كيفية إنشاء صفحة اتصل بنا لمتجرك عبر الإنترنت
نشرت: 2018-08-10قد يبدو الأمر وكأنه مجرد ارتباط قياسي آخر في قائمة التنقل ، ولكن صفحة "اتصل بنا" لمتجر عبر الإنترنت غالبًا ما تكون واحدة من أكثر المواقع التي لم يتم تحسينها بشكل كافٍ على الموقع بأكمله.
على الرغم من أنك ربما فكرت كثيرًا في جعل صفحتك الرئيسية أو صفحتك المقصودة تمثل علامتك التجارية وشخصيتك ، إلا أن الصفحات الأساسية تميل إلى الحصول على قدر أقل من الحب. ولكن بجعل صفحة الاتصال الخاصة بك أكثر جاذبية وأكثر جاذبية وفريدة من نوعها ، ستمنح العملاء الذين يحتاجون إلى التحدث إليك تجربة أفضل.
لماذا لديك صفحة اتصل بنا؟
الثقة هي أهم العملات التي تمتلكها متاجر التجارة الإلكترونية. من المرجح أن يشتري الزائرون الجدد عندما يثقون بعلامتك التجارية ، ومن المرجح أن يوصيك العملاء الحاليون ويقومون بعمليات شراء متكررة عندما يثقون بك.
أن تكون ودودًا وسهل التحدث إليه هي طريقة بسيطة لبناء الثقة مع زوار موقعك على الويب. تمامًا كما هو الحال عندما تقابل شخصًا ما في حفلة ، فمن الأسهل أن تثق في شخص يبدو ودودًا منذ البداية. العلامات التجارية لا تختلف. عندما يتم تذكير العملاء بأن هناك شخصًا حقيقيًا (أو فريقًا من الأشخاص!) يدعم متجر التجارة الإلكترونية الخاص بك ، فمن المرجح أن يثقوا بك مقارنةً بشعار مجهول الهوية.
الثقة هي أهم العملات التي تمتلكها متاجر التجارة الإلكترونية.
تساعد نماذج الاتصال أيضًا في طمأنة العملاء بأن هناك شخصًا ما يستمع إلى الشكاوى والتعليقات. يمكن أن يؤدي تسهيل اتصال العملاء بك في حالة حدوث خطأ ما إلى توفير عملية بيع (وعميل) تعرض لتجربة سيئة من خلال فقدان شحنة أو منتج تالف. تحدث الأخطاء ، ويريد العملاء أن يعرفوا أنك ستكون متواجدًا للمساعدة عندما يحدث ذلك.
أخيرًا ، يمكن أن يساعد التواجد للإجابة على الأسئلة في تحويل زائر موقع الويب الفضولي إلى عميل. عندما يقوم أحد العملاء بتأجيل عملية شراء ، فعادة ما يكون ذلك بسبب استمرار وجود أسئلة عالقة أو توصلهم إلى قرار بشأن تفاصيل مهمة نهائية. لسوء الحظ ، هذا يعني أحيانًا أنهم سيقررون المغادرة خالي الوفاض. إذا كان من السهل الاتصال بك ، فيمكن للعملاء الحصول على الإجابات التي يحتاجون إليها وإضافة هذا العنصر إلى سلة التسوق الخاصة بهم على الفور.
اختيار أهداف صفحة اتصل بنا
لا تخدم كل صفحة اتصل بنا نفس الغرض. بالإضافة إلى ذلك ، لديك صفحات أخرى تخدم أغراضًا مختلفة ، بما في ذلك الصفحة الرئيسية ونموذج الصفحة الخاص بنا. يساعد تحديد الجمهور المحتمل لصفحة اتصل بنا على تحديد الميزات أو الحقول التي يجب تضمينها.
فيما يلي بعض الأغراض الشائعة لصفحات اتصل بنا:
- الدعم. ساعد في حل مخاوف العملاء الحاليين الذين يواجهون مشكلات في طلبهم ، أو يرغبون في إرجاع منتج أو استبداله ، أو يواجهون مشكلة في إكمال طلب.
- مبيعات. ساعد العملاء المحتملين على اتخاذ القرار وتحويل العملاء المحتملين إلى عملاء وتقديم قناة لأوامر البيع بالجملة أو المستودعات.
- اضغط أو PR. ساعد وسائل الإعلام في التواصل مع الأشخاص المناسبين للتحدث معهم حول قصتك.
- الموارد البشرية. ساعد الموظفين المحتملين في التقدم لوظيفة أو اطرح أسئلة حول شركتك.
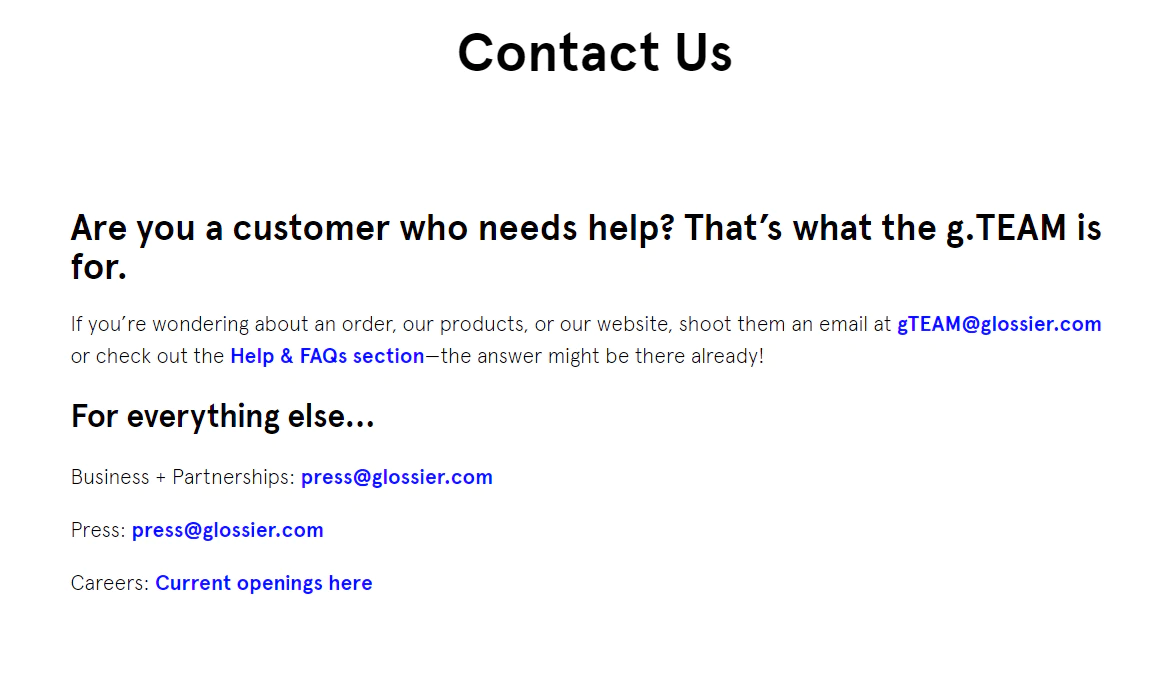
يقوم Glossier بعمل رائع للتحدث إلى كل نوع من الزوار على صفحة اتصل بنا. سواء كنت عميلاً أو شريكًا محتملاً أو وسائل الإعلام ، من الواضح جدًا كيفية التواصل معك.

يجب أن تساعد صفحة الاتصال الخاصة بك أكبر عدد ممكن من أنواع الزوار في العثور على المكان الذي يحتاجون إليه بالضبط. إن فهم نوع الزوار الذين ترغب في مساعدتهم سيوجه محتوى صفحة اتصل بنا.
تشجيع النوع الصحيح من الاتصالات
أحد أكبر مخاوف التجار عند إضافة صفحة "اتصل بنا" هو أنه سيتم إغراقهم برسائل البريد الإلكتروني للعملاء والمكالمات الهاتفية. نادرًا ما يكون هذا هو الواقع ، ولكن هناك بعض الخطوات الاستباقية التي يمكنك اتخاذها لمساعدة العملاء على مساعدة أنفسهم قبل الاتصال بك.
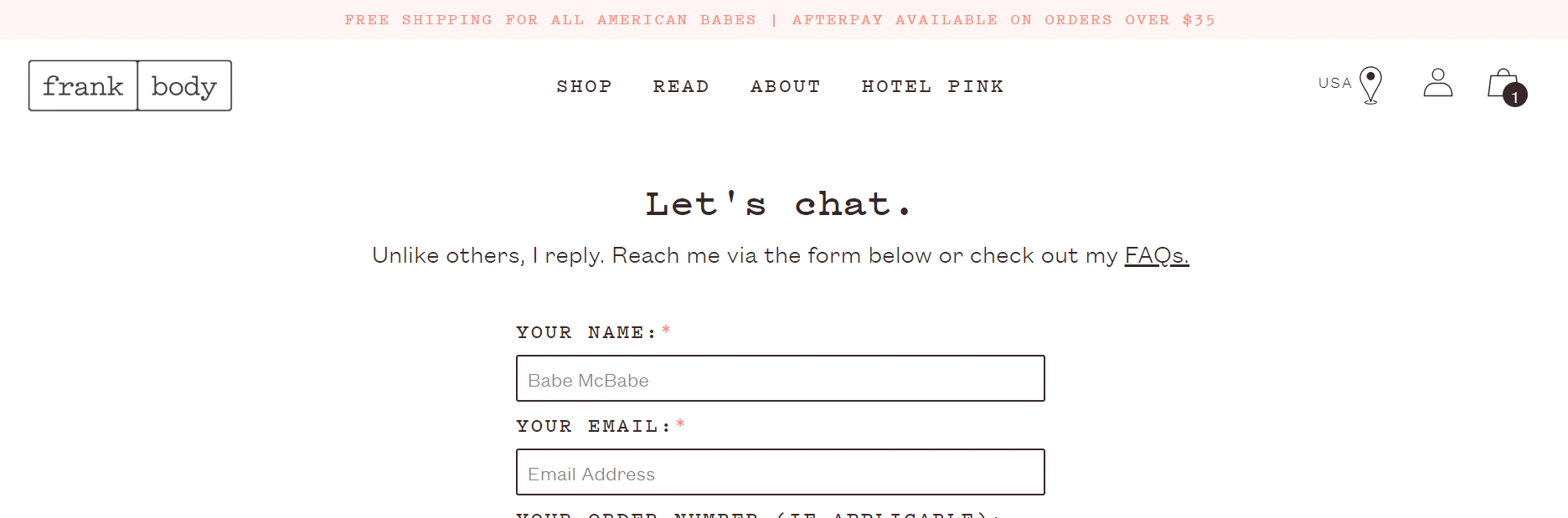
أولاً ، قم بالربط إلى الأسئلة الشائعة أو مركز المساعدة في أعلى الصفحة. اقترح أن العثور على إجابة عبر الأسئلة الشائعة قد يكون أسرع من انتظار استجابة بشرية. يسهل Frank Body على العملاء البحث عن إجاباتهم أو الاتصال بهم - أيهما يفضل العميل.

يمكنك أيضًا أن تقدم للعملاء طريقة للتحقق من حالة طلباتهم دون إرسال بريد إلكتروني إليك. Shopify يتضمن صفحات حالة الطلب كالصفحة الأخيرة من عملية الدفع الخاصة بك بشكل افتراضي. وأخيرًا ، يمكنك تضمين خانة الاختيار CAPTCHA أو "أنا لست روبوتًا" لمنع البريد العشوائي
ساعد العملاء على مساعدة أنفسهم قبل أن يضطروا إلى الاتصال بك.
يفضل معظم العملاء الإجابة على أسئلتهم الخاصة أو عدم مواجهة المشاكل في المقام الأول. من خلال تسهيل مساعدة العملاء لأنفسهم ، يمكنك تقليل عدد جهات الاتصال غير الضرورية التي تتلقاها من خلال نموذج الاتصال الخاص بك بشكل كبير.
5 سمات فعالة لصفحات اتصل بنا
إذا كنت تستخدم Shopify كنظام أساسي للتجارة الإلكترونية ومنشئ مواقع الويب ، فهناك طريقة سهلة لاستخدام صفحة اتصل بنا المضمنة في كل سمة (تعرف على كيفية إضافتها هنا). سيساعدك تضمين هذه السمات الخمس في تحقيق أقصى استفادة من صفحة الاتصال الخاصة بك لتحويل العملاء المحتملين إلى عملاء والعملاء غير الراضين إلى دعاة.
1. اجعل من السهل العثور على صفحة الاتصال الخاصة بك
إذا لم يتمكن أي شخص من العثور على صفحة اتصل بنا ، فلا فائدة من امتلاك واحدة. تعني إمكانية الوصول إلى العملاء أنه يمكنهم التنقل بسهولة إلى صفحة الاتصال الخاصة بك عندما يحتاجون إلى التحدث إليك. هناك مكانان يعملان بشكل جيد حقًا: شريط التنقل الرئيسي ، أو التذييل أسفل كل صفحة.

مثال من Pink House Natural Products ، الذي يعرض صفحة الاتصال الخاصة به في قائمة التنقل الرئيسية لموقعهم .

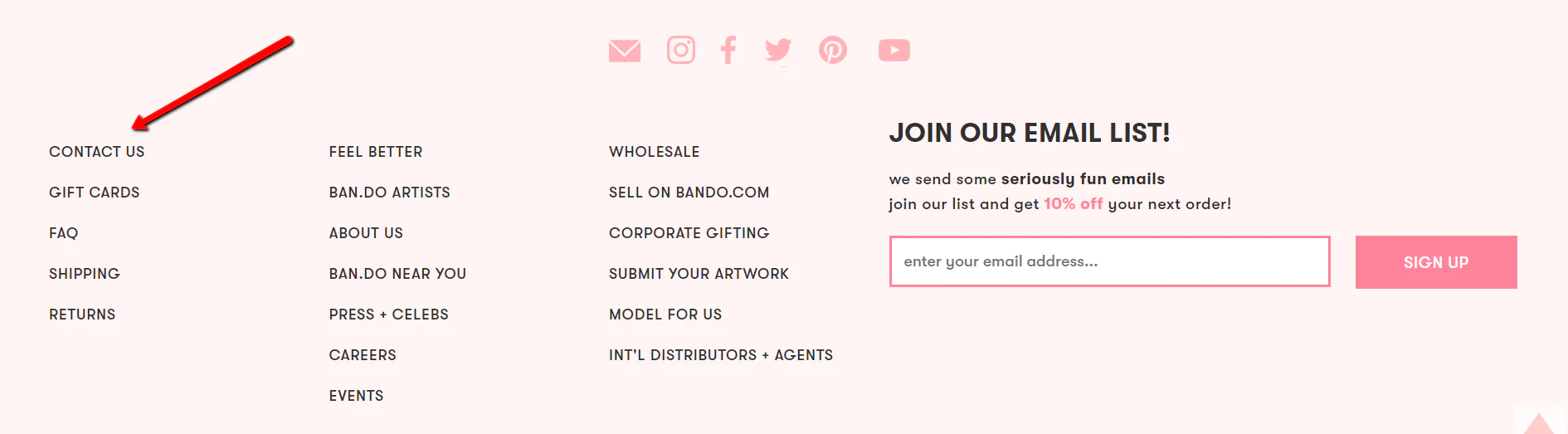
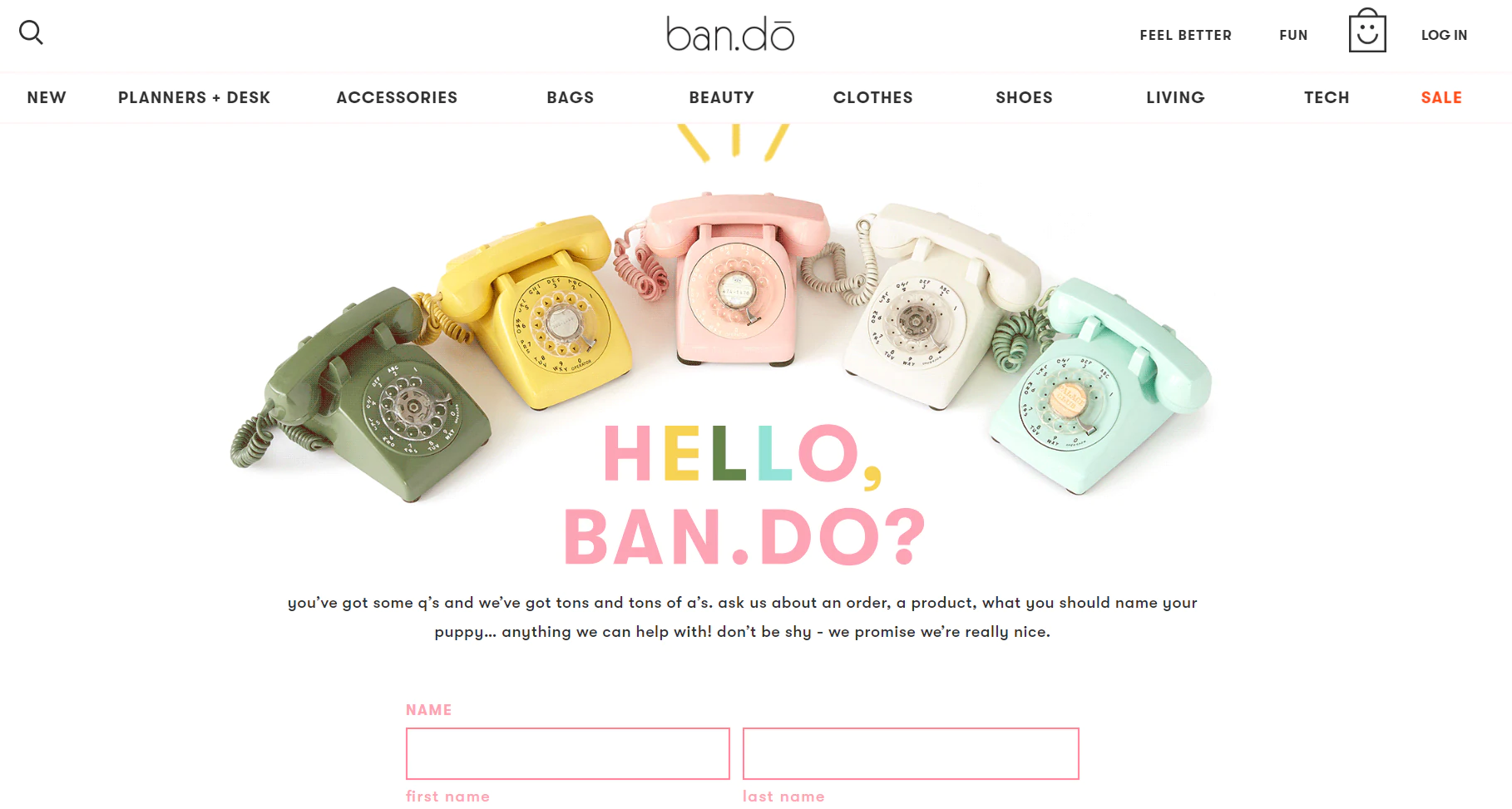
مثال من Ban.do ، الذي يقوم أيضًا بتضمين صفحته في تذييل الموقع .
2. قم بإنشاء صفحة اتصال مرحب بها
بمجرد عثور الزائرين على صفحة "اتصل بنا" الخاصة بك ، هل لديهم انطباع بأنك ترحب بالفعل برسائل البريد الإلكتروني والمكالمات الهاتفية والتعليقات؟ أم أن صفحة الاتصال الخاصة بك تشبه سلسلة من العقبات المصممة لإبعاد المتسللين؟ يبدو الأمر واضحًا ، ولكن اعتمادًا على ما تقوله صفحتك بالفعل ، قد لا يتابع عملاؤك فعليًا الاتصال بك.
في الجزء العلوي من صفحة الاتصال الافتراضية Shopify ، من الممكن إضافة بعض النسخ لتوفير معلومات إضافية ومساعدة العملاء على إكمال النموذج. تضمين طلب حقيقي للعملاء لإعلامك إذا كانوا بحاجة إلى أي شيء يجعل علامتك التجارية أكثر سهولة. إليك بعض الأمثلة التي يمكنك تكييفها لتناسب احتياجاتك:
- "نقرأ ونرد على كل استفسار من العملاء. نريد حقًا أن نسمع منك! "
- "عملاؤنا يمثلون العالم بالنسبة لنا ، ونحن نحب أن نسمع منك."
- "نشعر بالوحدة عندما لا نسمع منك. تواصل معنا اليوم! "
- "اجعل يومك يومك واملأ بريدنا الوارد بالتعليقات والأسئلة والمخاوف."
بناء علاقات أقوى مع Shopify بينغ
Shopify يتصل Ping بتطبيقات المراسلة التي تستخدمها بالفعل لجلب جميع محادثاتك إلى موقع محمول واحد ، مما يسهل الرد على الأسئلة وبناء علاقات مع العملاء - حتى أثناء التنقل.
 احصل على Shopify Ping
احصل على Shopify Ping3. قم بتضمين جميع معلومات الاتصال ذات الصلة
تتضمن جميع سمات Shopify صفحة اتصل بنا. يتضمن الإعداد الافتراضي نموذجًا يرسل إليك عمليات الإرسال من العملاء عبر البريد الإلكتروني.
إذا كانت هناك طرق يمكن لعملائك الاتصال بك من خلالها بخلاف البريد الإلكتروني ، فمن المهم تضمينها في الصفحة أيضًا. على سبيل المثال ، إذا كان لديك رقم هاتف خاص بالعمل أو موقع مادي أو حساب Twitter ، فقم بإدراجه هنا.
قد تكون هناك معلومات أخرى تحتاج إلى نقلها إلى العملاء على صفحة الاتصال الخاصة بك:
- خريطة للمكان الذي تتواجد فيه فعليًا
- عناوين البريد الإلكتروني لطلبات البيع بالجملة
- ساعات العمل وأوقات الاستجابة المتوقعة
4. قم بتمييز عبارة ذات صلة تحث المستخدم على اتخاذ إجراء
حتما ، سيصل شخص ما إلى صفحة اتصل بنا ولا يملأ النموذج للاتصال بك. هذه فرصة رائعة لدعوتهم للقيام بشيء آخر! اشترك في رسالتك الإخبارية ، أو تحقق من منتجات البيع الخاصة بك أو تابعك على وسائل التواصل الاجتماعي.
الجزء السفلي من صفحة اتصل بنا هو المكان المثالي للحث على اتخاذ إجراء.
5. تمثيل علامتك التجارية بفخر
إذا كانت علامتك التجارية ودودة وغريبة ، فلا تتردد في جلب هذه الشخصية إلى نقاط الاتصال المهمة على موقعك - فلا شيء يخلق انفصالًا تمامًا مثل نسخة التسويق غريب الأطوار المقترنة بتحيات الشركة الجافة على صفحة الاتصال الخاصة بك.
كلما كانت صفحة اتصل بنا أكثر سهولة ، كان من الأسهل على العملاء إظهار مخاوفهم وطرح الأسئلة. بعد كل شيء ، لا يمكنك حل المشاكل التي لا تعرف عنها!
تحديث حقول النموذج
يتضمن نموذج الاتصال Shopify المدمج أربعة حقول: الاسم والبريد الإلكتروني والرسالة. قد يكون هذا كافيًا لك إذا كنت بدأت للتو لأنه يلتقط معلومات كافية بسهولة للرد على العميل وإجراء محادثة مثمرة.
ومع ذلك ، إذا كنت تبحث عن توجيه طلبات جهات الاتصال إلى أقسام مختلفة أو الحصول على مزيد من المعلومات ، فقد ترغب في تخصيص حقول النموذج.
على سبيل المثال ، إذا كنت تستخدم مكتب المساعدة لتتبع طلبات العملاء الواردة ، فإن تضمين نموذج التذكرة في صفحة الاتصال الخاصة بك يمكن أن يقوم تلقائيًا بوضع علامة على رسائل البريد الإلكتروني الواردة وتوجيهها إلى القسم الصحيح.
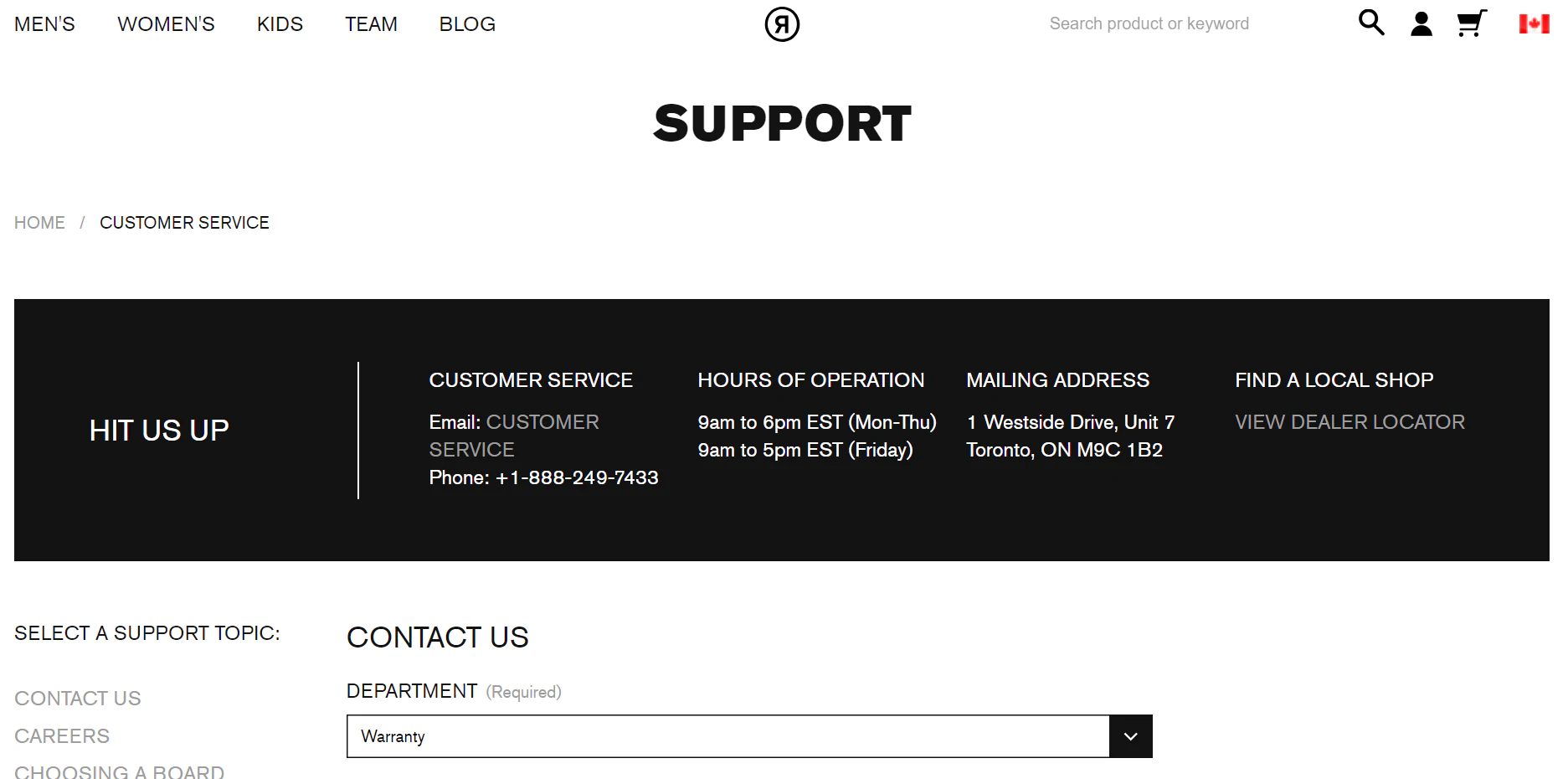
يقوم Ride Snowboards بهذا من خلال مطالبة العملاء باختيار قسم يريدون التحدث إليه من القائمة المنسدلة. ثم يتم توجيه البريد الإلكتروني إلى الفريق المناسب ، مما يوفر الوقت للعميل والشركة.

لديك بعض الخيارات المتاحة لتخصيص نموذج "اتصل بنا". بينما تتطلب حقول نموذج Shopify الافتراضية بعض عمليات تحرير التعليمات البرمجية الأساسية لتحديث الحقول ، يمكنك أيضًا تضمين نماذج التذاكر من مكتب المساعدة الخاص بك مباشرةً في الصفحة ، أو استخدام تطبيق Shopify لتصميم نموذج اتصال أكثر تميزًا. إليك بعض تطبيقاتنا المفضلة:
- نموذج اتصال محسن
- الاتصال
- منشئ النموذج
تتيح لك هذه التطبيقات إضافة أي عدد تريده من الحقول إلى النماذج الخاصة بك ، بحيث يمكنك طلب تفاصيل الطلب وغيرها من المعلومات حتى تتمكن من الرد على العملاء بشكل أكثر فعالية. لكن احذر: اجعل نماذجك طويلة جدًا وينتهي بك الأمر إلى إنشاء حاجز للعملاء للاتصال بك. لا أحد يريد الإجابة على 20 سؤالًا يحتمل أن تكون غير ذات صلة قبل التحدث إلى إنسان. اعثر على توازن بين طلب المعلومات التي تحتاجها (مثل عنوان بريد إلكتروني) وتسهيل اتصال العملاء.
اتصل بنا الصفحات التي تجمع بين الشكل والوظيفة
قد يبدو الجمع بين جميع السمات المذكورة أعلاه في صفحة اتصال جميلة على العلامة التجارية أمرًا شاقًا. لكن الأمر أسهل مما تعتقد. باستخدام الصفحات المضمنة بالفعل في سمات Shopify الخاصة بهم (أو حتى الخروج قليلاً من الصندوق) ، حولت المتاجر أدناه نموذج اتصل بنا البسيط إلى مورد ذي قيمة لعملائها.
أفضل شيء في هذه الصفحات هو مدى تميزها لكل علامة تجارية. إنه يوضح فقط أنه يمكنك أخذ السمات الأساسية لصفحة اتصل بنا وجعلها شيئًا مميزًا لمتجرك لخدمة عملائك بشكل أفضل.
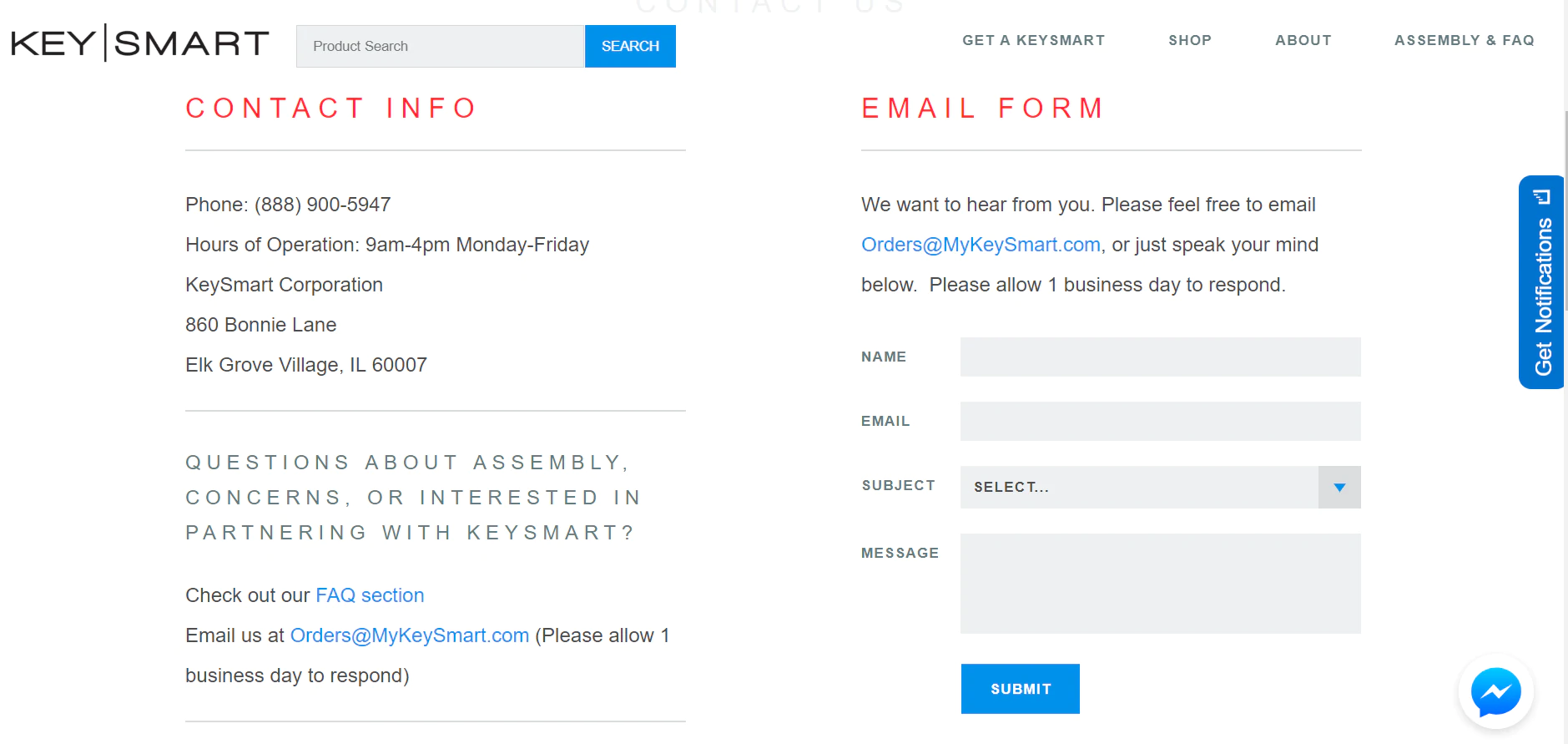
KeySmart
تمكنت صفحة الاتصال هذه من احتواء الكثير من المعلومات في تخطيط بسيط ونظيف. يوفر KeySmart عددًا كبيرًا من الخيارات لطرق الاتصال المختلفة بناءً على سؤالك. لقد وضعوا أيضًا توقعات واضحة بشأن أوقات الاستجابة (تحول معقول جدًا ليوم عمل واحد على رسائل البريد الإلكتروني!).

الحظر
إنه مجرد نموذج بسيط ، لكن ban.do تقوم بعمل رائع في تشجيع عملائها على الاتصال إذا كان هناك أي شيء يحتاجون إليه. نسختهم عن العلامة التجارية للغاية - مرحة وخفيفة القلب ومرحبة.

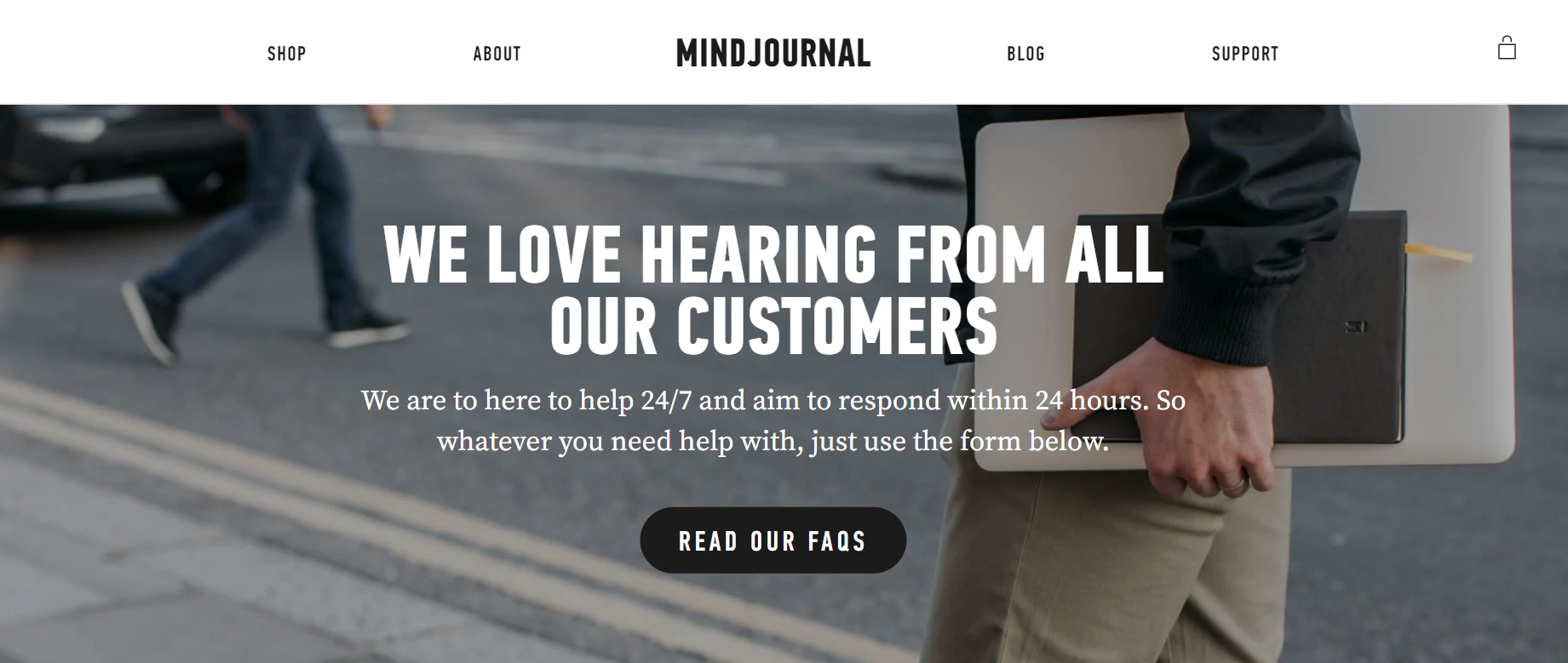
MindJournal
هذه إحدى صور الترويسة المفضلة لدي من صفحة الاتصال. العنوان الرئيسي "نحب أن نسمع من جميع عملائنا" جذاب للغاية ، فهو يجعلني أرغب في إرسال رسالة إلى فريق الدعم الخاص بهم فقط لأقول مرحبًا. تعرض MindJournal أيضًا الأسئلة الشائعة في المقدمة والمركز لمساعدة العملاء في الحصول على إجابات أسرع.

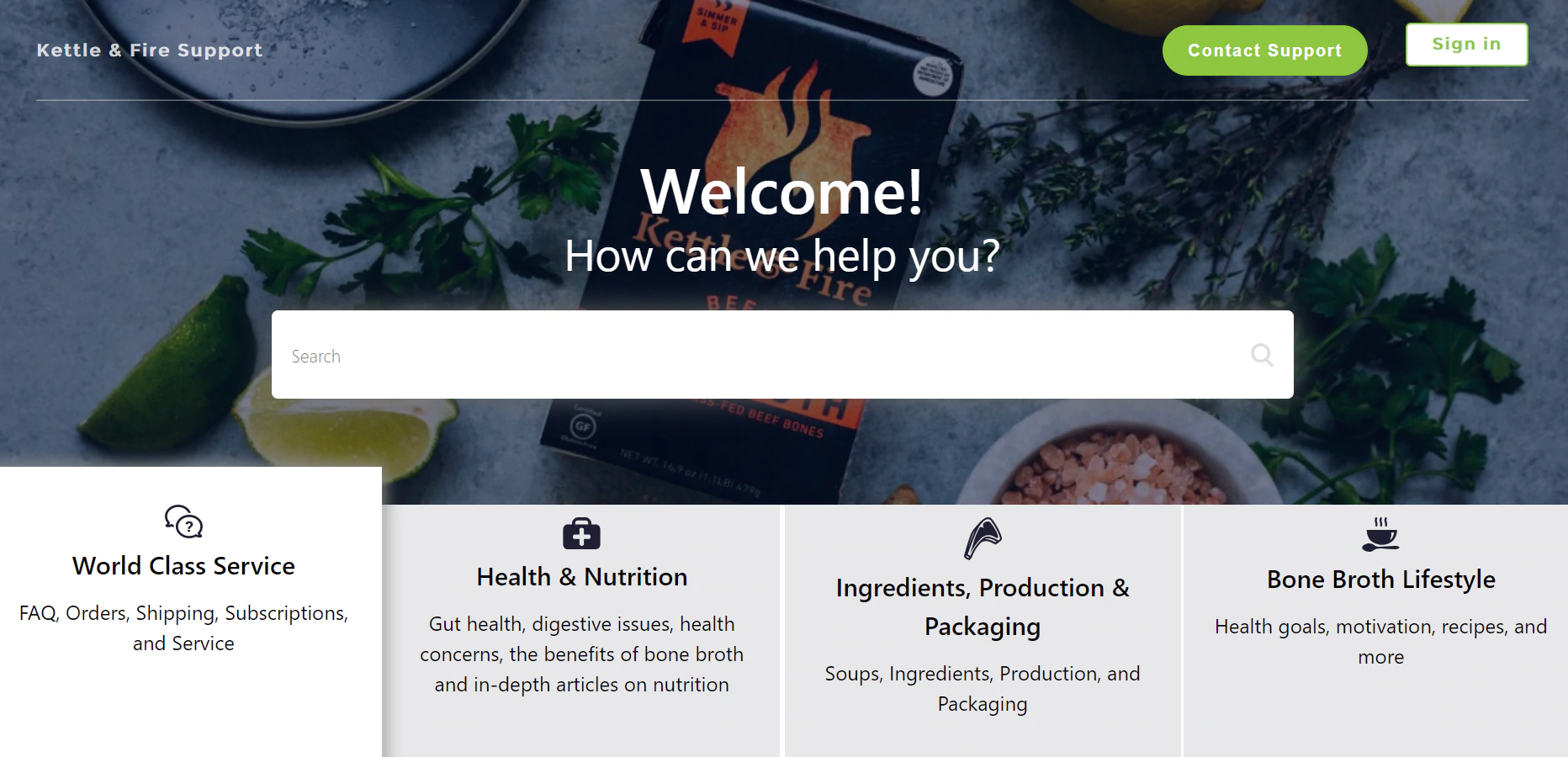
غلاية ونار
يمكن للبائع عبر الإنترنت لمرق العظام المتخصص ، Kettle & Fire الحصول على أسئلة حول كل شيء من الشحن إلى التغذية لمنتجهم. لمساعدة العملاء في العثور على الفريق المناسب للاتصال (وربما العثور على إجابة بأنفسهم على طول الطريق) تقترح Kettle & Fire أربعة موضوعات على صفحة اتصل بنا.
يمكن للعملاء العثور على طريقهم إلى التوثيق عبر الإنترنت أو معلومات الاتصال جنبًا إلى جنب مع صورة منتج جميلة.

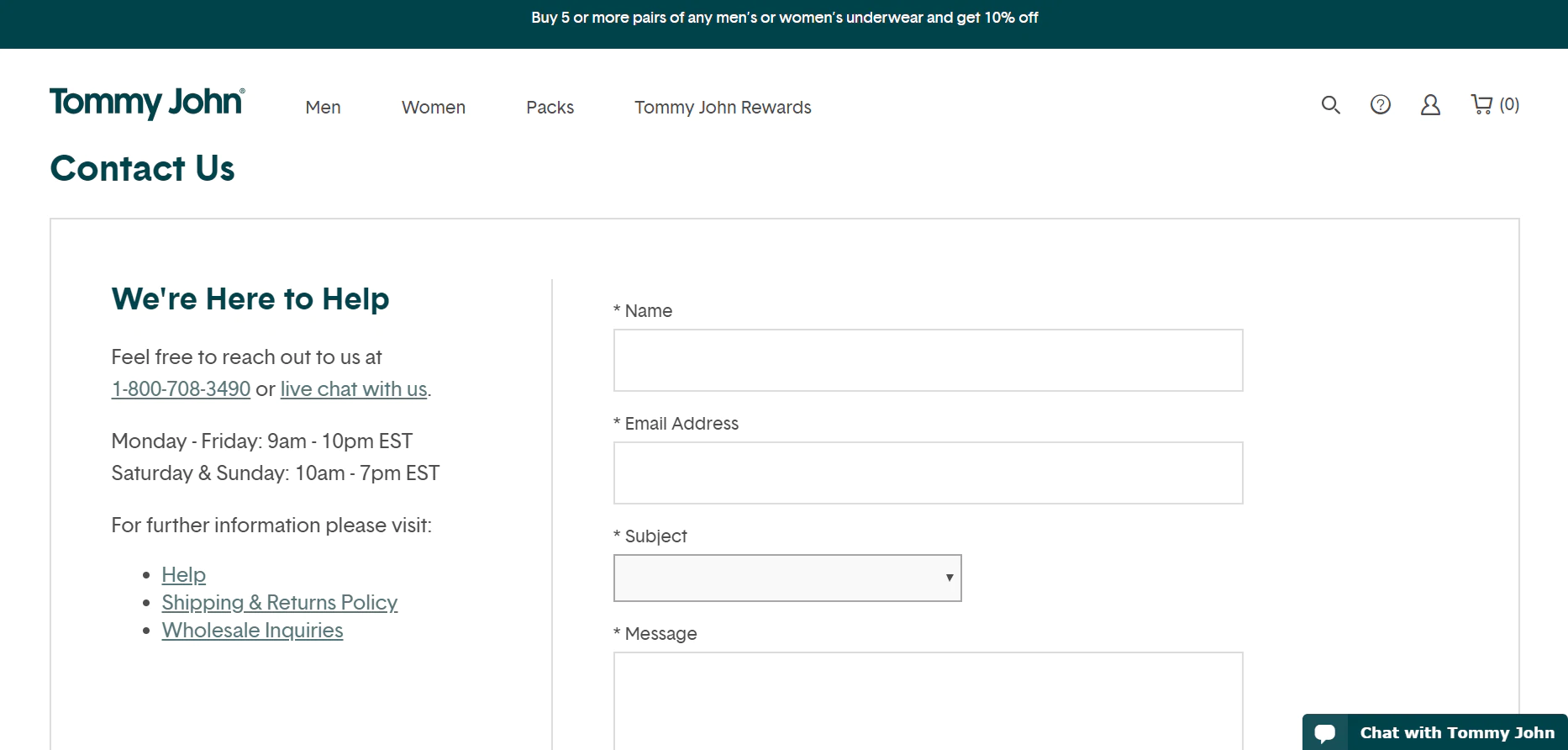
تومي جون
من خلال تضمين نموذج الاتصال الخاص بـ Zendesk وتقديم الدردشة الحية مباشرة على صفحة اتصل بنا ، يجعل Tommy John من السهل على العملاء التحدث إليهم. لقد وضعوا أيضًا توقعات واضحة حول موعد عمل فريقهم ، حتى يعرف العملاء متى يتوقعون ردودًا.
أخيرًا ، بالنسبة لأسئلة محددة مثل استفسارات الجملة ، يوفر Tommy John روابط ومعلومات إضافية للتأكد من حصول كل زائر على ما يحتاجه بالضبط.

التعليقات هي كيف تتعلم وتتحسن
فكرة أن التعليقات هي هدية تبرز بشكل خاص في خدمة العملاء. يقوم عملاؤك باختبار ميداني لتجربة التسوق الشاملة الخاصة بك في كل مرحلة ، ويظهرون لك المشكلات والفرص التي لن تواجهها بمفردك. العملاء هم المكان الذي تلتقي فيه جميع افتراضاتك بالواقع ؛ إذا لم تسمع ما سيقولونه ، فكيف يمكنك التأكد من أنك تفهم الأمور بشكل صحيح؟
ولذلك ، فإن تسهيل التواصل مع العملاء يعد أمرًا ضروريًا لبناء الثقة وتعلم كيفية إنشاء تجربة أفضل للعملاء.
إن صفحة الاتصال المملة أو المربكة ستثقل كاهلك فقط ، في حين أن الصفحة الرائعة ستجعل العملاء يشعرون بالراحة وتساعدهم في إيجاد الحلول أو تقدم ملاحظات أفضل عندما يكون لديهم ما يقولونه. نظرًا لأن صفحة الاتصال الخاصة بك غالبًا ما تكون المكان الأول الذي يذهب إليه الأشخاص للحصول على المساعدة ، فإن هذا الانطباع الأول يحدد أيضًا نغمة بقية محادثاتك. اجعلها مهمة!
