يكتب فريق Elementor: أساسيات نظرية الألوان يجب أن يعرفها كل مصمم ويب
نشرت: 2020-08-26نبذة عن المؤلف: ألينا خزانوفا ، مصمم المنتج @ Elementor
ألينا هي مصممة منتجات في Elementor. شغفها هو تقديم تجربة منتج قيمة ومرضية للمستخدمين.
نظرية اللون هي مجال واسع من المعرفة. يتضمن قواعد وإرشادات حول مجموعات الألوان المختلفة واستخداماتها. بصرف النظر عن المصطلحات والتصنيفات الأساسية (مثل أنظمة الألوان) ، فإنه ينتقل أيضًا إلى اعتبارات أخرى مثل الإدراك البشري والجمعيات الثقافية وعلم نفس اللون والمزيد.
يمكن أن يساعدك التعرف على نظرية الألوان في إنشاء تصميمات فعالة وذكية. فهم الأساسيات أمر لا بد منه لأي محترف في هذا المجال.
ستوجهك هذه المقالة خلال أساسيات نظرية الألوان التي يجب أن يعرفها كل مصمم ويب. سنوضح لك أيضًا كيف يعمل في الممارسة. دعنا نقفز!
لماذا اللون مهم في تصميم المواقع
الميزة الأكثر وضوحًا لاستخدام مجموعات الألوان المناسبة في تصميم الويب هي أنها تساعد المستخدمين على فهم الموقع والتنقل فيه. يمكن للألوان تحسين تجارب الزوار عبر الإنترنت ، وتمكينهم من العثور على المعلومات التي يحتاجون إليها والاستجابة لنداءك للعمل (CTA).
ومع ذلك ، هناك فوائد حيوية أخرى لفهم اللون. عند استخدامه بشكل فعال في تصميم الويب ، فإنه يلعب دورًا مهمًا في العلامات التجارية ورسائل المنتج. في الواقع ، وجدت الأبحاث أن اللون يلعب دورًا كبيرًا في قرارات العملاء بشأن شراء منتج ، حيث يولي 92.6 بالمائة من المشاهدين أهمية كبيرة للعوامل المرئية للعنصر.
يمكن أن يؤدي نظام الألوان الصحيح أيضًا إلى نجاح حملة تسويقية أو فشلها.
وفقًا لدراسة أجرتها جامعة Loyola ، ميريلاند ، يمكن للألوان أن تزيد من الاعتراف العام بالعلامة التجارية بنسبة مذهلة تبلغ 80 بالمائة.
يبهر هذا الموضوع العديد من الباحثين في جميع أنحاء العالم الذين يحرصون على دراسة تأثير اللون على التعرف على العلامة التجارية ورضا العملاء ونجاح المنتج بشكل عام. تعتبر الألوان ضرورية في كل من البيئات المادية والرقمية لأنها تساعد في توجيه المستخدمين من خلال موقع الويب الخاص بك وتحسين التجربة العامة. لذلك ، يحتاج كل مصمم ويب إلى إتقان نظرية الألوان.
نظرة موجزة إلى تاريخ الألوان
لعبت الألوان أدوارًا حيوية في الفن والثقافة لعدة قرون. ومع ذلك ، بدأ النهج العلمي لنظرية الألوان في القرن السابع عشر عندما أنشأ السير إسحاق نيوتن أول عجلة ألوان.
في ذلك الوقت ، كانت الألوان تعتبر مزيجًا من الضوء والداكن. اعتقد نيوتن أن هذا النهج كان معيبًا ، لذلك قام بفحص خصائص الضوء الأبيض في تجربته الشهيرة في المنشور.

اكتشف نيوتن طيفًا مرئيًا من الضوء يتكون من عدة ألوان. قام بتعيينهم في التصنيفات التي أصبحت تُعرف باسم عجلة الألوان.
أدت تجربته أيضًا إلى اكتشاف أنه يمكن إنشاء جميع الألوان الثانوية عن طريق مزج الألوان الأساسية. أثرت اكتشافات نيوتن على أعمال الفنانين والمصممين والعلماء حتى يومنا هذا.
7 مصطلحات أساسية للألوان يجب أن تعرفها
مع وجود أكثر من 16 مليون لون للاختيار من بينها عند تصميم موقع ويب ، من السهل أن تغمر نفسك. يمنحك وجود مثل هذه المجموعة الواسعة من الخيارات إمكانيات لا حصر لها. يمكن أن يساعدك فهم خصائص ومصطلحات الألوان الأساسية في اتخاذ قرارات تصميم فعالة.
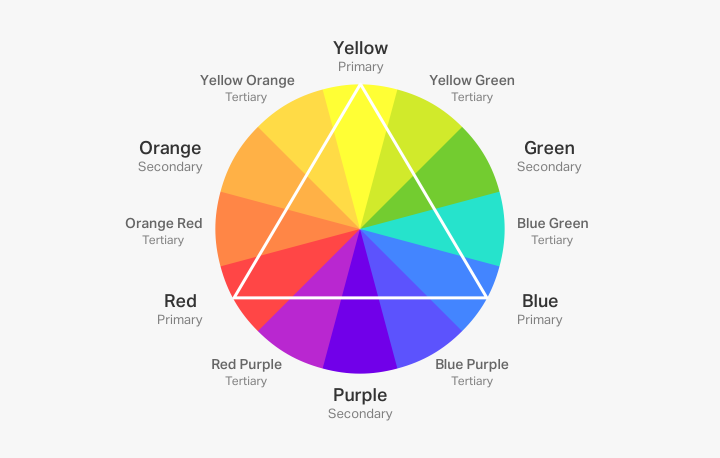
1. عجلة الألوان
تعد عجلة الألوان أداة قوية يمكنها مساعدتك في تصور العلاقات بين الألوان بطريقة قياسية وتخطيطية.

تتكون عجلة الألوان الأساسية من 12 لونًا. تشكل الألوان الأساسية أساس كل الألوان الأخرى. على الرغم من أن النظرية التقليدية تسرد هذه الألوان على أنها الأحمر والأزرق والأصفر ، إلا أن الأبحاث الحديثة تشير إلى أن اللون الأرجواني والسماوي والأصفر هي وصفات أكثر دقة لكيفية إدراكنا لهذه الألوان.
يمنحك خلط الألوان الأساسية البرتقالي والأخضر والأرجواني. تُعرف هذه الألوان بالألوان الثانوية . يمكنك أيضًا الجمع بين الألوان الأساسية والثانوية لإنشاء ألوان ثلاثية مثل الأصفر والأخضر والأزرق والأخضر وما إلى ذلك.
2. العلاقات اللون
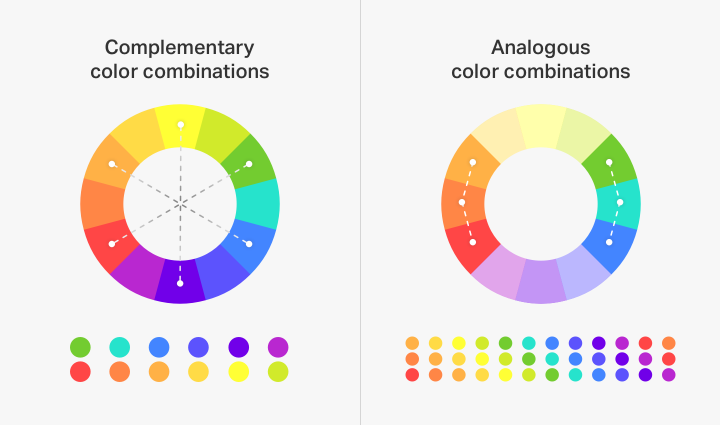
عند العمل في مشروع ما ، غالبًا ما يعتمد المصممون على علاقات الألوان الأساسية ، والمعروفة أيضًا باسم أنظمة الألوان. تشمل الأنواع الأربعة الرئيسية ما يلي:
- أحادي اللون: يتكون من مختلف الصبغات والظلال والتشبع من نفس اللون.
- تكميلي : استنادًا إلى لونين من جانبي عجلة الألوان.
- مماثل: يتميز بثلاثة ألوان متجاورة على عجلة الألوان.
- ثلاثي: استخدام ثلاثة ألوان تكون عند نقاط مثلث مرسوم داخل عجلة الألوان.
أنظمة الألوان التكميلية والمماثلة هي الأسهل في التعامل مع العديد من المصممين.

الأول ممتاز إذا كنت ترغب في تحقيق تأثير تباين عالٍ ، بينما ينتج الأخير نتائج أكثر دقة.
تعرف على المزيد حول مخططات ألوان موقع الويب
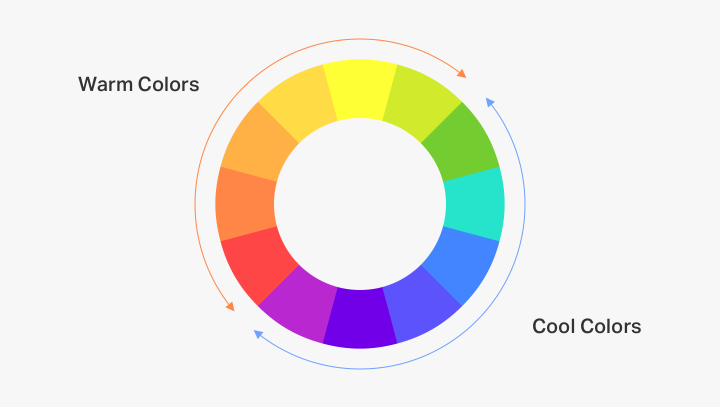
3. دفء اللون
باختصار ، يمكن أن تكون الألوان إما "باردة" أو "دافئة".

تعتبر الألوان التي تحتوي على كميات أكبر من الأصفر والأحمر ألوانًا دافئة . تثير شعورًا بالعاطفة والسعادة والحرارة ، ولكنها قد تبدو عدوانية أيضًا وتجلب مشاعر الخطر. لهذا السبب يتم استخدامها غالبًا في رسائل التنبيه.
من ناحية أخرى ، تحتوي الألوان الباردة على كميات أكبر من الأزرق والأرجواني. هذه الألوان تذكرنا بالمناخات الباردة أو المياه الصافية أو السماء. تعتبر أكثر هدوءًا واسترخاءً من الألوان الدافئة. ومع ذلك ، يمكن أن تحمل أيضًا دلالات الشكليات والحزن.
يمكن أن تساعدك إضافة ألوان محايدة مثل الأبيض والأسود والرمادي في تحقيق لوحة ألوان متناغمة. يمكنهم موازنة نظام الألوان الخاص بك وإضافة التباين إلى تصميماتك.
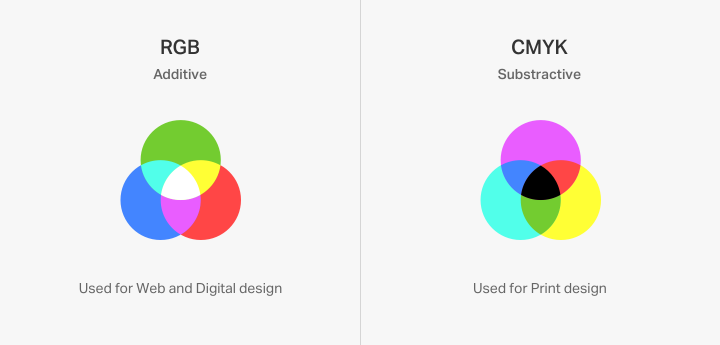
4. أنظمة الألوان: RGB و CMYK و HEX
أنظمة الألوان الثلاثة القياسية هي RGB (أحمر ، أخضر ، أزرق) ، CMYK (سماوي ، أرجواني ، أصفر ، أسود) ، و HEX .
يعتمد نظام ألوان RGB على الضوء. كل الألوان في هذا النظام هي مزيج من الأحمر والأخضر والأزرق. يتم تمثيل كل قيمة برقم من 0 (أسود) إلى 255 (أبيض). من السهل فهمها بمجرد أن تتذكر تجارب نيوتن: القيمة القصوى لجميع الأضواء الملونة الأساسية تنتج الضوء الأبيض ، واللون الصفري (أو الضوء الصفري) هو الأسود أو الظلام.

يستخدم CMYK في تصميم الطباعة. هذه أيضًا الخراطيش القياسية لمعظم الطابعات الملونة. على عكس RGB ، فإن القيمة الصفرية لجميع الألوان في نظام CMYK (0،0،0،0) ستنتج اللون الأبيض ، بينما ستكون القيمة القصوى (100،100،100،100) سوداء. ومع ذلك ، يتم تعريف الأسود القياسي المستخدم في الطباعة على أنه (0 ، 0 ، 0 ، 100).
أخيرًا ، يستخدم نظام ألوان HEX وصفًا سداسيًا عشريًا مكونًا من ستة أرقام وثلاثة بايت لكل لون ، مثل # 000000 (أسود) أو #ffffff (أبيض). كل حرفين يمثلان قيمة اللون. على سبيل المثال ، يحتوي اللون الأزرق الشهير على Facebook ( # 3b5998 ) على صبغة حمراء موصوفة بـ 3b .
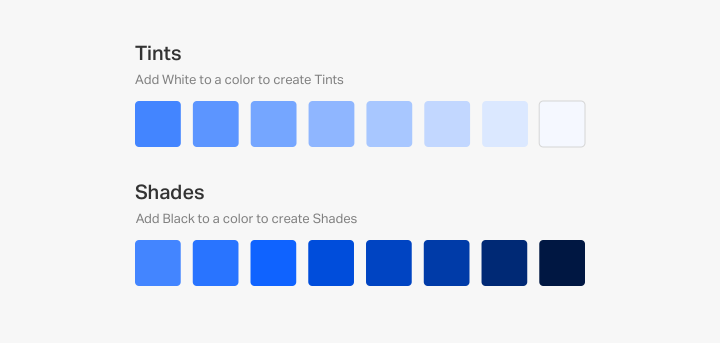
5. الصبغات والظلال
يمكنك إنشاء صبغات عن طريق إضافة الأبيض إلى اللون. ينتج عن المستويات الأعلى من اللون الأبيض صبغات أفتح. وبالمثل ، إذا أضفت اللون الأسود ، فستنتج ظلًا مختلفًا. كلما كان الظل أغمق ، زاد اللون الأسود.

يمكنك الجمع بين الصبغات والظلال للون الأساسي لتحقيق نظام ألوان أحادي اللون. ومع ذلك ، قد يكون من الأصعب إبراز العناصر المهمة في مثل هذا التصميم.
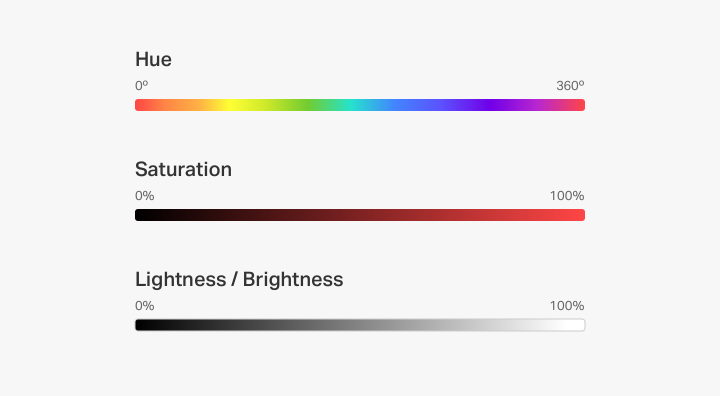
6. تدرج اللون والتشبع والخفة
يصف Hue درجة التشابه بين الألوان. عادة ما تكون النقطة المرجعية لونًا مثل الأحمر أو الأخضر أو الأزرق أو الأصفر. على سبيل المثال ، عندما تصف لونًا باللون الأصفر والأخضر ، فأنت تفكر فيه على أنه يحتوي على درجتين.
من ناحية أخرى ، يشير التشبع إلى كثافة اللون. زيادتها ستجعل اللون أكثر حيوية وأكثر قتامة بينما تقليله سيجعل اللون يبدو باهتًا وباهتًا.

أخيرًا ، تحدد الإضاءة مدى سطوع اللون مقارنة بالأبيض النقي. سيؤدي تغيير معلمة الإضاءة فقط في برنامج تحرير الرسومات إلى إنتاج صبغات وظلال مختلفة.
7. التباين
يعد التباين عنصرًا مهمًا في أي موقع ويب ، خاصةً عندما يتعلق الأمر بلون الخلفية والنص. إذا كان التباين منخفضًا جدًا ، فمن المرجح أن يواجه المستخدمون مشكلة في التمييز بين العناصر.
من أجل سهولة القراءة ، من الأفضل استخدام خلفية بيضاء ولون نص غامق للحفاظ على الصفحات نظيفة ومنظمة. على الجانب الآخر ، يمكنك أيضًا تجربة عكس الألوان واستخدام نص فاتح على خلفية داكنة.
أصبحت هاتان المجموعتان اتجاهاً في تصميم الويب ، حيث تقدم العديد من القوالب والتطبيقات "سمة داكنة" أو "سمة خفيفة".

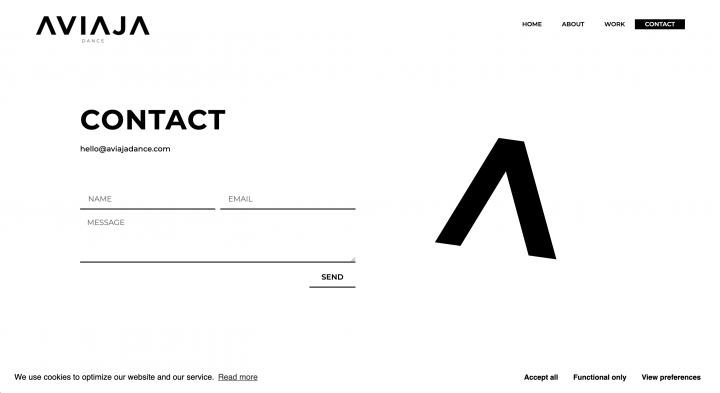
يعتبر التباين أمرًا حيويًا ليس فقط لسهولة القراءة ولكن أيضًا في التسلسل الهرمي للمحتوى. ومن الأمثلة البارزة على ذلك رقصة Aviaja ، التي تستخدم عناصر عالية التباين على موقعها على الويب لعرض التفاصيل الأساسية.
