أساسيات الويب الأساسية: دليل كامل للتحسين
نشرت: 2023-05-26حسنًا ، حسنًا ، لقد فعلتها Google مرة أخرى ولكن هذه المرة ، نحن جميعًا نؤيدها. قبل عامين (2020) ، أعلنت Google عن نظام جديد للمقاييس يهدف إلى التركيز على تجربة المستخدم عندما يتعلق الأمر بالتفاعل مع صفحات الويب. يشار إلى هذه المقاييس باسم "أساسيات الويب الأساسية" .
في الأساس ، تعد "أساسيات الويب الأساسية" (CWV) مقاييس تأخذ في الاعتبار أداء الصفحة والخبرة ولها تأثير مباشر على تصنيفات تحسين محركات البحث (SEO). إذا كان موقع الويب الخاص بك سريعًا ، ولم ينكسر ، ولا تتحرك العناصر بشكل غير لائق عند العرض ، ويتم اتباع أفضل ممارسات تحسين محركات البحث ، فمن المحتمل أن تحصل على درجة CWV أعلى.

نظرًا لأن هذا التحديث له تأثير مباشر على نتائج تحسين محركات البحث الخاصة بك ، فإن CWV هي مقاييس مهمة جدًا يجب مراقبتها لمعرفة كيفية تأثيرها على تحسين محركات البحث لديك.
ما هي Google Core Web Vitals؟
قبل أن يقوم الطبيب بتشخيص أو حتى الغوص في الأعراض الخاصة بك ، يتم أخذ العلامات الحيوية الخاصة بك.
وبالمثل ، فإن مقاييس Core Web Vitals Google هي المقاييس الأساسية للغاية التي يجب أن تعمل جيدًا قبل معالجة المقاييس الأخرى. بمجرد أن تصبح العناصر الحيوية الأساسية في أفضل شكل ، يمكنك الغوص في عناصر أساسية أخرى لتجربة الصفحة.
ضع في اعتبارك أن Core Web Vitals ليست كلها مقاييس تجربة المستخدم ولا ترسم صورة شاملة لتجربة المستخدم لموقع الويب الخاص بك. ومع ذلك ، فهي مركزية جدًا للأداء العام لموقعك بحيث يتم تضمينها في جميع أدوات Google الشائعة. تأتي هذه العناصر الحيوية للويب الأساسية من البيانات الميدانية ، مما يعني أنها تستخدم بيانات فعلية وليست محاكاة.
أساسيات الويب الأساسية: جوهر المادة
لقد سمعت أن Core Web Vitals ، أو CWV ، موجودة في معظم أدوات Google ، ولكن من أين تأتي هذه المعلومات وما الذي تقيسه؟
يسعدني أنك سألت!
تعد "أساسيات الويب الأساسية" مجموعة فرعية من تقرير إجمالي يسمى تقرير تجربة مستخدم Chrome أو CrUX. من هذا التقرير ، يمكنك معرفة كيفية أداء CWV لموقعك واكتساب رؤى أخرى حول UX بشكل عام.
إذن ما هي "العناصر الحيوية الأساسية للويب" التي يراها Google على أنها الأجزاء الأساسية لموقع ويب جيد التجهيز وتجربة مستخدم جيدة؟ تتكون عوامل تصنيف Core Web Vitals من ثلاثة مكونات رئيسية لتجربة المستخدم: وقت التحميل والتفاعل والاستقرار البصري . يتم قياسها باستخدام المقاييس الثلاثة التالية:
- أكبر طلاء محتوى (LCP)
- أول تأخير في الإدخال (FID)
- التحول في التخطيط التراكمي (CLS )
دعنا نتعمق قليلاً في ماهية كل من هذه المكونات الثلاثة وما يمكنك القيام به لتحسينها عند الحاجة.
أكبر دهان محتوي (LCP)
إنه مصطلح ممتع ، كما نعلم ، وليس مصطلحًا بديهيًا تمامًا. يشير بشكل أساسي إلى وقت تحميل الصفحة المرئية للمشاهد. لذلك من اللحظة التي يتم فيها النقر على الرابط ، إلى الوقت الذي يتم فيه تحميل أكبر عنصر أو صورة أو كتلة نصية على الشاشة المرئية يتم احتسابها على أنها LCP في تلك الصفحة المحددة.
لم يتم أخذ أي شيء في الجزء السفلي غير المرئي من الصفحة في الاعتبار في هذا الوقت.
أفضل LCPs هي 2.5 ثانية أو أقل. نعلم أن الصفحات ذات أوقات التحميل السريعة عادةً ما تحتل مرتبة أعلى في Google ، ولكنها توفر أيضًا تجربة مستخدم أفضل بكثير - مع معدلات تحويل وتفاعل أفضل (ونحن نعلم أن GA4 يحب المشاركة!).
أول تأخير إدخال (FID)
يقيس هذا المقياس الوقت الذي يستغرقه عنصر الصفحة للاستجابة لإدخال المستخدم. يمكن أن يكون شكلًا ، أو عنصر واجهة مستخدم ، أو مربعًا قابلًا للنقر عليه ، أو قائمة منسدلة للأكورديون. يمكن لهذه التحسينات أن تجعل الصفحة أكثر جاذبية وتسلية ، وتقدم المحتوى بشكل أكثر إبداعًا ، ومع ذلك ، يمكن أن تضيف أيضًا تأخرًا.
عبر GIPHY
كلما استغرق الأمر وقتًا أطول في استجابة عنصر للمطالبة ، انخفضت درجة FID الخاصة بك. نظرًا لأنه لا يمكن قياس هذه البيانات إلا في الميدان (أو من خلال بيانات المستخدم الحقيقية) ، فإن القياس يتأثر بسرعة الإنترنت وقدرات الجهاز.
سيؤدي الحفاظ على أوقات الاستجابة بين 0 و 100 مللي ثانية إلى الحصول على أفضل نتيجة FID.
تحويل التخطيط التراكمي (CLS)
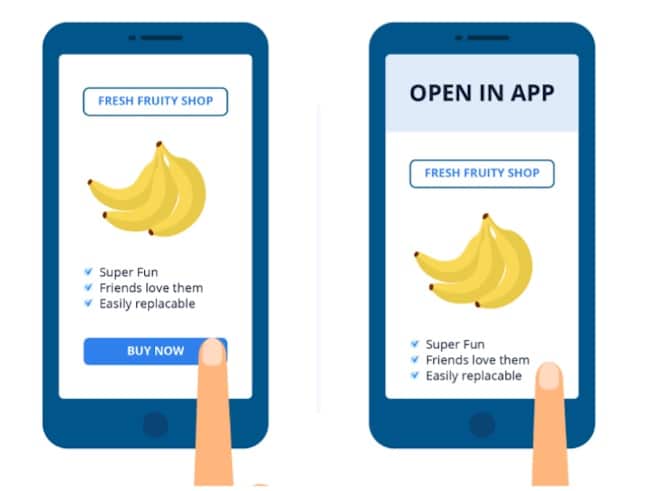
نعم ، عبارة أخرى طويلة وغير بديهية لها أهمية حقيقية وراءها. هذه هي النتيجة التي يتم تعيينها بواسطة الرقم ، للإشارة إلى مدى استقرار موقعك بصريًا أثناء تحميله.
هل سبق لك أن فتحت موقعًا أو صفحة وذهبت للنقر فوق ارتباط أو عنصر ، فقط للنقر بطريق الخطأ على الشيء الخطأ لأن الصفحة لم يتم تحميلها بالكامل ولم تكن العناصر في المكان الذي كان من المفترض أن تكون فيه بعد؟ نعم. نحن نكره عندما يحدث ذلك!

للتأكد من أنك لست على قائمة CWV المشاغبين ، تأكد من الحفاظ على درجاتك أقل من .25 (أقل من .1 هو الأفضل).
| مقاييس حيوية الويب الأساسية (مقياس UXometer) | |||
|---|---|---|---|
| جيد | يحتاج الى تحسين | فقير | |
| أكبر طلاء محتوى (LCP) | 0 إلى 2.5 ثانية | 2.5 إلى 4 ثوانٍ | > 4 ثوان |
| أول تأخير في الإدخال (FID) | 0 إلى 100 مللي ثانية | 101 إلى 300 مللي ثانية | > 300 مللي ثانية |
| التحول في التخطيط التراكمي (CLS) | 0 إلى .1 | .1 إلى .25 | > .25 |
العناصر الحيوية الأساسية للويب لديك هي فقط بنفس قوة أضعف رابط لديك!

هذا يعني أنك إذا سجلت "ضعيفًا" في أي من المقاييس الثلاثة الواردة في تقرير Web Core Vitals ، فإن مجموع نقاطك سيكون ضعيفًا أيضًا ، لذا تأكد من إجراء فحوصات متكررة لـ Core Web Vitals!

أين يمكنني العثور على تقرير "أساسيات الويب الحيوية" الخاص بي؟
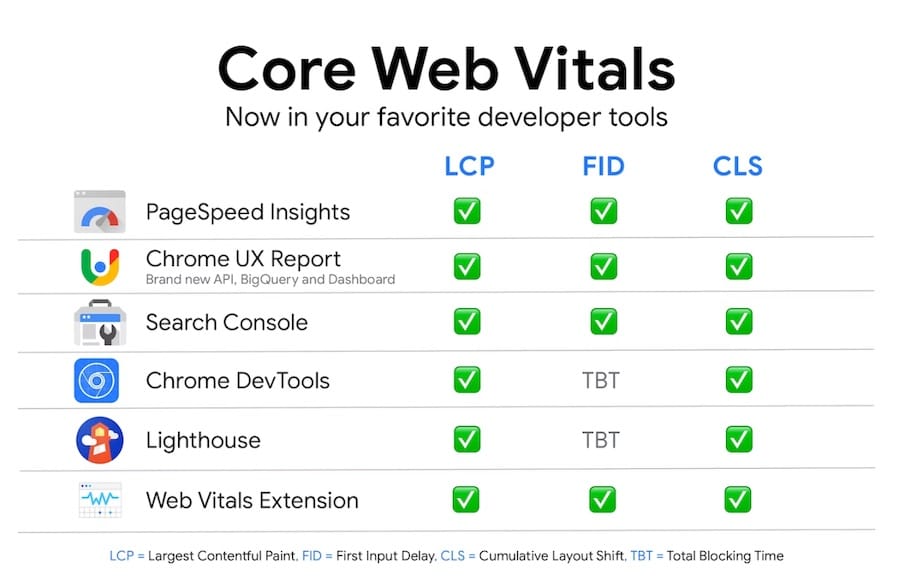
يمكنك الوصول إلى البيانات الخاصة بـ Web Vitals في جميع أدوات Google الأكثر شيوعًا:

تقرير آخر ملحوظ يحتوي على تقرير CWV فيه هو تقرير تجربة الصفحة الذي يمكن رؤيته في Google Search Console.
يمكن لأي شخص إجراء فحوصات أساسية لحيوية الويب
في حين يجب على الممرضة أو الطبيب أخذ العناصر الحيوية الخاصة بك في بيئة طبية ، فقد حاولت Google جعل Core Web Vitals في متناول أي شخص لديه مصلحة في الحفاظ على صحتهم. لست بحاجة إلى أن تكون خبيرًا في تكنولوجيا المعلومات أو مطور ويب لفهم أساسيات Core Web Vitals من Google.

تهدف "أساسيات الويب الأساسية من Google" وأدوات التطوير التي تقوم بالإبلاغ عنها واختبارها إلى إزالة الغموض عن المشكلات التي قد تبدو بخلاف ذلك "تقنية للغاية بحيث يتعذر لمسها". يمكن لأي شخص يعمل على الموقع أو يمتلكه أو يطوره أن يفهم ماهية Core Web Vitals وكيفية اختبارها وتحسينها.
يوصى بشدة بإلقاء نظرة على نتائج كل من الأجهزة المحمولة وسطح المكتب لإنشاء خطة عمل. فقط تذكر أن محرك بحث Google هو محرك بحث يتم فهرسته أولاً على الأجهزة المحمولة ، مما يعني أنه سيزحف إلى موقع الجوال قبل موقع سطح المكتب. يجب تعيين أولوياتك على إصدار الهاتف المحمول على سطح المكتب على الرغم من أهمية كلاهما.
كيفية تحسين "أساسيات الويب الحيوية"
دعنا نتحدث عن كيفية تقييم وتحسين درجاتك عندما تكون باللون الأحمر (أو حتى الأصفر).
في حين أن مجموعة البيانات التي تم سحبها من تقرير CrUX هي بيانات ميدانية ، يمكنك اختبار صفحاتك وتطبيقاتك باستخدام أداة مفتوحة المصدر طورتها Google تسمى Lighthouse. إنه مجاني تمامًا ويتم تثبيته على Chrome أسفل منطقة DevTools الخاصة بك. نوصي باستخدام نافذة خاصة أو نافذة التصفح المتخفي لإجراء تقرير Lighthouse حتى لا تتداخل الإضافات مع تجربة المحاكاة.
مزيد من المعلومات حول المنارة هنا.
يوصى بأن تكون خطوتك الأولى هي الوصول إلى تقريرك في Google Search Console وتحديد الصفحات التي قد تحتاج إلى مساعدة. يسحب تقرير Core Web Vitals هناك البيانات الميدانية حتى تعرف ما يواجهه المستخدم الحقيقي. يجب أن تبدو هذه:

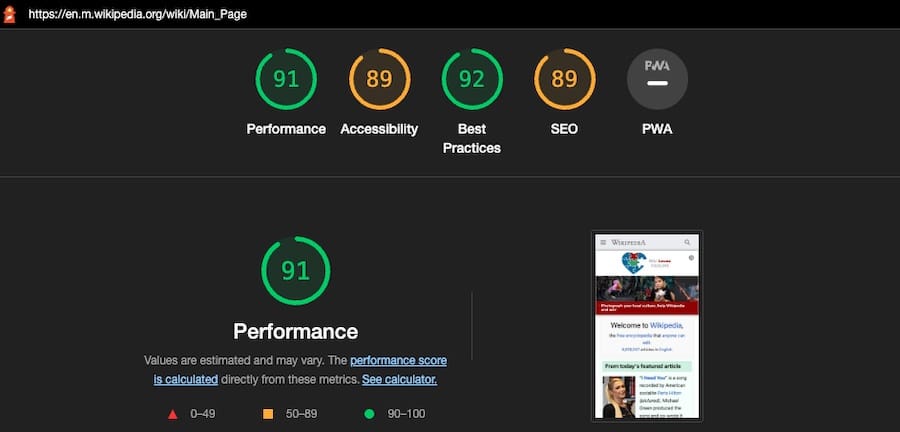
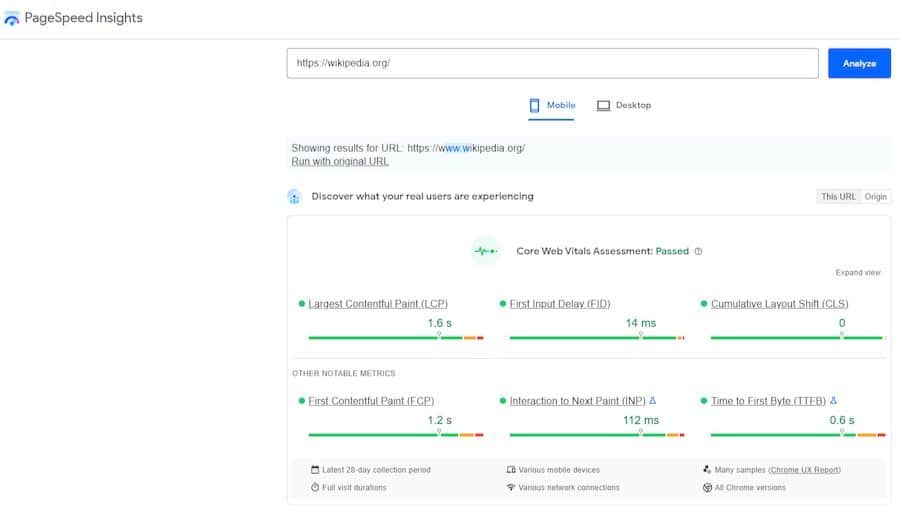
بعد ذلك ، قم بإجراء الاختبار الميداني والمعملي على تلك الصفحات باستخدام Google PageSpeed Insights أو PSI. يمكن الوصول إلى هذا مباشرة أو من خلال حساب GSC الخاص بك. يجب أن يبدو التقرير كما يلي:

تسمح لك نتائج المختبر والاختبارات بمحاكاة المقاييس والحصول على تعليقات قيمة.
أخيرًا ، عند استخدام أدوات web.dev أو Lighthouse ، سيأتي تقريرك مع عناصر عمل لتقوم بأدائها لتحسين الدرجات الأضعف. إذا كنت بحاجة إلى مزيد من المساعدة ، فسيستخدم web.dev/measure بيانات PageSpeed Insights (PSI) لمنحك قائمة ذات أولوية من مختبرات الأكواد والأدلة للحصول على التحسين.
عناصر العمل هذه هي كيف يمكنك البدء في تحسين CWV الخاص بك!
ستنخفض بعض الأشياء إلى التحميل البطيء لصورك أسفل الجزء المرئي من الصفحة ، وتحسين JavaScript و CSS ، وضغط أحجام ملفات الصور ، وإصلاح العناصر على الصفحة التي تسبب مشكلات في CLS. يوضح تقرير Lighthouse من Google إلى حد كبير كل ما تحتاج إلى القيام به لتحسين درجاتك.
فيما يلي قائمة بالمشكلات الأكثر شيوعًا لمواقع الويب ذات الدرجات المنخفضة لـ CWV:
- لا يتم قياس أخطاء إزاحة التخطيط التراكمي العامة مثل الصور بالعرض والارتفاع بشكل واضح
- لا يتم تحميل الصور الموجودة خارج الشاشة ببطء
- لا يتم عرض الصور بتنسيقات الجيل التالي (WebP و AVIF و JPEG 2000 وما إلى ذلك)
- جافا سكريبت غير مستخدم قيد التشغيل
- تشغيل موارد حظر العرض
- تحتاج إلى تقليل عمل الخيط الرئيسي
- تحتاج إلى تقليل أوقات استجابة الخادم الأولية
يصبح الأمر أعمق من ذلك عندما تحاول فعليًا استكشاف أسباب الأخطاء وإصلاحها. يمكن أن يكون القالب الخاص بك ، أو نظام إدارة المحتوى ، أو مكونًا إضافيًا ، أو أي عدد من المشكلات الأخرى. مهما كانت الحالة ، بمجرد إصلاح المشكلة ، تتبع مقدار التأثير الذي أحدثته على درجة أداء CWV الخاصة بك عن طريق مسح ذاكرة التخزين المؤقت وتشغيل الصفحة من خلال تقرير CWV آخر باستخدام إحدى الأدوات المذكورة سابقًا.
هذا في الأساس! بمجرد أن يكون لديك تقرير التشخيص / الفرص في متناول اليد ، فأنت تحاول فقط معرفة أجزاء الصفحة التي تسبب المشكلات الأكثر تأثيرًا.
ولكن بصفتنا وكالة تسويق ، لدينا خبرة واسعة في استخدام أدوات Google التي تساعد في تحسين تجربة المستخدم الخاصة بك من خلال إعداد التقارير والاختبار. إذا كنت مهتمًا بالشراكة معنا لتحسين التواجد على الإنترنت ، وأداء الموقع ، والتحويلات ، وعائد الاستثمار ، وتجربة المستخدم ، فنحن نرحب بفرصة التحدث معك! احصل على تدقيق مجاني يتم إجراؤه على موقع الويب الخاص بك اليوم!
