كيفية إنشاء صفحة مقصودة في WordPress باستخدام Elementor
نشرت: 2018-07-31هناك العديد من الطرق لبناء صفحات هبوط ناجحة.
"لماذا تتبع هذا البرنامج التعليمي بعينه دون غيرها؟" ، ربما تسال.
يحتوي هذا البرنامج التعليمي التفصيلي على العديد من المزايا الرئيسية:
- منشئ الصفحة المقصودة المجاني - ستنشئ صفحة مقصودة باستخدام أداة إنشاء الصفحات المقصودة المجانية الرائدة في WordPress بدون أي إضافات WordPress إضافية.
- بدون تشفير - لن تضطر إلى التعامل مع سطر واحد من كود CSS أو PHP ، ولن تحتاج أيضًا إلى التعامل مع السمات الفرعية - أو أي معرفة فنية بهذا الشأن.
- تحويلات عالية - نركز في هذا الدليل على الوصول إلى صفحة مقصودة لا تبدو جميلة فحسب ، بل إنها مصممة لتوليد تحويلات أعلى.
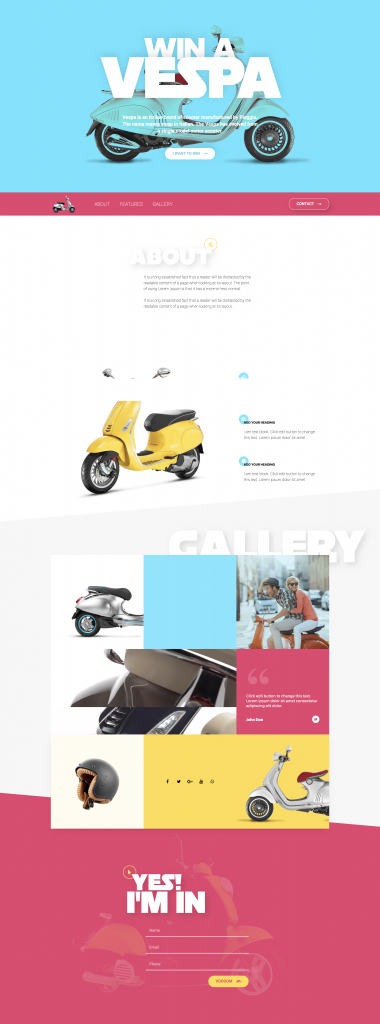
لنبدأ بنظرة عامة سريعة على الصفحة المقصودة التي سنبنيها اليوم.
ما هي الصفحة المقصودة؟
الصفحة المقصودة هي صفحة على موقع الويب الخاص بك تم إنشاؤها خصيصًا لحملة تسويقية معينة. يتم إنشاء الصفحات المقصودة مع وضع أهداف واضحة للحث على اتخاذ إجراء (CTA) في الاعتبار ، وغالبًا ما تولد معدلات تحويل أفضل من منشورات المدونة العادية أو صفحات الموقع. كما أنها مصدر جيد لتوليد العملاء المحتملين وإنشاء قائمة بريد إلكتروني لأغراض التسويق ، بالإضافة إلى تعزيز التواجد في وسائل التواصل الاجتماعي.
هناك العديد من الفروق بين الصفحات المقصودة والصفحات العادية - مثل الصفحة الرئيسية ، على سبيل المثال ، تحتوي على عدد أقل من ارتباطات قوائم الرأس والتذييل أو لا تحتوي على ارتباطات ، وهي أكثر وضوحًا وتميل إلى الحصول على رسائل واضحة. الطريقة الأكثر شيوعًا لتصنيف الصفحات المقصودة هي توجيه صفحات الإنشاء وصفحات النقر.
الإعداد الأولي
لمتابعة هذا الدليل بنجاح ، ستحتاج إلى:
- تثبيت WordPress (مطلوب)
- تركيب العنصر (مطلوب)
- تثبيت Elementor Pro
يمكنك إما أن تكون صفحتك المقصودة نشطة ونشطة تحت اسم المجال الخاص بك والاستضافة ، أو تخزينها محليًا على جهاز الكمبيوتر الخاص بك باستخدام برنامج مثل Local by Flywheel.
الصفحة المقصودة التي ستنشئها
ستقوم بإنشاء صفحة تتضمن:
- القسم العلوي - يشغل هذا الجزء معظم مساحة الشاشة لدينا. إنه مكون من عنوان رئيسي وبعض النصوص وزر الحث على اتخاذ إجراء - والذي سيوجه المستخدم إلى النموذج الخاص بنا.
- قسم قائمة التنقل - تساعد هذه المنطقة زائر الموقع على التنقل بسرعة إلى أي جزء من صفحتنا المقصودة.
- قسم حول - قسم مهم يخبر زوارنا أكثر عن أعمالنا أو خدماتنا.
- قسم الميزات - قائمة الميزات ، مع صورة كبيرة على اليسار.
- قسم المعرض - بالنسبة لهذا القسم ، قمنا بإنشاء تخطيط معرض فريد باستخدام مجموعة من عناصر واجهة المستخدم ، مع بعض الصور والنصوص والرموز الاجتماعية وخلفية الفيديو.
- قسم النموذج - هنا ، قمنا بتضمين نموذج اتصال يسمح للزوار بالتواصل معنا بسهولة.
هذا كل شيء - لنبدأ!
الخطوة 1: إعداد الألوان والخطوط ومنتقي الألوان
قبل البدء في تصميم الصفحة المقصودة الفعلية ، من المهم إعداد المحرر المرئي بشكل صحيح.
نبدأ باختيار تخطيط صفحة Elementor Canvas. يعطينا هذا صفحة "نظيفة" ، بدون رأس أو تذييل أو شريط جانبي. يعد هذا خيارًا جيدًا لاستخدامه عند إنشاء صفحة مقصودة.
ثم نقوم بتعيين الألوان الافتراضية على النحو التالي: الأساسي هو الأبيض ، والثانوي ، والنص - الأسود. سيتم تعيين الألوان الافتراضية تلقائيًا عند إضافة عنصر واجهة مستخدم جديد ، مما يجعل مهمتنا أسهل كثيرًا.
لنفعل الشيء نفسه مع الخطوط. لقد قمت بإعداد خط العناوين الرئيسي والثانوي الخاص بي على خط Adobe Typekit ، ولكن يمكنك تعيين الخط الخاص بك كما يحلو لك.
فيما يتعلق بمنتقي الألوان ، قمنا بإعداد ألواننا ، حتى نتمكن من الوصول إليها بسرعة أثناء بناء الصفحة.
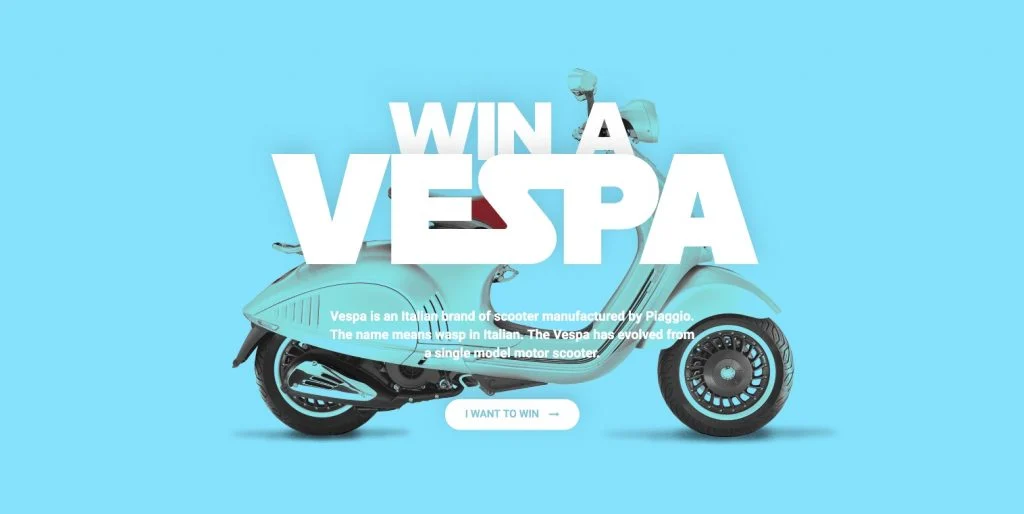
الخطوة 2: القسم العلوي للصفحة المقصودة

يشتمل القسم العلوي باللون الأزرق الفاتح على أدوات العنوان ومحرر النصوص والأزرار.
ما هو خاص هنا: وضع مزج صورة الخلفية والعناوين المتداخلة.
كيف فعلنا ذلك: قمنا بتعيين لون الخلفية إلى اللون الأزرق. يمنحنا تراكب الخلفية خيار تعيين طبقة أخرى في الأعلى ، هذه المرة قم بتعيين تراكب الصورة. يعد وضع المزج خيارًا جديدًا في Elementor 2.1. ما يفعله هو مزج التراكب مع الخلفية الزرقاء الفاتحة. نختار Multiply أو Darken ، ونتحقق من كيفية تأثير ذلك على الصورة.
للحصول على تداخل العنوان ، نذهب إلى الإعدادات المتقدمة للعنوان الأول ونضيف هامشًا ناقصًا إلى الأسفل فقط.
الخطوة 3: منطقة الرأس والتنقل

تحتوي منطقة التنقل على 3 أعمدة وتتضمن عنصر واجهة مستخدم صورة وأداة قائمة التنقل وزرًا.
ما هو خاص هنا: روابط التنقل التي تساعد الزائر على التمرير إلى النقطة ذات الصلة في الصفحة.
كيف فعلنا ذلك: سنحقق هذه الوظيفة لاحقًا باستخدام أداة Anchor. تحتوي القائمة على 3 روابط: حول والميزات والمعرض. كل رابط متصل بالقسم ذي الصلة باستخدام الهاشتاج.
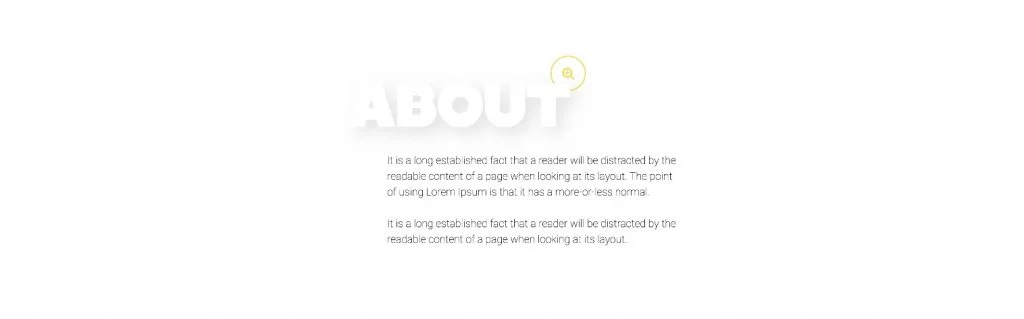
الخطوة 4: حول المنطقة

ستكون منطقة حول قسم من عمود واحد. وسيتضمن عنصر واجهة مستخدم الأيقونة والعنوان ومحرر النص. هذا القسم بسيط جدا. العنوان له نفس نمط العنوان العلوي ، قمنا بتغيير الظل قليلاً فقط.
ما هو خاص هنا : أيقونة تظهر مغطاة بالعنوان
كيف فعلنا ذلك : قمنا بتصغير حجم الأيقونة ووضعنا هامشًا سفليًا ناقصًا.
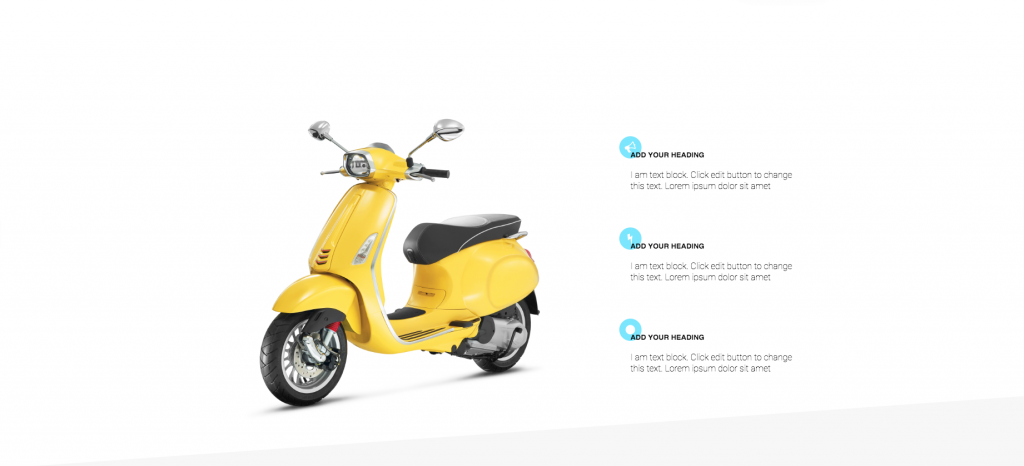
الخطوة 5: تصميم منطقة الميزات

يتضمن قسم الميزات هذا صورة فيسبا كبيرة على اليسار وقائمة بثلاث خدمات على اليمين.
ما هو خاص هنا : بالنسبة لقسم الميزات هذا ، نكرر تأثير رمز الخلفية الذي استخدمناه في القسم السابق.
كيف فعلنا ذلك : للحصول على هذا التأثير ، قمنا بتعيين إعداد الهامش لعنصر واجهة مستخدم الرمز على 40 بكسل للهامش السفلي و -20 إلى اليسار. يمكننا تكرار هذه الخدمة الأولى 3 مرات.
- نصيحة - إذا كان لديك قسم أو أي عنصر آخر تريد تكراره ، فاجعله أولًا جاهزًا للجوال ، وبعد ذلك فقط قم بتكراره.
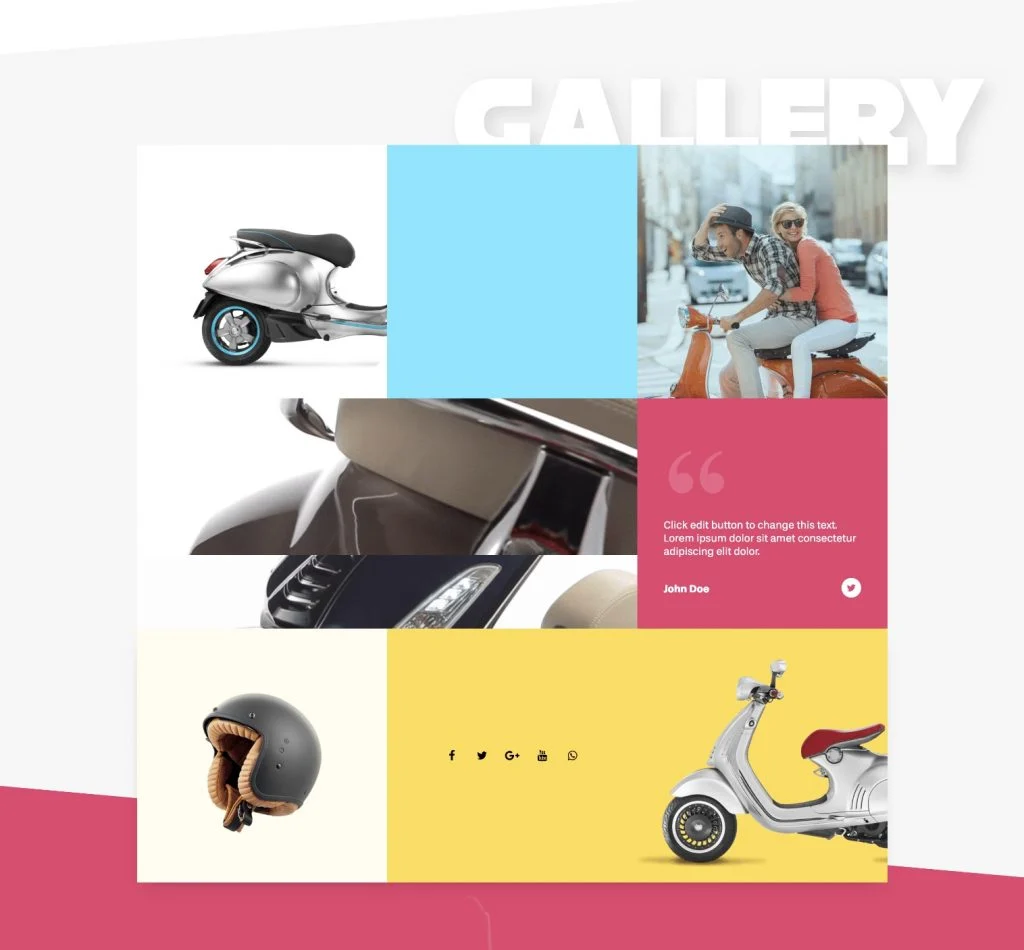
الخطوة 6: منطقة المعرض

المنطقة التالية التي سنضيفها هي المعرض. هنا لدينا عنوان كبير وشبكة مكونة من عبارة تحث المستخدم على اتخاذ إجراء وعناصر واجهة مستخدم أخرى.
ما هو خاص هنا: شبكة معرض مكونة من عناصر واجهة مستخدم متنوعة
كيف فعلنا ذلك:
- لإنشاء هذه الشبكة التي تشبه المعرض ، سنستخدم أداة الأعمدة لإنشاء قسم داخلي.
- سنجمع بين العديد من عناصر واجهة المستخدم وفيديو الخلفية لإنشاء معرض فريد من نوعه.
- نستخدم أداة المباعد ، حتى نتمكن من تعيين لون الخلفية للعمود الأيسر. نفعل الشيء نفسه بالنسبة للعمود المركزي.
- نضيف أيضًا قسم عنصر واجهة مستخدم أعمدة آخر ، وهذه المرة ضمن النمط سنقوم بتعيين نوع خلفية للفيديو. في الإصدار 2.1 الجديد من Elementor ، يمكنك تعيين وقت بدء وانتهاء للفيديو. يعد هذا أمرًا رائعًا لإنشاء حلقة خلفية.
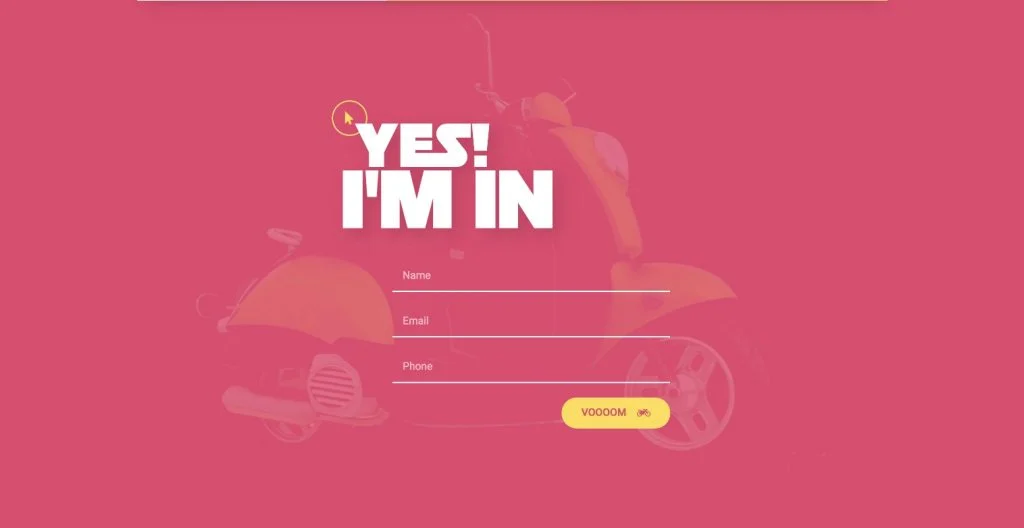
الخطوة 7: منطقة الاتصال ونموذج الاتصال

هذه منطقة الاتصال الخاصة بنا ، والتي تعد جزءًا حيويًا من كل صفحة تتيح للزوار التواصل مع أصحاب الموقع. باستخدام منشئ النماذج المرئية لـ Elementor ، يمكننا بسهولة إعداد نموذج اتصال وتخصيص نمطه ليناسب الصفحة بأكملها. يمكننا أيضًا توصيله بسلاسة إلى خدمة تسويق عبر البريد الإلكتروني مثل MailChimp باستخدام تكامل النموذج المدمج في Elementor.
ما هو خاص هنا : تأثير وضع مزج الخلفية
كيف فعلنا ذلك : نضيف تراكب صور ونضعه مع وضع المزج Multiply.
الحيل الإضافية: القائمة اللاصقة والمرساة
نريد أن تكون قائمتنا لزجة وأن تظل في المقدمة عند التمرير لأسفل.
ما هو خاص هنا : قائمة ثابتة تحتوي على روابط تنقل
كيف فعلنا ذلك: سنقوم بتعيين هذا عن طريق اختيار قسم التحرير ، وتأثير التمرير المتقدم ، والتثبيت العلوي. يمكننا تعيين الأجهزة التي سنضعها عليها ، وكذلك التباعد من الأعلى. نضيف أيضًا نقاط ارتساء حتى يتمكن الزوار من التنقل عبر الصفحة بسهولة. نقوم بذلك عن طريق سحب عنصر واجهة مستخدم في كل قسم.
الحيلة النهائية: إخفاء الملاحة
الآن حيلة صغيرة فيما يتعلق بالملاحة ؛ كما ترى منطقة التنقل مرئية في جميع أنحاء الموقع ، ولكن ماذا لو أردنا إخفاءها قليلاً؟
ما هو خاص هنا: إخفاء التنقل عندما يتخطى المستخدم نقطة معينة على الصفحة.
كيف فعلنا ذلك: سنختار قسم التنقل ، متقدم ، وتحت الفهرس z نعطيه 1. تحت إعدادات قسم المعرض ، النمط ، أعطه خلفية بيضاء. وضمن علامة التبويب "خيارات متقدمة" ، حددها z-index على 2. وهذا يعني أنه يجب أن يغطي قسم القائمة. دعونا نرى إذا كان هذا يعمل. سنقوم بالتمرير لأسفل ، والتحقق من ذلك - لقد انتهى التنقل.
دعونا نرى النتيجة ...
دعونا نلقي نظرة على ما قمنا بإنشائه. تبدو رائعة ، أليس كذلك؟