كيفية إنشاء ملحق كروم لتحسين محركات البحث باستخدام ChatGPT
نشرت: 2023-06-05توفر ملحقات Chrome طريقة سريعة وسهلة لتنفيذ المهام المملة والمتكررة. يمكن أن توفر الإضافات وقتًا كبيرًا في مُحسّنات محرّكات البحث. لكن الكثيرين ما زالوا لا يركزون على بنائها.
أحد الأسباب هو أن بعض المسوقين غير قادرين على ترميز الأدوات المعقدة ، لذلك يستخدمون أي أداة متاحة. ومع ذلك ، لا تحتاج دائمًا إلى استثمار وقتك في تعلم المهارات الصعبة أو إنفاق الأموال على مطور باهظ الثمن لبناء أداة معقدة جديدة.
الآن ، يمكنك استخدام ChatGPT لإنشاء ملحقات تحسين محركات البحث (SEO) المخصصة الخاصة بك ، وتحميلها على Google واستخدامها يوميًا مجانًا. إليك الطريقة.
الخطوة الأولى: تحديد المتطلبات
إن الحصول على فهم واضح لما تريد أن يفعله امتداد Chrome هو الخطوة الأولى في هذه العملية. أنصح مسوقي المحتوى بالتفكير في هذا الأمر قبل أن يبدأوا في حث ChatGPT وكتابة متطلبات محددة وواضحة.
المتطلبات عادة من نوعين:
- المهمة : ماذا تريد أن يفعل التمديد الخاص بك؟
- الميزة : كيف تريد أن يقدم لك الامتداد الخاص بك المعلومات؟
إخلاء المسؤولية : تهدف هذه العملية إلى إنشاء ملحق يعمل فقط على جهاز الكمبيوتر الخاص بك ، مما يعني أنك لن تتمكن من بيعه أو إتاحته في سوق Chrome الإلكتروني. لكي يحدث ذلك ، سيتعين عليك الامتثال لإرشادات Google ، والتي يمكن العثور عليها هنا.
في هذا الدليل ، سنستخدم مثالًا لملحق SEO Chrome البسيط الذي أنشأته بنفسي. إذن ها هي متطلباتي.
متطلبات المعلومات
أريد أن تخبرني إضافة SEO Chrome الخاصة بي بجميع عناصر الصفحة للحصول على نظرة عامة سريعة على الصفحة ، دون الحاجة إلى الانتقال إلى كود الواجهة الخلفية للصفحة للتحقق منها:
- عنوان الصفحة
- ميتا الوصف
- نسخ الرؤوس
- الروابط الداخلية ، بما في ذلك قائمة عناوين URL
- الصور ، بما في ذلك عناوين URL
- عنوان URL المتعارف عليه
متطلبات الميزة والسلوك
أريد أن تظهر لي امتدادي نافذة منبثقة عندما أنقر على أيقونة الامتداد في متصفح Chrome.
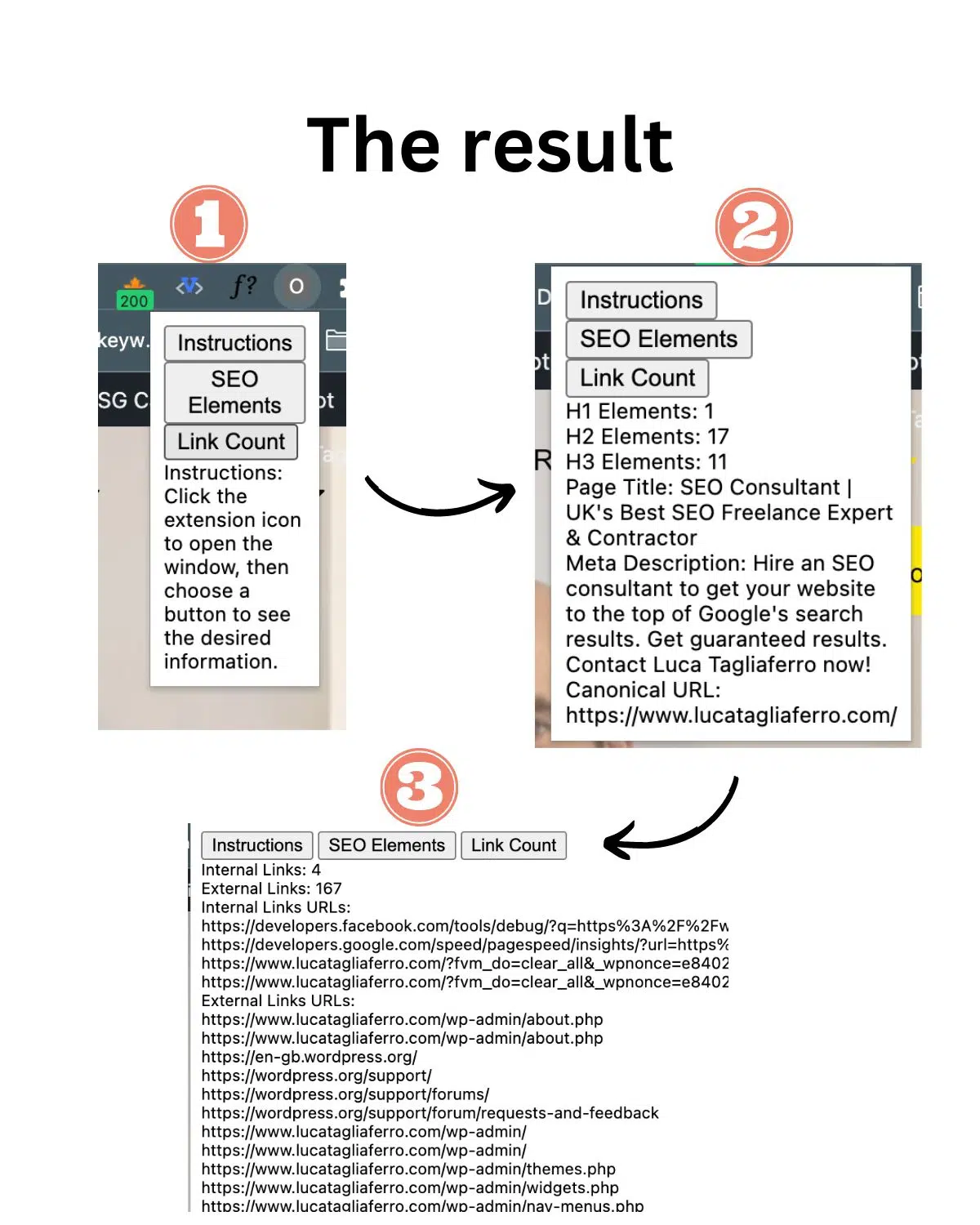
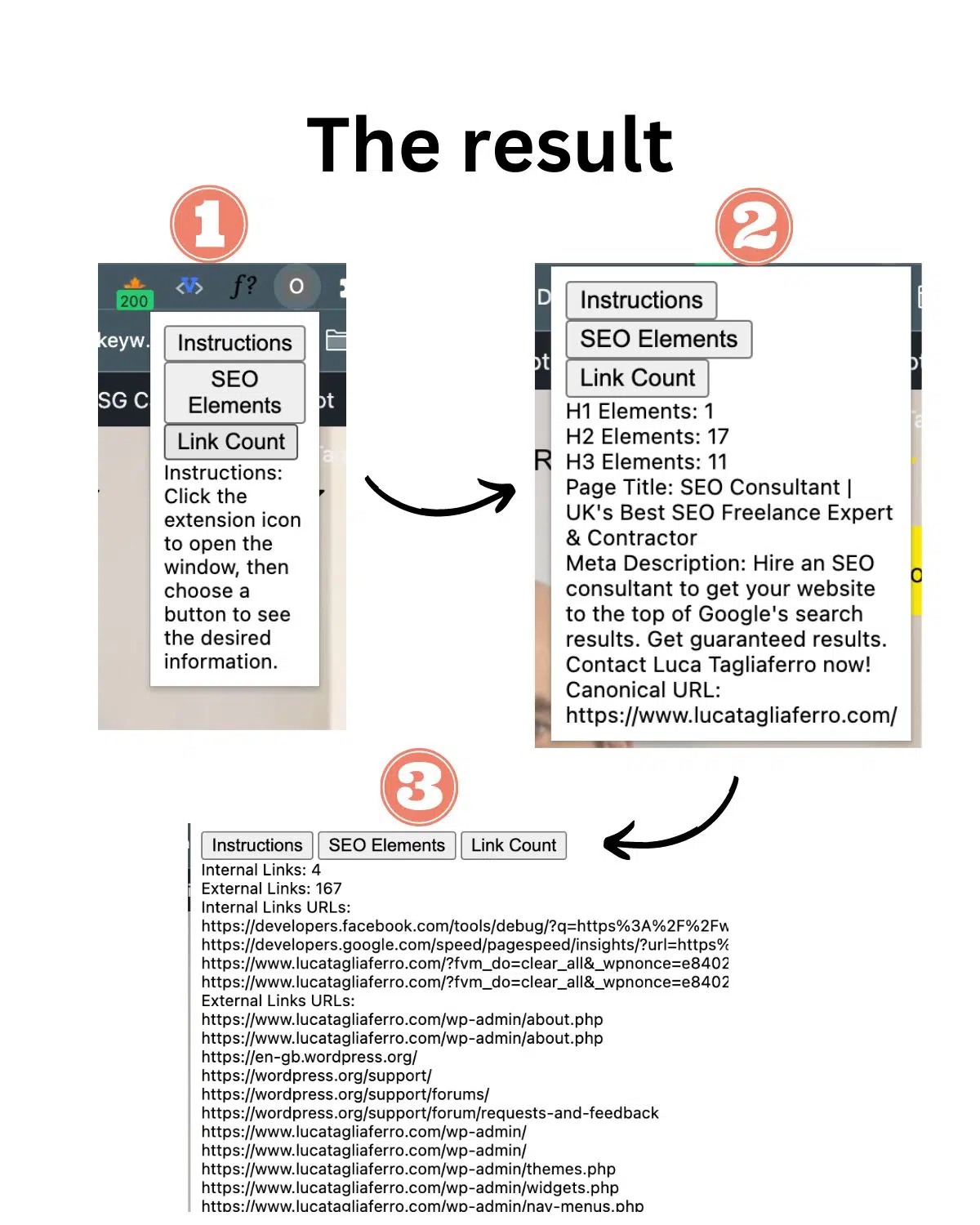
يمكنك أدناه رؤية ما سنقوم ببنائه وكيف سيتم عرضه على Chrome.

ملاحظة: هذا إصدار أساسي من الامتداد لا يتضمن نمط CSS من أجل البساطة. ما نركز عليه في هذا الدليل هو الوظيفة الفعلية وليس الأسلوب.
كما ترى في الصورة أعلاه ، ستحتاج إلى التأكد من أن نتائج الإضافات ستكون مرئية لك في علامة تبويب Chrome كنافذة منبثقة.
تعمل معظم ملحقات تحسين محركات البحث (SEO) بهذه الطريقة ، فهي توفر لك المعلومات التي تحتاجها في نافذة منبثقة عند النقر فوق رمز الامتداد.
الخطوة 2: اكتب وصفًا تفصيليًا لبرنامج ChatGPT
الآن بعد أن أصبحت جاهزًا للمطالبة بامتداد SEO محتمل ، يمكنك التوجه إلى ChatGPT لكتابة التعليمات التفصيلية. مرة أخرى ، يجب أن تكون موجهك محددًا ومفصلًا قدر الإمكان.
معظم المطالبات التي أرى أن المسوقين يستخدمونها ليست طويلة ، فهي قصيرة جدًا. ومن المطالبات القصيرة ، ستحصل على نتائج سيئة.
هكذا كيف تقوم بها:
أولاً ، تحتاج إلى إعطاء ChatGPT بعض الأهداف. للقيام بذلك ، يمكنك استخدام نفس المتطلبات التي رأيناها في الخطوة 1 بالإضافة إلى سطر الأوامر:
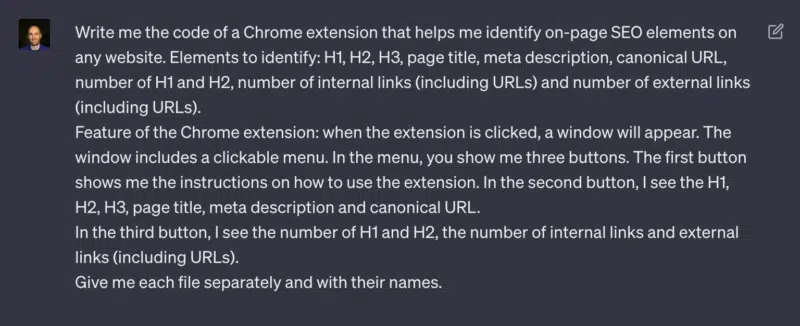
- "اكتب لي رمز امتداد Chrome الذي يساعدني في تحديد عناصر تحسين محركات البحث على الصفحة على أي موقع ويب. العناصر المراد تحديدها: H1 و H2 و H3 وعنوان الصفحة ووصف التعريف وعنوان URL الأساسي وعدد H1 و H2 وعدد الروابط الداخلية (بما في ذلك عناوين URL). "
الآن بعد أن أعطيت ChatGPT الأهداف التي تريد تحقيقها ، فقد حان الوقت لتحديد كيف تريد أن يتصرف امتدادك بالضبط. لهذا ، سنستخدم ميزة النافذة المنبثقة مع الأزرار. إليك كيف يمكنك القيام بهذا الجزء:
- "ميزة امتداد Chrome: عند النقر على الامتداد ، ستظهر نافذة. تتضمن النافذة قائمة قابلة للنقر. في القائمة ، تظهر لي ثلاثة أزرار. يظهر لي الزر الأول التعليمات الخاصة بكيفية استخدام الامتداد. في الزر الثاني ، أرى H1 و H2 و H3 وعنوان الصفحة ووصف التعريف وعنوان URL الأساسي. في الزر الثالث ، أرى عدد H1 و H2 ، عدد الروابط الداخلية (بما في ذلك عناوين URL). "
نحن بحاجة إلى أن نكون دقيقين للغاية بشأن ما نريد تحقيقه. للقيام بذلك ، سيتعين عليك إضافة الفقرة الأخيرة من المطالبة التي تحدد كيفية الحاجة إلى تحميل المطالبة.
- "أعطني كل ملف على حدة وبأسمائهم."
بهذه الطريقة ، أنت تطلب من ChatGPT تقسيم الملفات إلى أجزاء. هذا مهم بسبب الخطوة 4. لذا انتظر هناك.
الخطوة 3: اطلب من ChatGPT كتابة الرمز
أخيرًا ، حان الوقت لأخذ جميع الجمل التي كتبناها ونسخها ولصقها في ChatGPT:

واحدة من أفضل وظائف ChatGPT هي القدرة على كتابة التعليمات البرمجية دون أي مشاكل.
لهذا السبب ، وفقًا لتعليماتنا ، ستوفر لك ChatGPT أربعة رموز منفصلة.
ملاحظة : عند إنشاء امتداد Chrome جديد ، فإنك تحتاج عادةً إلى تقديم عدة أنواع من الملفات ، اعتمادًا على مدى تعقيدها. في هذا المثال ، نحتاج فقط إلى أربعة أنواع من الملفات للتحميل داخل حساب Chrome:
- Manifest.json
- Popup.html
- Popup.js
- Content.js
يعني استخدام ChatGPT أن المسوقين لا يحتاجون إلى تعلم كيفية إنشاء هذه الملفات التقنية ، وهذا هو بيت القصيد من هذا الدليل ، ولكن لا يزال من المهم معرفة الغرض منها.
بالإضافة إلى ذلك ، أوصي بأن يتعلم خبراء التسويق الرقمي قدر الإمكان حول هذه الملفات حيث يحتاجون إلى استكشاف المشكلات الفنية المحتملة وإصلاحها ومعرفة كيفية جعل ملحقاتهم تعمل بشكل أفضل. لدى Google دليل محدد حول إجراءات متصفح Chrome إذا كنت تريد معرفة المزيد.
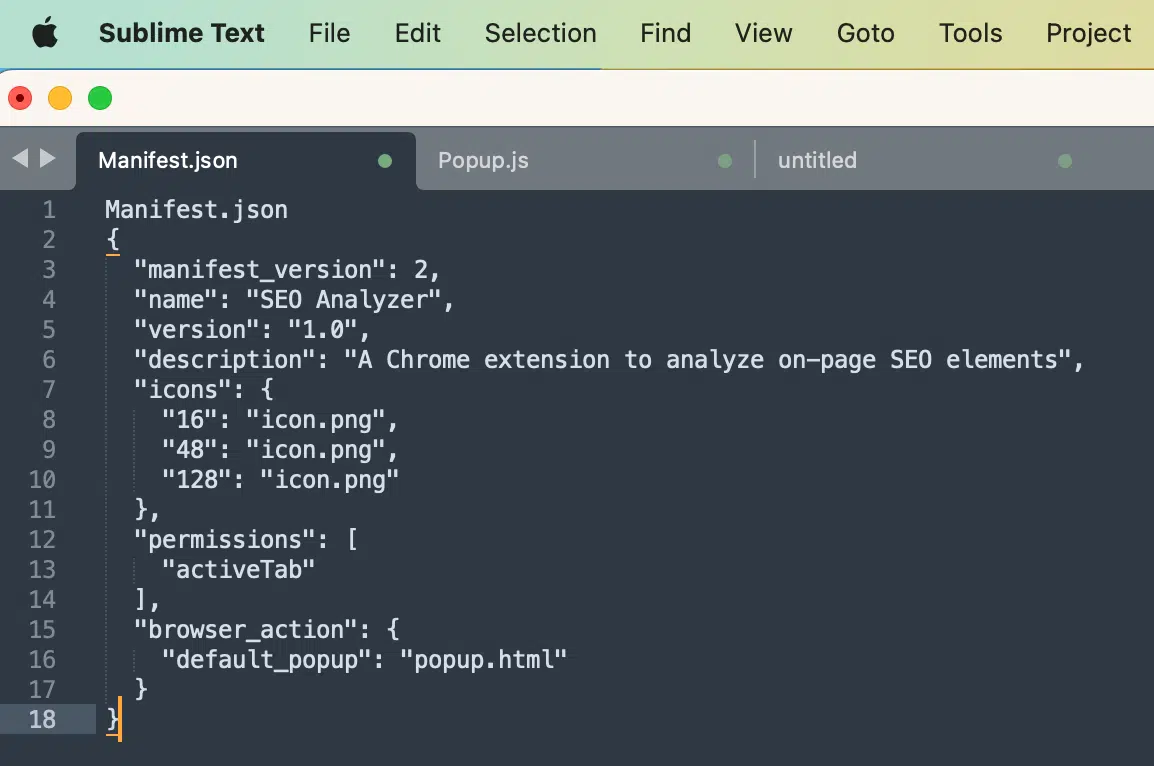
Manifest.json
ملف manifest.json هو ملف تكوين مطلوب لكل امتداد Chrome.
يحتوي على بيانات وصفية حول الامتداد ، مثل الاسم والإصدار والوصف والرموز والأذونات. كما تحدد الملف الافتراضي المنبثق الذي سيتم عرضه عند النقر فوق الامتداد.
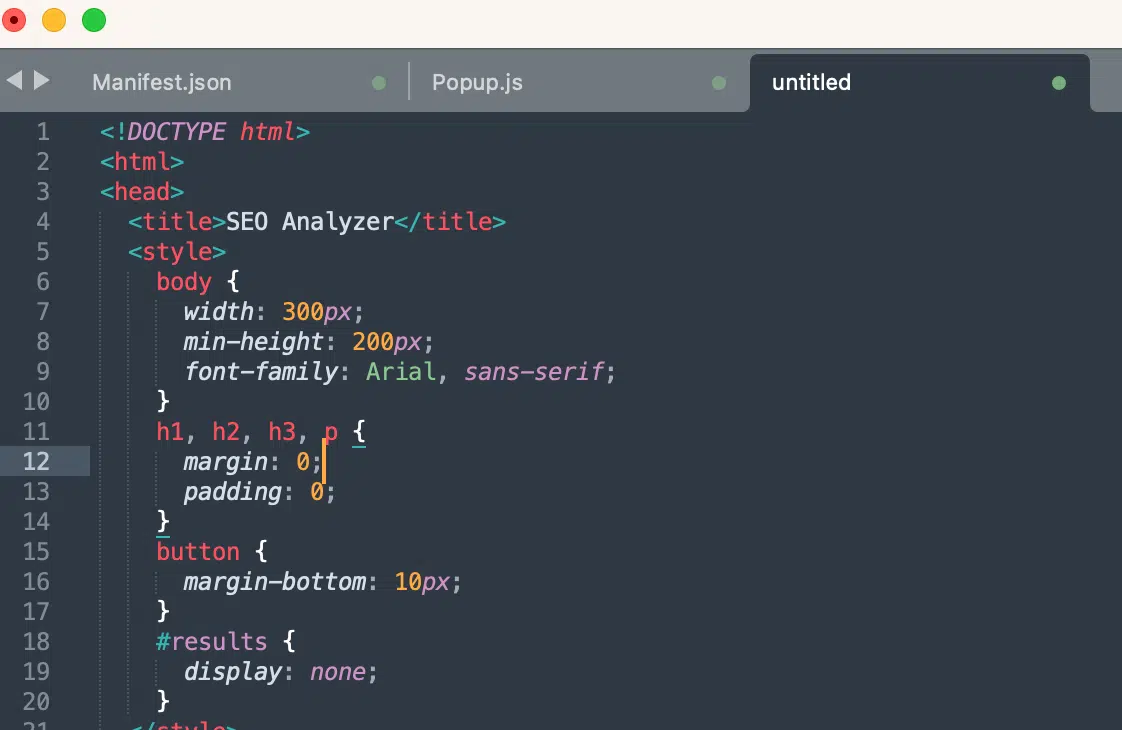
Popup.html
يمثل ملف popup.html واجهة المستخدم (UI) لملحق Chrome. يحدد التنسيق والمحتوى الذي سيتم عرضه عند النقر فوق رمز الامتداد.
في هذه الحالة ، يتضمن أزرارًا للتعليمات وعناصر تحسين محركات البحث والإحصاءات ، بالإضافة إلى قسم النتائج لعرض المعلومات التي تم جمعها.
Popup JS
يحتوي ملف popup.js على كود JavaScript الذي يتفاعل مع واجهة المستخدم الخاصة بامتداد Chrome.
إنه يتعامل مع نقرات الزر ويرسل رسائل إلى النص البرمجي للمحتوى (غير مدرج في الكود المتوفر) لاسترداد عناصر تحسين محركات البحث من صفحة الويب النشطة حاليًا.
يقوم أيضًا بتحديث واجهة المستخدم لعرض المعلومات المستردة في قسم النتائج عند النقر فوق الأزرار المقابلة.
Content.js
يعد ملف content.js مسؤولاً عن التفاعل مع محتوى صفحة الويب واستخراج البيانات اللازمة.
في هذه الحالة ، يستمع إلى الرسائل من النافذة المنبثقة ويقوم بتنفيذ المهام.
احصل على النشرة الإخبارية اليومية التي يعتمد عليها المسوقون.
انظر الشروط.
الخطوة 4: تصدير رموز ChatGPT إلى ملفات
الآن بعد أن أصبح لدينا الرموز والأنواع الثلاثة من الملفات ، فإن الخطوة التالية هي تنزيل معلومات هذه الملفات في تنسيق قابل للهضم لملحق Chrome.
إليك كيف يمكنك القيام بذلك:
قم بتنزيل تطبيق Sublime Text
Sublime Text هو محرر قابل للمشاركة يدعم في الأصل جميع لغات البرمجة ولغات الترميز. يمكن للمستخدمين تنزيل الملفات وتحميلها في مكان آخر.
انسخ والصق الرموز
الآن بعد أن أصبح لدينا الرموز و Sublime Text ، نحتاج إلى نسخ الرموز من ChatGPT ولصقها في علامات التبويب Sublime Text المطلوبة ، قبل أن نتمكن من تنزيلها على أجهزة سطح المكتب الخاصة بنا.
في كل علامة تبويب منفصلة ، سنلصق الرموز:

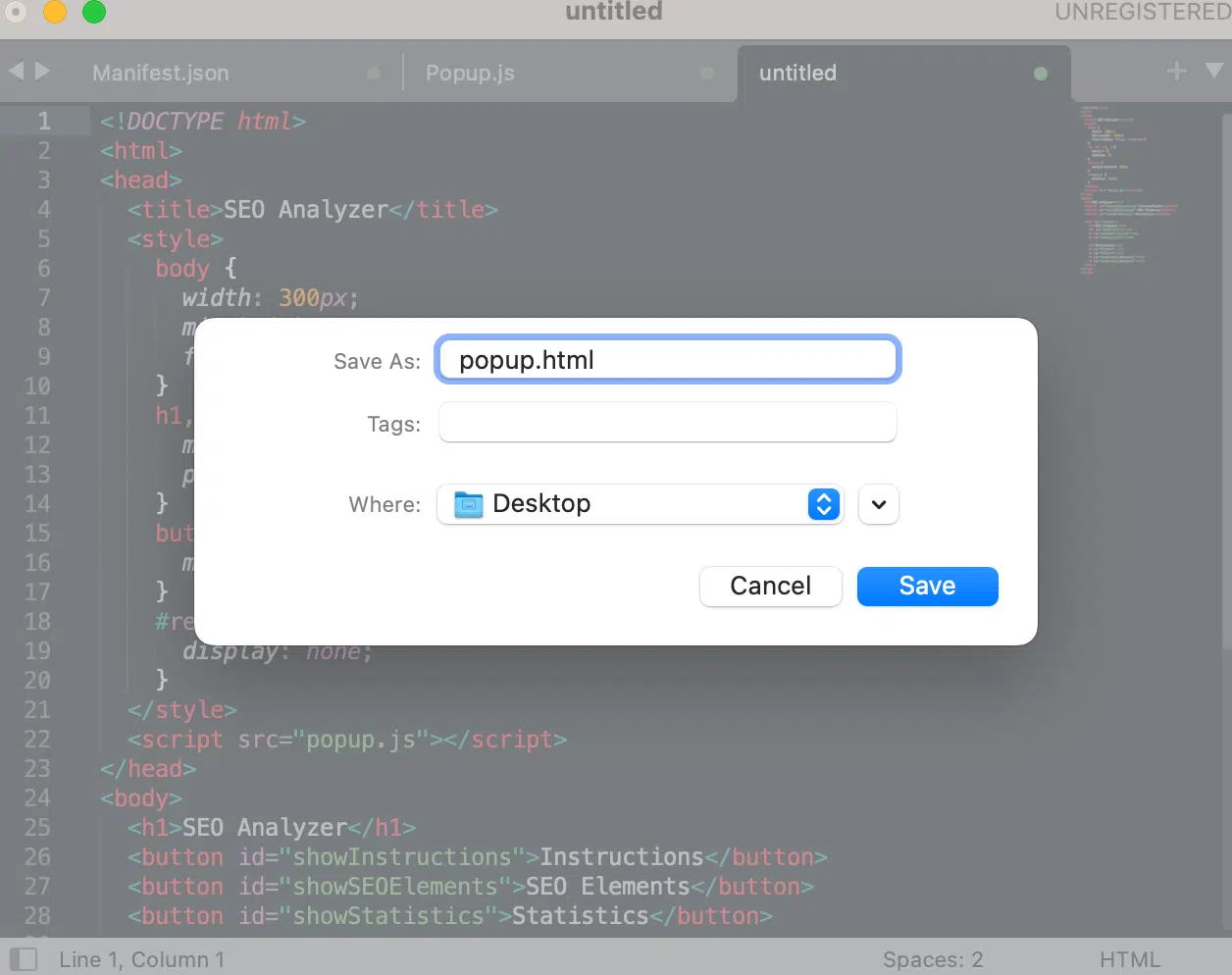
بمجرد الضغط على "لصق" ، ستكون هناك أحيانًا علامة تبويب بدون عنوان يشبه هذا ؛

من الجدير بالذكر أنه في أمثلة التعليمات البرمجية التي أستخدمها في هذا الدليل ، لا يلتقط تطبيق Sublime Text العناوين تلقائيًا ، لذا سيتعين عليك إضافتها يدويًا.
عندما تقوم بحفظ الملفات على سطح المكتب الخاص بك ، ستتمكن من تغيير أسماء الملفات. ومع ذلك ، لن يؤثر هذا على التمديد الخاص بك.

يمكنك حفظ جميع الملفات في مجلد محدد يمكنك تسميته "ملحق SEO الخاص بي" أو شيء من هذا القبيل.
الخطوة 5: قم بتحميل الملفات إلى حساب امتداد Chrome
الآن وقد أكملنا الجزء الأصعب من هذا الدليل ، كتابة الكود ، فقد حان الوقت لتحميل الملفات إلى حسابك.
للقيام بذلك ، تحتاج إلى فتح لوحة معلومات ملحقات Chrome هنا: chrome: // extensions /
بمجرد الدخول ، اتبع هذه الخطوات لتحميل ملفاتك بشكل صحيح:
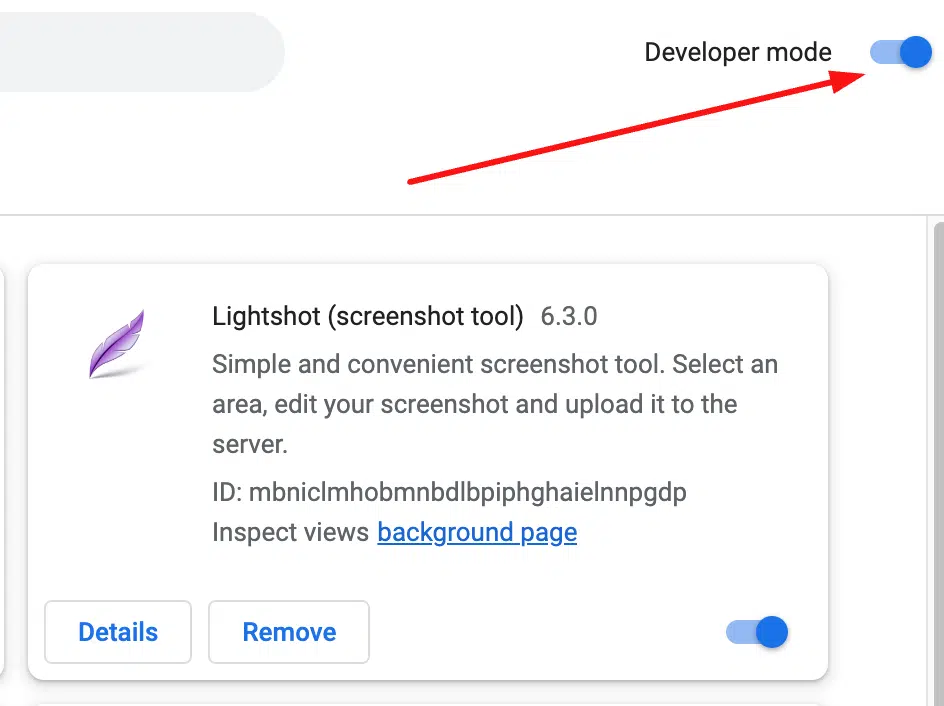
- قم بتشغيل "وضع المطور" في الجزء العلوي الأيمن من متصفحك. سيسمح لك ذلك بفتح وظيفة التحميل.

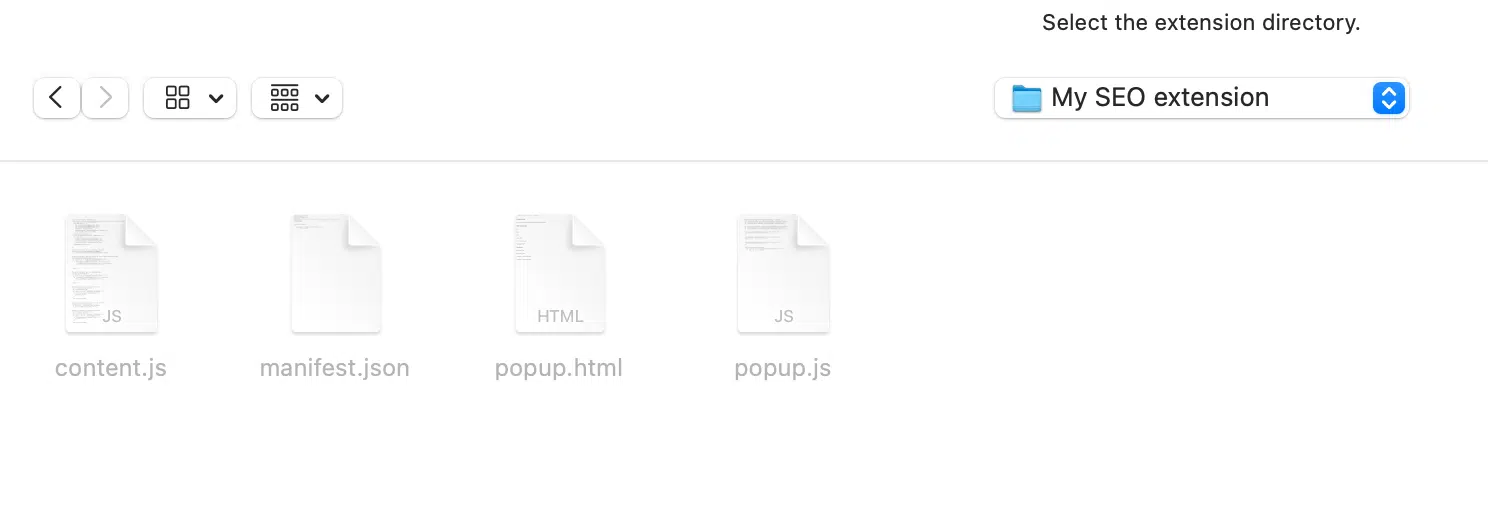
- انقر فوق "تحميل Unpacked" للعثور على 4 ملفات للتحميل وتحديدها.
عند الضغط على "Load Unpacked" ، ستفتح هذه النافذة إذا كنت تستخدم جهاز Mac.

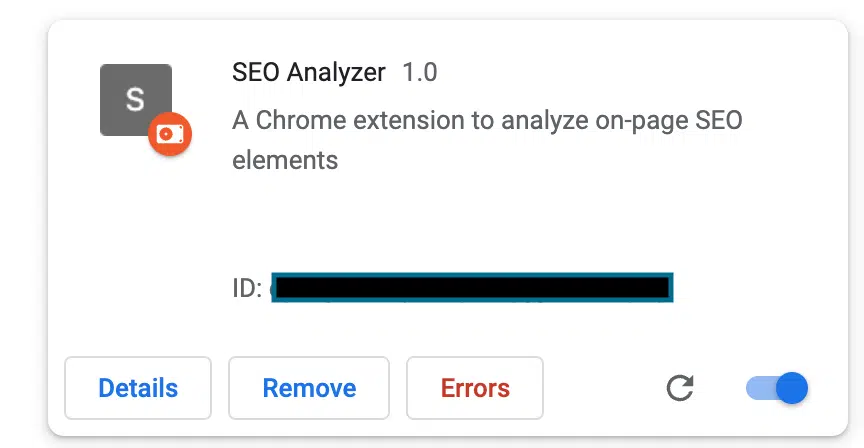
قم بتحميل جميع الملفات الأربعة في لوحة تحكم ملحق Chrome. إذا كنت قد فعلت كل شيء بشكل صحيح ، فسترى الملحق الخاص بك في القائمة مثل هذا:

في هذه المرحلة ، يكون امتدادك جاهزًا تقريبًا للاختبار.
قمنا ببناء الامتداد بثلاثة أزرار:
- زر التعليمات لمعرفة كيفية استخدامه.
- زر العناصر في الصفحة لتحسين محركات البحث.
- زر الروابط.
يمنحك كل زر تنقر عليه القدرة على قراءة المعلومات الموجودة على الصفحة وإجراء تقييم سريع لما إذا كانت الصفحة محسّنة بشكل صحيح للبحث.
الخطوة 6: استكشاف الأخطاء وإصلاحها وتنظيف الكود
لا تقلق إذا رأيت أخطاء في امتداد Chrome ، فهذه لا يمكن تجنبها ولكن يمكن إصلاحها بسهولة.
مع الإصدار الحالي من ChatGPT ، يشير الرمز إلى إرشادات Google قبل ديسمبر 2021 ، وتغيرت أشياء كثيرة منذ ذلك الحين.
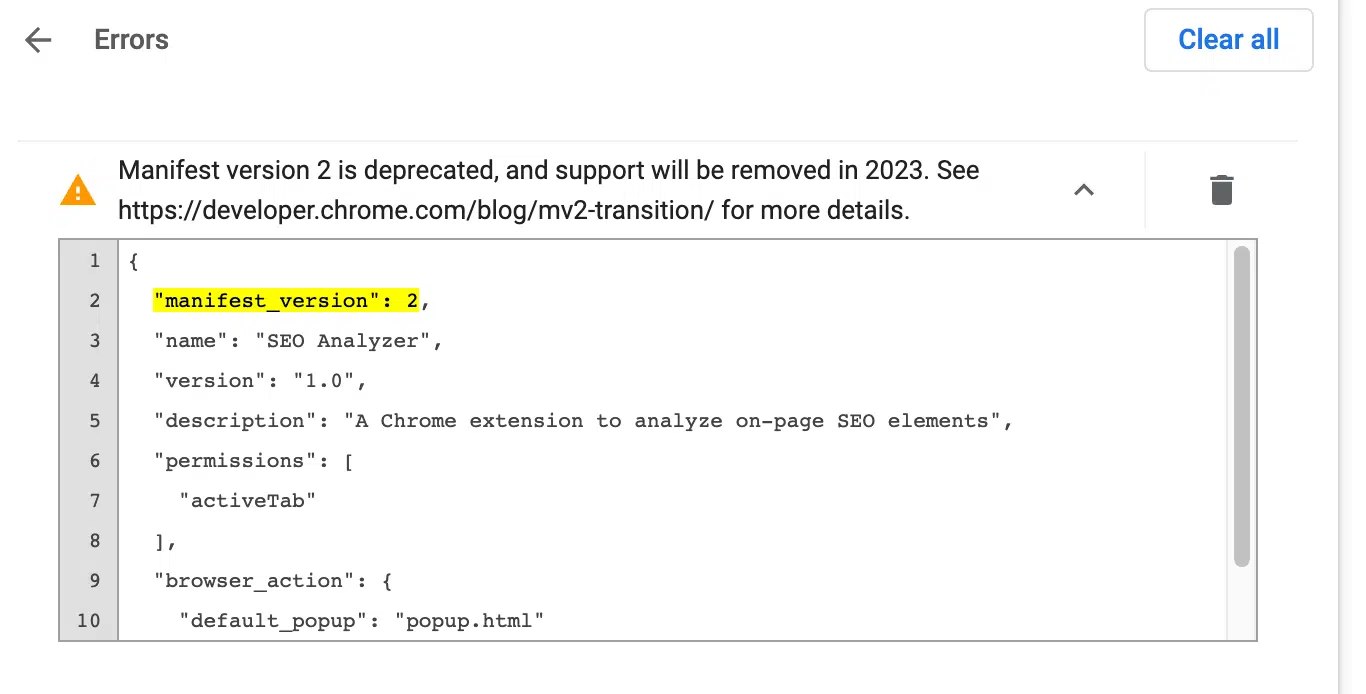
إصدار البيان الموقوف
هذا يعني أن الرمز يمكن أن يكون قديمًا ولا يتم تحديثه إلى أحدث إصدار من متطلبات امتداد Chrome لملف البيان الخاص بك.
أحد هذه الأخطاء هو إظهار أن ملف Manifest.json مهمل ، مما يعني أن Google تريد منك التحديث اعتبارًا من يناير 2023.
من المحتمل جدًا أنك واجهت هذا النوع من الخطأ:

لإصلاح هذه المشكلة ، كل ما عليك فعله هو تحديد "manifest_version": 2 في ملف Sublime Text واستبدال "2" بـ "3" ، وهو أحدث إصدار.
بمجرد الانتهاء ، قم بتحميل الامتداد مرة أخرى.
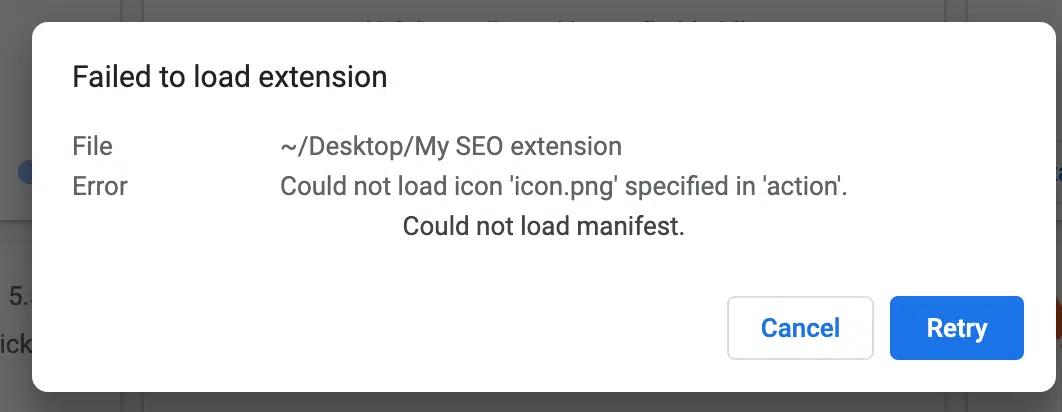
فشل تحميل الامتداد
من المهم جدًا إزالة أي إشارة إلى الرموز والصور.
خلاف ذلك ، ستحصل على خطأ مفاده "فشل تحميل الامتداد". هذا لأننا لم نحدد عنوان URL لرموز الإضافة والصور.

لكن في هذا المثال ، لا يتعين علينا إضافة أي صور أو أيقونات ، لذلك من المنطقي إزالة هذا الجزء من الكود الذي يتطلبه.
هكذا كيف تقوم بها:
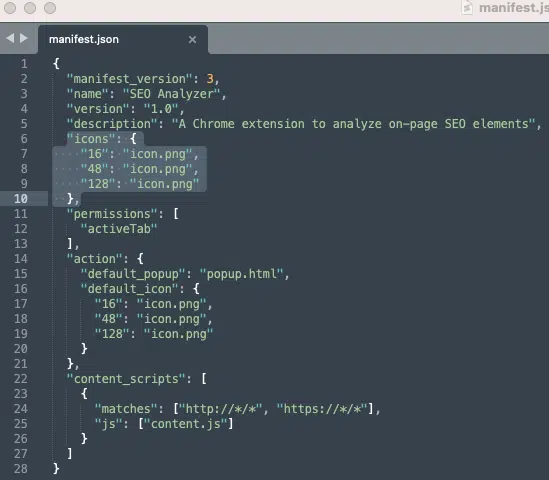
- افتح ملف Manifest.json.
- حدد موقع سطور التعليمات البرمجية التي تشير إلى الرموز. في المثال الخاص بي ، الأسطر هي من 6 إلى 10 ومن 16 إلى 20

- أزل هذه الأسطر من الكود واحفظ ملفك.
- ثم قم بتحميله مرة أخرى في لوحة القيادة.
هذه المرة ، بدون أخطاء ChatGPT ، يجب أن يكون لدينا امتداد نظيف وصحيح جاهز للاختبار مرة أخرى.
إذا فعلت كل شيء بشكل صحيح ، فهذا ما يجب أن تراه - أو شيء مشابه جدًا:

ابدأ في إنشاء ملحقات SEO Chrome الخاصة بك
إذا كنت تفشل مرارًا وتكرارًا ، فقد تصبح الأمور محبطة للغاية ، خاصة إذا كنت لا تعرف كيفية البرمجة. أعلم لأنني كنت هناك.
تذكر أيضًا أنه مع الذكاء الاصطناعي ، لا توجد قواعد محددة لكتابة الأوصاف الصحيحة لما تحتاجه. قد تحتاج إلى تحديث موجهك عدة مرات لجعله يعمل بالشكل الذي تريده.
إليك ما يمكنك فعله لتقليل الأخطاء ومحاولة إصلاحها:
- انسخ الخطأ والصقه مباشرةً في ChatGPT ، واطلب إصلاحه. عادةً ما تكون الأداة جيدة حقًا في شرح الخطأ في الكود بعبارات بسيطة. ثم اجعل التحسينات موصى بها.
- حاول إزالة بعض متطلبات الامتداد إذا شعرت أن شفرتك طويلة جدًا ومعقدة. تبدأ صغيرة. ربما أنشئ امتدادًا فقط لمعرفة عنوان الصفحة. بمجرد الاختبار بنجاح ، أضف متطلبات جديدة واختبر مرة أخرى.
- إذا لم يوفر لك ChatGPT حلاً جيدًا ، فاستخدم Google القديم الجيد. هناك احتمالات كثيرة قبل أن تحلها بالفعل.
نأمل ، باستخدام هذا الدليل التفصيلي ، أن تتمكن من البدء في تسخير قوة ChatGPT ومعرفة كيفية إنشاء امتداد SEO التالي.
الآراء الواردة في هذا المقال هي آراء المؤلف الضيف وليست بالضرورة آراء محرك البحث. مؤلفو طاقم العمل مدرجون هنا.
