كيفية تصميم أزرار CTA المضادة للرصاص في البريد الإلكتروني
نشرت: 2018-03-20في هذه المقالة
تم تصميم أزرار CTA المقاومة للرصاص لتقديمها بشكل مثالي عبر جميع صناديق البريد الوارد ولإظهارها بغض النظر عن أي شيء. تابعنا في برنامج تعليمي عملي لبناء رسائل البريد الإلكتروني المضادة للرصاص الخاصة بك.
في ورشة العمل اليوم ، سنركز على عنصر تصميم رئيسي لرسالة بريد إلكتروني من Skillcrush: زر CTA المضاد للرصاص . لكن أولاً ، ماذا يعني الرصاص ؟ إنه مصطلح يستخدمه محترفو البريد الإلكتروني لزر CTA ، المكتوب بلغة HTML ، والذي يتم عرضه عبر جميع صناديق البريد الوارد ، ولأنه رمز HTML وليس صورة ، فسيتم عرض زر CTA دائمًا ، بغض النظر عن السبب.
الآن بعد أن عرفنا ما هو الزر المضاد للرصاص ، فإن الخطوة التالية هي معرفة: كيف نصمم واحدًا؟ وهنا يمكن أن يكون الأمر صعبًا بعض الشيء بالنسبة للبعض. يمكنك إما تشغيل زر CTA القياسي عن طريق إضافة بضعة أسطر من كود HTML أو التحقق من أن محرر البريد الإلكتروني الذي تستخدمه يولد أزرارًا مضادة للرصاص (وأن هذه الأزرار ليست مجرد صور). سننظر في كيفية تصميم زر مضاد للرصاص باستخدام محرر البريد الإلكتروني BEE.
كيف يجب أن يبدو زر CTA المضاد للرصاص
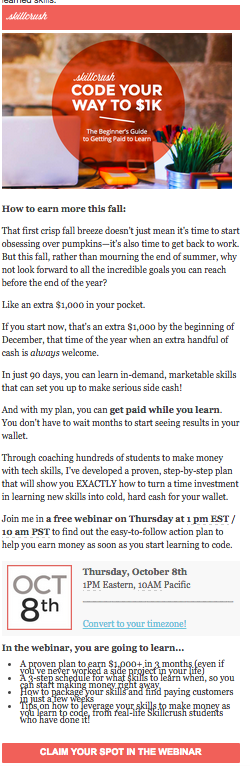
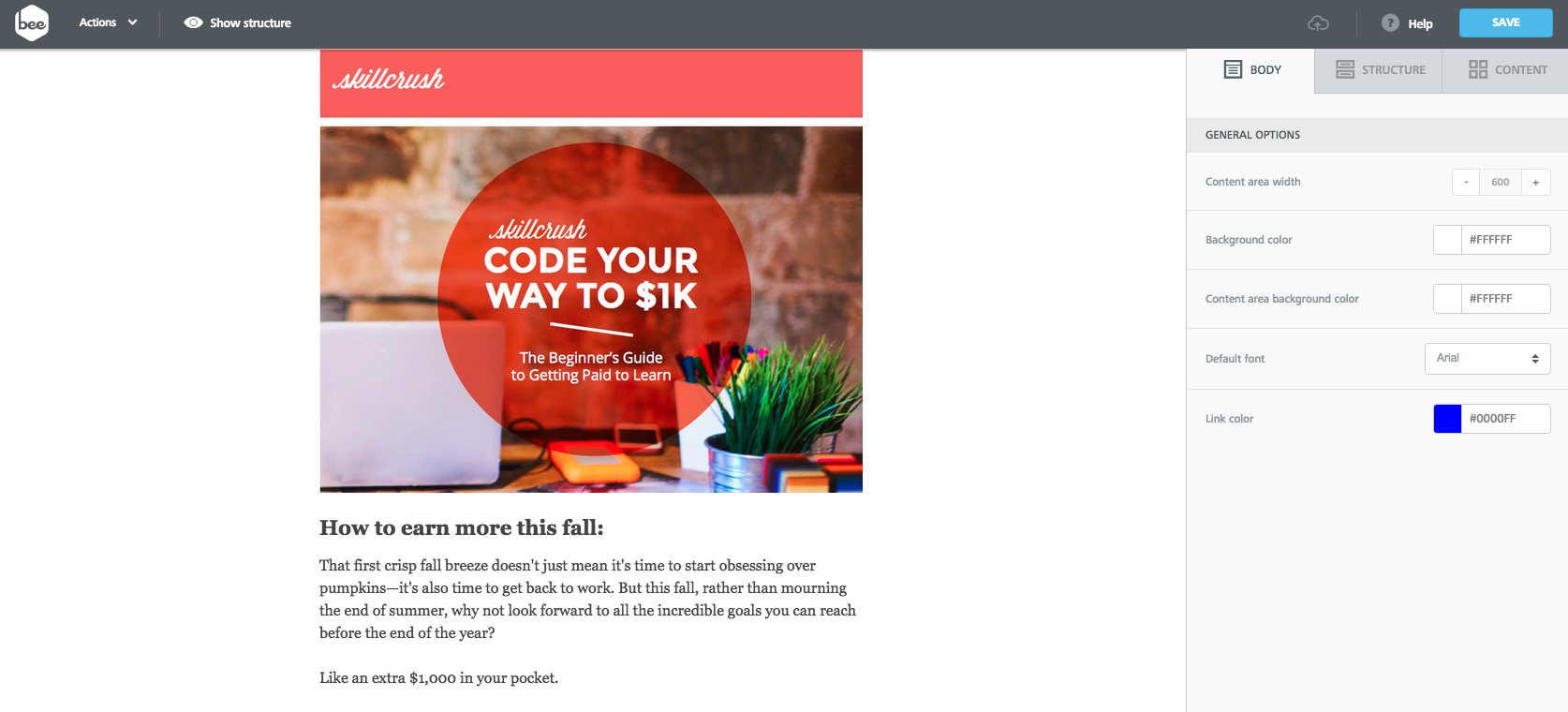
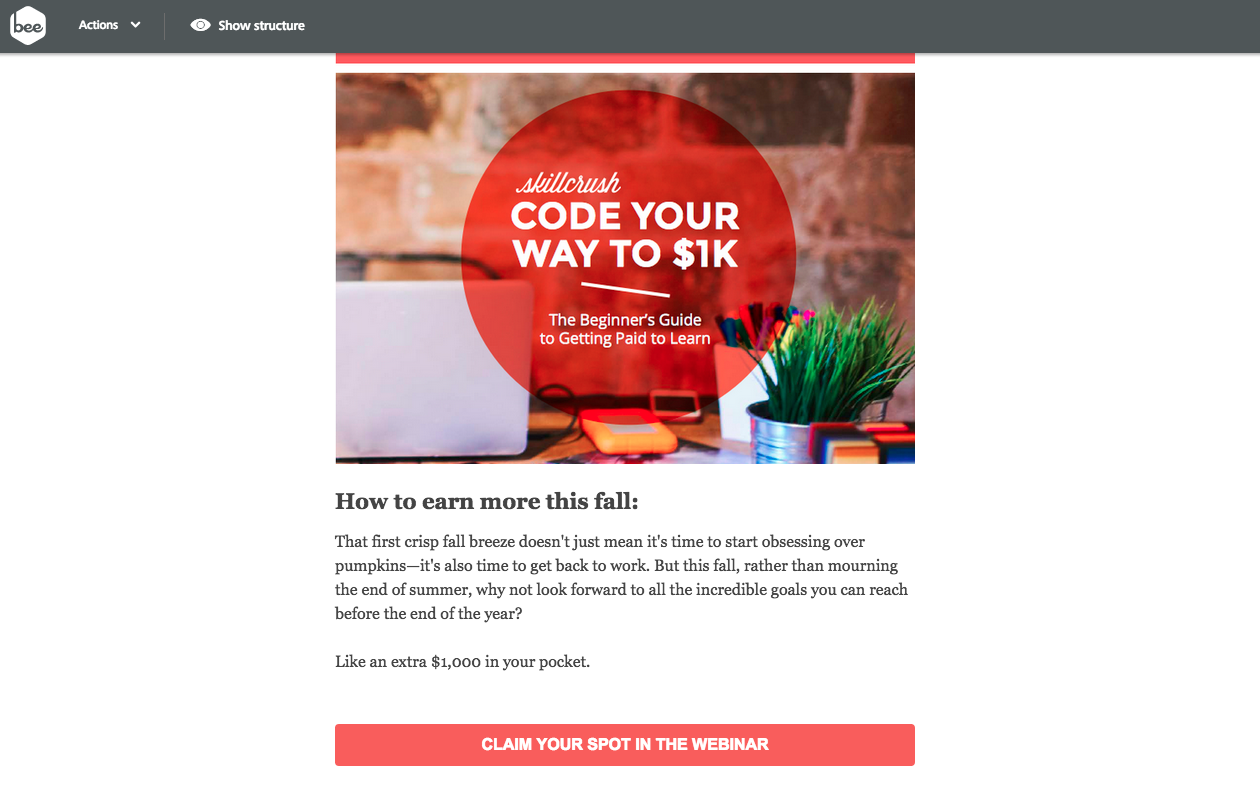
لنبدأ بإلقاء نظرة على زر CTA المضاد للرصاص من بريد إلكتروني Skillcrush . كمرجع ، إليك البريد الإلكتروني الكامل:

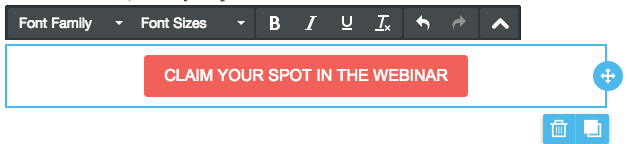
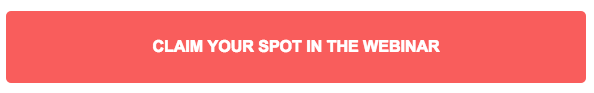
وإليك لقطة مقرّبة لزر الحث على اتخاذ إجراء الفريد الخاص بهم:

إنه تغيير منعش للسرعة من الزر النموذجي "الأزرق للندوة عبر الإنترنت" الذي نراه كثيرًا ، مثل هذا الزر:

لاحظ كيف تستخدم Skillcrush أساليب تصميم ذكية لزر CTA الخاص بها ، والذي يعكس بدوره علامته التجارية الحديثة والأنثوية والأنيقة:
- الزر وردي على العلامة التجارية مع نص أبيض ساطع
- إنه العرض الكامل للبريد الإلكتروني ولا يحتوي على مخطط ضخم (مثل الأسود الموجود حول زر "التسجيل الآن") ، مما يثير إحساسًا خفيفًا وعصريًا
- "المطالبة بمكانك" ، باستخدام ضمير شخصي "الخاص بك" ، له معنى ودود ودود مع استمرار توجيه القراء للتصرف
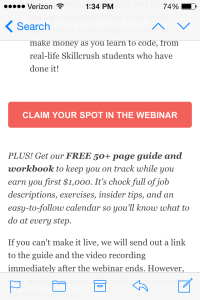
ولكن ربما تكون أهم ميزة تصميم لزر CTA هي أنه مضاد للرصاص ، مما يعني أن الزر مكتوب بتنسيق HTML بحيث يتم عرضه بالكامل في جميع صناديق البريد الوارد. يمكننا أن نرى كيف يظهر الزر حتى مع إيقاف تشغيل الصور على iPhone:

دعنا الآن نلقي المزيد من التدريب العملي ونرى كيفية تصميم زر CTA المضاد للرصاص بأنفسنا وإعادة إنشاء زر Skillcrush CTA. سنستخدم محرر البريد الإلكتروني BEE ، الذي ينشئ أزرار CTA مقاومة للرصاص.
نظرة عامة على الفيديو: كيفية تصميم زر الحث على الشراء المضاد للرصاص
كنظرة عامة سريعة ، إليك فيديو تعليمي حول كيفية تصميم زر CTA المضاد للرصاص من البريد الإلكتروني Skillcrush في محرر البريد الإلكتروني BEE:
[post_video_embed url = ”https://www.youtube.com/embed/x5NiClm8iLA” height = ”” width = ””]
دليل خطوة بخطوة في محرر BEE
دعنا نتعرف على كيفية إنشاء زر CTA نجمي بسهولة في محرر BEE ، حيث لدينا تخصيص كامل للعرض ونصف قطر الحدود ولون الحدود والحشو واللون وتصميم النص.

لبدء العمل ، استغرقنا بضع دقائق لإعادة إنشاء الجزء العلوي من البريد الإلكتروني الخاص بـ Skillcrush ، وملء قالب أساسي من عمود واحد مع صورة العنوان ومحتوى المقدمة. الآن ، لنقم بإنشاء زرنا!
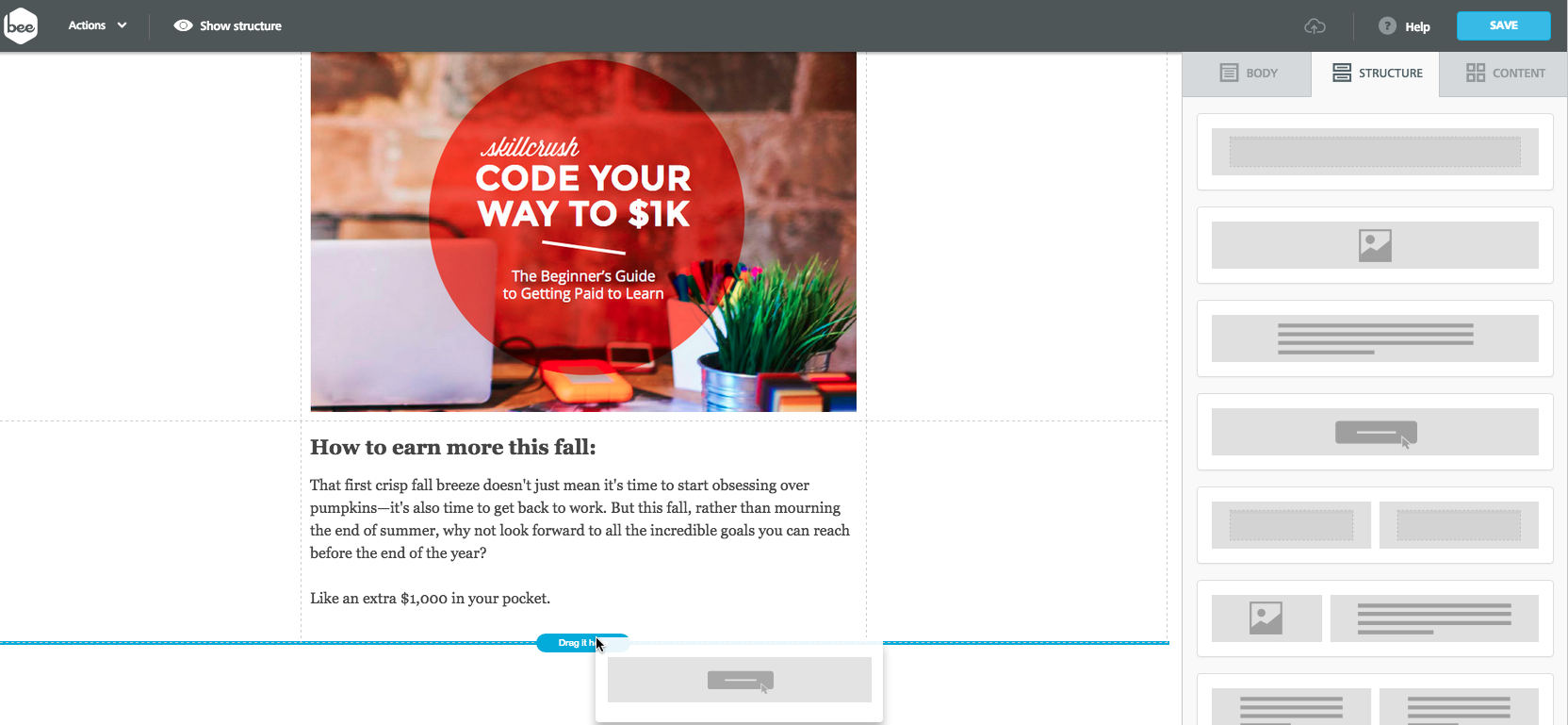
في قائمة الهيكل الموجودة على اليمين ، سنحصل على كتلة محتوى زر ونسحبها ببساطة إلى نص بريدنا الإلكتروني.

لاحظ أن الزر الافتراضي يكون باللون الأزرق ، ومستطيل الشكل ، ويتوسط الصفحة:

ولكن هناك الكثير مما يمكننا القيام به لتخصيصه ! لمطابقة زر Skillcrush ، سنحتاج إلى:
- تغيير لون الخلفية
- تحديث واسلوب النص
- قم بزيادة العرض وضبط المساحة المتروكة
- أدخل ارتباط
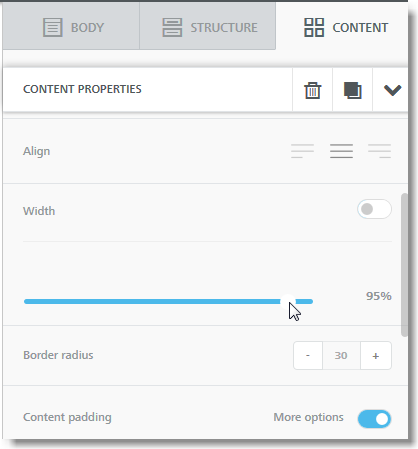
في نص رسالتنا الإلكترونية ، سنضغط على هيكل الزر لتنشيطه ، ثم نبدأ في إجراء تعديلاتنا في قائمة المحتوى على اليمين.
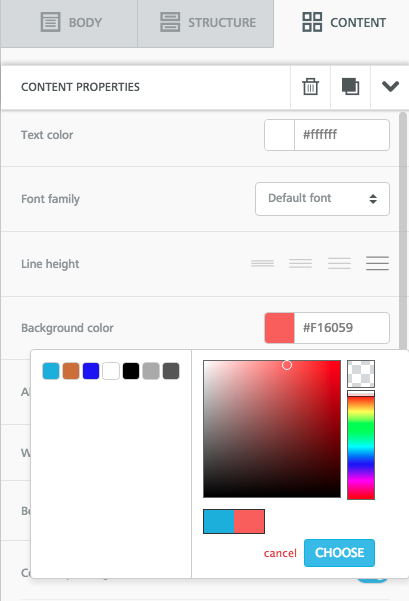
لون الزر
أولاً ، سنقوم بتعيين لون الزر إلى اللون الوردي (# F16059 بتنسيق سداسي عشري) لمطابقة Skillcrush.

بعد ذلك ، سنقوم بتحديث النص . أثناء الكتابة ، يتم توسيع الزر تلقائيًا ليلائم المحتوى الخاص بنا:

يمكننا الاحتفاظ بلون الخط الافتراضي (أبيض #ffffff) ، ومجموعة الخطوط (Arial) ، وحجم الخط (16 بكسل) ، لكننا سنجعل رسالتنا غامقة (وتأكد من كتابة جميع الأحرف الكبيرة).

عرض الزر الكامل
من السهل جعل الزر يمتد إلى العرض الكامل لنص البريد الإلكتروني . مرة أخرى في قائمة خصائص المحتوى ، سنقوم بتعديل شريط تمرير العرض إلى اليمين ، حتى 100٪. من منظور التصميم ، يكون العرض الكامل منطقيًا : فهو يعكس رأس Skillcrush في الجزء العلوي من البريد الإلكتروني ، مما يوفر توازنًا جماليًا ممتعًا ، كما أنه يمنح القراء المتنقلين مساحة أكبر للنقر.

اللمسات الأخيرة
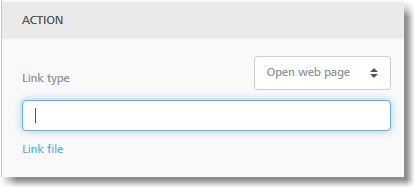
ضمن Content Padding ، سوف نتأكد من أن لدينا مساحة 5 بيكسل أعلى وأسفل. دعنا نتذكر أيضًا إدراج ارتباط إلى الزر : في نفس قائمة خصائص المحتوى التي كنا نعمل من خلالها ، سنقوم بالتمرير إلى قسم الإجراء ولصقه في الرابط الخاص بنا.

الآن ، لدينا زر CTA يعمل بكامل طاقته ومقاوم للرصاص ، مطابق للبريد الإلكتروني لـ Skillcrush! ألم يكن ذلك سهلا؟

إذا كنت ترغب في تخصيص زر CTA بشكل أكبر ، فإليك بعض إعدادات تصميم الأزرار الإضافية في محرر BEE:
نصف قطر الحدود
يمكنك ضبط Border Radius لتغيير شكل الزر . من منظور التصميم ، تشير العناصر المستطيلة عمومًا إلى إحساس بالتقليدية والتطبيق العملي والتوازن ، بينما يمكن اعتبار العناصر الدائرية أكثر نعومة وهادئة.

إليك نسخة مستديرة من زر CTA بعد ضبط نصف القطر إلى 25 بكسل:

المساحة المتروكة للأزرار
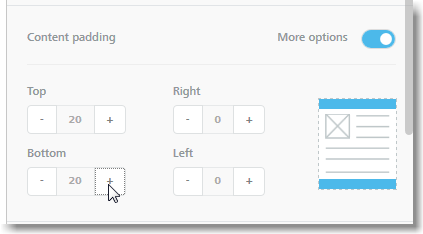
يمكننا أيضًا جعل الزر أطول (أو أقصر) : تأكد من تشغيل الزر "المزيد من الخيارات" في قسم Content Padding ، ورفع الحشوة العلوية والسفلية.

هذا هو زرنا بمساحة متروكة علوية وسفلية 20 بكسل.

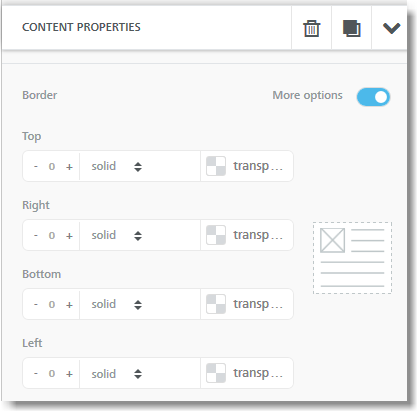
الحدود
تعديل آخر يمكننا إجراؤه هو لون وعرض حد الزر ، الموجود أسفل خصائص المحتوى في محرر BEE. لاحظ كيف لدينا سيطرة دقيقة على الحدود.

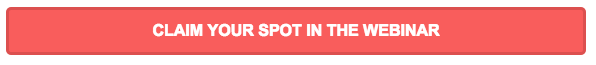
زر "التسجيل الآن" التقليدي الذي نظرنا إليه سابقًا كان يحتوي على خط أسود رفيع حوله. في إعدادات Border في محرر BEE ، يمكننا اللعب بألوان وسمك مختلف . يضيف الحد الرفيع والخفيف القليل من العمق:

وتكون الحدود الأكثر سمكًا والأغمق أكثر وضوحًا ولكن لها تأثير مماثل:

يؤدي التبديل إلى لون مختلف تمامًا بشكل عام إلى تقليل الإحساس بالضوء والحديث للزر:

ولكن يمكن أن تكون الحدود مفيدة أيضًا في الحفاظ على مظهر فاتح وجيد التهوية وحديث إذا أغفلنا لون الخلفية ، مثل هذا:

كما ترى ، من المحتمل أن نقضي طوال اليوم في تخصيص زر CTA في محرر BEE!
الوجبات الجاهزة تصميم زر CTA المضاد للرصاص
أثناء تصميم رسائل البريد الإلكتروني الخاصة بك وتخصيص زر CTA المضاد للرصاص ، إليك الأشياء الأساسية التي يجب وضعها في الاعتبار:
- يجب أن تكون الأزرار على العلامة التجارية أيضًا . Skillcrush يقوم بعمل كبير لإظهار كيف يمكن لزر مصممة تصميما جيدا يمكن أن تقطع شوطا طويلا في التعبير العلامة التجارية الخاصة بك حتى تتمكن من التواصل مع الجمهور. العب بالألوان والأنماط لتحقيق مظهر يتوافق مع هوية علامتك التجارية وجمالية بريدك الإلكتروني. يجب أن يجذب الزر الانتباه (يجب أن يكون واضحًا أنه زر) ولكن لا يبرز مثل الإبهام المؤلم.
- وازن حجم الزر الخاص بك. الأكبر ليس دائمًا أفضل. لا تجعل القراء يشعرون وكأنك تدفع طلبًا في وجوههم. حقق توازنًا عن طريق جعل الزر عريضًا إذا لم يكن طويلاً جدًا ، أو بجعله أطول قليلاً إذا لم يكن عريضًا جدًا. تذكر أن القراء على الأجهزة المحمولة أو الأجهزة اللوحية يجب أن يكونوا قادرين على النقر بسهولة بإصبعك ، لذا اترك مساحة بيضاء واسعة حول الزر.
- لا تنس المحتوى! يتم الإفراط في استخدام "التسجيل" و "معرفة المزيد" و "التسجيل" و CTA مماثلة. فكر في كيفية تخصيص رسالتك بطريقة تعكس نغمة علامتك التجارية. تأكد من استخدام فعل مباشر واضح - وكن موجزًا. جرب استخدام الضمائر الشخصية مثل "my" و "your" التي تجعل رسالتك ودية وجذابة. يمكنك تجربة: "احجز مكاني الآن" أو "احصل على تذكرتي المجانية."
- التنسيب هو المفتاح. أظهرت الأبحاث أن وضع زر CTA أسفل الجزء المرئي من الصفحة يؤدي في الواقع إلى زيادة النقرات بنسبة 304٪! دع القراء يعرفون ما الذي يشتركون فيه أولاً - بنسخ رائعة ومرئيات - ثم ادعهم للعمل. يقوم Skillcrush بهذا بالضبط عن طريق وضع زر CTA أخيرًا.
- كن مضادًا للرصاص. قبل كل شيء ، من المهم أن يبدو الزر رائعًا ويعمل كما ينبغي ، بغض النظر عن الجهاز أو صندوق البريد الإلكتروني. استخدم دائمًا HTML بدلاً من الصورة. لقد رأينا أنه في محرر BEE ، جميع الأزرار مقاومة للرصاص ، لذلك لن تقلق أبدًا بشأن كيفية عرضها!
علينا أن نسأل: هل أزرار CTA الخاصة بك مقاومة للرصاص؟ ما رأيك في نصائح تصميم الأزرار لدينا؟ شارك بأفكارك وأفكارك في التعليقات أدناه!

