كيفية إنشاء رابط في Bio Landing Page لـ Instagram باستخدام Elementor
نشرت: 2020-07-02إذا كنت تستخدم Instagram للتواصل مع جمهورك ، فإن Instagram يمنحك خيارًا واحدًا فقط لإرسال الزوار إلى موقع الويب الخاص بك - الرابط الموجود في سيرتك الذاتية على Instagram.
نظرًا لأنه لا يمكنك ربط منشورات Instagram الفردية ، يلجأ بعض الأشخاص إلى تحديث رابطهم يدويًا في السيرة الذاتية في كل مرة ينشرون فيها منشور مدونة جديد على موقع الويب الخاص بهم.
في هذا المنشور ، ستتعلم طريقة أفضل تسمح لك بالاحتفاظ بالرابط نفسه في سيرتك الذاتية ، بينما تظل قادرًا على التأكد من أن زوارك يمكنهم دائمًا الوصول إلى أحدث محتوى من الرابط الموجود في سيرتك الذاتية على Instagram.
لتحقيق ذلك ، يمكنك استخدام Elementor لإنشاء رابط مخصص في الصفحة المقصودة الحيوية لـ Instagram. سيتبع الرابط الخاص بك في الصفحة المقصودة الحيوية تصميمًا مشابهًا لـ Instagram للحصول على تجربة سلسة ، مع السماح لك أيضًا بعرض محتوى مدونتك بشكل ديناميكي دون تحريك إصبع.
كيفية إنشاء رابط Instagram في Bio Landing Page مع العنصر
إذا كنت تريد مشاهدة البرنامج التعليمي الكامل مع تفاصيل كل خطوة ، يمكنك مشاهدة الفيديو التعليمي الكامل أعلاه. بخلاف ذلك ، استمر في القراءة للحصول على برنامج تعليمي قائم على النص يتبع مع الفيديو.
ملاحظة - لمتابعة هذا البرنامج التعليمي ، ستحتاج إلى Elementor Pro حتى تتمكن من الوصول إلى عنصر واجهة المستخدم. تتيح لك أداة المشاركات تمييز المحتوى ديناميكيًا دون الحاجة إلى تعديل صفحتك المقصودة في كل مرة تنشر فيها منشور مدونة جديد.
1. قم بإنشاء صفحة جديدة
للبدء ، قم بإنشاء صفحة جديدة في لوحة معلومات WordPress الخاصة بك ( Pages → Add New ).
بعد ذلك ، أضف عنوانًا (على سبيل المثال Link in Bio) وانقر فوق الزر للتحرير باستخدام Elementor لفتح واجهة Elementor.
في واجهة Elementor ، انقر فوق رمز الترس في الزاوية السفلية اليسرى ثم اضبط تخطيط الصفحة مساويًا لـ Elementor Canvas. بعد ذلك ، انتقل إلى علامة تبويب النمط واستخدم لونًا فاتحًا لخلفية نمط الجسم .
2. إضافة قسم جديد لرأسك
بعد ذلك ، انقر فوق رمز علامة الجمع لإنشاء قسم جديد واختيار تخطيط من ثلاثة أعمدة.
في إعدادات القسم ، اضبط Content Width على مساوٍ لـ Boxed ، والعرض يساوي 940. يساعدك هذا في الحفاظ على الشكل والمظهر للتخطيط المعبأ في Instagram.
عيّن خلفية القسم مساوية للأبيض وأضف حدًا رماديًا صلبًا إلى الأسفل.
ثم أضف المحتوى الخاص بك إلى التصميم:
- أضف أداة صورة إلى العمود الموجود في أقصى اليسار لعرض شعار صورتك. يمكنك تعيين ارتباط ديناميكي لصفحتك الرئيسية باستخدام إعداد الارتباط .
- أضف أداة صورة أخرى إلى العمود الأوسط لعرض شعار العلامة النصية (أو النص ، إذا لم يكن لديك علامة نصية)
- أضف أداة زر إلى العمود الموجود في أقصى اليمين وقم بتعيين CTA والصفحة التي تريد الارتباط بها. ثم ، نمط الزر.
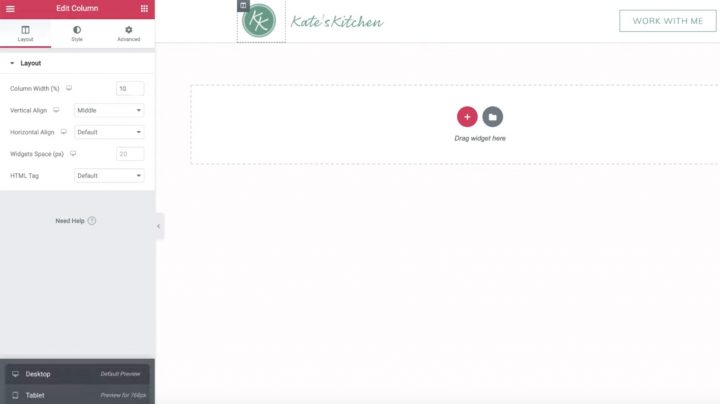
بمجرد إضافة المحتوى الخاص بك ، افتح الإعدادات للعمود الأول ، وقم بتغيير العرض إلى 10٪ بحيث تتم محاذاة أدوات الصورة بشكل جيد.

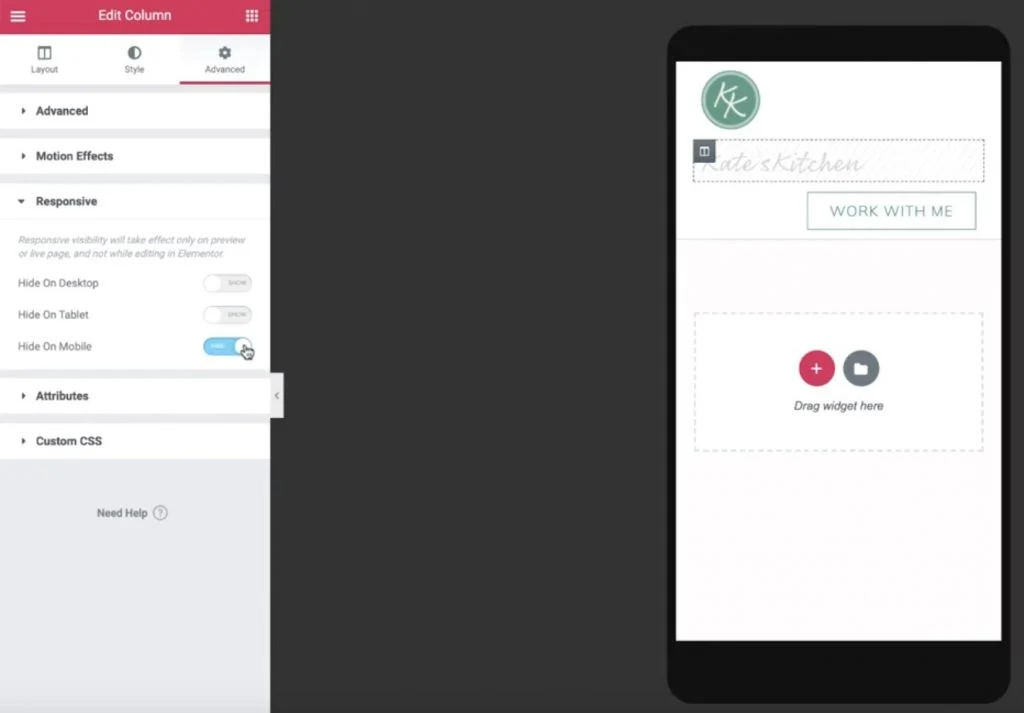
بعد ذلك ، افتح معاينة الهاتف المحمول باستخدام الرمز الموجود في الزاوية اليسرى السفلية. إذا لزم الأمر ، قم بإجراء بعض التعديلات حتى تبدو نسخة الجوال من صفحتك المقصودة جيدة. تذكر أن معظم زوار Instagram سيكونون على الأجهزة المحمولة.
إذا لزم الأمر ، يمكنك إخفاء العمود الأوسط بحيث تتم محاذاة الشعار والزر أفقيًا:

أفضل ملحقات Instagram لـ WordPress: مجاني ومدفوع
3. قسم رأس مكرر لإنشاء قسم منشور مميز
الآن ، ارجع إلى عرض سطح المكتب وانقر بزر الماوس الأيمن على قسم الرأس لتكرار ذلك.
في إعدادات القسم المكرر ، انتقل إلى علامة تبويب النمط واضبط لون الخلفية على شفاف.
بعد ذلك ، استخدم النقر بزر الماوس الأيمن لحذف العمودين الثاني والثالث. بمجرد القيام بذلك ، يجب أن تترك شعارك فقط.
من هناك:
- افتح إعدادات العمود المتبقية.
- انتقل إلى علامة التبويب خيارات متقدمة .
- اضبط المساحة المتروكة على جميع الجوانب على مساوية للصفر.
- احذف أداة الصورة المتبقية (شعارك).
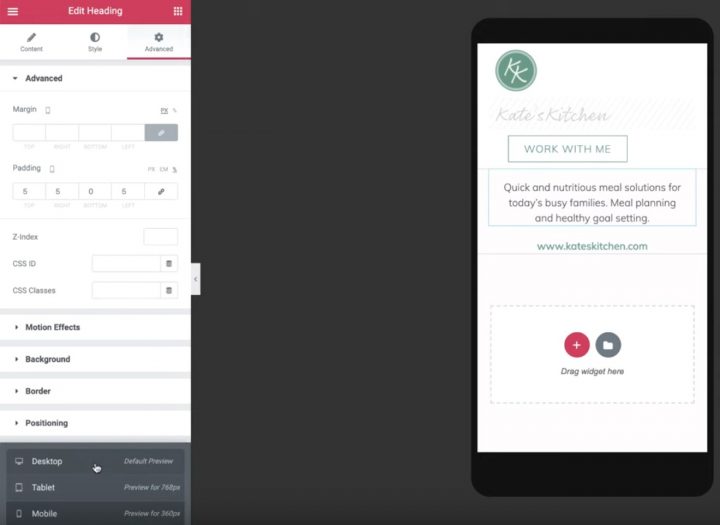
بمجرد حذف كل شيء ، يمكنك سحب عنصر واجهة مستخدم العنوان وإضافة بعض النص حول موقعك. تأكد من تعيين اللون والطباعة بما يتناسب مع موقعك.
بعد ذلك ، قم بتكرار عنصر واجهة المستخدم Heading وقم بتعيين النص الذي يساوي عنوان URL الخاص بموقعك. بعد ذلك ، أضف ارتباطًا ديناميكيًا يحتوي على عنوان URL للموقع.
مرة أخرى ، سترغب في الانتقال إلى معاينة الهاتف وإجراء بعض التعديلات. على سبيل المثال ، قد تحتاج إلى تغيير عرض العمود وتحرير المساحة المتروكة للأجهزة المحمولة.

4. أضف مشاركاتك الأخيرة
الآن ، يمكنك استخدام المساحة المتبقية على صفحتك المقصودة لعرض المحتوى المنشور مؤخرًا.
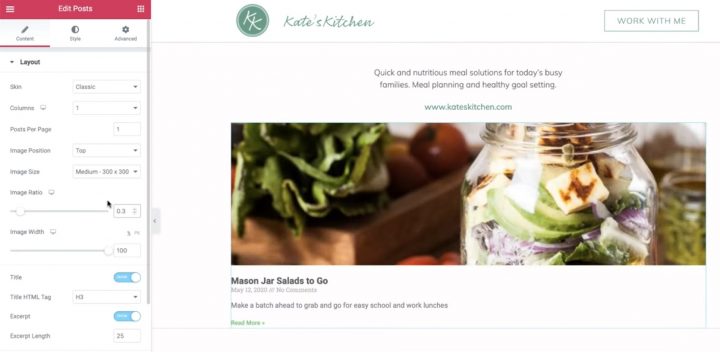
لعرض مشاركتك الأخيرة (ق)، والعودة إلى معاينة سطح المكتب وإضافة المشاركات القطعة تحت عنوان الحاجيات اثنين.
في إعدادات أداة المشاركات :
- قم بتعيين أعمدة مساوية لـ 1
- اضبط عدد المشاركات في الصفحة على 1
- اضبط نسبة الصورة على 0.3
إخفاء العنوان وإزالة البيانات الوصفية .

بعد ذلك ، استخدم إعداد الاستعلام للتحكم في المنشور الذي سيتم عرضه:
- قم بتعيين " تضمين حسب المصطلح"
- تعيين المصطلح يساوي Linkinbio
ستحتاج إلى إنشاء فئة منشورات مدونة جديدة على WordPress تسمى "Linkinbio". سيتم تلقائيًا عرض أي منشورات تضيفها إلى هذه الفئة على صفحتك المقصودة على Instagram.
بعد ذلك، انتقل إلى علامة التبويب نمط إلى نمط النص المقتبس.
أخيرًا ، أضف أداة Divider جديدة لإنشاء حد سفلي. تطابق نفس اللون الرمادي الفاتح من حدود القسم الأول.
5. إنشاء Instagram Grid
الآن ، تحتاج إلى إنشاء شبكة Instagram التي تظهر أسفل منشورك المميز.
للبدء ، انقر بزر الماوس الأيمن فوق عنصر واجهة المستخدم الموجود لديك لنسخه. ثم الصقه أسفل الحد الرمادي السفلي من القسم السابق.
الآن ، تحتاج فقط إلى إجراء بعض التغييرات على أداة المشاركات المكررة:
- قم بتغيير الأعمدة إلى 3
- اضبط عدد المشاركات في الصفحة على مضاعفات 3 لتضمن أن لديك دائمًا شبكة مربعة.
- اضبط نسبة الصورة على 1
- إخفاء المقتطف
يمكنك أيضًا استخدام علامة تبويب النمط لضبط التباعد بين الصور.
بعد ذلك ، انتقل إلى معاينة الهاتف لضبط تصميم هاتفك المحمول.
قد ترغب في:
- إخفاء صورة المنشور المميزة الكبيرة والمقسّم
- تعيين شبكة المشاركات مساوية لـ 3 على الهاتف المحمول
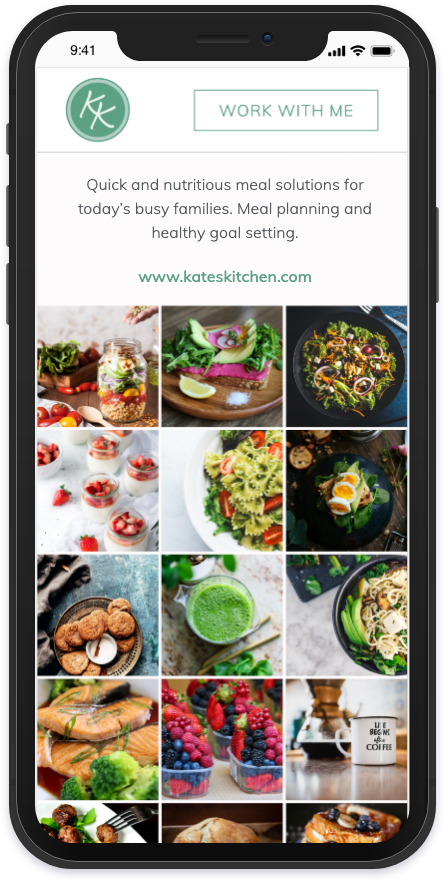
وهذا كل شيء! لقد أنشأت للتو صفحة مخصصة على Instagram:

عندما تنشر منشور مدونة جديد بفئة Linkinbio ، سيظهر تلقائيًا في هذه الصفحة.
لإنهاء الأمور ، كل ما عليك فعله هو إضافة الرابط إلى صفحتك المقصودة إلى ملف تعريف Instagram الخاص بك. الآن ، لن تحتاج إلى تحديث الرابط في كل مرة تنشر فيها منشورًا جديدًا. رائع ، أليس كذلك؟
لبدء استخدام رابط Instagram الخاص بك في الصفحة المقصودة الحيوية ، قم بشراء Elementor Pro اليوم.
