إنشاء نقاط فعالة للصور سريعة الاستجابة باستخدام Elementor
نشرت: 2021-03-04يمكن أن تكون إضافة طبقة من التفاعل المرح إلى موقع الويب الخاص بك وسيلة فعالة لجذب اهتمام الزوار وتشجيعهم على الاستمرار. ومع ذلك ، فإن الحفاظ على ثبات التفاعل عبر أجهزة سطح المكتب والجوال والأجهزة اللوحية يمكن أن يمثل تحديًا.
لحسن الحظ ، يمكن أن تساعدك إضافة نقاط فعالة للصور سريعة الاستجابة إلى موقعك على إثارة خيال جمهورك. أيضًا ، نظرًا لأن النقاط الساخنة تستجيب للجوّال ، يمكنك استخدامها لتوفير تجربة تفاعلية من فئة الخمس نجوم عبر جميع الأنظمة الأساسية.
في هذه المقالة ، سنقدم لك النقاط الساخنة للصور ونناقش فوائد استخدامها. بعد ذلك سنوضح لك كيفية إضافة نقاط فعالة إلى صورك والتأكد من بقائها في وضع مثالي على أجهزة سطح المكتب والأجهزة المحمولة. هيا بنا نبدأ!
جدول المحتويات
- مقدمة عن النقاط الساخنة للصور (ولماذا قد ترغب في استخدامها)
- كيفية إنشاء نقاط فعالة للصور سريعة الاستجابة باستخدام Elementor (في 5 خطوات)
- الخطوة 1: قم بتجميع عناصر واجهة المستخدم الخاصة بك
- الخطوة 2: إضافة محتوى إلى أداة Flip Box Widget
- الخطوة 3: تصميم أداة Flip Box
- الخطوة 4: المركز وتحديد حجم نقطة الاتصال الخاصة بك
- الخطوة 5: اجعل نقطة الاتصال الخاصة بك تستجيب للهاتف المحمول
مقدمة عن النقاط الساخنة للصور (ولماذا قد ترغب في استخدامها)
قد تساوي الصورة ألف كلمة ، لكن ليس من الممكن دائمًا توصيل كل ما تريد قوله في صورة واحدة. ومع ذلك ، توفر النقاط الفعالة للصور طريقة فعالة وسهلة الاستخدام لتوفير سياق إضافي لصورك.
النقاط الفعالة هي دبابيس تفاعلية يتم عرضها في منطقة معينة من الصورة. للتفاعل مع نقطة اتصال ، يمكنك إما التمرير فوقها أو النقر عليها. عندما تفعل ذلك ، ستظهر نافذة منبثقة قد تحتوي على عنوان أو نص أو صورة أو أزرار أو حتى مقطع فيديو:
يمكن أن تجعل النقاط الساخنة صورك أكثر إثارة وتشجع الزوار على التفاعل والبقاء لفترة أطول على موقع الويب الخاص بك. كما أنها تمكن الزائرين من الوصول إلى المزيد من المحتوى دون الحاجة إلى الانتقال إلى صفحة جديدة ، مما قد يساعد في تقليل أوقات التحميل.
يمكنك أيضًا إضافة روابط وأزرار إلى نقاط الاتصال الخاصة بك لزيادة مشاركة الزوار. بشكل جماعي ، يمكن أن يكون للنقاط الفعالة تأثير إيجابي على تجربة المستخدم (UX) ومعدلات التحويل الخاصة بك.
كيفية إنشاء نقاط فعالة للصور سريعة الاستجابة باستخدام Elementor (في 5 خطوات)
يمكن أن تكون إضافة نقاط فعالة سريعة الاستجابة إلى صورك طريقة ممتعة لجذب اهتمام الزائر وتشجيعه على التفاعل مع المحتوى الخاص بك. مع وضع ذلك في الاعتبار ، دعنا نلقي نظرة على كيفية إنشائها في خمس خطوات بسيطة باستخدام Elementor.
الخطوة 1: قم بتجميع عناصر واجهة المستخدم الخاصة بك
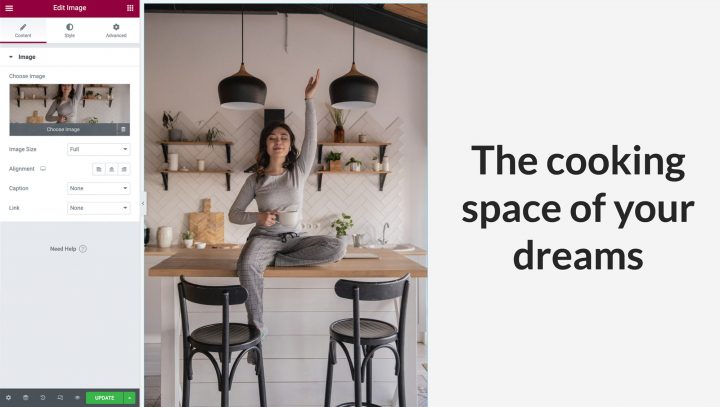
سننشئ نقطة اتصال سريعة الاستجابة باستخدام أداة Flip Box. كما يوحي الاسم ، هذا صندوق ينقلب عندما تحوم فوقه. للبدء ، أضف الصورة التي تريد أن يتم إضافة تعليقات توضيحية لها باستخدام النقاط الفعالة باستخدام عنصر واجهة المستخدم Elementor Image:

إذا كنت تخطط لعرض هذا التأثير على الهاتف المحمول ، فستكون أفضل ممارسة هي استخدام صورة ذات اتجاه عمودي ، وإلا فقد تكون الصورة في الوضع الأفقي صغيرة جدًا عند عرضها على الهاتف المحمول.
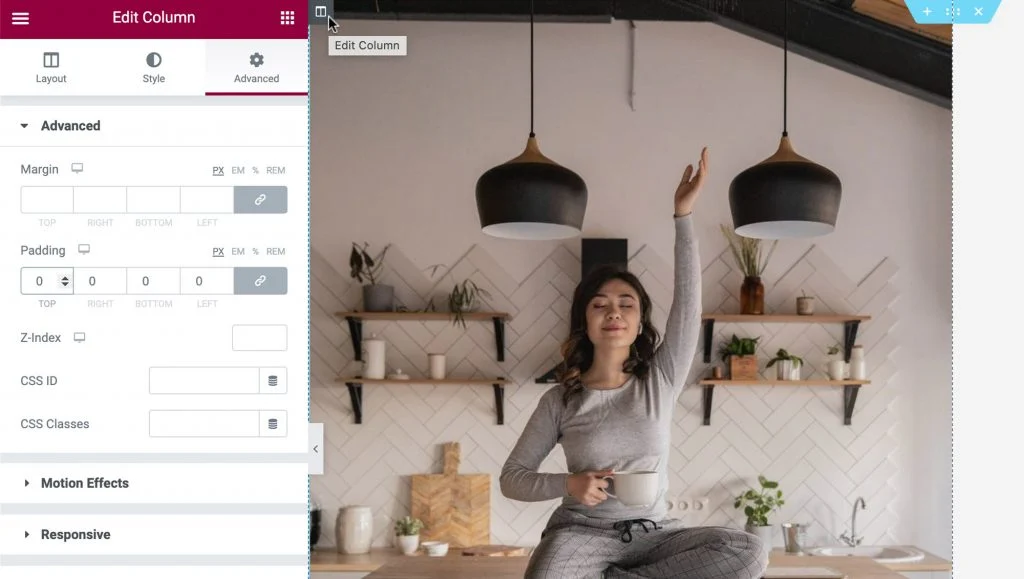
بمجرد الانتهاء ، تأكد من أن العمود يشغل العرض والارتفاع الكاملين لصورتك. يمكنك إزالة المساحة المتروكة الافتراضية عن طريق إدخال إعدادات العمود. قم بتمرير المؤشر فوق العمود وانقر فوق الرمز الرمادي الذي يظهر أعلى اليسار. في علامة التبويب "خيارات متقدمة" ، اضبط المساحة المتروكة على 0 كما يلي:

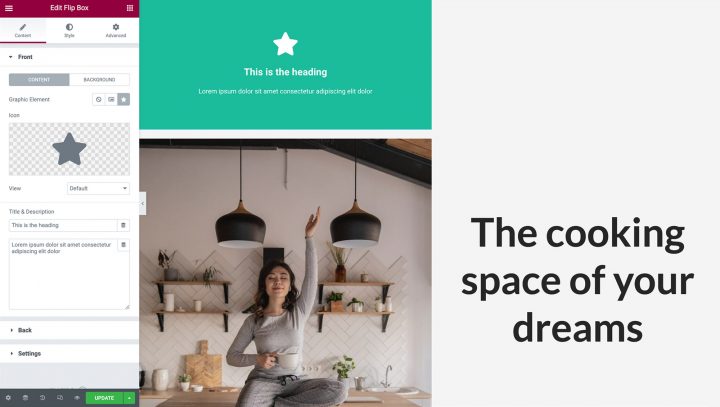
بعد ذلك ، يمكنك سحب عنصر واجهة مستخدم Flip Box إلى نفس العمود مثل عنصر واجهة المستخدم الخاص بالصورة. ستلاحظ أن عنصر واجهة Flip Box له جانبان. الجانب الأخضر هو الجانب الأمامي ، والذي سيتم عرضه بشكل افتراضي. سنجعل هذا الجانب شفافًا ، بصرف النظر عن الرمز ، الذي سنتواصل معه كنقطة اتصال تفاعلية:

إذا قمت بالمرور فوق هذه الأداة ، فسوف تنقلب إلى الجانب الأرجواني. هذا هو الجانب الذي سننشئ فيه محتوى نقطة الاتصال الخاصة بنا:

يمكنك ملء جانب نقطة الاتصال بعنوان ووصف وزر. هذا الأخير رائع للتعليق على صورك باستخدام عبارات تحث المستخدم على اتخاذ إجراء (CTA).
الخطوة 2: إضافة محتوى إلى تطبيق Flip Box Widget
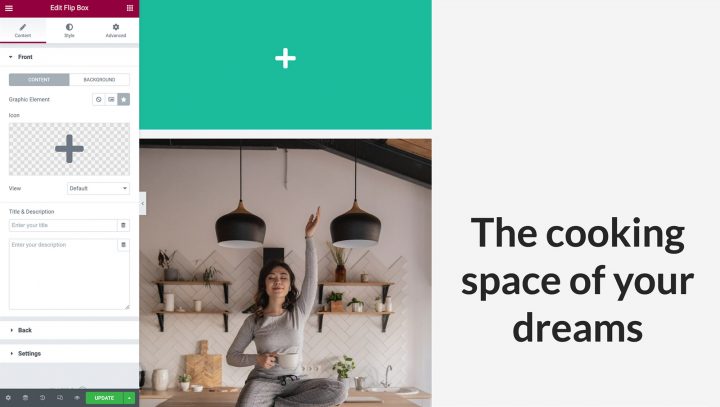
الآن ، سنضيف رمزًا إلى عنصر واجهة Flip Box الخاص بنا. سيكون الرمز بمثابة دبوس ، يشير إلى الزائرين بأن هناك المزيد من المحتوى لهم للكشف عنه.
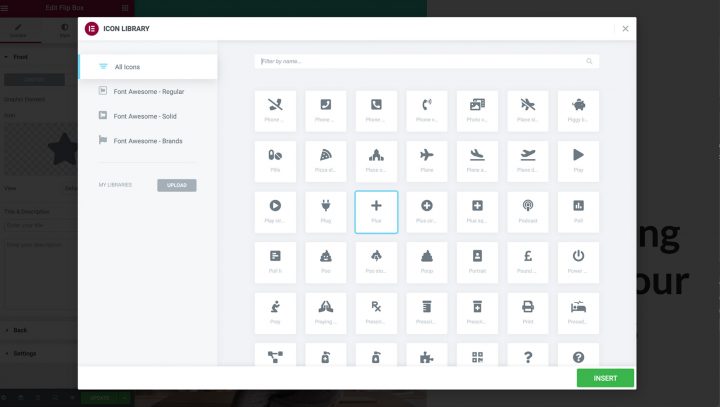
للبدء ، يمكنك النقر لتحديد عنصر واجهة المستخدم Flip Box. في لوحة Elementor ، حدد Icon. يمكنك بعد ذلك اختيار الرمز الذي تريد استخدامه في نقطة الاتصال الخاصة بك:

بعد ذلك ، نحتاج إلى إزالة جميع المحتويات الأخرى من الجانب الافتراضي لعنصر واجهة مستخدم Flip Box. في لوحة العناصر ، امض قدمًا واحذف كل النص الموجود في حقلي العنوان والوصف :

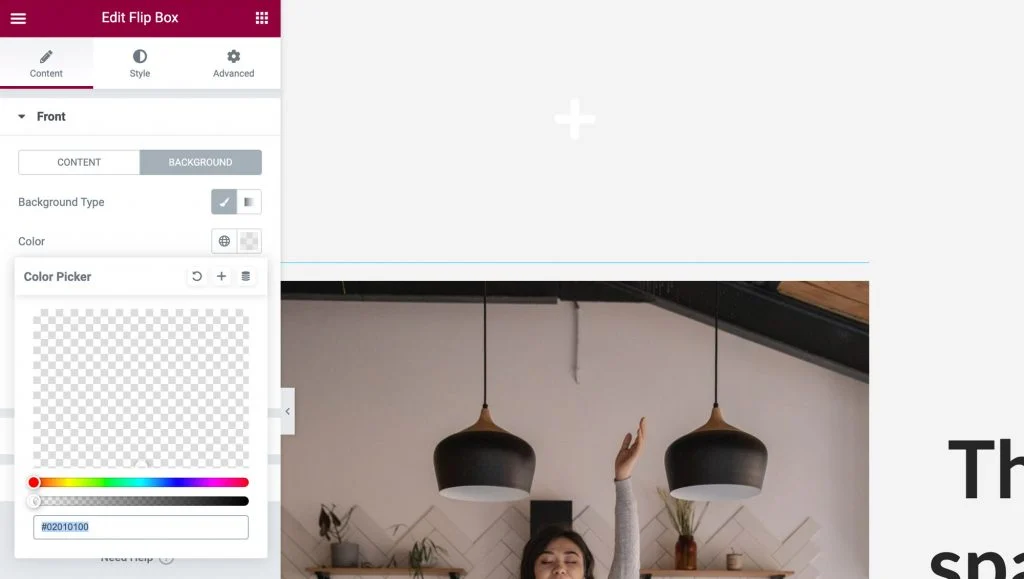
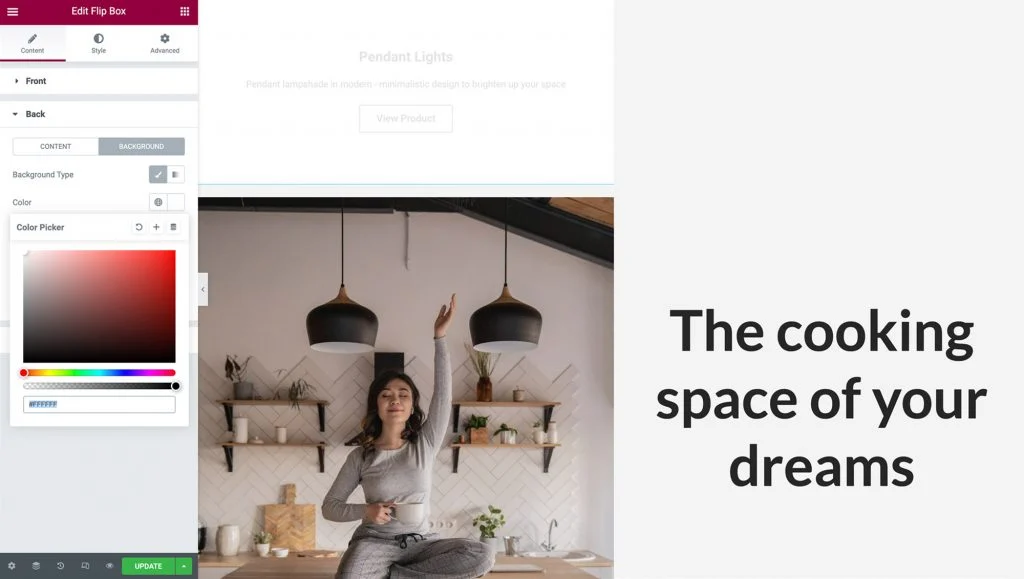
يجب أن يكون الجزء الأمامي من أداة Flip Box فارغًا تمامًا ، باستثناء رمز. أخيرًا ، نحتاج إلى إزالة خلفية الأداة عن طريق تحديد الخلفية . ثم يمكنك تشغيل منتقي الألوان عن طريق تحديد اللون . بعد ذلك ، امسك شريط تمرير الشفافية واسحبه إلى اليسار بالكامل ، بحيث تتحول الأداة الخاصة بك إلى شفاف تمامًا:

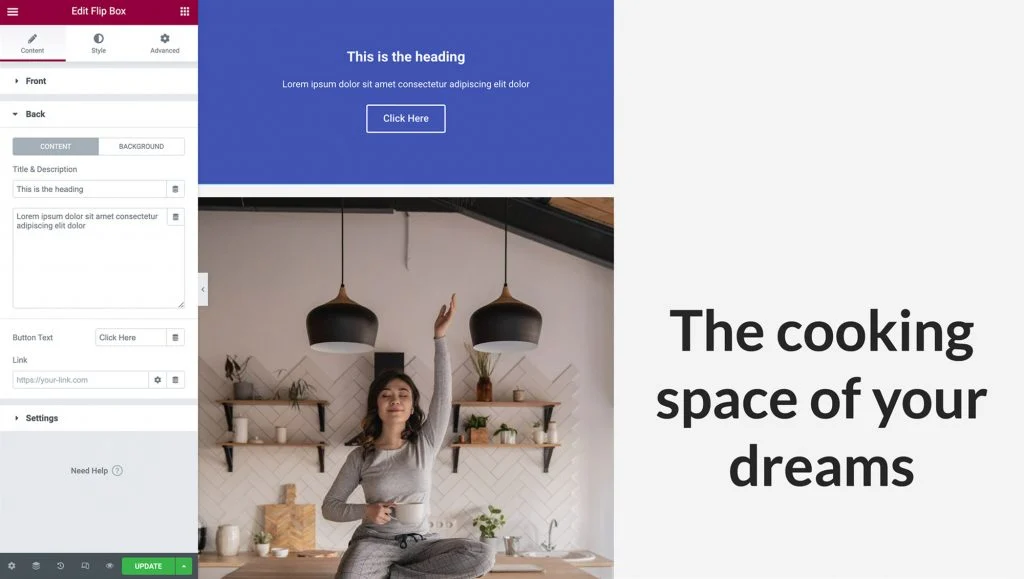
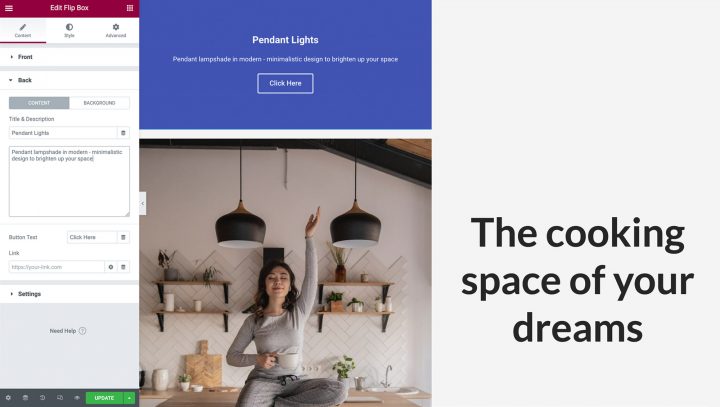
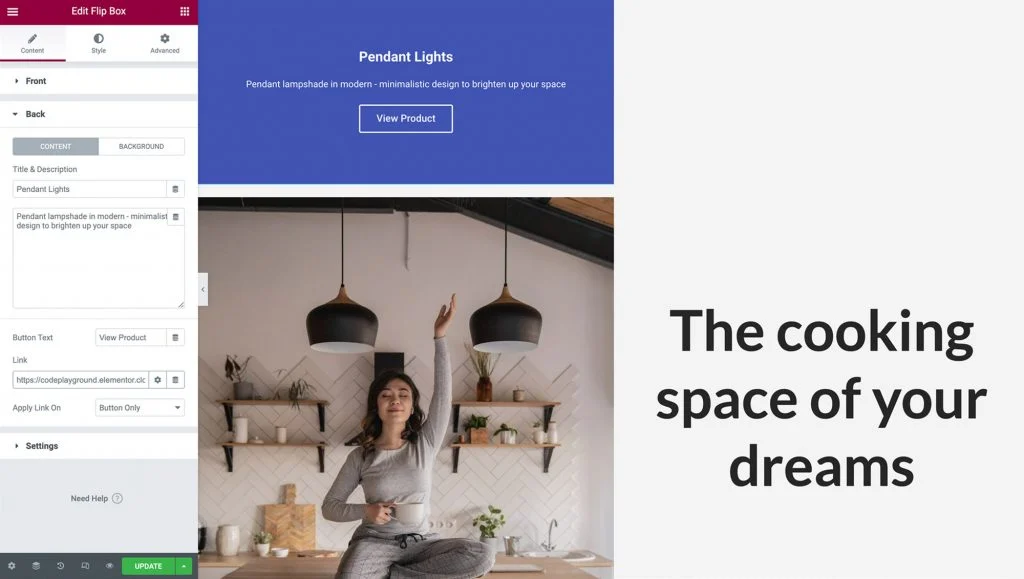
بعد ذلك ، سنضيف المحتوى الذي سيتم عرضه عندما يتفاعل الزائر مع نقطة الاتصال الخاصة بك. قم بتوسيع علامة التبويب "رجوع" وأضف العنوان والوصف الخاص بك:

بشكل افتراضي ، تحتوي أداة Flip Box على زر. يمكنك حذف هذا الزر بإزالة نصه. بدلاً من ذلك ، يمكنك إنشاء CTA عن طريق تخصيص تسمية زر العنصر النائب وإضافة عنوان URL الخاص بك. يمكنك أيضًا تحديد ما إذا كان هذا الارتباط مطبقًا مباشرة على الزر أو على الجانب الكامل من الصندوق القابل للطي:

بعد ذلك ، يمكنك اختيار لون الخلفية للنافذة المنبثقة لنقطة الاتصال الخاصة بك. في لوحة العناصر ، حدد الخلفية > الخلفية: كلاسيكي . لتشغيل المنتقي ، انقر فوق اللون ، ثم حدد اختيارك. بدلاً من ذلك ، لديك خيار استخدام صورة أو لون متدرج ولكن في مثالنا ، سنحدد خلفية بيضاء:

بعد اختيار الخلفية الخاصة بك ، قد تحتاج إلى تغيير لون النص الخاص بك. حان الوقت للتوجه إلى الخطوة التالية.
الخطوة 3: تصميم أداة Flip Box
منذ أن انتهينا من ملء عنصر واجهة المستخدم Flip-Box بالمحتوى ، فقد حان الوقت لتصميمه. انتقل إلى علامة التبويب "النمط". ستجد هنا مجموعة متنوعة من الخيارات لتخصيص أيقونتك وفقًا لاحتياجات التصميم الخاصة بك.
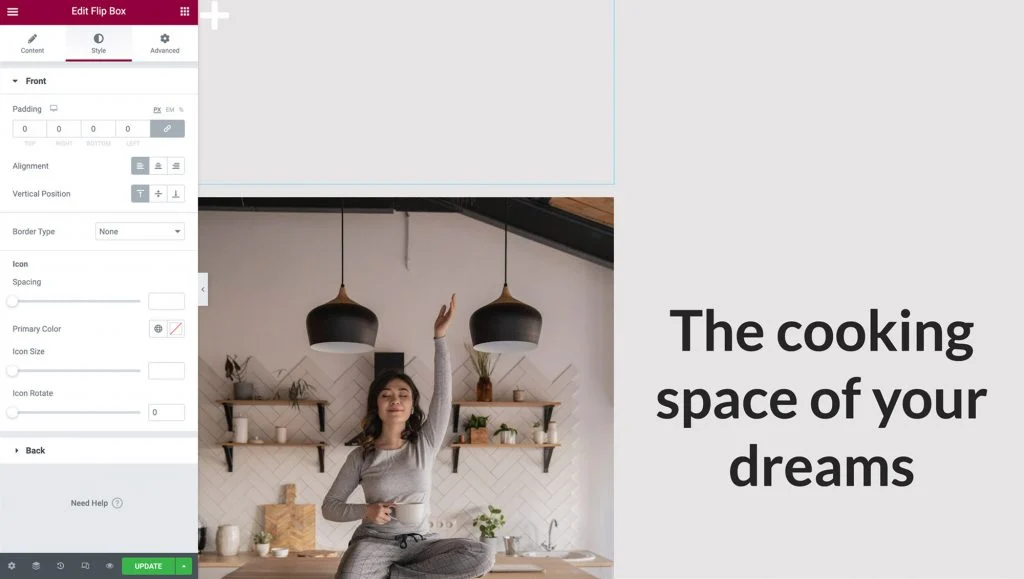
من المهم معرفة أن أسهل طريقة لوضع رمز والحفاظ عليه متجاوبًا على جميع الأجهزة هي محاذاته في أعلى اليسار. في المحاذاة ، حدد اليسار ، وفي الوضع الرأسي حدد أعلى. سنقوم أيضًا بإزالة أي حشوة زائدة عن طريق ضبطها على صفر:

العب مع الخيارات الأخرى لتغيير لون الرمز الخاص بك وحجمه وتدويره ، وبمجرد الانتهاء ، انقر فوق علامة التبويب "رجوع" لتوسيعها.
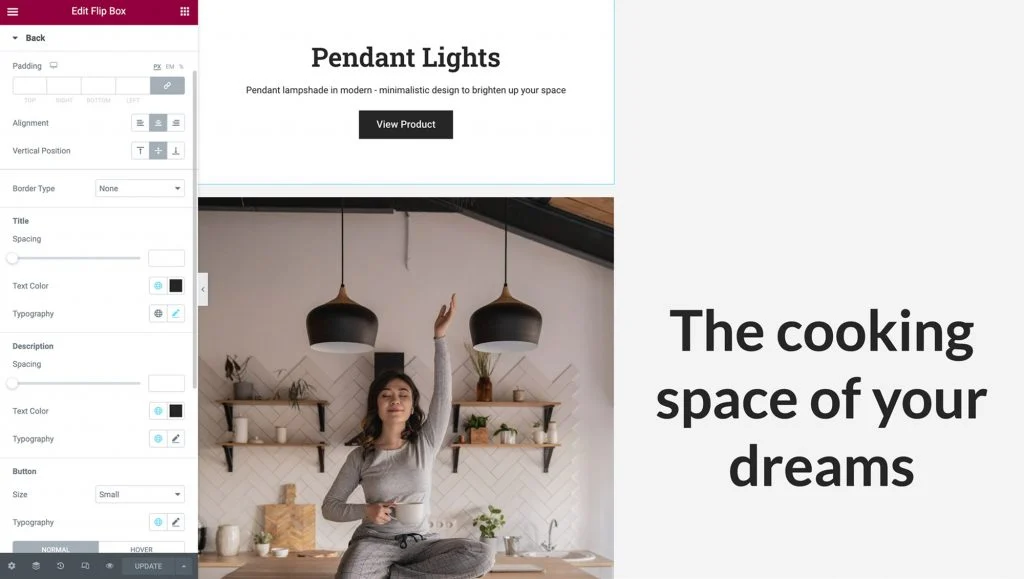
تمامًا كما هو الحال في الجانب الأمامي من Flip-box هنا ، يمكننا تغيير المحاذاة والوضع الرأسي وتغيير الحشو أيضًا. في هذا المثال ، سنتركهم كما تم تعيينهم افتراضيًا.
بعد ذلك ، قم بتغيير نمط الخط وحجمه ولونه لجعله واضحًا ومرئيًا للزوار ، ولا تنس تحرير الزر الخاص بك!

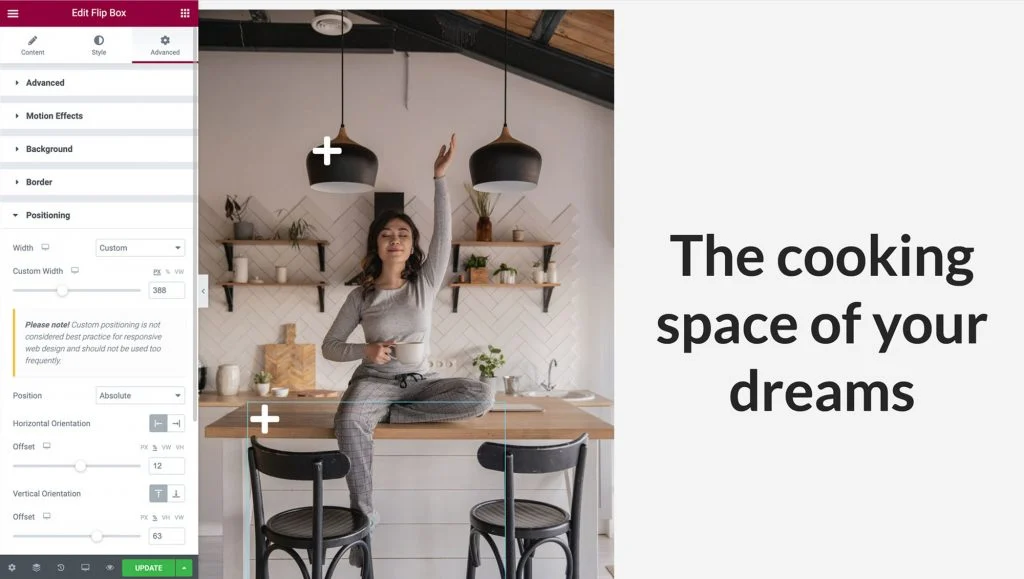
الخطوة 4: المركز وتحديد حجم نقطة الاتصال الخاصة بك
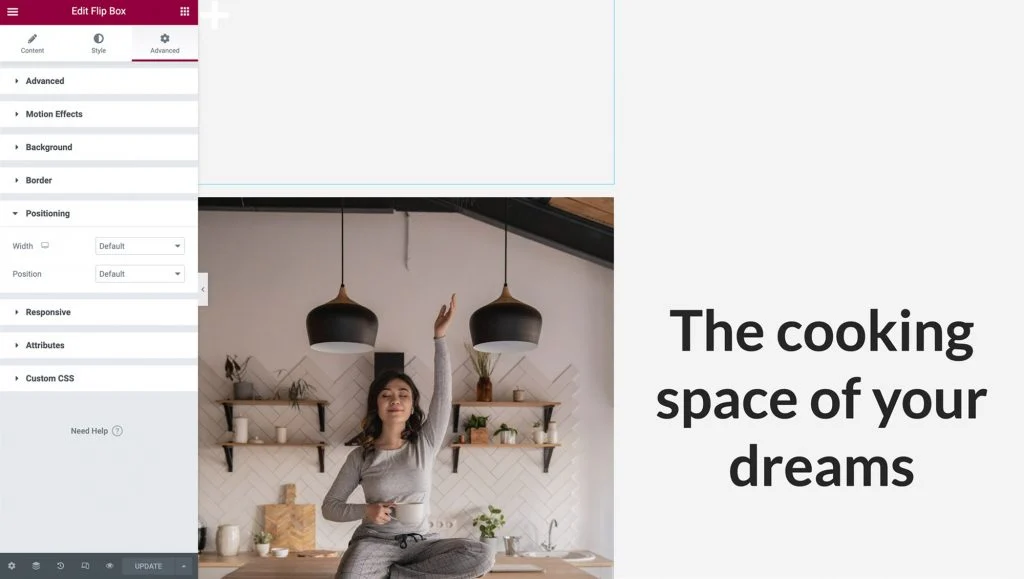
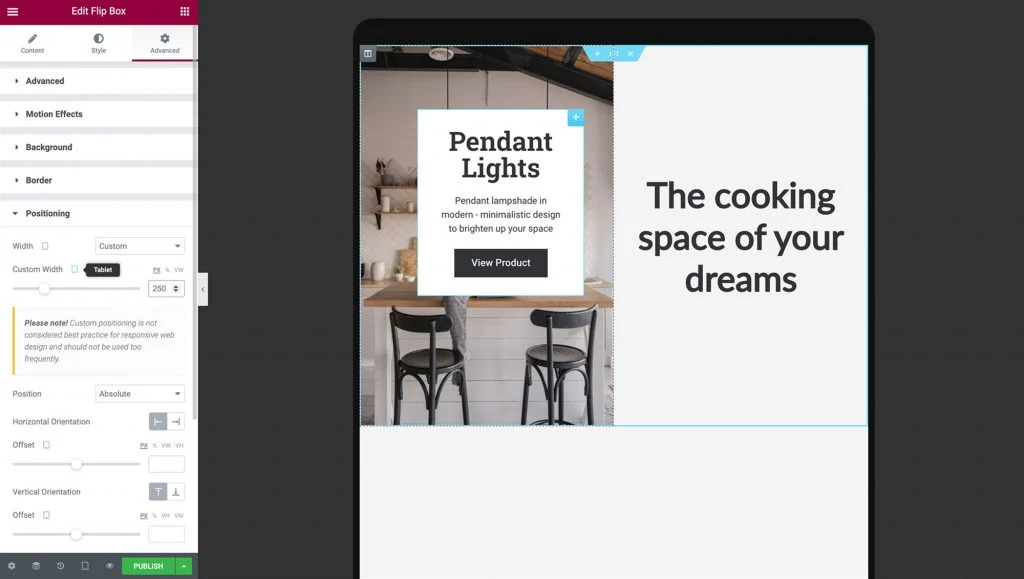
عندما يتعلق الأمر بالنقاط الساخنة للصور ، فإن تحديد المواقع والتحجيم هما كل شيء. لإتقان مكان ظهور نقطة الاتصال الخاصة بك على الصفحة ، انقر فوق علامة التبويب خيارات متقدمة . ثم يمكنك النقر لتوسيع قسم تحديد المواقع :

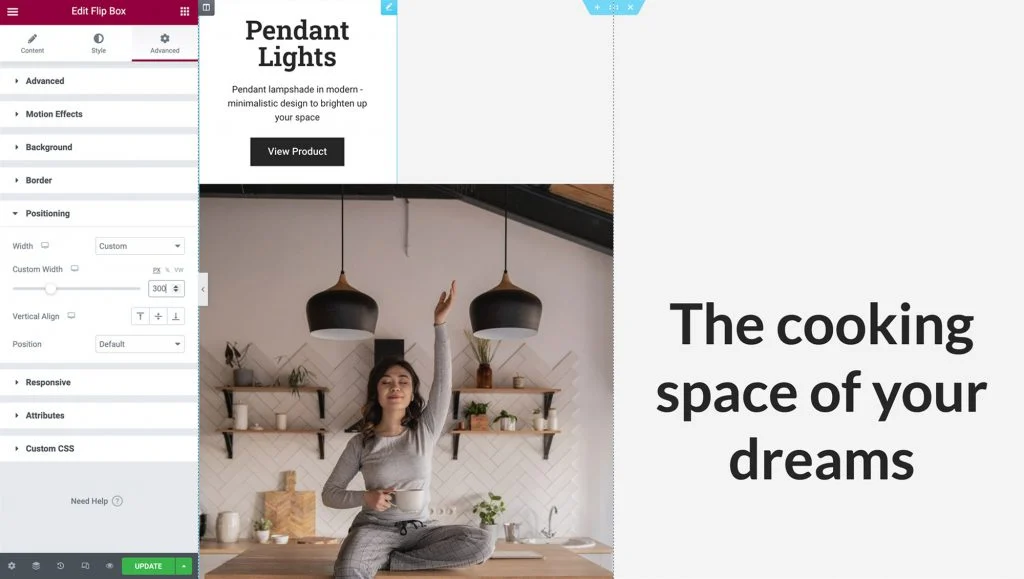
بعد ذلك ، افتح قائمة العرض المنسدلة واختر مخصص . يمكنك تحديد الحجم الذي يجب أن تكون عليه نقطة الاتصال بالضبط ، أو استخدام وحدات متجاوبة مثل النسب المئوية وعرض منفذ العرض. يمكنك حتى تركه بشكل افتراضي لشغل المساحة الأفقية الكاملة وفقًا لتصميمك. قم بتمرير المؤشر فوق أداة Flip-box للتأكد من أن المحتوى الخاص بك على الجانب الآخر يبدو جيدًا.

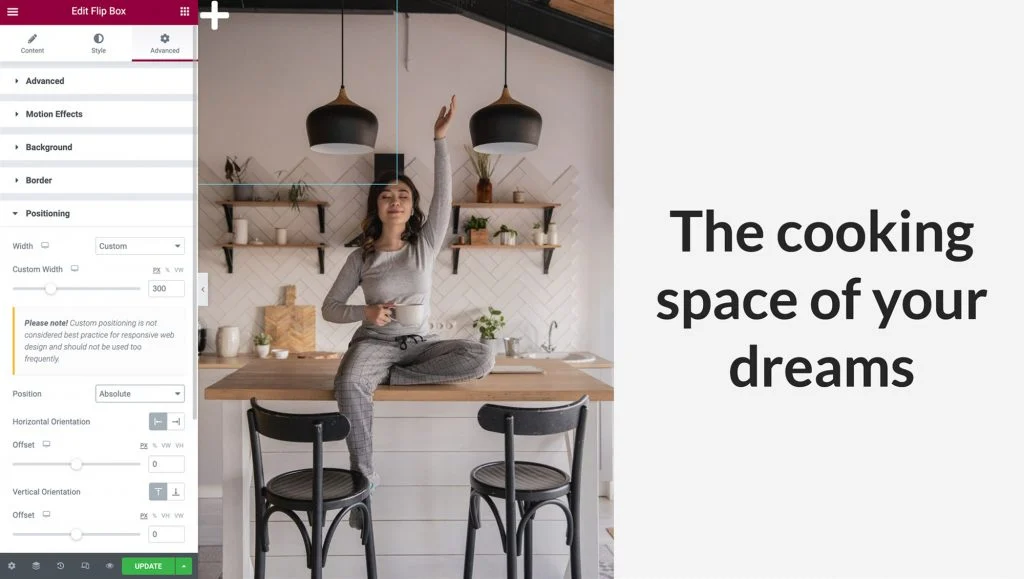
ثم تعيين القائمة المنسدلة الوظيفة إلى مطلق لتحديد المواقع. سيؤدي هذا إلى إزالة عنصر واجهة المستخدم Flip-box من تدفق الأدوات على صفحتك ، وإزالة ارتفاعه الفعلي من العمود ، وتسهيل وضعه فوق صورتك:

لجعل نقطة اتصال صورتك تستجيب ، ستحتاج إلى التأكد من تغيير حجم أدوات العمود والصورة و Flip Box في نفس الوقت مع الحفاظ على نفس نسبة العرض إلى الارتفاع.
تتمثل الخطوة الأولى في استخدام النسب المئوية بدلاً من وحدات البكسل للإزاحات الخاصة بك. يضمن هذا وضع عنصر واجهة المستخدم Flip Box بالنسبة إلى عرض العمود وارتفاعه المتغيرين على أحجام شاشات مختلفة.
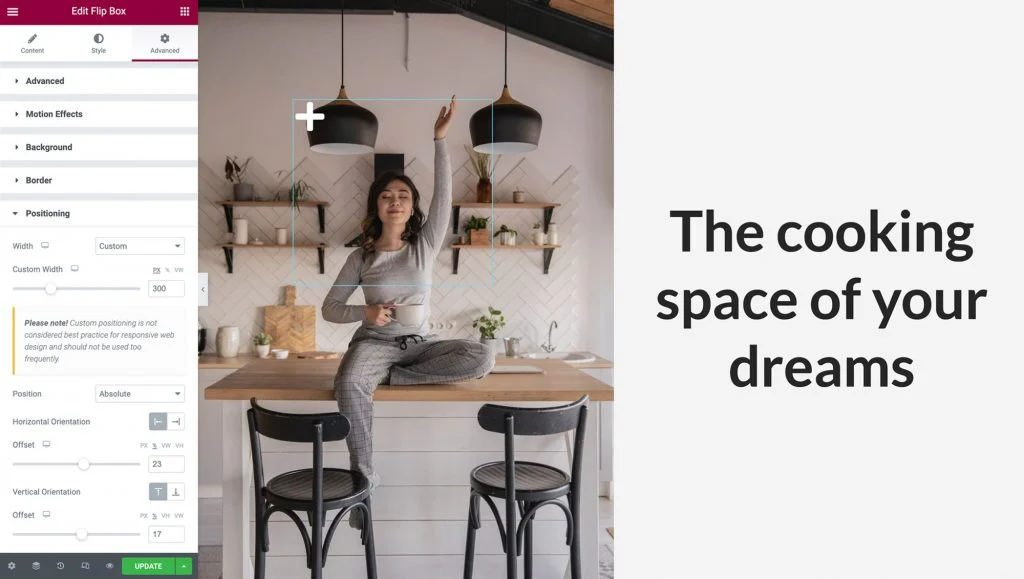
في لوحة Elementor ، يمكنك تحديد خيار النسبة المئوية لكل من الاتجاه الأفقي والاتجاه الرأسي. بعد ذلك ، يمكنك تحريك نقطة الاتصال الخاصة بك إلى موضعها باستخدام شريطي التمرير أو سحبها ببساطة باستخدام المؤشر:

أخيرًا ، ارجع إلى علامة تبويب المحتوى وانقر على الإعدادات لتوسيعها. هنا ، يمكنك التحكم في ارتفاع عنصر واجهة المستخدم وتحديد الرسوم المتحركة Flip Effect التي سيتم تشغيلها عندما يتفاعل شخص ما مع نقطة الاتصال الخاصة بك.
في هذا المثال ، سنترك الارتفاع افتراضيًا ثم نفتح القائمة المنسدلة Flip Effect. يمكنك معاينة الرسم المتحرك عن طريق تحديده من القائمة والتمرير فوق عنصر واجهة المستخدم Flip Box:
العب مع تأثيرات Flip المختلفة ، جنبًا إلى جنب مع موضع المحتوى الخاص بك الذي رأيناه مرة أخرى في الخطوة 3 ، وقم بإنشاء رسوم متحركة جميلة تجذب زوار موقعك.
الخطوة 5: اجعل نقطة الاتصال الخاصة بك تستجيب للهاتف المحمول
تجاوز عدد مستخدمي الهواتف الذكية الثلاثة مليارات. لذلك ، إذا كنت تريد الاتصال بأكبر عدد ممكن من الجمهور ، فمن الضروري أن تكون جميع أجزاء موقع الويب الخاص بك متوافقة مع الأجهزة المحمولة.
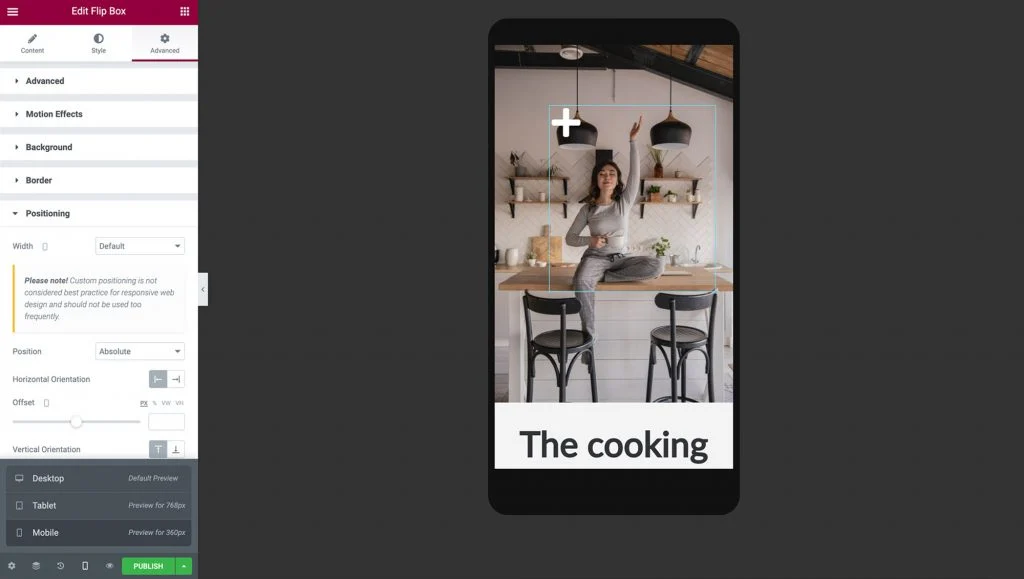
بمجرد أن تكون سعيدًا بكيفية عرض نقطة الاتصال الخاصة بك ووظائفها في عرض سطح المكتب الافتراضي لـ Elementor ، من المهم اختبار UX على أجهزة مختلفة. يمكنك استخدام وضع الاستجابة المدمج في Elementor لمعاينة كيفية عرض التنسيق عبر الأجهزة غير المكتبية. للوصول إلى هذا الوضع ، حدد رمز Respive Mode في الجزء السفلي من لوحة Elementor وانقر فوق Tablet :
يجب تغيير حجم الصورة والعمود ونقطة الاتصال تلقائيًا للشاشات الأصغر حجمًا. نظرًا لأننا استخدمنا وحدات سريعة الاستجابة لوضع Flip-Box الخاص بنا ، فإنه يتماشى تمامًا في منفذ العرض هذا.
إذا كنت تشعر أنك بحاجة إلى إجراء تغييرات في محتوى وموقع Flip-Box ، فيمكنك ضبط إعداداته عن طريق تكرار الخطوات السابقة. عند إجراء تغيير على إطارات عرض مختلفة ، تأكد من أن أيقونة منفذ العرض بجوار الخيار الذي تقوم بتعديله ، وإلا ستؤثر تغييراتك على جميع إطارات العرض:

بعد التحقق من عرض نقطة اتصال الصور بشكل صحيح على الأجهزة اللوحية ، حان الوقت لاختبار كيفية عرضها على الهواتف المحمولة عن طريق تحديد وضع الاستجابة > الهاتف المحمول .

عند التبديل إلى وضع الهاتف المحمول ، يجب تغيير حجم العمود والصورة ونقطة الاتصال تلقائيًا للشاشة الأصغر.

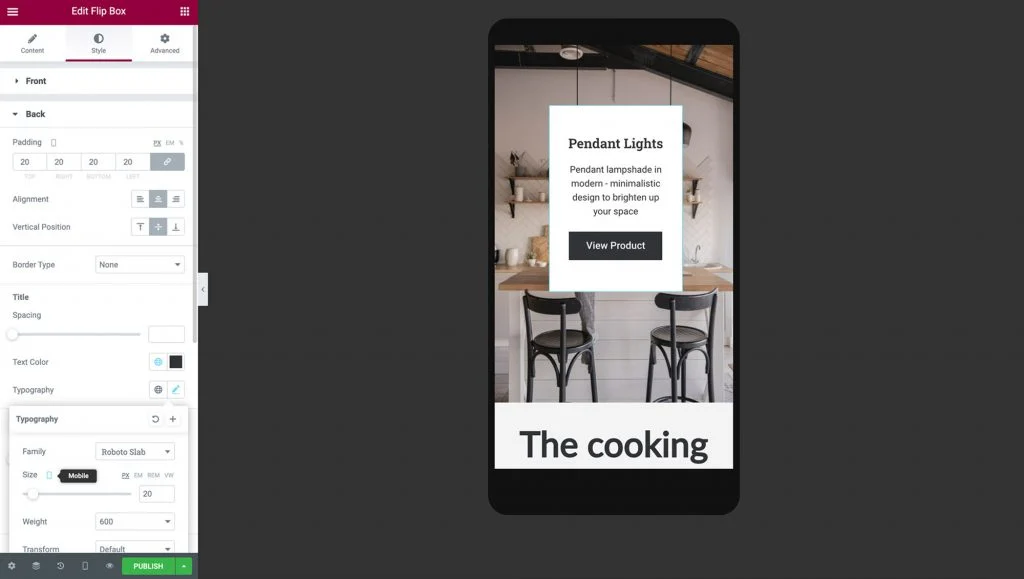
من المهم عرض كلا جانبي عنصر واجهة المستخدم Flip-box والتأكد من عرض النص بشكل صحيح. قد تحتاج إلى تعديل المساحة المتروكة والعرض والارتفاع وحجم الخط في الجزء الخلفي من نقطة الاتصال وفقًا لاحتياجات التصميم الخاصة بك:

بعد إجراء هذه التغييرات ، أصبحت نقطة الاتصال الخاصة بك جاهزة! يمكنك أن تكون واثقًا من أن نقطة اتصال صورتك سريعة الاستجابة ستبدو وتعمل بشكل صحيح ، بغض النظر عما إذا كان الزائر يستخدم هاتفًا ذكيًا أو جهازًا لوحيًا أو كمبيوتر مكتبيًا.
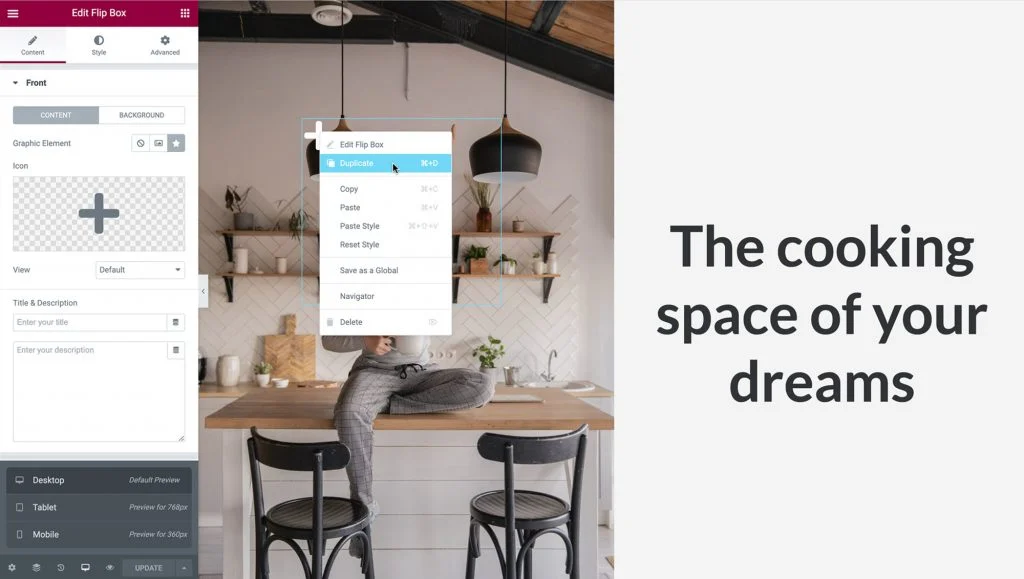
يمكنك الآن المضي قدمًا وتكرار عنصر واجهة المستخدم لإنشاء المزيد من النقاط الفعالة. ارجع إلى عرض سطح المكتب وانقر بزر الماوس الأيمن على أداة Flip-box ، ثم انقر فوق تكرار.

ضع النقاط الساخنة كما فعلنا في الخطوة 5 بالانتقال إلى متقدم > تحديد الموضع > وقم بتعيين إزاحة الاتجاه الأفقي والتوجيه الرأسي وفقًا لذلك. تأكد من ترك مسافة كافية بينهما حتى لا تتداخل:

قم بتغيير معلومات Hotspot الجديدة الخاصة بك عن طريق الانتقال إلى علامة التبويب "المحتوى" والنقر فوق "رجوع" لتوسيعها ، تمامًا كما فعلنا في الخطوة 2. نظرًا لأننا قمنا بتكرار الأداة ، فسيتم نسخ خيارات الاستجابة التي طبقناها من قبل تلقائيًا ، ولكن تحقق جيدًا من أن كل شيء يعمل بشكل صحيح على أجهزة عرض الأجهزة اللوحية والجوال أيضًا.
بمجرد الانتهاء ، تكون النقاط الساخنة لصورتك جاهزة لجذب انتباه الزائر!
دفع التحويلات والمشاركة مع النقاط الفعالة التفاعلية
عند تصميم موقع الويب الخاص بك ، من الذكاء البحث عن فرص للتفاعل مع زوارك وإسعادهم. يمكن أن تكون النقاط الساخنة للصور إضافة قيمة إلى مربع أدوات تطوير الويب الخاص بك. تتيح لك هذه العناصر التفاعلية تزويد المستخدمين بوصول سهل إلى المعلومات التي يحتاجون إليها بطريقة مبتكرة.
كما ناقشنا في هذه المقالة ، يمكنك استخدام أدوات Elementor Image و Flip Box لإنشاء نقطة فعالة. يمكنك أيضًا استخدام وضع الاستجابة للتحكم بالضبط في كيفية عرض نقطة الاتصال ووظائفها عبر أجهزة سطح المكتب والهاتف الذكي والأجهزة اللوحية.
هل لديك أي أسئلة حول كيفية إنشاء نقاط ساخنة للصور تستجيب للجوال باستخدام Elementor؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
