كيفية إنشاء أشرطة جانبية WooCommerce مخصصة مختلفة عبر الموقع؟
نشرت: 2020-10-24جميع مواقع التجارة الإلكترونية لها صفحات متعددة. عادة ما تكون هناك صفحة رئيسية ، أو صفحة متجر ، أو صفحة مدونة ، أو صفحة منتج واحدة ، وما إلى ذلك. إن استخدام نفس النوع من الأدوات عبر جميع صفحات موقع الويب الخاص بك ليس من الذكاء القيام به ويمكن أن يؤثر على معدلات التحويل وتجربة المستخدم الإجمالية. هذا هو السبب في أنك بحاجة إلى أشرطة جانبية مخصصة لـ WooCommerce.
دعنا نستخدم مثالا للتوضيح. عندما يصادف زائر الموقع صفحة مدونتك ، قد ترغب في أن يرى مقالات أخرى ذات صلة منشورة ، أو يعثر على محتوى ذي صلة ، أو يشترك. يمكنك إضافة أدوات البحث وأدوات المشاركات ذات الصلة ونموذج الاشتراك إلى الشريط الجانبي في هذه الحالة.
عندما يصل الزائر إلى صفحة المتجر ، فإن الهدف العام هو جعله يشتري منك. يجب أن يكونوا قادرين على البحث عن المنتجات التي يهتمون بها ، والاطلاع على العناصر المتاحة ، وإضافة العناصر إلى عربة التسوق والسحب بنجاح. قد لا تكون المشاركات ذات الصلة ونموذج التقيد ، على الرغم من أنهما مفيدان ، هو الخيار الأفضل في هذه الحالة.
تعد إضافة عناصر واجهة مستخدم وأشرطة جانبية مخصصة إلى صفحات معينة من الموقع أمرًا أساسيًا. يمكنك تلبية احتياجات زوار الموقع الفردية وإشراكهم حتى يعودوا إلى الموقع بانتظام.
في بعض الأحيان تريد إزالة الشريط الجانبي لـ WordPress. لكن في بعض الأحيان تريد أيضًا إنشاء أشرطة جانبية مخصصة يمكن استخدامها للعديد من أنواع المحتوى المختلفة.
خذ بعض الوقت للتفكير في محتوى موقعك الذي يمكن أن يساعدك من خلال وجود شريط جانبي. تتيح لك الأشرطة الجانبية عرض الصور والدلالات والقوائم وخيارات التصفية ومعلومات أخرى. إنه مكان جيد لتنظيم التنقل.
على الرغم من أنه قد يكون لديك بالفعل تنقل أساسي على موقع الويب ، إلا أن محتوى الشريط الجانبي يمكن أن يساعد في التنقل المهم إلى مناطق الموقع المختلفة.
يمكنك الترويج لأي محتوى تشعر أنه مهم. على سبيل المثال ، يمكن لأصحاب المتاجر عبر الإنترنت إبراز فئات المنتجات الفردية . يمكن إضافة المرشحات حسب لون المنتج أو السعر أو الحجم. يمكن أن يساعد هذا العملاء في العثور على العناصر التي يهتمون بها بشكل أسرع وأسهل.
كيفية إنشاء أشرطة جانبية WooCommerce مخصصة؟
بالنسبة لهذا البرنامج التعليمي المحدد ، سأستخدم المكون الإضافي WooSidebars. يتيح لك هذا المكون الإضافي ضبط الأدوات في قسم عناصر واجهة المستخدم في الشريط الجانبي. يمكن تغييرها وفقًا لشاشة نتائج البحث ، أو فئات معينة ، أو منشورات مدونة معينة أو صفحات من الموقع أو سياق آخر. لا يتطلب الأمر سوى بضع نقرات بالماوس لتعيين قسم عنصر واجهة مستخدم مخصص يتم عرضه عبر عدة ظروف مختلفة.

يمكنك استخدام WooSidebars لتجاوز أي قسم عنصر واجهة المستخدم حاليًا في موقع WordPress. يمكن أن تحتوي الشاشات المختلفة على أدوات مختلفة معروضة. كل هذا يمكن تحقيقه دون الحاجة إلى تعديل أو إضافة أي كود.
سيقوم WooSidebars تلقائيًا بإضافة عنصر قائمة "مناطق عناصر واجهة المستخدم" إلى قائمة المظهر بقسم إدارة موقع WordPress. تحدث جميع أنشطة WooSidebar في منطقة القائمة هذه.
سترى قائمة بجميع مناطق عناصر واجهة المستخدم التي قمت بتخزينها بالفعل في شاشة مناطق عناصر واجهة المستخدم. يمكنك إضافة منطقة عنصر واجهة مستخدم عن طريق تحديد الارتباط "إضافة جديد" . هذا الرابط موجود بجوار عنوان "مناطق عنصر واجهة المستخدم".
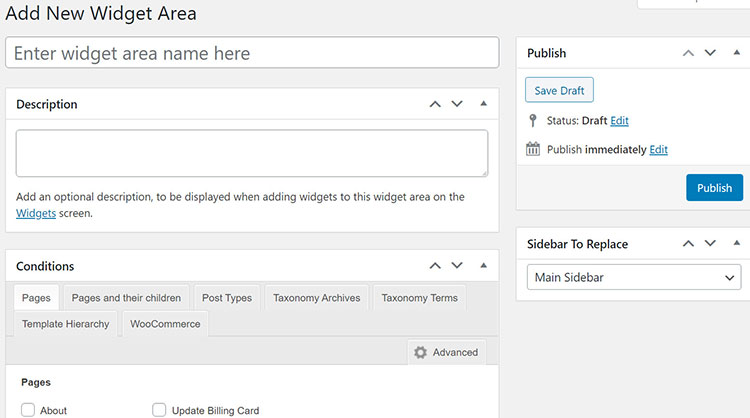
في أي وقت تقوم فيه بإضافة منطقة عنصر واجهة مستخدم جديدة ، هناك العديد من الحقول المصاحبة . هناك العنوان والوصف والشريط الجانبي المراد استبداله وشروط استبدال الشريط الجانبي المعين.


العنوان هو اسم منطقة عنصر واجهة المستخدم. سيظهر العنوان على شاشة "Appearance> Widgets". يجب أن يكون كل عنوان قصيرًا بحيث يسهل التعرف عليه وتذكره.
يجب أن يرتبط العنوان أيضًا بصفحة معينة. على سبيل المثال ، يمكنك استخدام العنوان "حول الصفحة - أساسي" لاستبدال الشريط الجانبي "الأساسي" في صفحة "حول" بالموقع.
الوصف هو حقل اختياري يوفر مزيدًا من المعلومات حول متى وأين يتم استخدام الشريط الجانبي المحدد. ستجد هذا النص داخل الشريط الجانبي. سيظهر في شاشة "Appearance> Widgets".
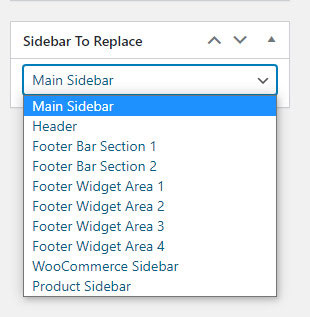
يتيح لك WooSidebars تجاوز عنصر واجهة مستخدم حالي من السمة النشطة. يستخدم قسم عنصر واجهة مستخدم مخصصًا لأداء هذه الوظيفة عند استيفاء الشروط المحددة. يُستخدم حقل الشريط الجانبي للاستبدال لتحديد الشريط الجانبي الحالي الذي تريد استبداله بالشريط الجانبي الجديد الذي تقوم بإنشائه.

WooSidebars لديه نظام متقدم لإدارة الظروف . يمكنك تحديد الشروط التي ستسمح باستبدال الشريط الجانبي الحالي بالشريط الجانبي الجديد. على سبيل المثال ، قد ترغب في استبدال الشريط الجانبي الحالي بعلامات أو فئات أو صفحات معينة.

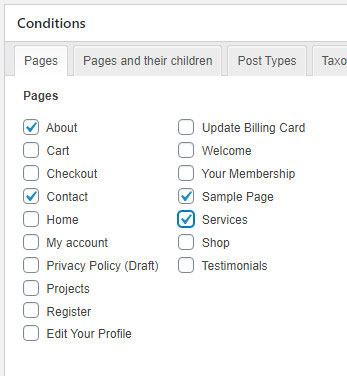
"الصفحات" هي الشرط الافتراضي الوحيد المتاح. الانتقال إلى مربع "الشروط" واختيار علامة التبويب "خيارات متقدمة" يتيح الوصول إلى إعدادات الحالة الأكثر تقدمًا.
شروط
يحتوي WooSidebars على العديد من شروط الصفحة الافتراضية. سيؤدي فتح مربع "الشروط" والانتقال إلى علامة التبويب "خيارات متقدمة" إلى إظهار علامات التبويب لمزيد من الشروط.
تشمل الشروط الأخرى:
- قوالب صفحات محددة: يمكن استخدام هذا الخيار إذا كان النسق النشط يحتوي بالفعل على قوالب صفحات.
- أنواع المنشورات: تُستخدم لأرشيفات نوع المنشور. يتم استخدامه أيضًا لعرض كل منشور ينتمي إلى نوع منشور معين.
- أرشيفات التصنيف: هذا مخصص للعلامات والفئات وما إلى ذلك لجميع التصنيفات المسجلة.
- مصطلحات التصنيف: هذا خاص بعلامات وفئات معينة وما إلى ذلك لجميع التصنيفات المسجلة.
- التسلسل الهرمي لقالب WordPress: يُستخدم هذا لجميع الصفحات ، ونتائج البحث ، وأي شاشات افتراضية من "أحدث منشوراتك" ، والصفحة الأولى ، والإدخالات الفردية ، وجميع الأرشيفات ، وأرشيفات المؤلفين ، وأرشيفات التاريخ ، وشاشات الخطأ 404 "لم يتم العثور على الصفحة".
- WooCommerce: يستخدم هذا لصفحات المتاجر ، وفئات المنتجات ، وعلامات المنتج ، والمنتجات ، وسلة التسوق ، وصفحات الخروج ، وصفحات الحساب.
يمكنك الانتقال إلى قسم "المنشورات> كل المنشورات" والنقر فوق مربع الاختيار الذي يظهر بجوار منشور المدونة الذي تريد إنشاء منطقة عنصر واجهة مستخدم لها. ستعرف WooSidebars الأشرطة الجانبية النشطة في نسختك الحالية. سيُعلمك ما إذا كان الشريط الجانبي المخصص الذي أنشأته لا ينطبق على السمة النشطة.
ستبقى أي أشرطة جانبية مخصصة تقوم بإنشائها في النظام. يمكنك التبديل بين الأشرطة الجانبية المسجلة حاليًا والأشرطة الجانبية للعميل في أي وقت.
استنتاج أشرطة WooCommerce الجانبية
لا تحتاج إلى استخدام نفس بنية الشريط الجانبي لجميع محتويات وصفحات موقعك إذا كنت لا ترغب في ذلك. يمكن أن يؤدي إنشاء الأشرطة الجانبية المخصصة الخاصة بك إلى إضافة مجموعة متنوعة إلى صفحات الويب. يمكن أن يساعدك أيضًا في إضافة محتوى فريد استنادًا إلى الصفحة التي يشاهدها زوار موقعك حاليًا. يمكنه أيضًا تبسيط التنقل في صفحة الموقع ، وهي ميزة أكيدة.
من السهل إنشاء أشرطة جانبية WooCommerce مخصصة. إن استخدام WooSidebars أو Thrive Clever Widgets أو المكون الإضافي Custom Sidebars يجعل الأمر بسيطًا. فقط قم بتنشيط البرنامج المساعد وتثبيته. من هناك ، يمكنك إنشاء شريط جانبي مخصص واختيار موقعه. يمكنك تكرار هذه العملية إذا كان هناك العديد من الأشرطة الجانبية.
تحقق أيضًا من كيفية تخصيص صفحة متجر WooCommerce أو إخفاء السعر لبعض المنتجات أو تقديم شحن مجاني في WooCommerce.
