كيف يمكن بناء تطبيق ويب تقدمي تفاعلي؟
نشرت: 2021-08-24تمهد التكنولوجيا العملاقة مثل Google و Microsoft الطريق لتطبيقات الويب التقدمية (أو PWAs) منذ 4-5 سنوات مضت. الآن ، أصبحت PWA تقنية ضرورية للشركات الكبيرة والشركات الصغيرة الناشئة. يستخدم Twitter و Starbucks و Google و AliExpress أدوات إنشاء تطبيقات الويب التقدمية لتحسين صورتهم عبر الإنترنت.
PWA هو تطبيق ويب يلتقط مزايا التطبيقات الأصلية وتطبيقات الويب. يوفر وظائف الأجهزة ويتم تضمينه في الجسم الرئيسي للتطبيقات عبر الأنظمة الأساسية. مقارنة بالتطبيقات الأصلية ، يعد الإنشاء والصيانة أسرع وأبسط وأقل تكلفة.
يدعم PWA الوظائف التي لا يمكن الوصول إليها في المواقع العادية. يتضمن العمل دون اتصال بالإنترنت ، ودفع الإخطارات ، والوصول إلى الموقع الجغرافي ، والكاميرا ، والميكروفون ، وما إلى ذلك. يمكن لـ PWA العمل خارج المتصفح ، باستخدام غلاف تطبيق محلي يمكن إرساله عند بدء التشغيل.
- تقول دراسات Statista ، أن أكثر من 40٪ من المؤسسات والمبرمجين المستقلين في جميع أنحاء العالم يفضلون العمل مع React مما يجعلها إطار الويب الأكثر شعبية في عام 2021.
- يشار إلى React أيضًا باسم تقنية النجوم على GitHub ، مع 85 مستودعًا جماعيًا مما يجعلها أكثر إطار عمل مفتوح المصدر يمكن الوصول إليه.
- وفقًا لبعض التقارير والدراسات التي أجراها تقرير أفضل 30 تطبيقًا لتطبيقات الويب (PWA ) ، كان هناك متوسط معدل تحويل أعلى بنسبة 36٪ لمنشئي تطبيقات الويب التقدمي المتفاعل مقارنةً بتطبيقات الأجهزة المحمولة الأصلية.
- وفقًا لـ Smashing Ideas ، فإن الشركات التي لديها PWA لديها زيادة بنسبة 50٪ في مشاركة العملاء .
- نفس التقرير من خلال تحطيم الأفكار يشير أيضًا إلى انخفاض بنسبة 33 ٪ في التطوير والصيانة . يوفر التقرير أيضًا معلومات حول وفورات التطوير والصيانة التي قد تكون أكبر من 33٪ إذا كان PWA يمكن أن يخدم جميع احتياجات الويب للجوال ، مما يلغي الحاجة إلى تطبيقات جديدة أو موجودة.
PWA و React
بما أنك تعرف أهمية PWA. هناك عدة طرق لإنشاء تطبيق PWA أو تطبيقات ويب تقدمية. يمكنك استخدام Vanilla JS و HTML و CSS بسهولة واختيار إطار العمل والمكتبات الخاصة بك. بعض الخيارات الشائعة هي Ionic و Vue و Angular و Polymer وبالطبع React.

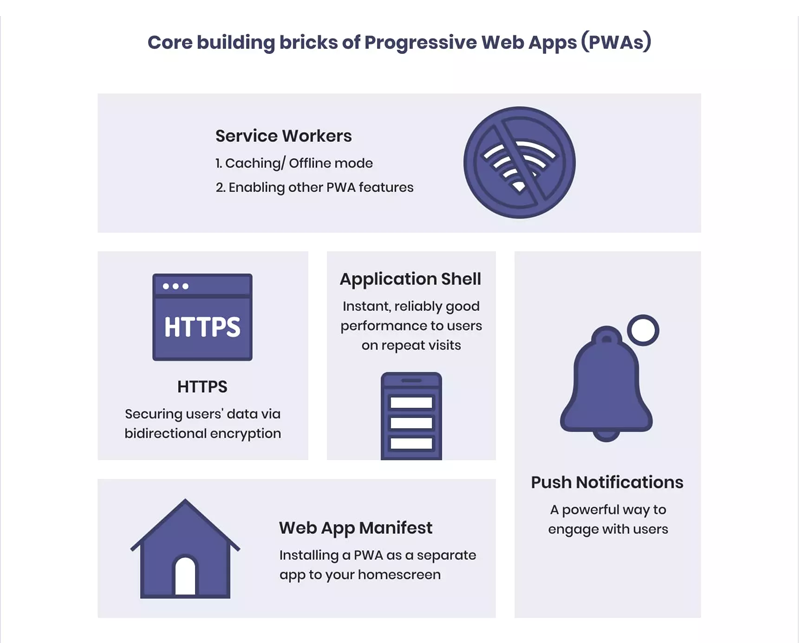
تقنيات الويب لـ PWAs:
- بيانات الويب
- وكلاء الخدمة
- غلاف التطبيق
- HTTPS
كيف تبني تطبيق React؟
للبدء في كيفية إنشاء تطبيق ويب ، تأكد أولاً من تثبيت الإصدار الأخير من Node ومحرر كود مألوف. في الغالب يستخدم Visual Studio Code من قبل الكثيرين كخيار شائع.
ولكن ، إذا كان لديك تطبيق ويب متفاعل تحتاج إلى ربطه بالميزات التقدمية ، فهذا أمر مذهل. إذا لم يكن كذلك ، فتأكد من التثبيت للاستفادة الكاملة من تطوير تطبيق React الأصلي . يمكن أن تساعد أداة CreateReactApp في Facebook في ذلك. يمكنك حتى استيراد تطبيقات الاستجابة الجاهزة من GitHub.

بناء PWA باستخدام تطبيق Create-React
قم بإعداد تطبيق Simple React
الخطوة الأولى هي بناء PWA. لذلك تحتاج إلى استخدام تطبيق create-response-app كما تمت مناقشته في الفقرة أعلاه. إذا لم يكن مثبتًا لديك في نظامك ، فيمكنك تشغيل هذا الأمر باستخدام الكود أدناه:
npm أقوم بإنشاء-رد فعل-التطبيق -g
لإنشاء تطبيق TypeScript React باستخدام تطبيق create-react-app ، أدخل الأمر npx الموضح أدناه:
npx إنشاء-رد فعل-التطبيق pwa-رد الفعل-type-type-type-typecript
ستنشئ هذه الخطوات تطبيق ويب React مصممًا لك باستخدام TypeScript ، ويمكن اختباره محليًا باستخدام:
قرص مضغوط pwa- رد الفعل-الكتابة المطبوعة
بداية الغزل
هناك طريقة أخرى لإنشاء تطبيق React وهي:
إنشاء رد فعل التطبيق رد فعل pwa
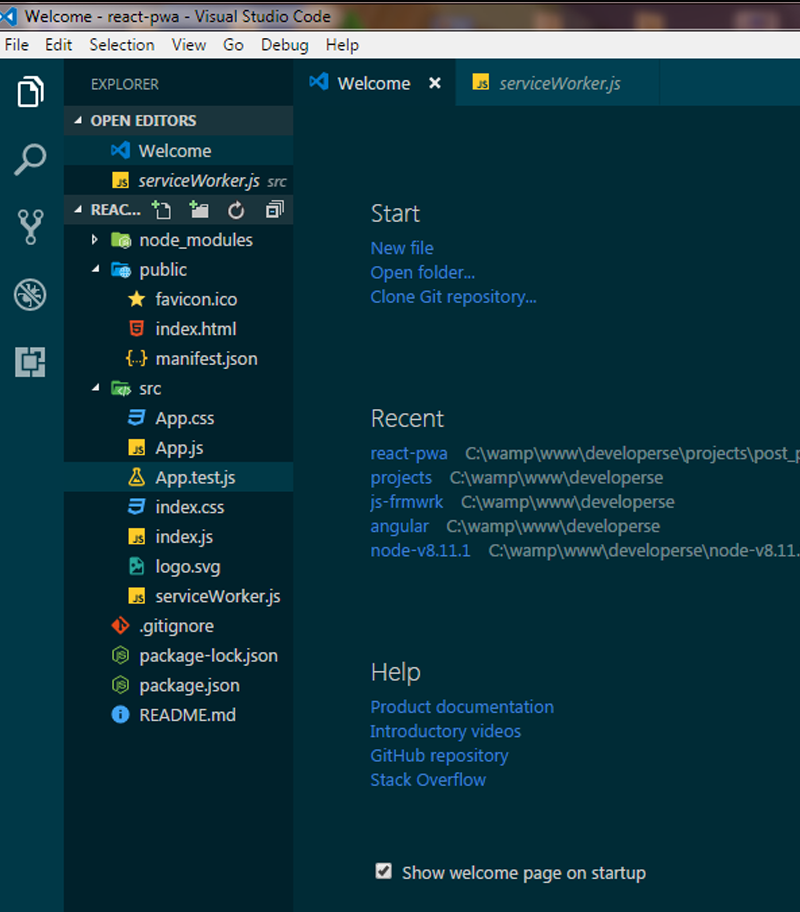
توضح لك الصورة الموضحة أدناه الملفات التي سيتم إنشاؤها في مجلد تطبيق رد الفعل.

سجل عامل الخدمة
يوفر تطبيق إنشاء رد فعل (CRA) الأدوات اللازمة لتوفير حلول للسؤال - كيفية إنشاء تطبيقات PWA باستخدام React لعملك ؟
ولكن إذا كنت تفكر في كيفية إنشاء تطبيق ويب تقدمي يمكن تشغيله في وضع عدم الاتصال؟ ثم يتعين عليك تكوين ملف عامل الخدمة الذي تم إنشاؤه تلقائيًا.

يحتوي دليل المشروع الذي تم إنشاؤه حديثًا على ملف index.js. عند فتحه ، ستجد الرمز الموضح أدناه:
قد ترى في الملف عامل الخدمة ، وهو غير مسجل. لتسجيله ، يجب عليك تغيير المكالمة غير المسجلة () للتسجيل ().
وبالتالي ، يتم حل مسألة كيفية إنشاء تطبيق تفاعل أو إنشاء تطبيق PWA مع عامل خدمة باستخدام React؟

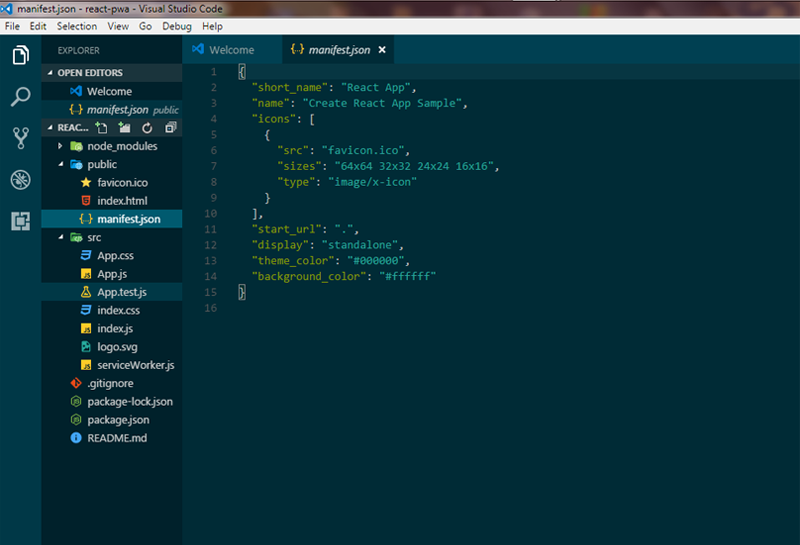
تكوين بيان تطبيق الويب
يجب أن تعرف أن ملف manifest.js الموجود في المجلد العام يحمل البيانات الوصفية ويعرف أيضًا باسم المعلومات التي تتحكم في كيفية ظهور التطبيق للمستخدم وتشرح مظهره عند التشغيل.

الملف manifest.json مرتبط بالملف public / index.html:
<link rel = ”manifest” href = ”٪ PUBLIC_URL٪ / manifest.json” />
ملاحظة: استخدام٪ PUBLIC_URL٪ في العلامات أعلاه. سيتم تبادله مع عنوان URL الخاص بالمجلد العام أثناء التطوير. لاحظ أيضًا أنه يمكن فقط الحصول على الملفات الموجودة داخل المجلد العام من HTML.
يتطلب Chrome وجود ملف manifest.json لإضافة ملف PWA إلى الشاشة الرئيسية.
يقوم serviceWorker.js بتسجيل ملف عامل الخدمة الخاص بنا. للإجابة على سؤالك أين سيتم تسجيل ملف العامل؟ سيتم إنشاء الملف باستخدام CRA عند إنشاء التطبيق ، أي عندما يتم إنشاءه للإنتاج:
npm تشغيل البناء
لشرح مكوّن الملف ، ها نحن ذا:
- يقوم الأمر ببناء المشروع وتخزينه في مجلد الإنشاء.
- يتم الاحتفاظ بجميع ملفات js و css بواسطة المجلد الثابت.
- index.html هو الصفحة الرئيسية التي تحمل جميع ملفات React المخزنة في مجلد static / js وأيضًا ملف CSS المخزن في مجلد static / css.
- يتم تخزين جميع رموز عامل الخدمة في ملف service-worker.js.
- يتم الاحتفاظ بجميع الملفات التي يخزنها عامل الخدمة مؤقتًا في مصفوفة بواسطة ملف precache-man aifest. *. js.
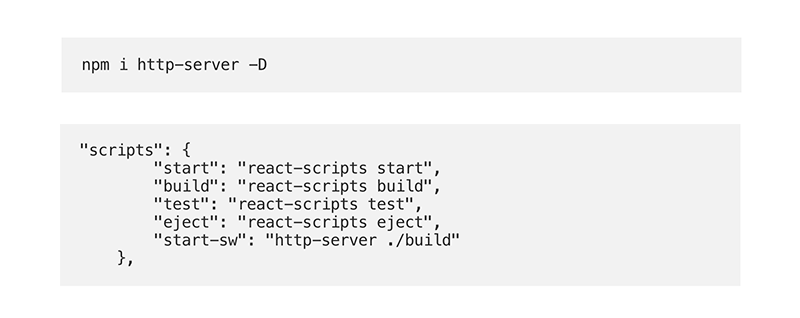
- لكي يسير كل شيء كما هو مخطط له ، يجب عليك تحميل مجلد الإنشاء في المتصفح ولكن أولاً ، ستحتاج إلى متصفح. قم بتثبيت خادم HTTP
- الخطوة التالية هي إضافة البداية في قسم البرامج النصية في package.json.

اختبار PWA
بعد إجراء React PWA. تتعلق الخطوة التالية باختبار التطبيق.
لتشغيل التطبيق في وضع الإنتاج ، اكتب الأوامر التالية الواردة في الشكل أدناه:

لقد قمت الآن بإنشاء التطبيق الخاص بك ، وحان الوقت لاختباره. أنشأت Google قائمة تحقق على PWA ، ويمكنك تقييم تطبيق الويب الخاص بك باستخدام Lighthouse. إنها أداة موجودة في علامة تبويب Chrome DevTools.
لماذا تختار React لبناء تطبيقات ويب تقدمية؟
كانت React مكتبة مفتوحة المصدر لجافا سكريبت تم إنشاؤها في البداية بواسطة Jordan Walke من Facebook في عام 2013 ، وقد تم تصميمها لتطوير واجهات المستخدم بطريقة سريعة وأساسية وقابلة للتكيف. تواصل مجموعة Facebook مواكبة المكتبة ، ويتم تنفيذها حاليًا في عناصرها مثل Facebook و Instagram.
تحظى React بشعبية مع كمية تنزيلات JavaScript التي تصل إلى أكثر من 8 ملايين تنزيل كل أسبوع. أحد الأسباب العديدة التي يدفع الناس إلى التفاعل مع تطوير التطبيقات المحلية .
ملاحظة ختامية
يعتبر تطوير PWA React للشركات الناشئة في الاتجاه السائد لأنه يمكّن من تصميم وتطوير ونقل ونشر PWAs لمليارات الأجهزة التي تستخدم التقنيات التي يعرفونها. يمكن أيضًا تغيير تطبيقات React الحالية إلى PWA.
من السهل إنشاء وتوزيع تطبيقات PWA بمساعدة شركة تطوير تطبيقات pwa ، وزيادة قيمة العملاء من خلال إعطاء رؤية محلية والتزام أفضل عن طريق المكونات ، على سبيل المثال ، إضافة إلى الشاشة الرئيسية والرسائل المنبثقة والمزيد بدون إنشاء تفاعل.
إذا كنت بحاجة إلى مساعدة في إنشاء تطبيقات ويب تقدمية تتفاعل مع عملك ، فإن فريقنا المكون من شركة تطوير تطبيقات الويب التقدمية ذات الخبرة على استعداد لفهم استفسارك وتقديم المشورة لك بشأن تطوير تفاعل تطبيقات الويب التدريجي. وبالمثل ، يمكنك العثور على أحد التحقيقات السياقية رقم واحد في PWA.
