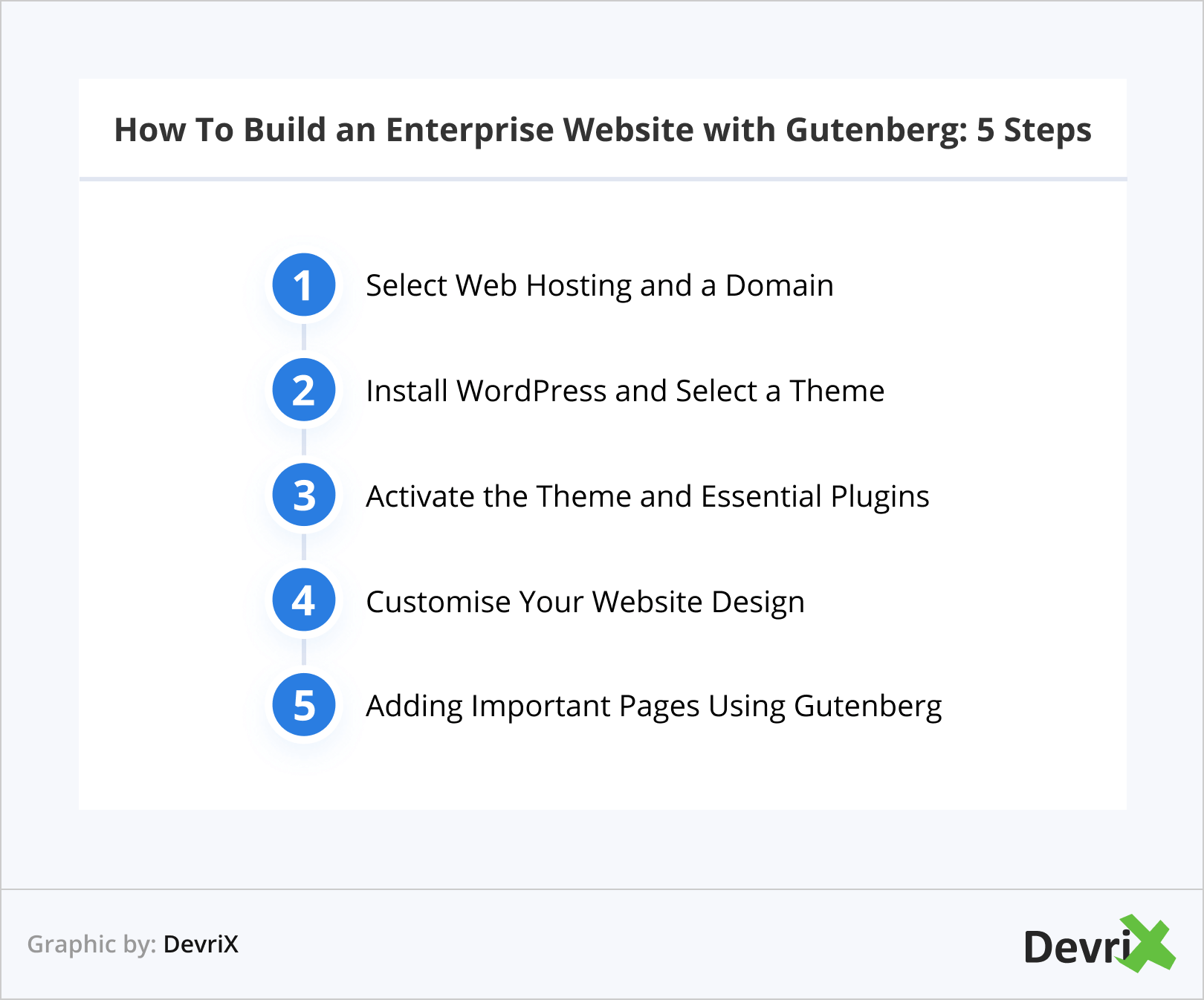
بناء موقع مؤسسة باستخدام جوتنبرج
يمكنك الجمع بين سمات WordPress ومحرر كتلة Gutenberg لإنشاء موقع ويب قوي وسريع الاستجابة.

دعونا نناقش كل خطوة بالتفصيل.
الخطوة 1: حدد استضافة الويب والمجال
كما ذكرنا سابقًا ، نحتاج إلى مجال واستضافة ويب لإنشاء موقع ويب. هناك عدد من خدمات المجال والاستضافة المتاحة لذلك نوصي بإجراء القليل من البحث قبل الالتزام.
الخطوة 2: قم بتثبيت WordPress واختيار سمة
يوفر العديد من مزودي الاستضافة تثبيت WordPress ببضع نقرات.
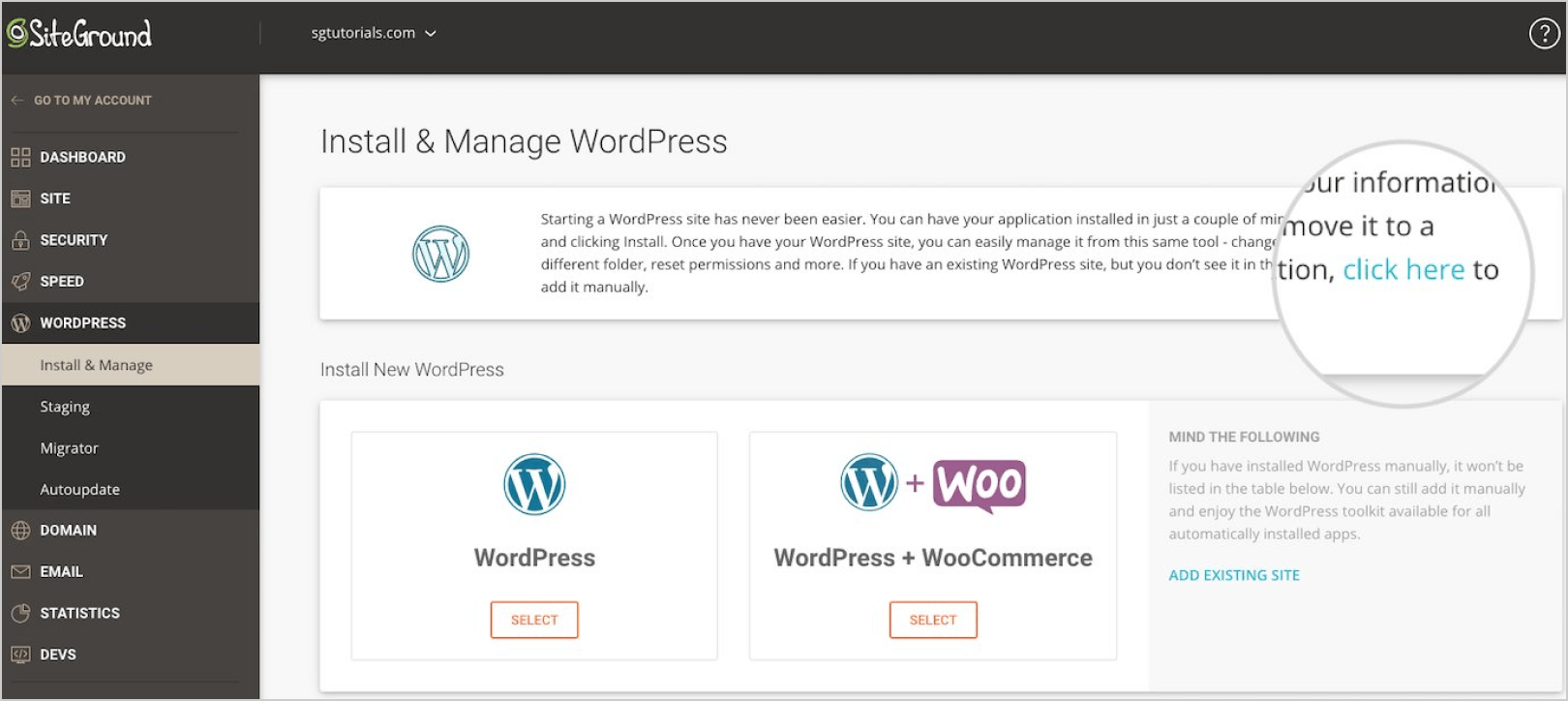
إذا ذهبت مع SiteGround ، فإن تثبيت WordPress على بعد نقرات قليلة.

بمجرد شراء الاستضافة:
- توجه إلى WordPress> التثبيت والإدارة من لوحة معلومات SiteGround الخاصة بك.

هناك خياران مختلفان متاحان: WordPress و WordPress + WooCommerce.
حدد الخيار الذي تحتاجه.
إذا كنت تقوم بإنشاء موقع ويب ، فاختر WordPress. إذا كنت تقوم بإنشاء موقع ويب مرفق به متجر على الإنترنت ، فاختر WordPress + WooCommerce.
سيعتني معالج الإعداد بكل شيء نيابة عنك. ما عليك سوى إنشاء بيانات اعتماد تسجيل الدخول إلى WordPress أثناء عملية التثبيت وحفظها في مكان آمن ، حيث ستحتاج إليها لاحقًا.
بمجرد اكتمال الإعداد ، يمكنك الوصول إليه عن طريق إضافة "/ wp-admin" إلى المجال الخاص بك.

يمكنك تسجيل الدخول باستخدام بيانات الاعتماد التي أنشأتها قبل لحظات قليلة.

حان الوقت الآن لاختيار سمة وتثبيتها.
لإنشاء موقع ويب خاص بالمؤسسة ، ستحتاج إلى سمة أعمال WordPress.
الخطوة 3: تفعيل السمة والإضافات الأساسية
بمجرد أن تقرر الموضوع الذي تريد استخدامه ، يمكنك تثبيته في WordPress.
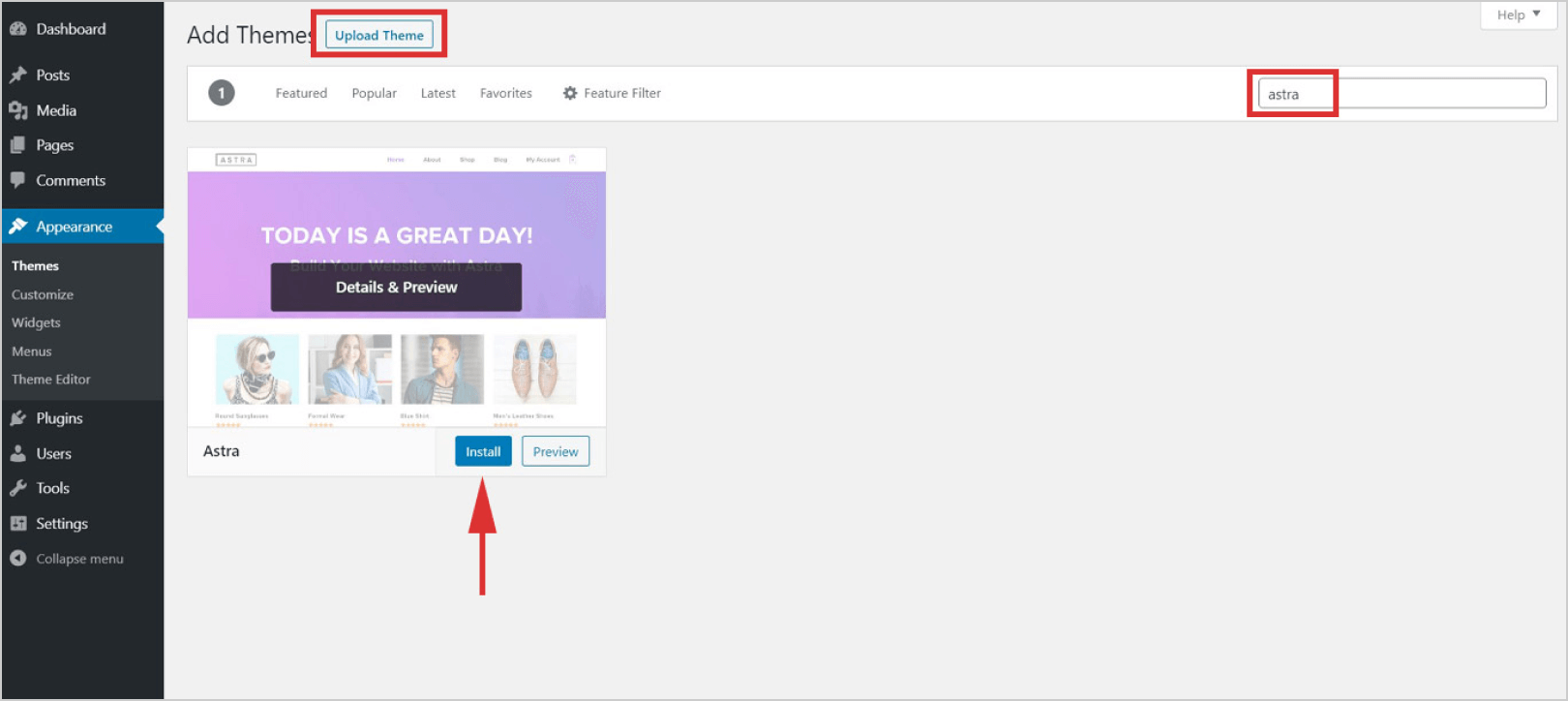
- توجه إلى المظهر> السمات على لوحة معلومات موقع WordPress الخاص بك.
- أدخل اسم الموضوع في مربع البحث أعلى اليمين.
هنا ، سنستخدم Astra.
بمجرد ظهور السمة:
- قم بتثبيت وتنشيط السمة.

هناك الآلاف من قوالب WordPress المتوفرة. نوصي بقضاء بعض الوقت في استكشافها قبل أن تستقر على أي واحد معين.
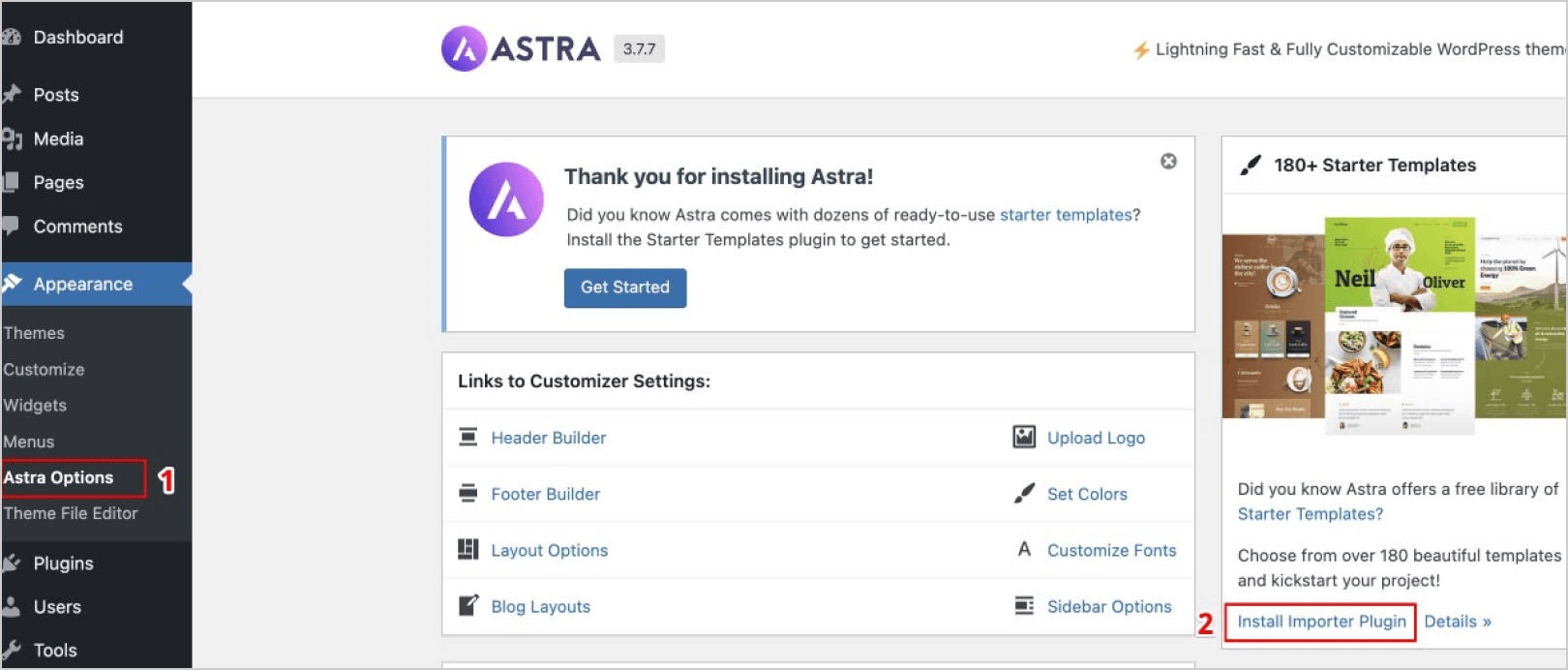
يمكنك تثبيت المكون الإضافي وتحديد مجموعة واسعة من قوالب الأعمال لمواقع الويب الخاصة بالمؤسسات.

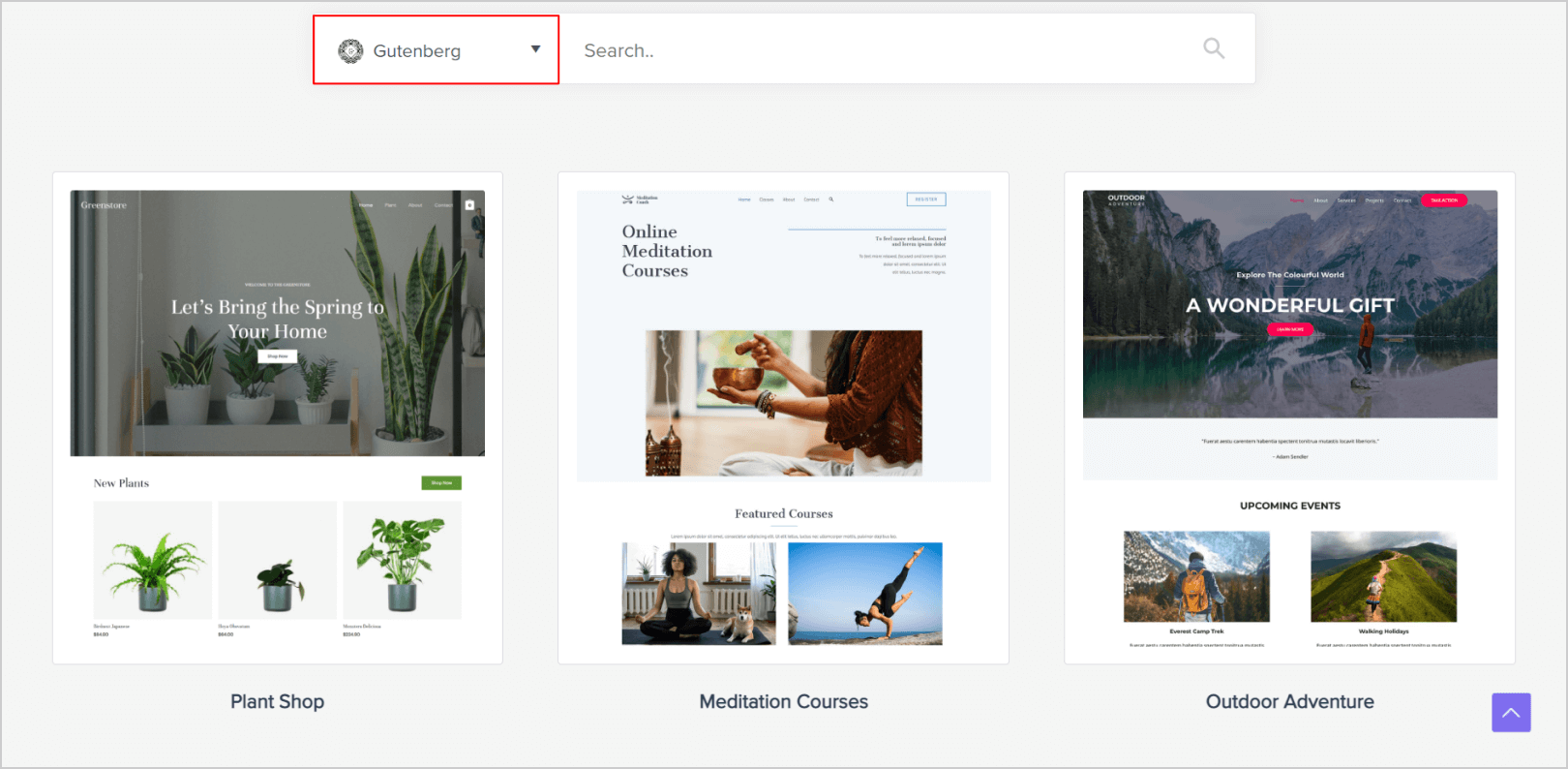
أثناء عملية الإعداد ، سيُطلب منك تحديد منشئ الصفحات الذي ترغب في استخدامه.
حدد مُنشئ صفحة Gutenberg ثم قم باستيراد القالب.

الآن ، يحتوي موقع الويب الخاص بك على مجال واستضافة وموضوع لتقديم مظهر وتخطيط ووظائف جذابة بصريًا.
الموضوع وحده لا يضمن موقعًا رائعًا. ستحتاج الآن إلى إضافة بعض المكونات الإضافية لإضافة ميزات مثل الأمان.
يمكنك الاختيار من قائمة المكونات الإضافية للمبيعات وتحسين محركات البحث والأمان والإدارة وأي غرض تريده.
بمجرد أن تقرر استخدام المكون الإضافي على موقع الويب الخاص بمؤسستك:
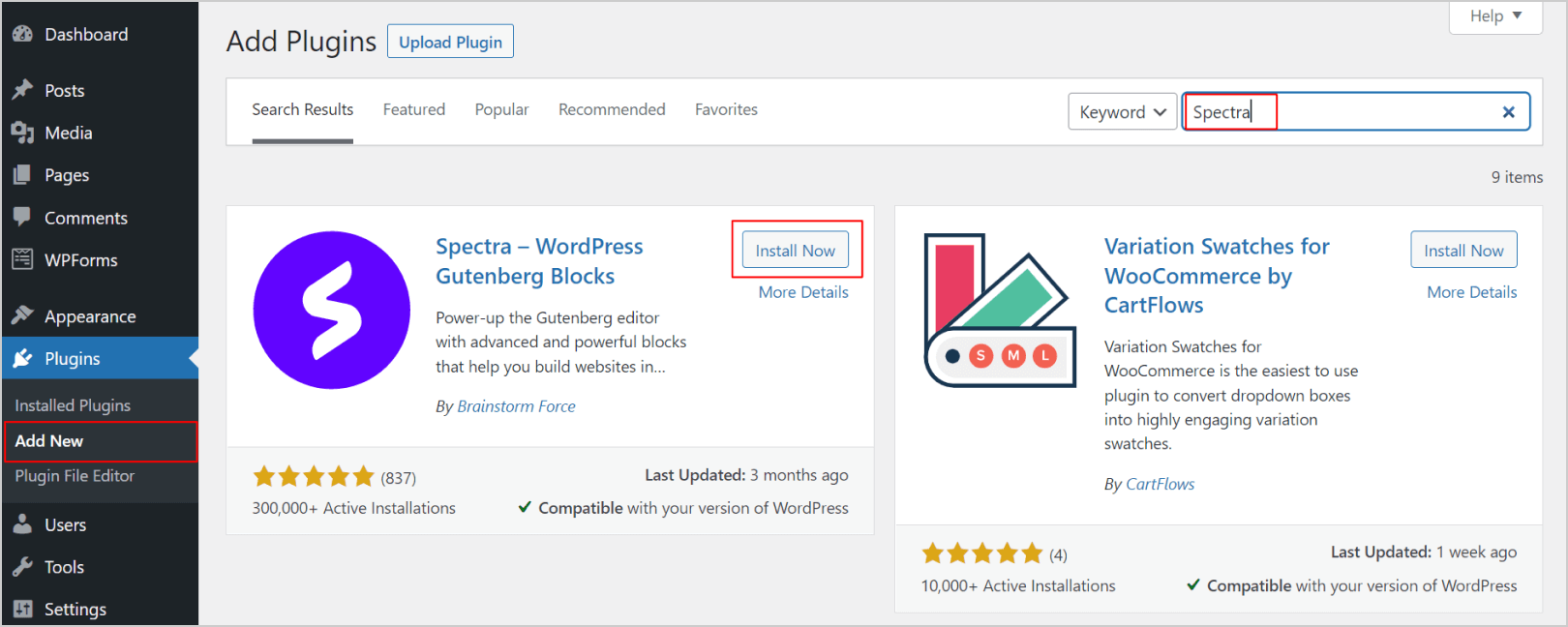
- من لوحة معلومات WordPress الخاصة بك ، توجه إلى الإضافات> إضافة جديد .
- ابحث عن البرنامج المساعد.

بمجرد ظهور البرنامج المساعد ،
- قم بتثبيت البرنامج المساعد وتنشيطه .
الخطوة 4: تخصيص تصميم موقع الويب الخاص بك
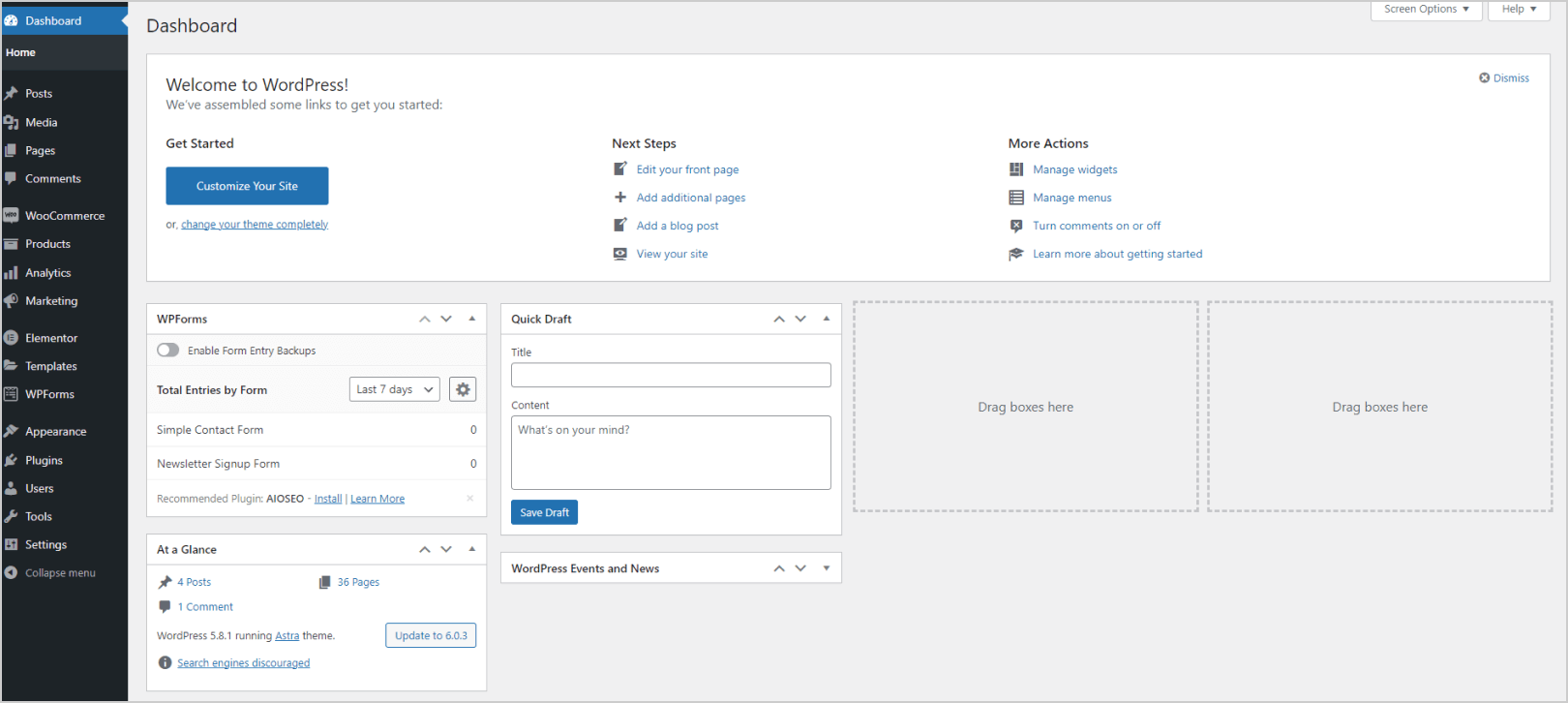
عند الانتهاء من كل هذه الخطوات ، يكون موقع الويب الخاص بمؤسستك جاهزًا للتخصيص ليناسب احتياجاتك.
قد ترغب في تحرير العناصر والميزات والصور والمحتوى والخدمات على موقع الويب وتخصيصها وإضافتها وإزالتها لجعلها تتطابق مع علامتك التجارية.
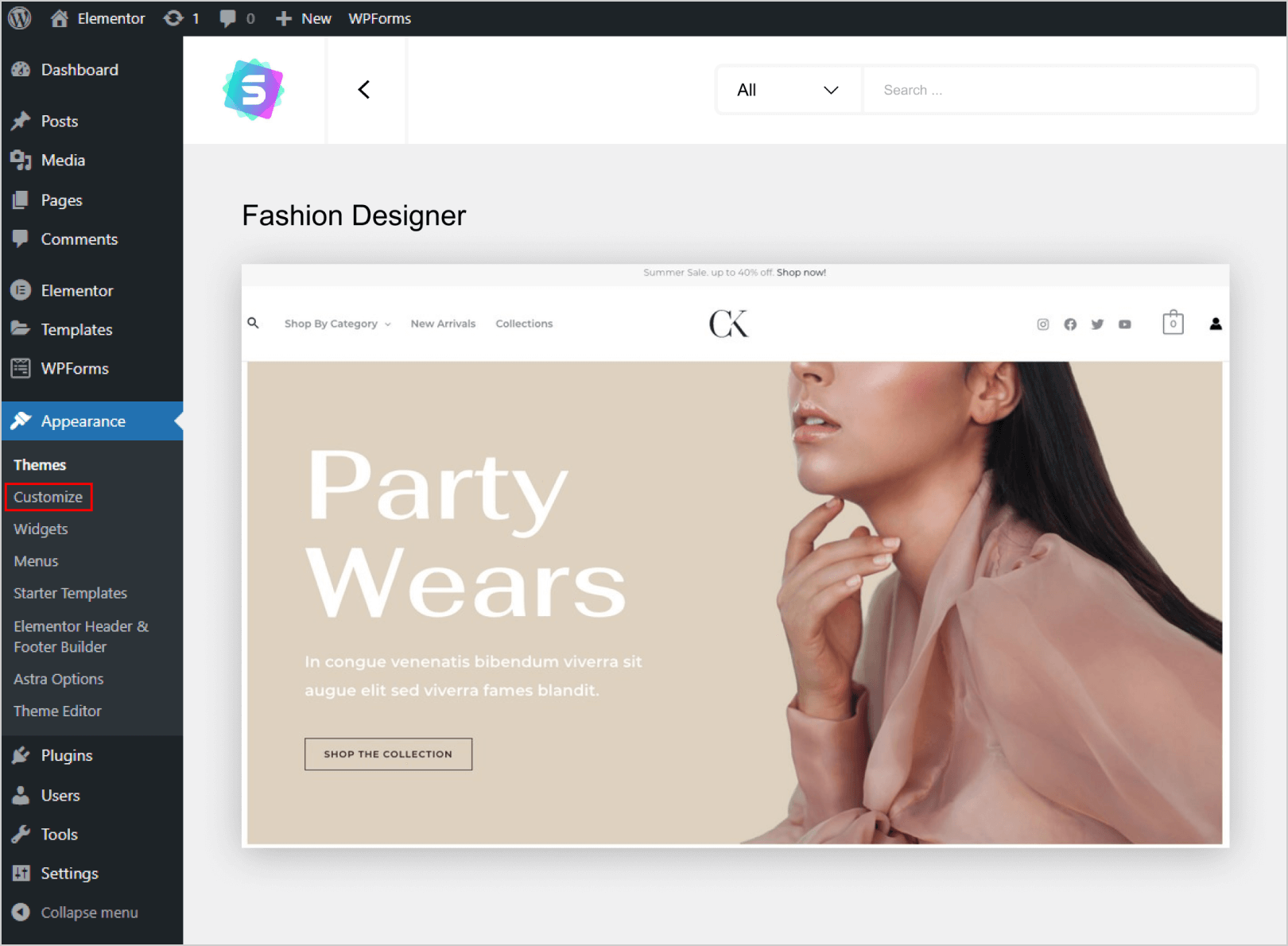
لتعديل تصميم موقع الويب الخاص بك ، يمكنك استخدام مُخصص WordPress الافتراضي. يوفر سهولة التخصيص مع خيار المعاينة المباشرة لمساعدتك في إجراء التغييرات كما تفضل.
- حدد المظهر> تخصيص .

الخطوة 5: إضافة صفحات مهمة باستخدام Gutenberg
باستخدام مُنشئ صفحات Gutenberg ، أصبحت إضافة الصفحات والمشاركات أمرًا سهلاً.
تحتوي معظم سمات WordPress على تلك الصفحات المصممة مسبقًا لتستخدمها. ولكن ، إذا كنت ترغب في إنشاء صفحة جديدة وعرض أي معلومات أخرى ، يمكنك القيام بذلك.
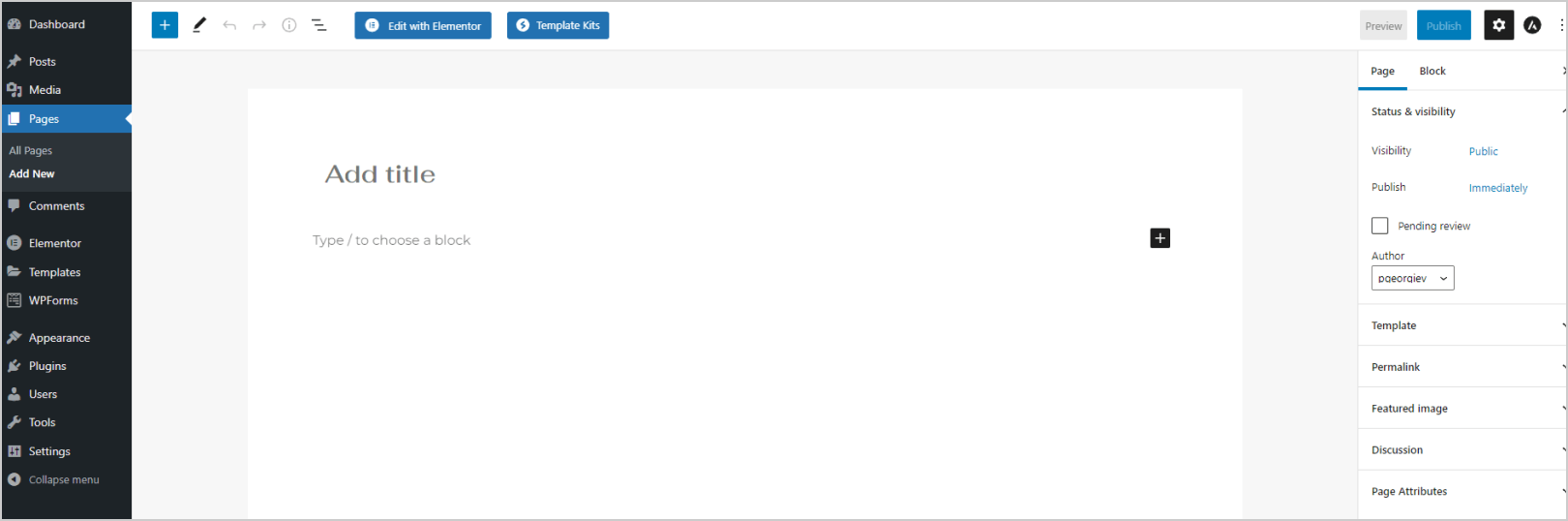
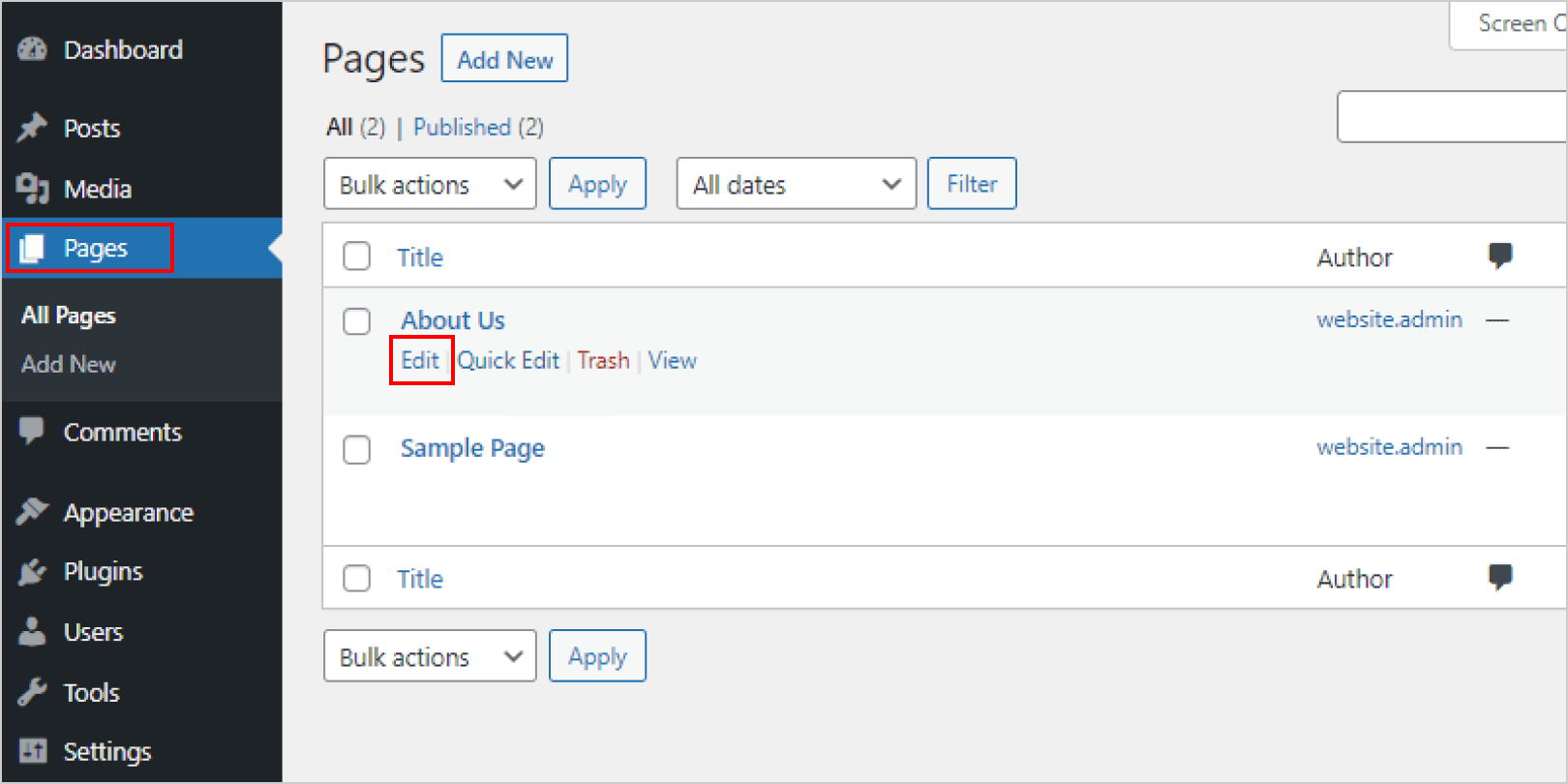
- توجه إلى الصفحات> إضافة جديد .

- أو يمكنك تحرير الصفحات الموجودة من كل الصفحات وتحديد خيار التحرير.

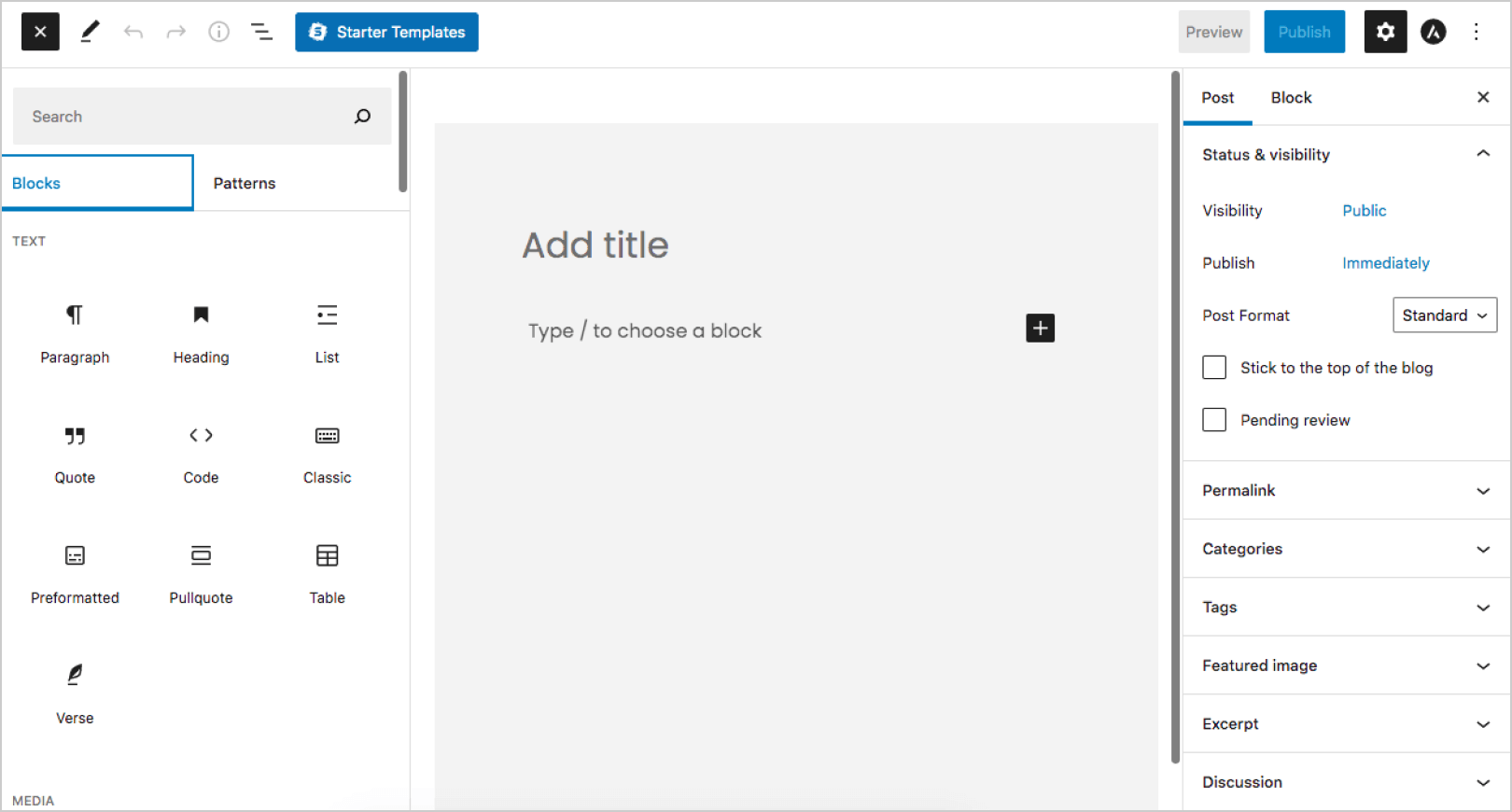
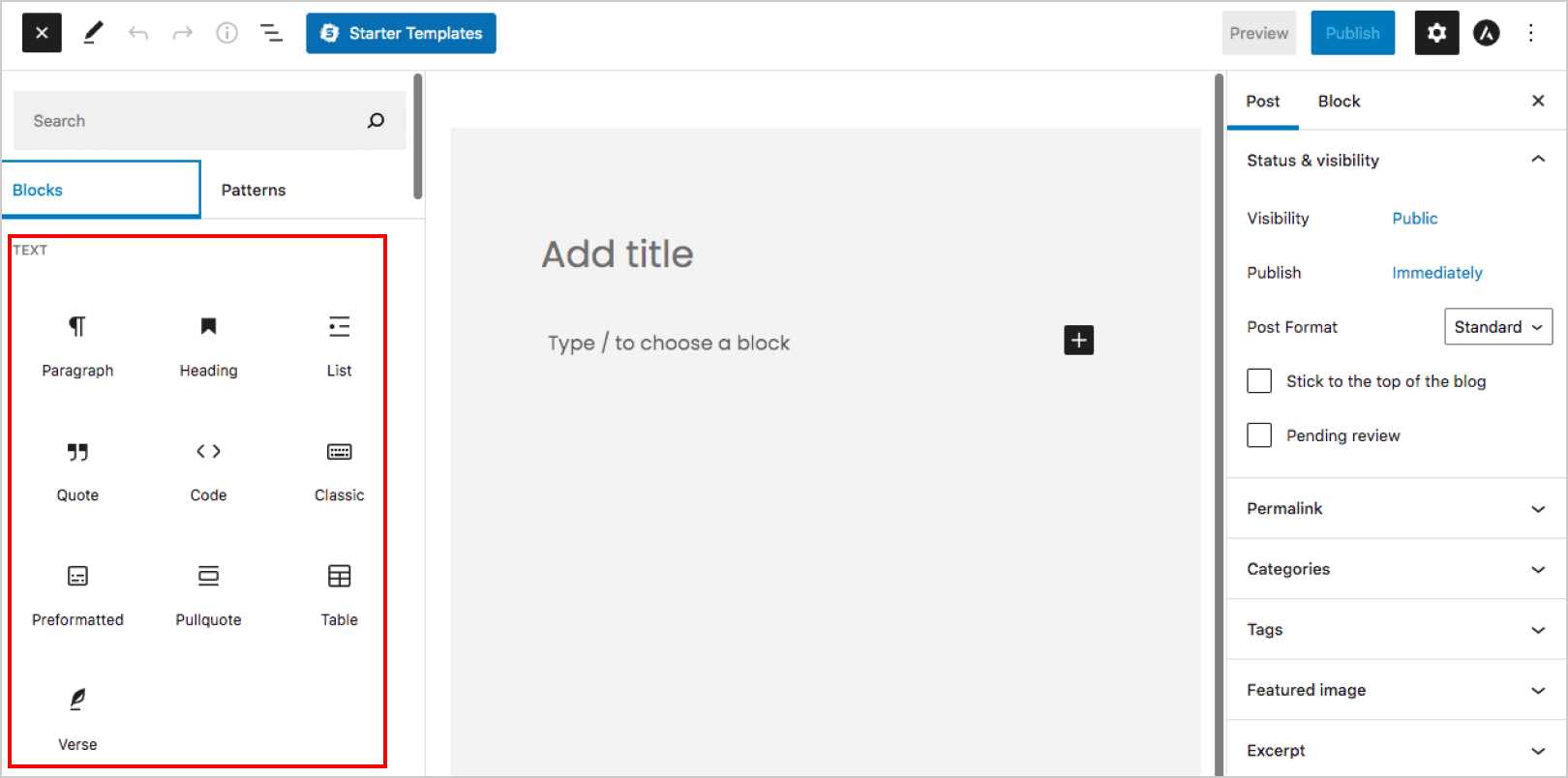
في الصفحة ، يمكنك إضافة أي محتوى مثل الفقرات أو الصور أو الوسائط أو الملفات أو مقاطع الفيديو أو الروابط أو المستندات باستخدام كتل Gutenberg.
- ما عليك سوى النقر فوق رمز + في محرر الصفحة.

تغليف
يوجد لديك ، لقد نجحت في إنشاء موقع الويب الخاص بمؤسستك باستخدام Gutenberg.
لقد تعلمنا أهمية موقع الويب للأعمال التجارية وبعض النصائح المفيدة لإنشاء موقع سريع الاستجابة.
ذكرنا أيضًا ما هو ضروري لإنشاء موقع ويب خاص بالمؤسسة والخطوات الدقيقة للقيام بذلك.
إذا لم تكن قد أنشأت موقعًا على شبكة الإنترنت من قبل أو كان لديك فريق للقيام بذلك نيابةً عنك ، فليس الأمر بهذه الصعوبة. اتبع هذه الخطوات وستكون جاهزًا للعمل في لمح البصر!
ما رأيك بهذه المقالة؟ هل قمت بإنشاء موقع ويب خاص بالمؤسسة من قبل؟ لا تخبرنا بأفكارك في قسم التعليقات أدناه.

