نصيحة التصميم: إنشاء صور رأس فعالة
نشرت: 2020-01-22غالبًا ما تكون صور الرأس هي أول ما يلاحظه الزائرون عند وصولهم إلى موقع الويب أو الصفحة المقصودة أو الحملة التسويقية. وهذا يجعلها واحدة من أهم الأدوات لنقل ما تريد أن يعرفه زوارك عن موقعك وعملك. الآن ، لا تدعني أخدعك ، أنا لست خبير تصميم. ومع ذلك ، فقد تحدثت مع خبير التصميم الجرافيكي المقيم لدينا ، لمعرفة المزيد حول العملية التي تستخدمها لإنشاء صور رأسية فعالة. شاركت أفضل الممارسات حول كيفية دمج نص لحالات الاستخدام المختلفة ، وأنواع الصور التي تعمل بشكل أفضل ، ومكان العثور على الصور لحملاتك.
نص مباشر مقابل نص رسومي
للبدء ، من المهم التفكير في النص الذي تريد استخدامه مع صورة العنوان ، إن وجد. تتضمن معظم صور الرأس نصًا بإحدى طريقتين ، إما كنص مباشر أو كنص رسومي مدمج في الصورة.
ما هو النص المباشر؟
النص المباشر هو نص يضاف إلى صورة الخلفية. في ShortStack ، يمكنك إضافة هذا النص باستخدام Rich Text أو Text Widget. تشمل مزايا استخدام النص المباشر ما يلي:
قابلية البحث: عيش النص تضاف إلى حملتك يمكن البحث عن طريق المتصفحات، وإعطاء موقعك SEO اضافية السلطة؛
استجابة النص : سيتم تغيير حجم النص المباشر تلقائيًا مع عرض الجهاز الذي يصل منه المشاهد إلى حملتك ؛ و
قابلية التحرير : يمكن تحرير النص المباشر بسهولة داخل أداة إنشاء حملات ShortStack.
البصيرة : نستخدم نصًا مباشرًا في قوالبنا نظرًا للمزايا التي يوفرها هذا الخيار.
ما هو النص الرسومي؟
النص الرسومي هو نص يمثل جزءًا من الصورة. يمكنك إنشاء صورة تتضمن نصًا رسوميًا باستخدام برنامج تصميم مثل Photoshop أو أداة عبر الإنترنت مثل Canva. تشمل مزايا استخدام النص الرسومي ما يلي:
حرية إبداعية أكبر : يتيح لك النص الرسومي استخدام أي خطوط تريدها وتخطيط النص كيفما تختار ؛ و
استجابة الصور : اعتمادًا على التصميم الخاص بك ، قد يتيح لك استخدام النص الرسومي مزيدًا من المرونة فيما يتعلق باستجابة الصور على أحجام مختلفة من الشاشات. ومع ذلك ، إذا كان لديك كتابة صغيرة في صورتك ، فقد يؤدي ذلك إلى تقليل قابلية قراءة النص عند تصغيره على الأجهزة المحمولة.

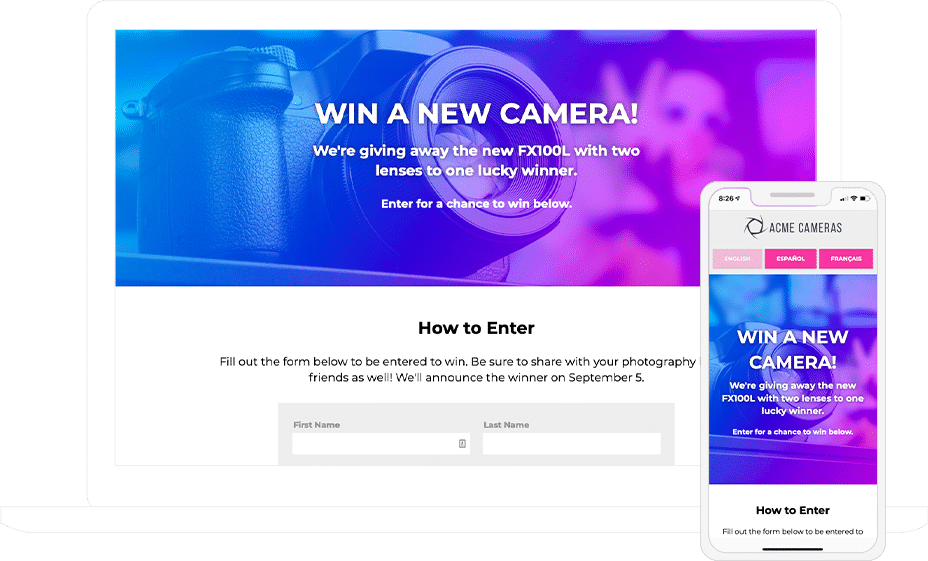
يستخدم عنوان الحملة هذا نصًا مباشرًا ، مما يجعل إمكانية القراءة أفضل على الهاتف المحمول.
اختيار صورة
بعد تحديد نوع النص الذي ستستخدمه ، حان الوقت لتحديد نوع الصورة التي ستستخدمها لتكملة النص. قد تفكر في استخدام:
نمط متكرر : يعتبر هذا النوع من الصور رائعًا للاستجابة ، حيث لا يهم مدى اتساع الصورة لعرض نفس المحتوى ؛
صورة بسيطة : الصورة غير "مشغولة" أفضل لتراكب النص أكثر من الصورة التي تحدث كثيرًا ؛
صورة ماكرو بتأثير bokeh : صورة الماكرو هي لقطة قريبة للهدف ، وستؤدي إضافة تأثير bokeh إلى تعتيم خلفية الصورة ، مما يؤدي إلى التركيز على موضوع الرأس ؛
صورة مع موضوع معين على جانب واحد : تعيين موضوع الصورة على جانب واحد يترك مساحة للنص على الشاشات العريضة مما يزيد من إمكانية قراءة النص ؛ أو
صورة n تمتزج مع لون خلفية حملتك : يعمل هذا النوع من الصور جيدًا للاستجابة وعرض الحملات على الأجهزة المحمولة ، حيث لا داعي للقلق بشأن طول حملتك عند إنشاء صورتك.

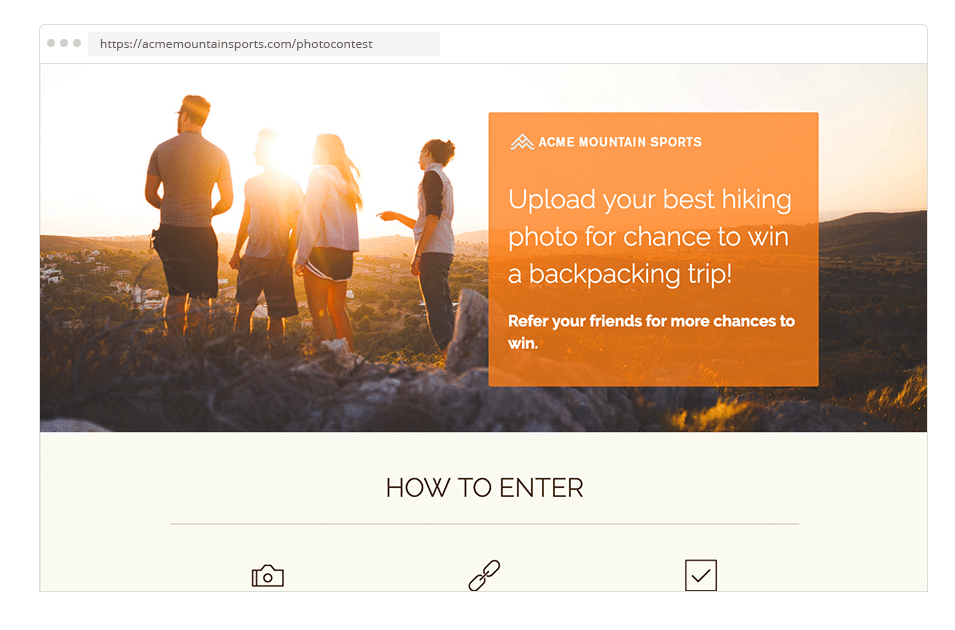
يحتوي هذا الرأس على موضوع الصورة الموجود على جانب واحد مما يترك مساحة لكتلة نصية على الجانب الآخر.

لست متأكدًا من مكان العثور على الصور؟ نقترح Shutterstock أو Pixabay أو Adobe Stock. بخلاف ذلك ، يمكنك التقاط صورك الخاصة أو إنشاء صورك الخاصة واستخدامها بدلاً من ذلك.
نسبة أبعاد الصورة
عند تحديد صورة ، من المهم مراعاة نسبة العرض إلى الارتفاع للصورة. قد تعمل الصورة الضيقة الطويلة بشكل جيد على الهاتف المحمول ، لكنها قد لا تبدو رائعة على سطح المكتب. بدلاً من ذلك ، ستفقد الصورة العريضة ذات التفاصيل الصغيرة تأثيرها (وربما بعض المحتوى) عند تصغيرها على الهاتف المحمول. في بعض الأحيان يكون من الأفضل أن يكون لديك صورتان ، إحداهما للجوال والأخرى لسطح المكتب. يمكنك استخدام إعدادات الرؤية الخاصة بالجهاز لعرض محتوى مختلف على الهاتف المحمول مقابل سطح المكتب.

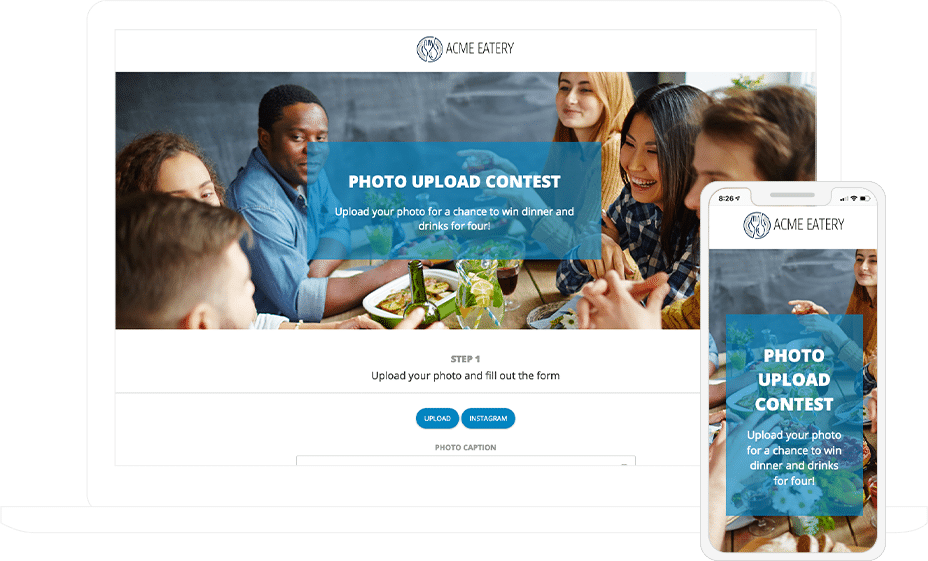
تعمل هذه الصورة العريضة بشكل رائع على سطح المكتب ، ومع ذلك ، تفقد الموضوع الرئيسي للصورة على الهاتف المحمول.
تنسيق النص
بمجرد الانتهاء من صورة العنوان ، حان الوقت لإضافة النص الخاص بك. أهم شيء يجب مراعاته عند إضافة نص هو سهولة القراءة. يمكن أن تساعد الأساليب التالية في تحسين قابلية قراءة النص الموجود في رأس الصفحة:
أضف كتلة لونية خلف النص : سيوفر اللون الصلب خلف النص حاجزًا بين صورة الخلفية ونص العنوان ؛
زيادة شفافية الصورة : سيسمح تطبيق الشفافية على صورة الخلفية للنص بدون شفافية بالظهور على الخلفية ؛
تطبيق ظل النص : استخدام ظل حول أحرف النص لمنحهم مزيدًا من العمق ؛
استخدام خطوط أكثر جرأة : تمنح الخطوط الأكثر جرأة وزنًا أكبر لأحرف النص ؛
تباين لون النص مع ألوان الصورة : سيؤدي استخدام الألوان المتباينة إلى جذب انتباه المشاهدين إلى نص العنوان ؛ و
استخدم أحجام خطوط مختلفة للنص المهم : يتيح تقسيم النص بأحجام خطوط مختلفة إبراز المعلومات الأكثر أهمية.

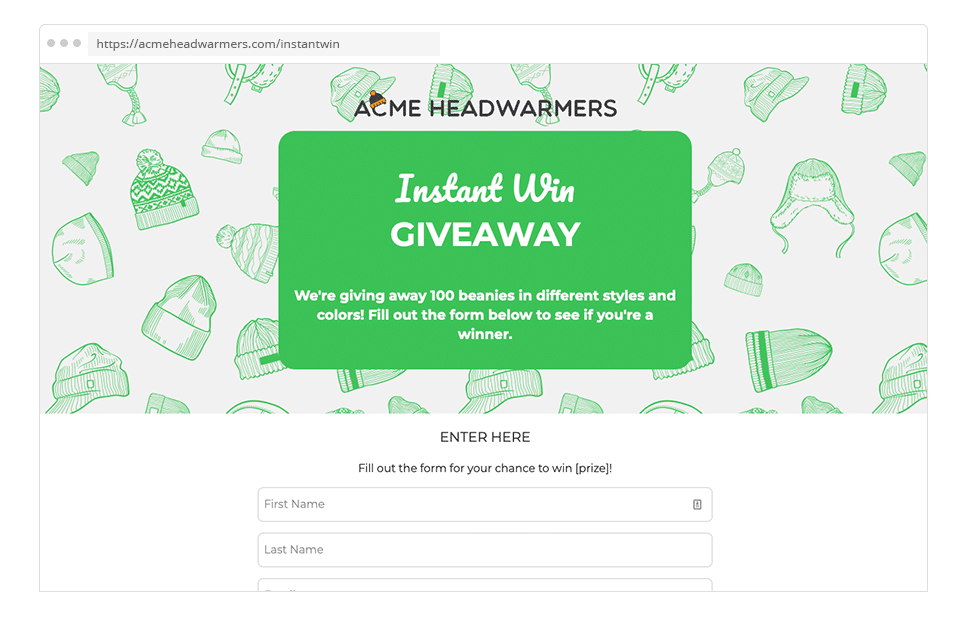
يستخدم هذا الرأس نمط خلفية متكررًا وكتلة ألوان خلف النص ، مما يجعله بارزًا.
إستجابة
تعتقد أنك انتهيت؟ ليس بهذه السرعة. تحتاج إلى التأكد من أن صورة العنوان تبدو جيدة على كل من أجهزة سطح المكتب والأجهزة المحمولة. ضع الاعتبارات التالية في الاعتبار عند تصميم العنوان لتجنب أي مشاكل:
نسبة العرض إلى الارتفاع : مدى عرض صورتك وطولها يؤثران على مظهرها على الأجهزة المحمولة (انظر الملاحظة أعلاه) ؛
تغيير حجم الصورة : تأكد من أن النص وعناصر الصورة المهمة لا تزال مقروءة عند تغيير حجم الصورة على الهاتف المحمول ؛ و
تمرير الصورة : قد تزيد الصور من مقدار التمرير الذي يجب على الزوار القيام به على الأجهزة المحمولة ، لذا تأكد من أن المعلومات المهمة لا تتطلب الكثير من التمرير.
ها أنت ذا! أهم النصائح لتصميم صورة رأس فعالة. هل لديك أي أسئلة حول تصميم حملتك؟ أرسل رسالة إلى فريق الدعم لدينا: theteam@shortstacklab.com.
هل تريد المزيد من النصائح والأفكار حول التصميم؟ تحقق من المقالات في سلسلة التصميم لدينا.
