كيفية إنشاء صفحة WordPress 404 مخصصة باستخدام Elementor
نشرت: 2020-05-24هل سبق لك أن قمت بزيارة موقع ويب فقط ليواجهك خطأ 404؟
إذا حاول أحد زوار موقع WordPress الخاص بك الوصول إلى صفحة غير موجودة على موقعك ، فسترى نفس الرسالة ، مما قد يكون محبطًا بالنسبة لهم إذا لم يتم تحسين صفحة 404 الخاصة بك.
باستخدام Elementor Pro ، يمكنك إصلاح ذلك عن طريق إنشاء تصميم صفحة 404 مخصص يتطابق مع بقية موقع الويب الخاص بك ويساعد زوارك في الوصول إلى المكان الصحيح.
في هذا المنشور ، سنتحدث قليلاً عن ماهية صفحة 404 الخاصة بك وسبب أهميتها. بعد ذلك ، سنعرض لك بعض الأمثلة الواقعية ونعلمك كيفية إنشاء صفحة WordPress 404 المخصصة الخاصة بك باستخدام Elementor.
متى يتم عرض صفحة 404؟
404 غير موجود هو خطأ HTTP يقول بشكل أساسي ، "كان متصفح الويب قادرًا على الاتصال بخادم موقع الويب ، لكنه لم يتمكن من العثور على الصفحة المحددة التي تم طلبها."
ستواجه أنت أو زوار موقعك على الويب خطأ 404 لم يتم العثور عليه عند محاولة فتح صفحة غير موجودة. قد يكون هذا بسبب أنك أو زوار موقعك:
- النقر فوق ارتباط معطل
- أخطأ في كتابة عنوان URL
- إلخ.
عندما يرسل الخادم الخاص بك استجابة 404 Not Found إلى متصفحات الزوار ، فإنه يعرض أيضًا صفحة 404.
صفحة 404 الافتراضية هي شيء لطيف وغير مفيد مثل هذا:

ومع ذلك ، فإن معظم سمات WordPress تتضمن قوالب صفحة 404 الخاصة بها والتي سيتم عرضها بدلاً من ذلك.
باستخدام Elementor Pro ، على الرغم من ذلك ، يمكنك إنشاء صفحة 404 مخصصة خاصة بك باستخدام أداة إنشاء الصور بالسحب والإفلات من Elementor (والتي ستتعلم كيفية القيام بها لاحقًا في هذا المنشور).
تتمثل مزايا استخدام Elementor Pro في الاعتماد المفرط على صفحة 404 الافتراضية لموضوعك في أنه يمكنك إنشاء صفحة 404 سهلة الاستخدام ، وإضافة بعض العلامات التجارية الخاصة بك ، وربما حتى بناء اتصال ببعض الفكاهة.
كيف ترى أخطاء 404 على موقع WordPress الخاص بك
إذا كنت تستخدم WordPress و Google Analytics ، فهناك طريقة سهلة للتحقق من عدد أخطاء 404 التي يواجهها زوارك.
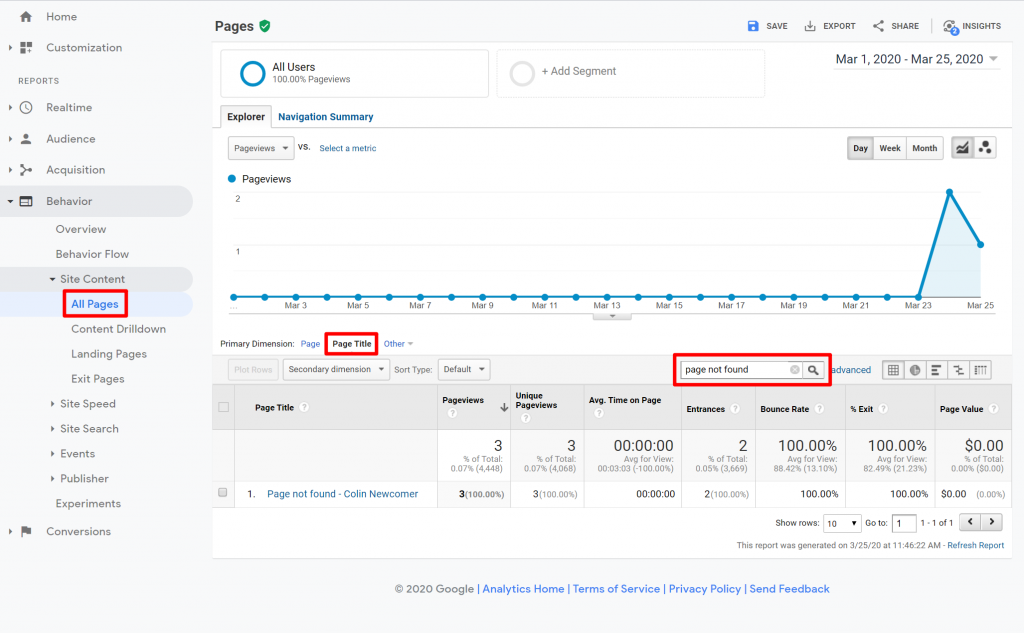
افتح Google Analytics وانتقل إلى السلوك ← محتوى الموقع ← جميع الصفحات . بعد ذلك ، قم بتغيير البعد الأساسي إلى عنوان الصفحة وابحث عن "الصفحة غير موجودة":

إذا نقرت على هذه النتيجة ، يمكنك مشاهدة قائمة بعناوين URL الفعلية المعطلة التي تسببت في ظهور أخطاء 404.
لماذا يجب أن تهتم بصفحتك على WordPress 404
بغض النظر عما تفعله ، فمن شبه المؤكد أنه سيكون لديك على الأقل بعض الزوار الذين يواجهون صفحة 404 على موقعك.
هؤلاء هم الأشخاص المهتمون بما يقدمه موقعك ، لكنهم لا يستطيعون الحصول على ما يريدون لأنهم اتبعوا رابطًا سيئًا ، أو أخطأوا في كتابة عنوان URL ، وما إلى ذلك.
هناك طريقتان يمكن أن يؤديهما هذا السيناريو:
- يظل هؤلاء الزوار محبطين ويغادرون موقعك.
- تساعد صفحة 404 الخاصة بك في إرشادهم إلى المكان الصحيح ، ويتمتعون بموقع الويب الخاص بك ، إما عن طريق العثور على ما كانوا يبحثون عنه أو اكتشاف محتوى آخر يثير اهتمامهم.
ما يجب تضمينه في صفحة 404 الخاصة بك
الآن بالنسبة للسؤال المهم - كيف تتأكد من أن صفحة 404 الخاصة بك تقع في هذا السيناريو الثاني؟ بمعنى ، كيف تستخدم صفحة 404 لتوجيه الزوار إلى المكان الصحيح؟
عادة ، سترغب في تضمين بعض أو كل العناصر التالية:
- شرح للخطأ الذي حدث ولماذا لا يرى الزائر المحتوى الذي توقعه. معظم الناس ليس لديهم فكرة عما يعنيه "404" ، لذا فأنت تريد استخدام لغة صديقة للإنسان لشرح سبب عدم رؤيتهم للمحتوى الذي توقعوه.
- مربع بحث لمساعدة الزوار في العثور على المحتوى الذي يبحثون عنه.
- روابط لأهم محتوى موقعك. أو يمكنك فقط التأكد من الحفاظ على التنقل القياسي لموقعك بدلاً من إخفائه كما تفعل بعض مواقع الويب .
ستذهب الكثير من مواقع الويب إلى أبعد من ذلك وتحاول أيضًا دمج بعض الفكاهة والعلامات التجارية في صفحات 404 الخاصة بهم. يتيح لك هذا تحويل الموقف السلبي (خطأ 404) إلى وسيلة لتعزيز علامتك التجارية وربما تسويق منتجك / خدماتك.
لنلق نظرة على بعض الأمثلة.
أمثلة على صفحات 404 الناجحة
إذا كنت تريد رؤية المزيد من الأمثلة ، فلدينا منشور كامل مخصص لأفضل صفحات 404!
العنصر
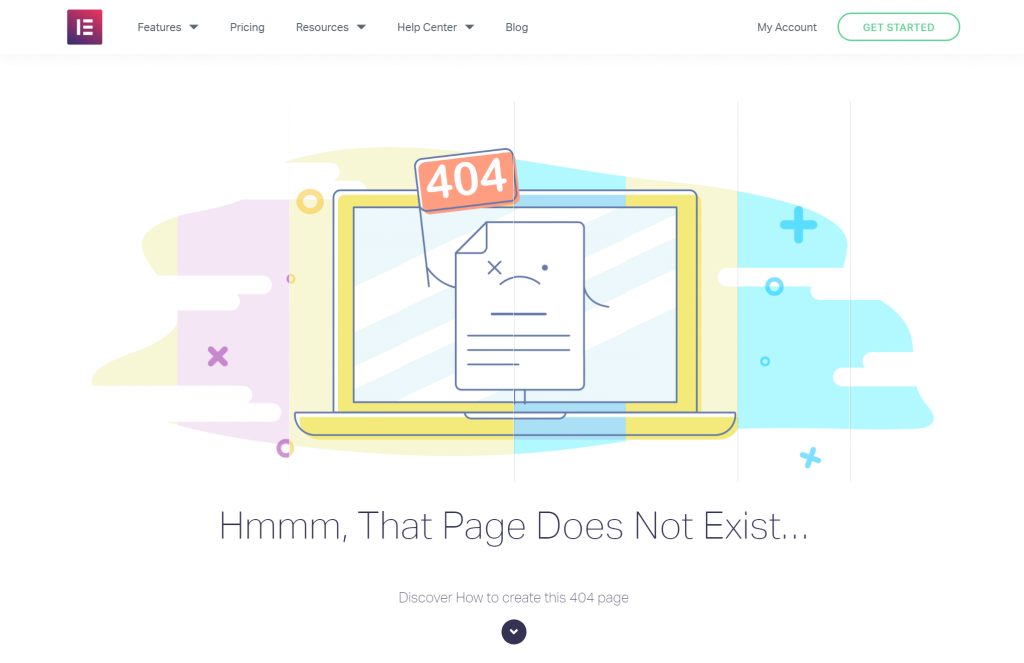
سأكون مقصرا إذا لم أقم بتضمين صفحة 404 الخاصة بنا. لا تزال صفحة Elementor 404 تتضمن التنقل المنتظم في الموقع لمساعدة الأشخاص على التنقل. ومع ذلك ، فإنه يتضمن أيضًا رسومًا متحركة مرحة بالإضافة إلى CTA لتعليم الأشخاص كيفية إنشاء صفحة 404 مخصصة خاصة بهم باستخدام Elementor:

مودكلوث
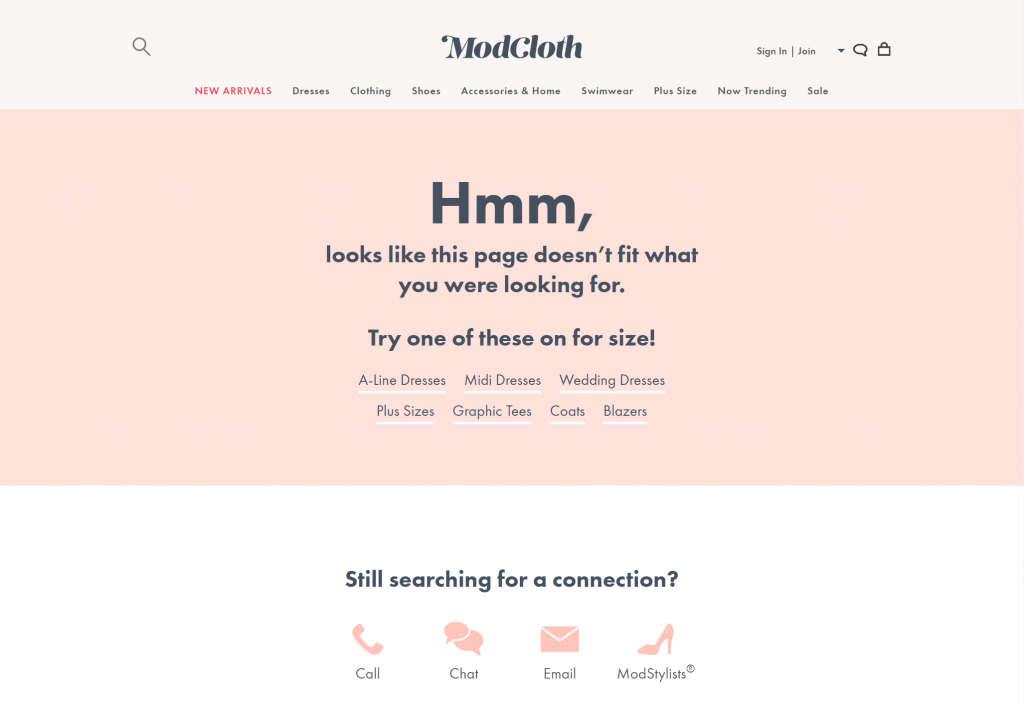
ModCloth هو متجر شائع للتجارة الإلكترونية للملابس يستخدم صفحة 404 لإعادة توجيه المستخدمين إلى فئات المنتجات الشائعة. كما أنه يشارك قنوات دعم العملاء إذا كان المستخدمون لا يزالون محبطين وغير قادرين على العثور على ما يبحثون عنه:


WordPress.com
صفحة 404 لـ WordPress.com بسيطة ، لكنها توفر جميع العناصر التي ذكرتها أعلاه:

مرة أخرى ، تحقق من منشور أمثلة 404 الكامل لمزيد من الإلهام.
كيفية إنشاء صفحة 404 باستخدام Elementor
لإنشاء صفحة 404 باستخدام Elementor ، ستحتاج إلى Elementor Pro حتى تتمكن من الوصول إلى Theme Builder.
1. قم بإنشاء قالب صفحة 404 جديد
بمجرد تثبيت Elementor Pro ، انتقل إلى Templates → Theme Builder → Add New .
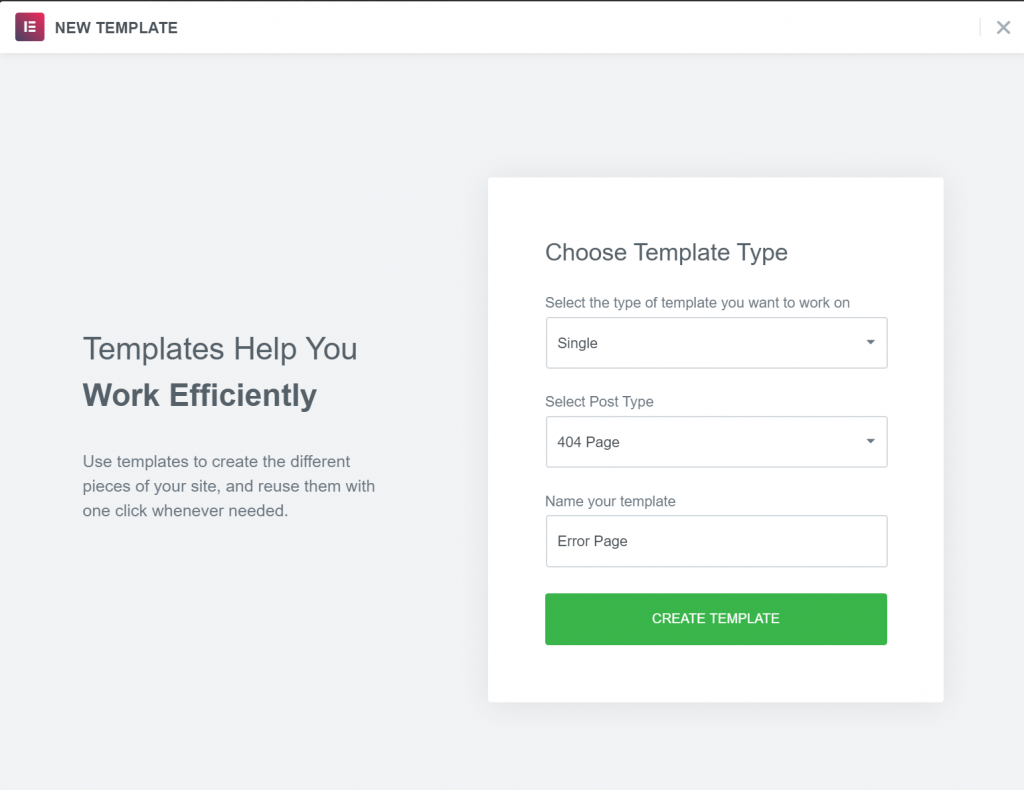
أولاً ، استخدم القائمة المنسدلة لتحديد Single لنوع القالب. بعد ذلك ، استخدم القائمة المنسدلة تحديد نوع المنشور لتحديد صفحة 404 .
يمكنك أيضًا إدخال اسم لمساعدتك على تذكر القالب الخاص بك. ملاحظة واحدة هنا ، على الرغم من ذلك - لا تستخدم "404" كاسم للقالب الخاص بك ، لأنه يسبب مشاكل مع الروابط الثابتة لـ WordPress. يمكنك تسميتها شيئًا مثل "صفحة الخطأ" بدلاً من ذلك.
بعد ذلك ، انقر فوق إنشاء نموذج :

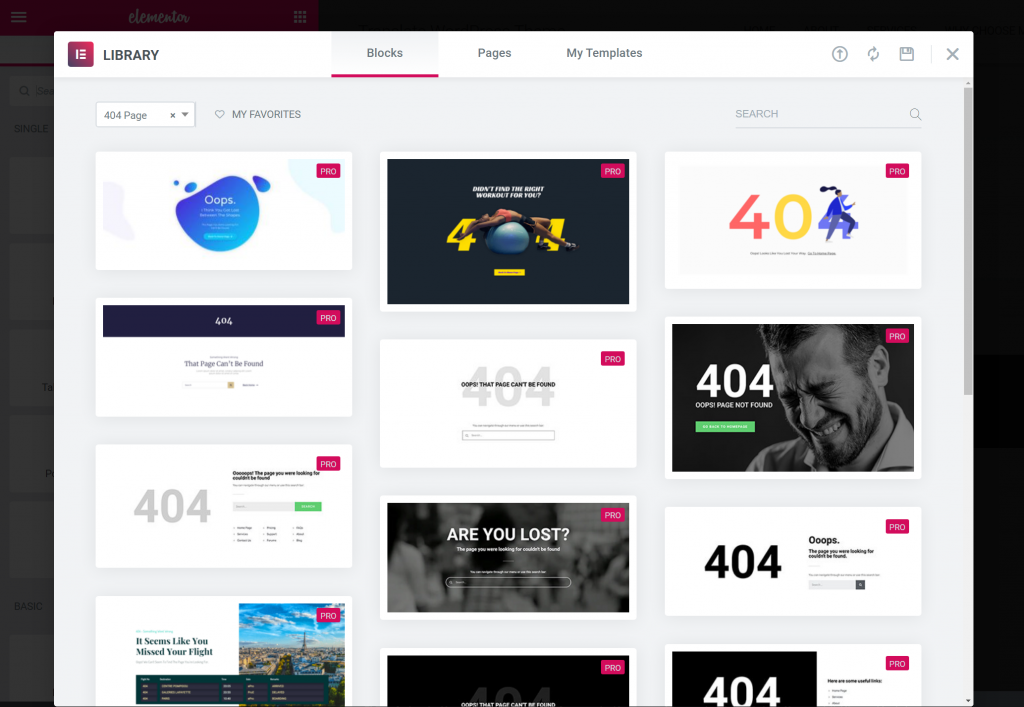
2. اختر نموذج مسبق الصنع أو ابدأ من الصفر
من هناك ، سترى قائمة من 404 قوالب صفحة. أسهل طريقة للبدء هي اختيار واحد من هذه القوالب ثم تخصيصه حسب احتياجاتك:

أو يمكنك فقط إغلاق القوالب لإنشاء تصميم صفحة 404 الخاص بك من البداية.
3. تصميم وتخصيص صفحة 404 الخاصة بك
بغض النظر عما إذا كنت تبدأ من أحد القوالب المعدة مسبقًا أو تنشئ تصميمك من البداية ، فستتمكن من استخدام واجهة Elementor العادية وجميع الأدوات لتصميم صفحتك.
على سبيل المثال ، لإضافة مربع بحث إلى صفحة 404 الخاصة بك ، كل ما عليك فعله هو تضمين عنصر واجهة مستخدم نموذج البحث .
إذا كنت تريد إنشاء شيء مشابه لصفحة Elementor 404 ، فيمكنك استخدام أداة Media Carousel ، كما ذكرنا بالتفصيل في الفيديو أعلاه.
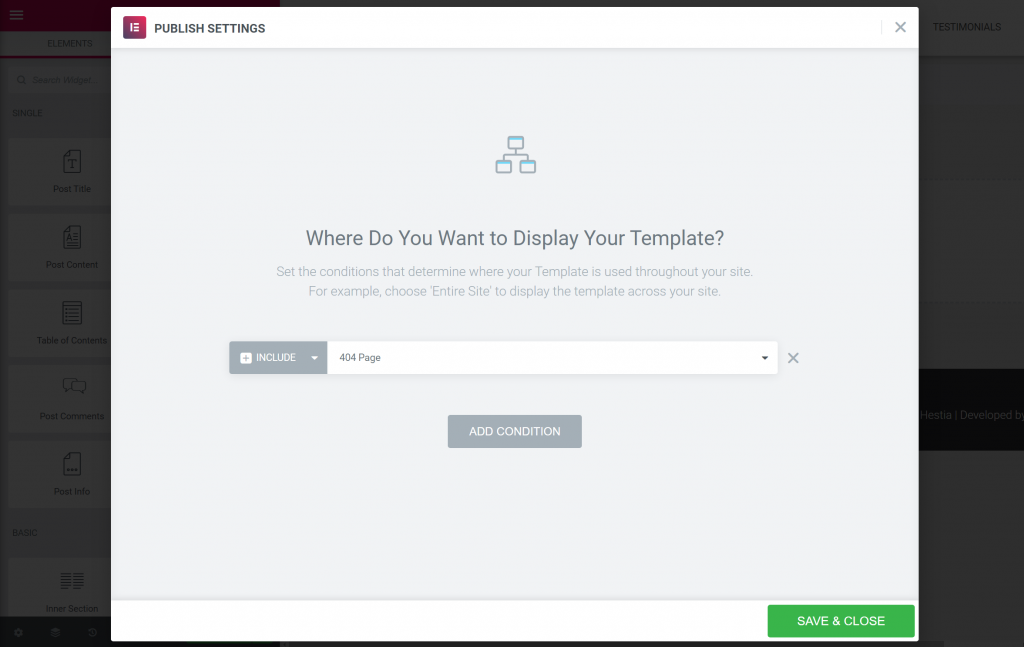
بمجرد الانتهاء من التصميم الخاص بك ، انقر لنشره . يجب أن ترى بعد ذلك أن Elementor يحدد تلقائيًا قاعدة التضمين لعرض هذا القالب على صفحة 404 الخاصة بك. لإنهاء الأمور ، كل ما عليك فعله هو النقر فوق حفظ وإغلاق :

وهذا كل شيء! لقد أنشأت للتو صفحة WordPress 404 المخصصة الخاصة بك باستخدام Elementor.
قم بإنشاء صفحة WordPress 404 المخصصة الخاصة بك اليوم
يعد إنشاء صفحة WordPress 404 مخصصة أمرًا مهمًا ، ولكن غالبًا ما يتم تجاهله ، كجزء من تصميم موقع WordPress كامل.
بغض النظر عن مدى محاولتك منع أخطاء 404 ، سيواجهها زوار موقعك دائمًا.
عندما يحدث ذلك ، فأنت تريد أن تكون هناك لاستقبالهم بصفحة مفيدة ذات علامة تجارية تساعدهم في الوصول إلى المكان الذي يريدون أن يكونوا فيه.
باستخدام Elementor Pro ، يمكنك إنشاء قالب صفحة 404 مخصص خاص بك باستخدام نفس واجهة Elementor التي تعتمد عليها لبقية المحتوى الخاص بك.
هل لديك أي أسئلة حول كيفية إنشاء صفحة 404 مخصصة باستخدام Elementor؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه.
